2017.04.14
[iPad] Drawing Pixel Art
You can draw pixel art (similar to the graphics used in classic games) using the Dot Tool.
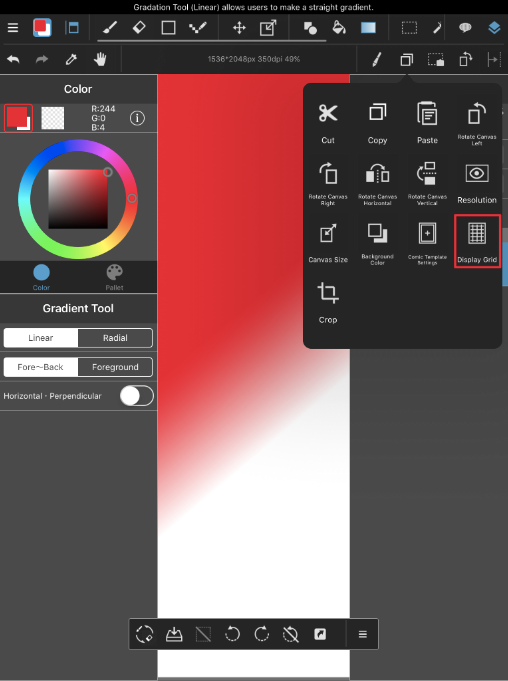
1 Display the Grid
Since drawing pixel art essentially consists of filling dots, it will be easier for you to work if you apply a square grid to the canvas.
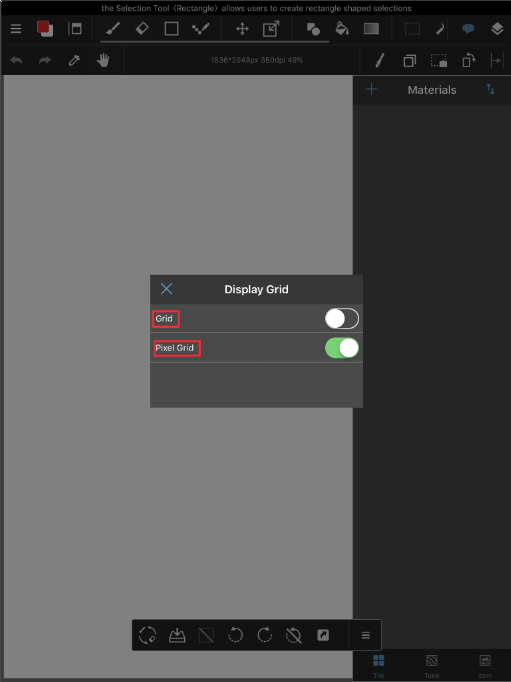
Choose Grid or Pixel Grid from the View tab on the menu bar.

The Grid will show up as a blue line and it will always appear no matter what percentage you’ve enlarged the canvas to.
The Pixel Grid will appear as a gray line and it will split the canvas into 1 pixel squares. You can see it when you enlarge the canvas to 600% or more.
Use whichever grid you prefer.

2 Drawing a Draft
First, draw a draft for the pixel image. You don’t need to do this using the Dot Tool.
If you are planning to draw a color pixel image though, it’s best to decide what kind of color you want to use beforehand, as it will make the workload easier.
The image will look more realistic if you apply gradation to the color, so try preparing several degrees of gradation for one color e.g. a very bright color, a somewhat bright color, a slightly darker color and a very dark color.
We’ve used 4 different degrees of gradation in the image below.
3 Draw Lines
Create a new layer above your draft layer.
Draw lines for the pixel image using the Dot Tool.
4 Fill with a Base Color
Start filling the image in with a base color, using one of the colors you chose for the draft.
5 Create the Gradation
Using the colors we’ve selected for the draft, we need to start filling in the gradation.
You can see we’ve used a technique of using dark colors in a checkered pattern in order to create the gradation.
There are many other ways to draw pixel images. Try finding the way that best suits you.
6 All Done!
\ We are accepting requests for articles on how to use /