2021.03.17
お菓子のパッケージみたいに可愛い!背景の作り方


今回はちょっとした準備や工夫でイラストの可愛さを引き立てるテクニックをご紹介したいと思います。
「複雑な背景なしにイラストの完成度を上げたい!」そんな方に読んでいただきたい内容です!
Index
1ポーズのとり方
さて、今回は枠内にぴったりおさまったパッケージみたいに可愛いイラストを制作していこうと思います。

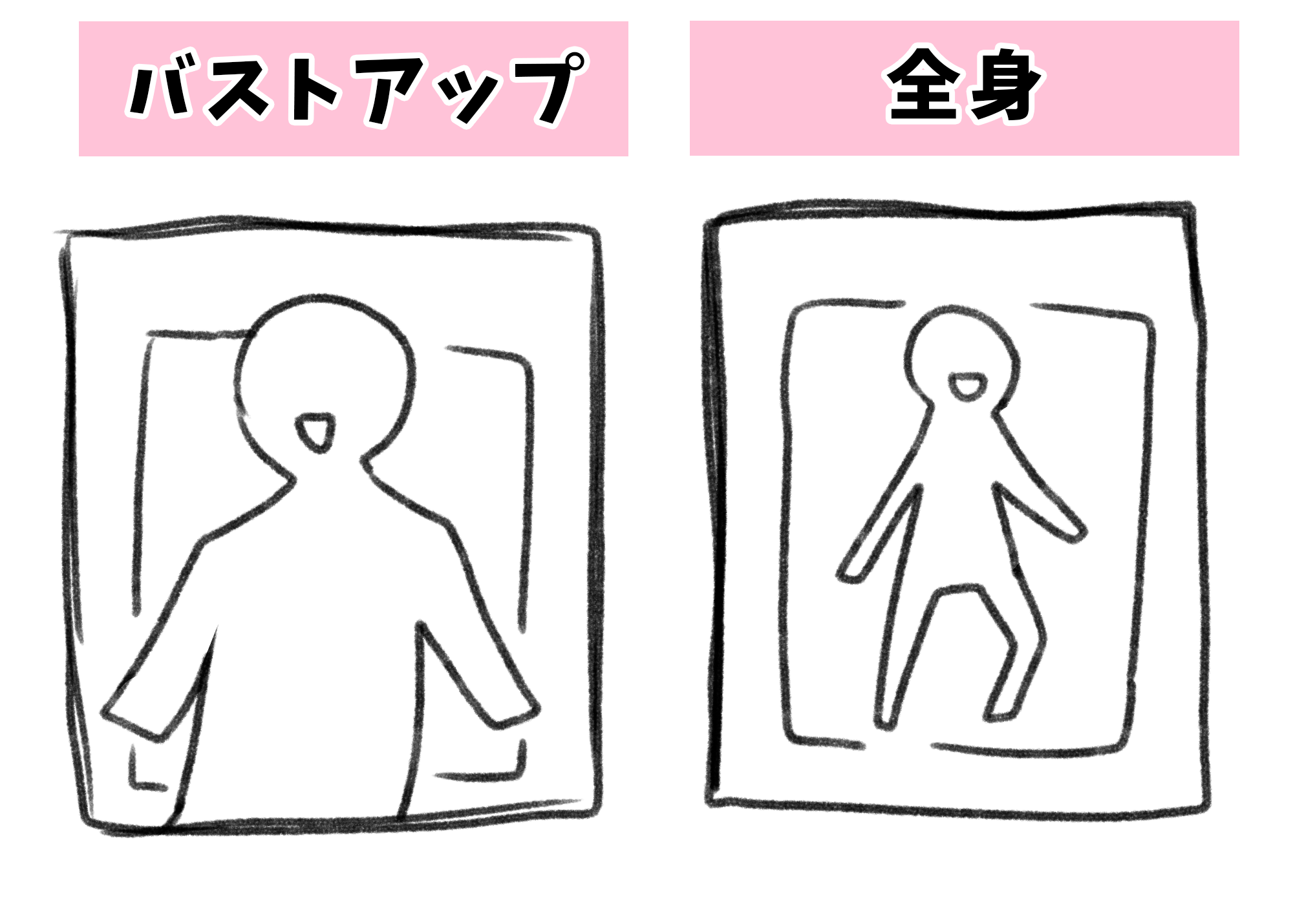
ざっくりキャラクターイラストといえば、バストアップ・全身など様々ありますよね。
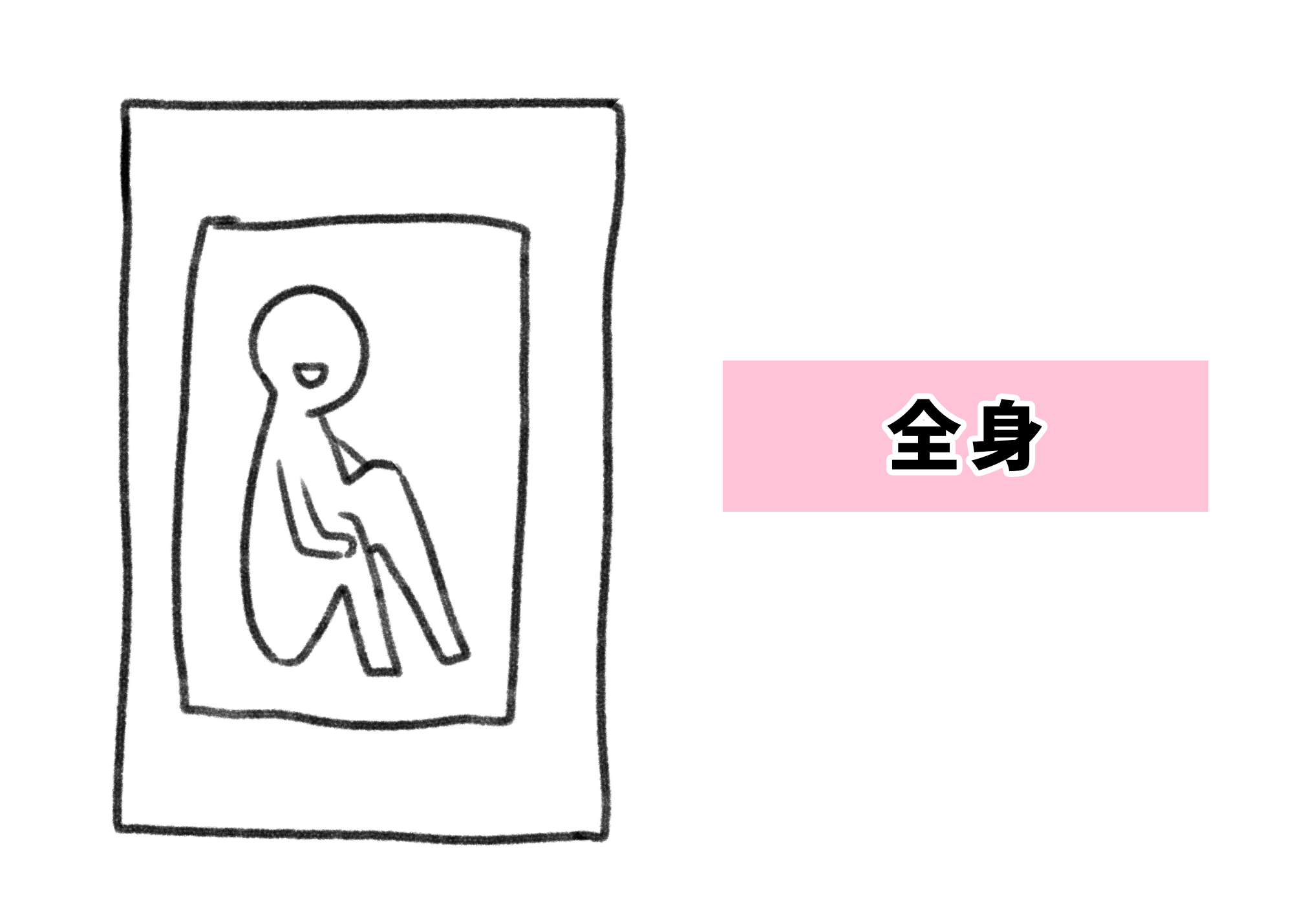
その中で今回は全身・体を丸めたポーズを選んでいます。

キャラクターを中心に置き、丸いポーズをとることによって小さく丸まった女の子の可愛さを狙いました。
強い男性キャラクターを描きたいときは体を大きく見せる豪快なポーズをとらせてみたり、元気なキャラクターなら飛び跳ねさせてみたり、個性をより強調できるようにポーズを考えてみるといいですね。
2ラフイラスト作成
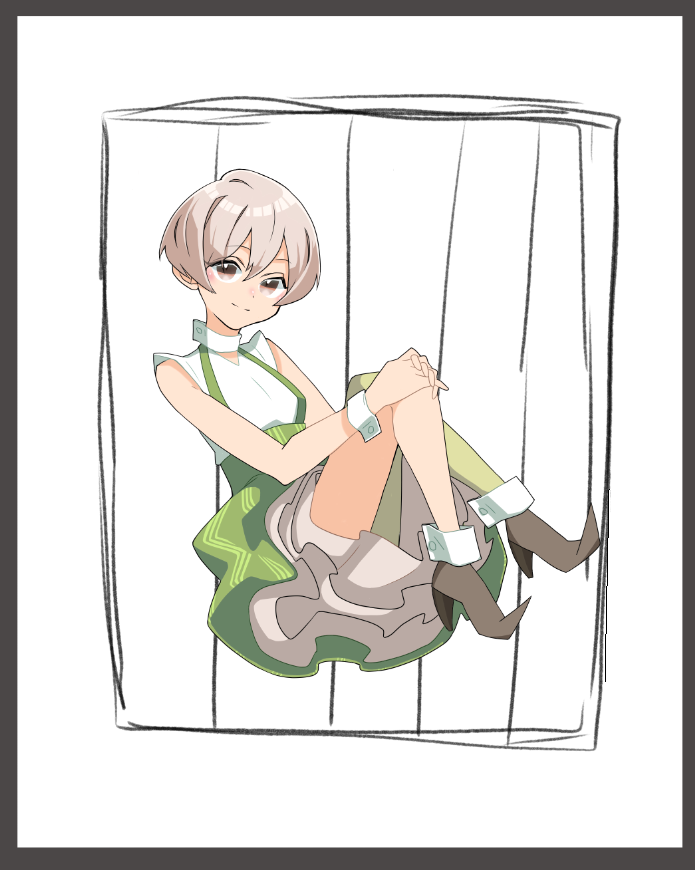
さて、ポーズが決まりましたのでキャラクターを用意しました。

