2021.10.28
テクスチャを活用!美麗背景の描き方

今回はテクスチャを作成し、それを活用した都市を描いていきたいと思います。
使用したビルのテクスチャはART street素材で販売中です!ぜひご覧ください!
Index
1.ラフ作成
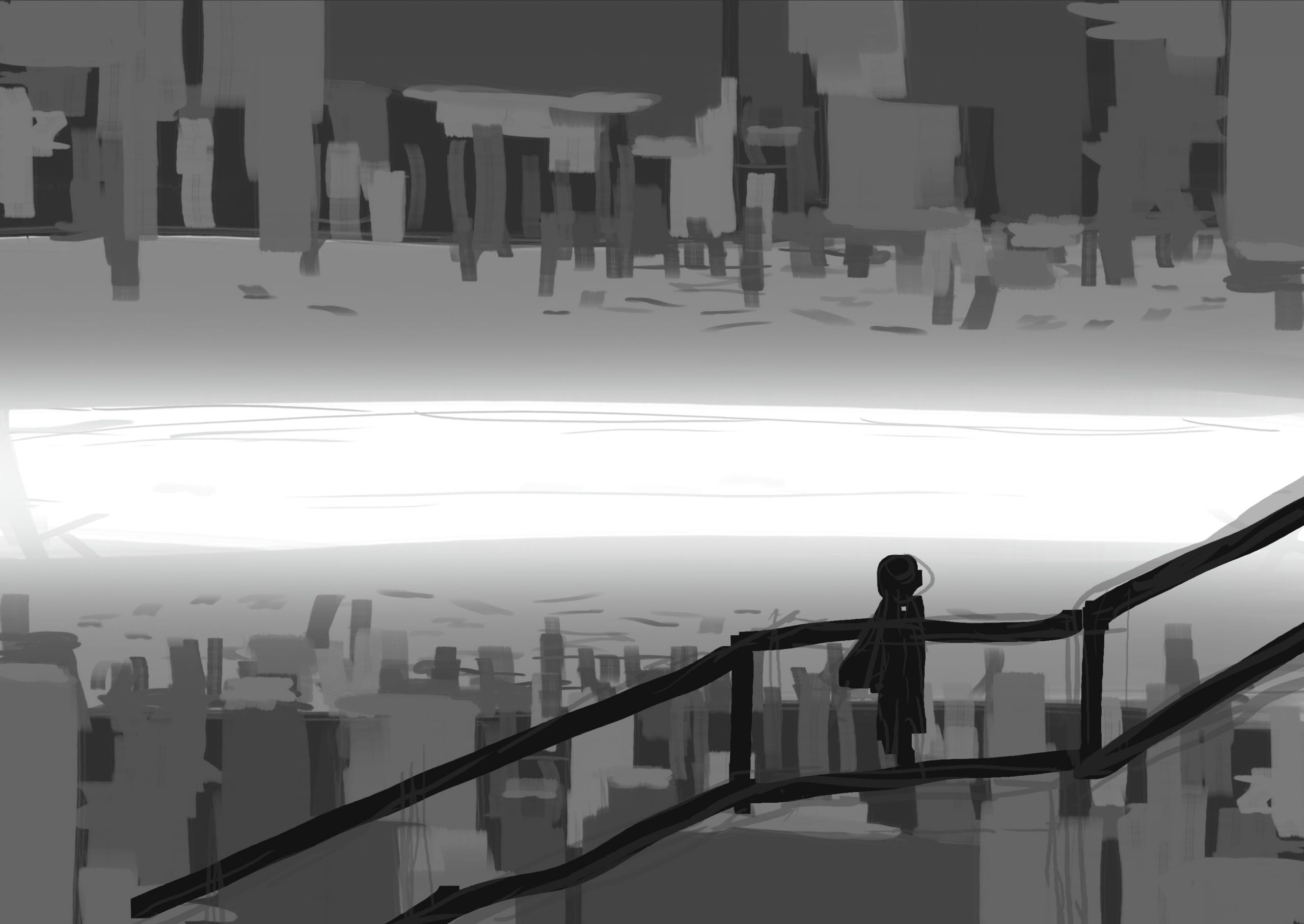
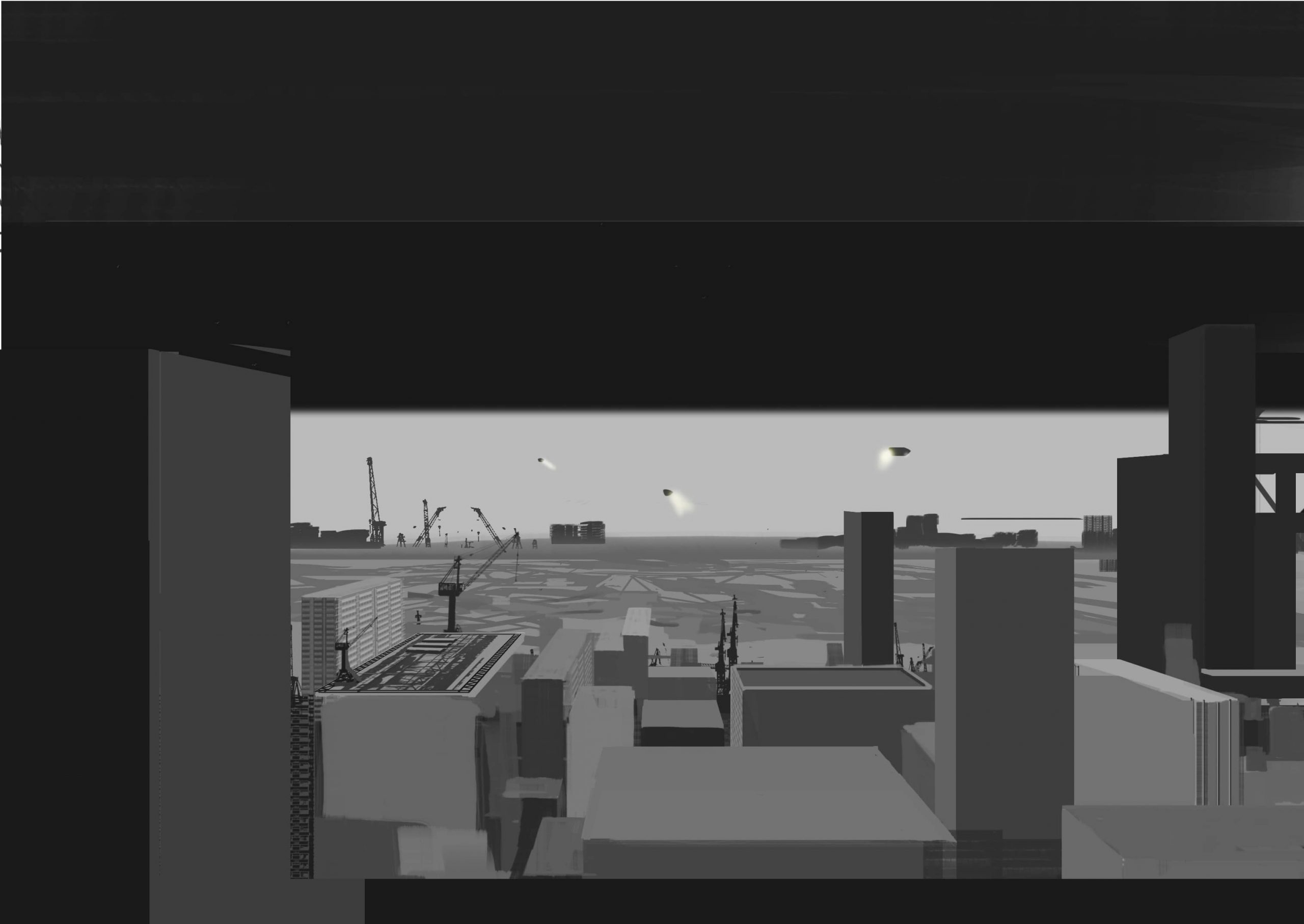
(1)最初に大まかにモノクロでビルのシルエットを配置します。細かいディティールはまだ気にせず、頭の中にある描きたいイメージをここで引き出しておきます。奥の光が柔らかく差し込んでくるような絵にしたかったので、柔らかいブラシを使って光のイメージを考えます。そして手前に階段を配置し、前後関係をはっきりさせる為に黒く描きます。少女と思しき人影が階段を静かに上るイメージです。
