2023.10.16
三ツ川ミツイラストメイキング7 | 本作業④ブラッシュアップ

清書がすべて終わり、イラストを構成する材料が揃いました。
最後の工程では、「これで思い描いたイメージを伝えることができているかな?」と何度も検討し、それぞれのパーツを調整します。
伝えたいイメージを自分で感じ取れたときが、イラストの完成です。
ここまでの工程の記事はこちら
三ツ川ミツイラストメイキング1 | 下準備① 全体の工程とカラーラフ
三ツ川ミツイラストメイキング2 | 下準備②ライティングを決める
三ツ川ミツイラストメイキング3 | 下準備③全体の雰囲気を決める
三ツ川ミツイラストメイキング4 | 本作業①下描き/線画/下塗り
三ツ川ミツイラストメイキング5 | 本作業②着色①
三ツ川ミツイラストメイキング6 | 本作業③着色②
Index
【工程3】調整
全体の工程の3番目で、イラストを見直し考える大事な工程です。

これまで、カラーラフで設計図を作り、設計図に沿って清書をしました。
ここで描き終える前に、最終確認があります。
描いた時点で終わりにせず、最終的な見た目のチェックを挟むともっと良くなります。
私はこの工程に、ラフから清書までと同じくらいの時間がかかることがあります。
しかしこのチェックをするのとしないのとでは仕上がりがまったく違うため、時間がかかっても粘る必要があります。
特に、描き終えた直後は目が慣れてしまって、客観的にイラストを見ることが難しいです。
そこで様々なポイントをチェックし、なるべく「他の人に見てもらったときにどう見えるか」を想像します。
せっかく描いたイラストなので、少しでも良い状態でお届けできるように色々な角度から検討しています。
完成度が上がるポイントをお伝えします。
沢山ありますが、すべて重要なのですべての点を確認して仕上げます。
【チェックポイント】
チェック1. ラフと見比べて、ラフより良くなっているか
チェック2. ぱっと見たときに、見せたい場所に視線が行くか
チェック3. キャラの顔は可愛いか
チェック4. 表情で感情を表現できているか
チェック5. グレースケールで表示したときに、わかりにくくないか
チェック6. 目立たなくてもいいところの彩度が高すぎないか
チェック7. 華やかさや密度は足りているか
チェック8. 投稿したらどう見えるか
チェック1. ラフと見比べて、ラフより良くなっているか
ラフの時は雰囲気が良かったのに、清書すると良さが無くなってしまうことがあります。
ラフは線を整える必要がなく、頭の中のイメージを再現するために描くので、キャラの表情もいきいきとしやすいです。
ですが、清書の線画で綺麗に線を引くことに集中しすぎて、元々のイメージが意識の外に行ってしまうことがあります。
もう一度ラフの時のイメージを思い出して、清書と見比べてみてください。

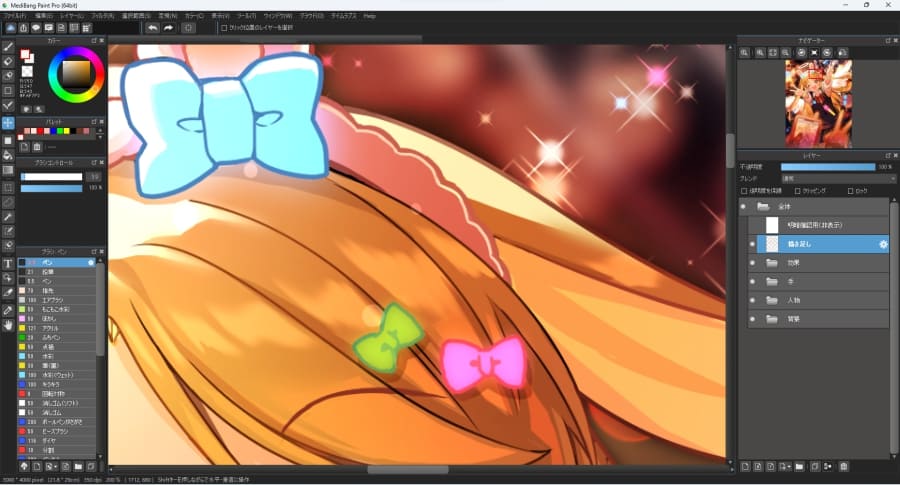
【確認方法】
カラーラフの画像を、清書したイラストに重ねてください。
カラーラフのレイヤーを、繰り返し表示・非表示にして、清書がラフよりも良くなっているかチェックします。
ラフの方が良かったと思う部分を修正します。
チェック2. ぱっと見たときに、見せたい場所に視線が行くか

