2023.09.18
三ツ川ミツイラストメイキング3 | 下準備③全体の雰囲気を決める

カラーラフの時点でイメージ通りの雰囲気が出せていれば、清書では綺麗に整える作業にのみ集中することができます。
そのため、下準備の3つ目の工程では「この時点で完成形を決定する!」つもりでカラーラフを仕上げます。
ここまでの工程の記事はこちら
三ツ川ミツイラストメイキング1 | 下準備① 全体の工程とカラーラフ
三ツ川ミツイラストメイキング2 | 下準備②ライティングを決める
Index
カラーラフ6.全体の雰囲気を決める
塗りのレイヤーが揃ったのですが、これでカラーラフの完成にはなりません。
思うままに塗った時点で終わりではなく、見てくれる人に伝わるような雰囲気を出せているかどうかが重要です。
今回のイラストで目指した雰囲気はこういったものでした。
・夜景の中にいる
・光が綺麗
・温かい雰囲気
こういったアイデア段階でのイメージを、自分自身で感じ取れるようになるまで調整します。
調整の方法が2つあり、どちらも行っています。
カラーラフ調整1. 調整レイヤーをさらに重ねる
カラーラフ調整2. これまで作ったレイヤーの不透明度を変えたり色を変えたりする
カラーラフ調整1.調整レイヤーを重ねる
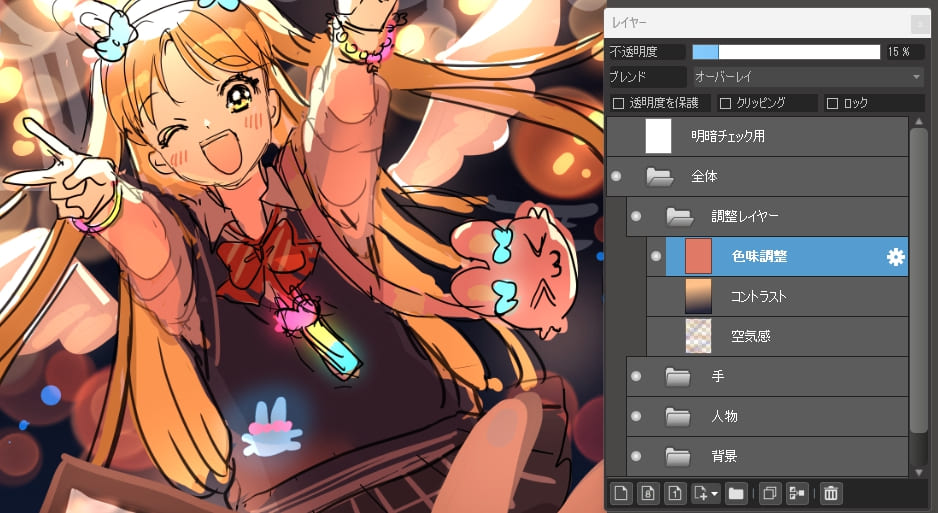
調整の際に便利なレイヤーを3つお伝えします。
①自然な空気感を作るレイヤー(赤青黄色のオーバーレイ)
②見せたいところを明るくするレイヤー(グラデーションのオーバーレイ)
③全体的に色味を変えるレイヤー(1色塗りつぶしのオーバーレイ)
①自然な空気感を作るレイヤー
新規レイヤーを重ね、ブレンドは「オーバーレイ」にして、赤・青・黄色をエアブラシで全体にまだらになるように置くと、ほんの少しですが色味の変化が起きて自然な空気感を出すことができます。

全体のレイヤーの上に、新規レイヤーでこのように描きます。もっとまだらになるようにぐるぐると描いてもいいです。
あまり強く入れすぎないようにして、ほんの少しの変化にすると自然だと思います。
レイヤーの不透明度を10%を目安に下げたり上げたりして様子を見ます。