2.テクスチャ作成
この段階でテクスチャを作成しておけば、後が楽になるのでビル壁面のテクスチャを作成します。
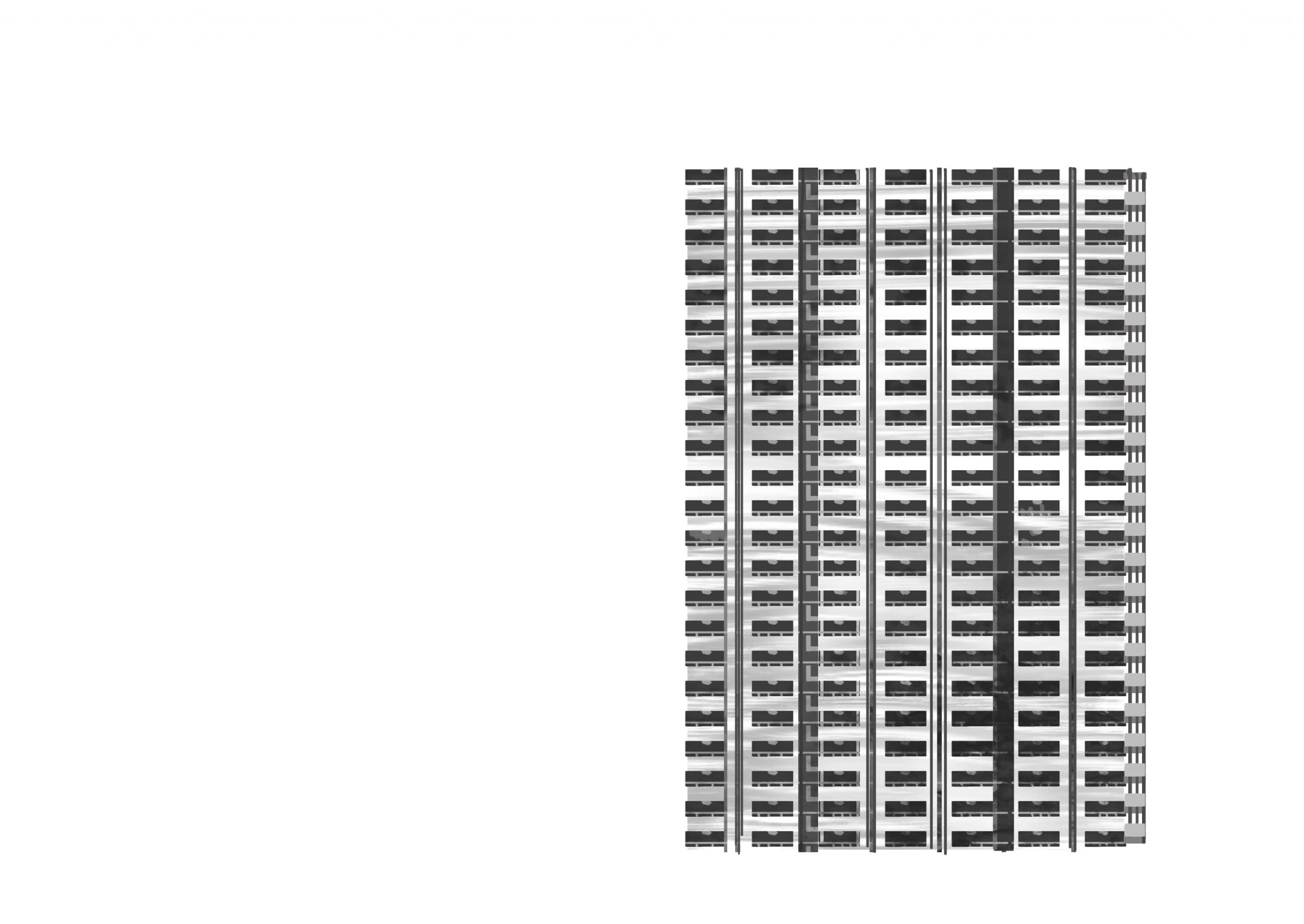
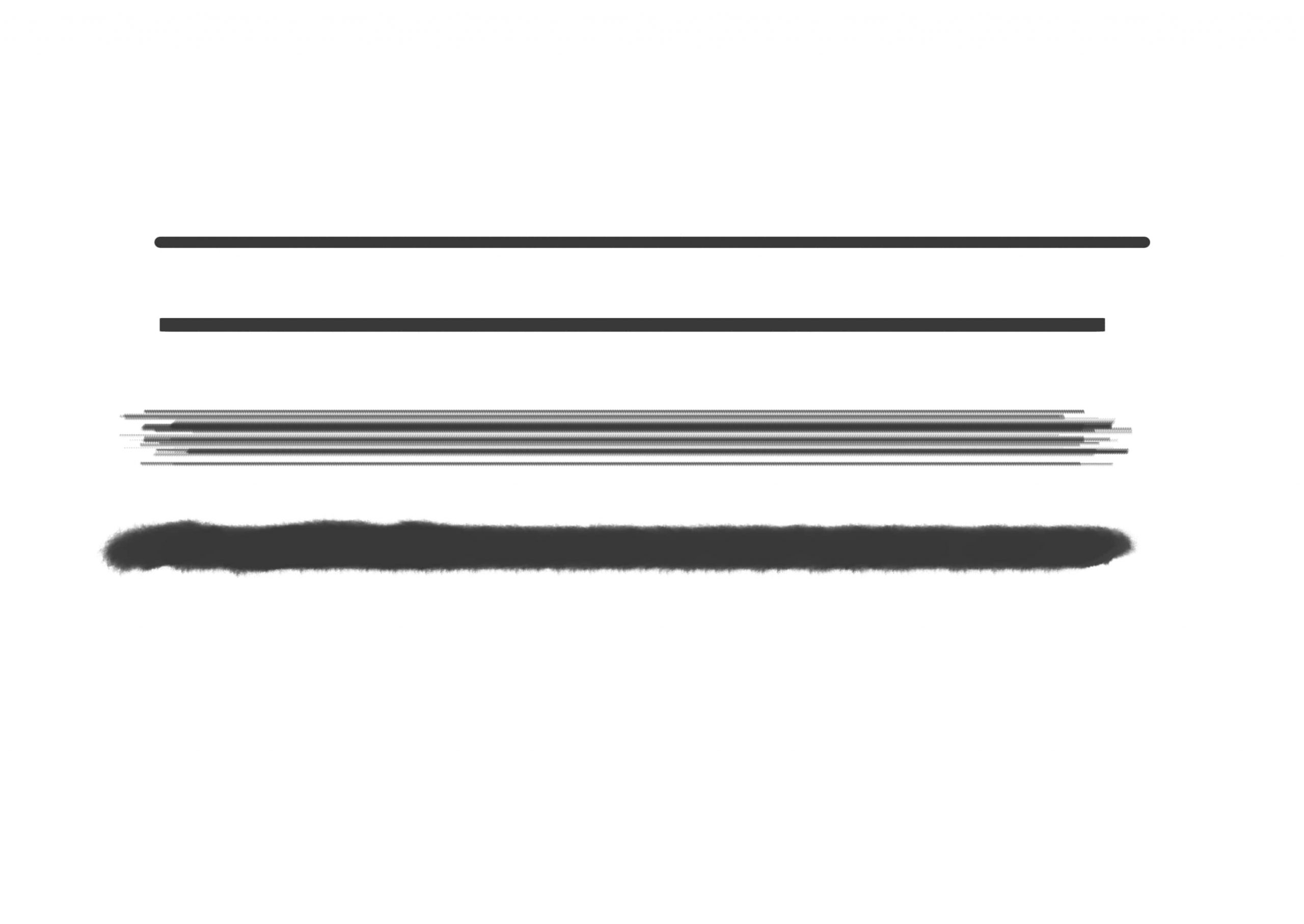
(1)まず最初に窓枠となる鉄部を描いていきます。均一に線を引き、コピー&ペーストで画像のような横線を作成します。
(2)次に窓のフレームになる線を前の線よりも細く描きます。同一の太さでも大丈夫ですが、線を細く間隔を狭めて描くことで、それっぽさを表現します。
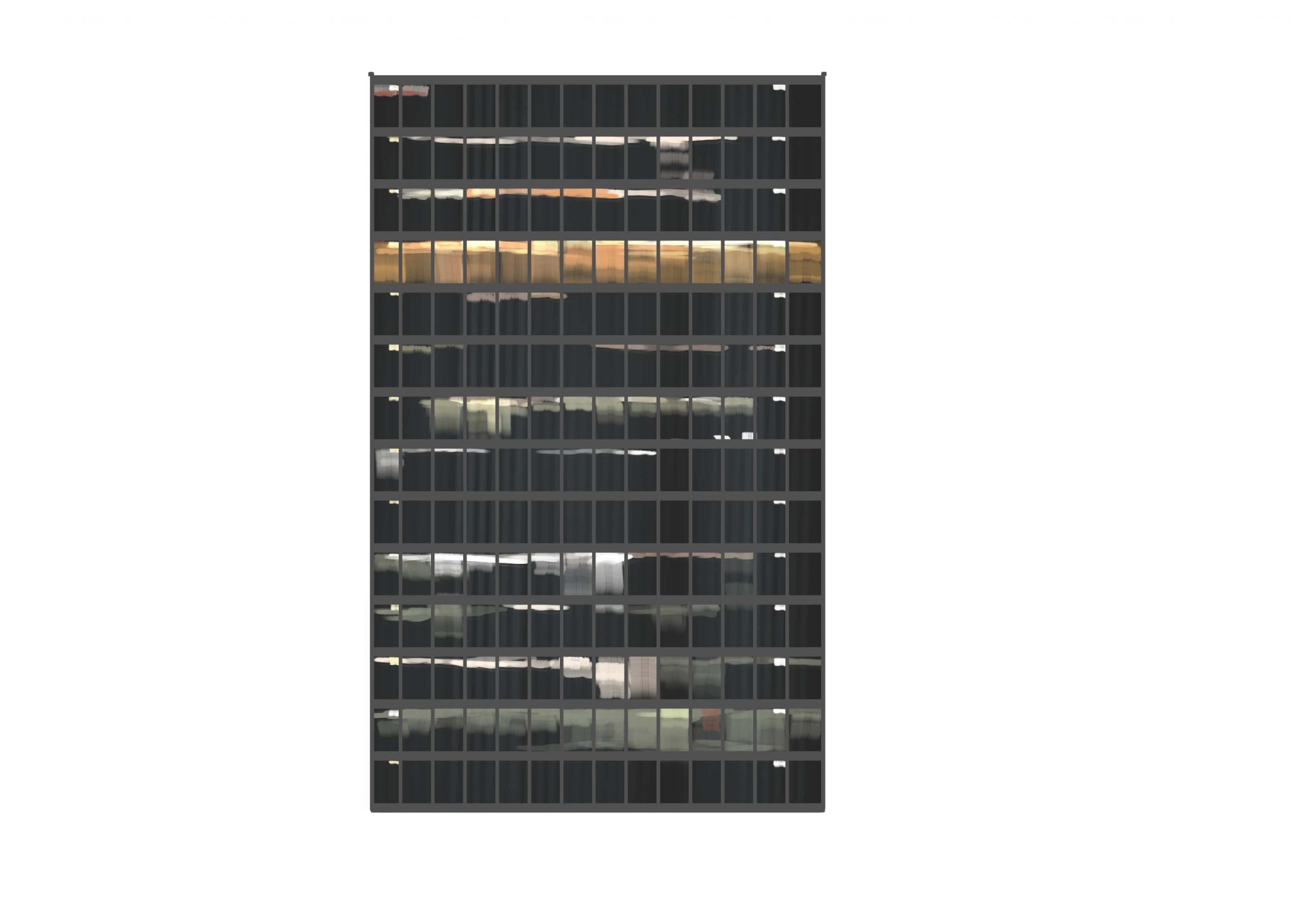
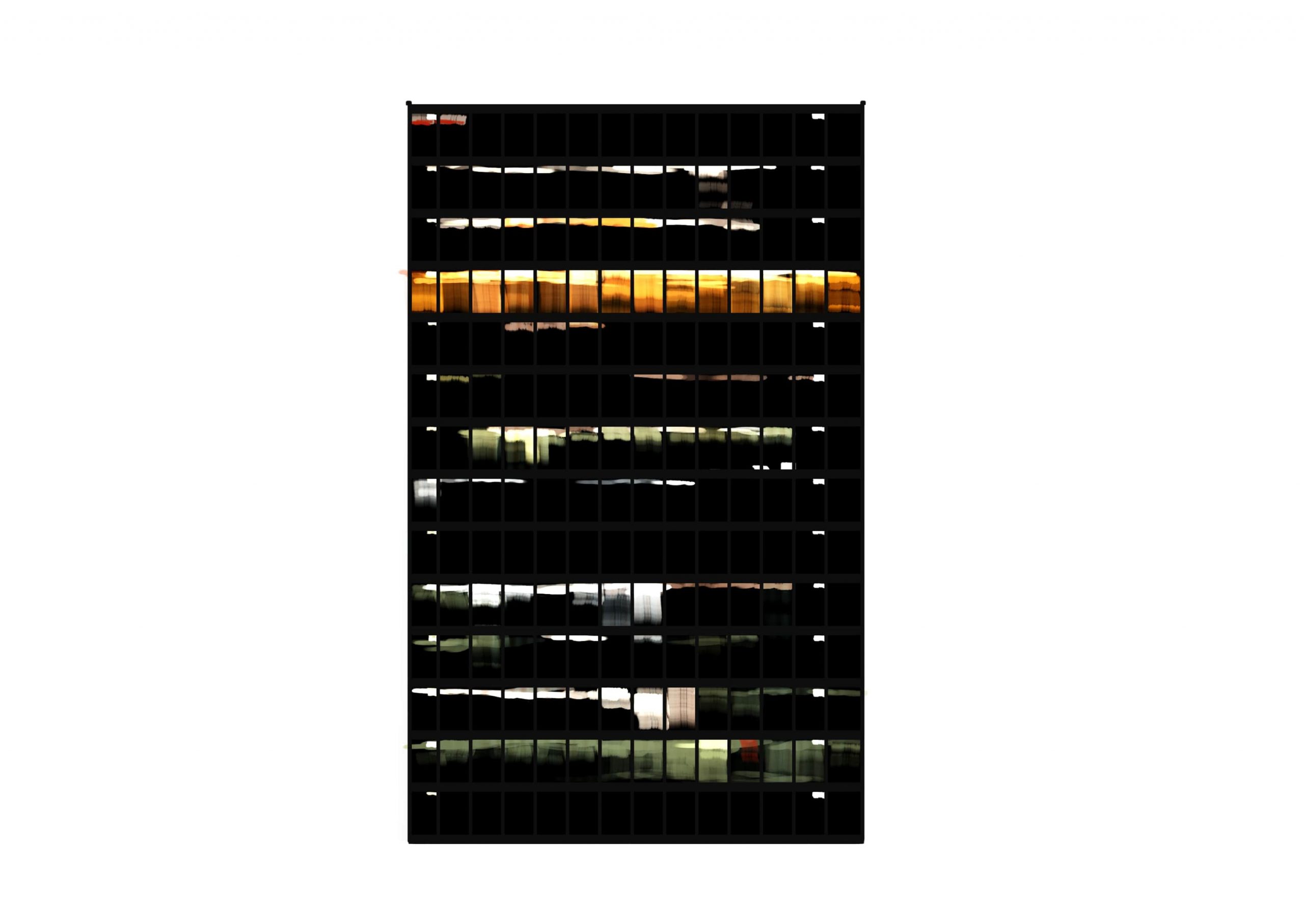
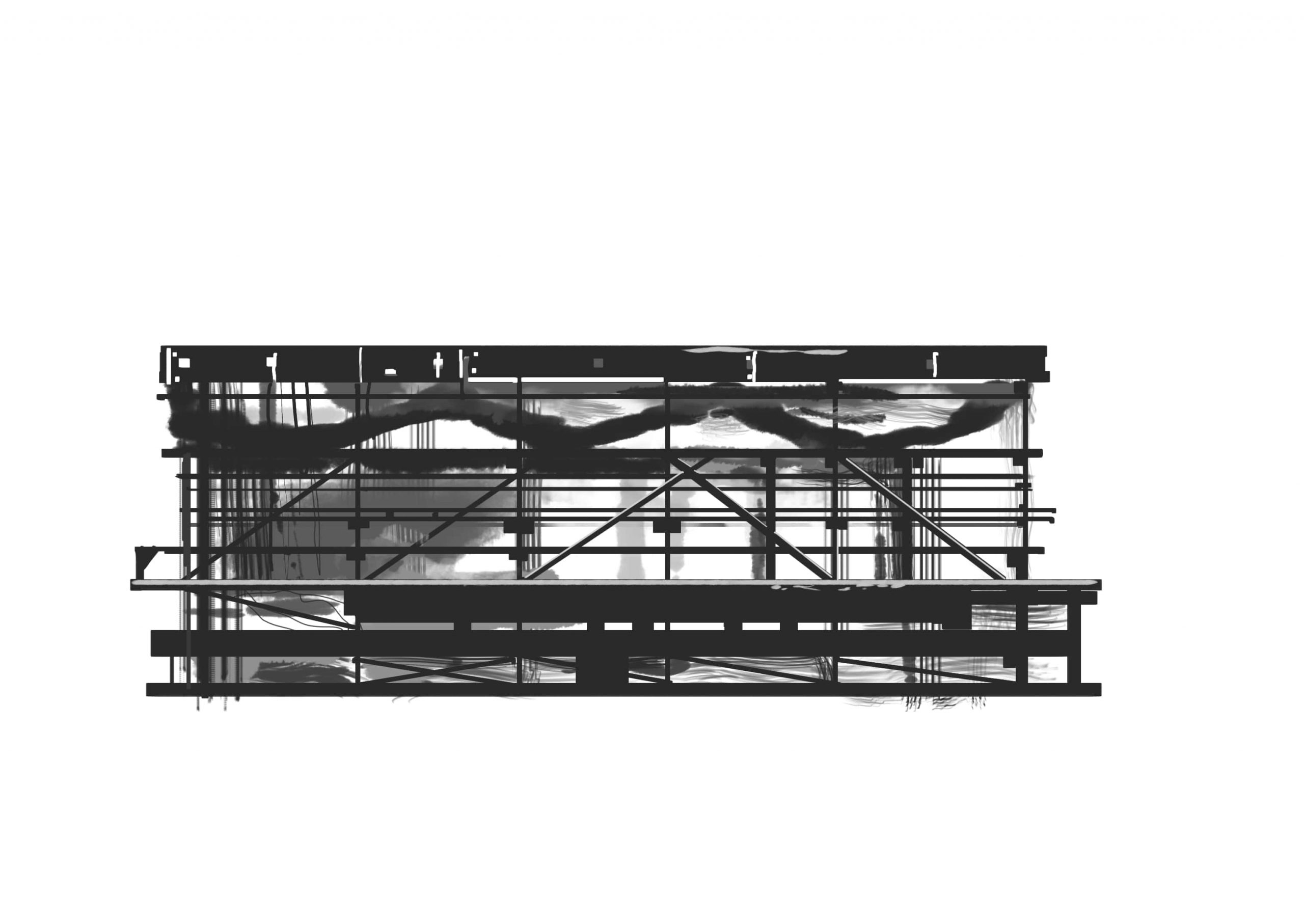
