2021.05.03
イルミネーションブラシで玉ボケ加工の夜景を描いてみよう!


今回はイルミネーションブラシを使って夜景を描いてみます。
イルミネーションブラシを使えば簡単に写真のような玉ボケ表現が可能になります。
イルミネーションブラシは2種類あり、丸型とダイヤ型がありますが、今回使用するのは丸型です。

MB905531 イルミネーション
こちらの「MB905531 イルミネーション」をクラウドブラシからダウンロードしておきましょう。
▼クラウドブラシのダウンロード方法はこちら
【PC】クラウドブラシの追加
・PC 版
・Android 版
・iPhone 版
・iPad 版
Index
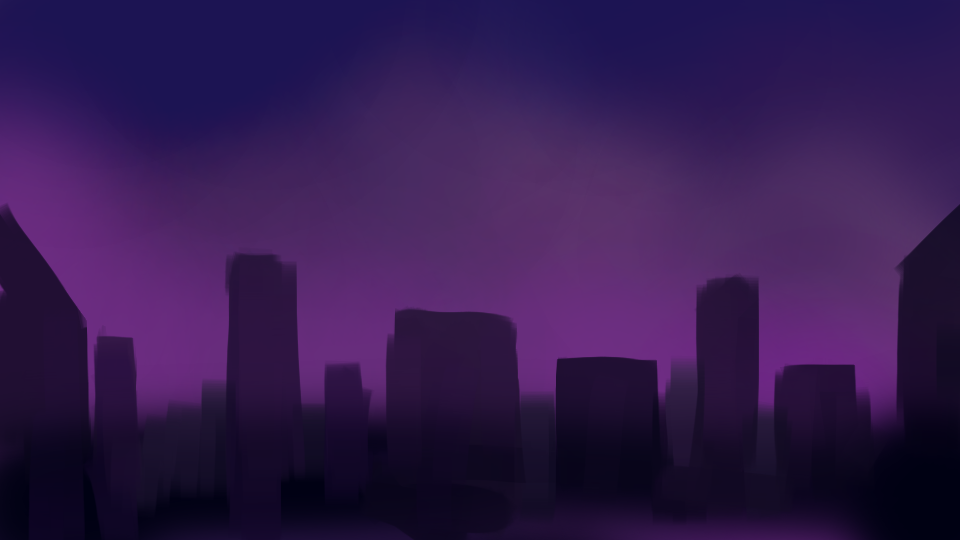
夜景を描こう!
夜空と建物のシルエットを描こう!
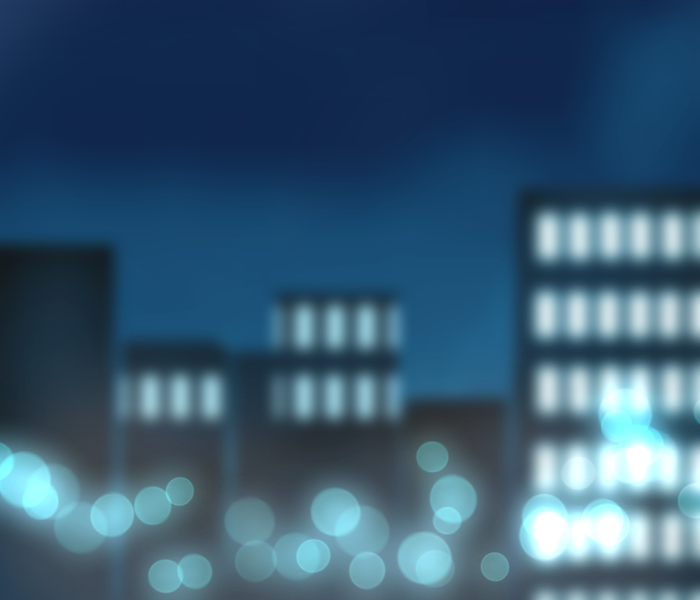
最初に夜空とビルのシルエットを大まかに描きます。

