2023.08.11
トーンを貼って漫画風のイラストを作成しよう!

イラストを描く際に、トーンを使ったことはありますか?
漫画風のイラストに仕上げたい場合、トーンを活用するとグッと完成度が高まります。
とはいえ、初心者の方からするとトーンの活用はそうそう簡単にはできないものです。
ここでは、メディバンペイントを利用して、トーンを貼る方法をご紹介します。
初心者の方でも簡単に漫画風のイラストを作成することができるので、ぜひ参考にしてみてください!
Index
イラストでトーンを貼るメリット
「トーンを活用すると漫画風に仕上がる」といわれても、具体的な説明がなければ理解しにくいと思います。
トーンを用いる主なメリットは、カラーでなくても「色合い」や「陰影」を表現できることです。
ベタ塗りだと少し重たくなる印象を与えてしまう場合でも、トーンをうまく使う事でバランスよく仕上げることができる点がメリットです。
また、アナログのイラストにトーンを貼る作業はかなりの手間ですが、デジタルであるメディバンペイントならば、塗り絵のように少ない手数で仕上げられます。
人物のイラストでトーンを用いたい方は、先に以下の記事をご覧ください。
▼メディバンペイントでトーンを用いた肌の表現方法はこちら。
https://medibangpaint.com/use/2022/09/how-to-use-tone-function-skin/
トーンを用いたイラストの作成手順
ここからは、具体的な手順をご紹介します。ゼロから説明しますので、それぞれを確認しつつ理解を深めてください。
手順①:下書き
まずはイラストの土台となる下書きをしましょう!
完成イメージを想像しながら、思いのままに下書きをしていきます。
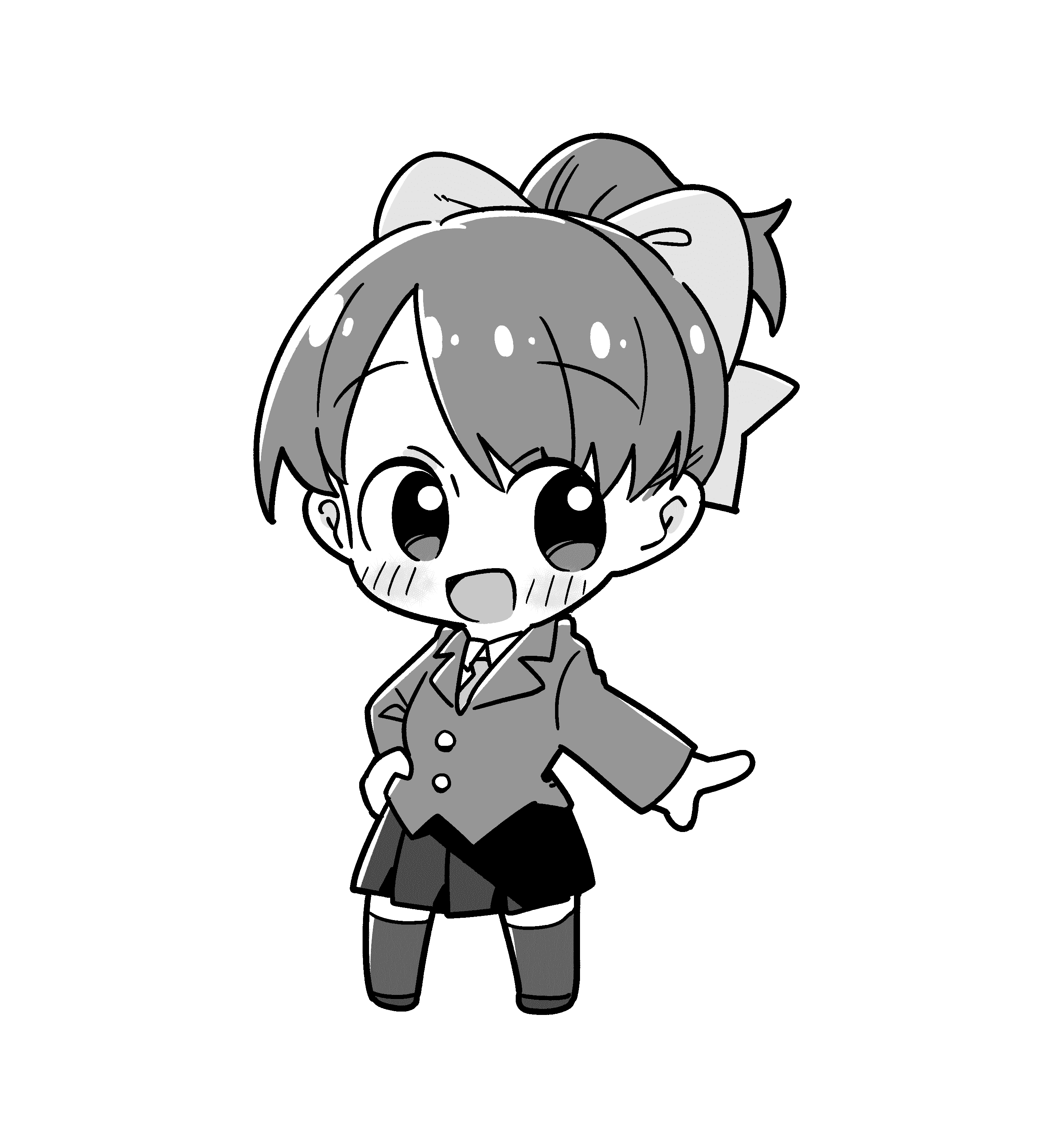
今回はデフォルメしたかわいい女の子のイラストを描きたいと思います!

できました!
ひとまず下書きはこれで完成です。
手順②:線画
つづいては線画のステップです。
まずは細かいシワなどは描かずに、必要最低限の線画だけを描いていきます。

このように仕上がりました!
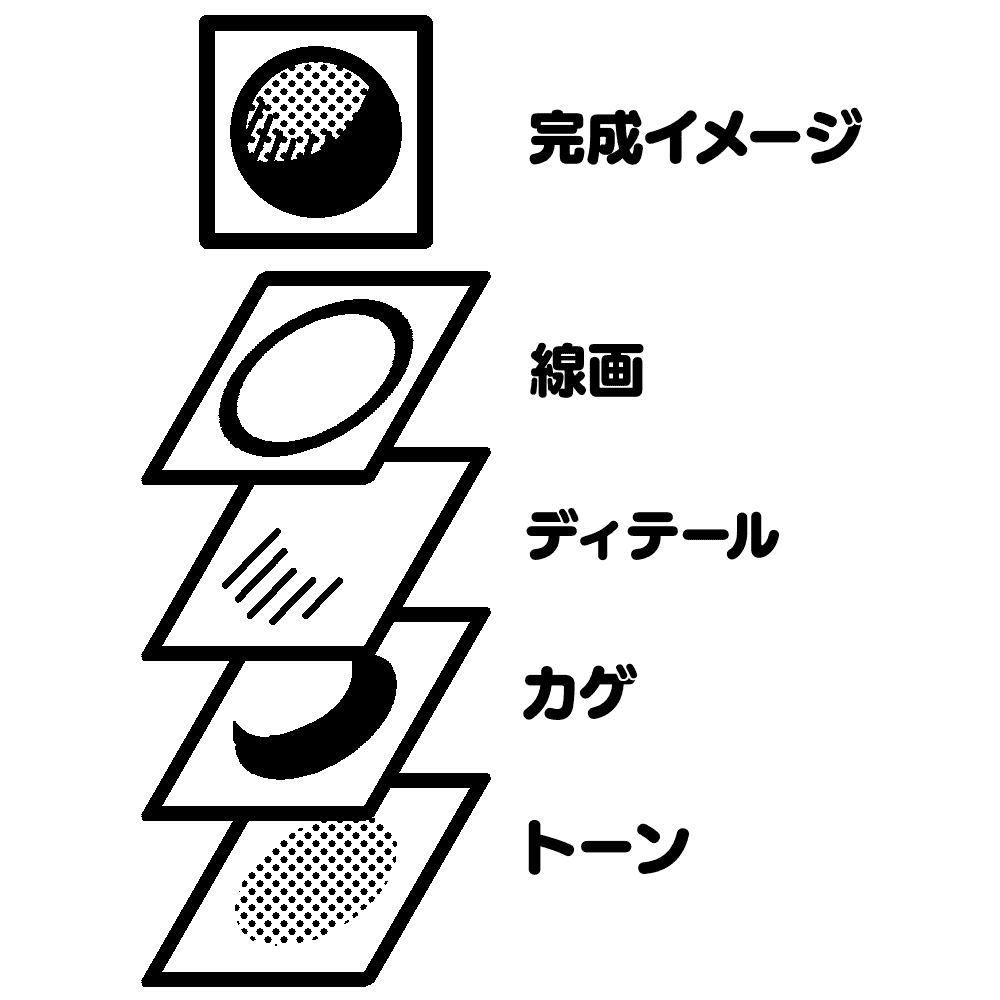
ちなみに、今回のイラストは後々編集しやすいように以下のようなレイヤー構成で描いていきます。
参考までにどうぞ!