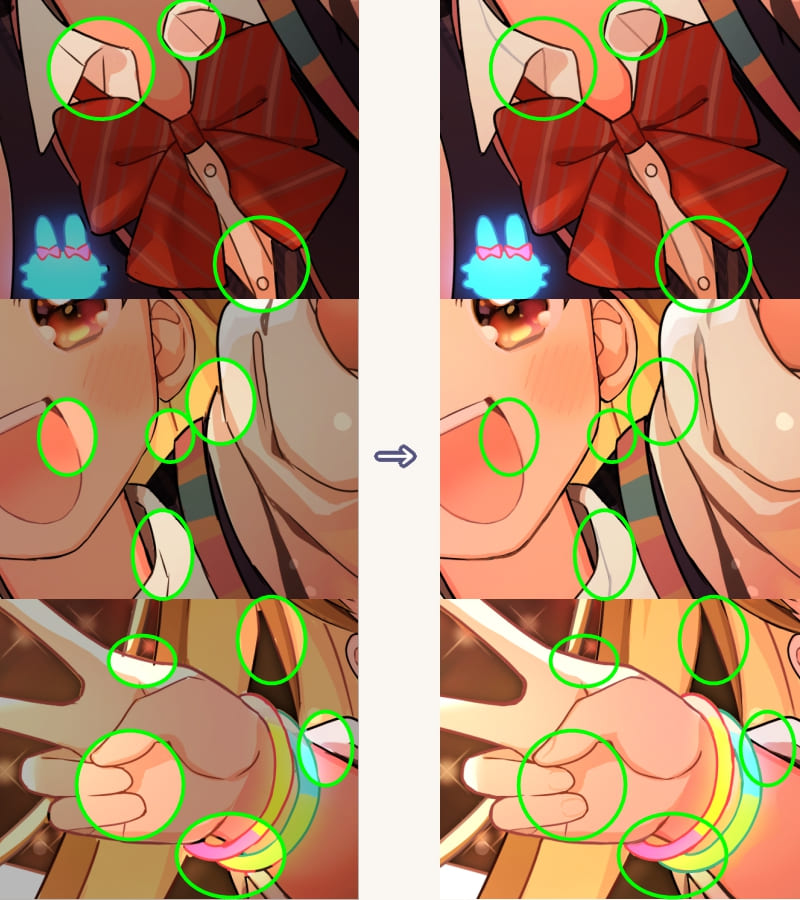
これはあえて見せたい場所を隠した状態(左)と、元の状態(完成イラスト・右)です。
キャラの顔を見せたいと思っているときに、左の状態になってしまっているともったいないかもしれません。
イラストを目にしてもらうのは多くの場合一瞬です。一瞬の間に魅力が伝わるかどうか考えます。
見せたい場所とそうでない場所の差が無く、画面のすべてを見せようとすると、かえってどこを見ればいいかわからず視線が引きつけられないことがあります。
そのため、一番見せたいところで視線を掴むことを考えています。
その後でその他の部分へと視線が移っていくほうが、イラストをより観察してもらえるのではないかと思います。
見せたい場所を決めて、その他の部分と差をつけることがおすすめです。
見せたい場所は、キャラクターイラストでは主に顔(特に目)であったり、服装や体の一部であったりします。
背景のあるイラストであれば、見せたいキャラがちゃんと背景から際立って見えているかは重要です。
【確認方法】
・一度視線を外してから、イラストを見直す。
・キャンバスをサムネイル程度に小さくして見る。
・グレースケールで明暗の差を見る。
グレースケールで確認する方法は下の項目5でお伝えします。

