2023.08.25
イラスト用テキストの8パターンを紹介!無料のフォントでもカッコいいテキスト表現ができる

イラストにテキストをカッコよく入れるのが難しい!と悩んでいる方は多いのではないでしょうか?
イラストにデザインを入れることで、メッセージ性のこもったデザインを創作できます。とくに、フライヤーや冊子の表紙部分のデザインにはテキストは必須ですよね。
この記事では、すぐに真似できる、イラスト用テキストを8パターン紹介します。
テキスト表現がワンパターンになってしまいがちな方は、ぜひ参考にしてみてくださいね。
Index
イラストにテキストを入れるための事前準備
イラストにテキストを入れるための事前準備として、メディバンペイントでクラウドテキストを利用できるようにしておく必要があります。
クラウドテキストとは、メディバンアカウントを取得することで利用できるフォント機能を指します。クラウドテキストでは、50種類以上の有料フォントを無料で利用できますので、無料で使えるフォントでカッコいいテキスト表現が可能です。
クラウドテキストで利用できるフォントの一覧はこちらです。
クラウドテキスト一覧
https://medibangpaint.com/cloud-text/
※「premium」と表示のあるフォントはMediBang Premium対象フォントとなります。
メディバンアカウントの取得・ログインの方法については、こちらでも詳しく解説しています。
メディバンアカウントの取得とログインについて
PC:https://medibangpaint.com/use/2015/11/prologin/
iPad:https://medibangpaint.com/use/2015/11/login-ipad/
iPhone:https://medibangpaint.com/use/2015/11/login-iphone/
Android:https://medibangpaint.com/use/2015/11/login-android/
MediBang Premium加入で利用可能なフォントを拡張可能
サブスクリプションサービス「MediBang Premium」に加入することで、さらに使えるフォントを拡張できます。
MediBang Premiumでは、フォントやブラシなどの素材が使い放題になるほか、メディバンペイントの全機能が解放されますので、より自由な創作が可能となります。
MediBang Premiumについて
https://medibang.com/medibangPremium/
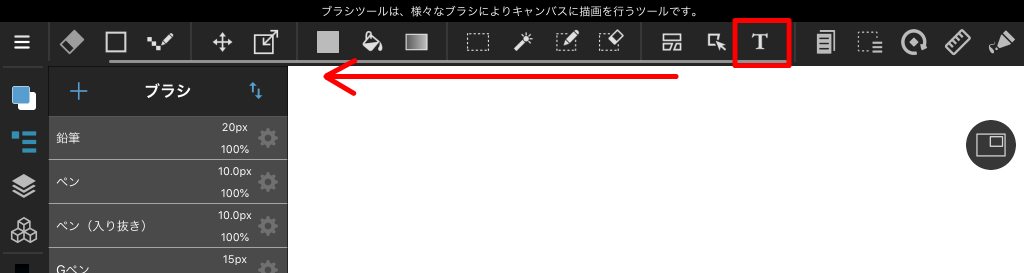
iPad版でテキストツールが見つからない場合は?
テキストツールが見つからない場合は、ツールバーを左にスライドすればテキストツールのアイコンが表示されます。
イラストにテキストを入れる基本の手順
ここでは、イラストにテキストを入れる基本の手順を解説します。
(PC版で説明していますが、iPhone/iPad/Androidでもテキストツールを利用可能です。)
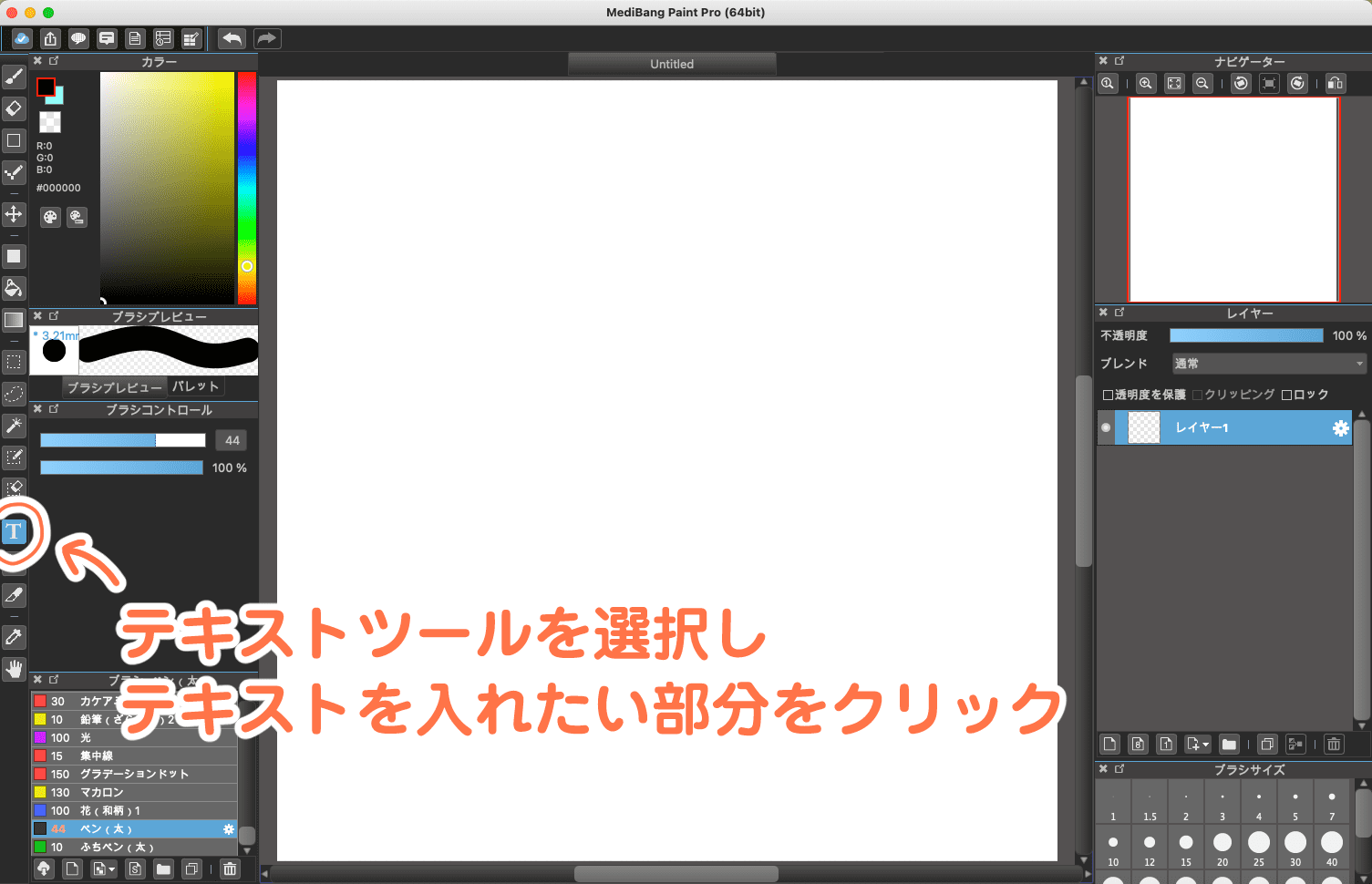
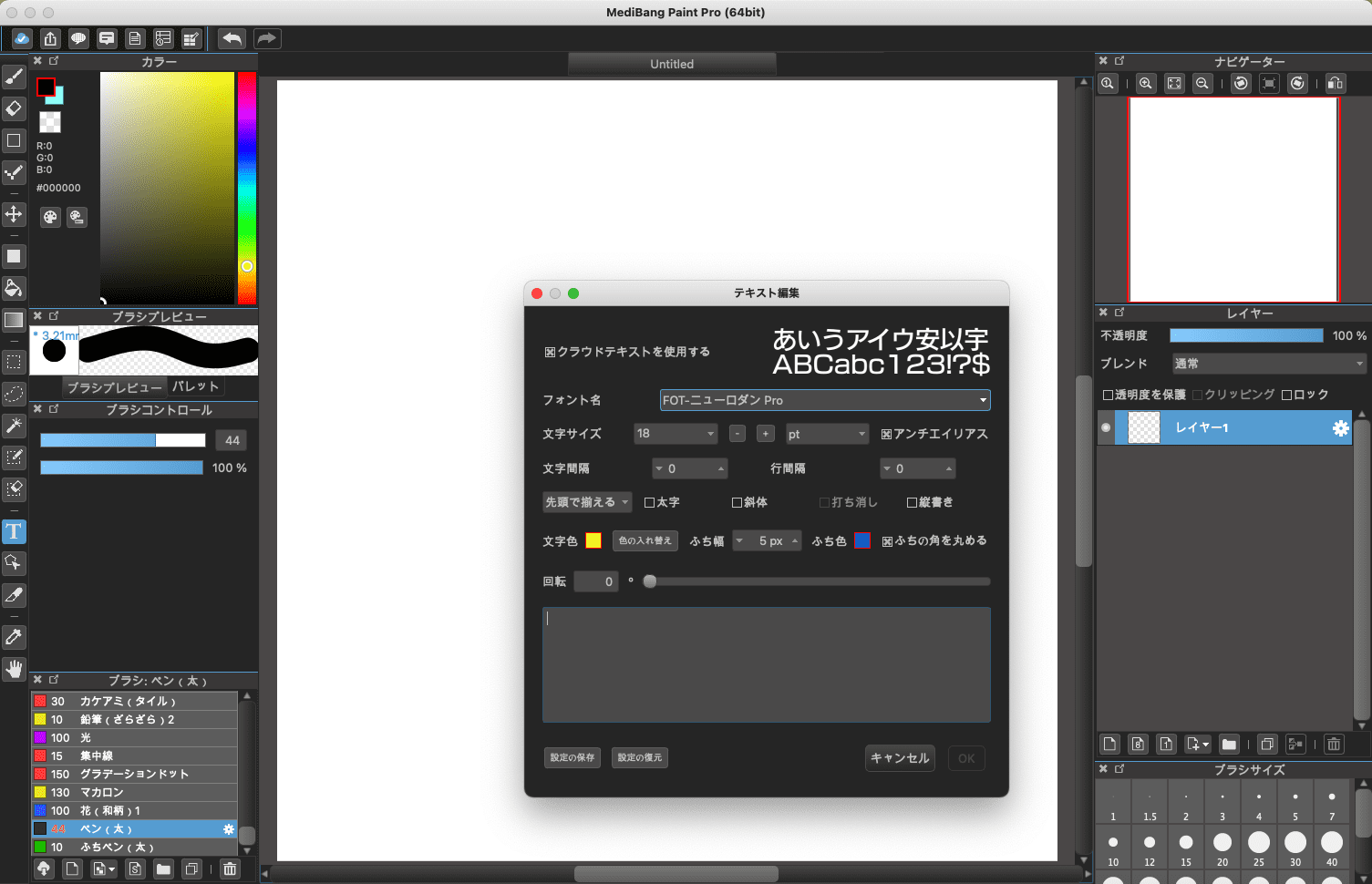
まず、テキストツールを選択して、キャンバスの中でテキストを入れたい部分をクリックします。

