2023.03.15
【初心者向け】レイヤー効果を使って線画を加工してみよう!【簡単加工】


線画が描けた!色も塗ってみた!
でもなんだか物足りない…?そう思ったことはありませんか?
今回はイラストをワンランク上にレベルアップさせるための「線画の加工」と「テクスチャ加工」についてお話していこうと思います。
これを読めば、きっとあなたも実践してみたくなるはずです!
Index
下準備
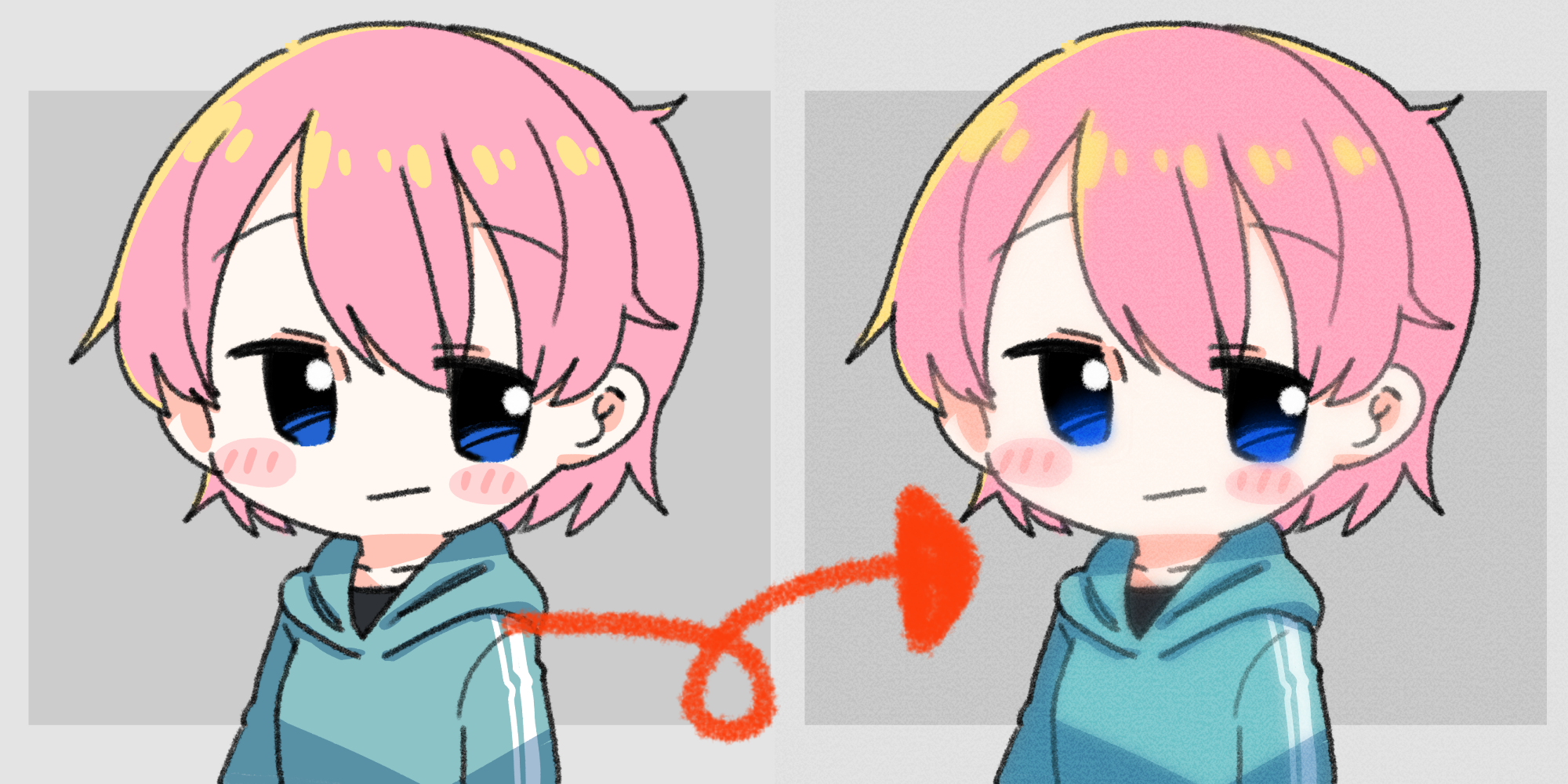
今回加工していくイラストはこちらになります。