サムネイルでも「このイラストを見たい」と思ってもらえるように意識します。
チェック3. キャラの顔は可愛い/格好良いか
可愛い、または格好良いと思えるまで修正します。
キャラの顔の作画の良さは、全体の雰囲気の良さと同じくらい重要です。
【確認方法】
・サムネイル状態で顔を確認してください。
画面を小さくした状態で可愛く見えない場合、土台となる目・口・輪郭線のバランスが整っていない可能性があります。大きなバランスが整っていないと、拡大しても可愛く見えないことがあります。
「右目と左目の、黒目の間隔が詰まりすぎていないか。または、開きすぎていないか」
「白目と黒目の割合は、左右の目で違いすぎていないか」
「両目と、口の距離が離れすぎていないか。両目と口だけ表示しても可愛く見えるか」
(可愛いイラストは、両目と口だけ抜き出した状態でもバランスがよく可愛いです。)
「顔の輪郭がいびつになっていないか。頬の丸みは可愛い位置にあるか」
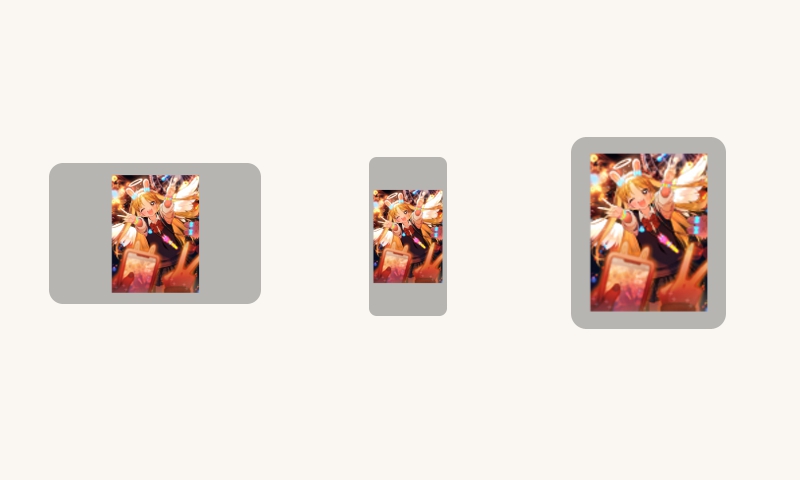
こういった点を重視して整えると、スマートフォンなど画面が小さい媒体でイラストがよく見えなくても、可愛く感じてもらいやすくなります。

右のようなサムネイルの状態でも可愛いと感じられるかどうかチェックします。
多くの場合、イラストが他の人の目に届くのはサムネイルのような小さい状態だからです。
チェック4. 表情で感情を表現できているか
イラストで伝わる感情には、キャラの表情が大きく関わっています。
今回のイラストでは、「楽しそうな雰囲気」を感じてもらうことが目的でした。さらに、「友達と一緒にいて楽しそう」にしたいと思いました。
友達と遊んでいるときの楽しい感覚が伝わる表情になっているかどうか、最後にチェックしています。


とても微妙な変化ですが、表情は大事なので細かく調整します。
左の修正前は若干眉がきりっとしており、決めポーズのような雰囲気を感じました。
そうではなく、リラックスして楽しんでいる笑顔にしたいので、右の完成形では表情が柔らかくなるように眉の形を変えています。
左瞳の下のまつげも、修正前は笑みを強調していましたが、修正後は笑みを弱くして無邪気さを意識しています。
アイデア出しの時に設定した着地点があれば、それを最後にもう一度確認してください。
シチュエーションやコンセプトにしっくり来る表情になるまで修正します。
チェック5. グレースケールで表示したときに、わかりにくくないか

右の完成形では、主に顔を見せるために明暗のコントラストをつけているのが伝わるでしょうか。
前景のスマホと手が、メインキャラより明るくなりすぎないように気を付けています。
また、メインキャラについても、顔より下の胴体などの部分はあまり明るくならないようにしています。
前景・中景・背景の区別がわかりにくくなっていると、どこを見たらいいかわからない画面になってしまいます。
また、隣り合うものの色の明るさが似通ったために、ひとくくりに見えてしまい、それぞれ何が描かれているのかわかりにくくなってしまうことがあります。
色の明度を重視することで、画面全体のわかりやすさをチェックしています。
【確認方法】
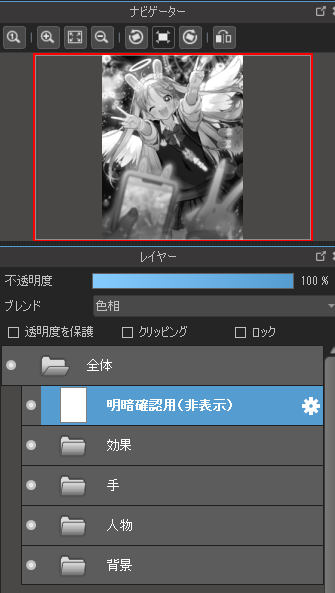
「下準備③全体の雰囲気を決める→カラーラフ6.全体の雰囲気を決める→カラーラフ調整2.これまで作ったレイヤーの不透明度を変えたり色を変えたりする→【明暗差のチェック方法】」でご紹介した、明暗のチェック用のレイヤーを使ってください。
イラストの一番上に、レイヤーのブレンドを「色相」にした白一色の塗りつぶしレイヤーを作る方法です。