(3)フレームを描いたレイヤーよりも下に新規のレイヤーを作成し、黒く塗りつぶします。完全な黒にせず、ある程度ムラを付けながら今度は室内の照明を描いていきます。今回はかなり引きで見た絵を想定しているのでざっくりと描いていきます。照明の光が下に向かって差し込んでいるイメージです。
(4)トーンカーブを利用し、暗いところは更に暗く、明るい部分は更に明るくなるように調整します。これと違うテクスチャを何枚か用意しておき、ランダム性を持たせるようにします。
(5)先ほどと同じようにもう一枚ビルのテクスチャを作成しておきます。前とやり方は変わりませんが、明暗をはっきりとさせておくことがコツです。壁面を若干汚すことでマンションらしさを出します。
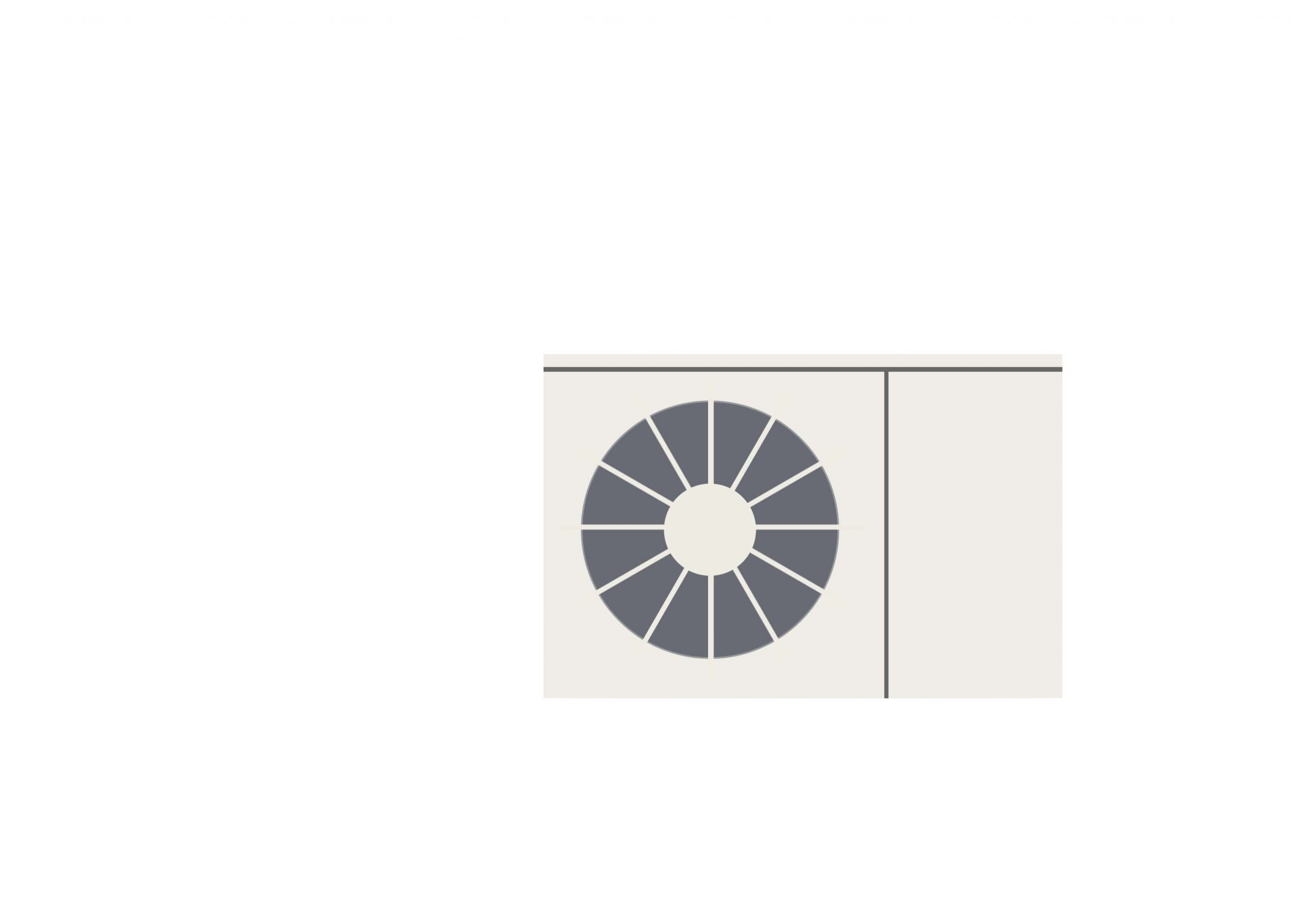
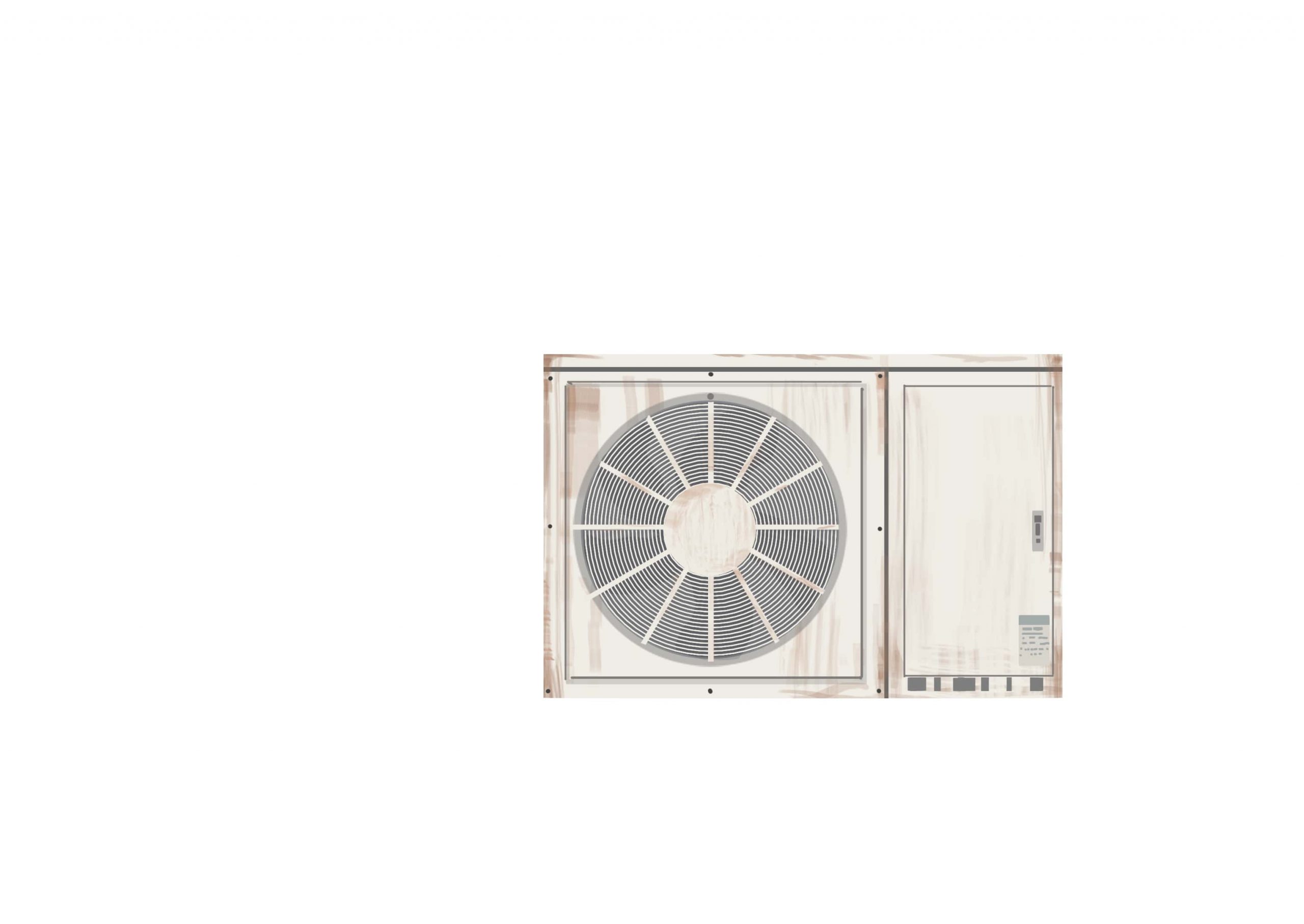
