2021.09.11
初心者マンガ講座06 コマ割り・画面作りについて考えよう

こんにちは、ГФです。
今回の講座では、コマ割り、画面作り(視線誘導・構図)について解説します。
ネームは実際に読める形でストーリーを組み立てる作業であると同時に、マンガの画面を作り出す作業でもあります。この講座の内容が少しでもアイディアの手助けになれば幸いです。
まずは、コマ割りについて説明します。
Index
1.コマ割り
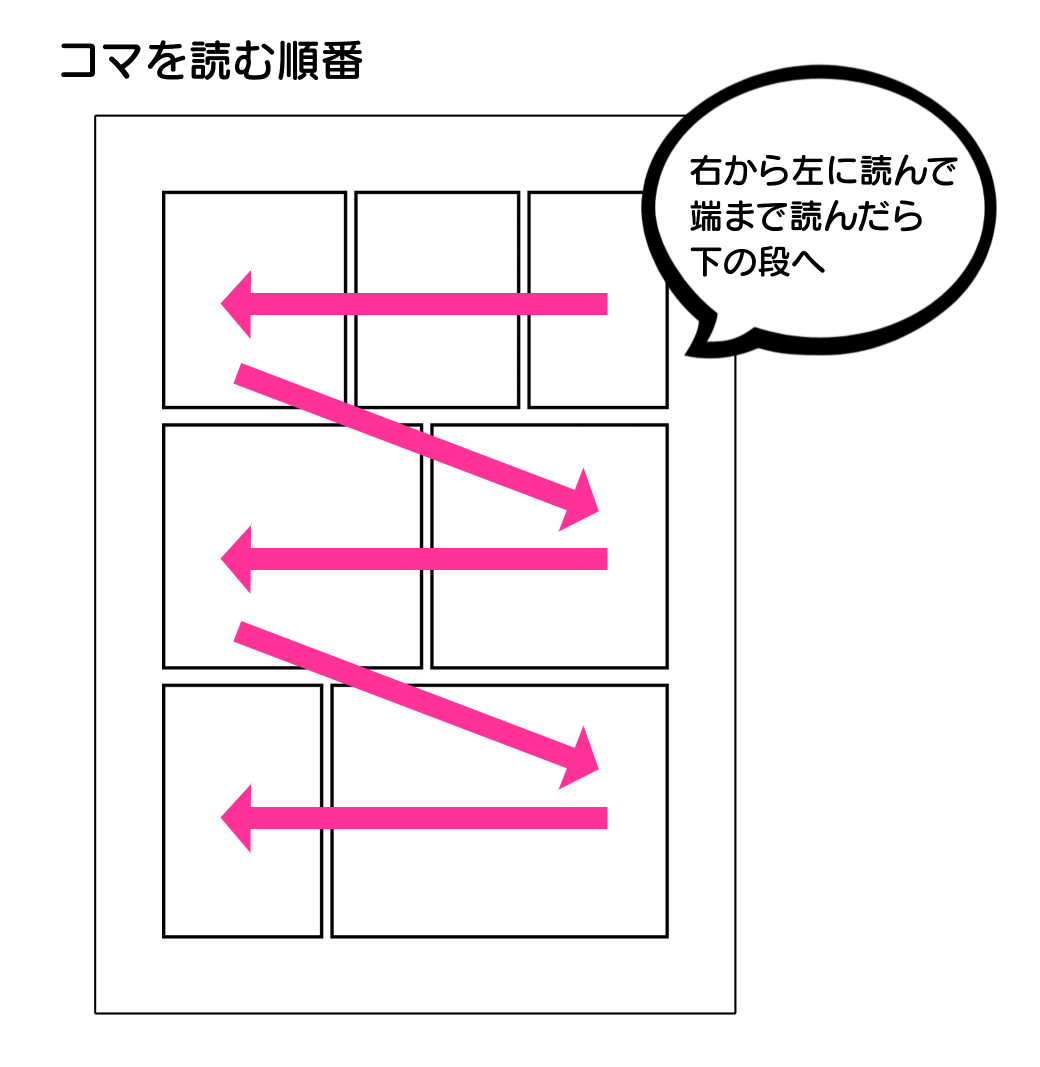
右から左に読む一般的な日本のマンガの場合は、基本的に1ページを右上から左下に読んでいきます。このルールに沿ってコマを割ります。左から右へ読む漫画の場合はコマも左上から右下に読み進めます。

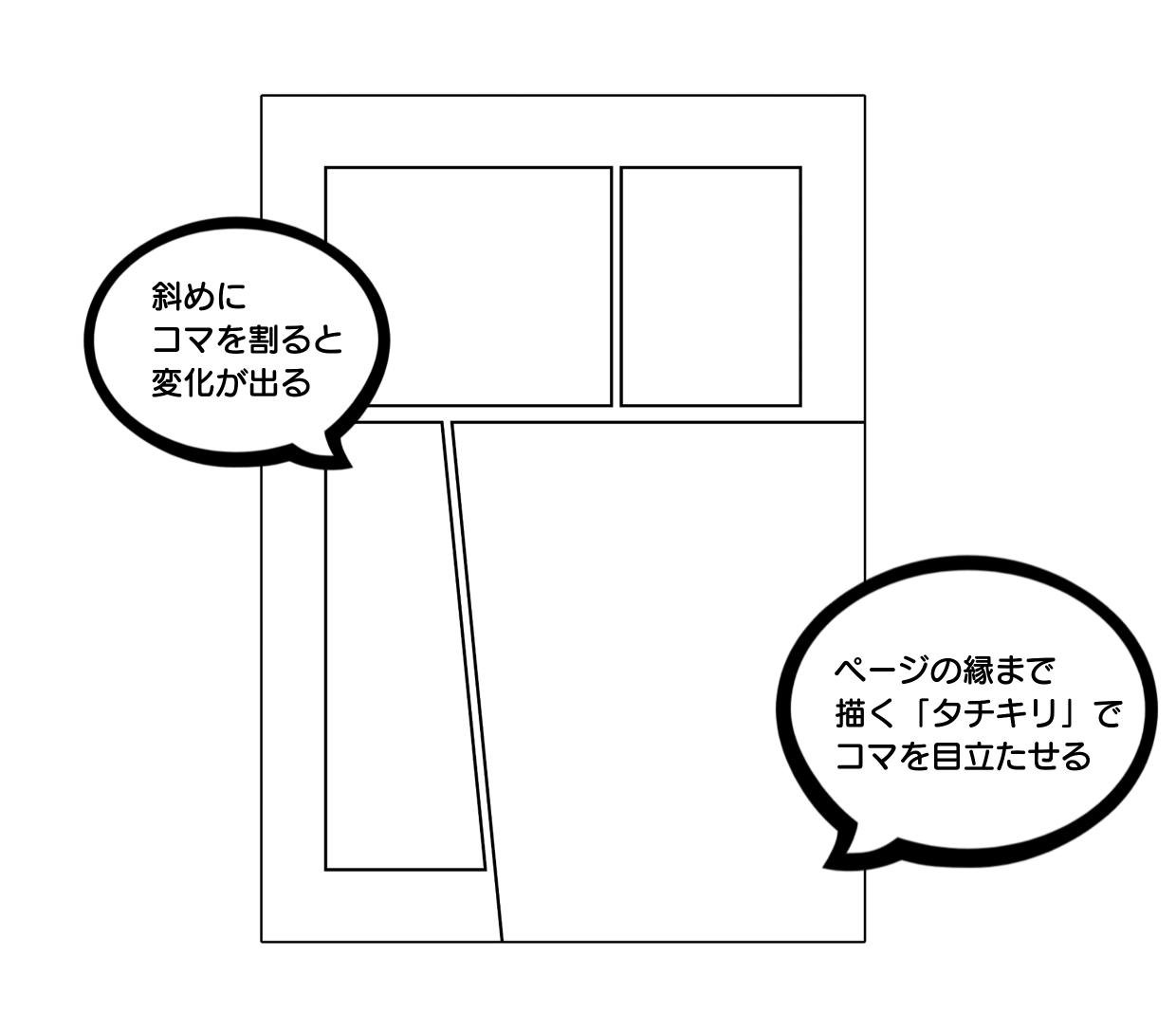
コマは基本的に四角形で割っていきますが、動きを付けたいときや不安感を演出したい時は、コマを斜めに割るのも効果的です。
