2021.04.07
How to Make a Cute Background


In this article, I would like to introduce a technique to enhance the cuteness of an illustration with a little preparation and ingenuity.
I’m not sure if you’ve seen this before. I’m sure you’ll agree.
Index
How to make one pose
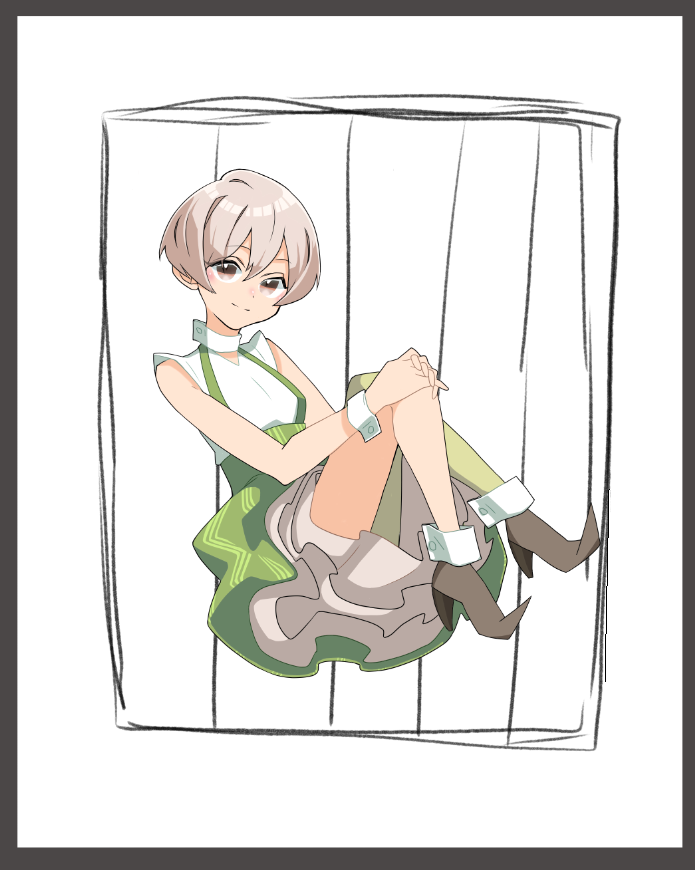
In this article, I’m going to create a cute illustration that looks like a package that fits perfectly within the frame.

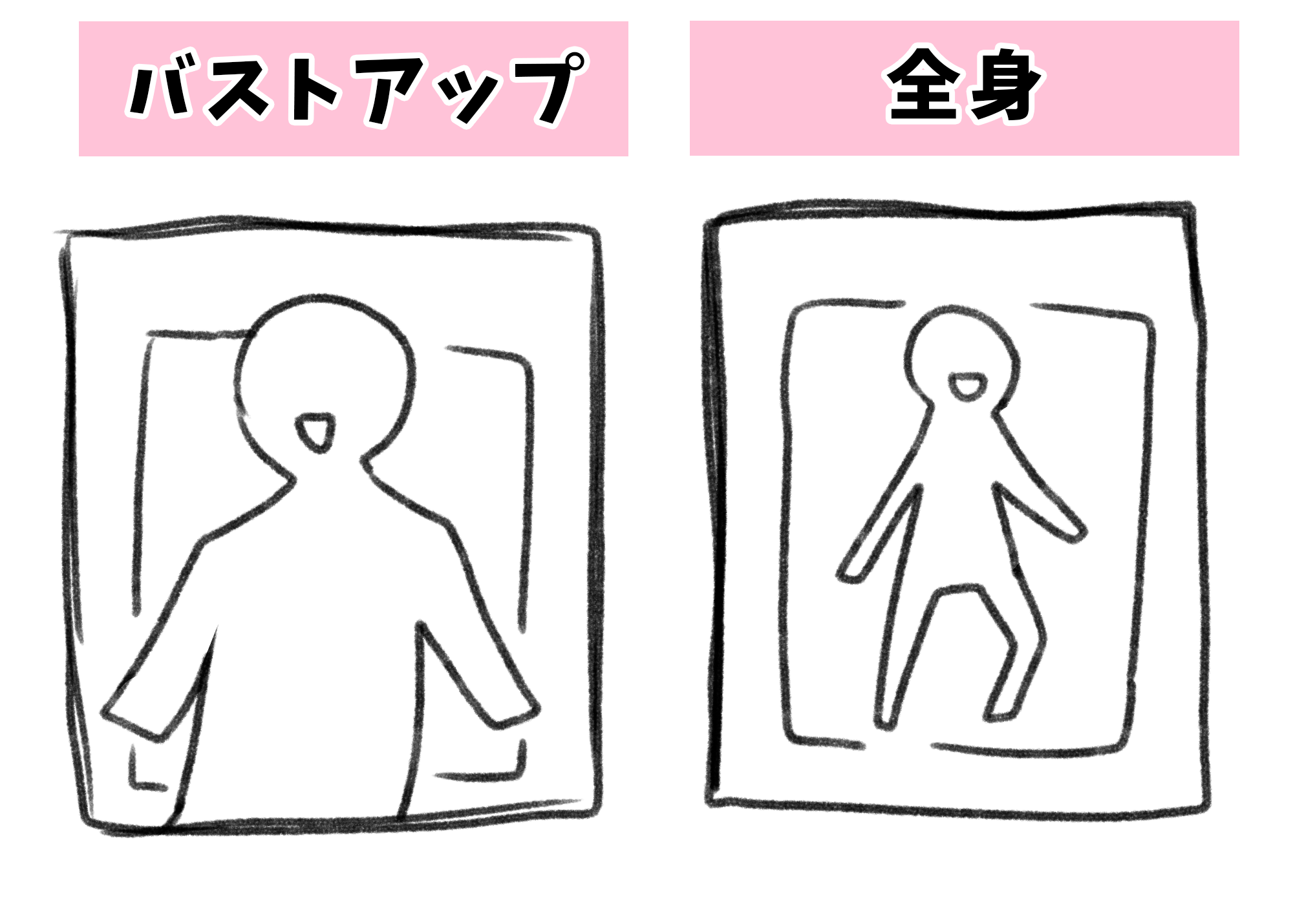
When it comes to rough character illustrations, there are various types such as bust-up and full body.
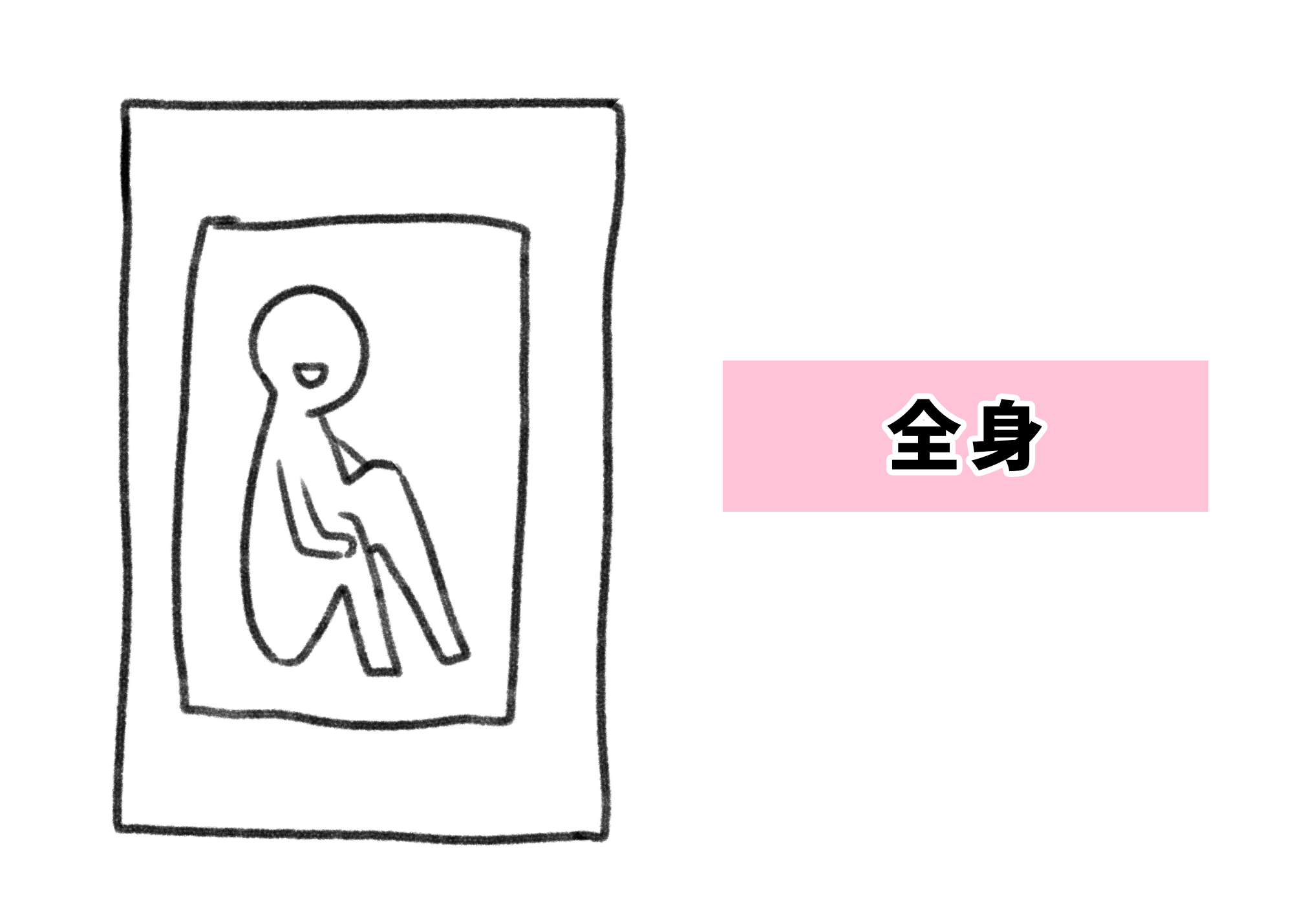
In this case, I chose a full body pose with a rounded body.