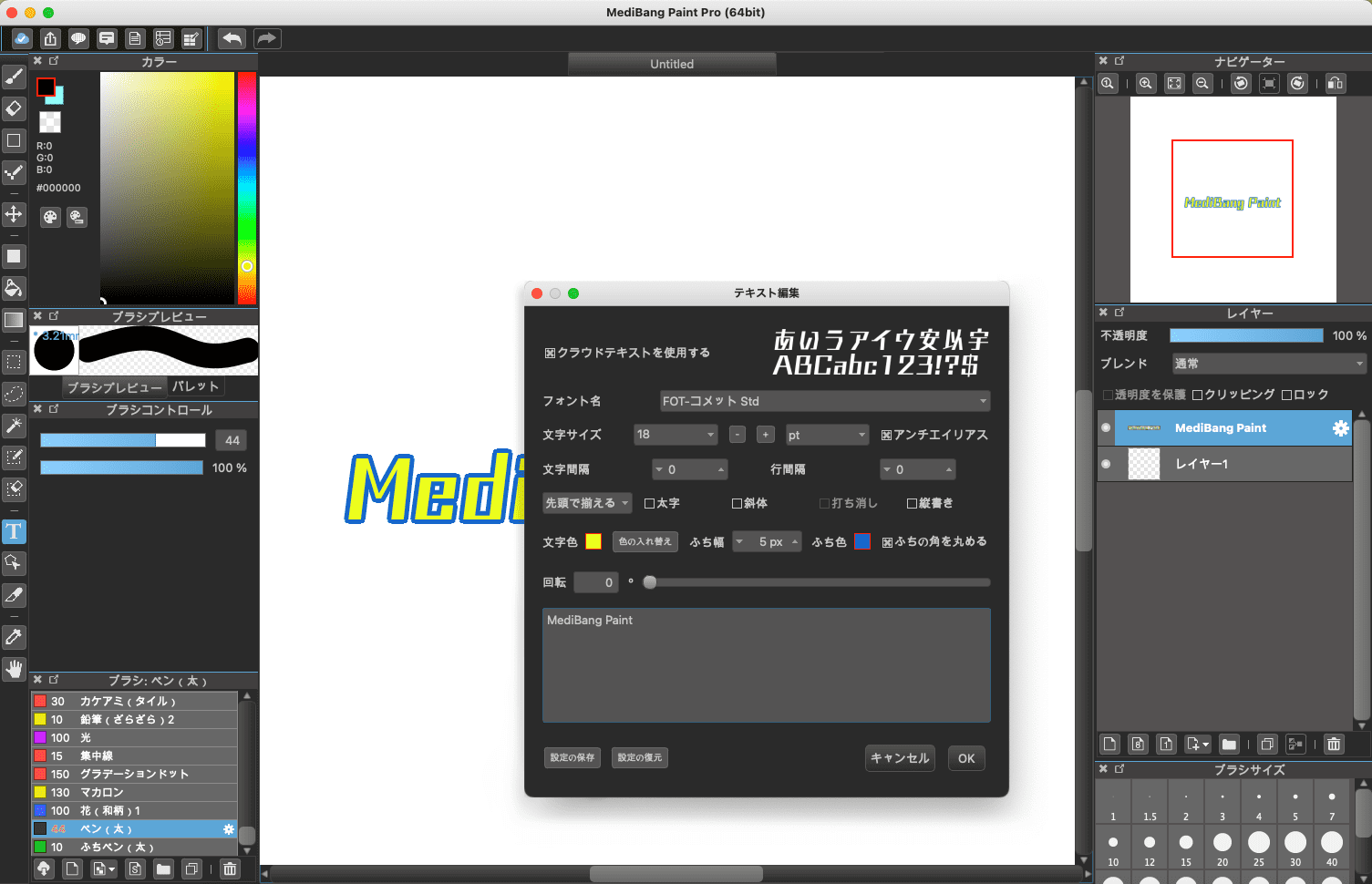
すると、テキスト編集のタブが出てきます。
タブ内で文字のサイズやフォント、色などを選ぶことが可能です。

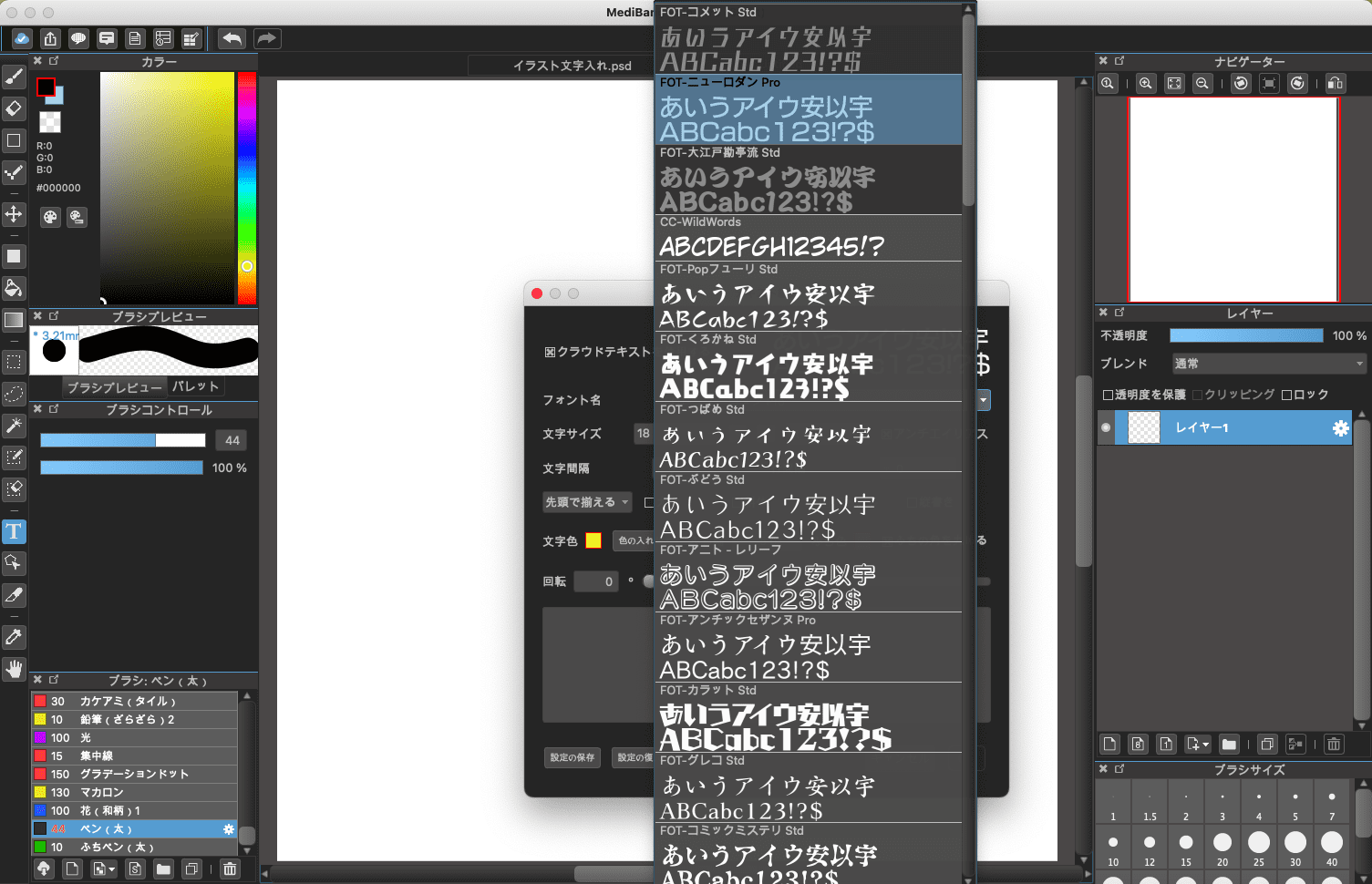
フォントの横の「▼」からプルダウンメニューを開き、好きなフォントを選びます。

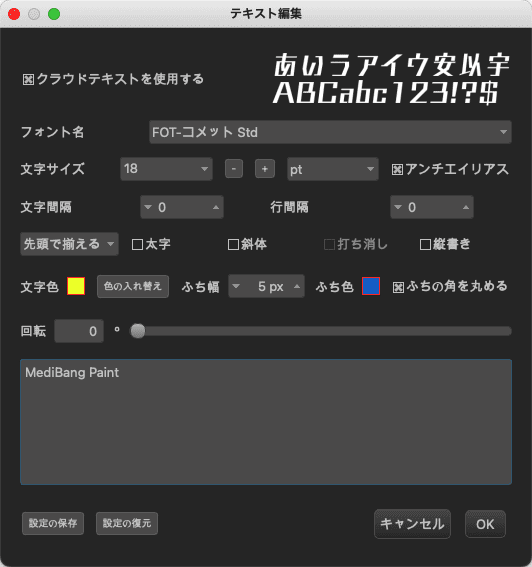
フォントやサイズなどの設定をし、テキスト欄に表示したいテキストを入力します。

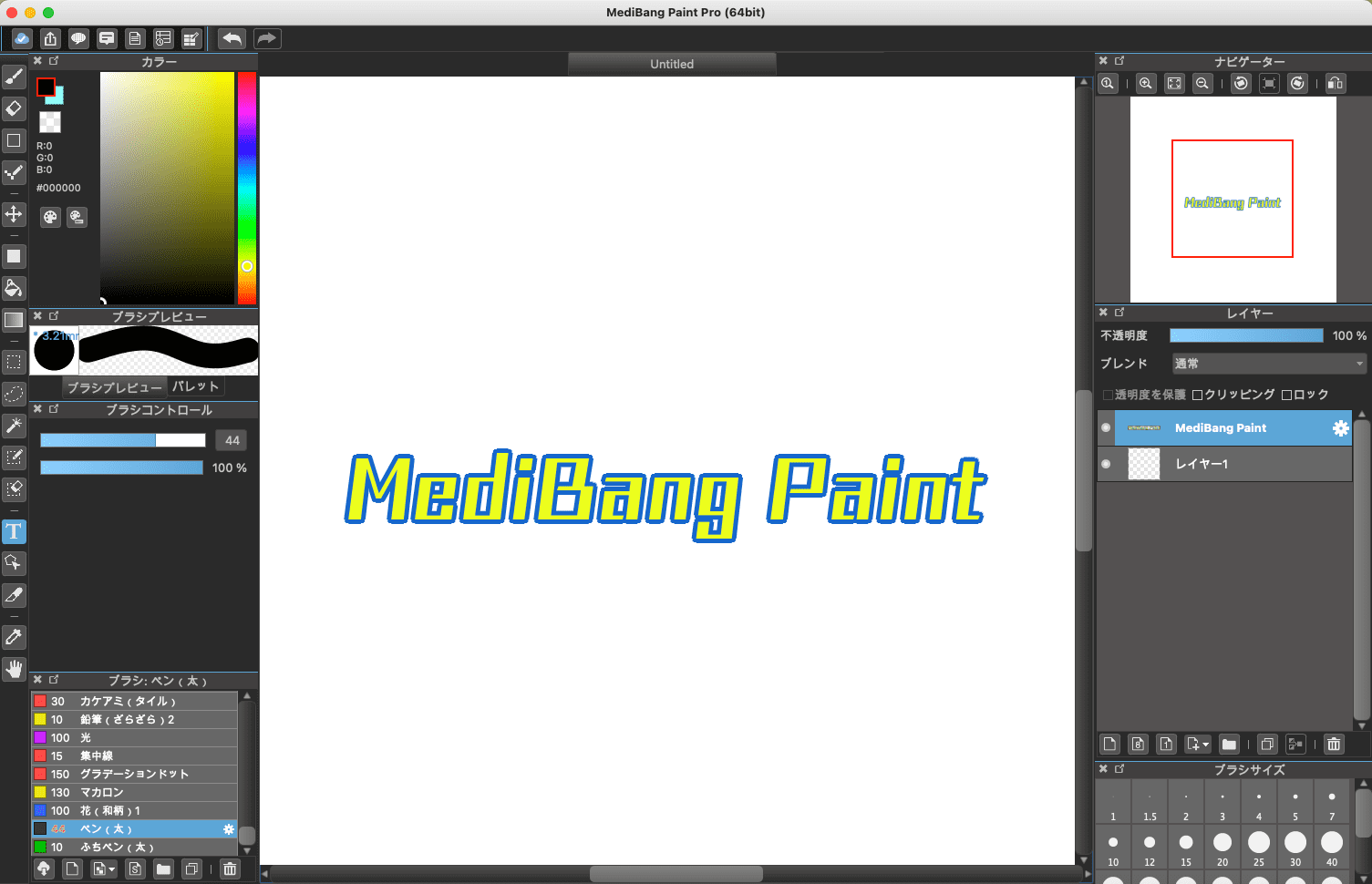
キャンバスにテキストが表示されました!