早速背景の内容を考えていきます。
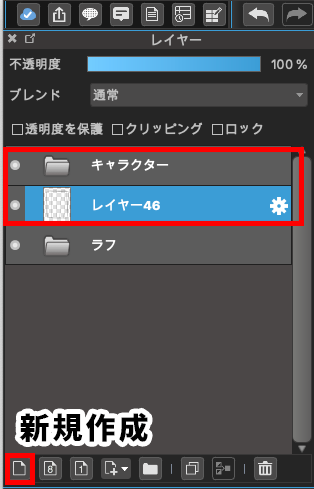
まず、キャラクターイラストの下に新規レイヤーを作成してください。


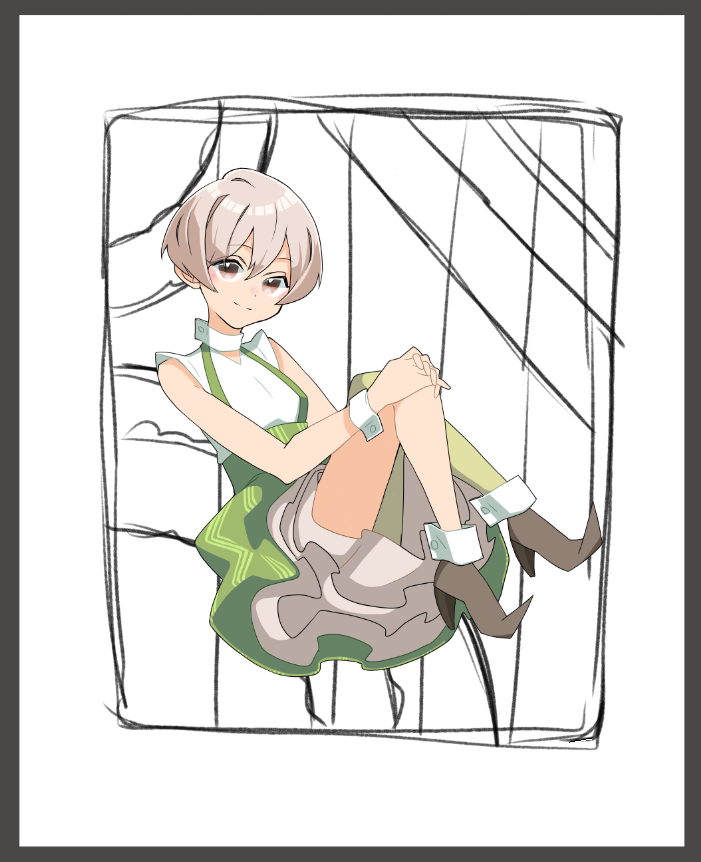
パッケージのように可愛くしたいので、包装紙をイメージしてまずはストライプを描いてみました。

リボンをかけてみるのもいいですが、もっと可愛く今回はレースにしていきます。
大体の配置を簡単に描いていきましょう。

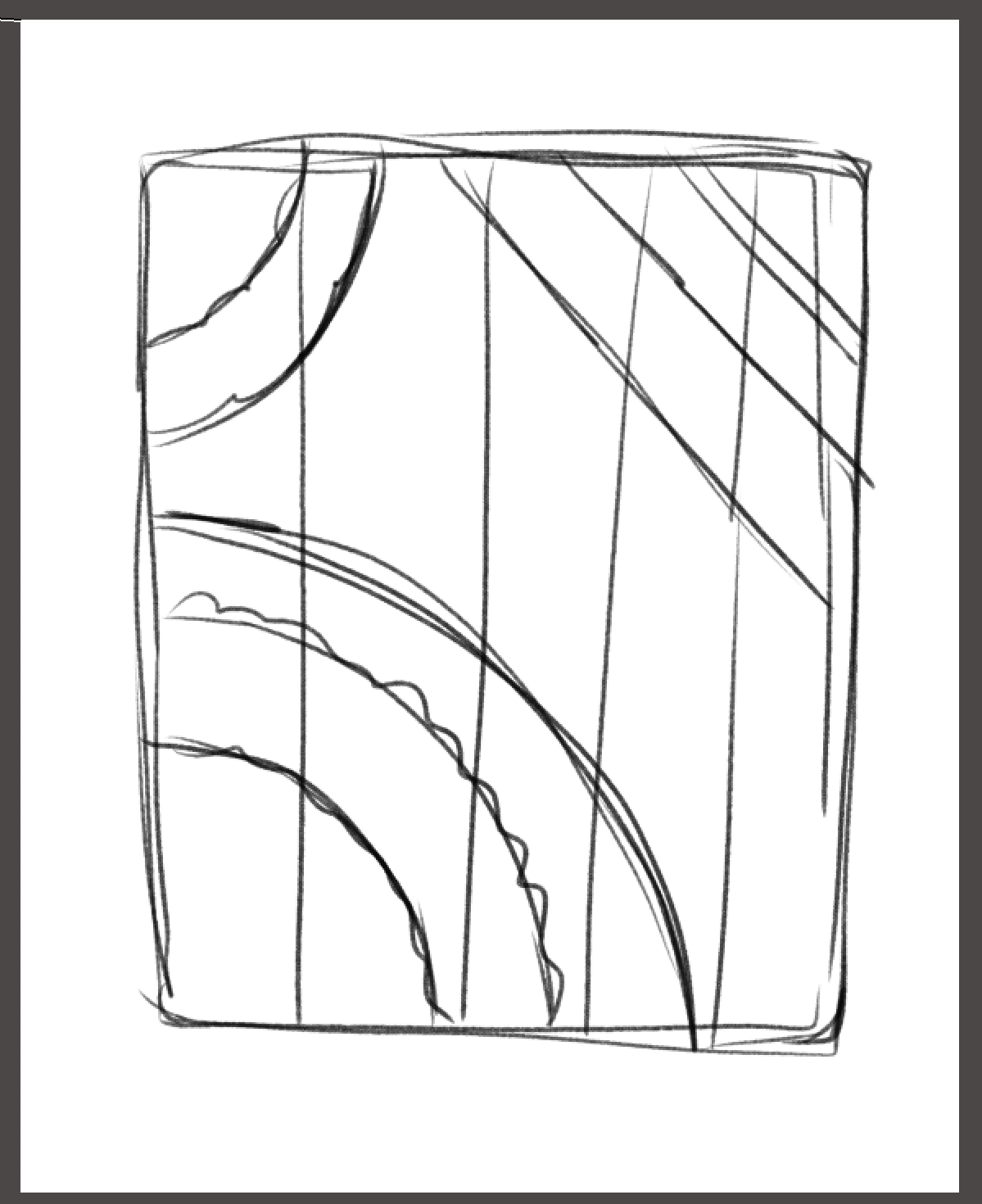
キャラクターを非表示にするとこんな感じです。
3レースのブラシ作り
次にレースのブラシを作成します。
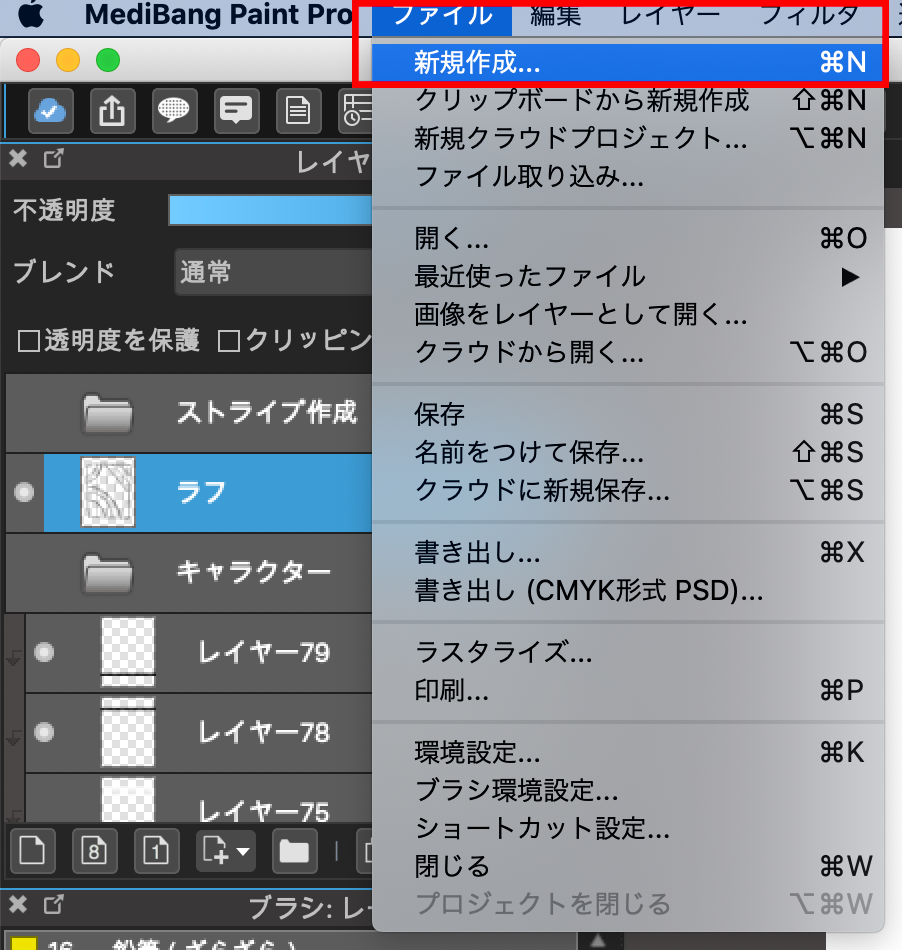
新しいキャンバスが必要なので、ファイルから新規作成をクリック。1000×1000pxくらいで作成しましょう。