By placing the character in the center of the image and adopting a round pose, I aimed for the cuteness of a small, curled-up girl.
If you want to draw a strong male character, you can make him take a dynamic pose that makes his body look bigger, or if you want an energetic character, you can make him jump around.
Creating two rough illustrations
Now that the pose has been decided, we have prepared the character.

We will immediately start thinking about the content of the background.
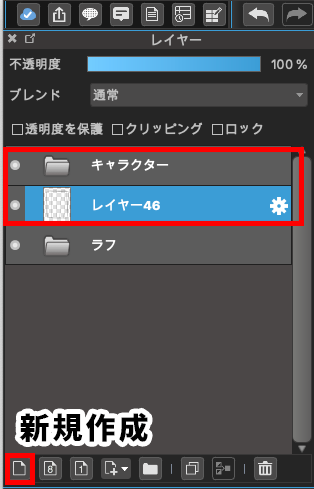
First, create a new layer under the character illustration.


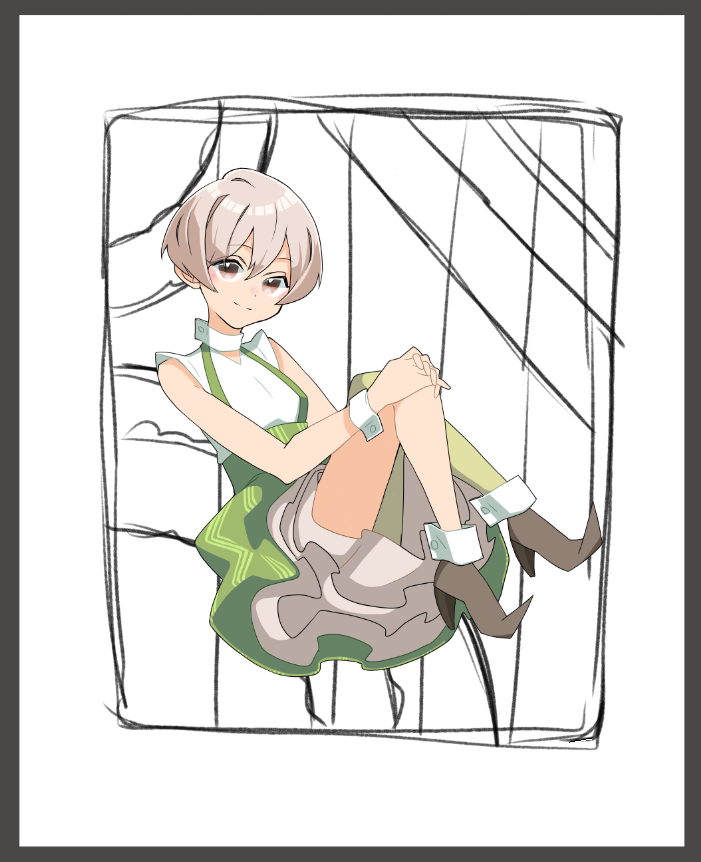
I wanted it to look cute like a package, so I drew the stripes first to resemble wrapping paper.

You can try ribboning it, but I’m going to make it prettier and lace it up this time.
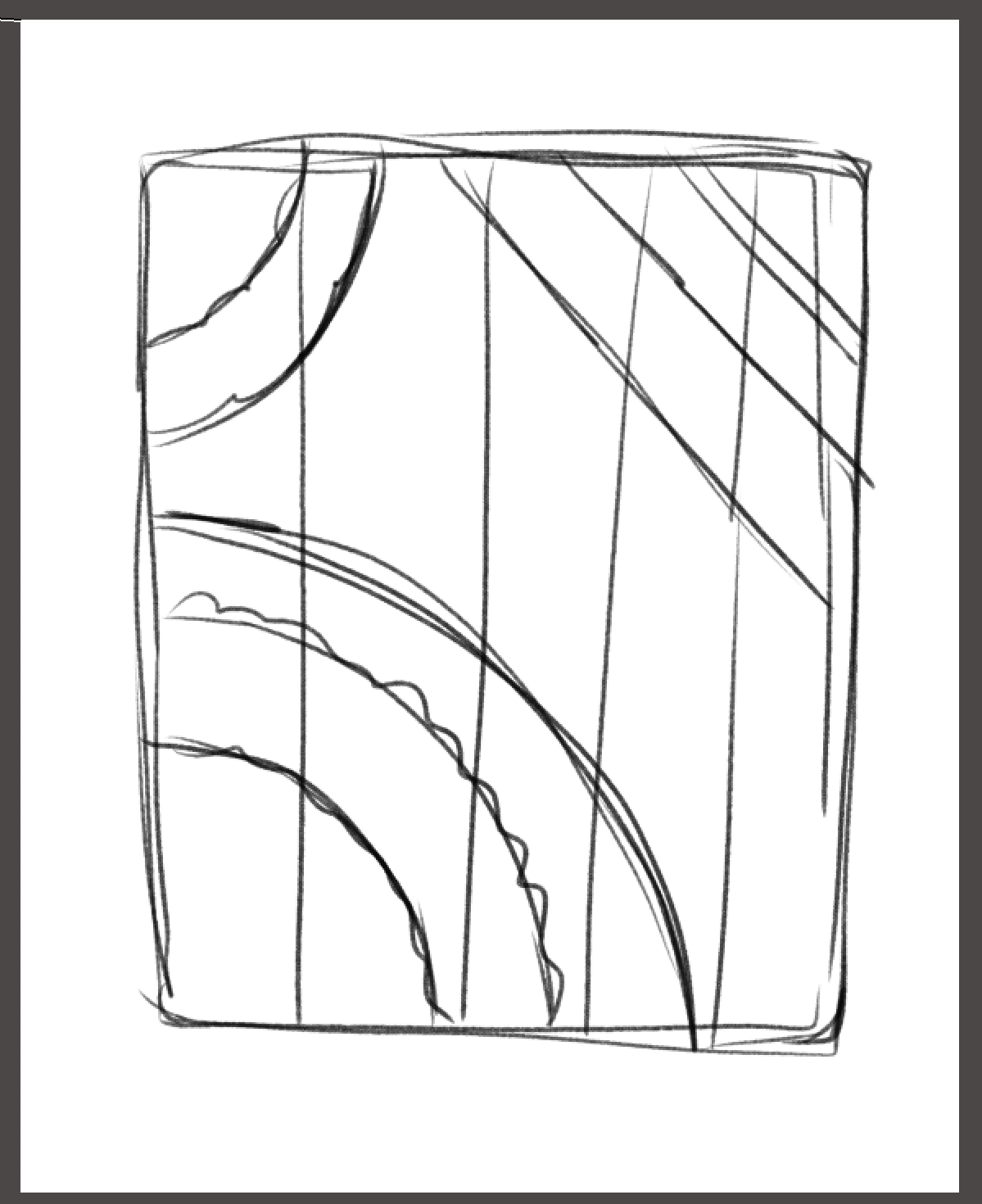
Let’s draw the general layout in a simple way.