手順③:トーン作成
線画が出来上がったので、今回のメインとなる「トーン」のステップに進みましょう。
ここまでの工程では、以下のようなイラストができています。

この線画にトーンを貼っていきます。
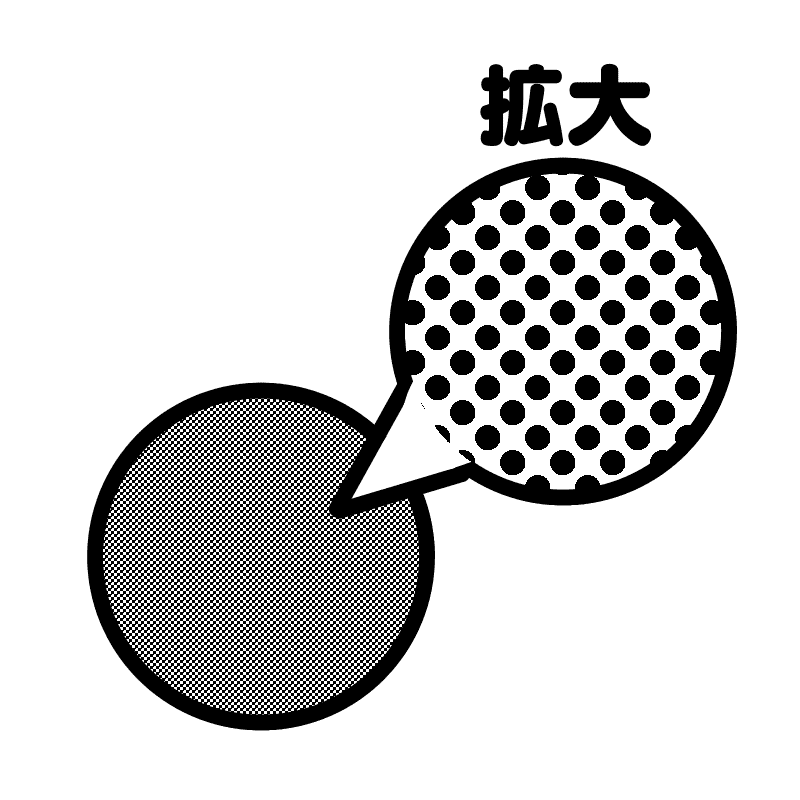
以下のようなトーンを貼ることで、漫画に使われるグレーっぽい模様を表現することができます。

このように、一見グレーに見えますが、よく見ると黒い水玉模様が集合しているものが「アミトーン」というトーンになります。
トーンにはさまざまな模様がありますが、今回は特にメジャーな「アミトーン」で、進めていきたいと思います!
もちろん、慣れてきたら他の模様で試してもOKです!
では、本題に戻ってトーンを貼っていきましょう。
アミトーンを貼る方法はいくつかありますが、今回ご紹介する方法はメディバンペイントの「8bitレイヤー」を用いた方法です。
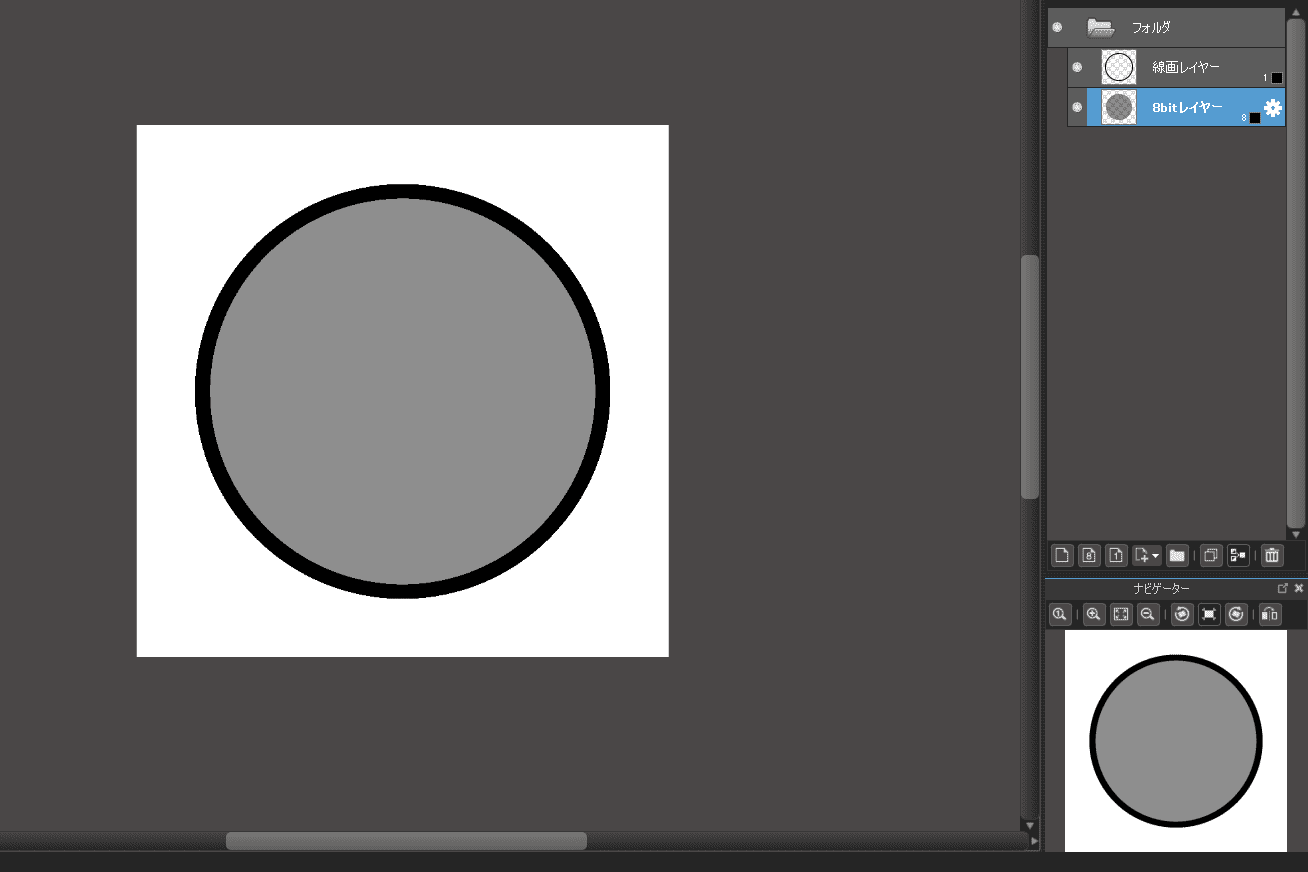
まずは「8bitレイヤー」を作成して、白や黒以外のグレーなどでトーンを塗りましょう。