作業中のキャンバスは開いたままでも、保存をかけて閉じてしまっても大丈夫です。
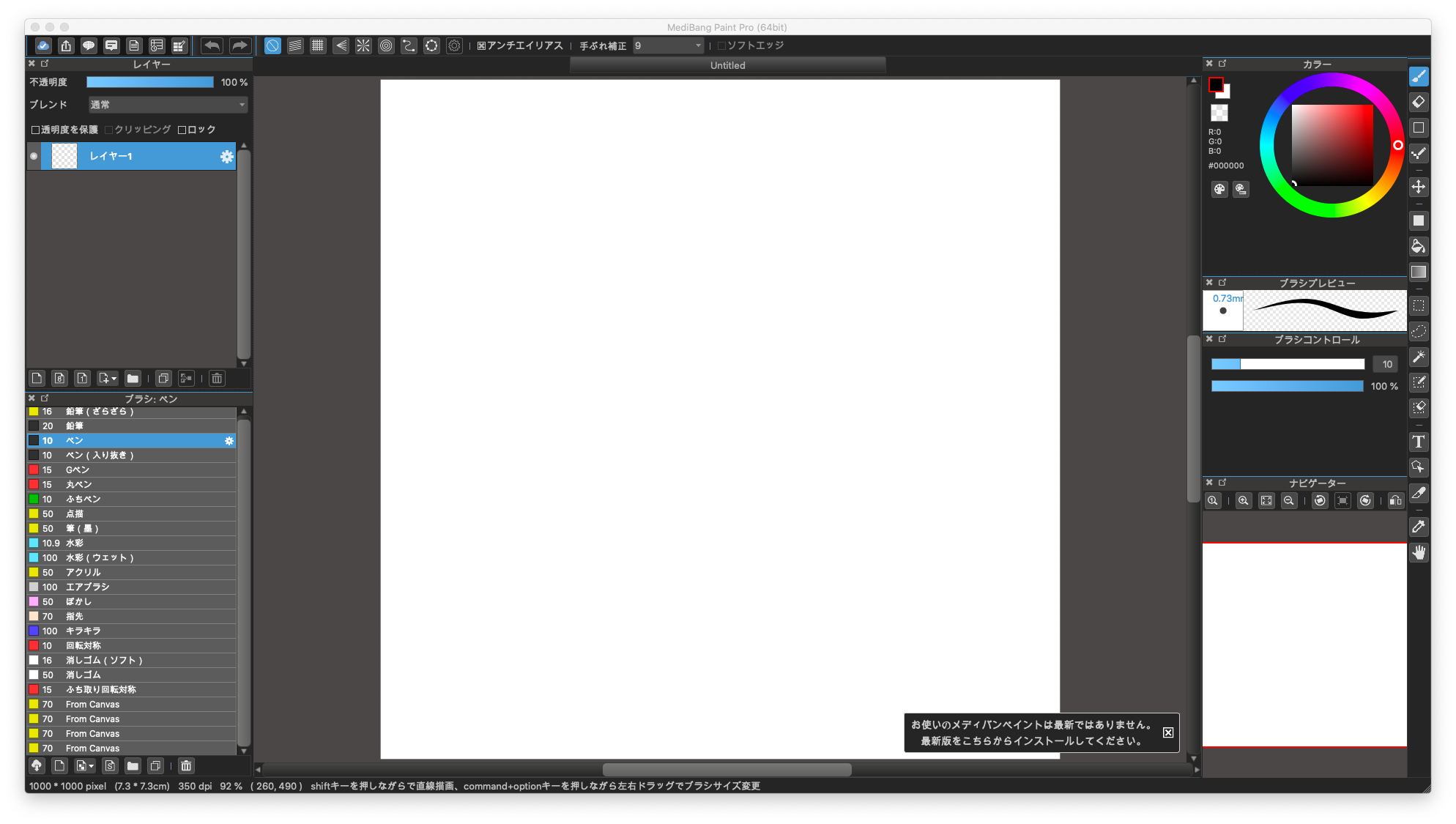
新しいキャンバスが作成できました。

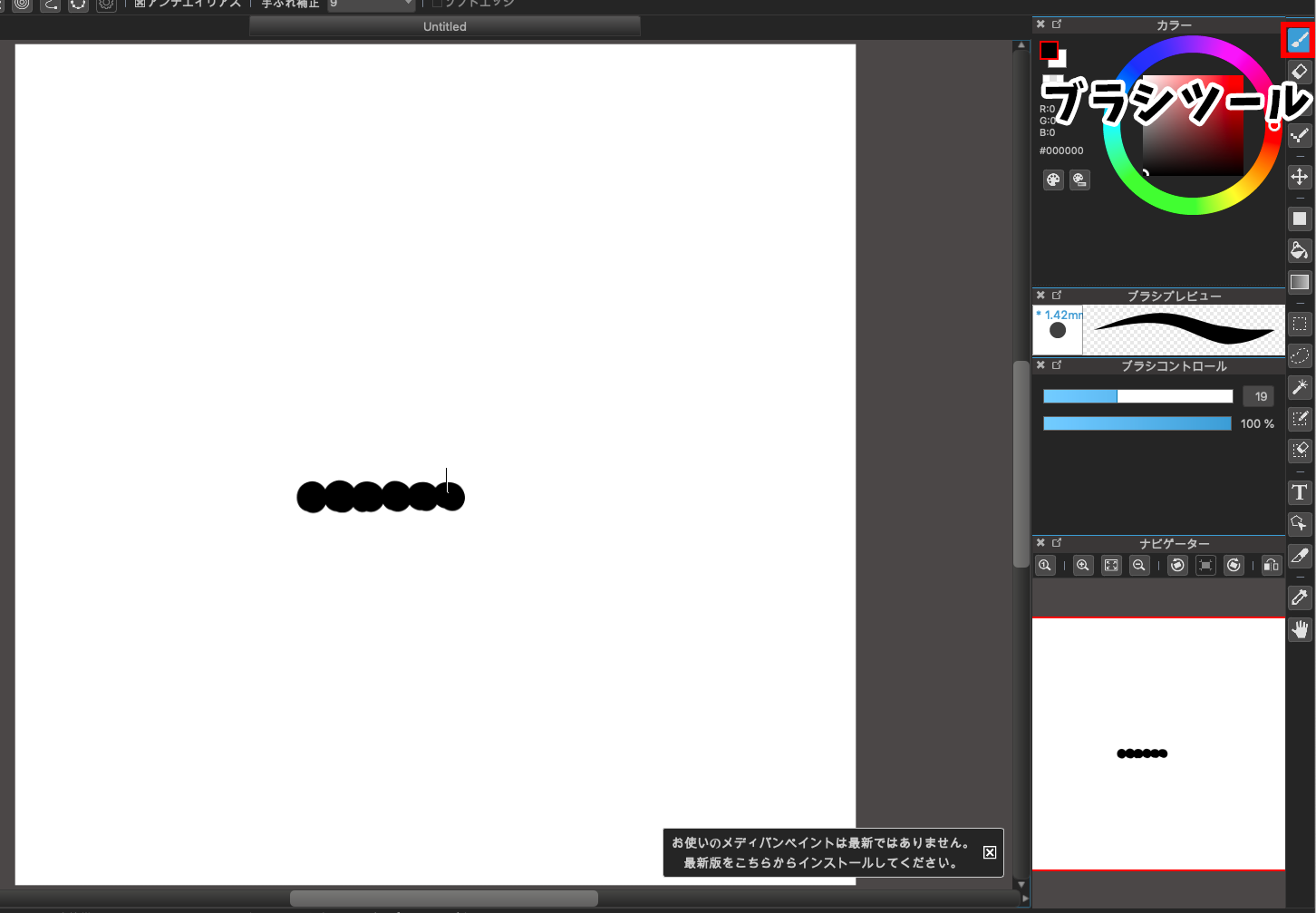
ブラシを作成するためにブラシツールでパーツを描いていきます。

レースは丸や花びらのような形をイメージしながら描いてください。
形を作ったら色を塗りつぶしていきます。

今回はこのような形にしました。
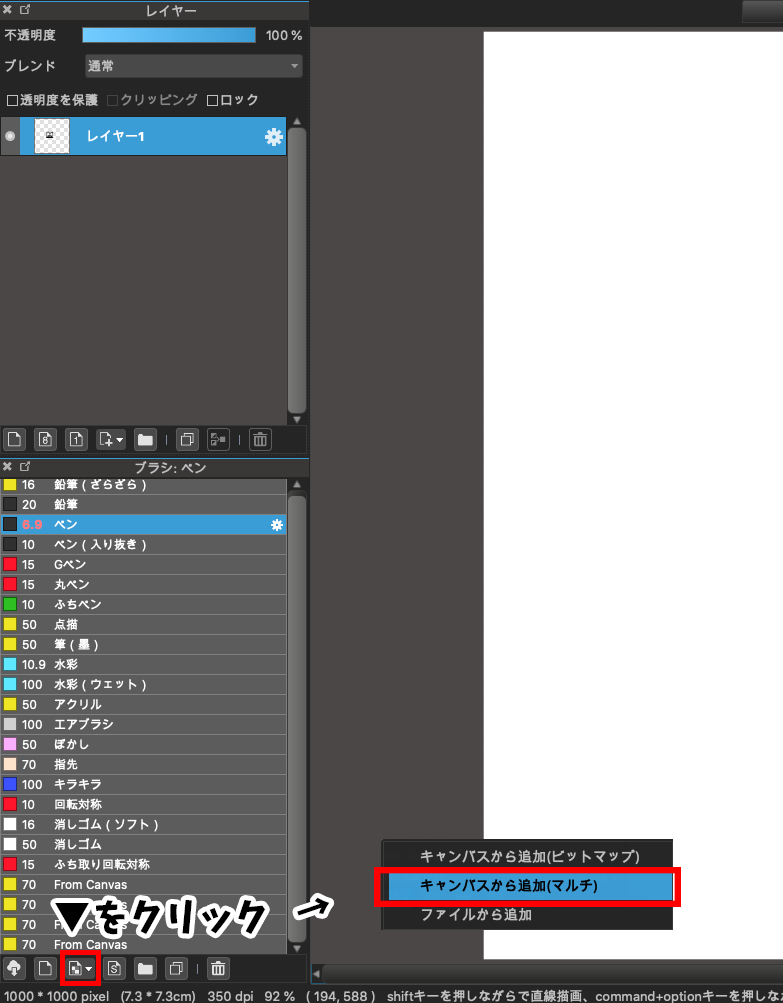
ここまでできたらブラシツール内の「ブラシを追加」をクリックします。
左から3番目、下向きの三角を選んでください。