目立たせたいコマはページの縁まで飛び出させます(「タチキリ」といいます)。

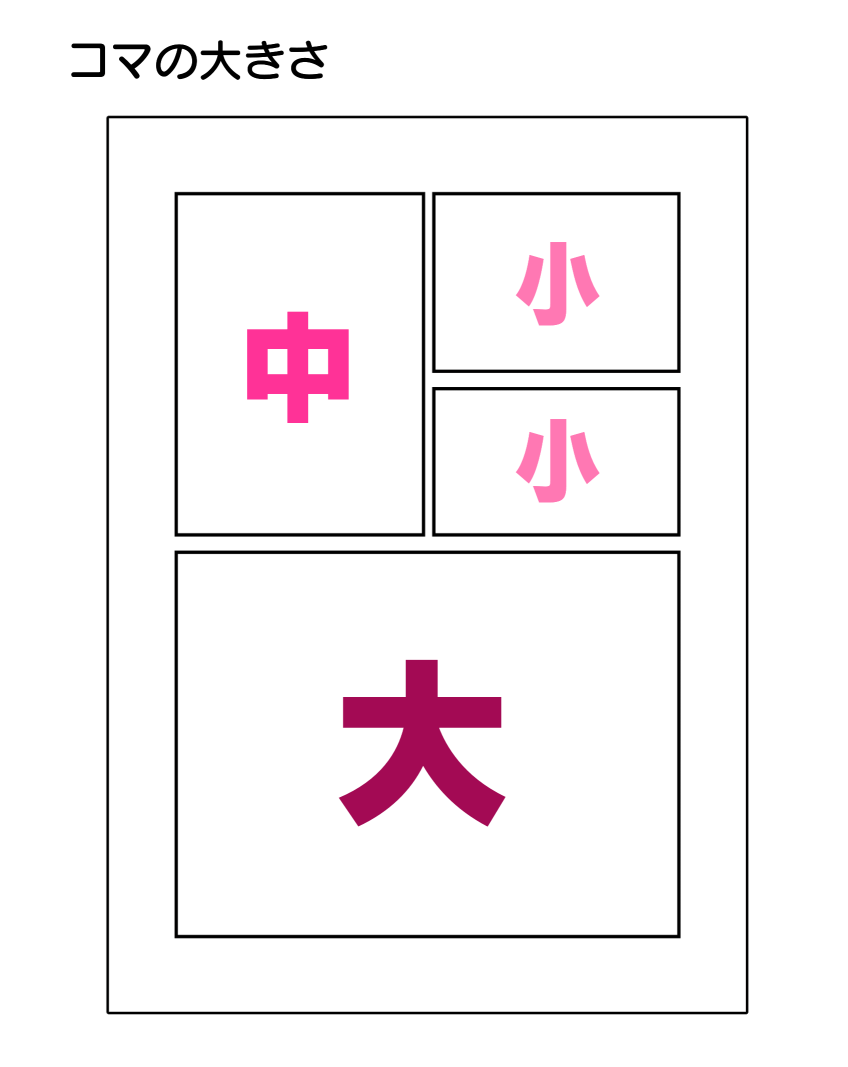
エッセイマンガや4コママンガなどは同じ大きさのコマでも大丈夫ですが、ストーリーマンガの場合はコマの大きさに変化をつけないと単調な印象を与えてしまいます。
コマの大きさを変える時は、メリハリを付けることが大事です。小さいコマははっきり小さく、大きいコマははっきり大きいと分かるようにします(大ゴマの基準としては、1ページのうち半分以上の面積を占めていれば大ゴマと認識されやすいと思います)。キャラの初登場シーンや決めのシーンなど目立たせたいコマは大きくしましょう。

1ページ内のコマ数は、だいたい5~6個くらい、段は3~4つになるようにしていくとちょうどいいです。大きな魅せゴマ(インパクトを与えたいコマ・見せ場のコマ)があるページは2~3コマや1コマになっても大丈夫です。