このままだと、トーンではなくただのグレーですよね。
次に設定を変更していきます。
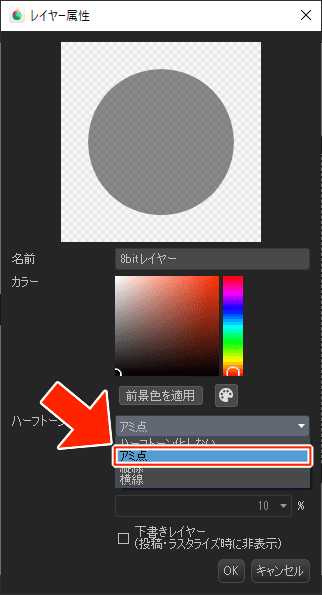
レイヤーをクリックすると「レイヤー属性」というメニューが出てきます。

レイヤー属性の中から、「ハーフトーン」の項目をクリックしてください。
すると、「ハーフトーン化しない」から「アミ点」、「縦線」などに変更できます。
ここでは「アミ点」に変更してみてください。

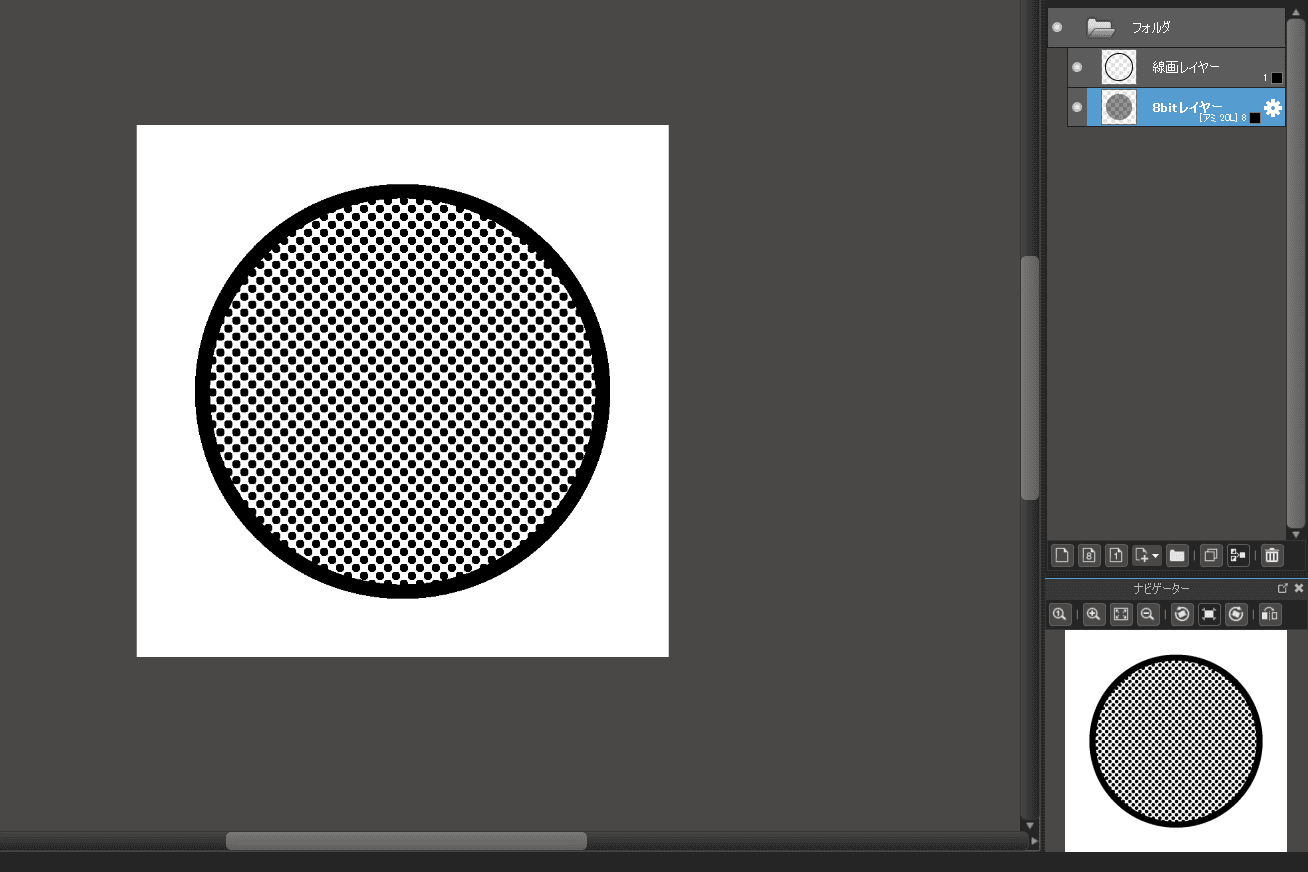
すると、グレーの塗りつぶしだったものを水玉模様のトーンに変更できます。
漫画などでよく見る模様ですよね!
8bitレイヤーを用いた手段は、普段色を塗るような感覚でトーンを貼れるのが特徴です。
ここで、メディバンペイントでトーンを作成するもう一つの方法をご紹介しておきます。
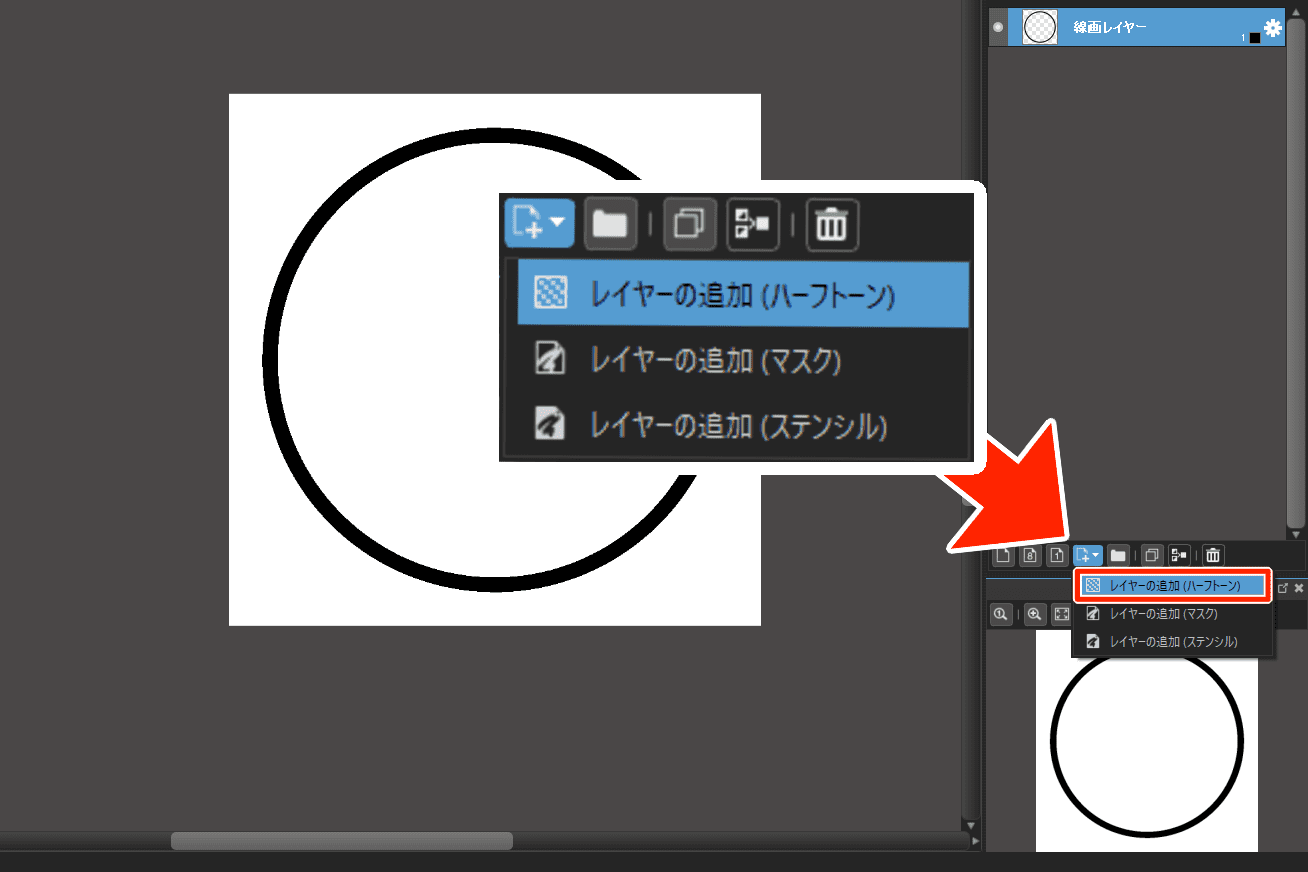
それは、レイヤー追加の段階でトーンを作成する方法です。
レイヤー追加ボタンをクリックする際に、「レイヤーの追加(ハーフトーン)」というのがあります。