「キャンバスから追加(マルチ)」を選択します。
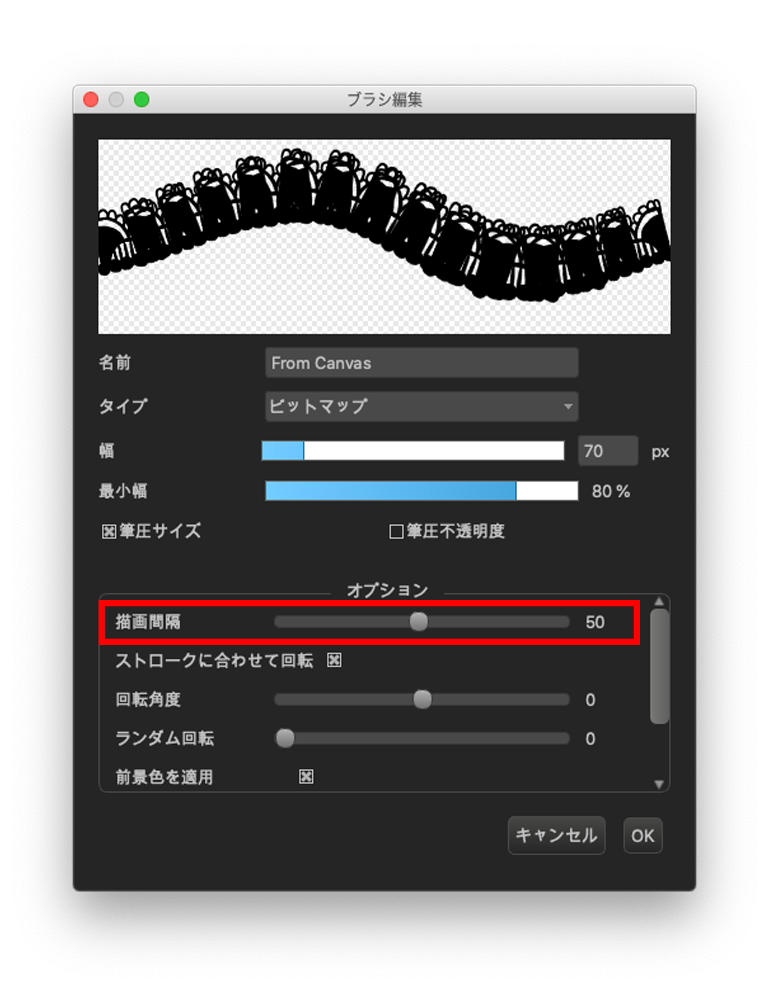
このような画面になるのでオプション内の描画間隔を左右に調整しながらレースらしい表現になるよう変更してみてください。

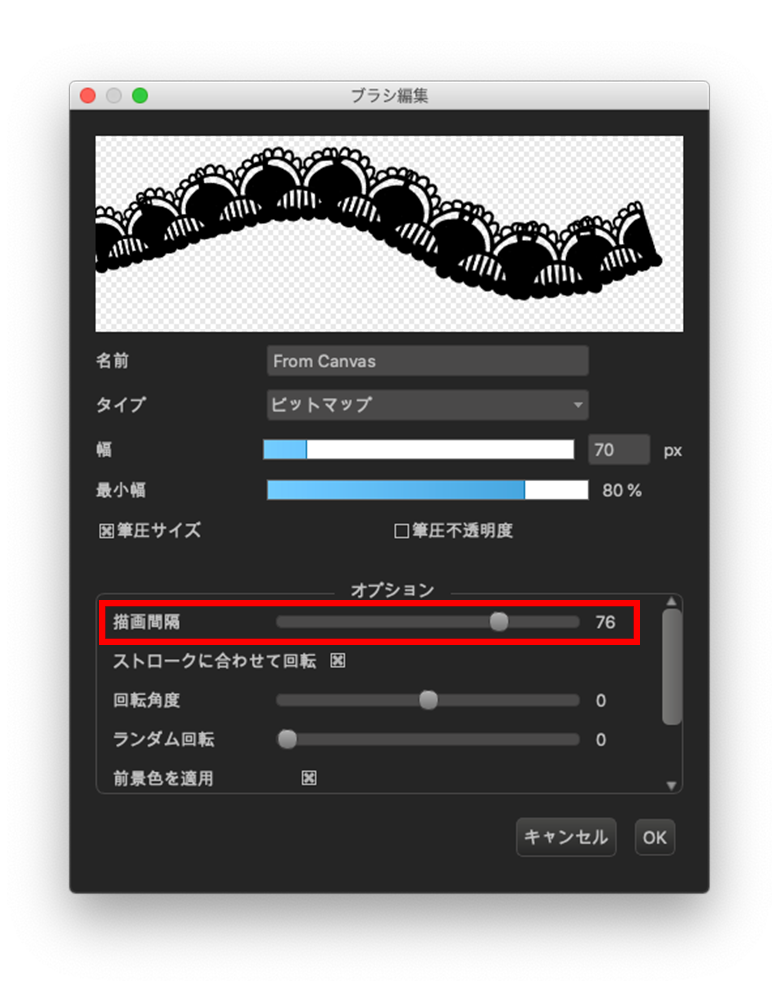
今回は描画間隔を増やし、このような模様にしました。

名前も「レース1」などわかりやすくしておきましょう
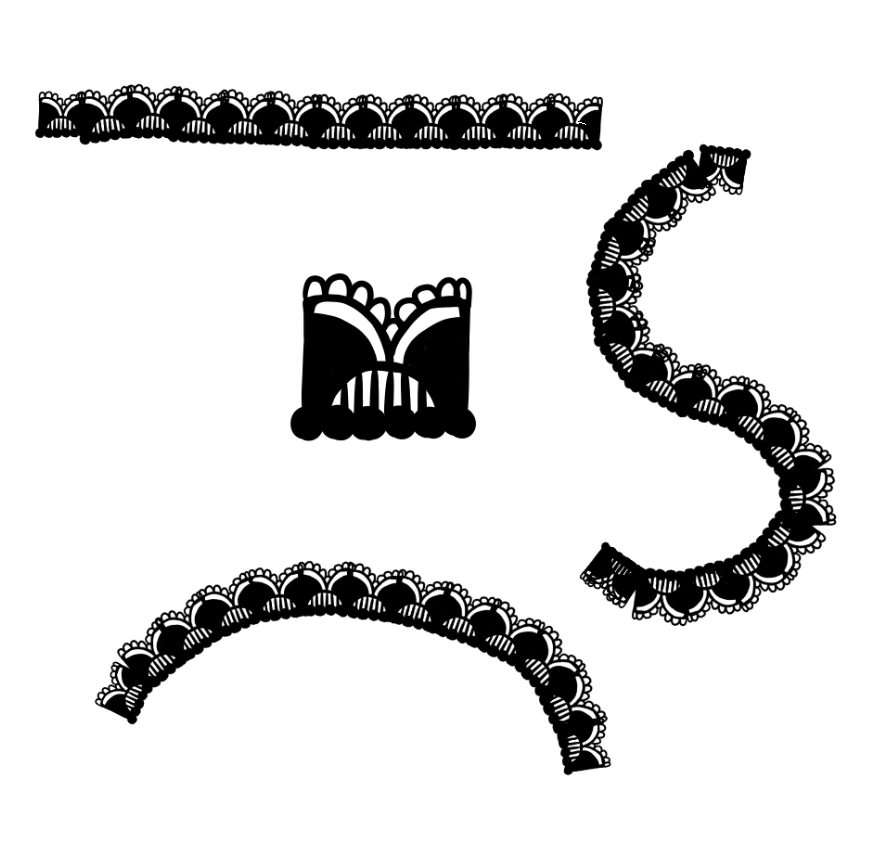
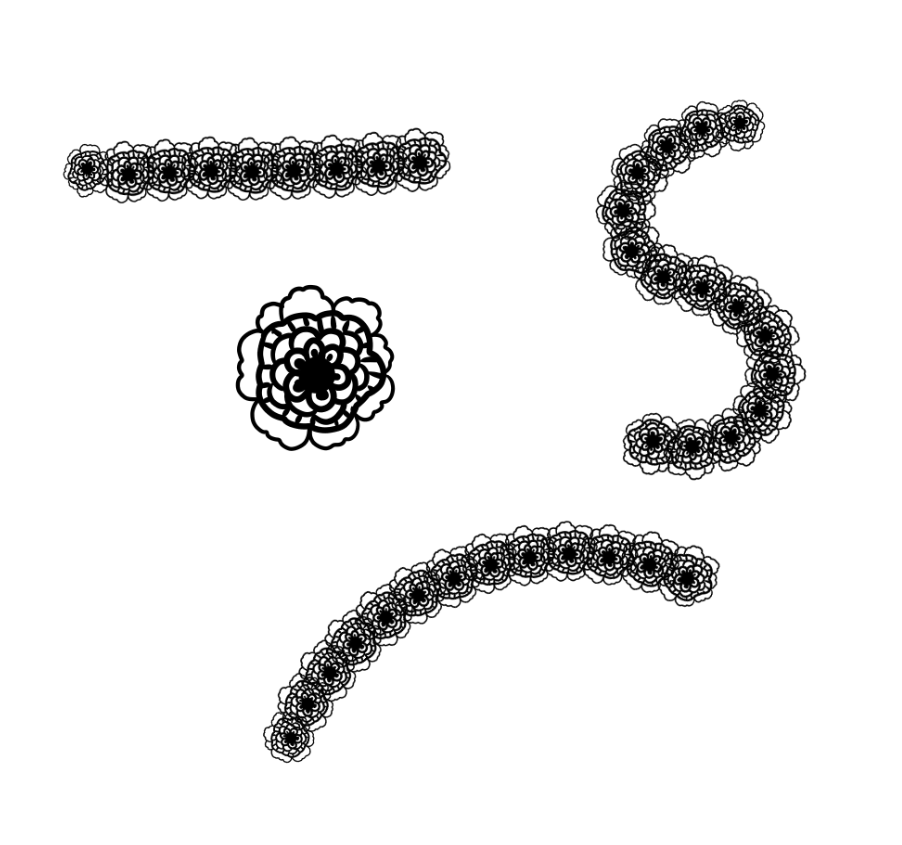
描いてみるとこうなります。
直線・円・カーブでも使えるレースになりました。