ビルなどの建物は、四角の画像をブラシに登録しておいて描くと角張ったフチを描くのに楽です。

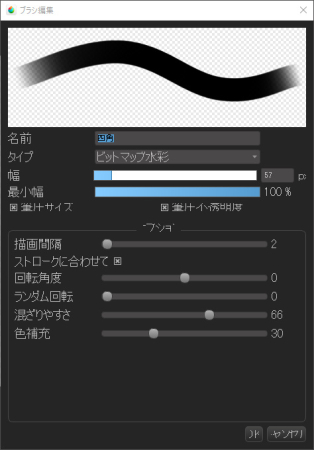
ブラシ設定から最小幅を100%、描画間隔を2にして、タイプをビットマップ水彩にしました。

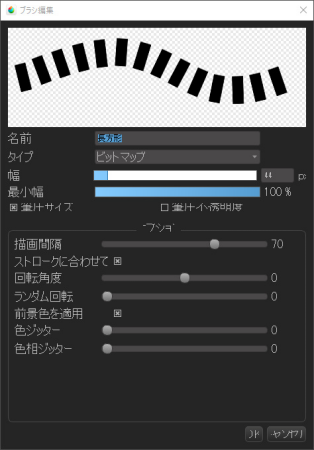
窓の自作ブラシを用意
次に一部のビルに窓の光を描き入れます。

ビルの窓も長方形の形を自作ブラシに登録して作りました。

ブラシコントロールを調整すれば簡単に窓を描くことができます。

ポイントは描画間隔をあけて、最小幅を100%にすることです。

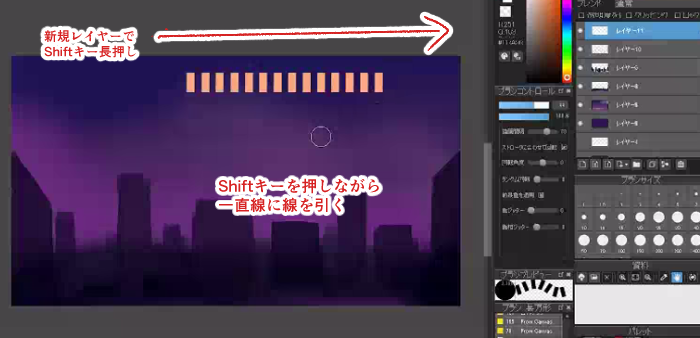
窓の光を描こう!
それでは窓を描き入れていきます。
新規レイヤーを出し、窓の自作ブラシでShiftキーを長押ししながら一直線に線を引きます。