これで追加すると、既にハーフトーン化された8bitレイヤーを追加することができます。
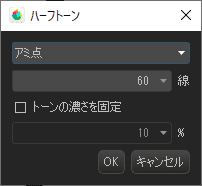
レイヤーを追加する段階で、線数(トーンの密度)などを変更する画面が出てきます。

すぐにトーンを貼りたい場合などは、こちらの方法が手っ取り早くておすすめです!

そのまま描いてみると、既にハーフトンレイヤーになっているのがわかります!
手順④:既存の素材をトーンとして活用する
少し手段は違いますが、既存の素材をトーンとして活用する方法もご紹介しておきますね。
手順③で作成したトーンを使用する場合は、手順④はスキップしてもOKです。
ただ、便利な機能なのでぜひ覚えておいていただきたいです!
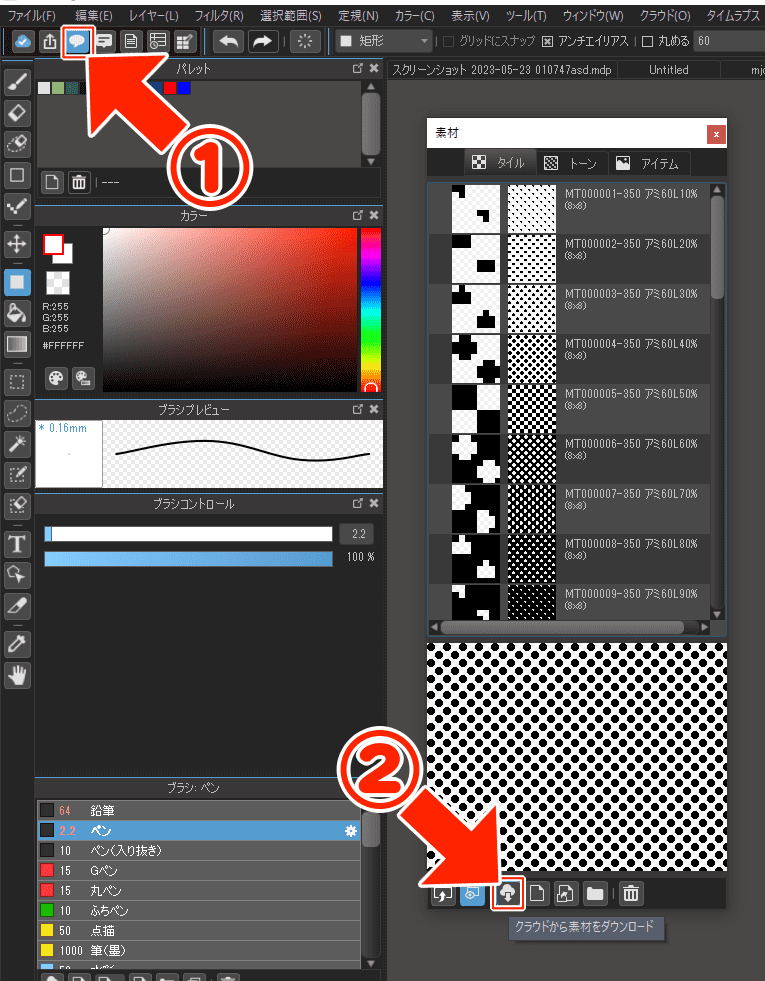
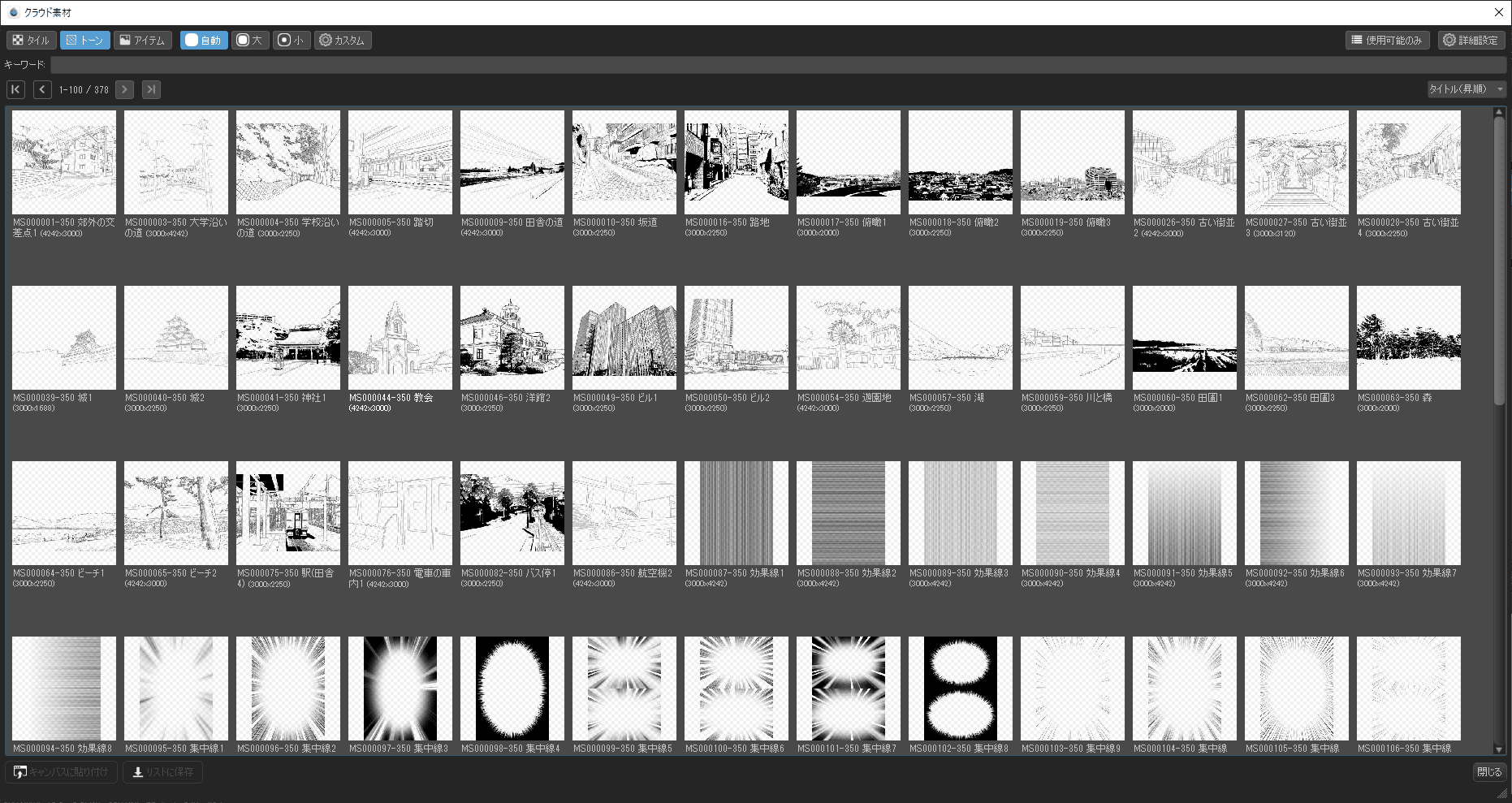
まずは以下の画像の①②をクリックして素材パネルを開けます。