コントラストの強い(白と黒が隣り合わせの)部分は目立ちます。
逆に目立たせたくない部分は、コントラストを弱めて同じような明度にします。
グレースケールでもわかりやすい絵になっていれば、逆に大胆な色彩で色塗りをしていてもちゃんと伝わる絵になりやすいです。
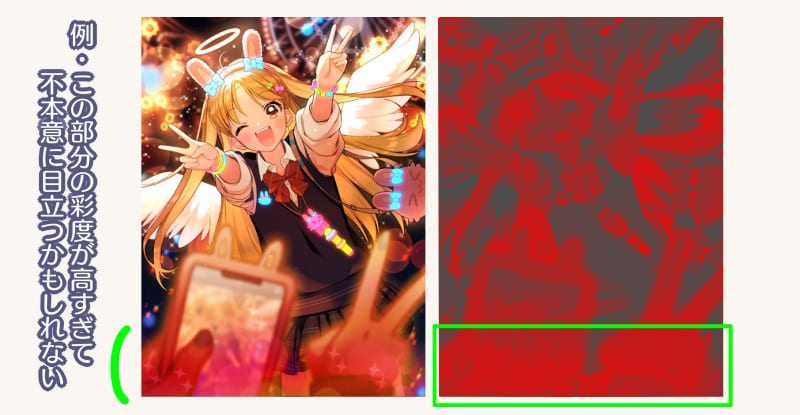
チェック6. 目立たなくてもいいところの彩度が高すぎないか

彩度だけを確認する方法があります。
彩度が高いところには視線がいきやすくなります。
ですが、目立たなくてもいい部分が、描いているうちに気づかずに高彩度になってしまうことがあります。
そのため、全体の色のバランスが気になったときに彩度をチェックしています。



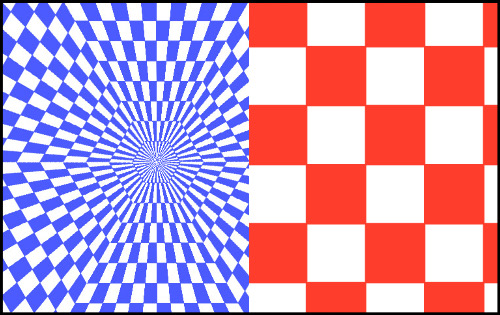
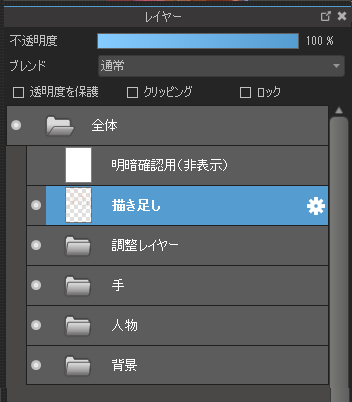
【彩度の確認】
1.赤(R:255、G:0、B:0)の1色塗りつぶしレイヤーを新規作成します。レイヤーのブレンドは「通常」です。(①)
2.彩度をチェックしたいイラストを赤のレイヤーの上に置き、レイヤーのブレンドを「彩度」にしてください。(②)
(レイヤーが分かれているイラストも、まずレイヤーをフォルダに入れてそのフォルダでCtrl+Cを押せば、フォルダ内のレイヤーが統合された画像を好きな位置にCtrl+Vで貼り付けできます。)
3.赤く表示されているところが彩度の高いところです。グレーで表示されているところは、白や黒などの無彩色になっているところです。
彩度が高すぎたり低すぎたりするときは、イラストの上にレイヤーブレンド「彩度」で新規レイヤーを作り、彩度の高い色や低い色を塗って調節できます。
チェック7. 華やかさや密度は足りているか
イラストを完成させたとき、思いのほかシンプルになりすぎて地味になってしまっていることがあるので確認します。
必ずしも派手にしなければならないということではありません。
ただ、イラスト全体を見て、スカスカな印象を与えてしまっていないかを検討します。

清書を終えた時点(左)では、一部の密度が足りていませんでした。
(左のチェック前の絵)
・画面の下半分に何もない黒いところがあり、密度が足りないため逆に目立ってしまっています。
・セーターの面積が広く、暗さも目立ちます。
・顔周りをアップにした時、背景が黒っぽいのであまり綺麗な感じがしません。
そこでエフェクトのキラキラを足したり、隙間を埋めるために前景のスマホとメインキャラの位置・サイズを少し変えました。
ためしに好きな作品や目標としている作品と比べてみると、華やかさ・満足感・密度などの面で自分の絵の物足りなさに気づくことがあります。
その場でできる修正として、エフェクトや小物を足したりします。
構図を練っているときやカラーラフの時点で気づけるといいのですが、気づけないこともあるので最後に確認します。
チェック8. 投稿したらどう見えるか
ここだけでも実施してみていただきたいほど重要です。
PC、スマホ、タブレットなど、複数の端末で完成イラストを表示してみてください。
今後印刷する作品であれば、実際に紙に印刷して確認してください。