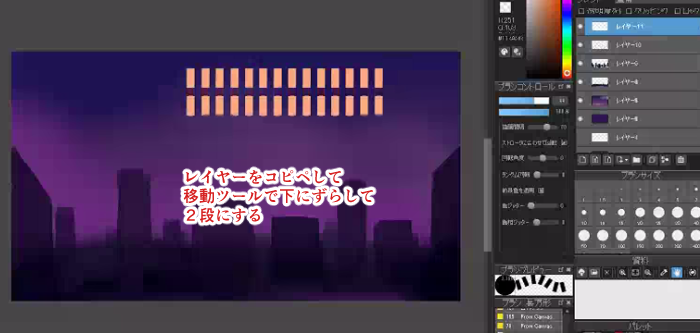
レイヤーをコピペして移動ツールで一段ずらします。これで窓が2段できました。

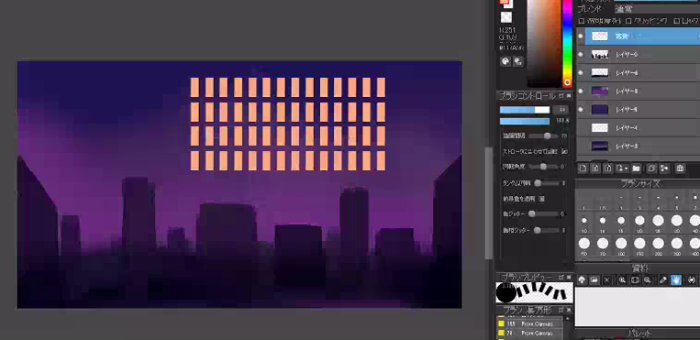
同じようにコピペして4段の窓を作りました。

コピペした窓のレイヤーは一枚に統合してまとめておきましょう。
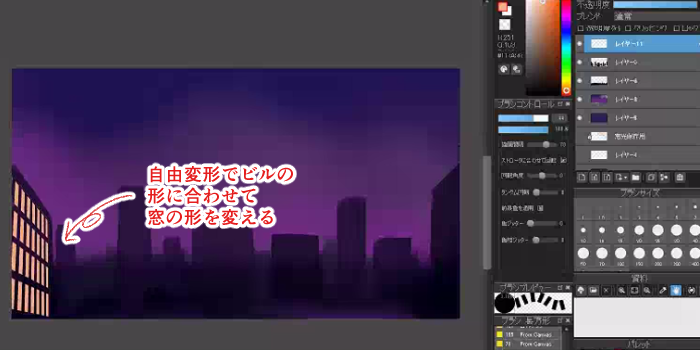
窓を自由変形でビルの側面に合わせて貼り付けていきます。

明るさが足りない場合はレイヤーをコピペしてレイヤブレンドをスクリーンや加算・発光に変えて重ねてみましょう。
同じようにほかのビルにも窓の光を入れていきます。

▼レイヤーブレンドについての解説はこちら
レイヤーブレンド
窓にぼかしをかける
一通り窓を描き入れたら、ぼかしをかけていきます。
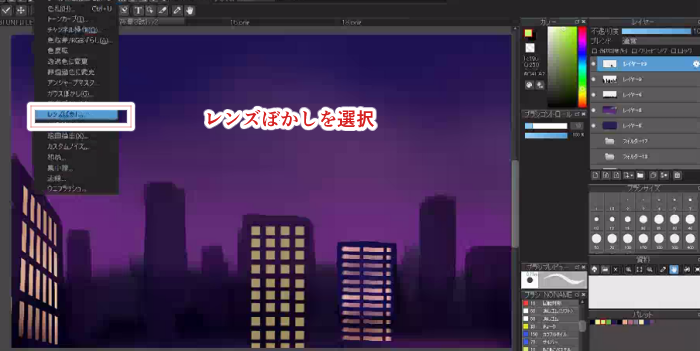
一枚に統合した窓レイヤーにメニューのフィルタから「レンズぼかし」を選択します。
レンズぼかしは光を強調して、丸みを残したままぼかすことが可能です。

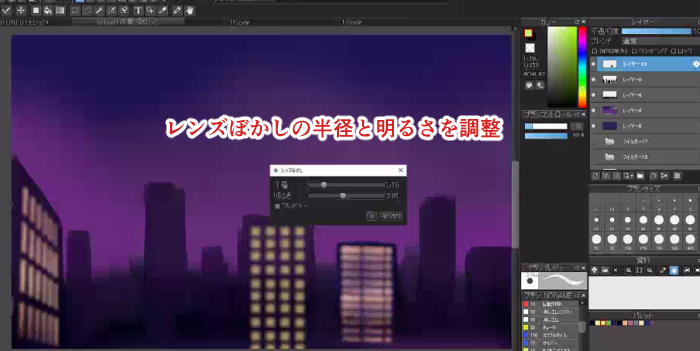
レンズぼかしの半径と明るさを調整します。
ここでは半径を6.17、明るさを2.91にしています。