「線画フォルダ」と「着色用フォルダ」を分ける
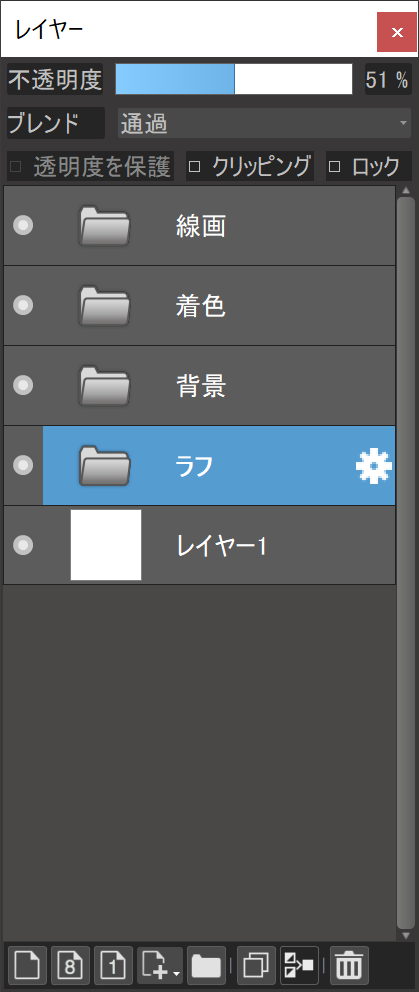
まずはフォルダ分けをしておきます。
「線画フォルダ」と「着色用フォルダ」は分けておきましょう。