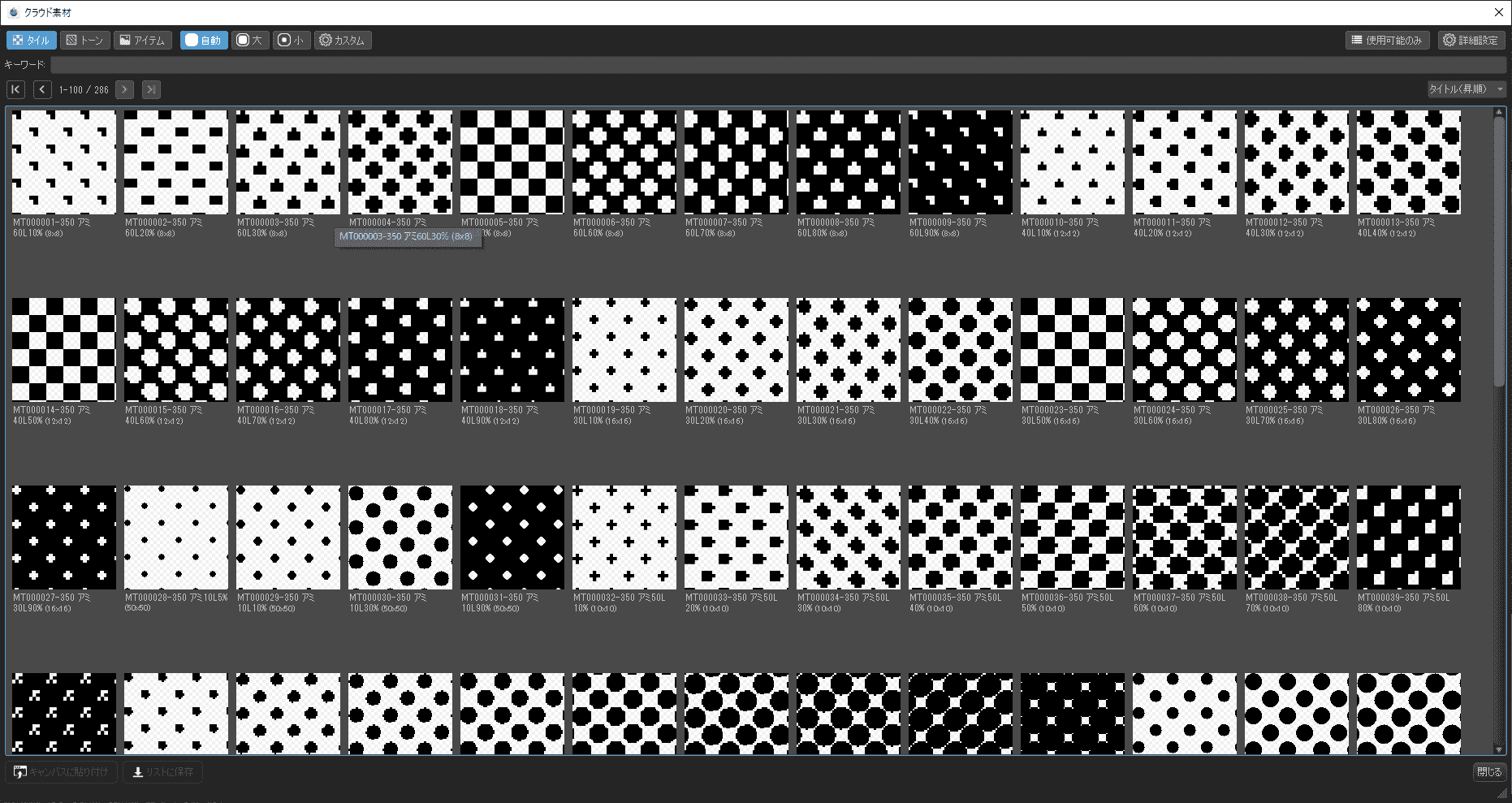
「クラウド素材をダウンロード」というボタンをクリックすると、クラウド素材の一覧が表示されます。

このような感じで、既存のさまざまな素材を活用することができます。
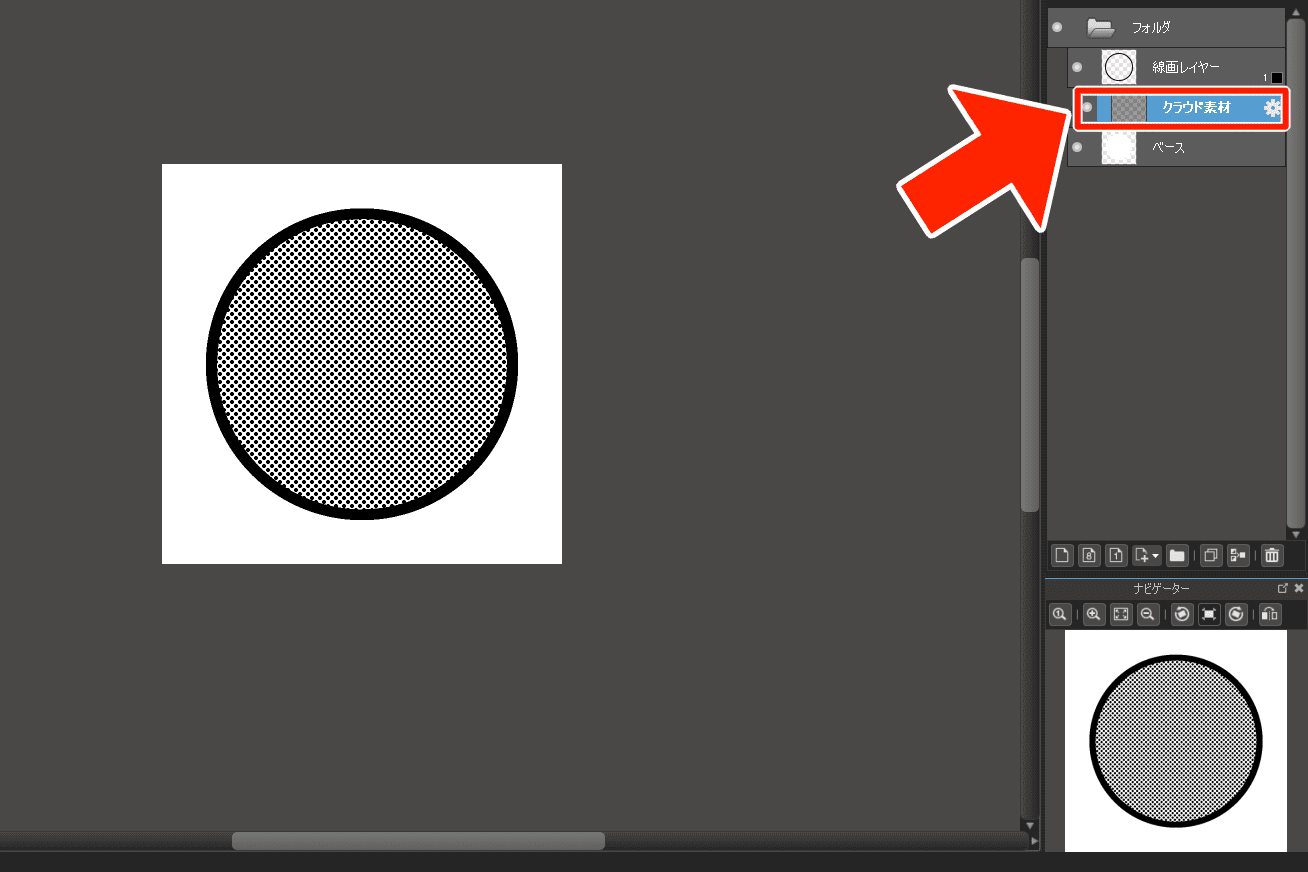
ここから使いたいものを選択してダウンロードすれば、好きなように活用できます。