並べての比較ではわかりにくいと思いますが、イラストを重ねて比べるとどことなく空気感が違います。
実際の制作でやってみてください。
②見せたいところを明るくするレイヤー
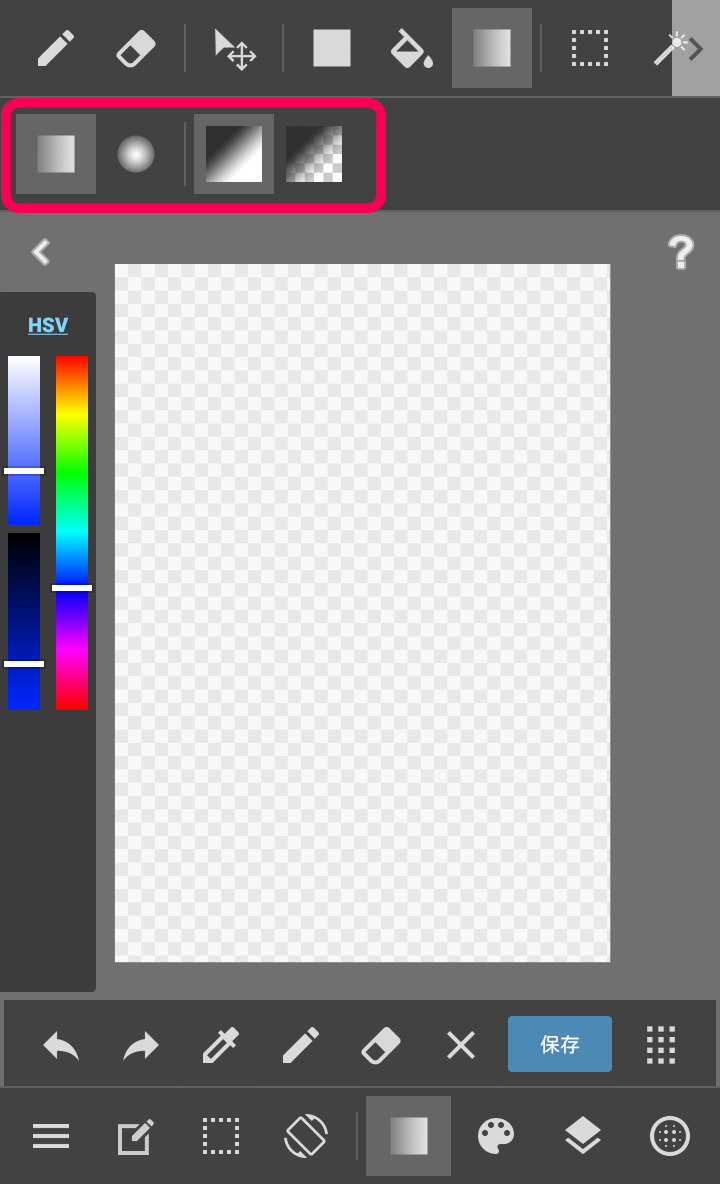
レイヤーのブレンドを「オーバーレイ」にして、グラデーションツールで2色置きます。
見せたいところは明るく、見せなくてもいいところは暗くすると、見せたいところに視線を誘導できることがあります。
明暗に少し差がつくように、明るい色と暗い色を置きます。
濃くのせると明暗が変わりすぎてしまうので、レイヤーの不透明度を10%前後に下げて調整します。

彩度の高い色を選ぶと色味がかなり変わってしまうので、彩度に気を付けて色を選んでください。
色味をあまり変えたくない場合は、白と黒のグラデーションでも有効です。

顔が真っ先に目に入るように意識しました。
③全体的に色味を変えるレイヤー
今回のイラストは、特にオレンジ色の印象が欲しかったので、全体的に色味をオレンジに寄せました。
レイヤーのブレンド「オーバーレイ」で、オレンジ1色で全面を塗ります。
※この効果は、あまり強くするとイラスト全体が同じ色にまとまりすぎてしまうので、かえって印象の弱い絵になってしまう可能性もあります。
ほんの少しだけ色味を変えるために、レイヤーの不透明度は10%前後から始めてみてください。