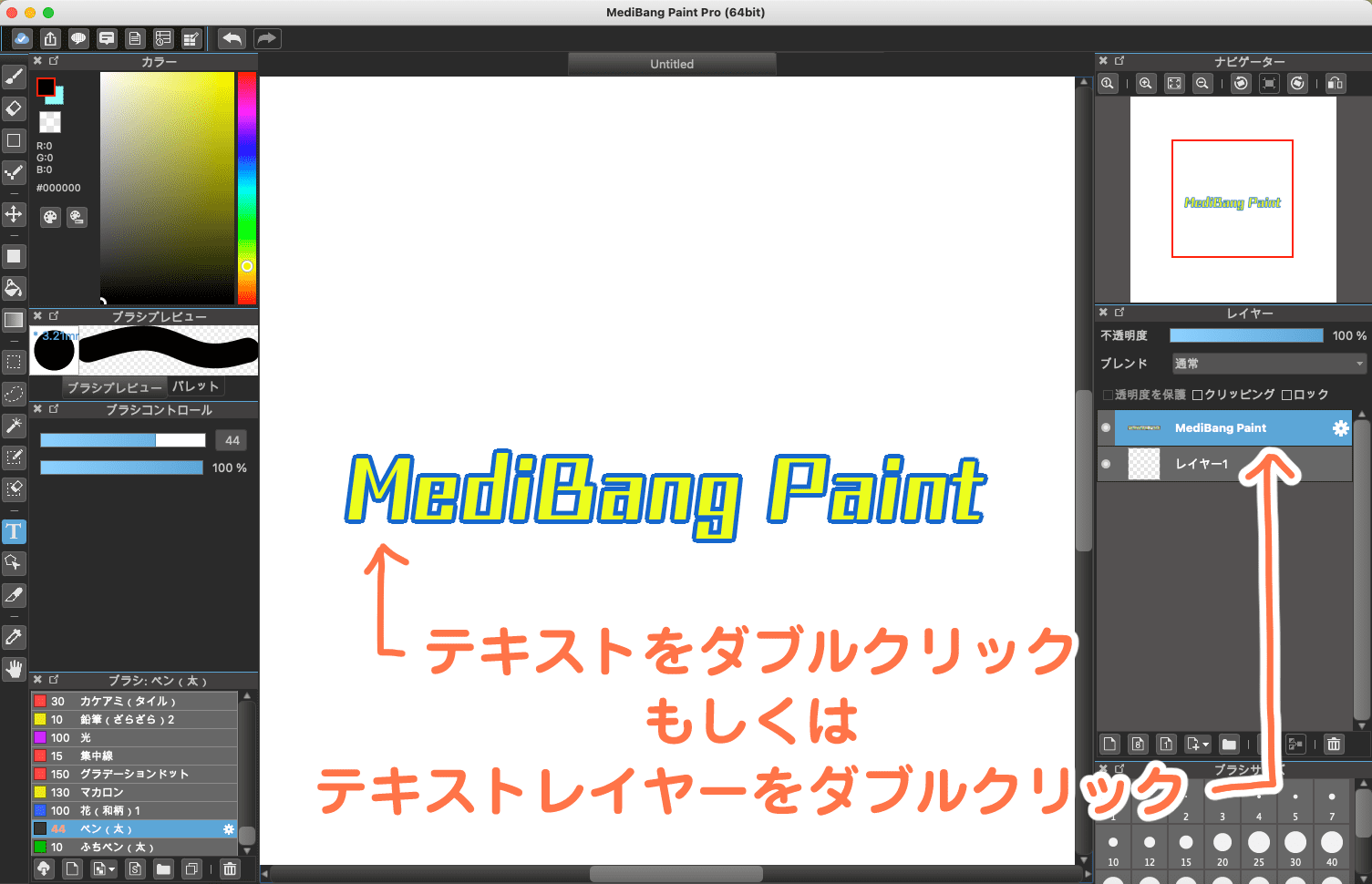
作成したテキストを編集したい場合は、テキストもしくはテキストレイヤーをダブルクリックすると、編集タブが再表示されます。


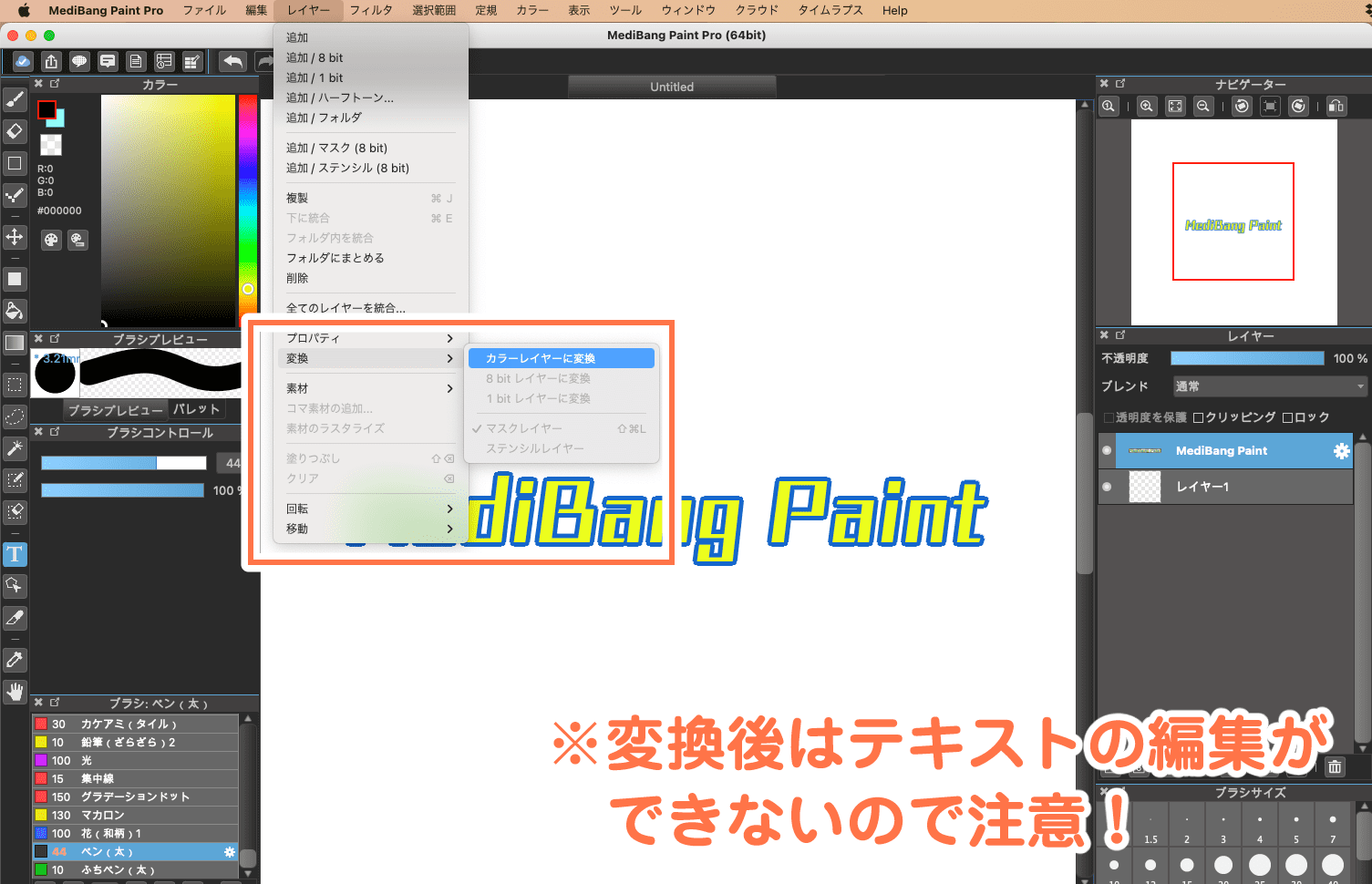
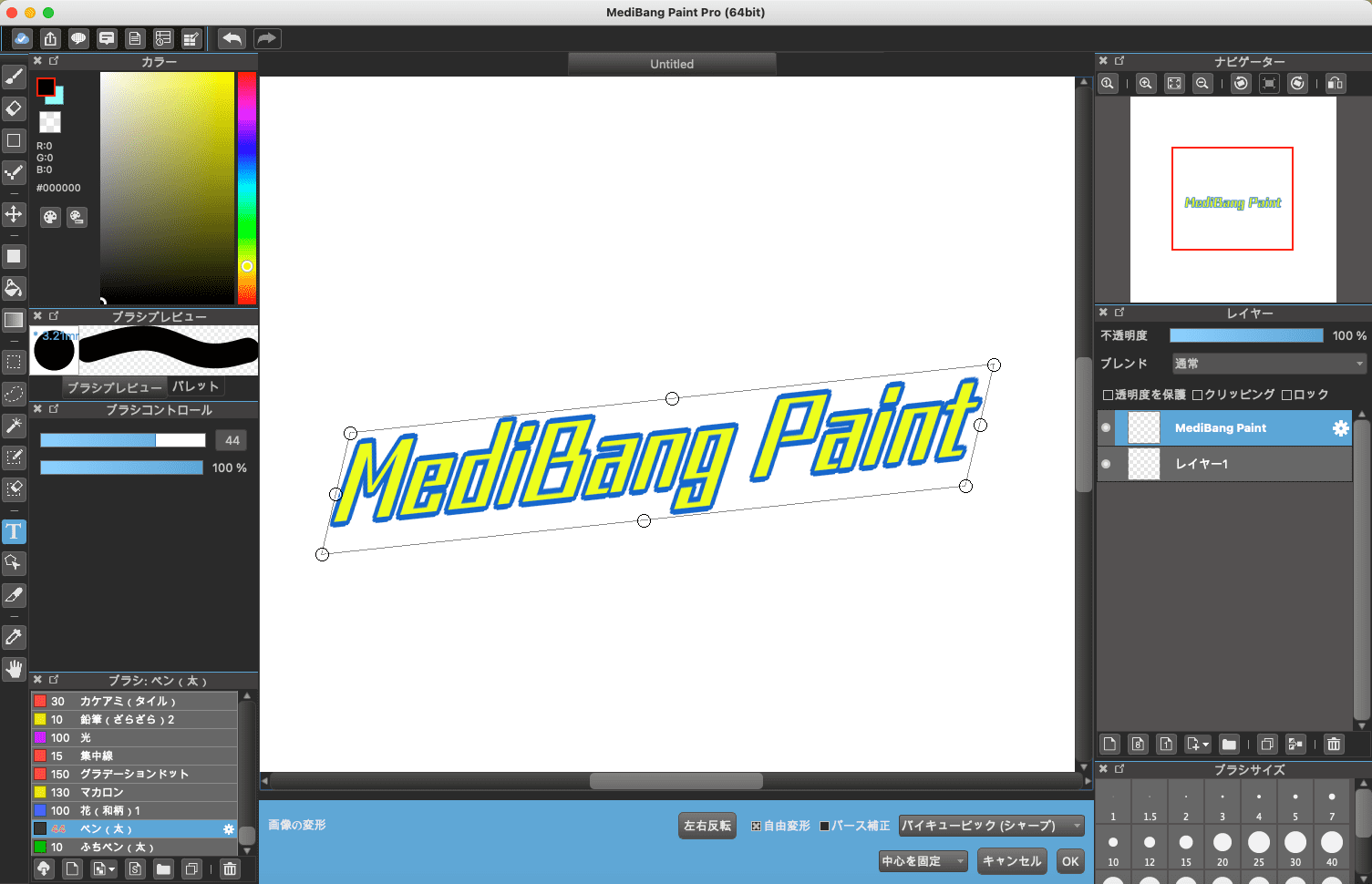
テキストを変形したい場合は、まずテキストレイヤーをラスタライズします。
・レイヤー→変形→カラーレイヤーに変換
テキストレイヤーをカラーレイヤーに変換することで、テキストを画像のように変形できるようになります。
ただし、テキストレイヤーをカラーレイヤーに変換してしまうと、テキストの編集ができなくなってしまいます。ラスタライズは、テキストのフォントや色が決まってからおこないましょう。
テキストの変形について詳しくはこちら。
https://medibangpaint.com/use/2018/04/change-text/