これで窓のぼかしは完成です。

建物のシルエットにぼかしをかける
同じように建物のシルエットにもぼかしをかけていきます。

ぼかしについて解説した記事もありますので、ぼかしについて知りたい方は以下の記事もご参照ください。
▼レンズぼかしについての解説はこちら
レンズぼかしの使い方
▼ガウスぼかしについての解説はこちら
「ガウスぼかし」を使ってみよう!
イルミネーションブラシで玉ボケを入れよう!
最後にイルミネーションブラシで玉ボケを入れていきます。
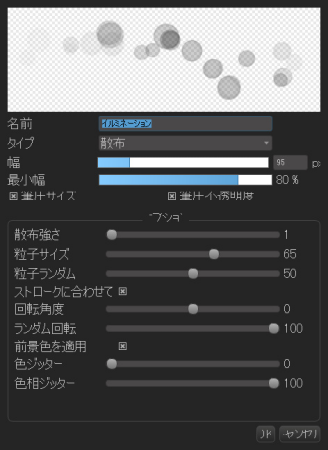
今回のイルミネーションブラシの設定は以下の画像のようにしています。

ビルのシルエットに沿って、イルミネーションブラシで光を置いていきます。
ブラシのコントロールパネルから”色相ジッター”を適用して塗るのも、カラフルな色合いになるのでおすすめです。

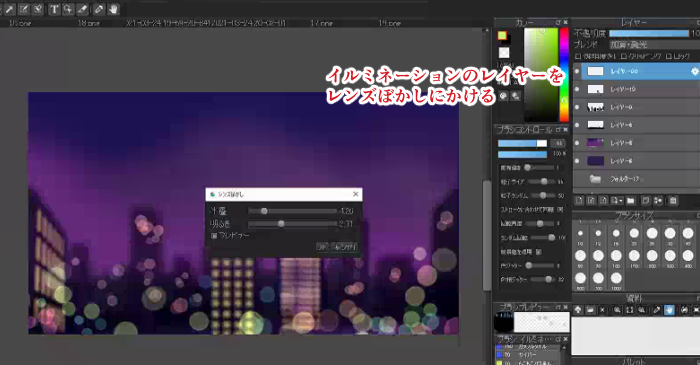
イルミネーションレイヤーをレンズぼかしでぼかします。

イルミネーションはこれで完了です。

最後に微調整を行っていきます。
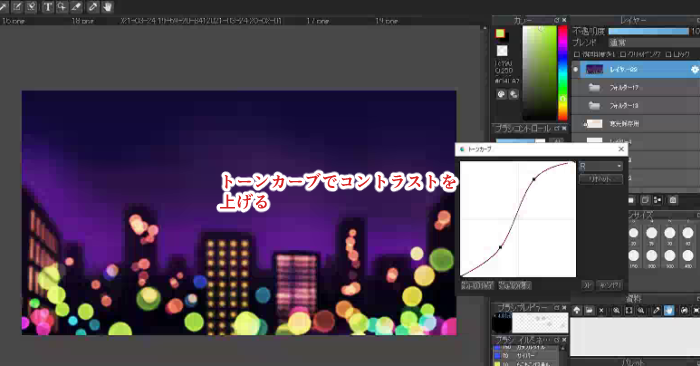
レイヤーをすべて統合して、トーンカーブでコントラストを上げます。
トーンカーブは画像のように緩やかなS字にするとコントラストがつきやすくなります。

最後に覆い焼きレイヤーで建物の背景の明るさを追加して完成です!
写真で撮ったような玉ボケの表現で夜景が描けました!

▼トーンカーブについての解説はこちら
【 iOS】トーンカーブの使い方
イルミネーションブラシでいろんな夜景を表現しよう!
以上、イルミネーションブラシで玉ボケを入れて夜景を描く方法をご紹介しました。
応用すればさまざまな夜景を描くことができますよ!

皆さんもぜひイルミネーションブラシを使ってみてくださいね!
(文・絵/吉田 セツ)
\ 使い方記事の要望を受け付けています /
