同じようにレースのパターンを増やしておきます。
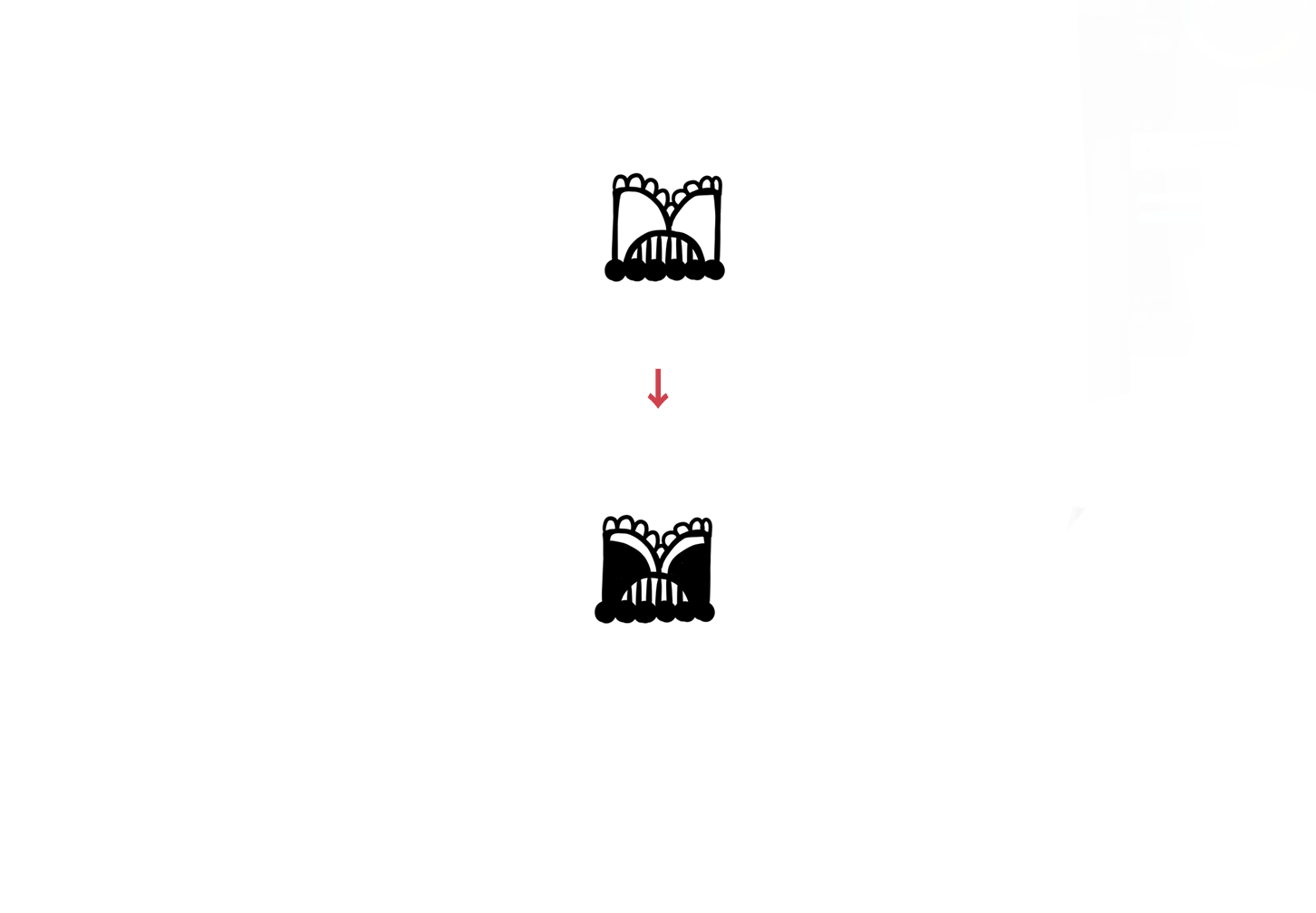
コツとしては、下面は直線的に上面はひらひらさせると布のレースらしさが出せます。
もう一つ、花のような形を一つ描いてフワフワしたレースも作成しました。


これで三つのレースブラシができました。
難しい形でなくとも花びらをたくさん重ねるイメージで形をとると、案外綺麗なレースブラシになるので試してみてください。
4ストライプの使い方
先ほどのキャラクターイラストを進めていきましょう。
ストライプの作り方はこちらの記事の通りに進めております。
「メディバンでオリジナルパターンを作ってみよう2【図形初級編】」
今回は可愛いく仕上げたいのでこの2色で作成しました。

ストライプが登録できたらこのようになります。

次に使い方を説明していきます。
まずはストライプを作成したい大きさに長方形を作成します。
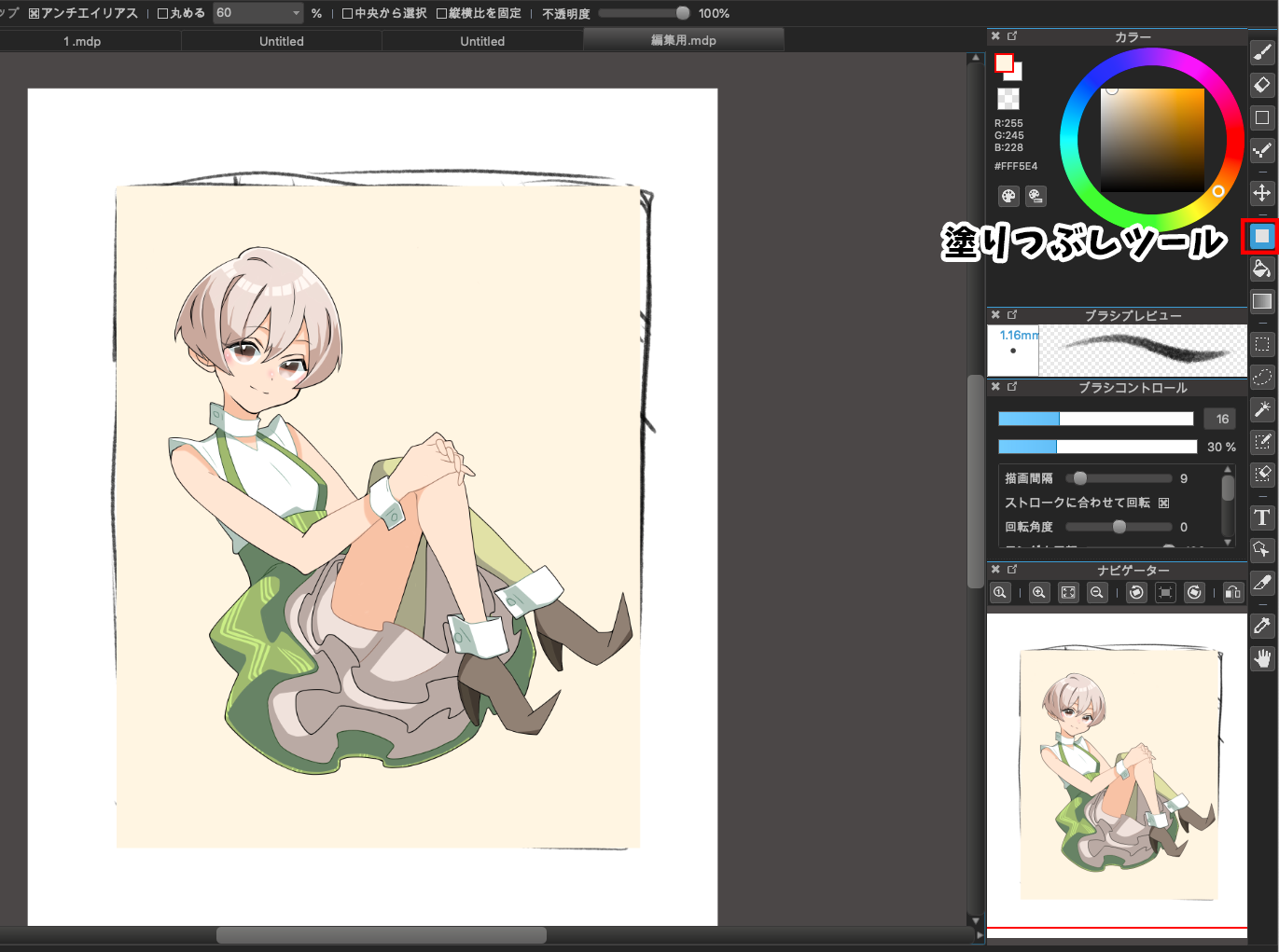
キャラクターレイヤーの下に新規レイヤーを作ってください。