イラストをカッコよく彩るテキストのおすすめパターン8選
ここからは、実際のイラストを使用して、イラストをカッコよく彩る8パターンのテキスト表現を解説します。
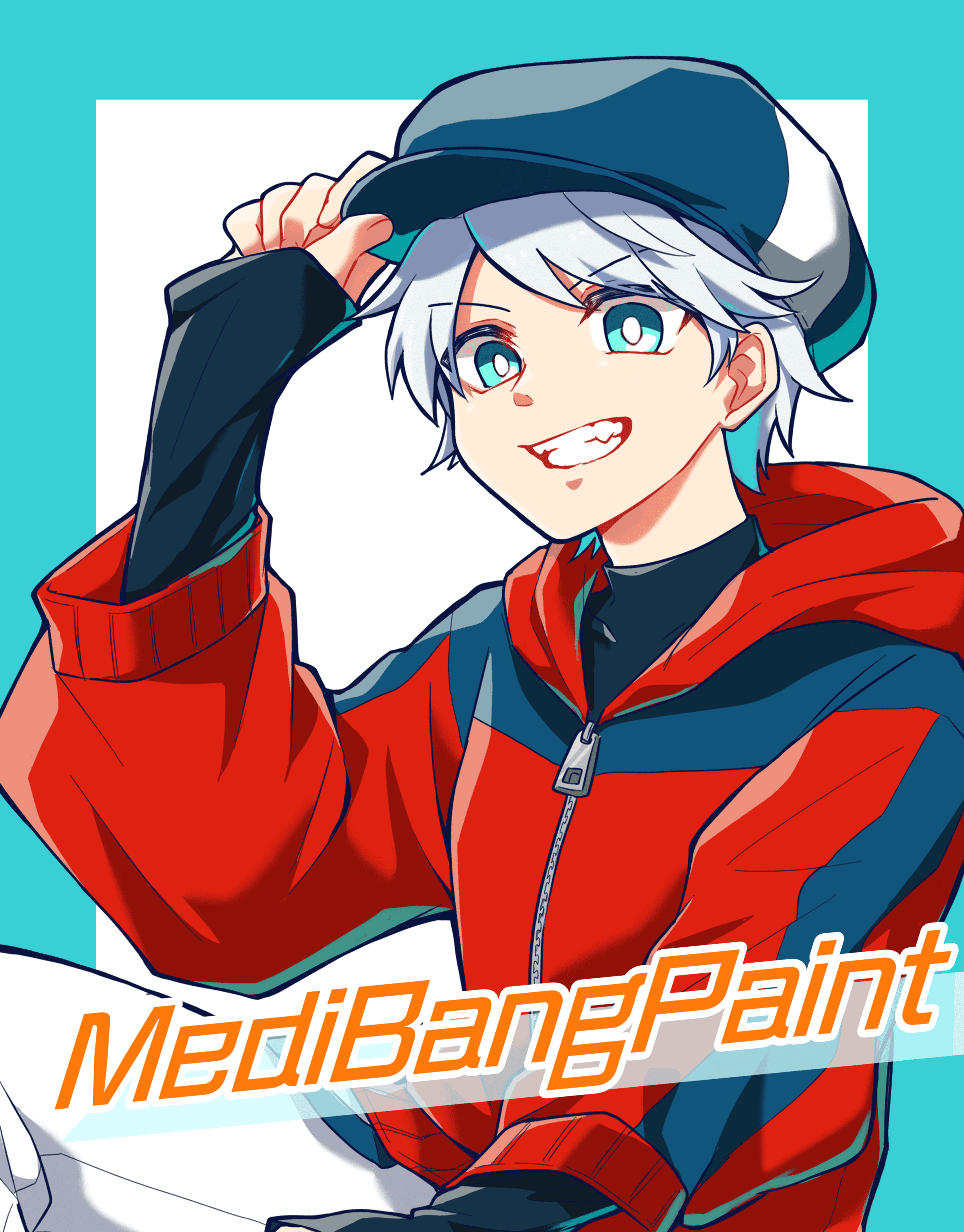
例では、こちらのイラストにテキストを入れていきます。

※テキストの入れ方によっては大きさや角度を変更します。
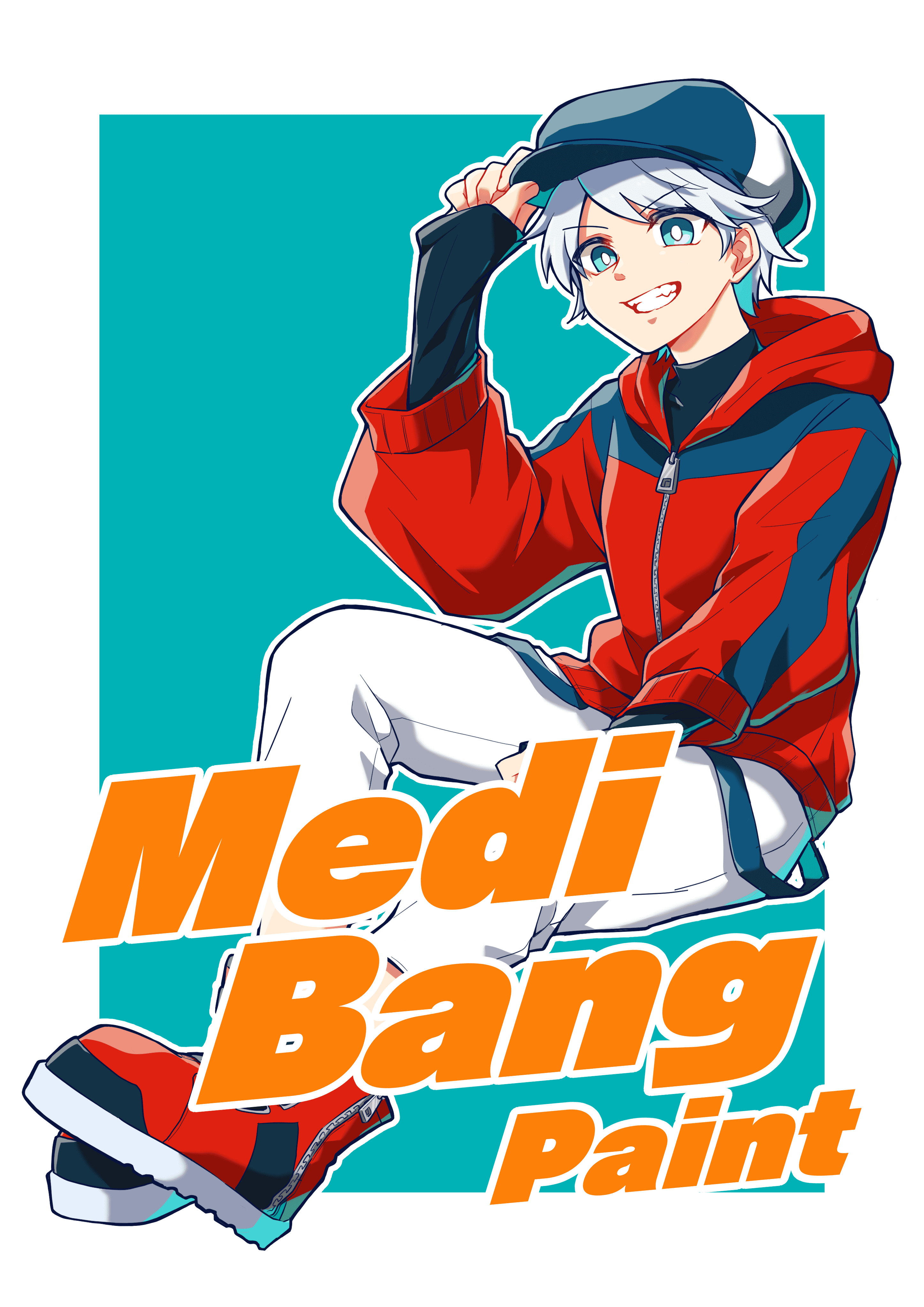
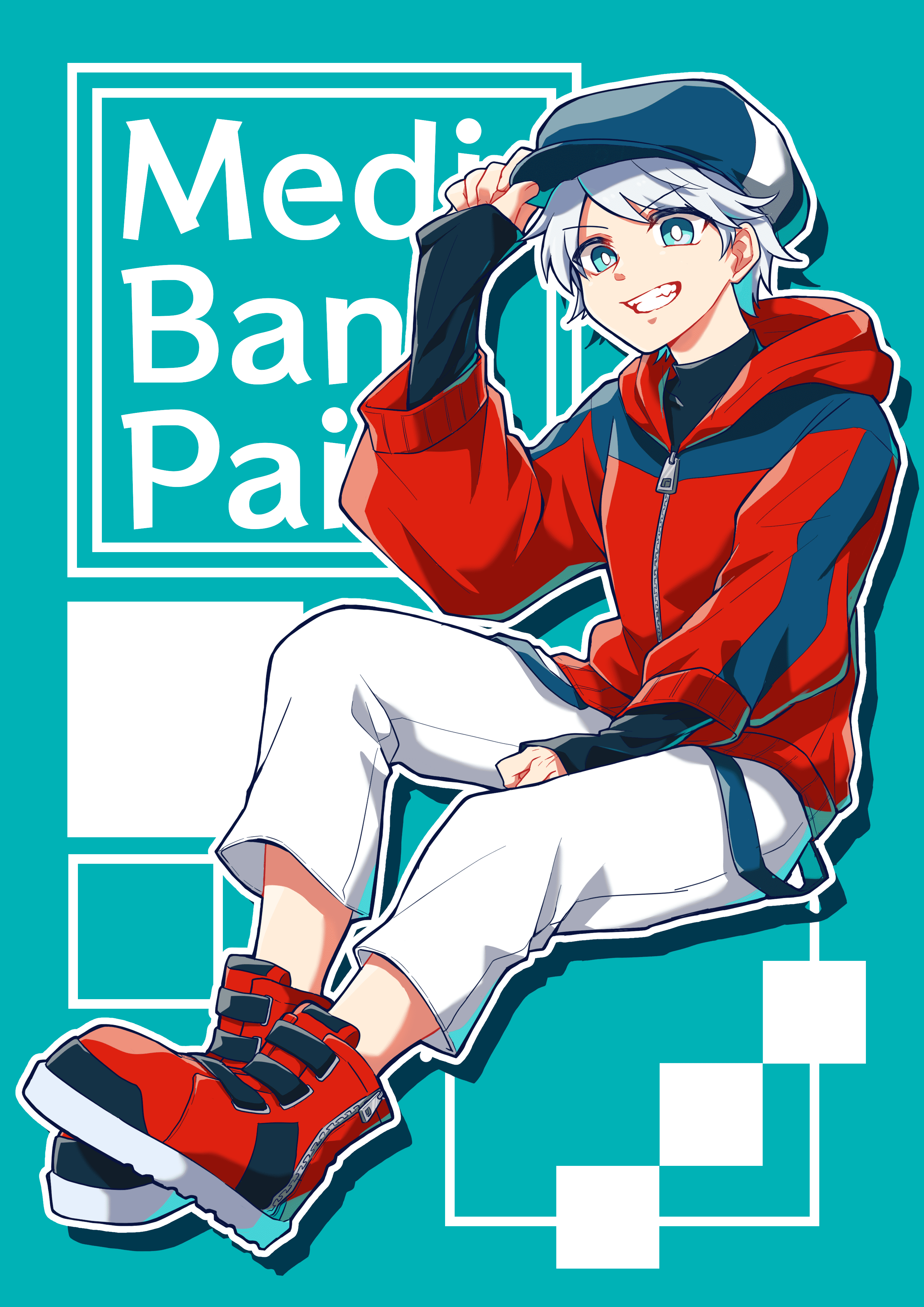
パターン①:イラストの手前にテキストを入れるパターン
イラストの手前にテキストを入れるパターンは、テキストのメッセージを伝えやすい基本のテキスト表現ンの1つです。
・イラストの上にテキストを入れるパターン