説明の多いページなどでは8~10コマくらいになってしまうこともあるかもしれませんが、コマの大きさや構図に変化をつけたりして「読み辛い」と思わせないようにしましょう。
あえてコマの枠線をなくしたり、コマをぶち抜いてキャラや描き文字、フキダシを配置するのもありです。キャラの登場シーンや見せ場のシーンなど、ここぞという場面で使ってみるとよいでしょう。
いくつかコマ割りの例を上げてみます。
①日常シーンのコマ割り

物語が始まる前の日常シーンです。コマ数は5で多すぎず少なすぎず、衝撃的なシーンもないのでコマの形も普通の四角形です。最後のコマだけ、何かを見つけた引きのシーンになっているため少し大きめになっています。
②バトルシーンのコマ割り

主人公と思われる少年が攻撃しているシーンを目立たせるためにページの半分以上の大ゴマでタチキリにしています。また画面に動きをつけるために斜めにコマを割っています。
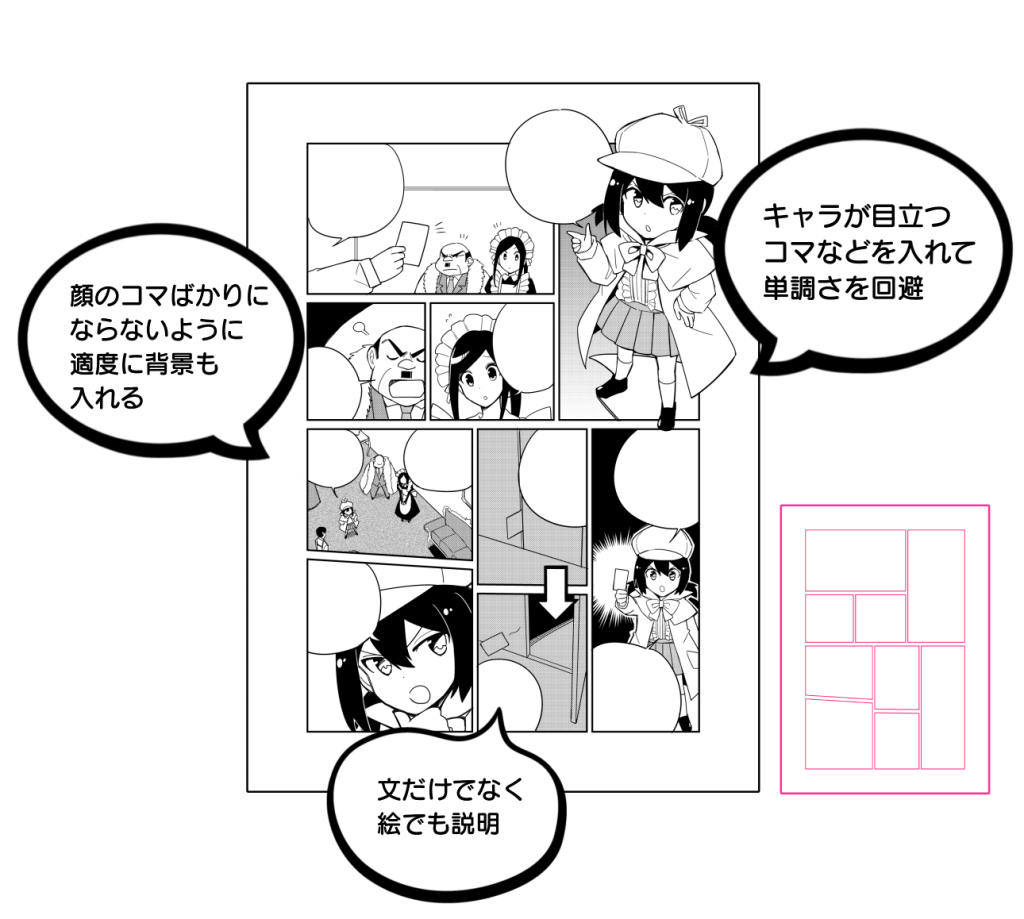