塗りつぶしツールで、ラフイラストで決めた大きさに長方形を設置しましょう

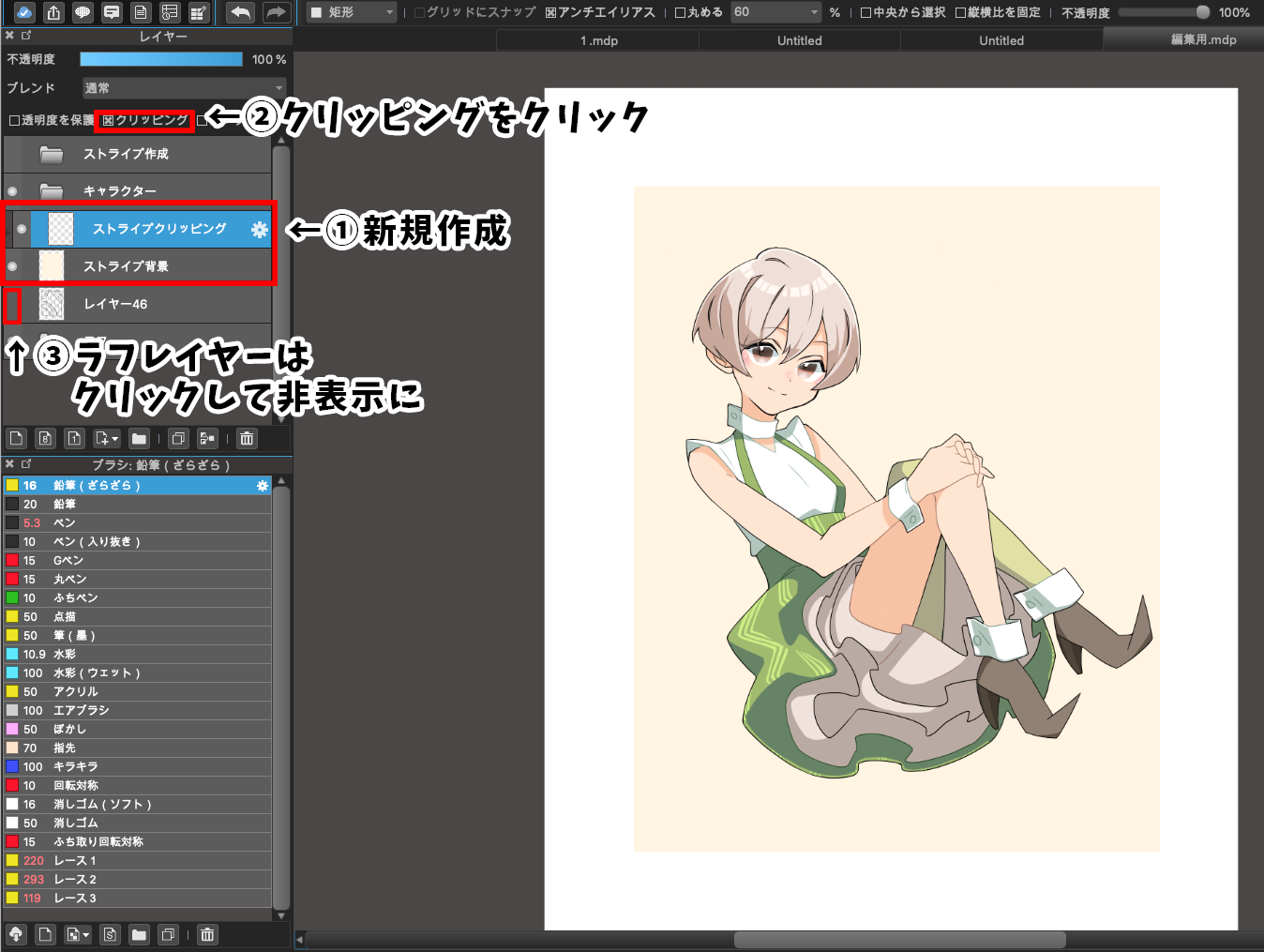
そしてその長方形に沿ってストライプを作成できるようにクリッピングレイヤーを作成します。
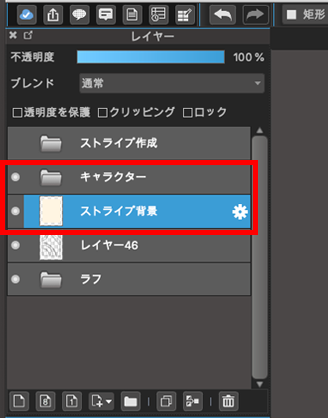
①先ほど作成した長方形レイヤーの上にレイヤーを新規作成
②クリッピングをクリック
③ラフイラストのレイヤーは一旦非表示にしておきましょう

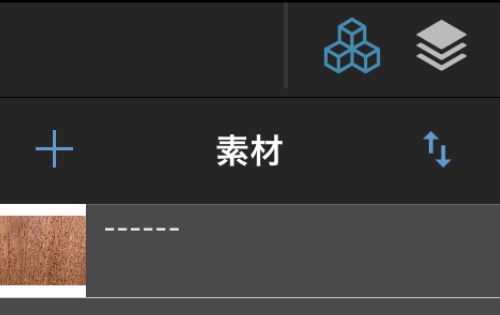
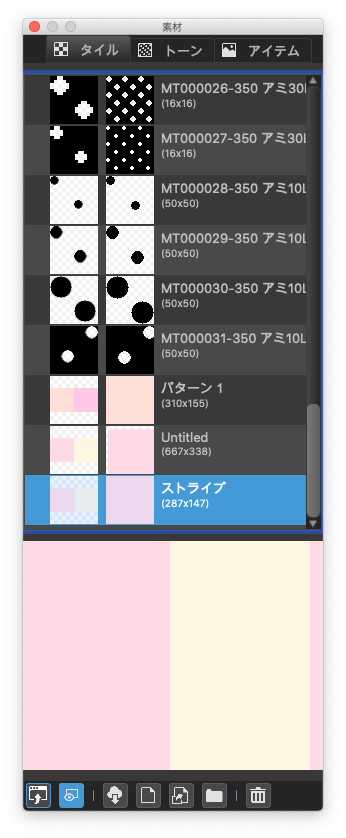
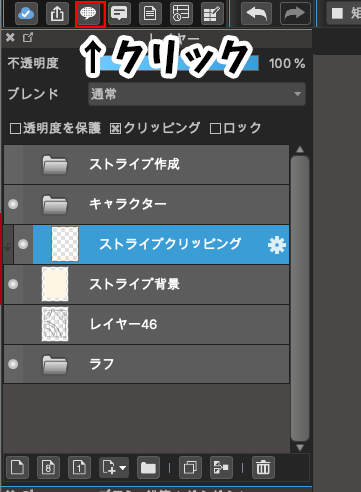
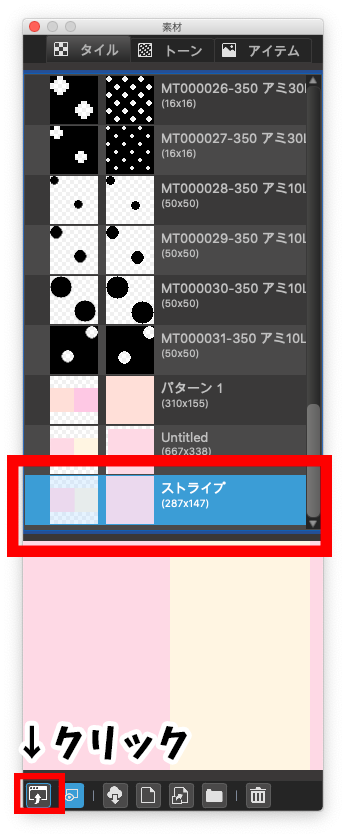
次に左上の素材パネルをクリックしてください。

素材パネル内にある先ほど作成したストライプを選択し、左下のボタンをクリックします。

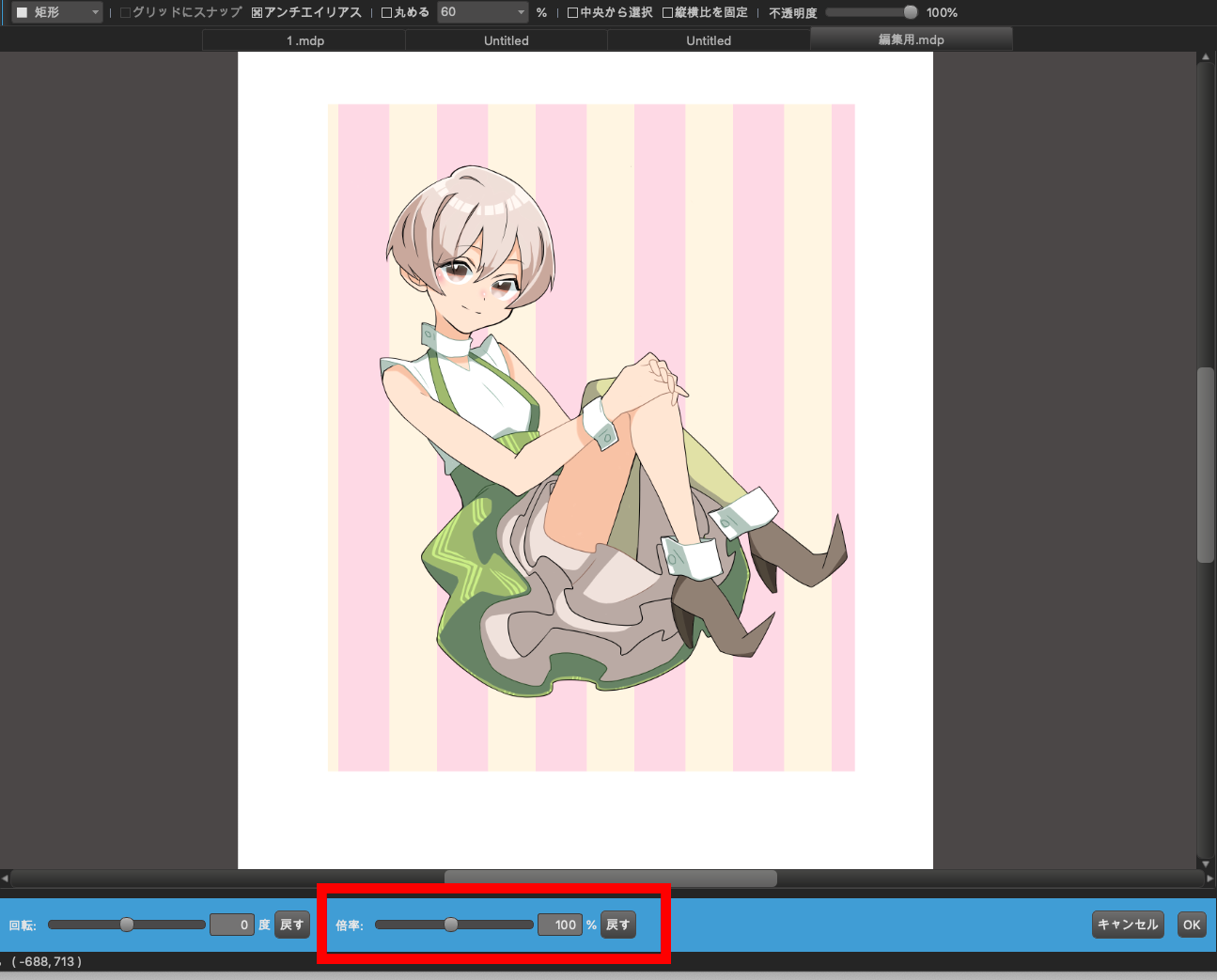
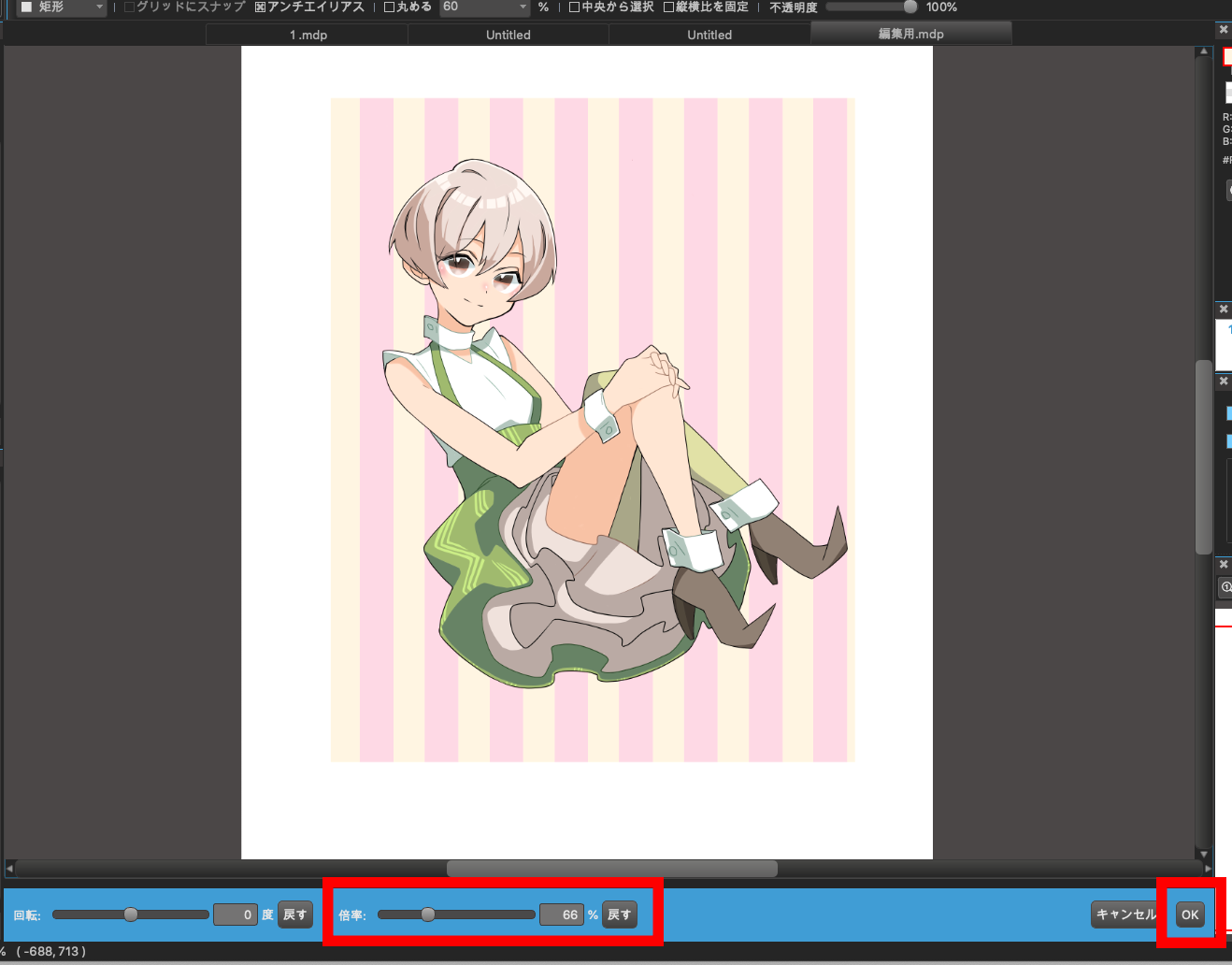
そうするとイラストにストライプが反映されるので、画面下の倍率でストライプの大きさを調整しながら思い思いの幅にしていきましょう。