・背景に模様を入れるとさらに完成度がUPします。

使用フォント「FOT-コメット Std」
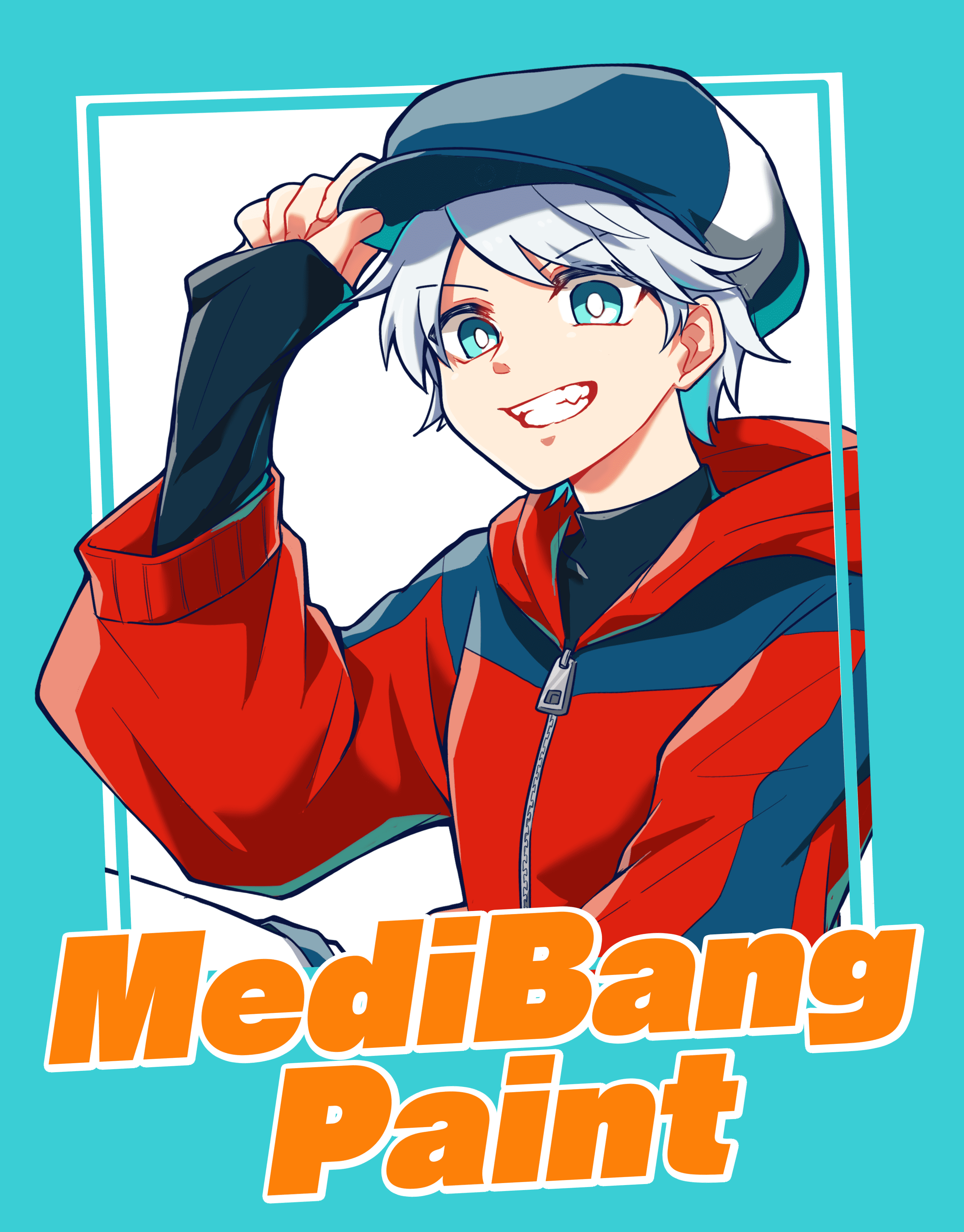
パターン②:イラストに枠をつけてテキストを入れるパターン
イラストに写真やチェキのような枠をつけて、テキストでデザインするパターンです。

使用フォント「FOT-ラグランパンチ Std」
イラストの一部を枠からはみ出させると、動きのあるデザインを演出できます。
また、枠の形やテキストの位置によって、応用の効きやすいパターンです。
パターン③:テキストの下にラインを入れるパターン
テキストの下にラインを入れることにより、目立たせるパターンです。

使用フォント「FOT-花風テクノ Std」
テキストの内容を効果的に伝えたい、フライヤーやPOPなどのデザインにおすすめです。
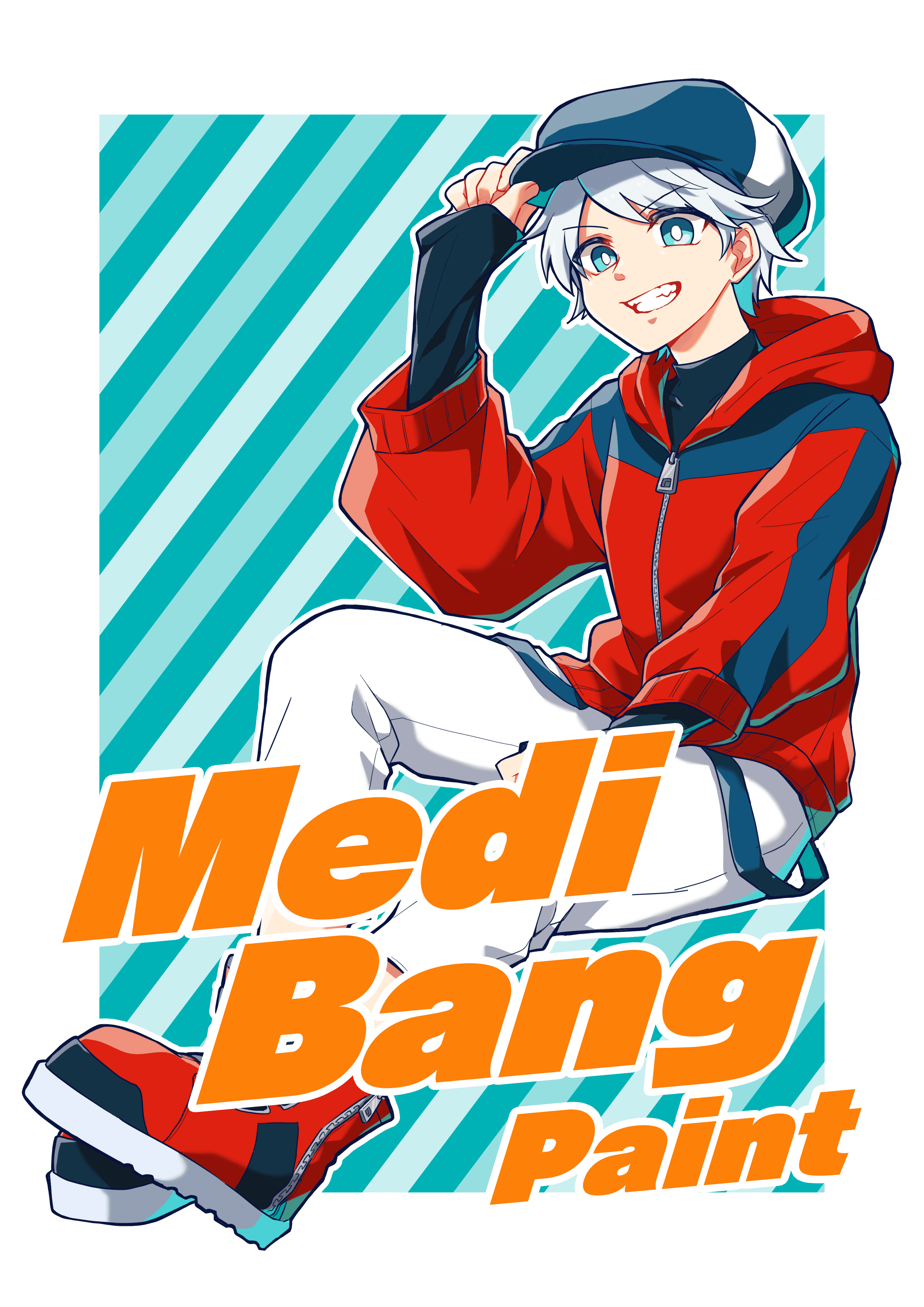
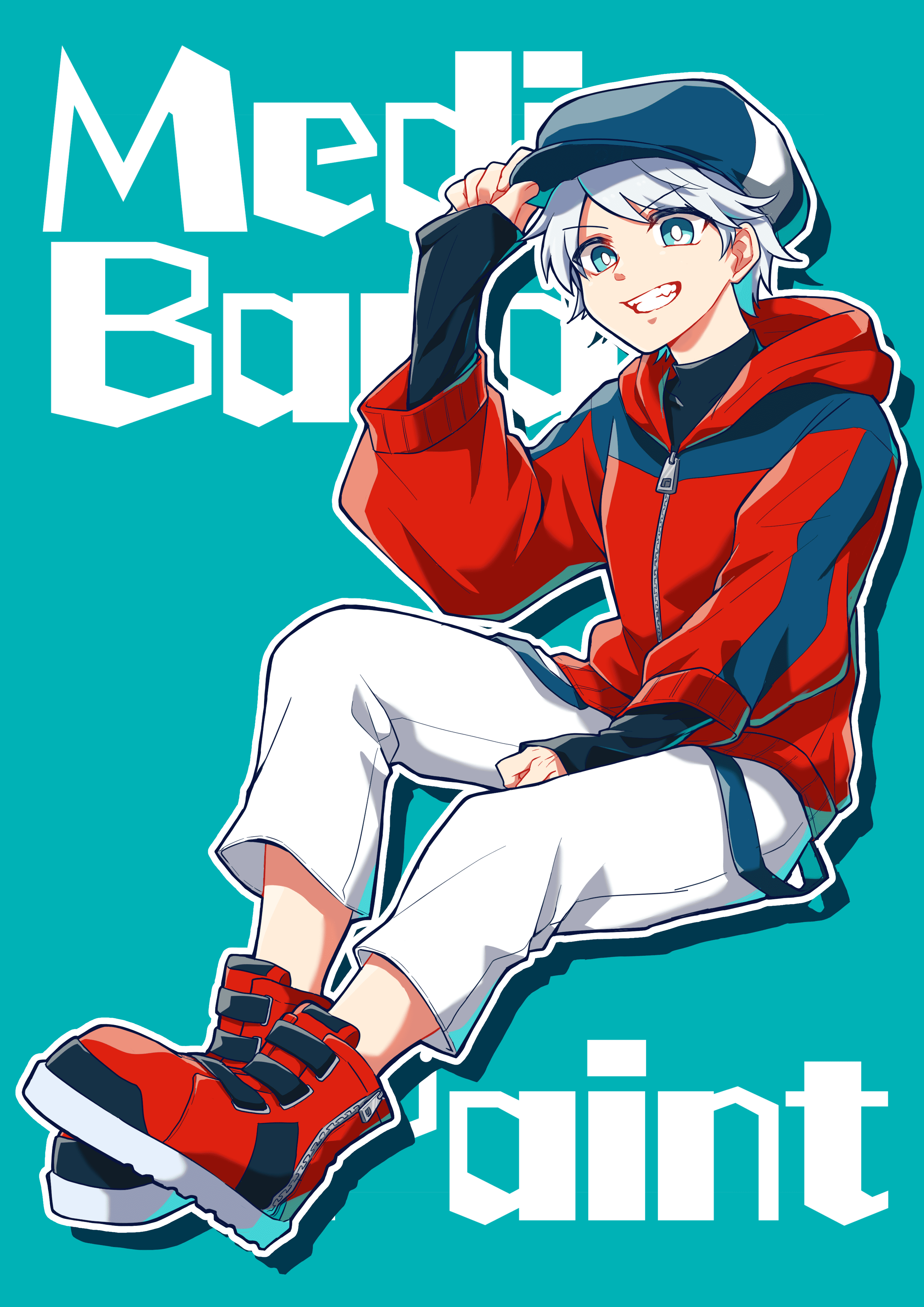
パターン④:イラストの背景にテキストを入れるパターン
テキストを背景の一部として入れ、文字情報を伝えつつ背景のデザインとしても使うパターンです。
・空いているスペースに入れるパターン