(6)室外機の前面を描いていきます。まず最初に室外機のガワとなる部分をシルエットでとらえていきます。実物を観察しながら縦横の比率を確認します。
(7)ファンにあたる部分を描いていきます。まず枠組みを描いた後、新規レイヤーを作成し、円形を描きます。
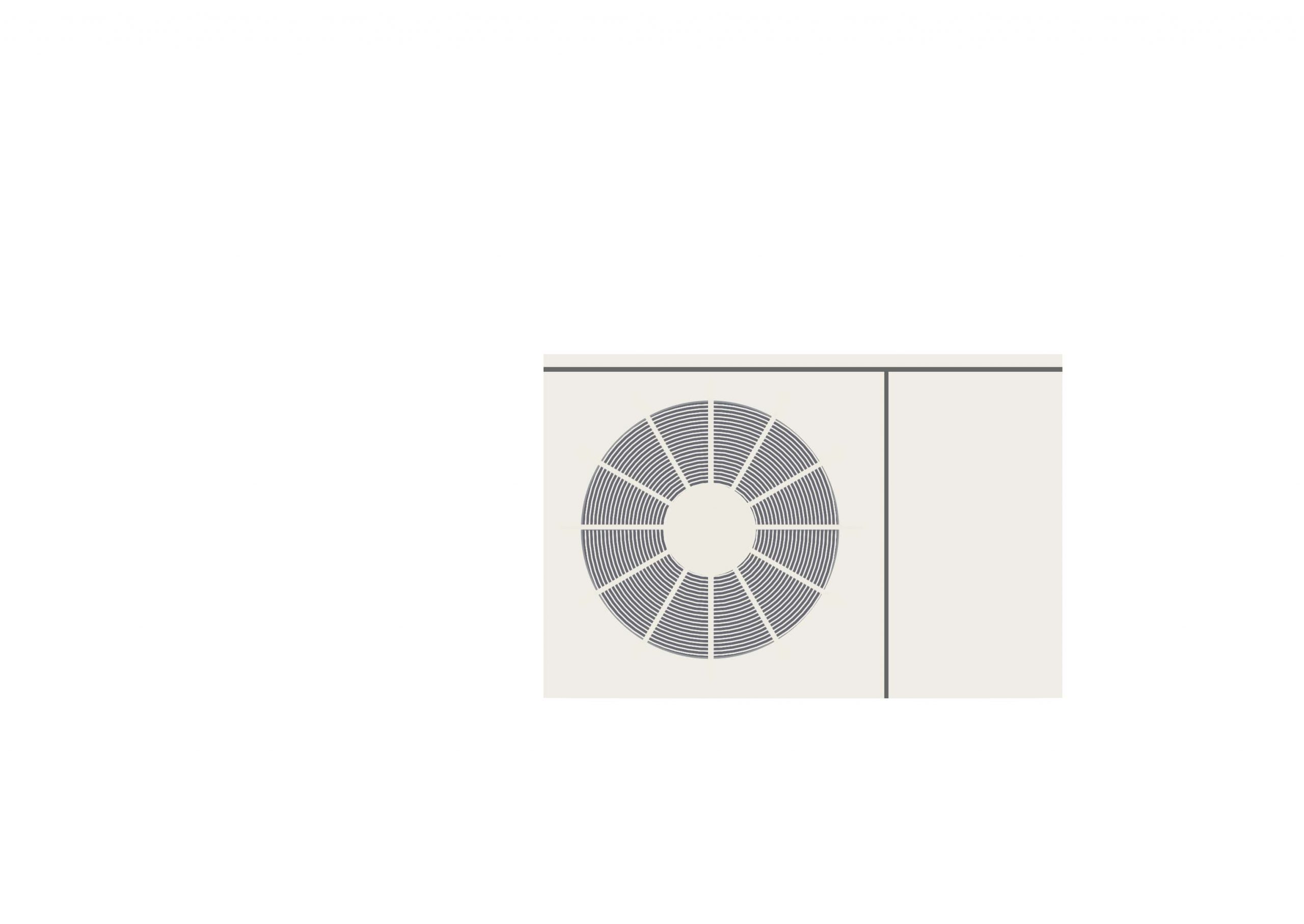
(8)格子部分を描いていきます。格子の本数が多すぎず、少なすぎないように観察しながら作成します。
(9)錆部分を描きこんでいきます。端から腐食が進むため、端部分を不透明度を下げたブラシで描きこんでいきます。プレート部分やボルトの位置など、よく観察しながら作成します。
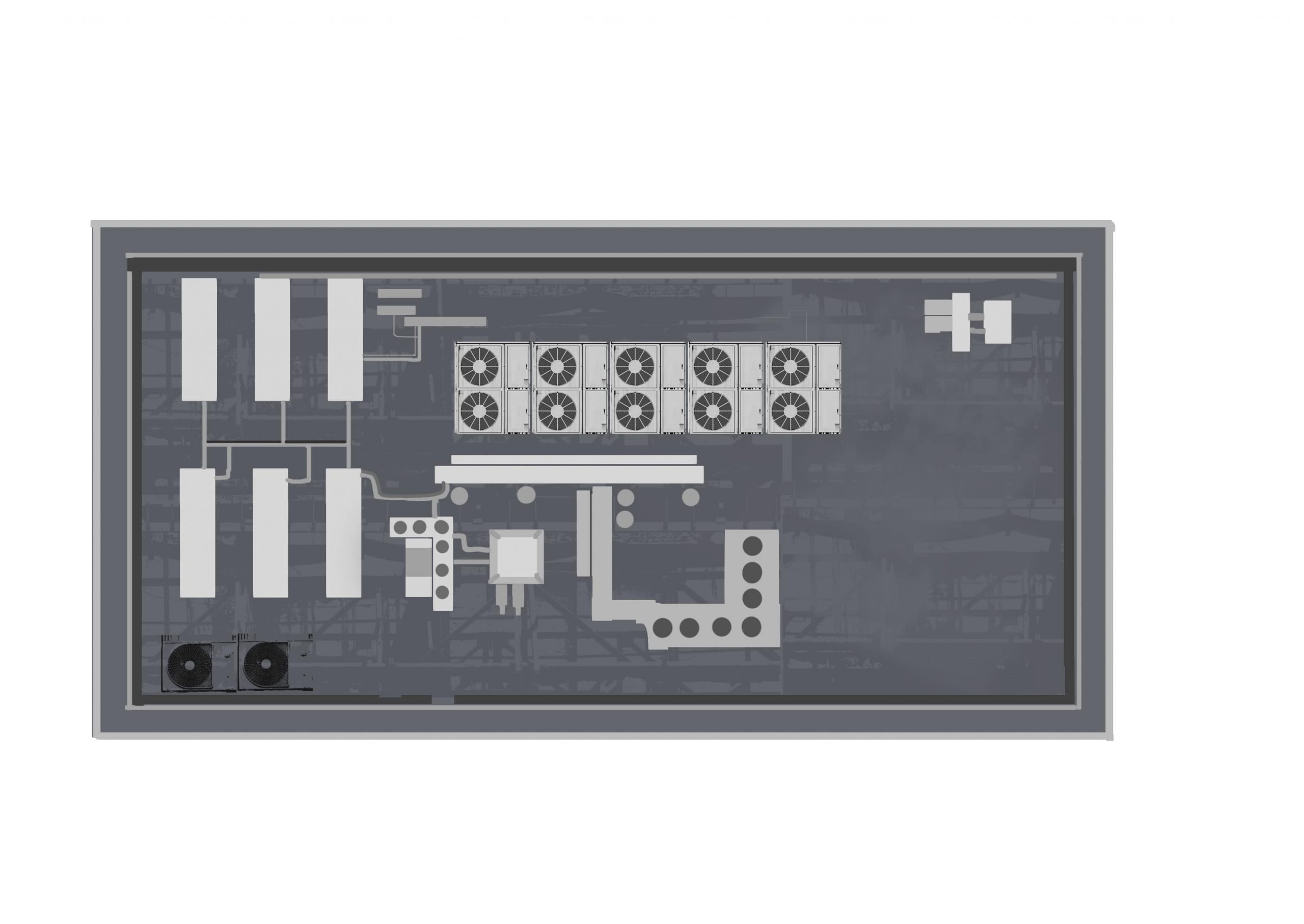
(10)先ほど作成した室外機のレイヤーを結合し、コピーして屋上部分の設備テクスチャを作成します。また、同時に排気ダクトや配管関係も描いていきます。