カラーラフ調整2.これまで作ったレイヤーの不透明度を変えたり色を変えたりする
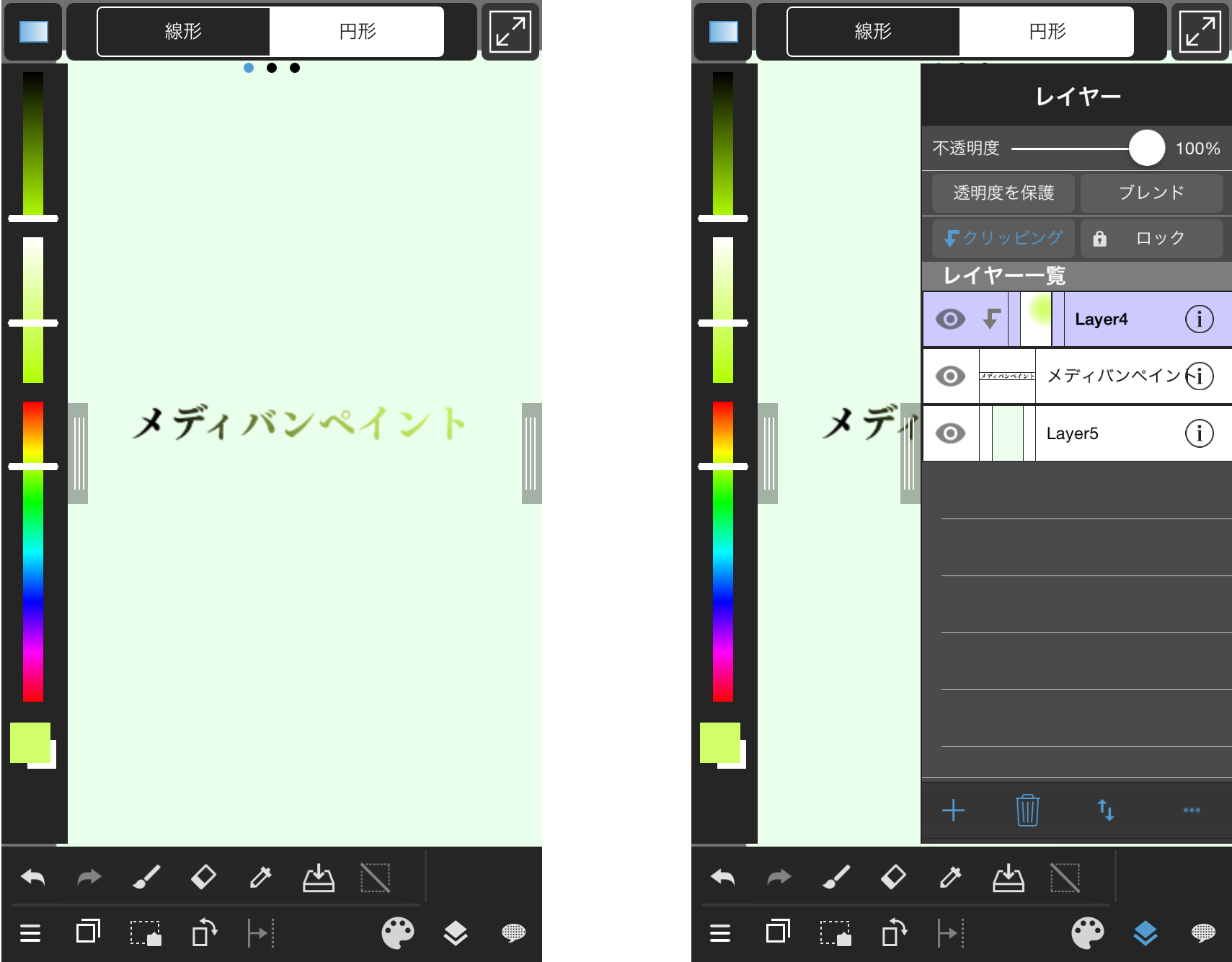
上で作った調整レイヤーも、これまでの塗りレイヤーのセットも含めて、今までのレイヤーに手を加えます。
カラーラフの最終段階です。
【大事なこと】
カラーラフを決定するにあたり、チェック項目が3つあります。
①ぱっと見たときに、見せたい場所に視線が行くかどうか