・イラストも見やすく、文字も読みやすいバランスの良いパターン

使用フォント「FOT-カラット Std」
文字や背景の色を変えて、応用も効きやすいパターンです。
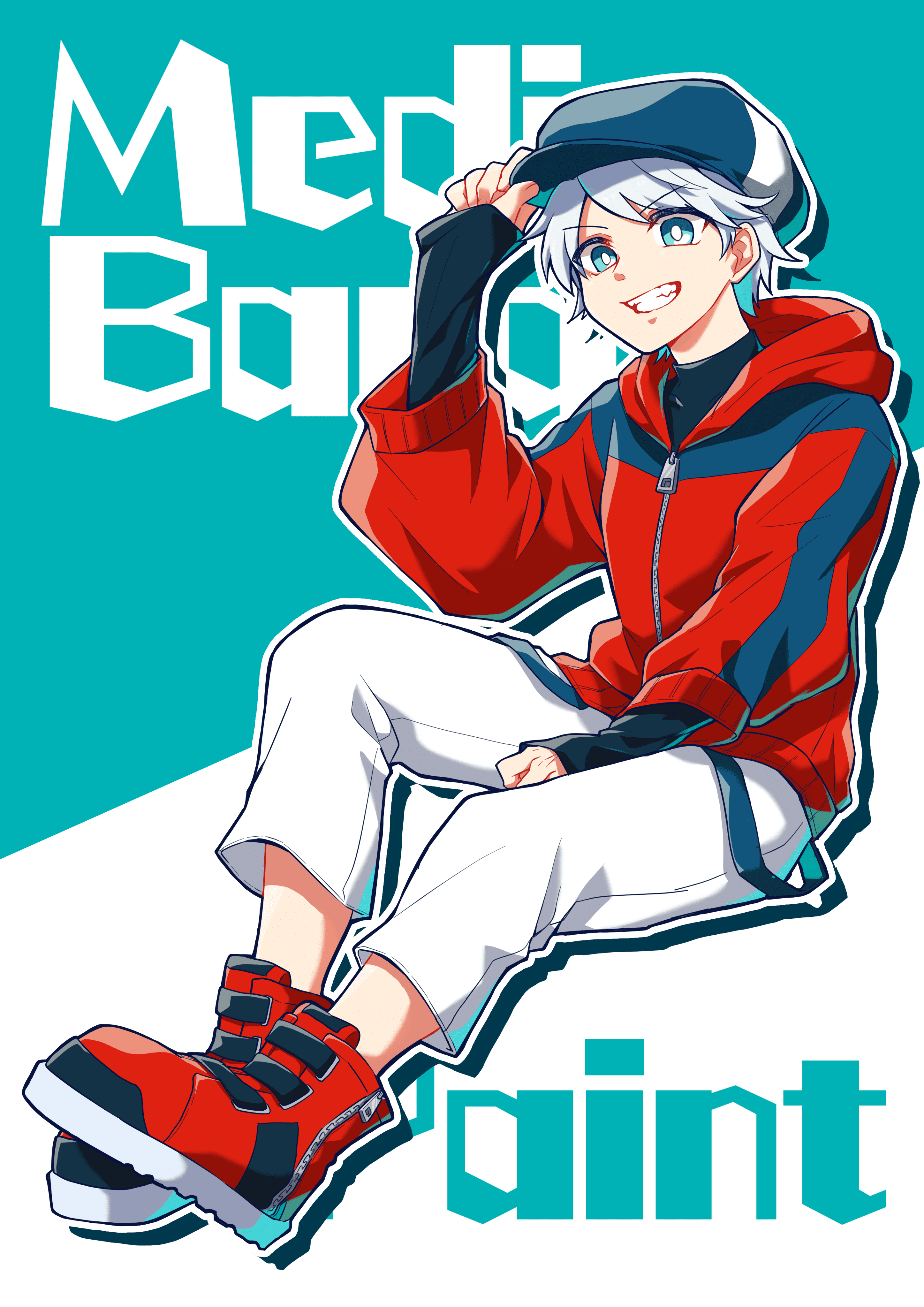
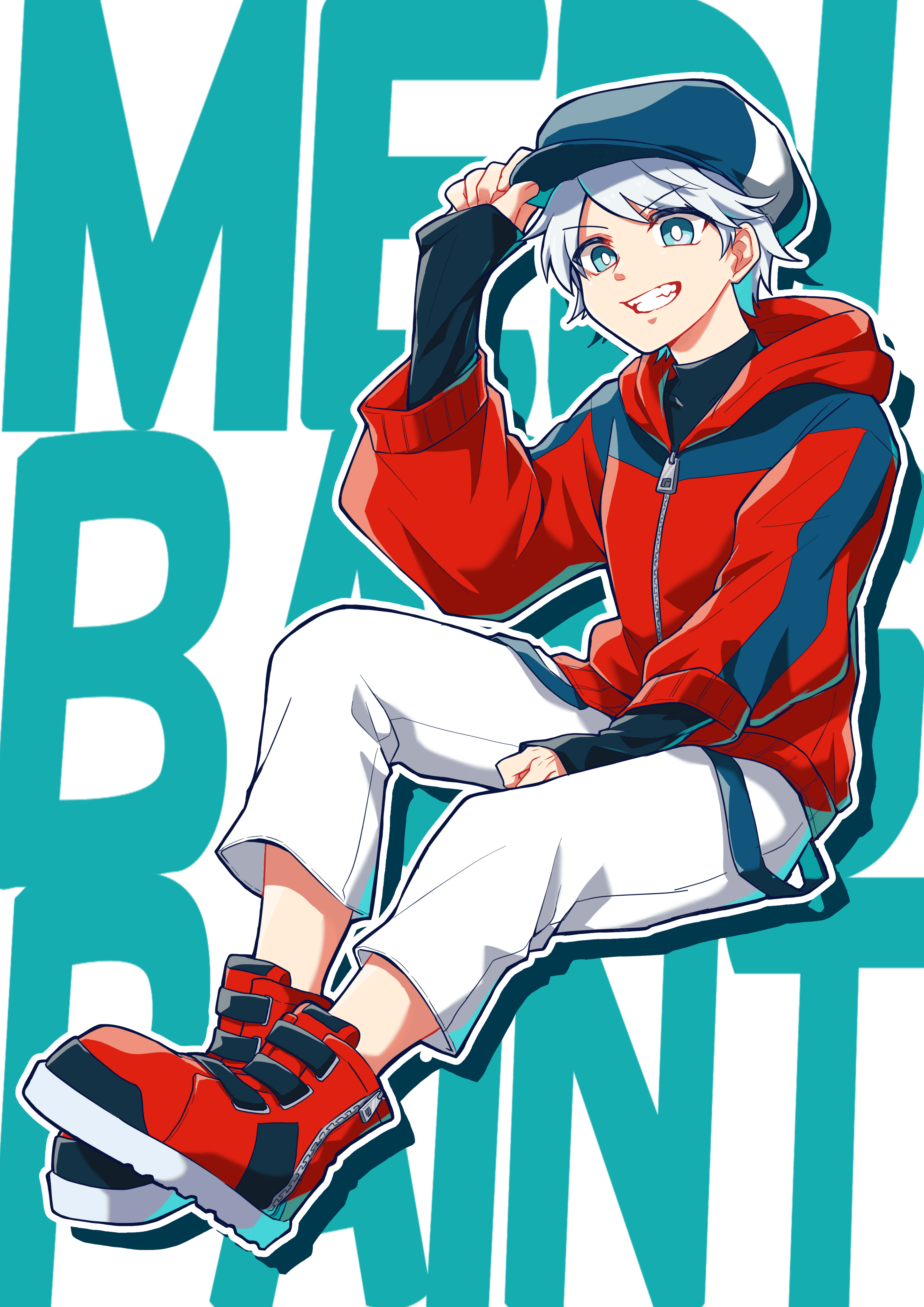
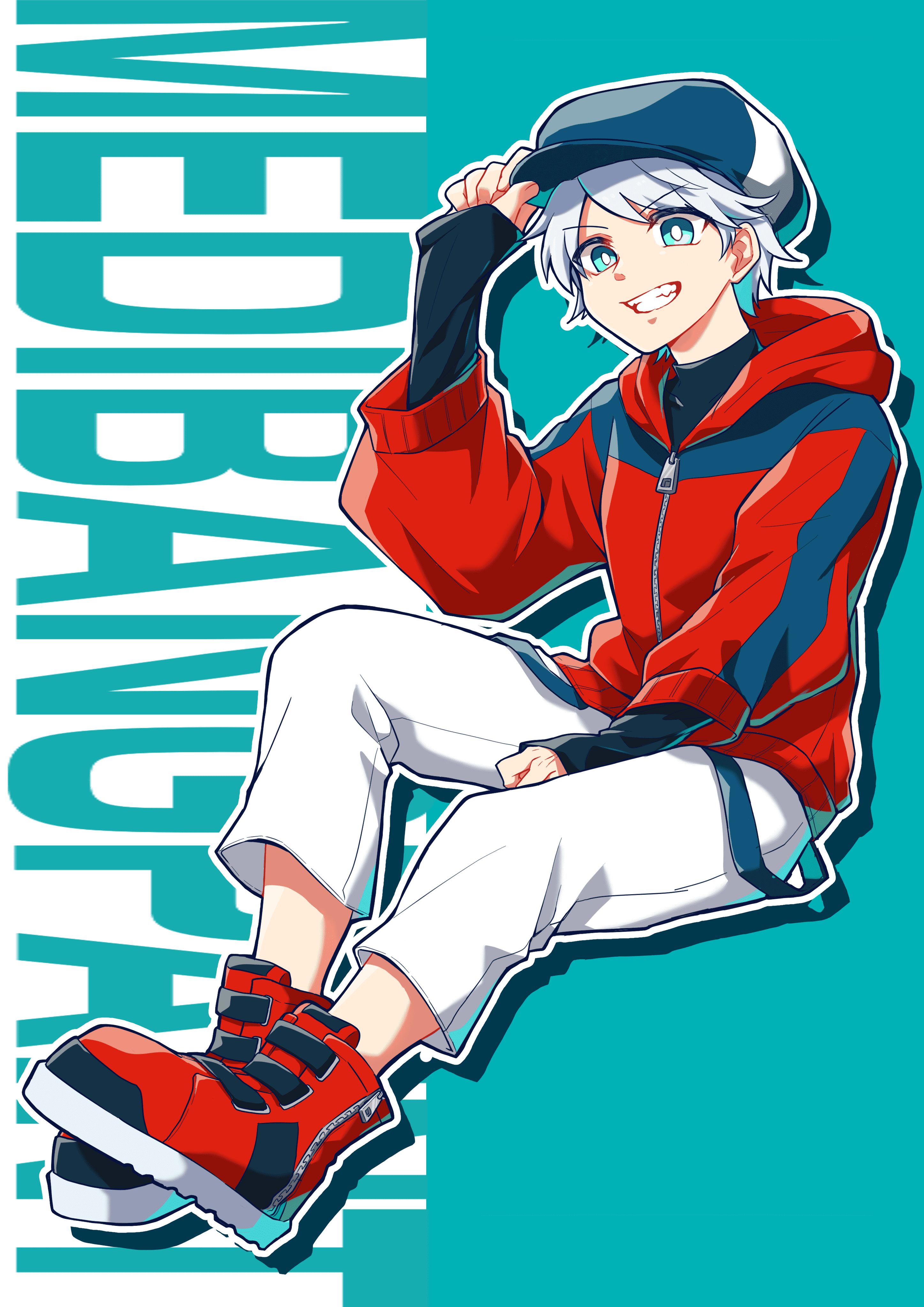
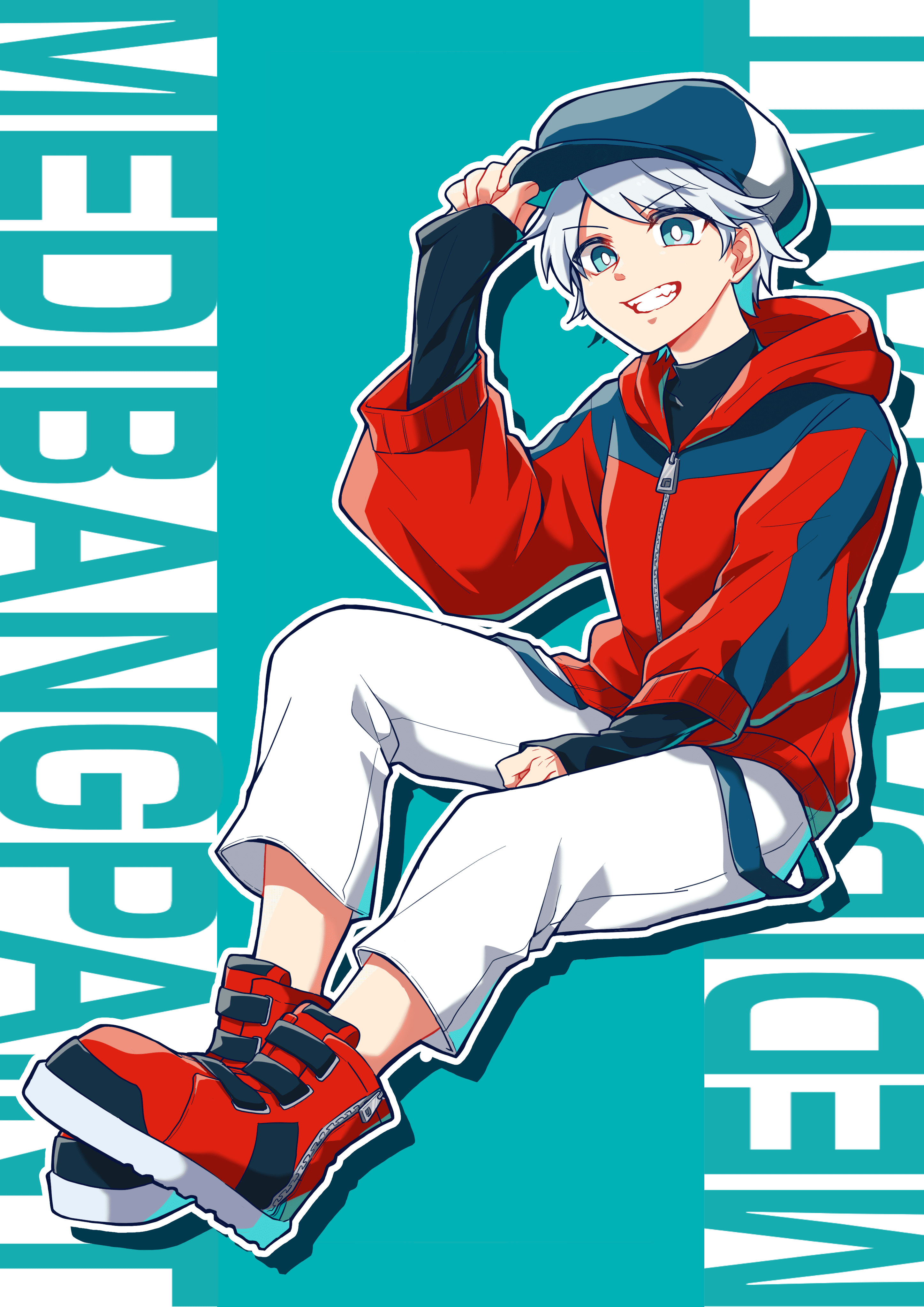
パターン⑤:背景全体にテキストを入れるパターン
背景全体にテキストを配置し、インパクトのある背景としてテキストを利用するパターンです。