③説明シーンのコマ割り

推理ものの説明シーンで、セリフが多くなっています。コマ数も9でかなり多めです。単調にならないように、セリフだけでなく絵で説明したり、構図を変えたり、キャラをコマからはみ立たせたりして画面に変化を与えています。
2.視線誘導
コマ割りだけでなく、フキダシやキャラの配置、効果線、絵の構図等もマンガの読みやすさに関係しています。
何気なくマンガを読んでいるつもりでも、実は読者の目線は一定の要素に導かれています。読者の目を引きやすいものは、フキダシやキャラの顔などです。逆に考えると、これらを上手く配置することで、読者の視線の動きをある程度コントロールすることが出来ます(これを「視線誘導」といいます)。
読者の目線が行きやすいもの…フキダシ、キャラの顔、集中線の中心、描き文字
読者の目線が行きにくいもの…背景、顔のない人物
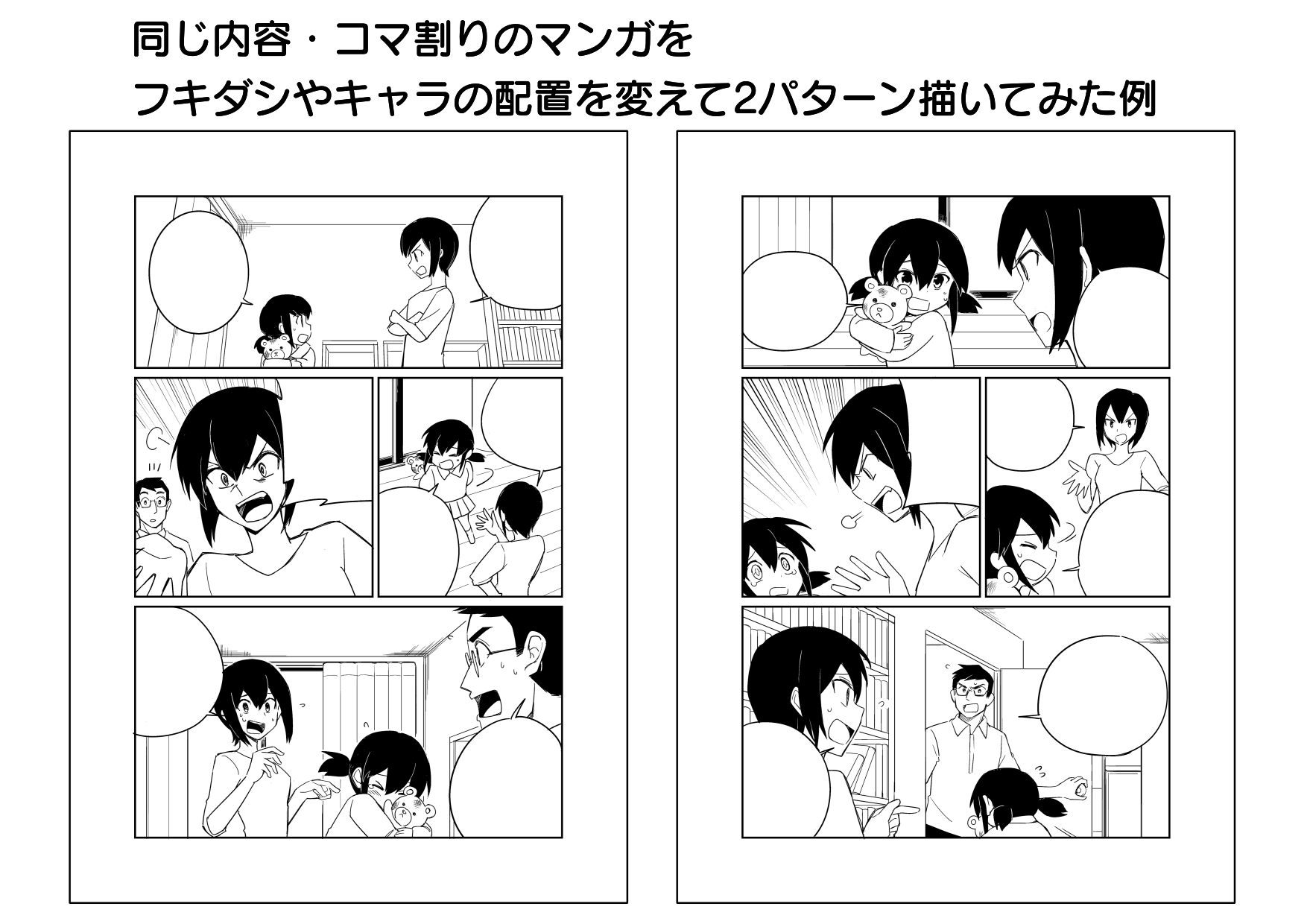