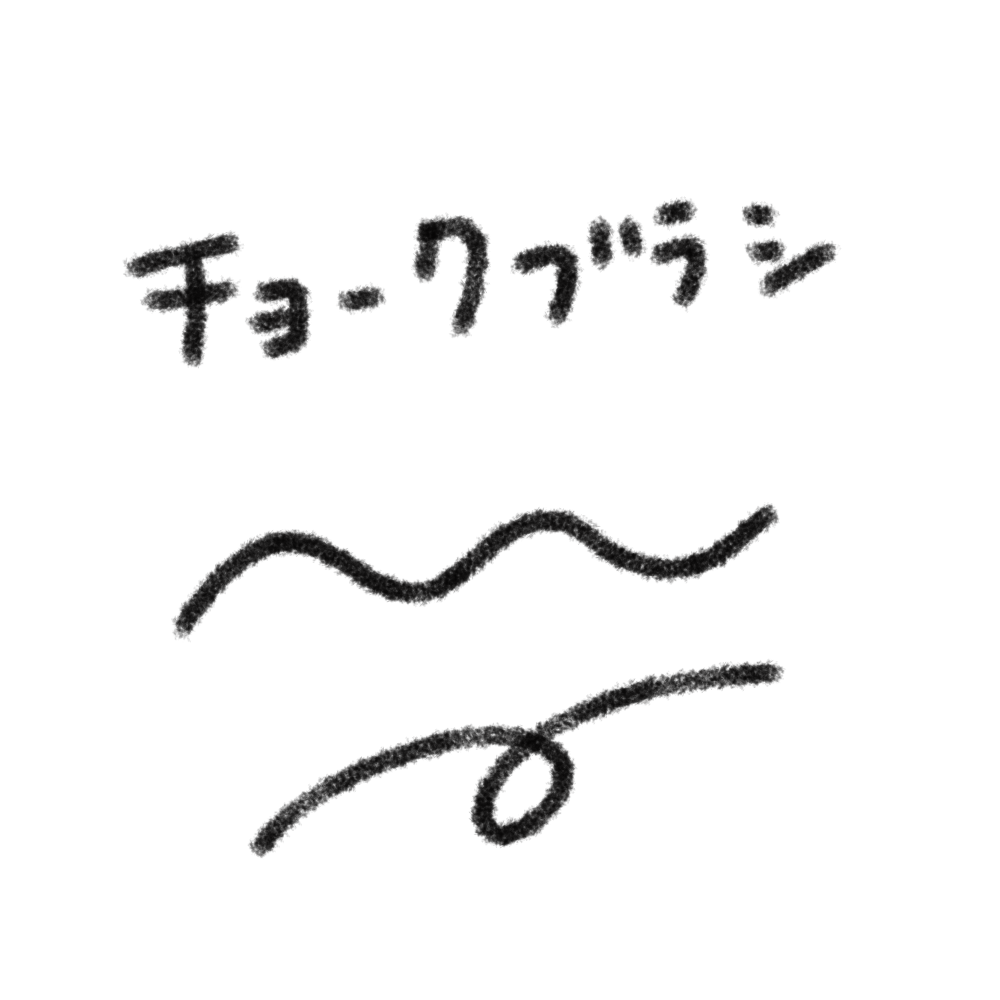
今回は線画に「チョーク」ブラシを使用しました。

モコモコとしていて、柔らかいイラストを描くのにぴったりなブラシですよ。
ブラシの詳細はこちらの記事をご覧ください。
>新たにクラウドブラシ2種追加!
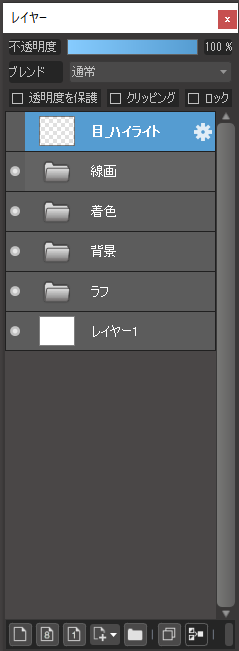
目のハイライトのレイヤーを非表示にする
目のハイライトで隠れた部分も確認したいので、いったん目のハイライトのレイヤーを非表示にしておきます。


着色フォルダを編集して線画の色をなじませる
着色フォルダを編集していきましょう。
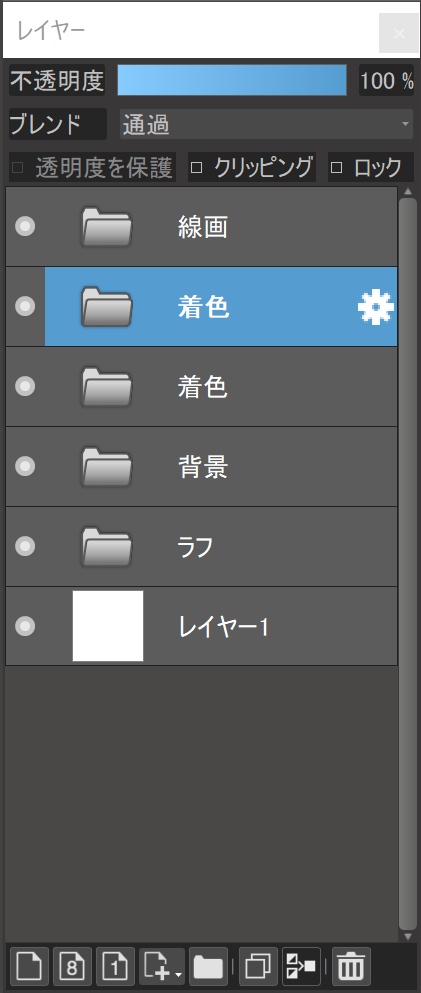
着色フォルダを複製する
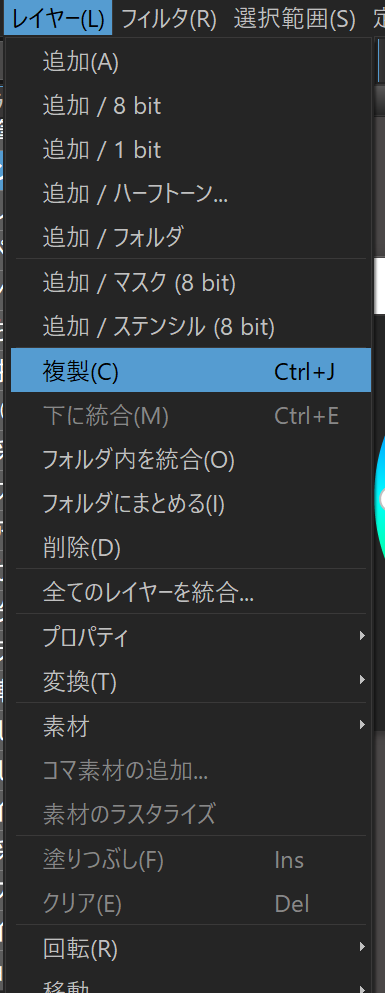
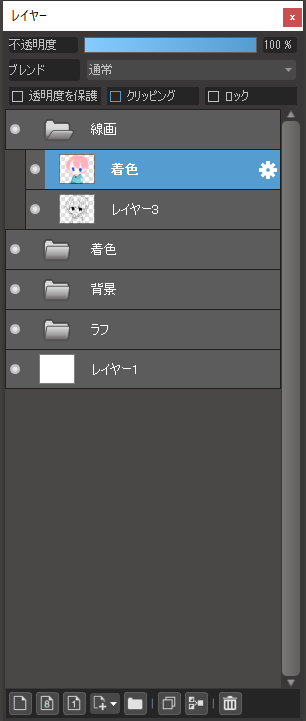
着色フォルダを選択し、「レイヤー」タブから「複製」を選択します。