This is what it looks like when the character is hidden.
Creating the three lace brushes
The next step is to create the lace brush.
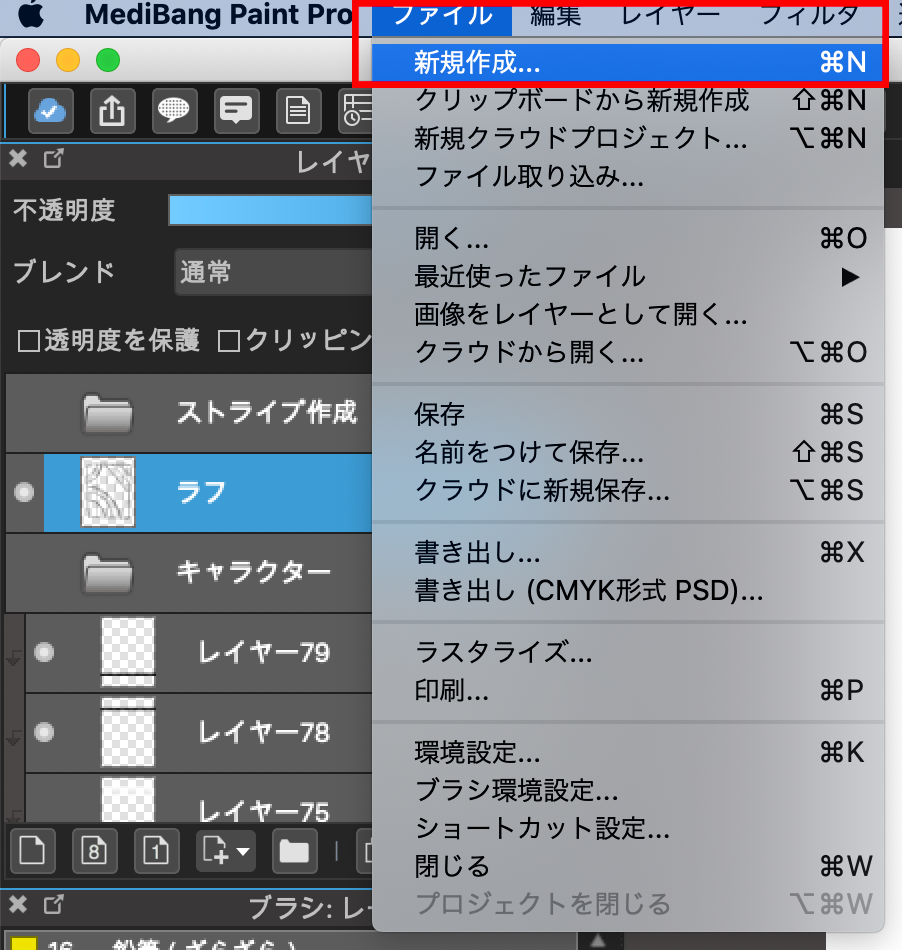
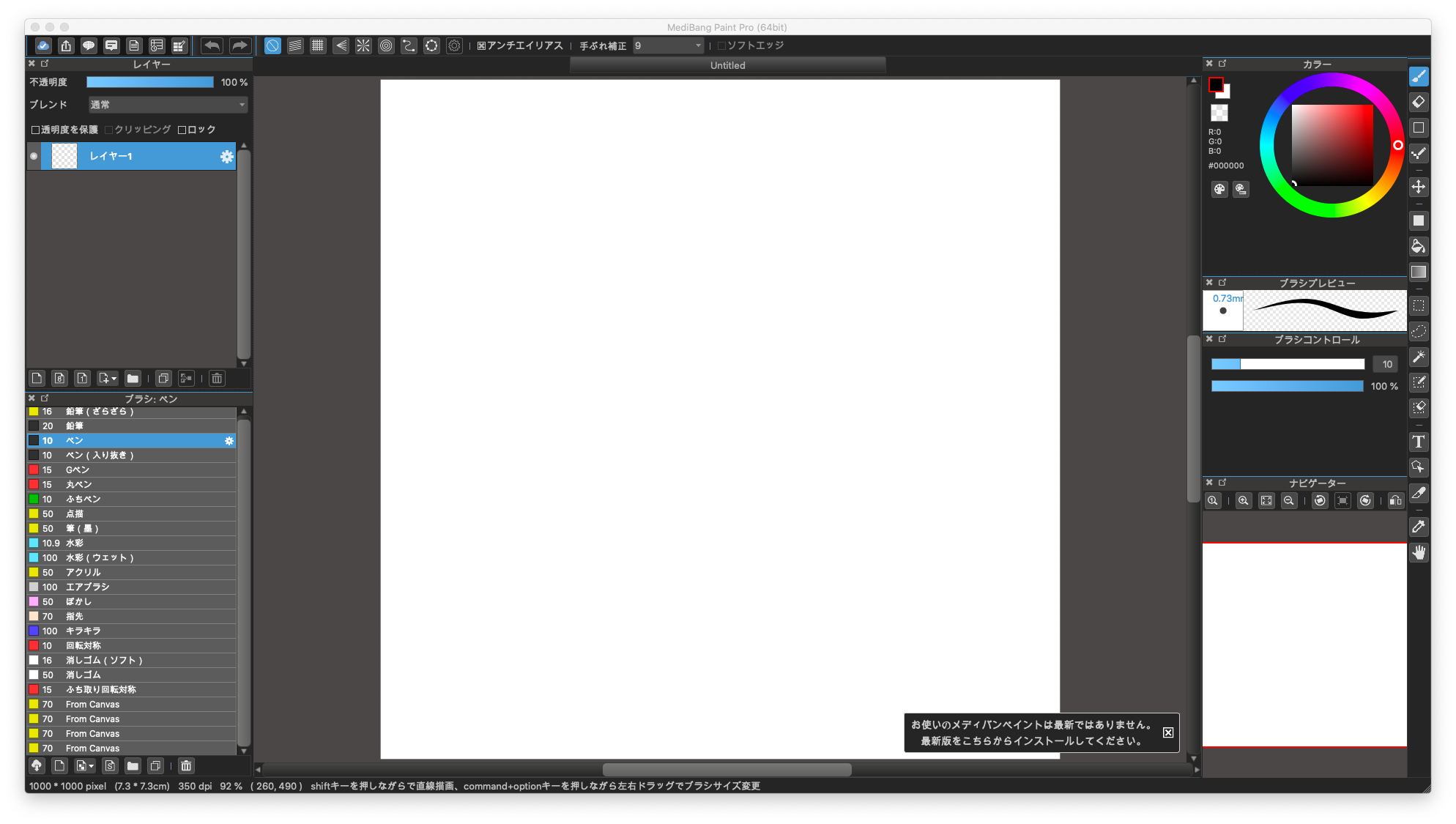
We’ll need a new canvas, so click File > New.
Make it about 1000x1000px.

You can leave the canvas open while you work on it, or close it with a save.
A new canvas has been created.

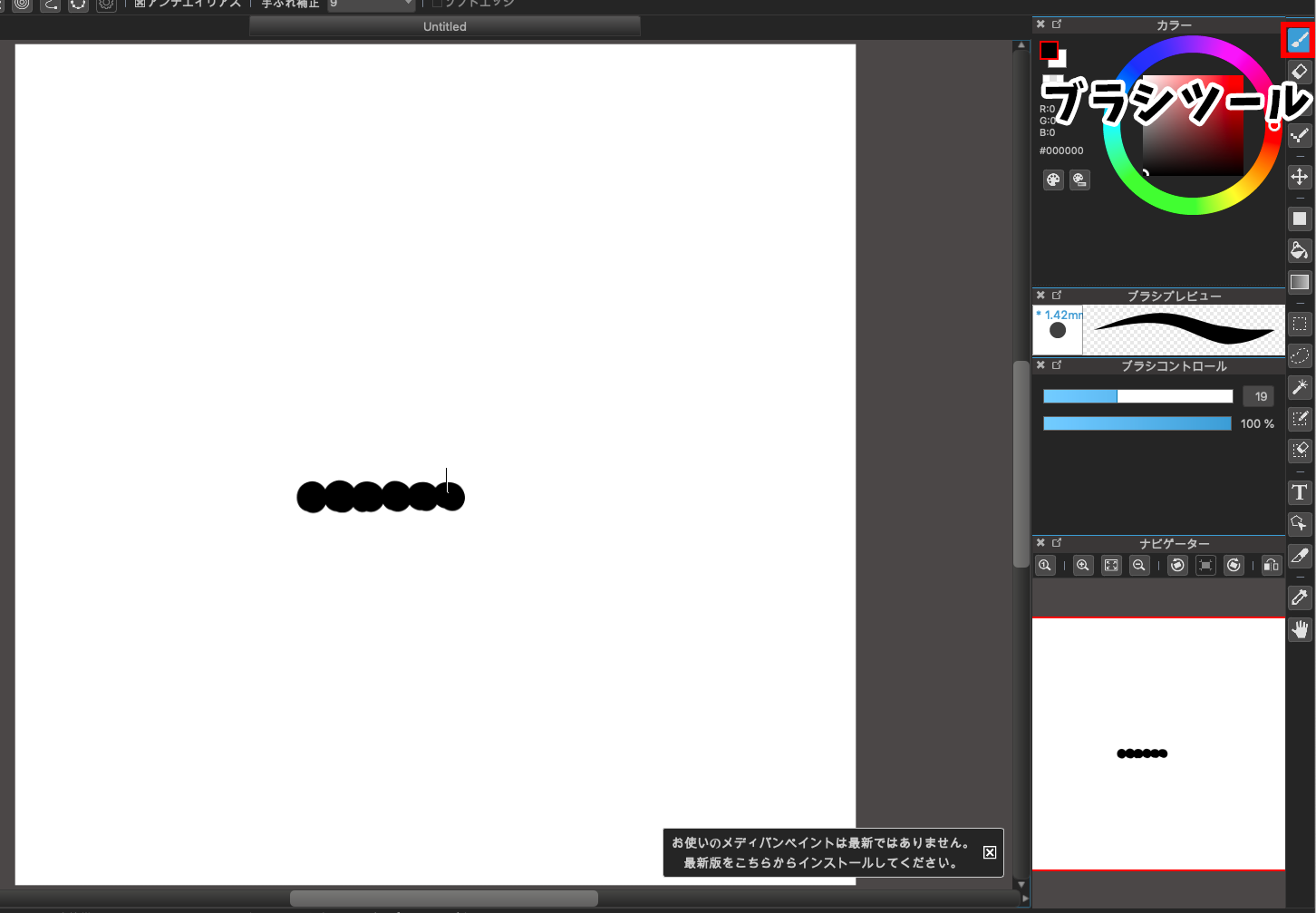
To create the brush, we will draw the part with the brush tool.

Draw the lace with an image of a circle or petal-like shape.
After creating the shape, fill in the color.