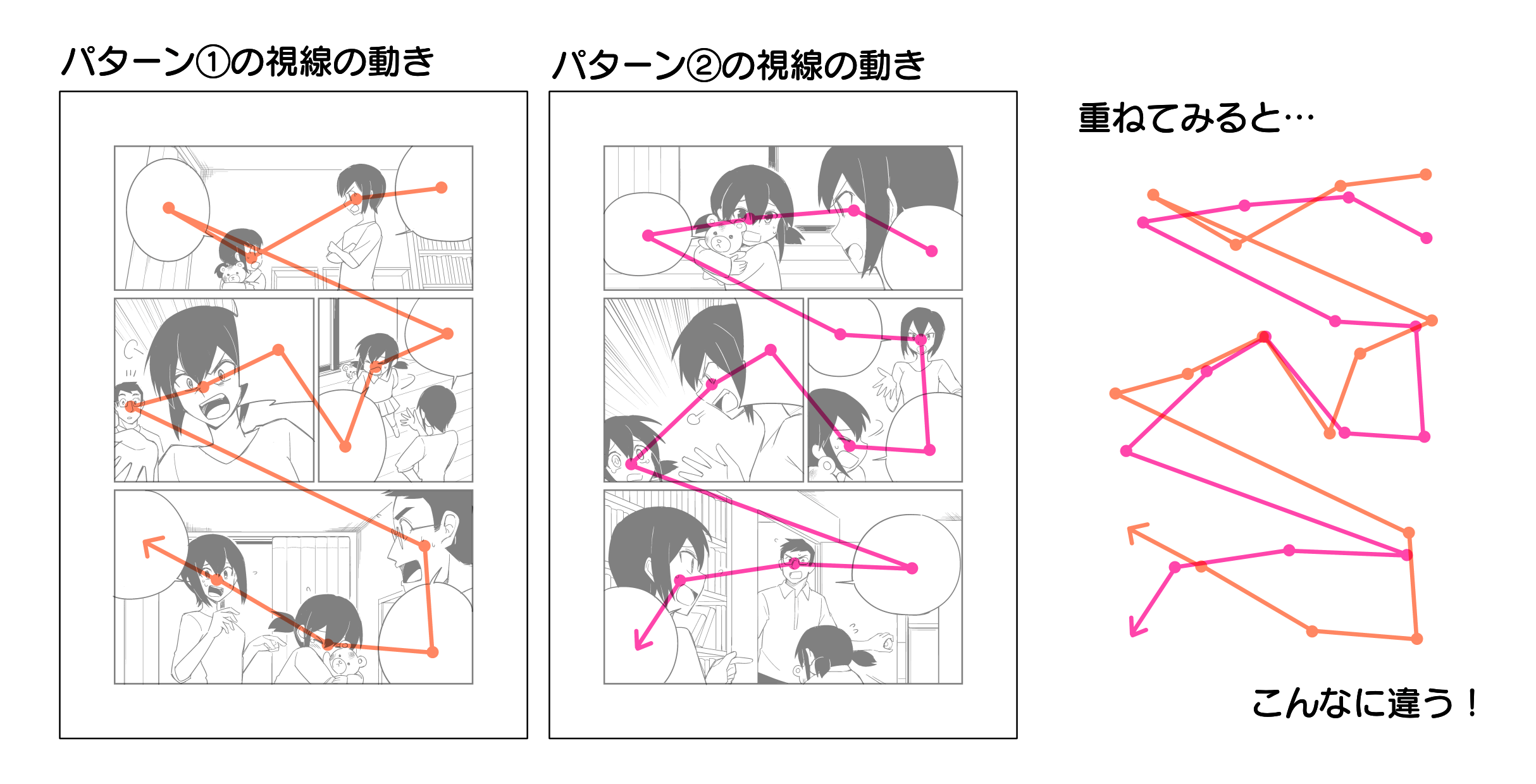
例えば、同じコマ割りでも、要素の配置の仕方によって視線の動き方が変わってきます。
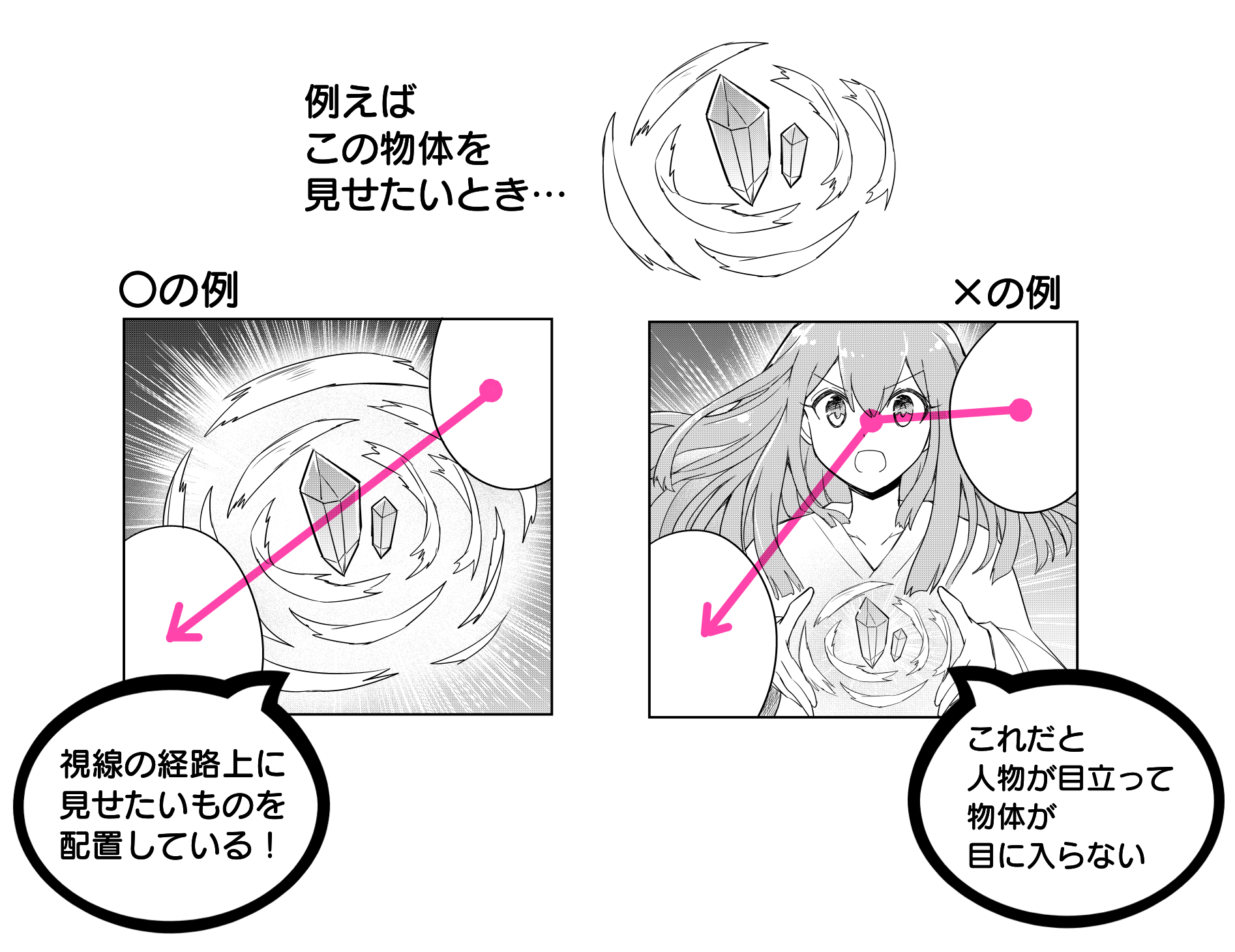
視線誘導のコツとしては、まずフキダシやキャラの顔を配置して視線の経路の大枠を決めてから、その上に他の情報を配置していくようにすると、見せたいものを自然な流れで見せることができます(慣れてくると、視線の経路を意識しながら絵を描くことができるようになります)。
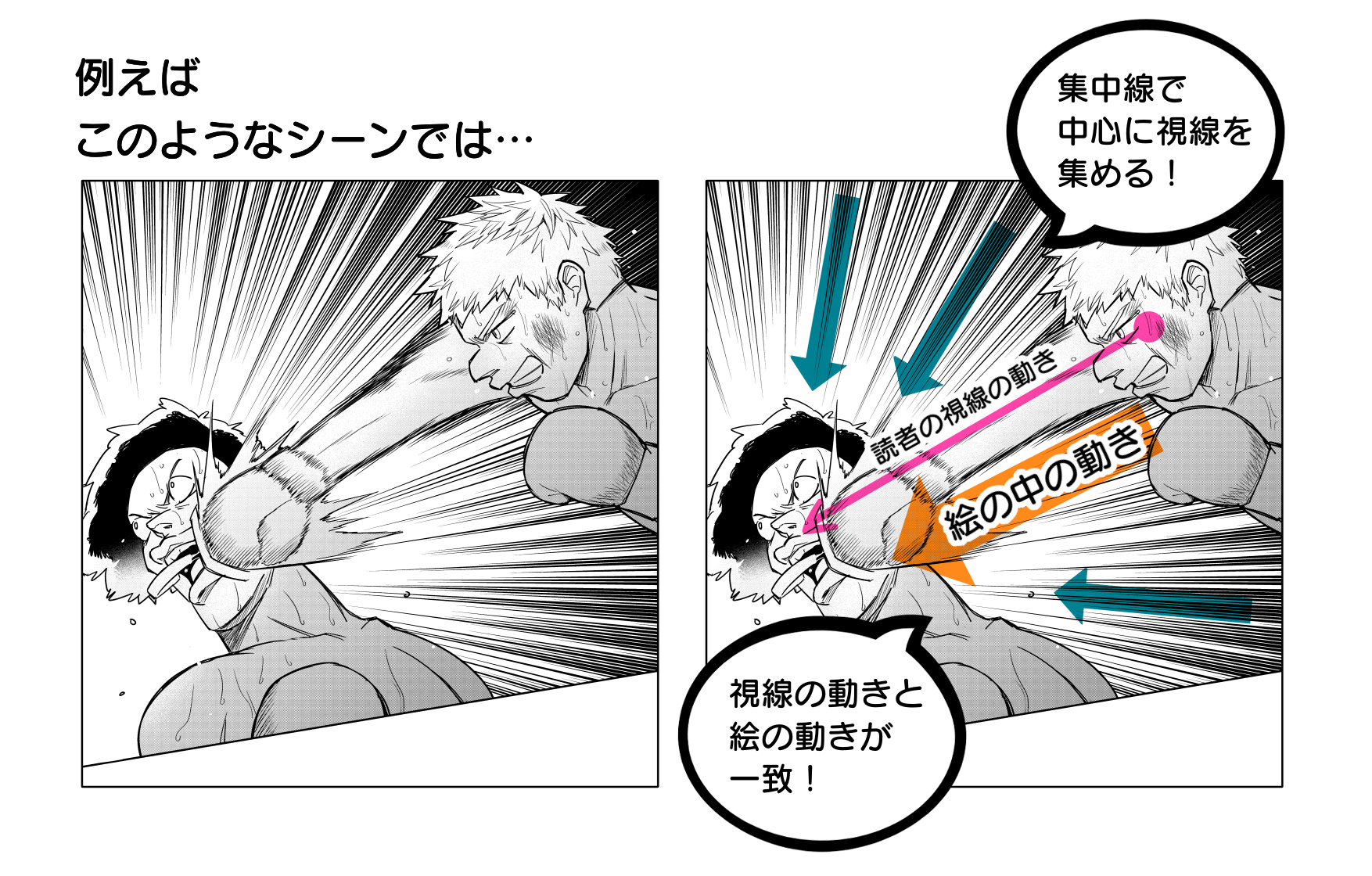
また、動きを表現するときに、この視線の経路と同じ方向に動いているように描くと、読者の視線の動きとシンクロして絵に躍動感を加えることができます。視線の動きと同じ方向に効果線を引くのがコツです。