今回はこちらのように少し狭く設定してみました。
決まったら右下の「OK」をクリックします。

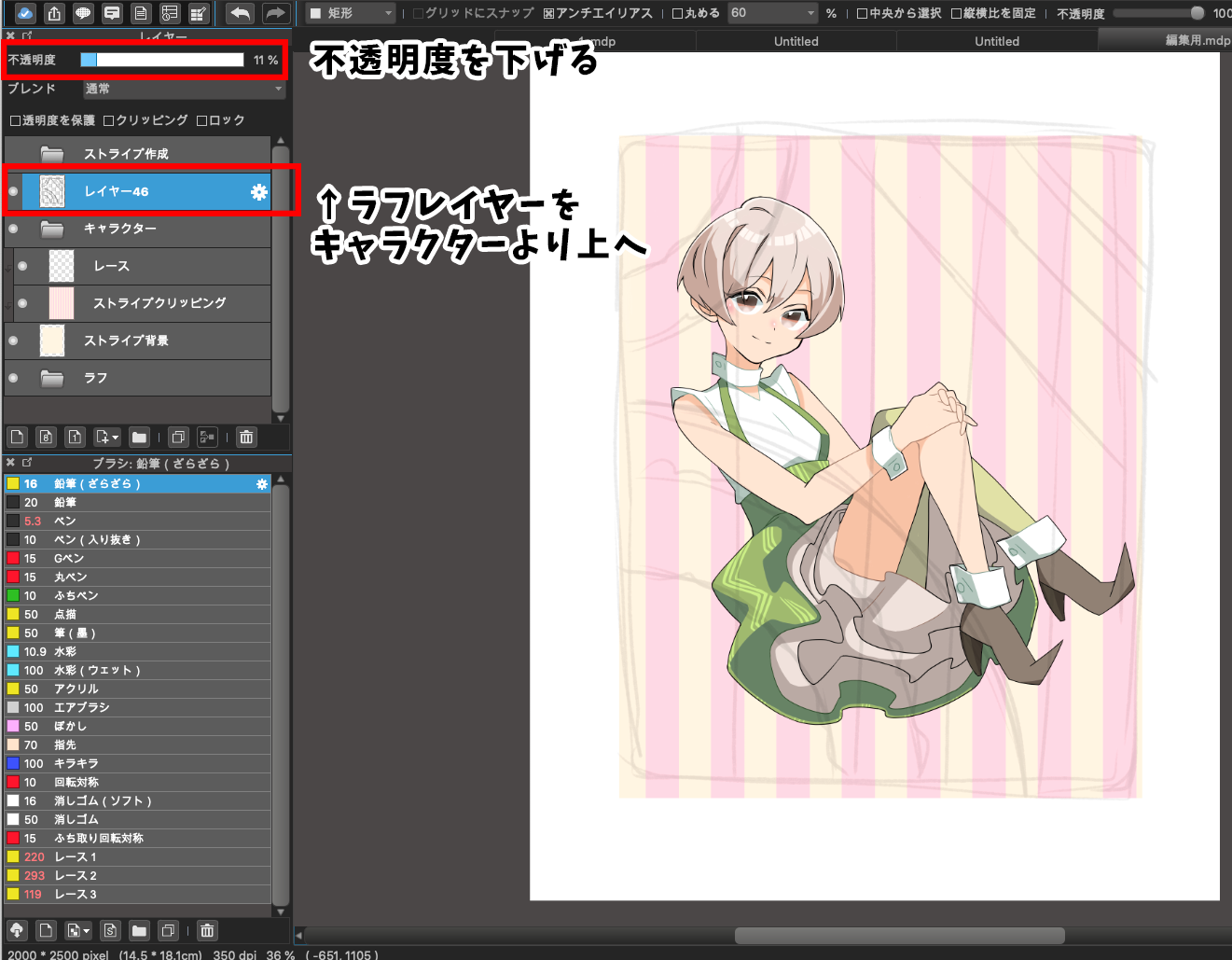
次にレースを描いていきましょう。
ラフイラストをキャラクター・背景より上に移動させ、不透明度を下げておきます。

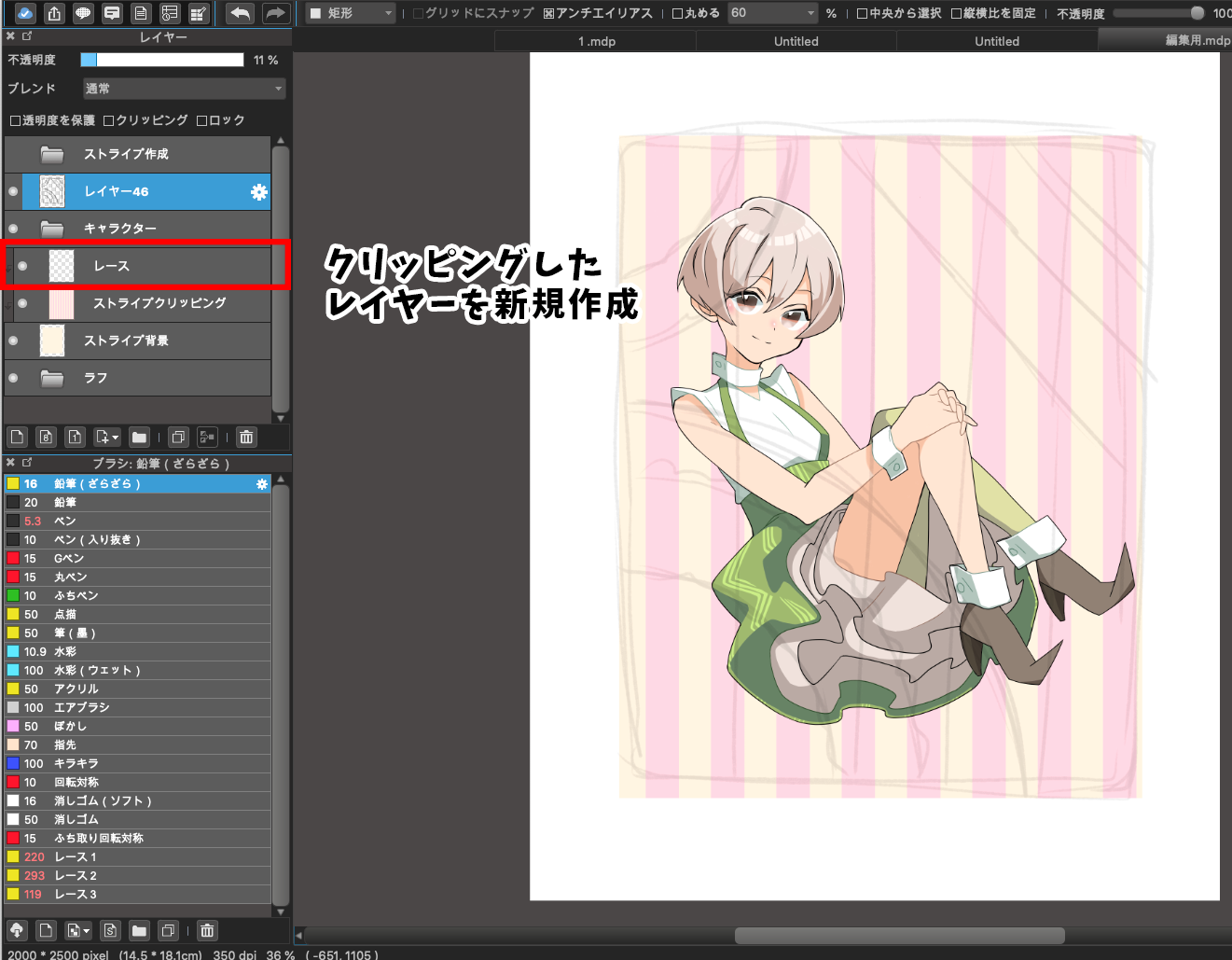
レースを描くためにもう一枚クリッピングしたレイヤーを作成しておきましょう。
ストライプを作成したレイヤーの上に新規作成し、クリッピングをクリックしておきます。