(11)鉄骨部分について、あらかじめ素材を作成しておきます。画像のようにブラシにムラがあるもの、平筆のようなブラシを使用するとそれっぽく作成できます。
(12)先ほどのブラシを使用して鉄骨部分のテクスチャを作成します。色に関しては後でオーバレイで色をのせていくのでモノクロでそれっぽく作成します。
3.テクスチャの貼り付け
(1)まず最初に消失点を決めておきます。今回はほぼ真ん中に収まるような形にしました。あらかじめパースガイドを用意しておくと便利です。
(2)テクスチャを張り付ける前段階としてビルの明暗だけ分けておきます。奥の光を受けるように手前側が暗くなるようにラフを参考にしながらべた塗していきます。
(3)また、画像のようにビルを立方体で考えた時、どう頑張っても3面までしか見えないので光が当たる部分は明るく、影になる部分は暗く描くように意識します。
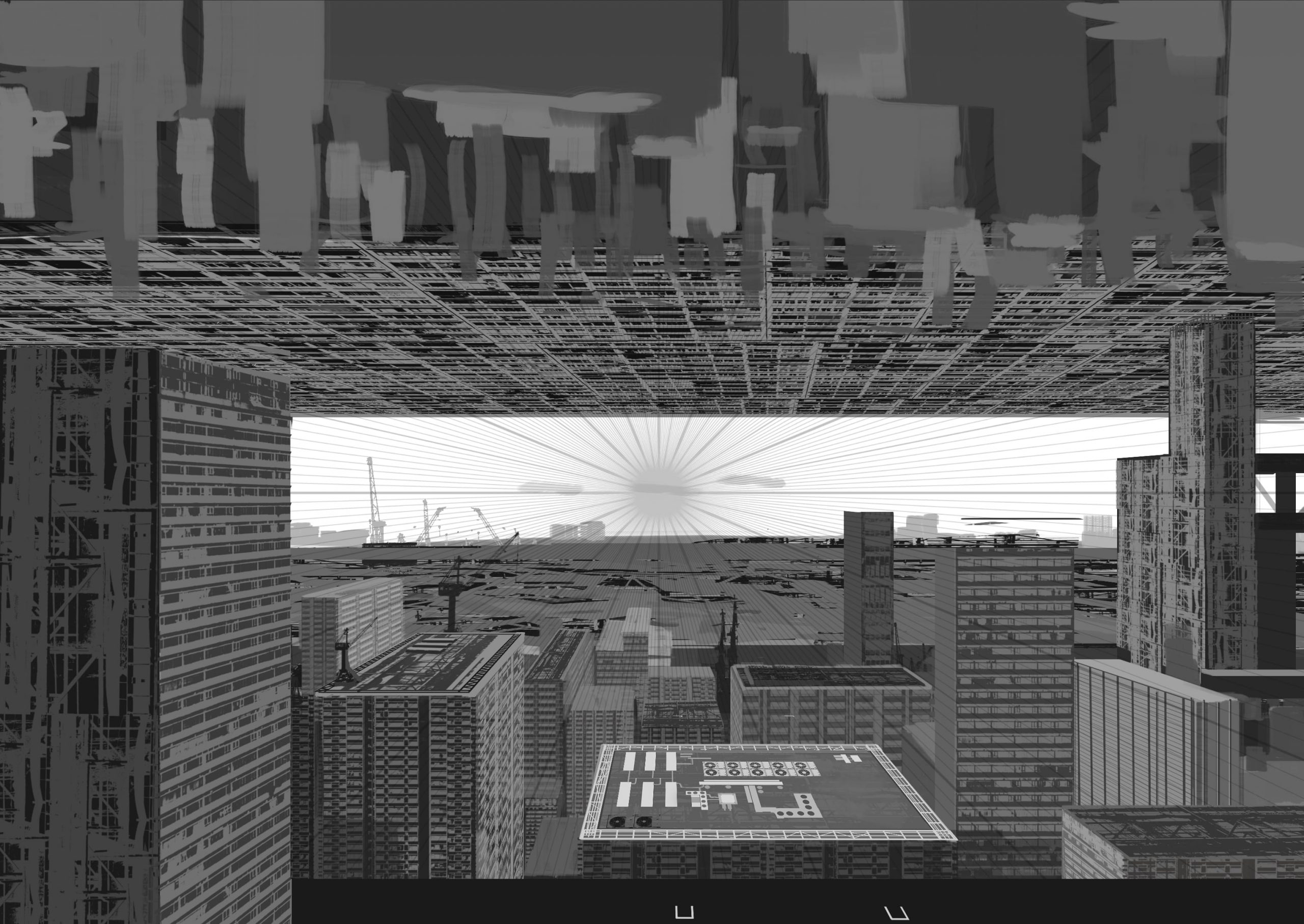
(4)パースガイドに沿いながら前に作成したテクスチャを張り付けていきます。すべての建物が消失点に向かうという不気味な都市にした理由は、絵の色味も含めて怪しい雰囲気を作り出すためにしたかったからです。
(5)現状では屋上の設備のテクスチャを貼っただけなので設備の側面を描きこんでいきます。実物を見ながら、違和感のないような高さまで合わせます。
4.着彩
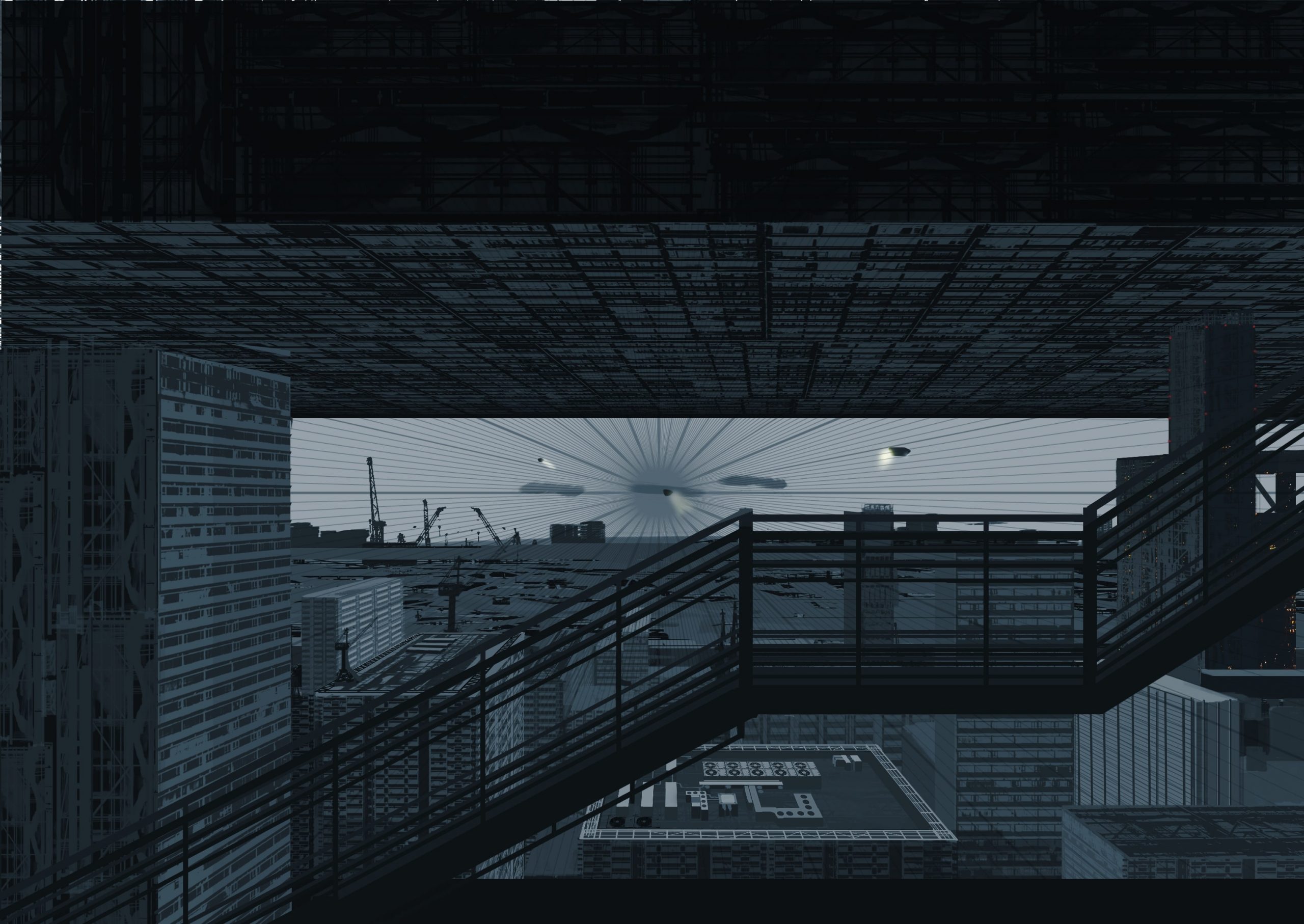
(1)モノクロで描きこんだレイヤーの上に新規でオーバーレイレイヤーを作成します。全体に青みがかるようにべた塗りしていきます。また、奥に飛行船とサーチライトを描くことでSFっぽさを追加しました。各大きさについては大、中、小の物体を描くとバランスが良くなります。手前の階段も、この時点で仮置きしておきます。