イラストを描く画面でチェックしただけでは気づかないことがあります。
色味の問題であったり、サイズ感の問題であったり、バランスの問題であったりします。
そこで感じた違和感や粗を、何度も修正します。
私の場合、イラストが出来たらクラウドストレージサービスにアップロードして、スマホとタブレット両方で確認しています。
これまでのチェックポイント1~7にも気づきやすくなります。
気づいたところを修正して、またアップして確認し、それを10~20回ほど繰り返します。
そうすることで、だんだんと客観的な目線に近づくのではないかと思っています。
さらに、最終的にイラストを見てもらう時の状態で確認すると仕上がりが良くなります。
SNSであればSNSで、印刷物であれば印刷物でチェックしましょう。
投稿する予定の場所に、自分のイラストが置かれた状況をイメージしてください。
SNSであれば、出来れば実際に非公開アカウントなどで投稿して確認してみてください。
サムネイルの切り取られ方などにもあらかじめ気が付き、より良い印象づくりに活かせます。
チェックポイントはここまでです。
様々な角度から、より伝わりやすい画面になることを目指して、微調整を重ねます。
十分なクオリティになり、自分の思い描いたイメージを感じ取れて、イラストの着地点に辿り着いたと思えたら終わりにしています。
ここまでが考える工程で、後は細部のはみ出した線などを整えて本当に完成です。
【工程4】細部を整える

最後は、はみ出しなどを整える作業です。
線ががたがたしていたり、色がはみ出したりしていると、雑な印象を与えてしまうことがあります。
特に、印刷するイラストの場合、実際に紙に印刷されると思いのほか粗が目立ちます。

100%よりも大きいサイズにキャンバスを拡大して表示し、作画の細かな乱れを整えます。
200%くらいに拡大して、ブラシツールの「ペン」で修正します。

レイヤー分けの必要のないイラストであれば、レイヤーの一番上に新規レイヤーを作成して上から塗ってしまいます。
ブレンドは「通常」です。
レイヤーを大量に作って描いているので、該当するレイヤーを探すだけでも時間がかかってしまうためです。

印刷する予定がなく、趣味で描く絵についてはこの工程を省くこともあります。
ですが、ご依頼を頂いたイラストやLive2D用の立ち絵、MV用のイラストでは、ご依頼者様のほうでクローズアップしてご使用いただく場合もあるため、必須の工程です。

これですべての工程が終わり、イラストの完成です。
暗い背景の中に明るいものを描くと、本当に光っているように感じられて綺麗なのでぜひやってみてください。
ライティングの過程が多く大変かもしれませんが、一つ一つ光を入れていくごとにキャラが輝いていく様子をきっと楽しんでいただけると思います!
今回のメイキング記事では、イラストを描く工程だけではなく、さらにイラストを良くするためのアイデアや考え方もご紹介させていただきました。
下書き→線画→塗りとシンプルな工程で描き進んでいくものではありませんが、作画の前にカラーラフで考え、作画の後にも完成形を考える時間を挟むことで、何度も自分のイラストを振り返ることができます。
「このイラストを見てどんな風に感じてもらいたいのか」という着地点に、どれだけブレずに辿り着けるかが大事だと思っています。
最初にイメージを固めることと、最後にイメージを再確認することが大切です。
イラストで周りの人へ何かを伝える楽しさを感じていただけるように、一つでもお役に立てましたら幸いです。
ここまで記事を読んでいただきありがとうございました!
▼関連記事
三ツ川ミツイラストメイキング1 | 下準備① 全体の工程とカラーラフ
三ツ川ミツイラストメイキング2 | 下準備②ライティングを決める
三ツ川ミツイラストメイキング3 | 下準備③全体の雰囲気を決める
三ツ川ミツイラストメイキング4 | 本作業①下描き/線画/下塗り
三ツ川ミツイラストメイキング5 | 本作業②着色①
三ツ川ミツイラストメイキング6 | 本作業③着色②
三ツ川ミツイラストメイキング7 | 本作業④ブラッシュアップ (2023/10/16 公開予定)
三ツ川ミツ(みつかわ・みつ)
Mail: [email protected]
Twitter(X): https://x.com/lllkalllwalll
HP: https://mitslllmits.wixsite.com/mitslllmits
各種SNSリンク:https://potofu.me/mitslllmits
ART street: https://medibang.com/u/mitslllmits/
\ 使い方記事の要望を受け付けています /