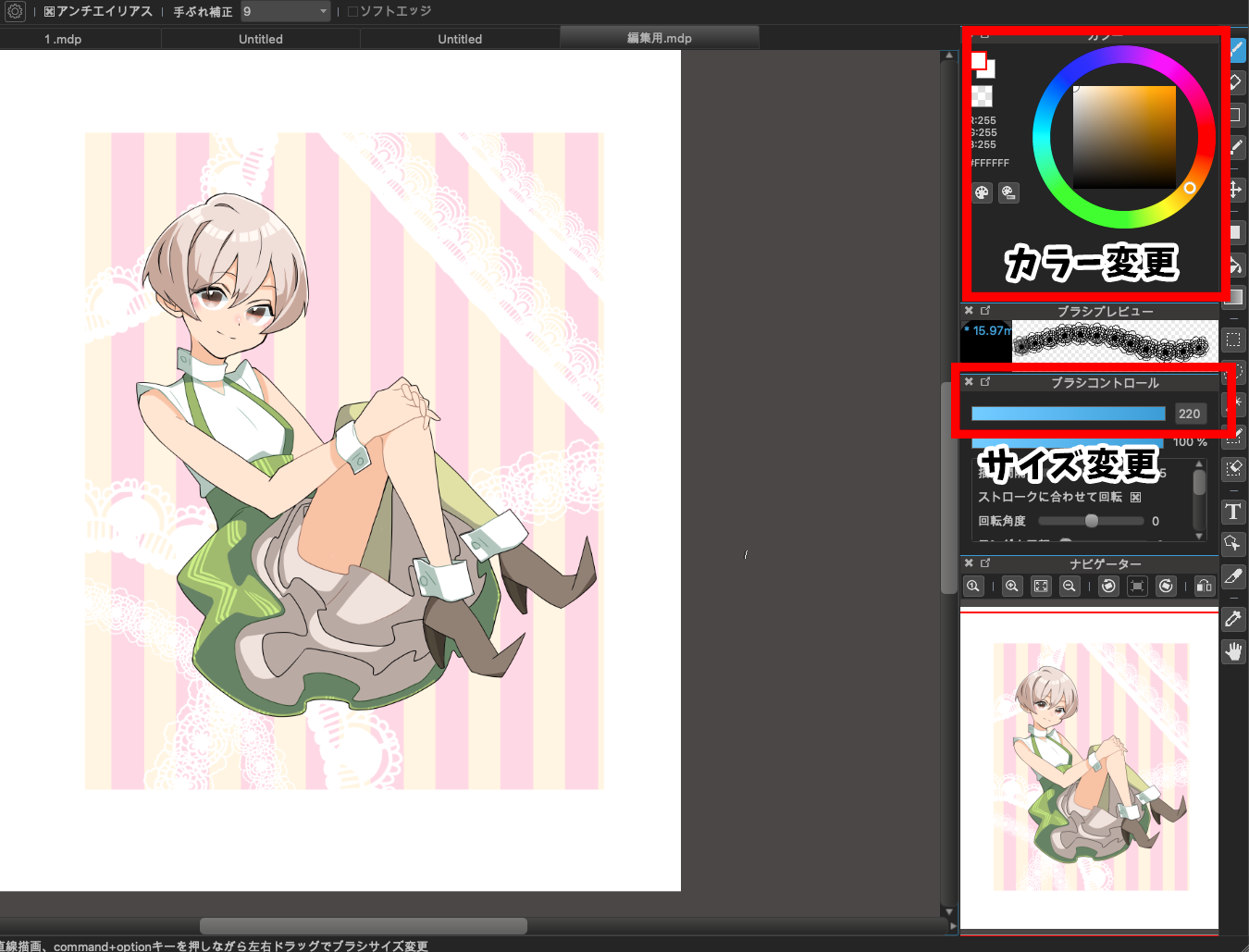
ペンツールを選択し、先ほど作成したブラシ「レース1〜3」を使って、ラフに沿ってレースを描いていきます。
大きさやカラーは「カラー」「ブラシコントロール」で変更してください。

まずは白で作成しましたが味気ないので、ピンク系の色に変更しました。
全体のバランスを見ながらレースを置いてみてください。

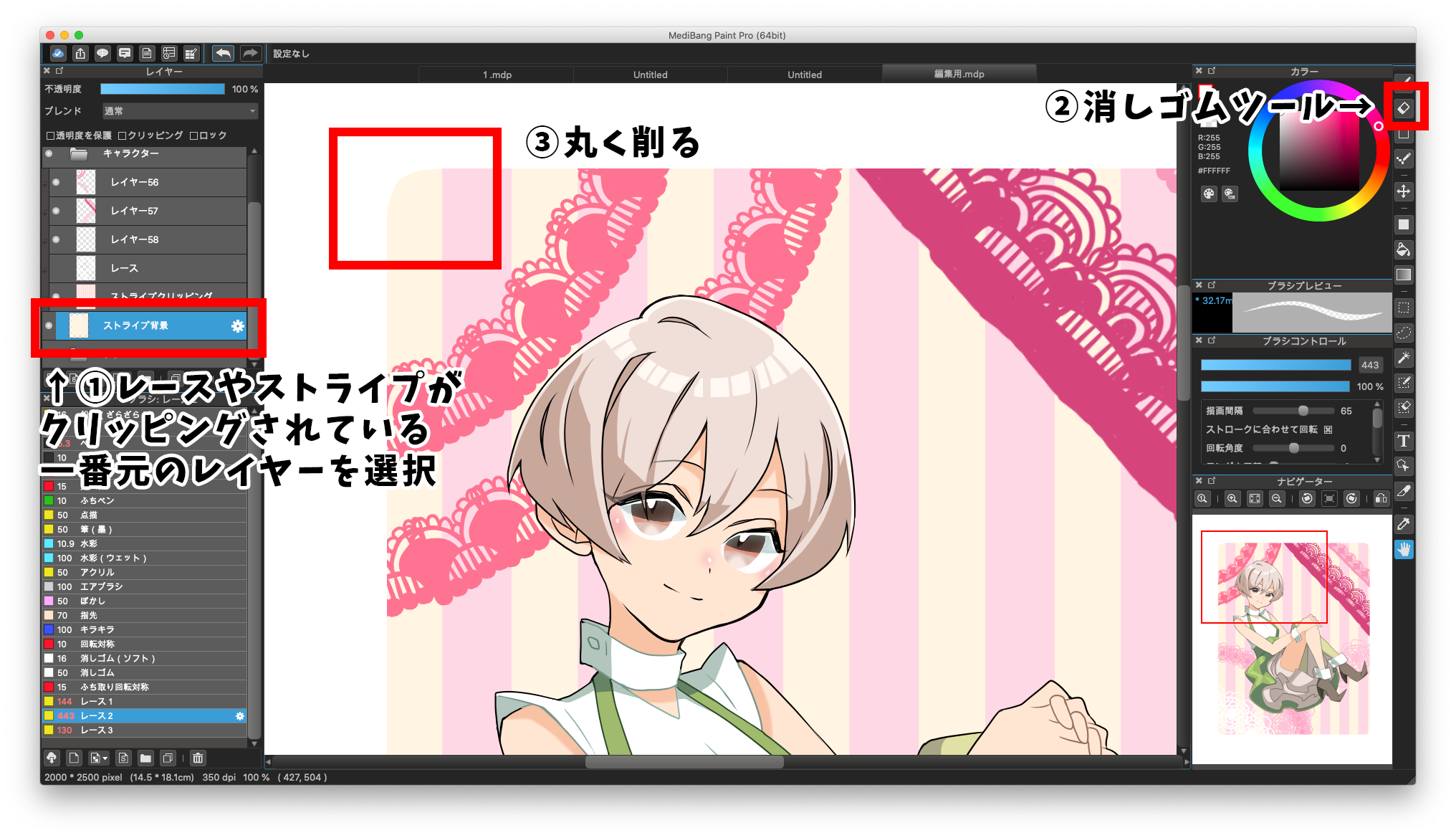
最後に、画面全体の柔らかさを出すために背景の四隅を消しゴムで消して丸くしました。
ストライプは最初に作成した長方形にクリッピングされているので、一番元のレイヤーを編集します。
①クリッピングされている元のレイヤーを選択
②消しゴムツールを選択
③長方形の角を消しゴムで丸く消しています

この作業を4つの角全て行ってください。
そしてこのように完成しました。

一度レースのブラシを作成したら他のイラストでも簡単に描けるのでとても便利です。
イラストの完成度を上げたい時、レースとストライプで可愛い背景に挑戦してみてください。
5背景をいろんな形で
今回は長方形で作成しましたが、塗りつぶしツールで長方形だけでなく、円や正方形も作れるので違った形も試してみてください。
背景一つで一気に雰囲気が変わって違った発見もあるのではと思います。


ここまで読んでくださってありがとうございます。
キャラクターイラストは作成したけど背景どうしようかな、と迷ったときは是非一度試してみてください!
(文・絵/荒金ひろみ)
▼背景作りの関連記事
「キャラを引き立てる!カッコいい背景作り」
\ 使い方記事の要望を受け付けています /