主にクリッピング機能などを使って作業することになります。

見てわかるように、バリエーションが豊富です!
8bitレイヤーを使う方法と比べて、アミトーン以外の「柄トーン」も使えることがメリットです。
キャラクターの影などに使う「アミトーン」は8bitレイヤー(もしくはハーフトーンレイヤー)で、
背景に使う「柄トーン」は既存の素材を活用する等、使い分けるのがおすすめです!
手順⑤:トーン貼り
ではトーンを貼っていきましょう。
今回は既存の素材のことは一度忘れて、「8bitレイヤー」を使ったトーン貼りを進めていきます!
ハーフトーン化した状態で進めると線画の細部が見づらいので、「ハーフトーン化しない状態」でいったん塗り進めます。

「暗い色の隣は明るい色にする」というような感じで、明度の差を意識して塗っていくとメリハリが出ますよ!
このイラストにおける、明度の差はこのような感じです。

それぞれの色にフォーカスしてみると、明るさが大きく異なるのをご理解いただけると思います!
これくらいハッキリと明るさを分けると、メリハリのある見やすいイラストに仕上がりますよ。
また、最後の手順でハーフトーン化をONにするので、それまで「漫画っぽさ」は気にしなくても大丈夫です。
手順⑥:ベタ塗り
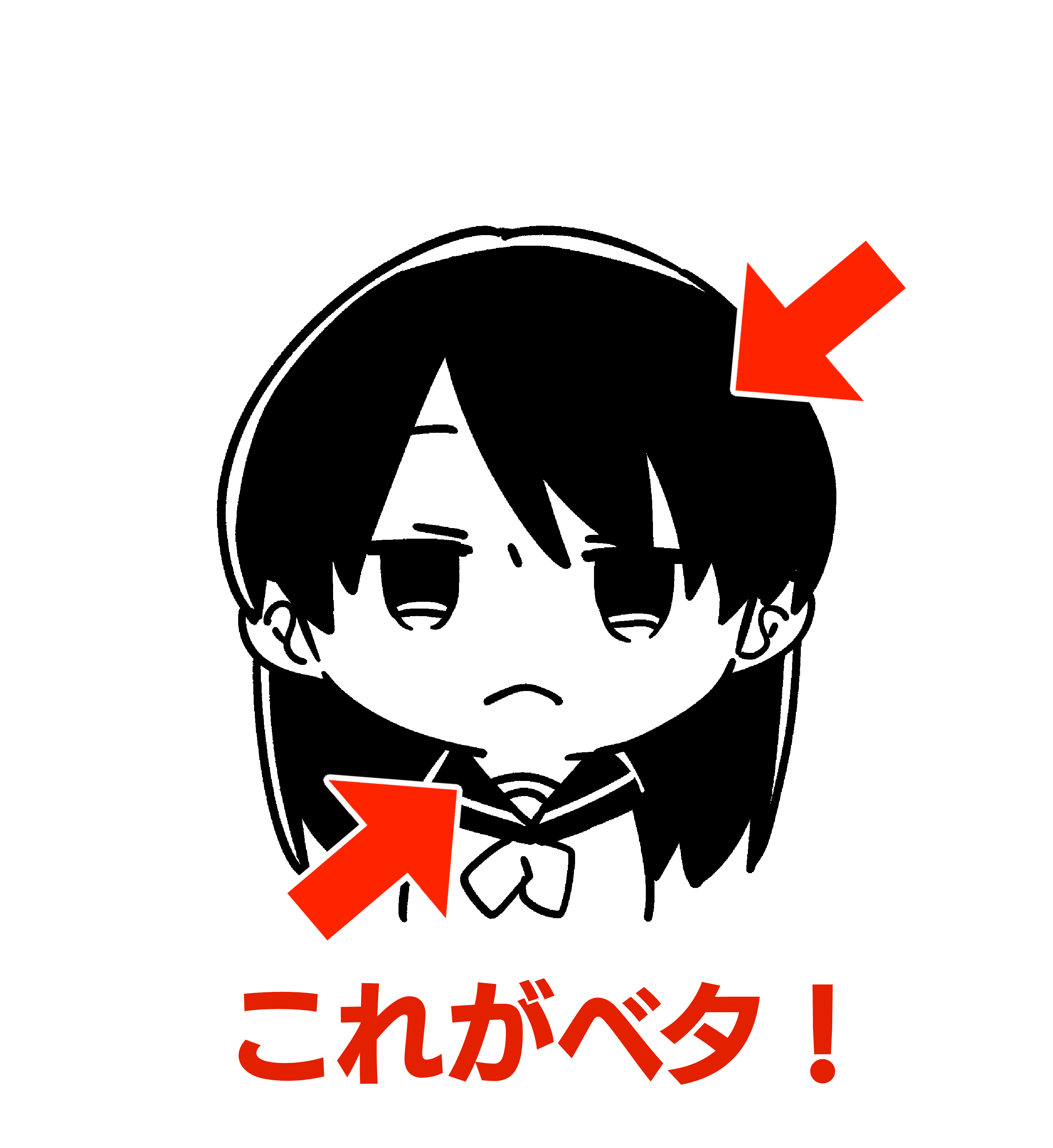
ご存じの方も多いとは思いますが、「ベタ」とは黒く塗りつぶされた部分のことです。

髪や服、影などに使うことが多い工程です。
モノクロイラストを描く上では、トーン部分とベタ部分それぞれを使い分けてメリハリを意識するのがおすすめです。
今回のイラストでは、影や黒い素材の部分(今回で言うとスカートなど)にベタを塗っていきます。