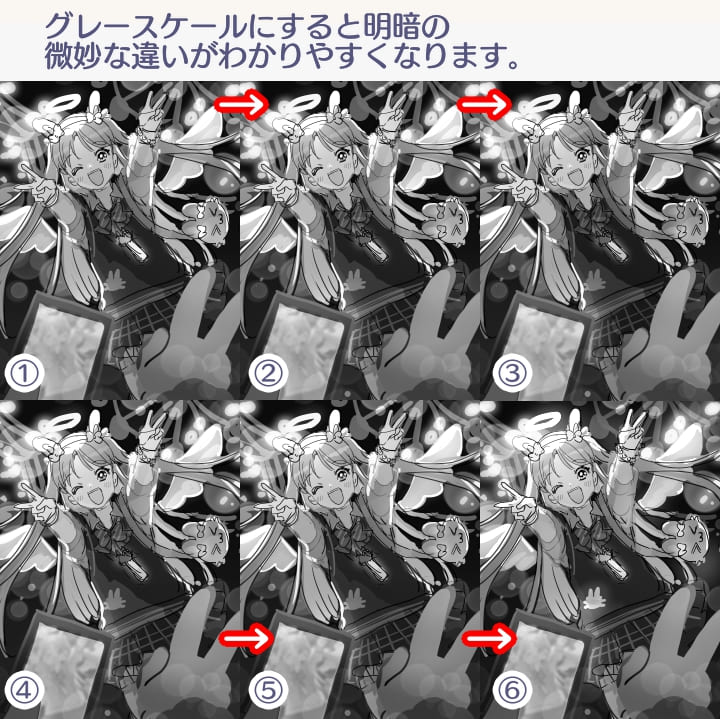
②グレースケールで表示してもわかりやすいか
③思った通りの雰囲気が出せているか
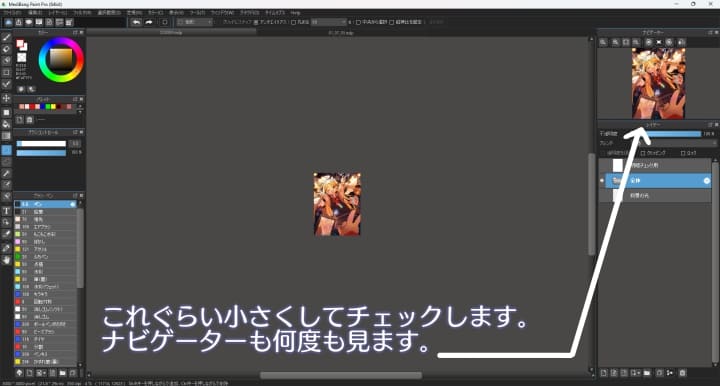
画面を小さく縮小して確認するとわかりやすいです。
必ず、画面を小さくしてサムネイルの状態でチェックしてください。
カラーラフは全体のバランスを作る工程なので、細部ではなく全体を見てください。