集中線やフラッシュは、線の中心にあるものへ視線の動きを誘導させます。集中線を使わないコマでも、物の配置で擬似的な集中線を作ることで、その中心にあるものに視線を向けさせることができます。
3.構図
構図については、コマ割り同様に、同じアングルや同じキャラだけの絵が続くと単調なイメージを抱かせてしまいます。基本的には前のコマと全く同じ構図を続けるのは避けるのが無難です(なお、漫然とした時間経過などの演出であえて単調な構図を使うというやり方もあります)。
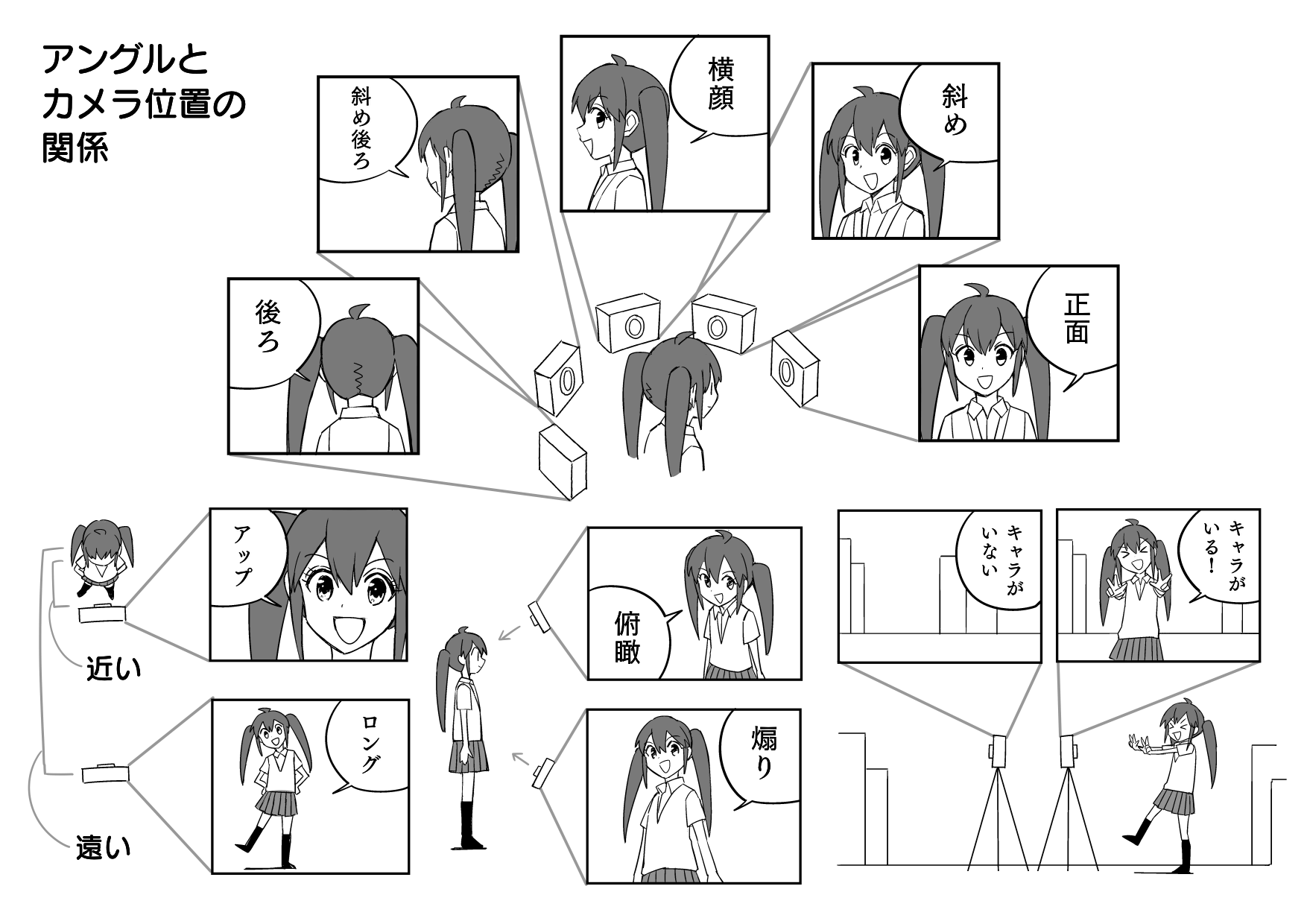
キャラの正面、斜め、横顔、斜め後ろ、後ろ姿、アップとロング、俯瞰(上から見たアングル)と煽り(下から見たアングル)とその中間、キャラのいる絵といない絵を効果的に切り替えることで、画面に変化が生まれます。
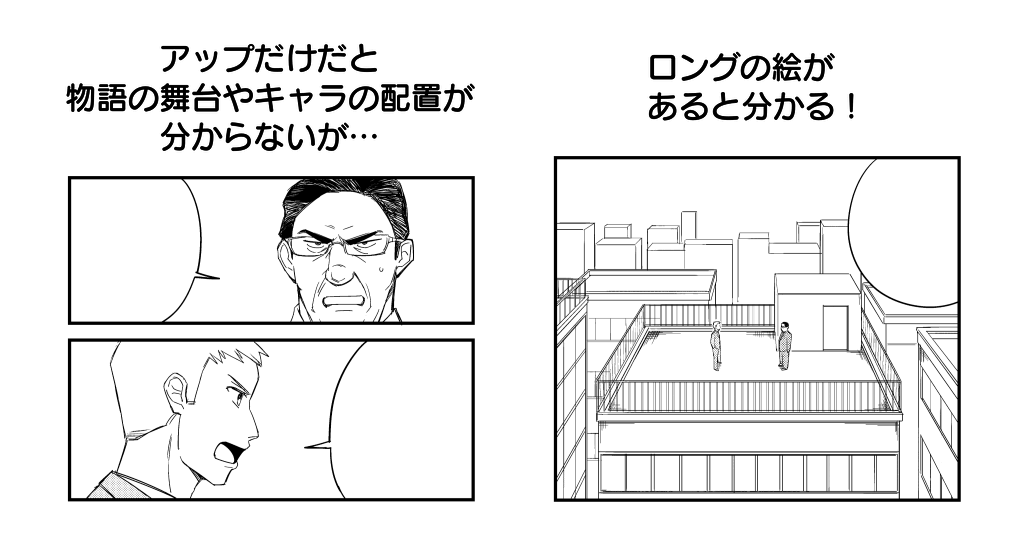