着色フォルダが2つになったのが確認できました。

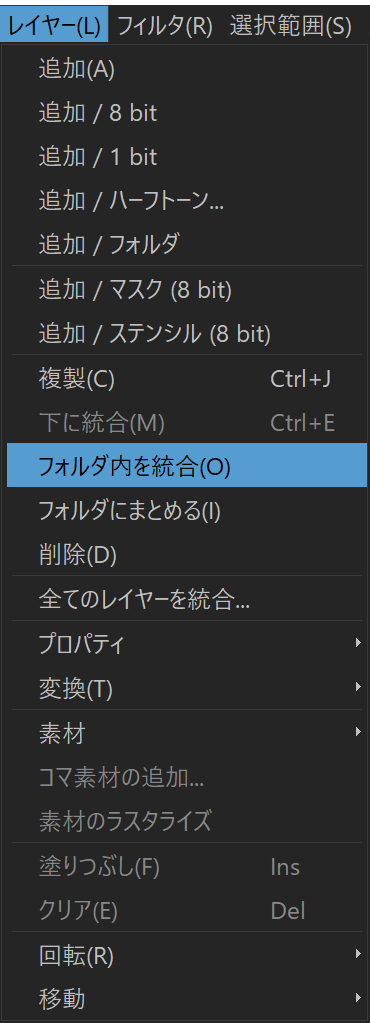
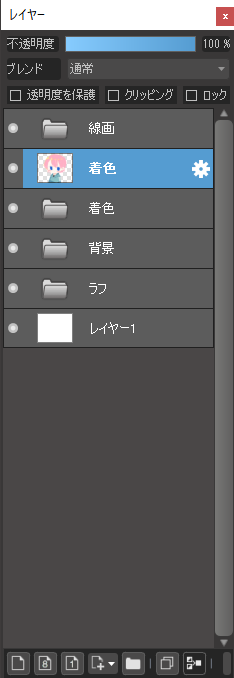
このうちの一つを選択し、「フォルダ内を統合」を選択し、一枚のレイヤーにします。

一枚のレイヤーになりました。

ガウスぼかしとクリッピング
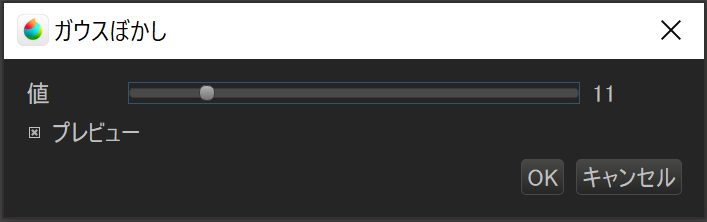
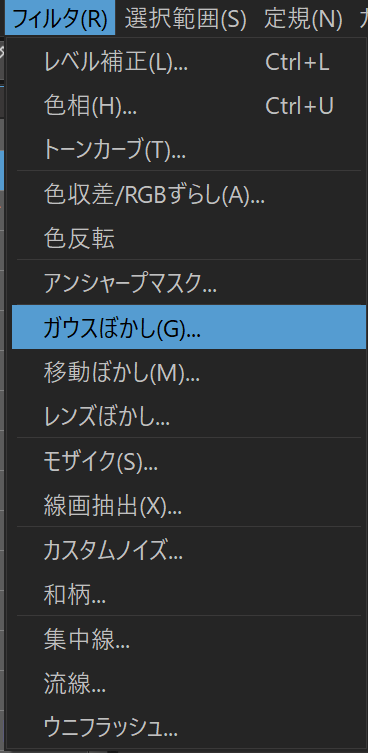
「フィルタ」から「ガウスぼかし」を選択し、先ほど結合したレイヤーをぼかします。