This is how it looks this time.
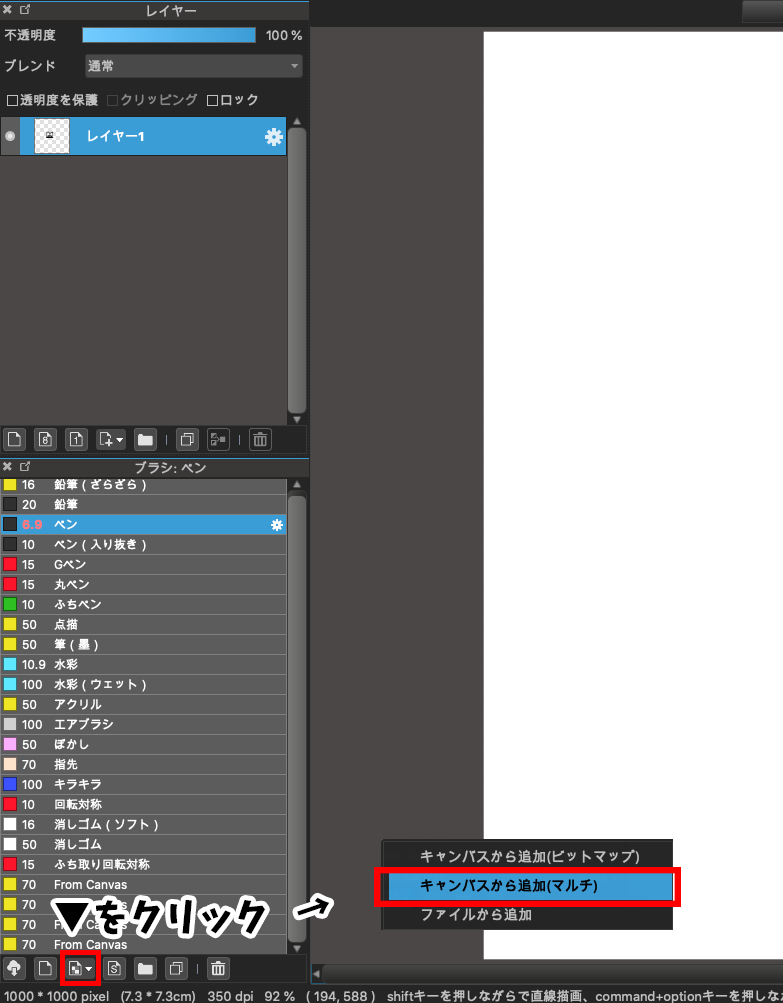
Once you have done this, click on “Add Brush” in the Brush tool.
Select the third one from the left, the downward-pointing triangle.

Select “Add from Canvas (Multi)”.
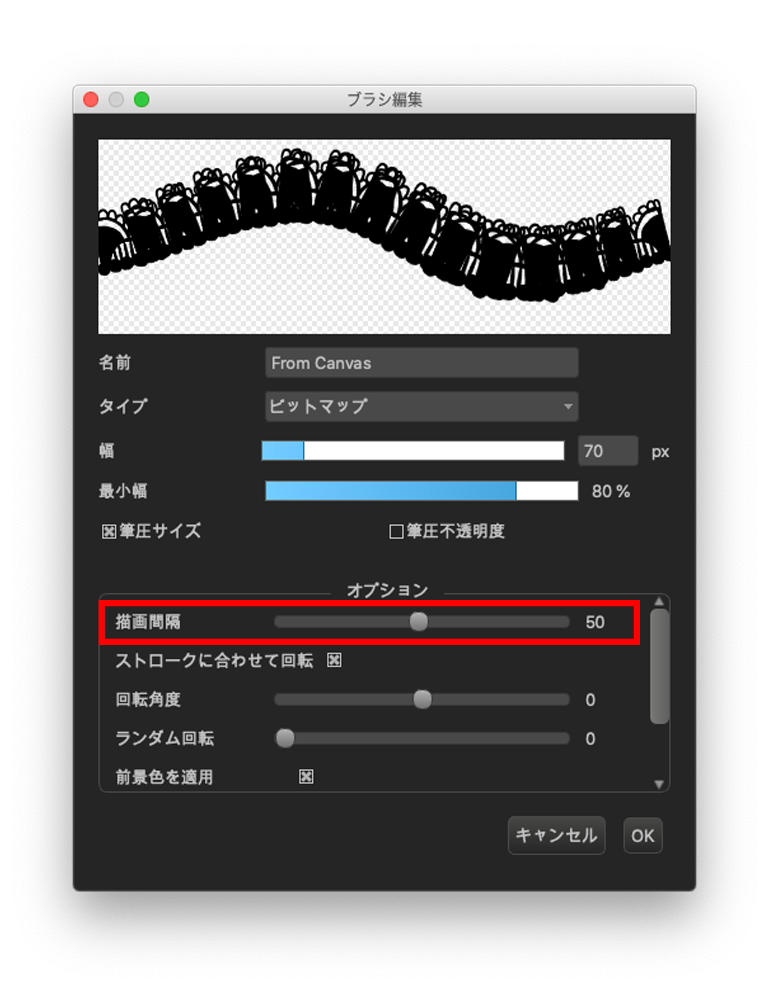
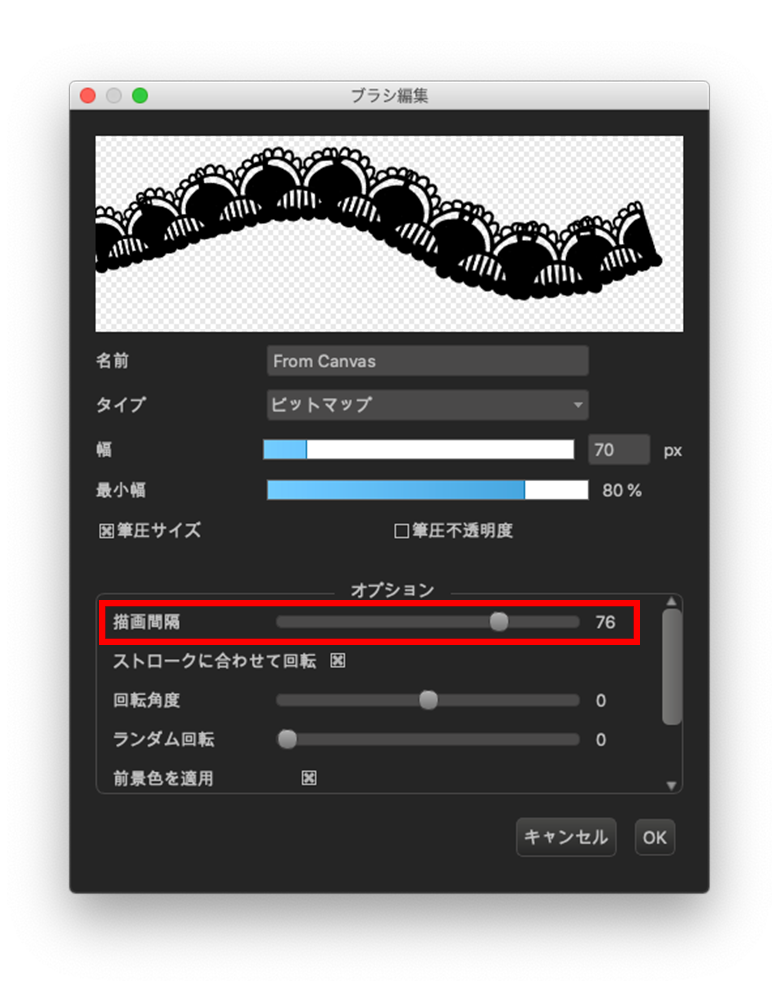
This will bring up a screen like this, so try adjusting the drawing interval in the options to the left and right to create a race-like expression.

This time, we increased the drawing interval to create this pattern.

Make sure the name is easy to understand, such as “Race 1”.
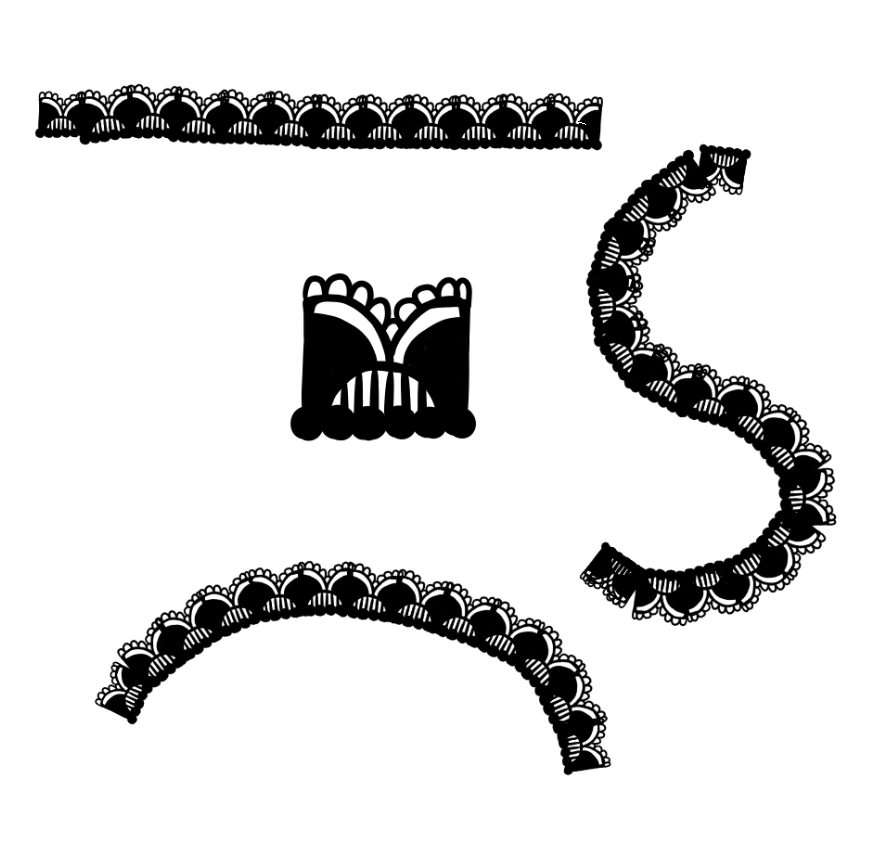
This is what it looks like when you draw it.
This race can be used for straight lines, circles, and curves.