チェックして、気づいた点は修正します。
見せたい場所に視線がいくように気を付けます。

実際の調整の過程です。
最初の「左上」と最後の「右下」を比べてみてください。
どちらのほうがキャラの顔に視線が行きやすいかといったら、右下だと思います。
とても微妙な変化ですが、レイヤーを重ねて変化前・変化後を繰り返し見つめ、どちらのほうがより見せたい場所にパッと視線が行くかを検討します。
【とても大事なこと】
チェック項目の②です。
グレースケールの状態でわかりやすくなっているかどうかが重要です。


最初の左上①と、最後の右下⑥を見比べてみてください。

一番見てほしい「顔」の明度が、①では他の部分と似通ってしまい沈んでいます。
グレースケールでチェックすることにより、パッと見たときに伝わりやすい絵になります。
カラーの時には気づきにくいのですが、「メインキャラが背景に埋もれてしまっている」「重要な部分の形とそうでない部分の形が意図せず繋がってしまう」ことがあります。
このイラストの場合、
・背景・メインキャラ・前景の人の手がそれぞれ分かれていてわかりやすい
・メインキャラにまず視線がいく
という状態にしなければ、何が描かれているかわかりにくくなってしまいます。
【明暗差のチェック方法】
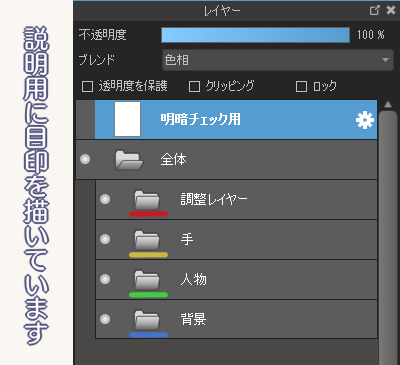
これまで作ってきたレイヤーの一番上に新規で、ブレンドを「色相」にした白一色の塗りつぶしレイヤーを作ってください。
こうすることで絵をグレースケールにして表示できます。
絵がわかりにくくなることを防ぐため、このチェック用レイヤーは最後の仕上げまで何度も使います。
“塗りで迷ったらグレースケールでチェック”、という工程を挟んでください。
色や雰囲気、明暗の観点から繰り返し何度もチェックして、最終的なレイヤーの状態を決めます。
今はラフなので乱雑に描いていますが、先にレイヤーの状態が決まっていれば、清書の時にレイヤーの中身を整えるだけで迷わずに完成に近づきます。


実際のカラーラフの調整前・調整後です。
雰囲気が実現できるように、そして明暗の差がわかりやすく、メインキャラの顔に視線がいくようにしました。

これでカラーラフの完成です。
この通りに清書していけば、ラフのままの雰囲気を保ったイラストになります。
カラーラフの画像は、一度JPG形式で出力しておくことがおすすめです。
清書が終わったあとで最終確認に使います。
また、清書に入る前に、レイヤーを整理しておくこともおすすめです。
レイヤーを見失わなくなり快適に作業ができます。
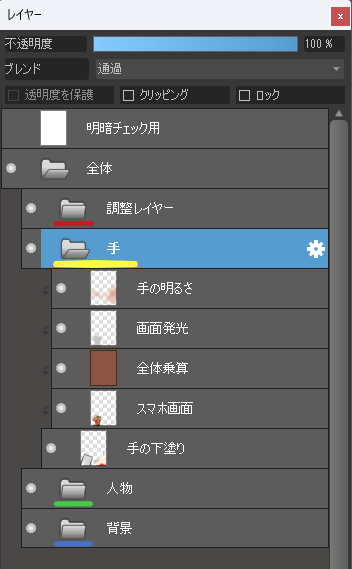
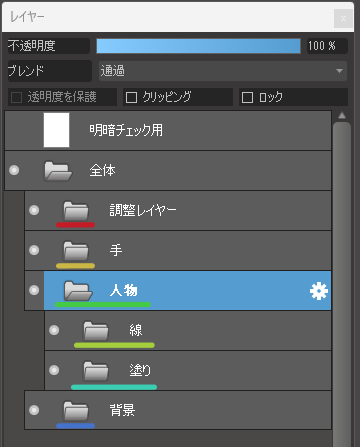
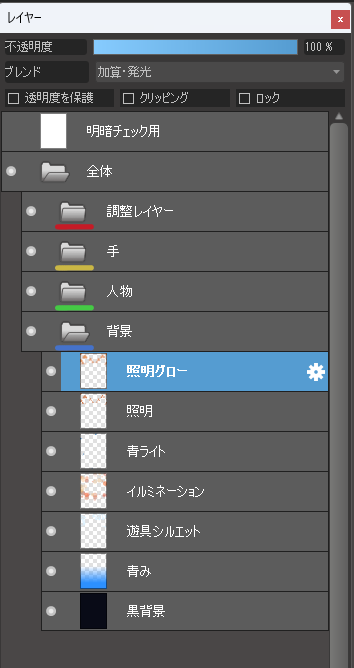
今回のイラストのレイヤー構成はこのようになりました。