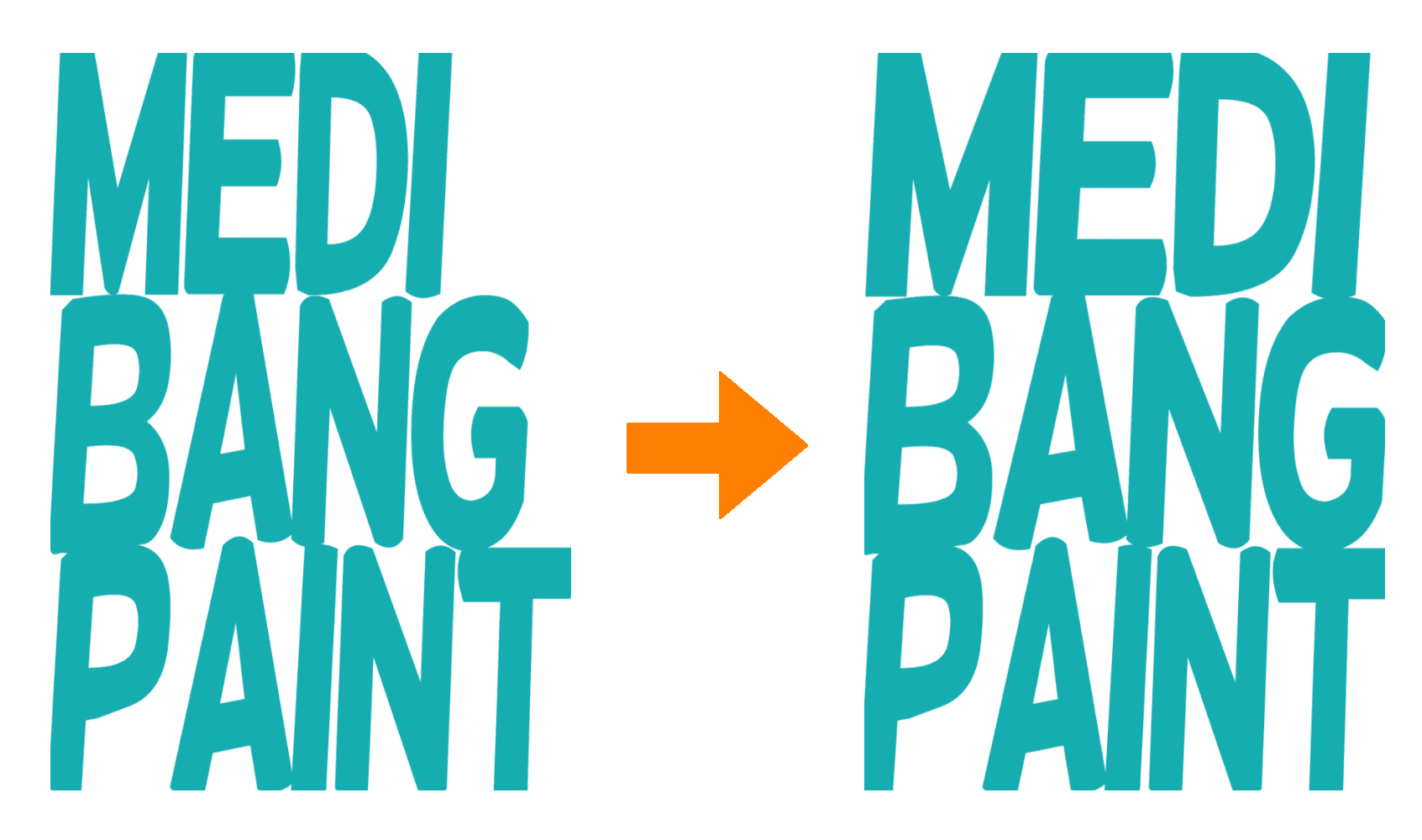
単語によって長さが異なるため、単語ごとにテキストを変形して幅を合わせます。

使用フォント「VF-Helsinki」
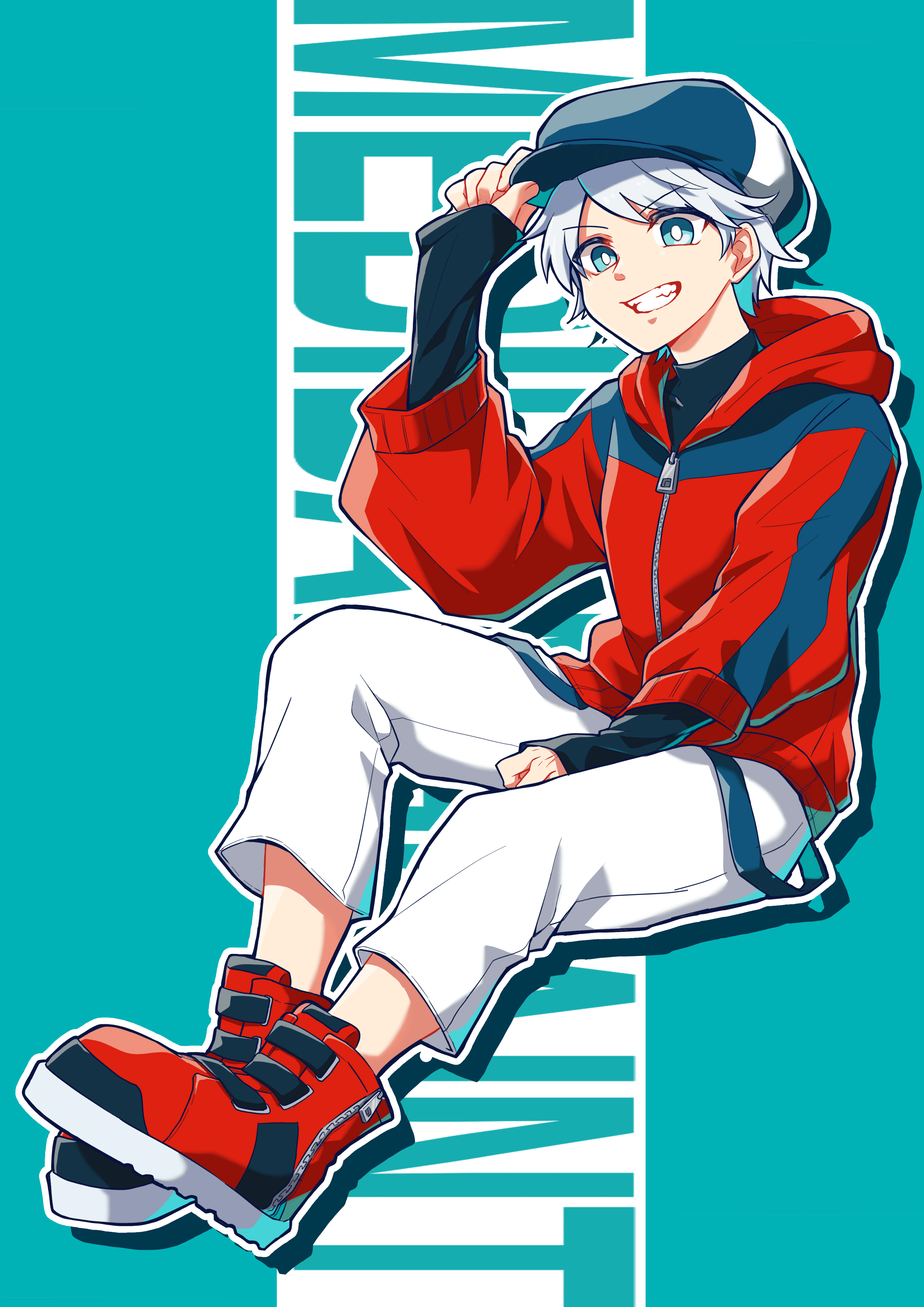
パターン⑥:イラストの隙間にテキストを入れるパターン
背景に隙間を作り、テキストを入れるパターンです。