We’ll add more lace patterns in the same way.
The trick is to make the bottom surface straight and the top surface fluttering to give the fabric a lace-like appearance.
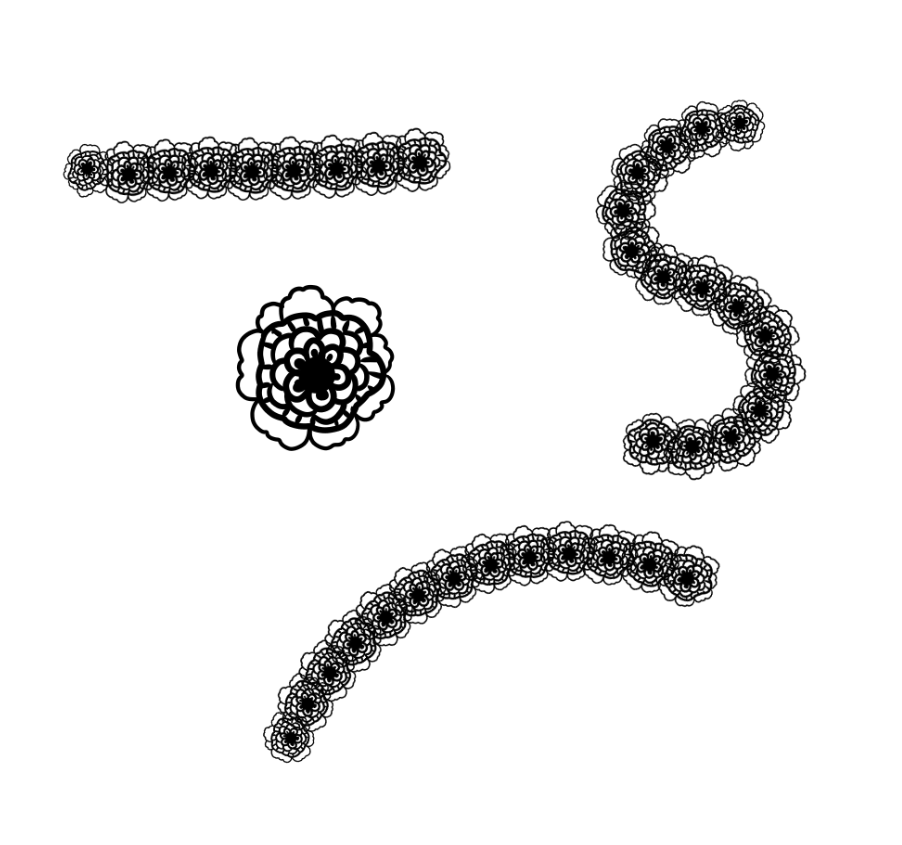
I also drew one more flower-like shape to create a fluffy lace.


Now we have three lace brushes.
It’s not difficult to create a lace brush, but if you use the image of many petals stacked on top of each other, you can create a beautiful lace brush.
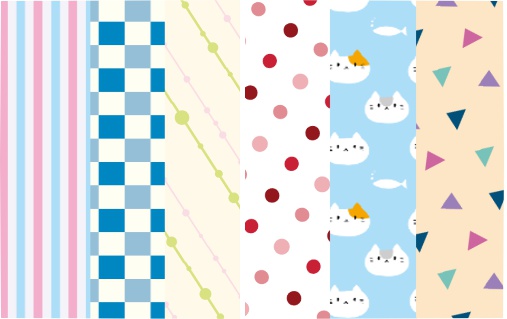
How to use the four stripes
Let’s continue with the character illustration we did earlier.
This time I used these two colors to create a cute finish.

Once the stripe is registered, it will look like this.

Next, I will explain how to use it.
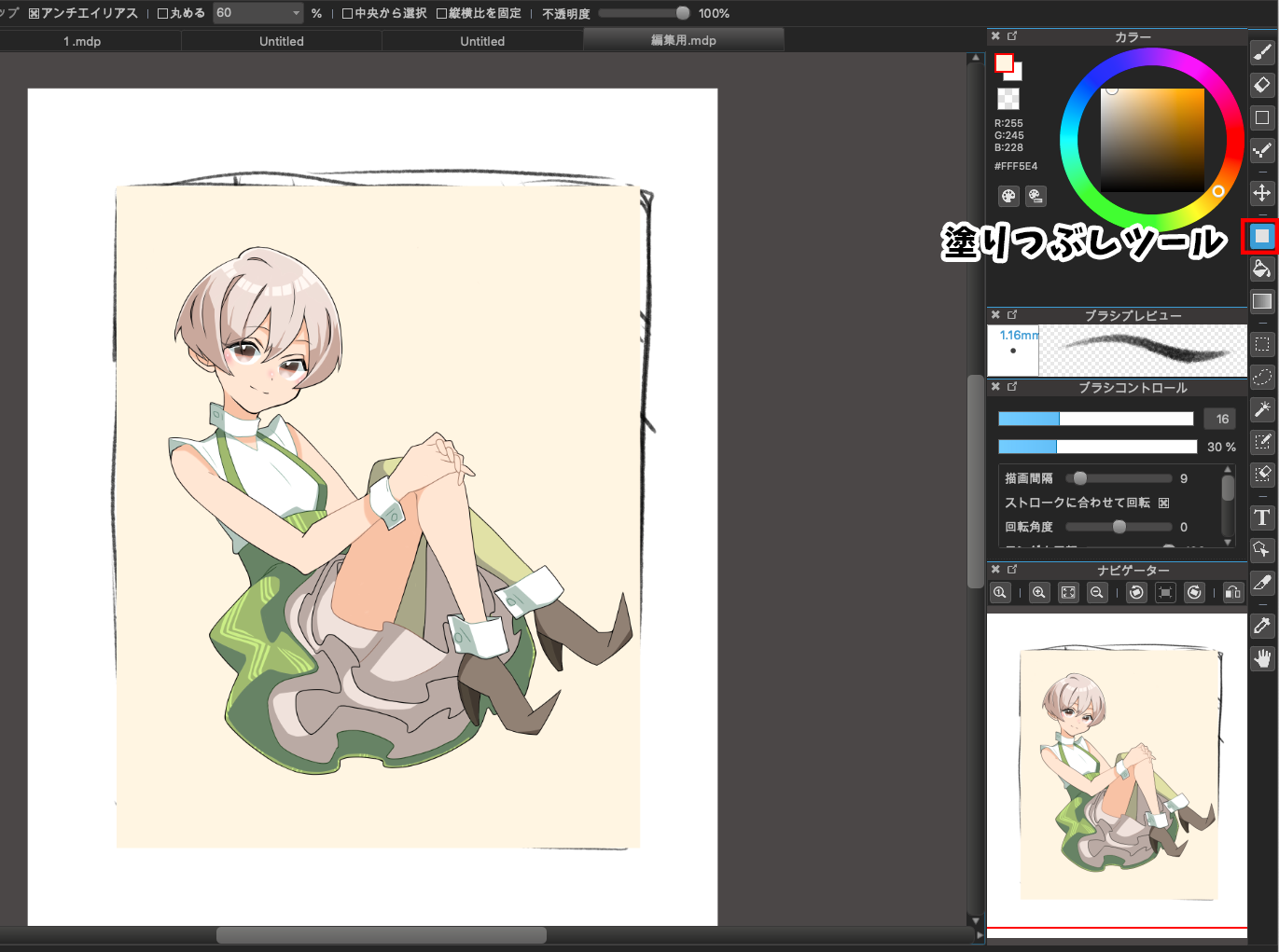
First, create a rectangle the size you want the stripes to be.
Create a new layer under the character layer.

Use the fill tool to place the rectangle at the size you decided on in the rough illustration