赤:全体の色味を調整するレイヤー
黄:前景にある人の手
緑:メインキャラの線画と塗り
青:背景

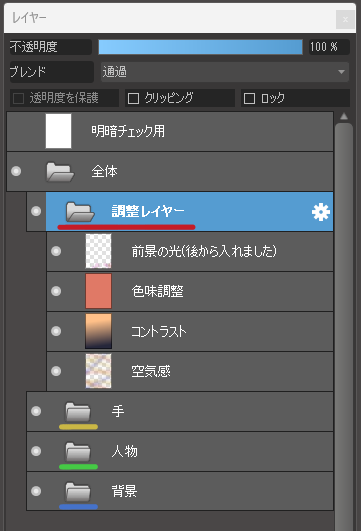
「調整レイヤー」フォルダの中身です。

「前景にある人の手」のレイヤーをまとめたフォルダです。

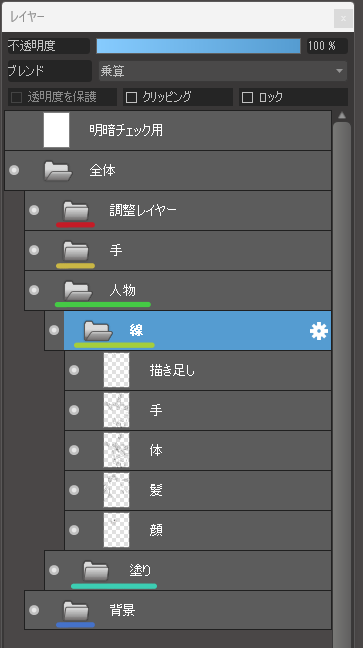
メインキャラのフォルダは線画と塗りに分けます。

メインキャラの線画は後で調整できるように分けています。
特に、顔と体の大きさのバランスをあとから直したいことがあるので、分けておきます。

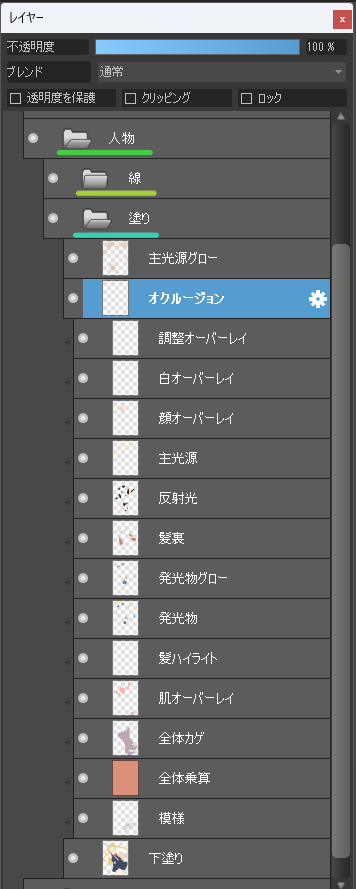
メインキャラの塗りレイヤーのセットです。

背景のフォルダの中身です。あとから別々に描き直して使うので、レイヤーを分けています。
これで全工程4つのうちの、工程1.カラーラフが終わりました。
下準備の出来上がりです。
このあとは線画・塗りでイラストを整え、見直しをして、細かいはみ出しを綺麗にして完成です。
ささいなポイントまで順を追ってお伝えしていきます。
一つでもお役に立てるアイデアがございましたら幸いです。
→次回は「本作業①下描き/線画/下塗り」に続きます。
▼関連記事
三ツ川ミツイラストメイキング1 | 下準備① 全体の工程とカラーラフ
三ツ川ミツイラストメイキング2 | 下準備②ライティングを決める
三ツ川ミツイラストメイキング3 | 下準備③全体の雰囲気を決める
三ツ川ミツイラストメイキング4 | 本作業①下描き/線画/下塗り
三ツ川ミツイラストメイキング5 | 本作業②着色①
三ツ川ミツイラストメイキング6 | 本作業③着色②
三ツ川ミツイラストメイキング7 | 本作業④ブラッシュアップ (2023/10/16 公開予定)
三ツ川ミツ(みつかわ・みつ)
Mail: [email protected]
Twitter(X): https://x.com/lllkalllwalll
HP: https://mitslllmits.wixsite.com/mitslllmits
各種SNSリンク:https://potofu.me/mitslllmits
ART street: https://medibang.com/u/mitslllmits/
\ 使い方記事の要望を受け付けています /