バストショットやロングのコマは周囲の背景を描き、物語の舞台やキャラの位置関係を説明することができます。キャラの顔のアップの場面ばかりが続くと物語の状況が分かりにくくなるので、適度に長めのアングルで舞台や位置関係を見せるようにしましょう。
今回の講座は以上になります。
ここで紹介したものはほんの一例です。他の人が描いたマンガを読むときに、コマの割り方や視線誘導・構図がどのように使われているかを意識してみると、新たな発見があるかもしれません。
次回は作画に入る前に、原稿作りの注意点について確認します。
これまでの講座はこちら
初心者マンガ講座01 マンガ作りの手順を知ろう
初心者マンガ講座02 マンガの企画を考えよう「その1」
初心者マンガ講座03 マンガの企画を考えよう「その2」
初心者マンガ講座04 MediBang Paintでマンガを描く準備をしよう
初心者マンガ講座05 ネームを作ろう
初心者マンガ講座06 コマ割り・画面作りについて考えよう
初心者マンガ講座07 原稿作りの注意点を確認しよう
初心者マンガ講座08 枠線・フキダシを描こう
初心者マンガ講座09 人物・自然物を描いてみよう
初心者マンガ講座10 ブラシや素材を活用しよう
初心者マンガ講座11 簡単な人工物を描いてみよう(パースなし)
初心者マンガ講座12 パースを使って部屋の中を描いてみよう
初心者マンガ講座13 集中線・効果線や描き文字を描こう
「ГФ」
ART street
作品集はこちら: https://medibang.com/u/seledkapodshboi/
私の描いたマンガはここから読めます→ https://medibang.com/book/0c2101280307258390018866367/
別名義で作画担当をしている作品です→https://medibang.com/comics/official/dobs340000005872400000000000a/
twitter: https://twitter.com/seledkapodshboi
\ 使い方記事の要望を受け付けています /