Then create a clipping layer so that we can create stripes along the rectangle.
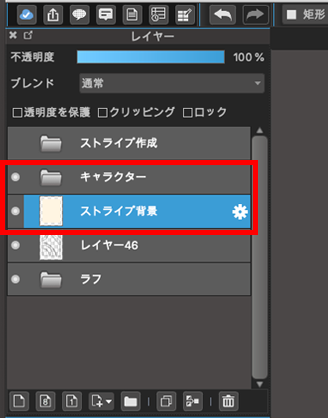
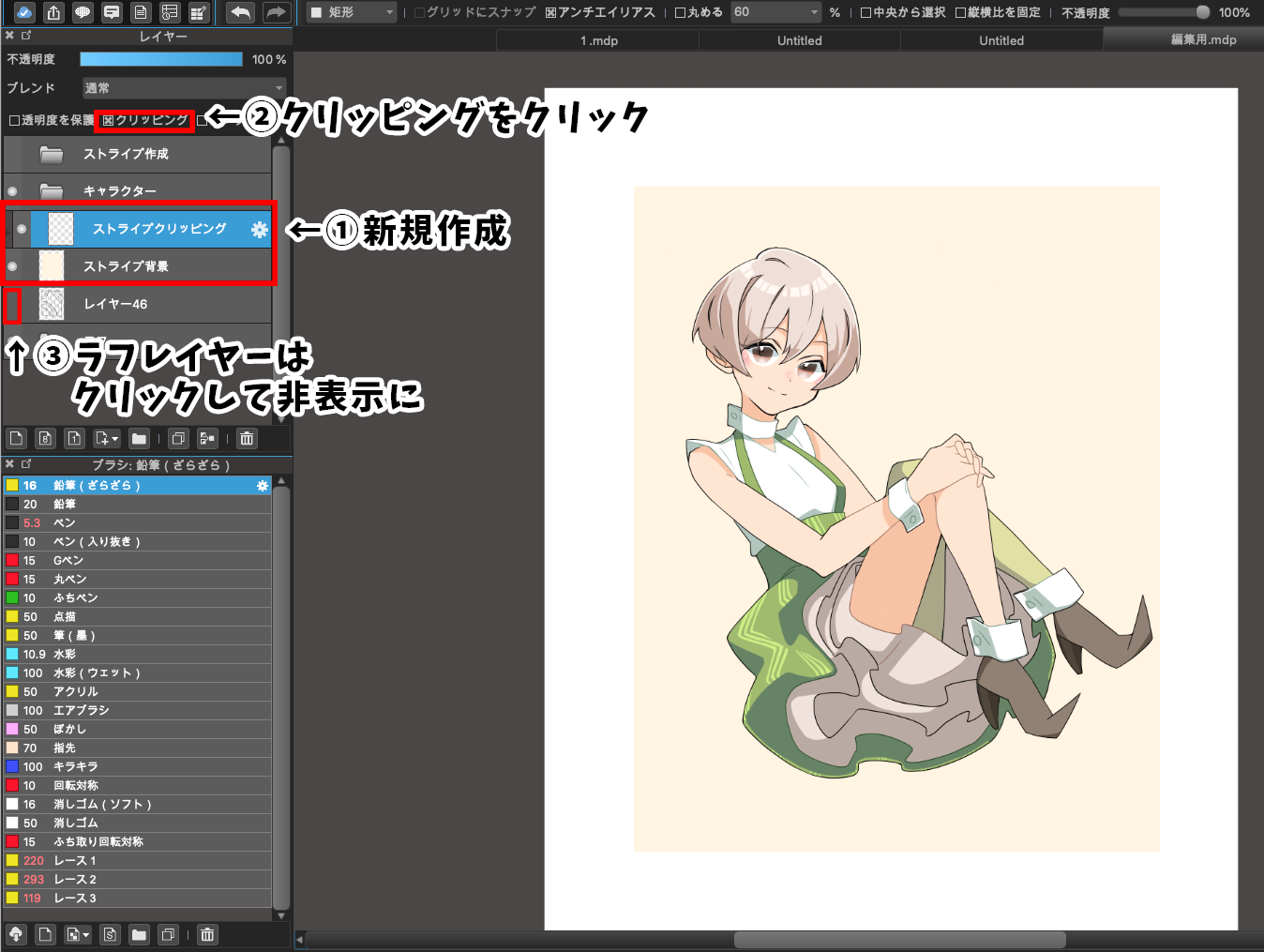
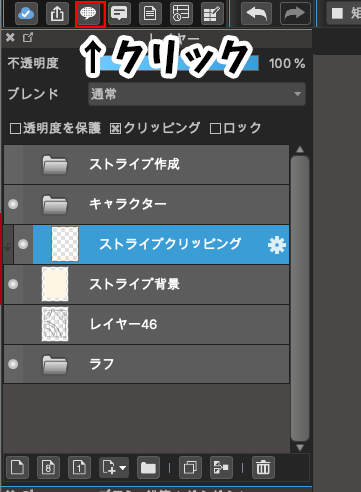
1) Create a new layer on top of the rectangle layer you just created.
2) Click “Clipping”.
3) Hide the rough illustration layer.

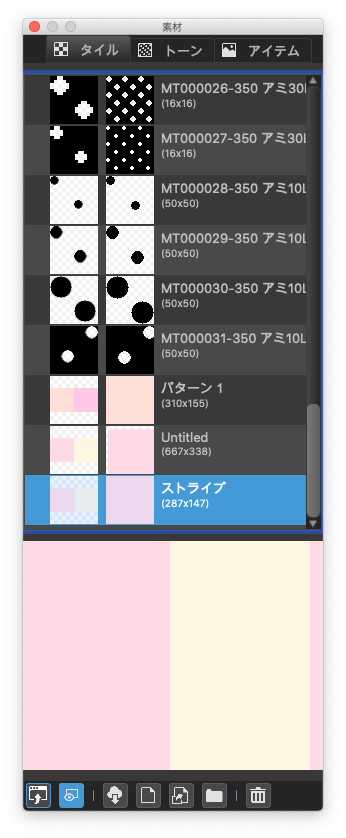
Next, click on the material panel in the upper left corner.

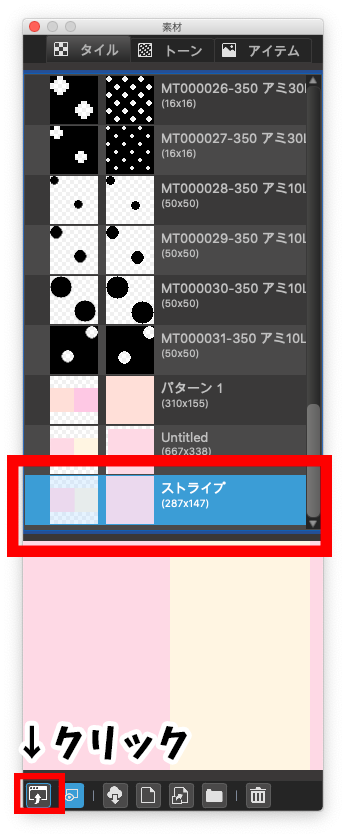
Select the stripe you just created in the Materials panel and click the button in the lower left corner.

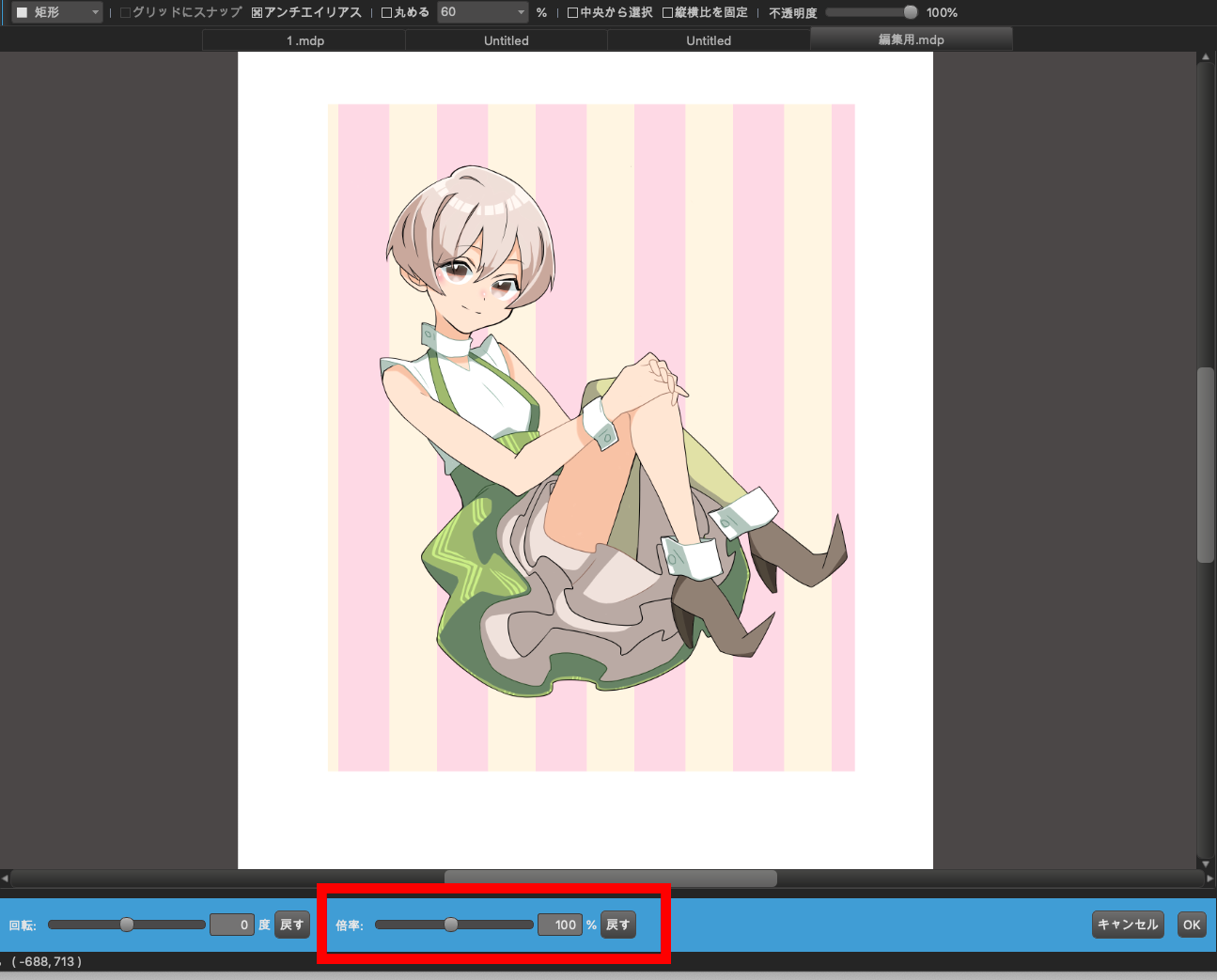
The stripes will then be reflected in the illustration, and you can adjust the size of the stripes using the magnification at the bottom of the screen to make them as wide as you want.