(2)ビル部分に先ほど作成しておいたビルの照明部分のテクスチャを張り付けていきます。新規レイヤーを作成し、レイヤーを比較(明)に変更します。窓の大きさと照明の大きさが狂わないように張り付けていきます。パースがかかる部分についても自由変形を使用して張り付けていきます。ビルの隅に航空障害灯(赤いランプ)を描くとそれっぽく見えます。
(3)光を追加します。奥の光が手前側に差し込むように柔らかいブラシで色をのせて行きます。また、都市の下から光が伸びていると想定して、不透明度を下げて青色をのせていくことで靄がかかったように見せます。
(4)全体の色味を調えたいので、トーンカーブなどを使用して色味を調整します。この時に別レイヤーで描いていた階段を配置して全体のバランスを見ながら調整します。
(5)手前の階段にライトを追加します。グリーンにした理由は後ろの航空障害灯と色が被らないようにしたかったためです。
(6)最後に人を描いたレイヤーにスクリーンレイヤーで色を載せて完成です。
今回使用したビルのテクスチャはART street素材で販売中です!
ぜひご覧ください!
ーーーーーーーーー
クリエイターランク特典
https://medibang.com/page/about-creatorrank/
「イラストお仕事紹介」作品
ーーーーーーーーー
「ツチヤ」
ART street
作品集はこちら:https://medibang.com/author/11253434/
インタビューはこちら:https://medibang.com/page/interview/tsuchiya002/
twitter:https://twitter.com/abisswalker8
\ 使い方記事の要望を受け付けています /