隙間とテキストの配置を変えて、様々なパターンのデザインに応用できます。



使用フォント「FOT-ニューロダン Std」
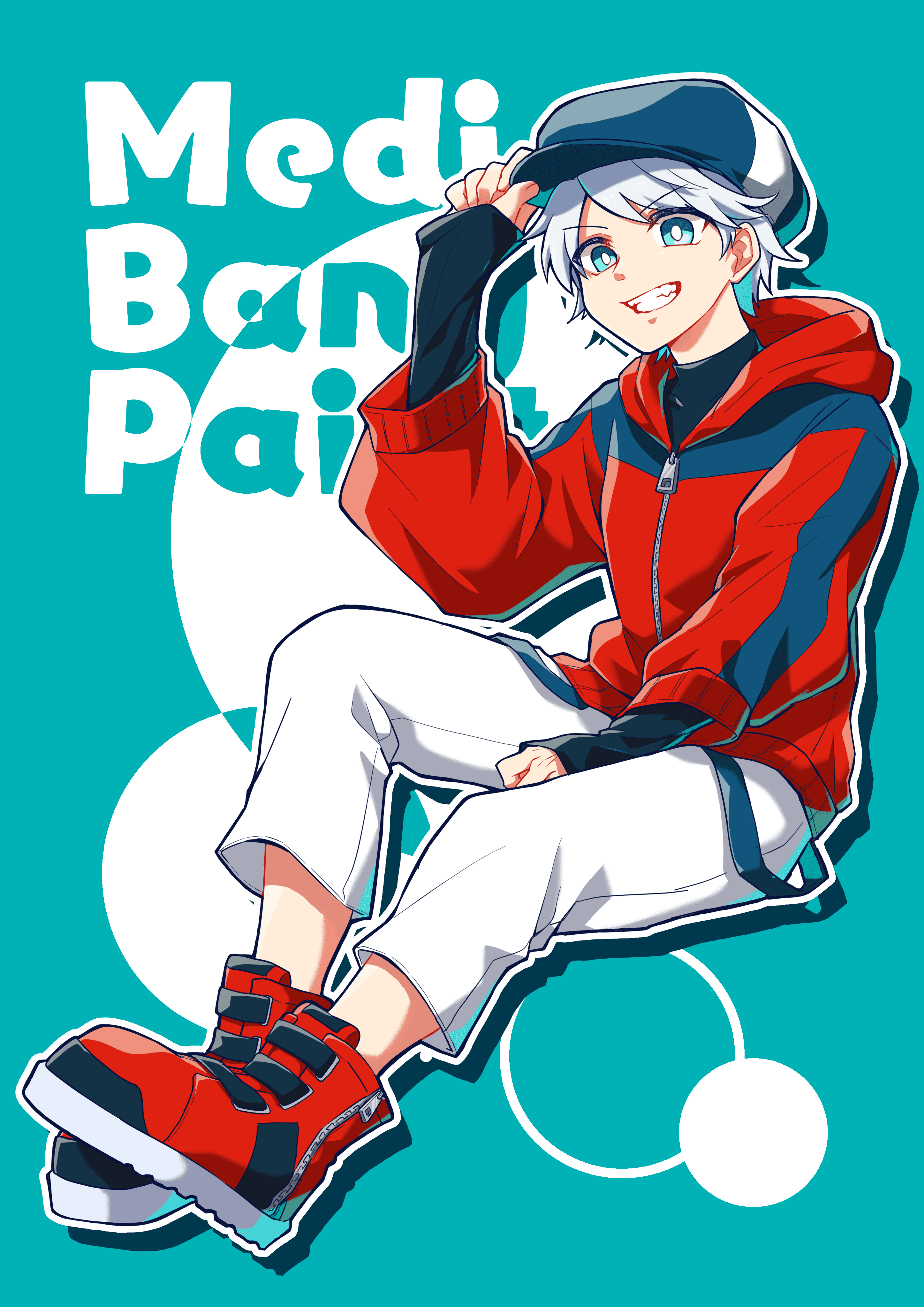
パターン⑦:図形と組み合わせてテキストを入れるパターン
背景に図形を置き、テキストを組み合わせてデザインするパターンです。

使用フォント「FOT-ロックンロール Std」
図形の中にテキストを置く基本形以外にも応用しやすいパターンです。

使用フォント「FOT-ユルーカ Std」
図形と被せて背景色を変えるパターンです。

使用フォント「FOT-豊隷 Std」
図形に沿って文字を並べるパターンなど、カッコいいデザインを作りやすいですね。
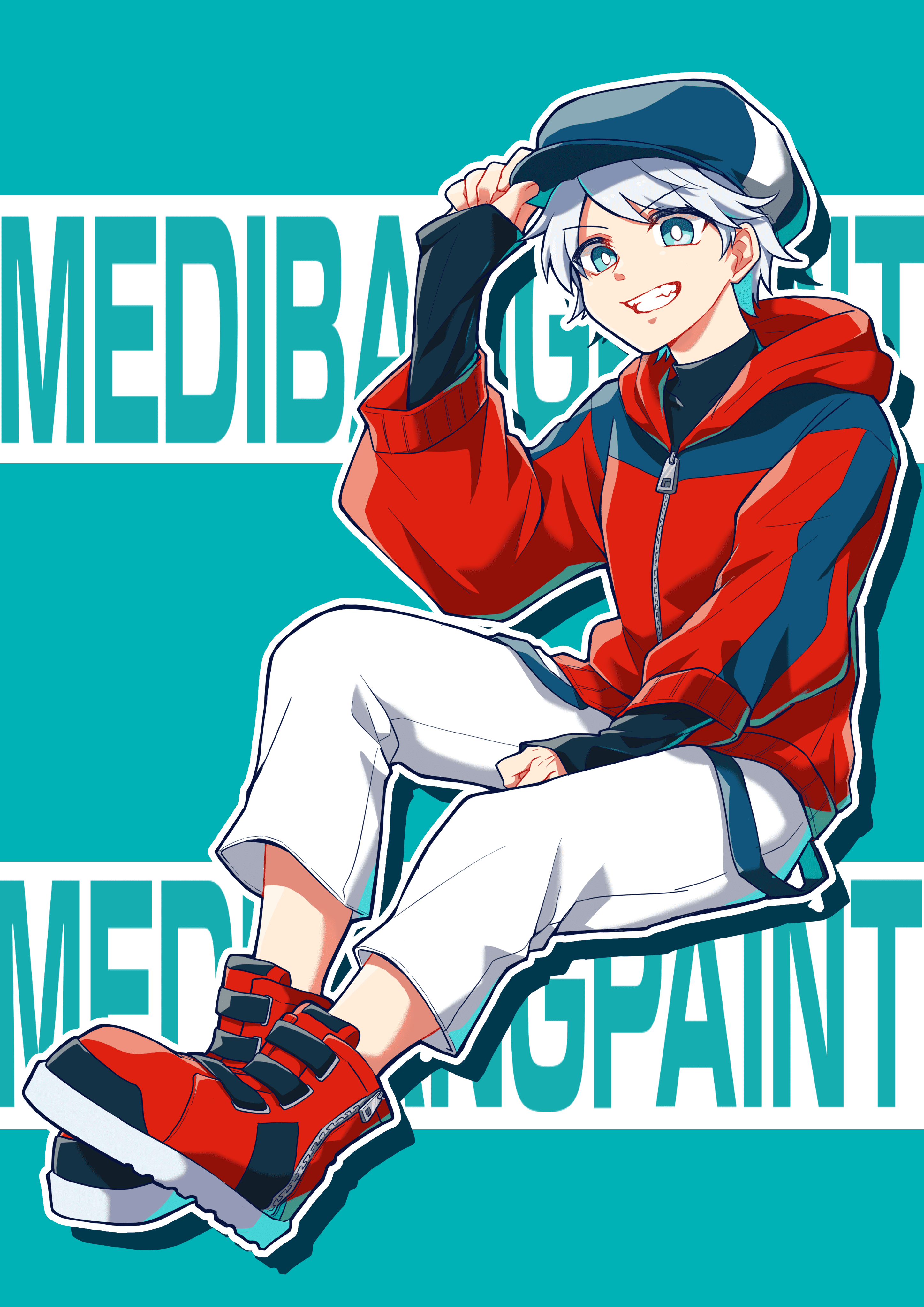
パターン⑧:イラストの背景と手前の両方にテキストを入れるパターン
イラストの背景側と手前側の両方にテキストを入れることで、立体感を演出しやすいパターンです。

使用フォント「FOT-スランプ Std」
そのほか、フォントを使わずにイラストとしてテキストをを書き込むパターンもあります。


服や帽子のロゴとして、また、フェイスペインティングとしてさりげなく文字を入れると、遊び心満載のイラストになります。よく見ると描いてある、といった発見をするのもイラストを見る楽しみですよね!
ただし、書く場所によっては長い言葉はバランスが悪くなってしまうので注意です。
イラストの完成度を上げる!テキストの取扱い方
ここでは、よりイラストの完成度を上げるための、テキストの取扱い方のコツを解説します。
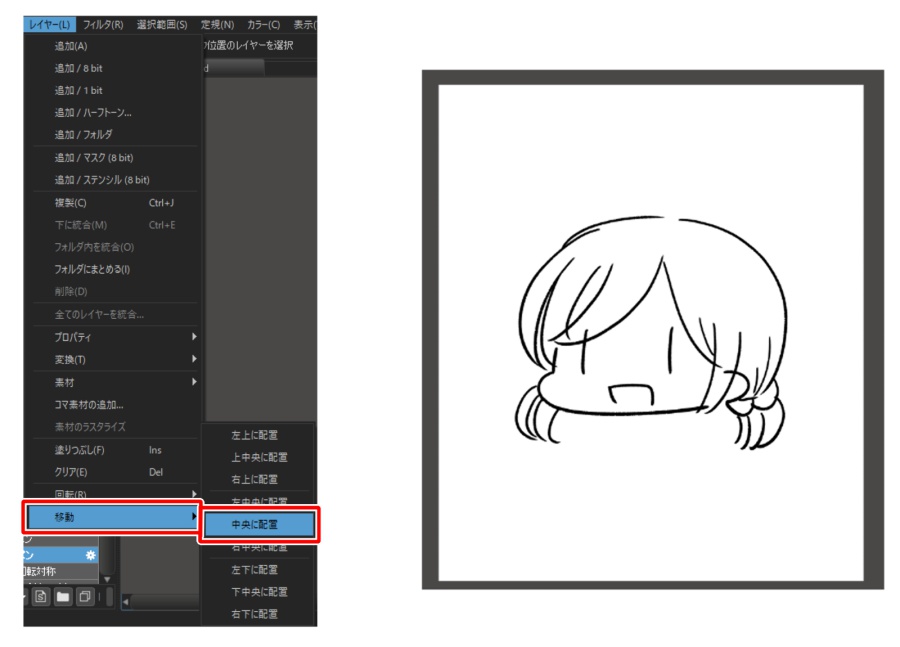
テキストをセンタリングする方法

テキストをセンタリング(中央寄せ)する場合の流れは次のとおりです。
- テキストレイヤーを選択
- 「レイヤー」タブ内の「中央に配置」を選択
イラストや文字のセンタリングについて詳しくはこちら。
https://medibangpaint.com/use/2020/07/how-to-place-illustration-or-text-in-center-of-canvas/
※「移動」での整列機能は2023年7月現在はPC版メディバンペイントのみの機能となっております。
テキストをラスタライズして画像として取扱う
テキストレイヤーは、ラスタライズ(カラーレイヤーに変換)すれば、画像として取扱うことができます。
- テキストレイヤーを選択
- 「レイヤー」タブ内の「変換」から「カラーレイヤーに変換」を選択
ただし、カラーレイヤーに変換した文字は、テキストとしての編集ができなくなってしまいますので注意が必要です。
テキストのラスタライズについて詳しくはこちら。
https://medibangpaint.com/use/2018/04/change-text/
イラストにテキストを入れて完成度アップ!基本のパターンを覚えておこう
イラストにテキストを入れるパターンは数え切れないほどありますが、今回ご紹介した8パターンの応用で幅広いデザインに対応できます。
イラストにおけるテキスト表現は、イラスト作品だけでなく、チラシやポスター、本の表紙などのデザインも参考になります。
また、文字の入れ方に加えて文字自体もロゴのように装飾すると、さらにデザインの幅が広がりますよ!
こちらの記事でいろいろな文字の装飾について紹介しています。
https://medibangpaint.com/use/2020/02/how-to-draw-a-title-logo/
(文・絵/SUB)
\ 使い方記事の要望を受け付けています /