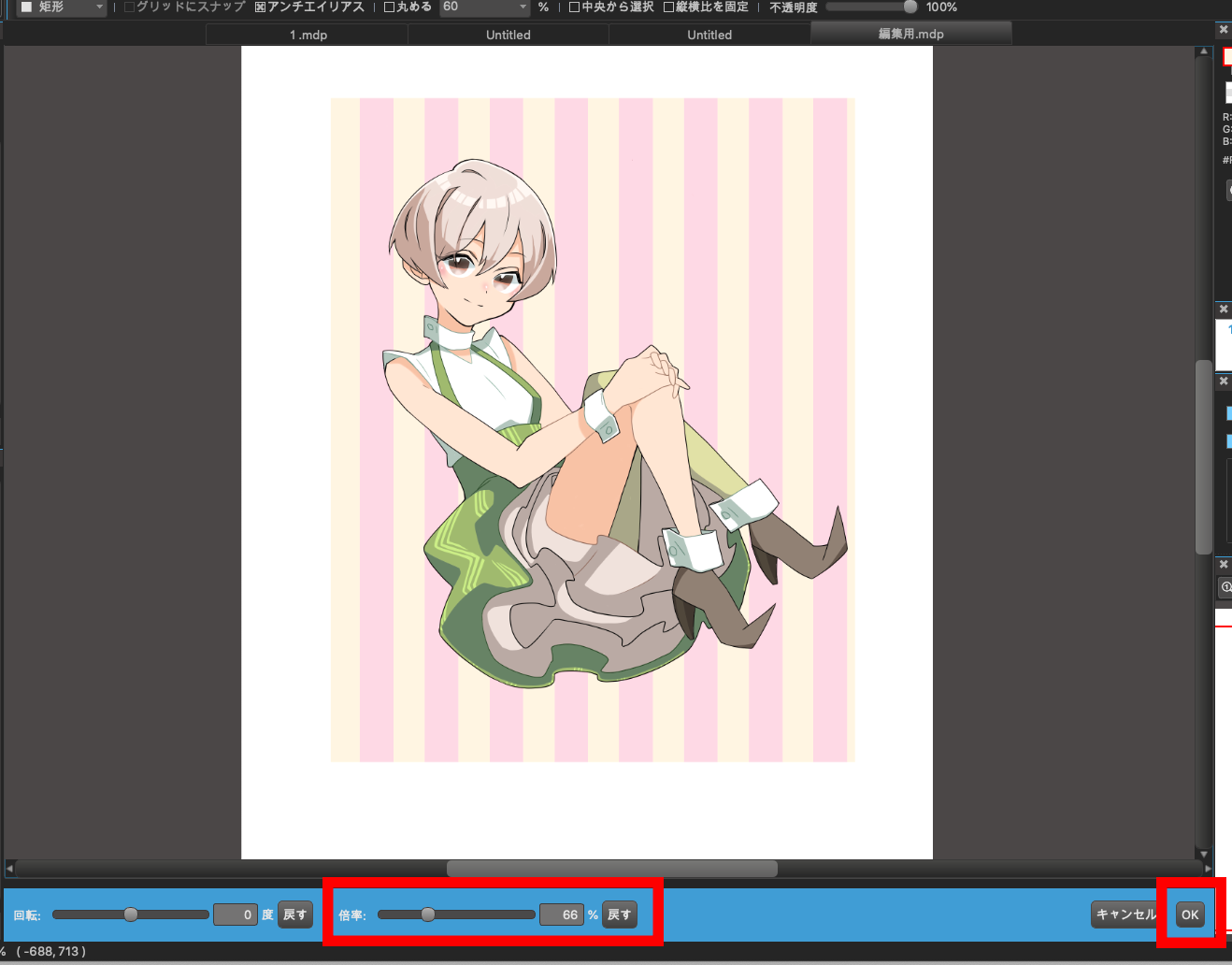
This time, I set it a little narrower as shown here.
When you have decided, click “OK” at the bottom right.

Next, let’s draw the lace.
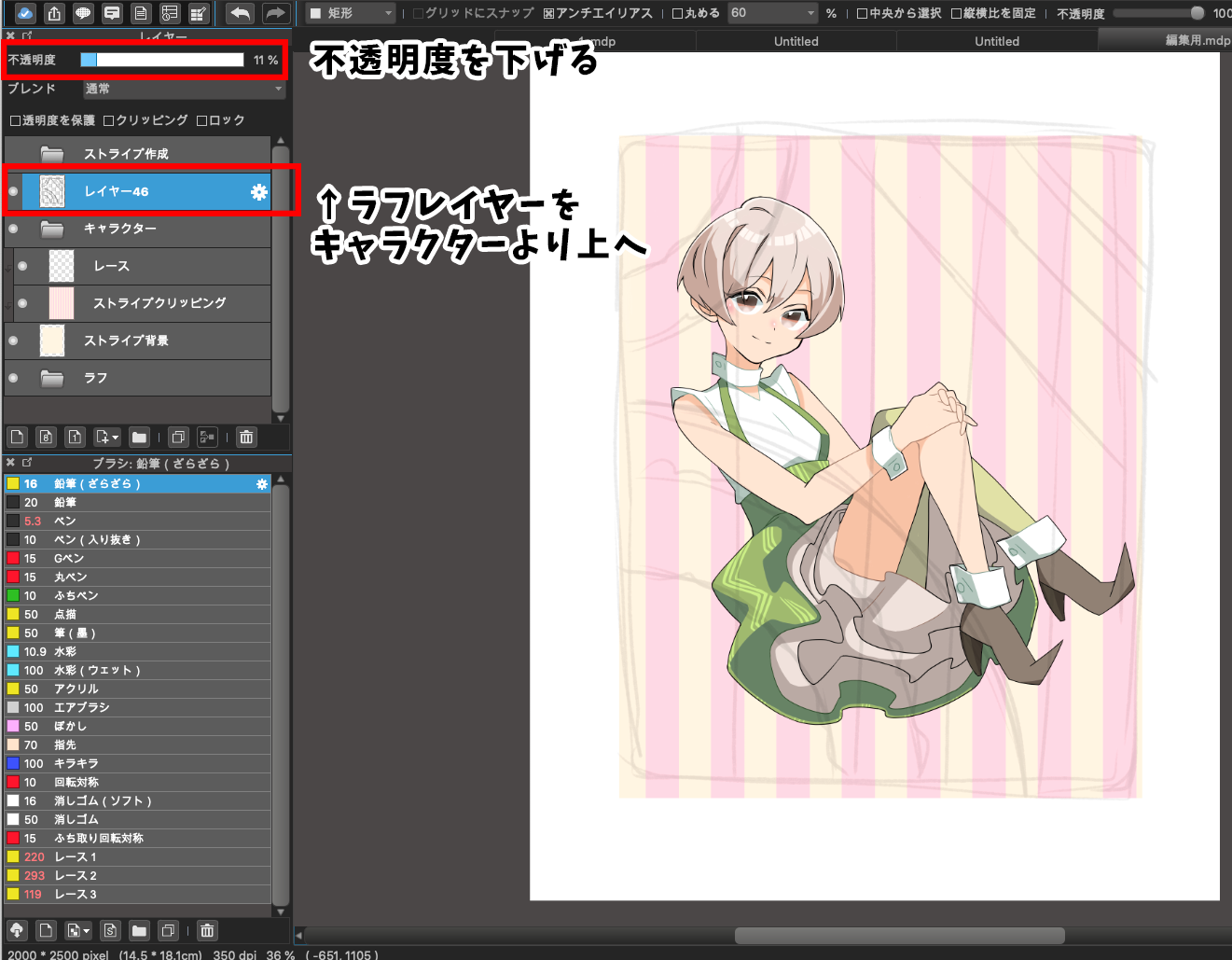
Move the rough illustration above the character and background, and lower the opacity.

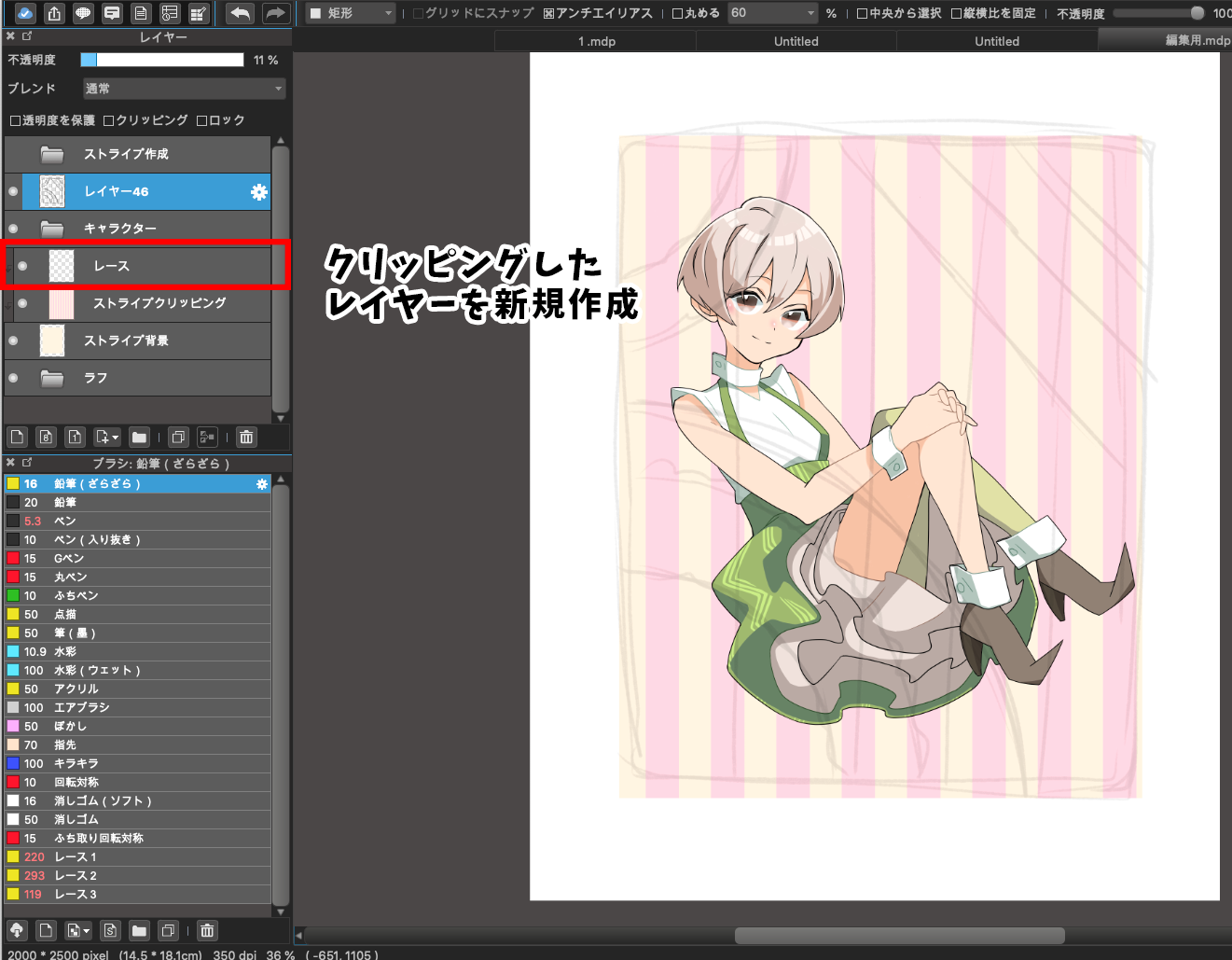
Let’s create another clipped layer to draw the lace.
Create a new layer on top of the one you created for the stripes, and click on Clipping.