このような感じに仕上がりました。
スカートや瞳などを真っ黒にベタ塗りしているのがわかると思います。
ベタ塗りをしすぎると、少しイラストの雰囲気が重たくなってしまうので、バランスをよく意識してくださいね!
手順⑦:ベタ削り
手順⑥で加えたベタですが、ただ黒く塗りつぶすだけだとイラストが少しのっぺりと重い雰囲気になってしまいます。
こんな時はベタを削ってあげると、こののっぺり感を軽減することができます。
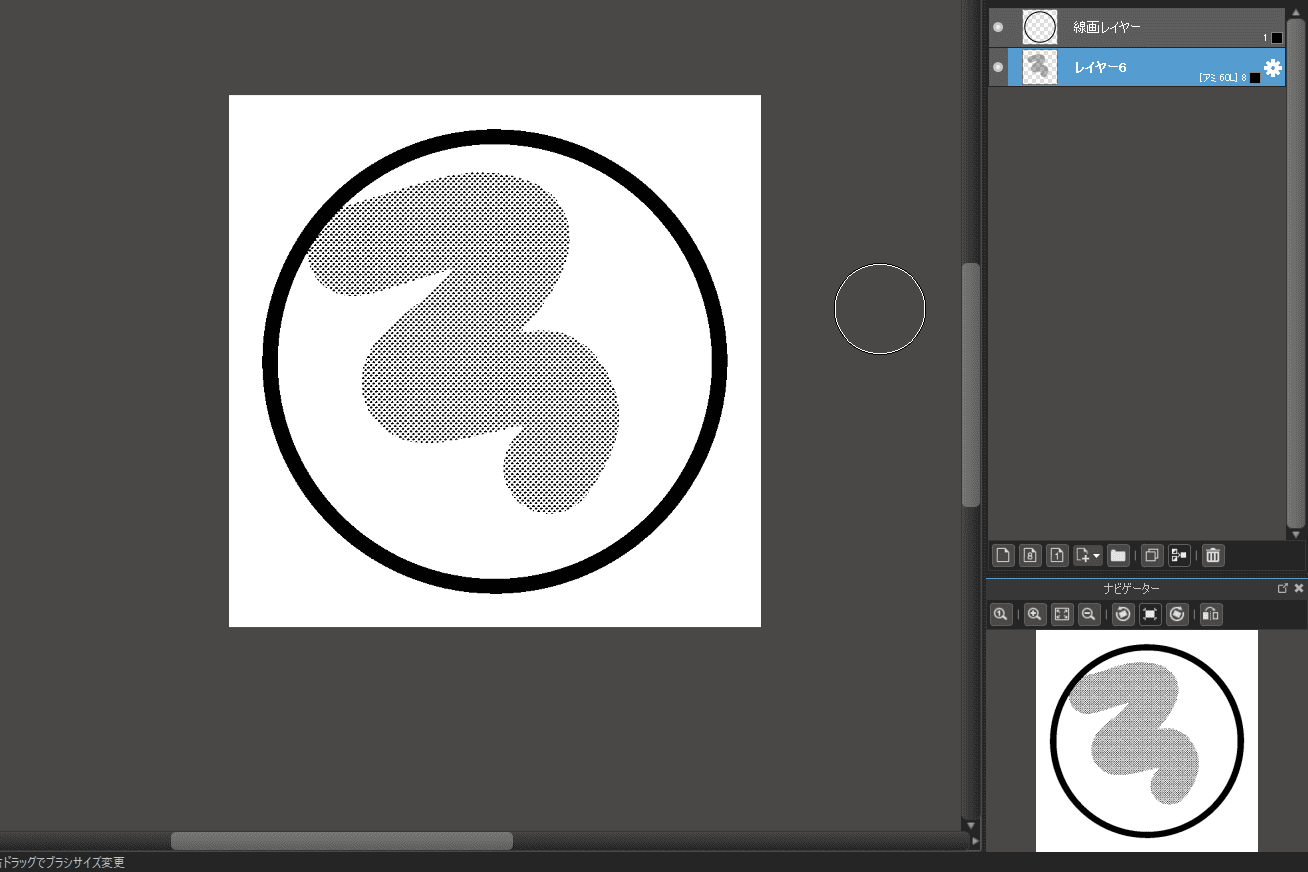
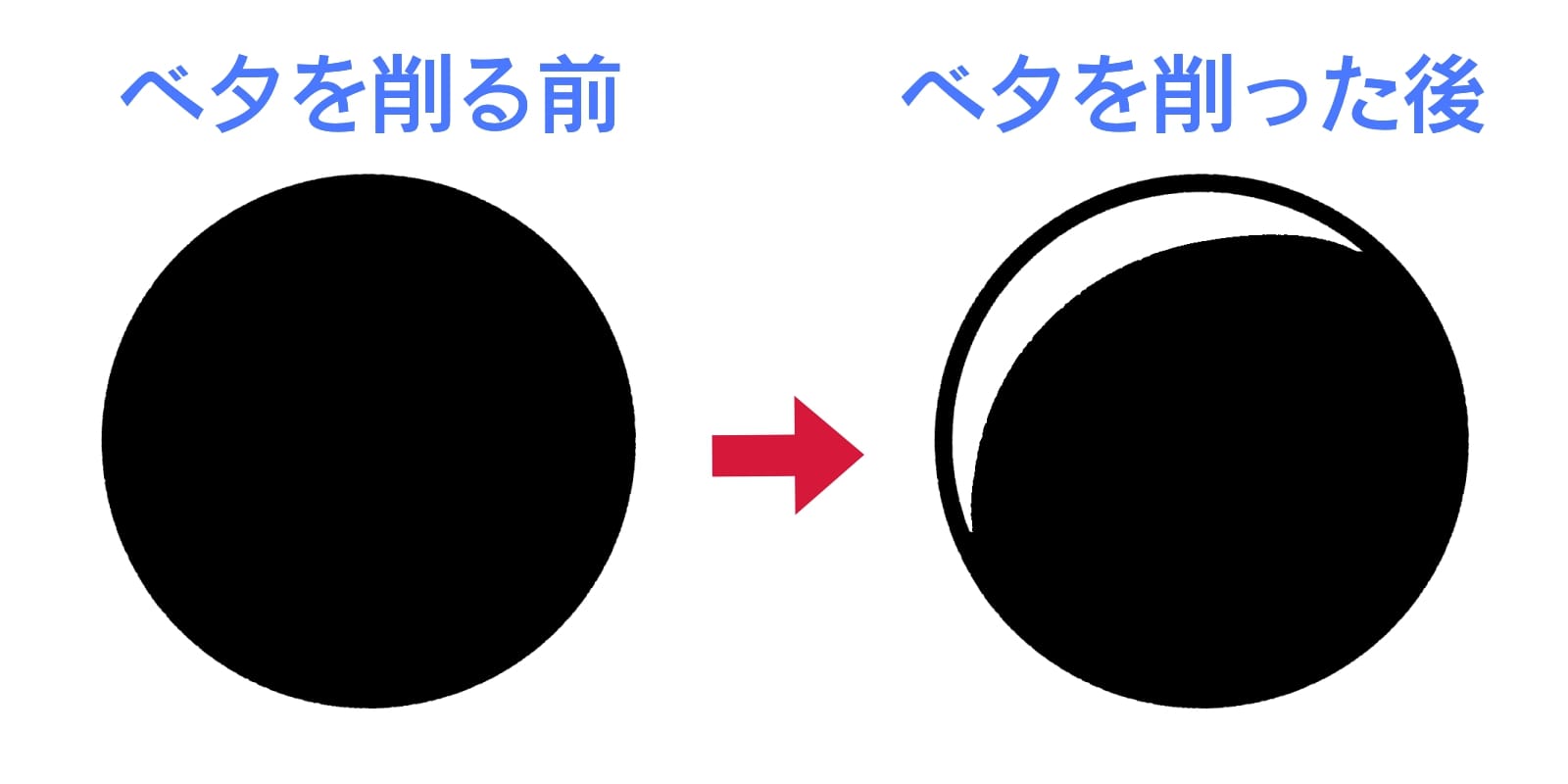
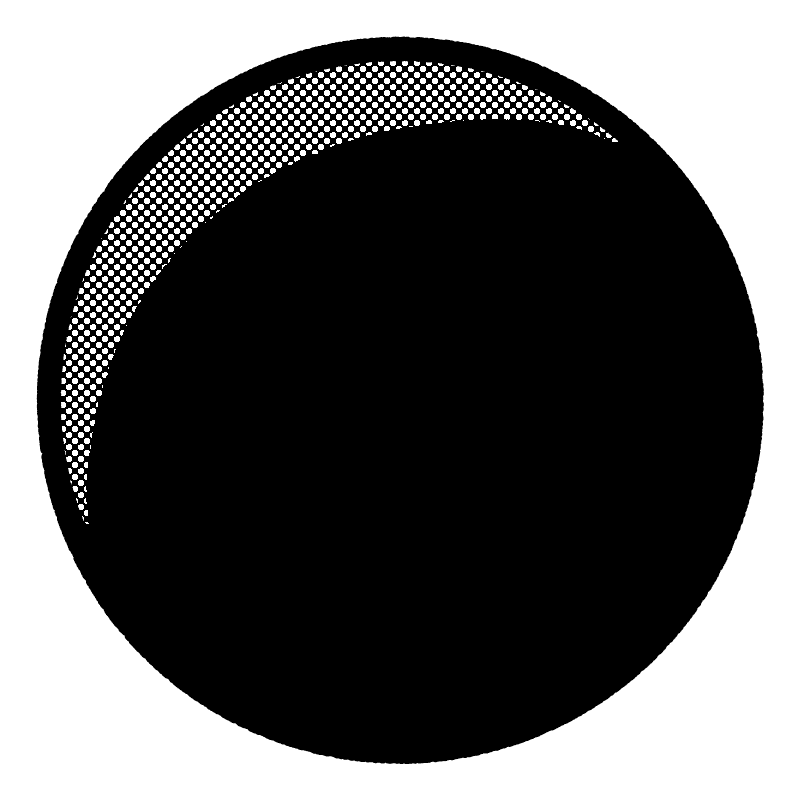
たとえば、こちら。