結合したレイヤーをぼかすことで、ベースの色の影とハイライトがなじみます。

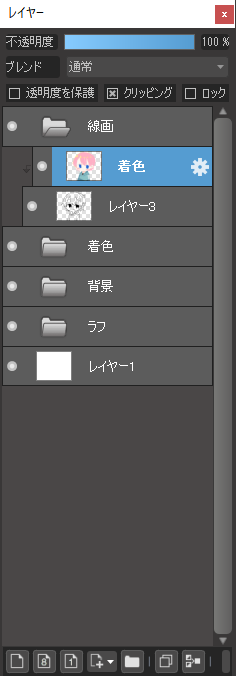
線画レイヤーの上に、統合した画像レイヤーを移動させます。

このままだと、下のようなぼやけた絵になってしまいます。

「クリッピング」にチェックをいれましょう。

線画の色が変わりました。

彩度を上げる
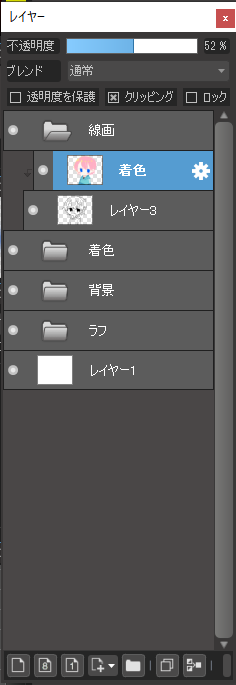
線画の色が分かりにくいので、線画レイヤーの上に移動させた着色レイヤーを選択します。
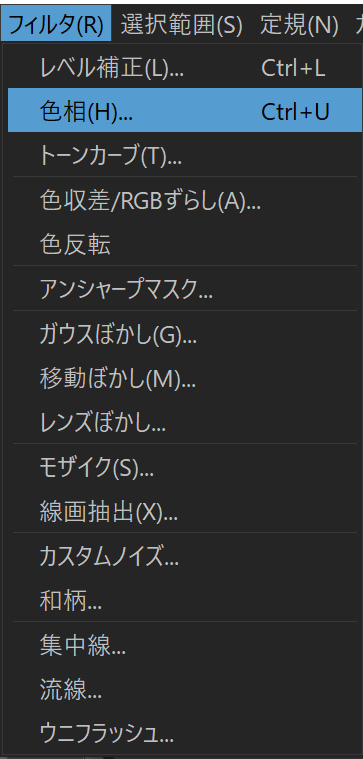
レイヤーが青色になっている状態が確認できたら、「フィルタ」タブから「色相」を選択します。

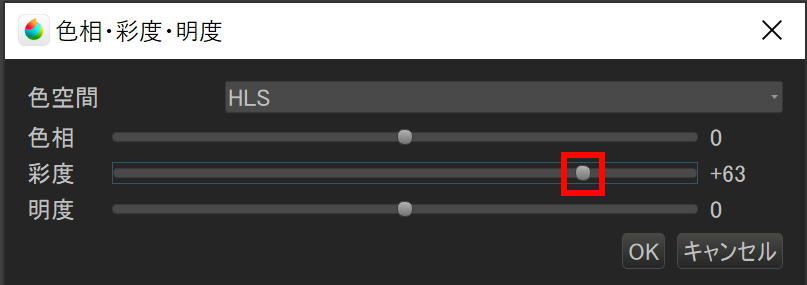
彩度を上げます。


線画の色が明るくなりました。

透明度を変える
不透明度を52%に変更しました。

不要な部分を消す
アウトラインがぼやっとしてしまったので、黒色のアウトラインが残るように、クリッピングしたレイヤーを消しゴムで削っていきます。

アウトラインが残って、くっきりとした印象になりました。
ハードライトと加算・発光
ここからは好みで、クリッピングしたレイヤーのブレンドを変えてみましょう。
ハードライト↓

加算・発光↓

メディバンペイントには色々なレイヤー効果の機能があるので、試してみましょう!
テクスチャ加工
ここから、仕上げにテクスチャ加工をしていきます。
その前に先ほど非表示にしていた目のハイライトのレイヤーを表示させておきましょう。
下記3つの操作を行いました。
- 「クラウド素材」から「布生地4」を選択
- レイヤーブレンドを「オーバーレイ」に変更
- 「不透明度」を19%に変更

テクスチャ加工について、さらに詳しく知るにはこちらの記事をご覧ください。
>テクスチャを使って絵の雰囲気に変化をつける
まとめ:加工を駆使してワンランク上にレベルアップ
今回は「レイヤー効果を使って線画を加工してみよう」をテーマに、下記内容でお届けしました。
- 「線画フォルダ」と「着色用フォルダ」を分ける
- 目のハイライトのレイヤーを非表示にする
- 着色フォルダを編集して線画の色をなじませる
- 着色フォルダを複製する
- ガウスぼかしとクリッピング
- 彩度を上げる
- 透明度を変える
- 不要な部分を消す
- ハードライトと加算・発光
- テクスチャ加工
みなさんもぜひちょっとした加工を駆使して、イラストのクオリティアップさせていきましょう!
(文・絵/つかさん)
Twitter:https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /
