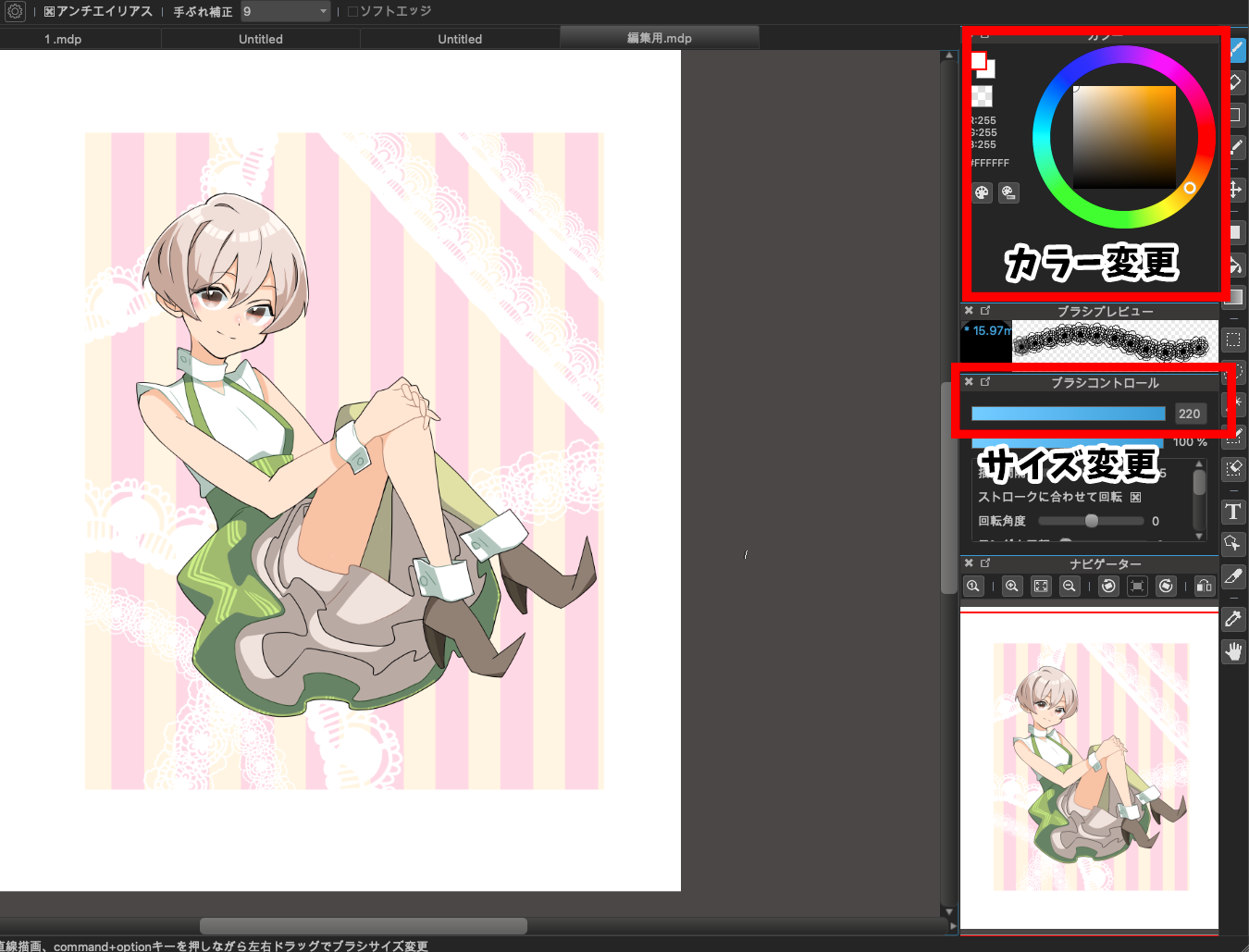
Select the pen tool and use the brush you just created, “Lace 1-3”, to draw the lace along the rough.
Change the size and color in “Color” and “Brush Control”.

First, I created it in white, but it looked tasteless, so I changed the color to pinkish.
Try placing the lace while keeping the overall balance in mind.

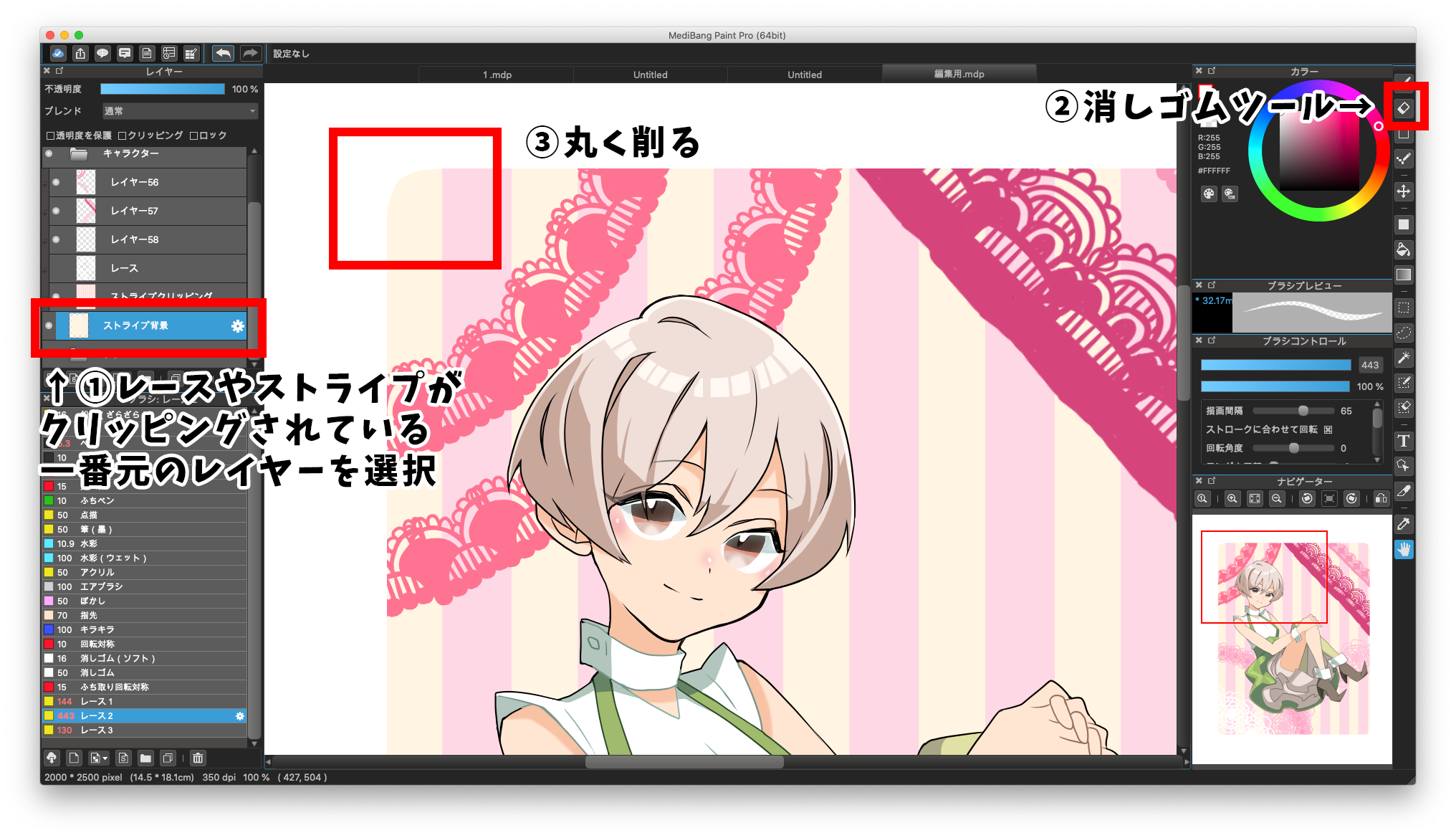
Finally, I erased and rounded the four corners of the background to give the whole screen a softer look.
The stripes are clipped to the first rectangle we created, so we will edit the original layer.
1) Select the original layer that is clipped.
2) Select the Eraser tool.
3) Erase the rounded corners of the rectangle with the eraser.

Do this for all four corners.
And this is how it turned out.

Once you have created a lace brush, you can easily paint it on other illustrations, which is very useful.
Try lace and stripes for a pretty background to complete your illustration.
backgrounds in various shapes
This time I created a rectangular background, but you can use the fill tool to create not only rectangles but also circles and squares, so try different shapes.
You can also use the fill tool to create circles and squares.


Thank you for reading this far.
If you’ve created a character illustration, but aren’t sure what to do with the background, please give it a try!
(Text and pictures by Hiromi Arakane)
\ We are accepting requests for articles on how to use /