球体のイラストですが、真っ黒に塗りつぶすと、球体なのかただの円なのか、いまいちイメージしにくいと思います。
ここで一手間を加えていきましょう。
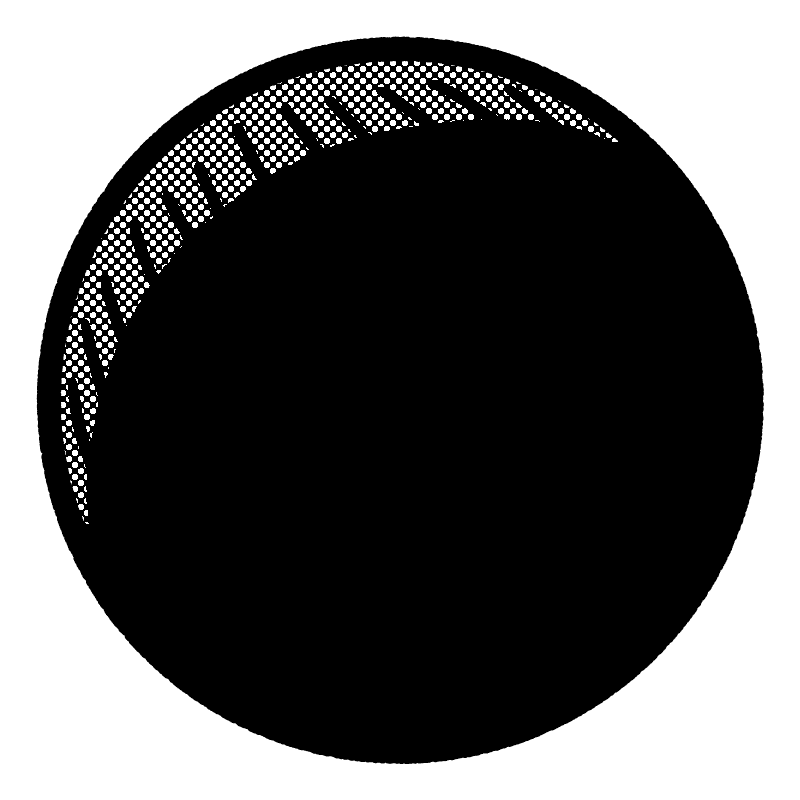
光が当たっていそうな部分を削って、「ハイライト」を表現します。

左上から光が当たっていると仮定して、ベタを一部削ってみました!
真っ黒だったイラストと比較すると、立体感が生まれているのがわかると思います。

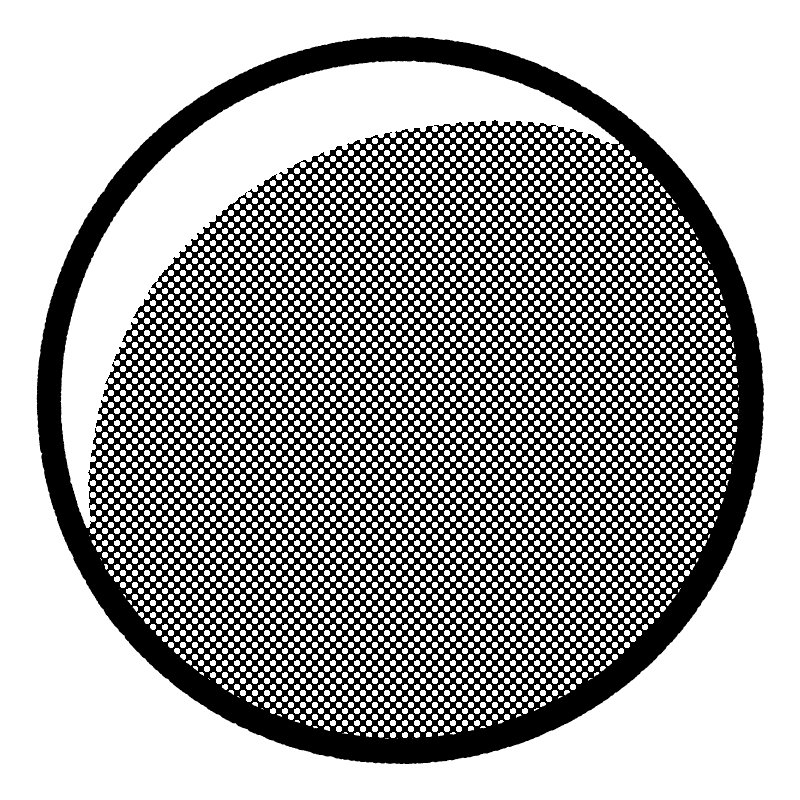
少し削った部分が目立ちすぎると感じたら、削った部分にトーンを貼るのもおすすめです。

このような感じに仕上がります。
トーンを貼ると、マットな印象になりますね!
イラストの完成形をイメージして、絵柄や材質などを意識して使い分けられるといいと思います。
手順⑧:細かい影の追加
イラストの完成度を高めたいなら、さらに「細かい線の影」を追加してみましょう。
先ほどの球体のイラストで説明します。

細かい線の影を入れました。
「トーンだけの箇所」が明るく感じ、「ベタだけの箇所」が暗く感じ、「トーン+細かい線の影を入れた箇所」がその中間の明るさに感じるかと思います。
このように、「トーン」「細かい線の影」「ベタ」に分けることで明暗の違いが生まれ、より立体感を表現することができます!
細かなテクニックではありますが、必要に応じて手を加えてみてください。
ここまでのテクニックを女の子のイラストに活用するとこのような感じになります。

スカート部分を少し削り、トーンを貼っています。
目のベタ部分を少し削り、丸いハイライトを入れました。

赤い部分がベタを削った部分です。
手順⑨:トーン削り
ベタを削るのと同じ要領で、トーンも削りましょう。

髪の毛では、縦長の楕円形のハイライトをところどころに入れると、髪のツヤ感を出すことができます。

一気に立体感が出ましたね!

赤い部分が、トーンを削った部分です。
最後に、服のシワやほっぺたなどのディテールを描きこんだら…

できました!
最後に8bitレイヤーをクリックして「ハーフトーン」を「アミ点」にして、トーン化するのを忘れずに!

トーンを用いた漫画風イラストの完成です!
ハーフトーンをONにすると、漫画らしさがよりにじみ出ますね!
ベタが多いイラストの場合
ベタのテクニックを活かすため、ベタが多いイラストにも挑戦してみました!

モノクロゆえの良さがありますよね!
ちなみにトーン無しだとこんな感じです。

いろいろ描きこんでいるのがわかるでしょうか?
ぜひこのようなイラストも描いてみてくださいね。
まとめ
いかがでしたでしょうか。
トーンを使ったイラストも、カラーのイラストとは違った楽しさがあるので、ぜひ挑戦してみてくださいね!
最後にこの記事をおさらいしておきましょう。
- 下書き→線画→トーン貼り⇒ベタ塗り⇒細かな調整の順番で進める
- トーン貼りは、「自分で作成する」か「メディバンライブラリのクラウド素材を使う」
- 編集中はハーフトーンをOFFにしておいて、完成したらONにする
トーンの理解をもっと深めたい方は、こちらの記事もぜひご覧ください!
▼【モノクロイラスト】トーンを使ってみよう!
https://medibangpaint.com/use/2022/11/monochrome-tone/
(文・絵/つかさん)
Twitter:https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /