2020.02.21
タイトルロゴの作り方

0から作るとなると難しいタイトルロゴですが、すでにあるフォントを使って作る事で簡単に見栄えのいいロゴが作れます。
今回はそんな簡単に見栄えのいいロゴ作りができる「コツ」をご紹介します。
Index
はじめに
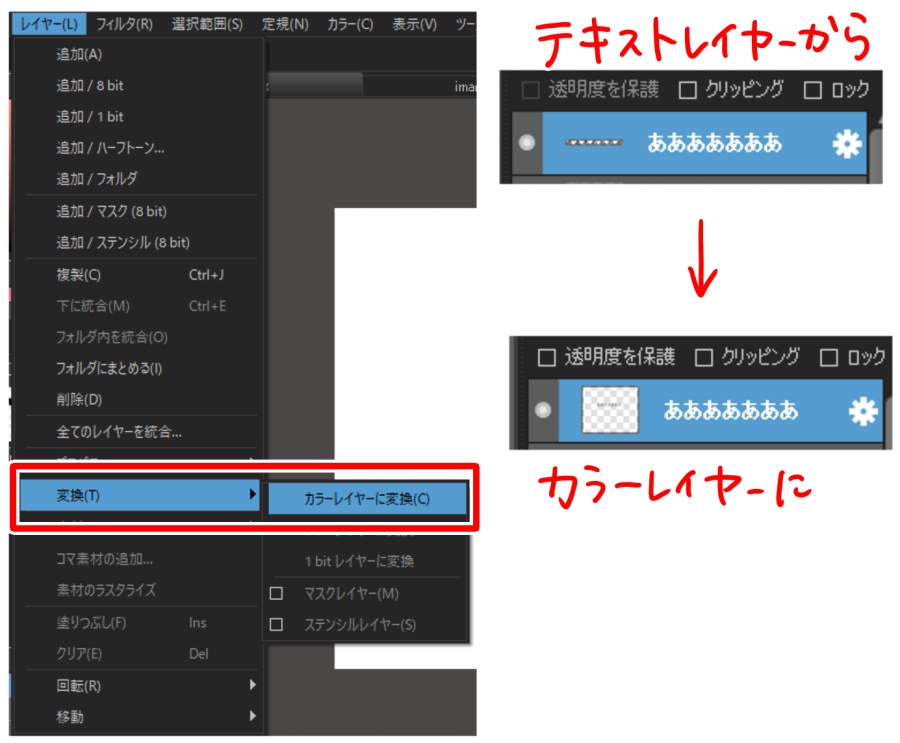
テキストツールで挿入した文字は、「レイヤー」タブ内の「変換」>「カラーレイヤーに変換」で通常レイヤーと同じように色変えや変形などの編集ができるようになります。

文字の高さや大きさをバラバラにする
まずは変形ツールだけでできるシンプルなロゴの作り方を紹介します。

テキストをカラーレイヤーに変換します。
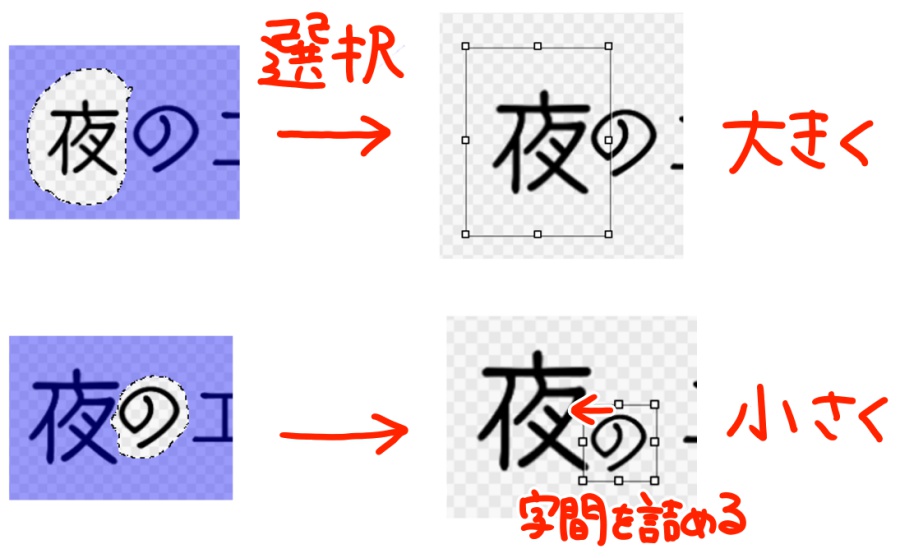
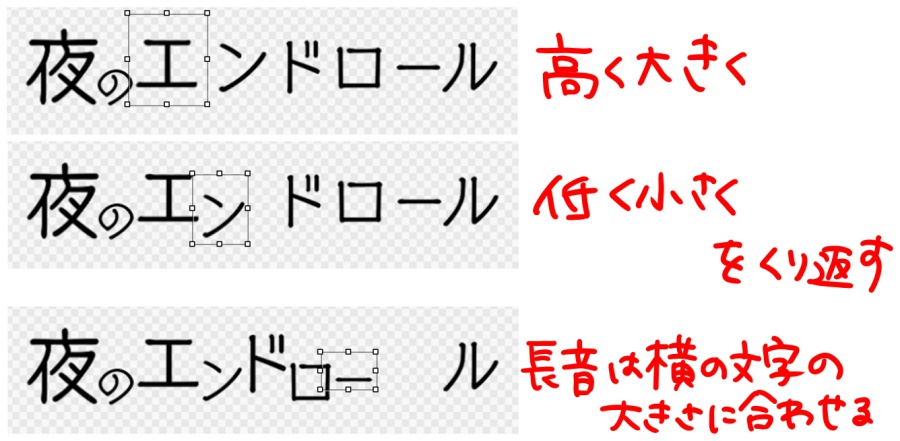
文字の大きさを変えたい個所を投げ縄選択ツールなどで範囲選択し、変形ツールで大きさを変えます。
大きさを変えるときに字間を詰めるよう移動をしています。

一文字ずつ高く大きく、低く小さくを繰り返します。
規則的に変えるのでもいいですが、今回は最初の「夜」と最後の「ル」は一番大きく同じ高さにしてバランスを取りました。
文字の内容や形によってバランスをみましょう。

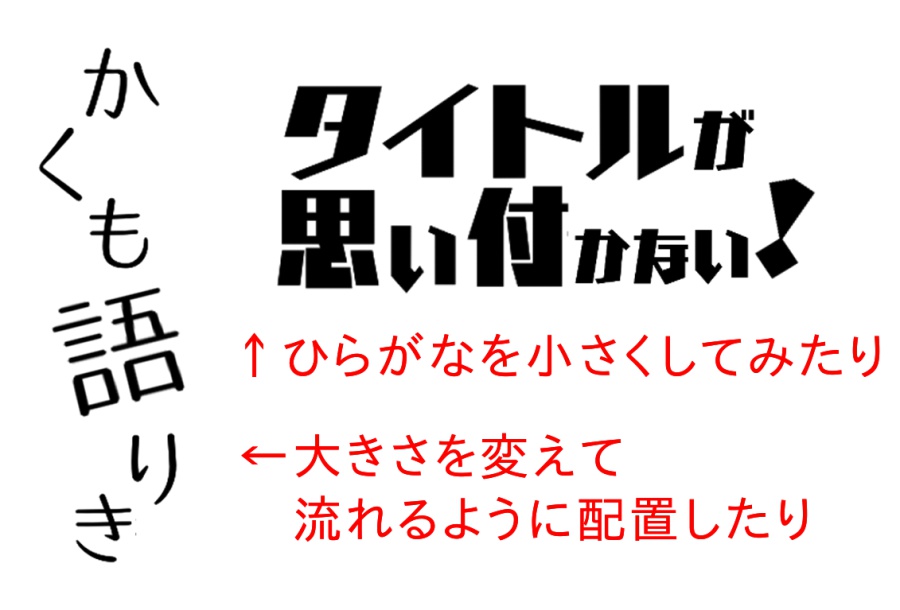
そのほか、変形でこのようなロゴが作れます。

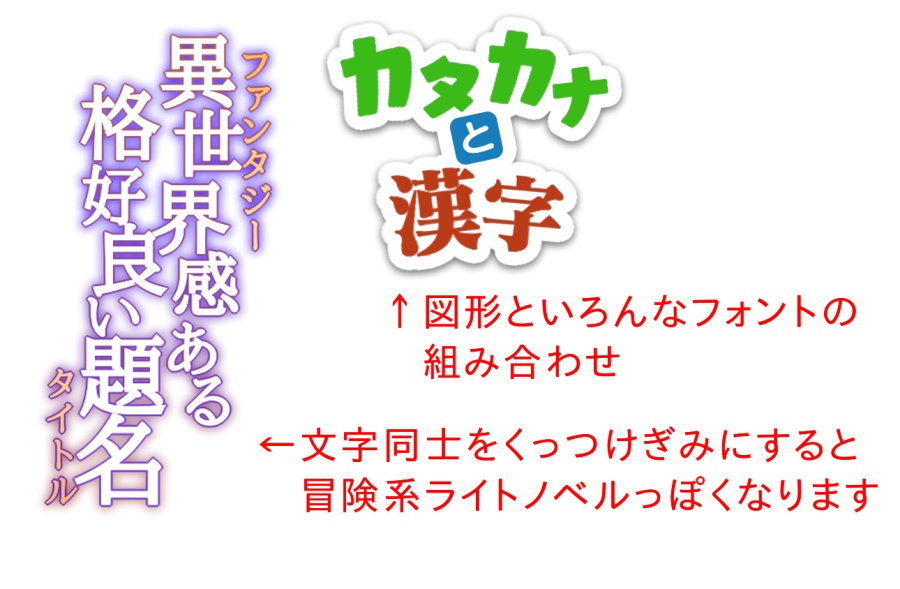
文字の縁どりをぼかす
ライトノベルなどでよく見る表現であり、また2つ以上のフォントを組み合わせているものが多い印象があります。

漢字とひらがなカタカナでフォントを分けています。
漢字はクラウドテキストの「スキップstb」、ひらがなとカタカナは「つばめstb」を使用しました。
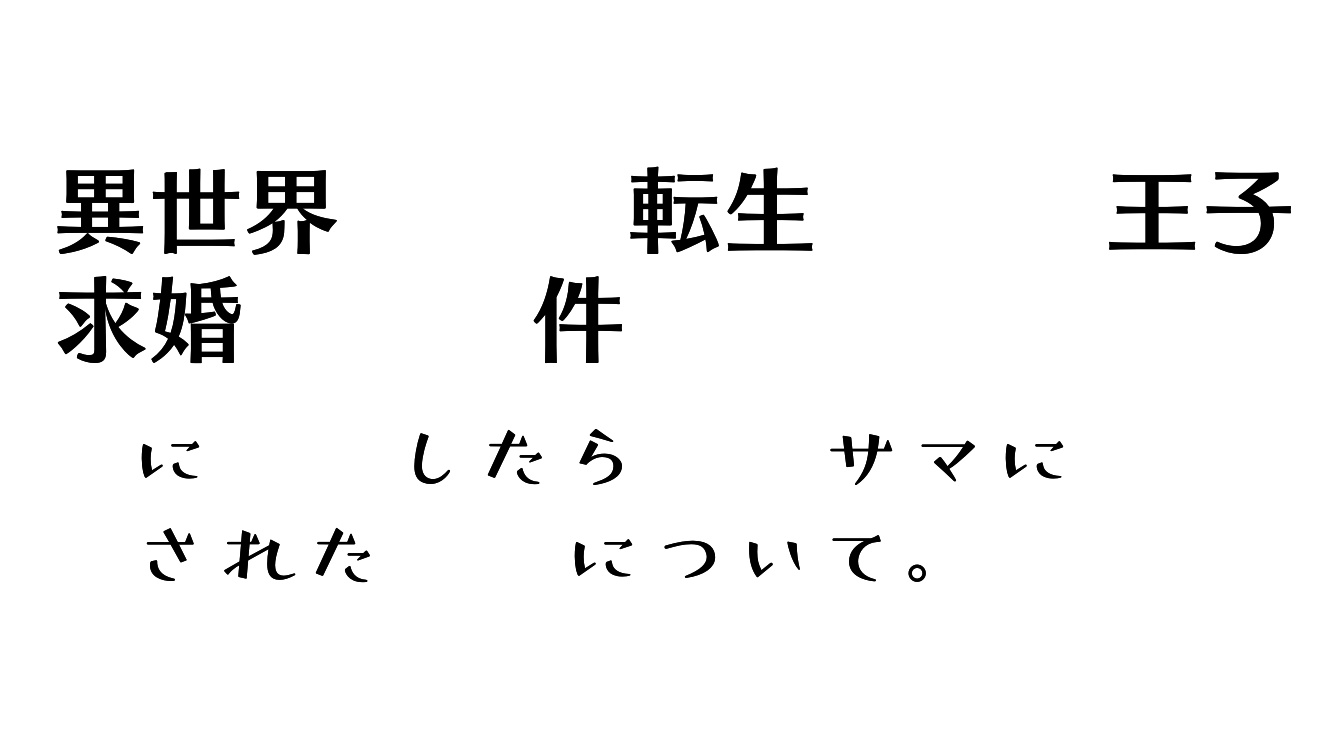
あとで大きさを変えるので、単語ごとに空白を入れて文字を打ち込みました。

カラーレイヤーに変換したら、変形ツールで大きさを整えつつ並び替えます。

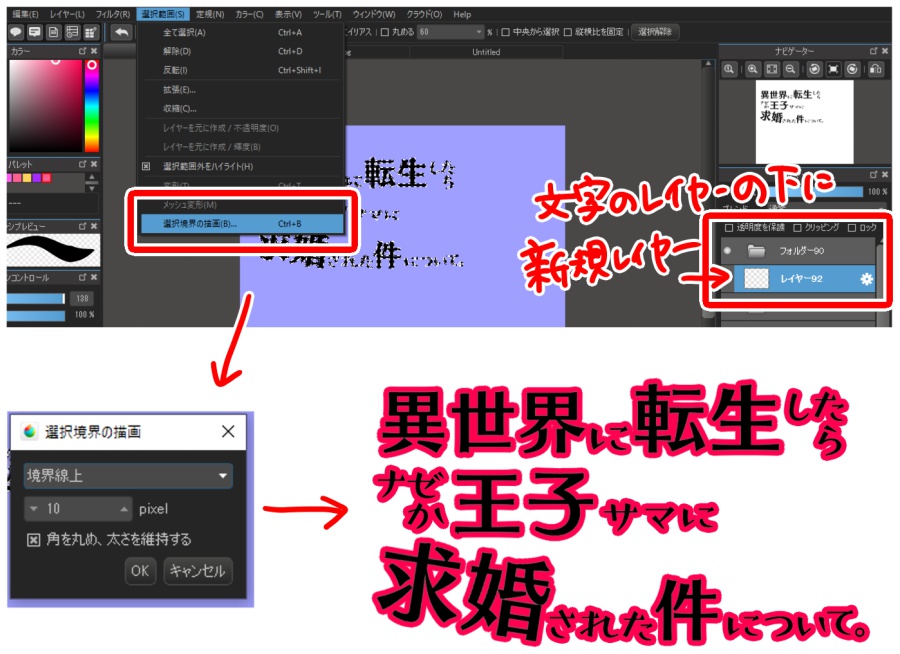
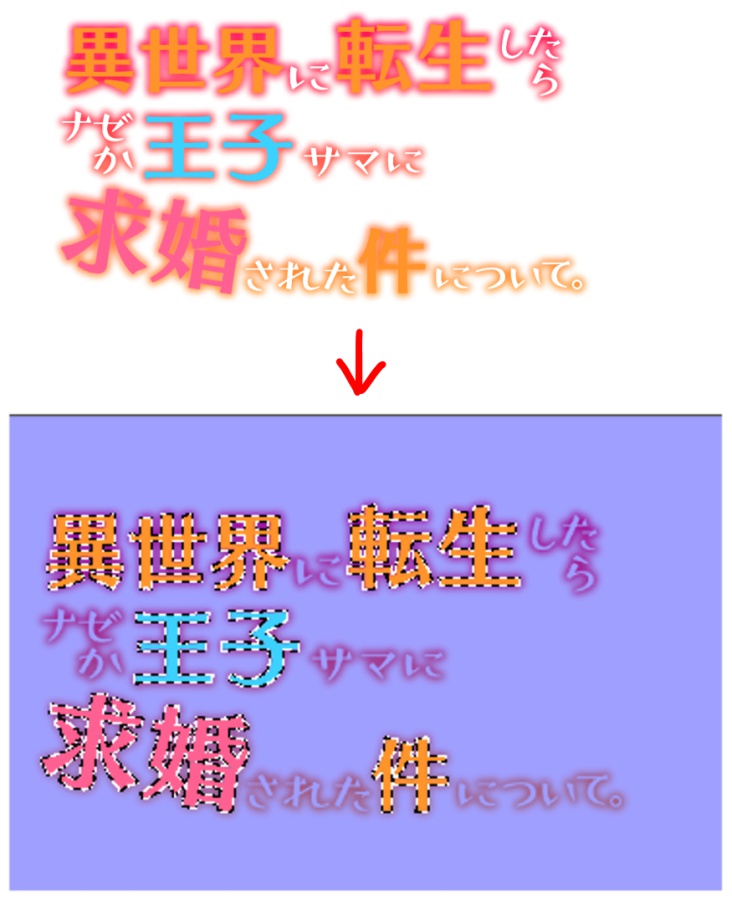
文字のレイヤーをレイヤーフォルダーにまとめ、「選択範囲」タブ内の「レイヤーを元に作成/不透明度」を選択して文字以外を範囲選択します。
フォルダーの下に新規レイヤーを作成し、「選択範囲」タブ内の「選択境界の描画」で文字の周りに縁どりをします。
▼「選択境界の描画」の詳しい使い方はこちら
『「選択境界の描画」でマンガのふきだしを描こう!』

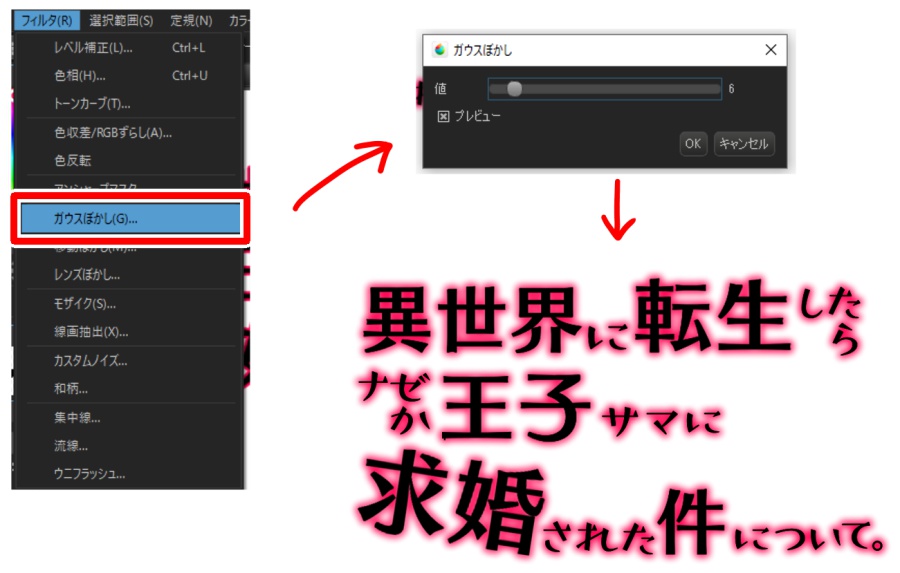
「フィルタ」タブ内の「ガウスぼかし」を選択し、先ほど縁取った枠をぼかします。

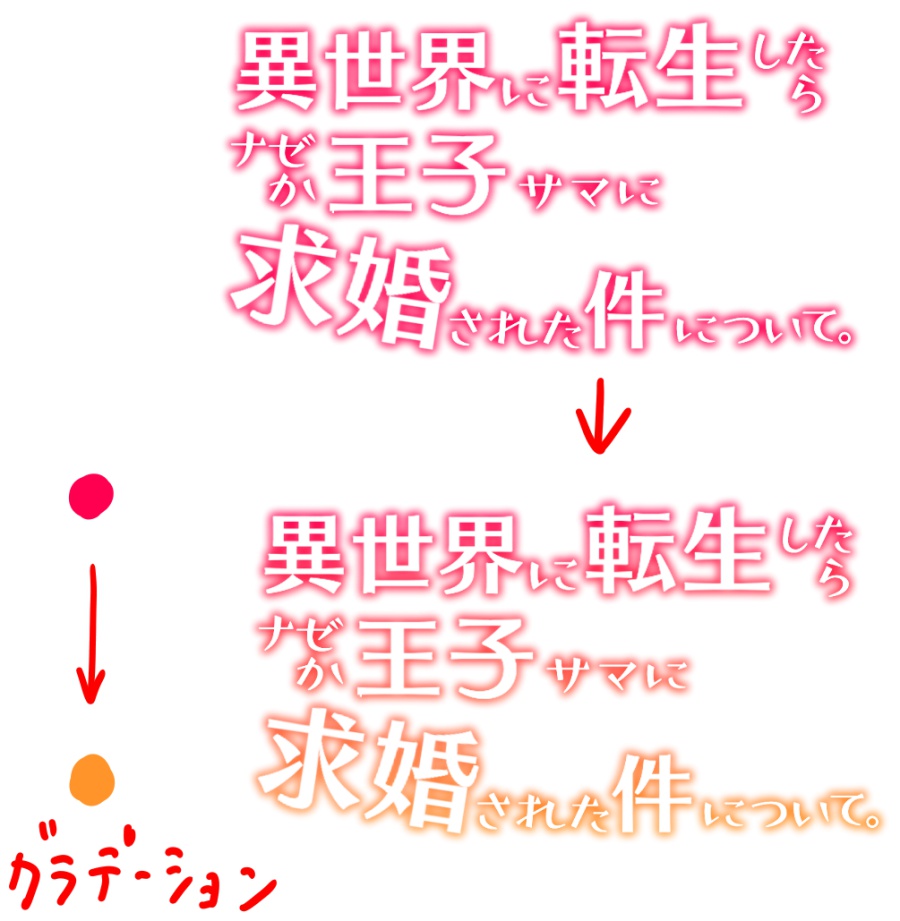
文字を白色で塗りつぶし、枠にグラデーションをかけます。
どちらのレイヤーも「不透明度を保護」にチェックを入れると簡単に色変えができます。

ここで完成でもいいのですが、さらに縁どりを使って雰囲気をガラッと変えることもできます。
漢字に色を塗り、漢字のレイヤーで「選択範囲」タブ内の「レイヤーを元に作成/不透明度」を選択して範囲選択します。

文字レイヤーの下に新規レイヤーを作成し、「選択範囲」タブ内の「選択境界の描画」で漢字の周りに白色で縁どりをします。
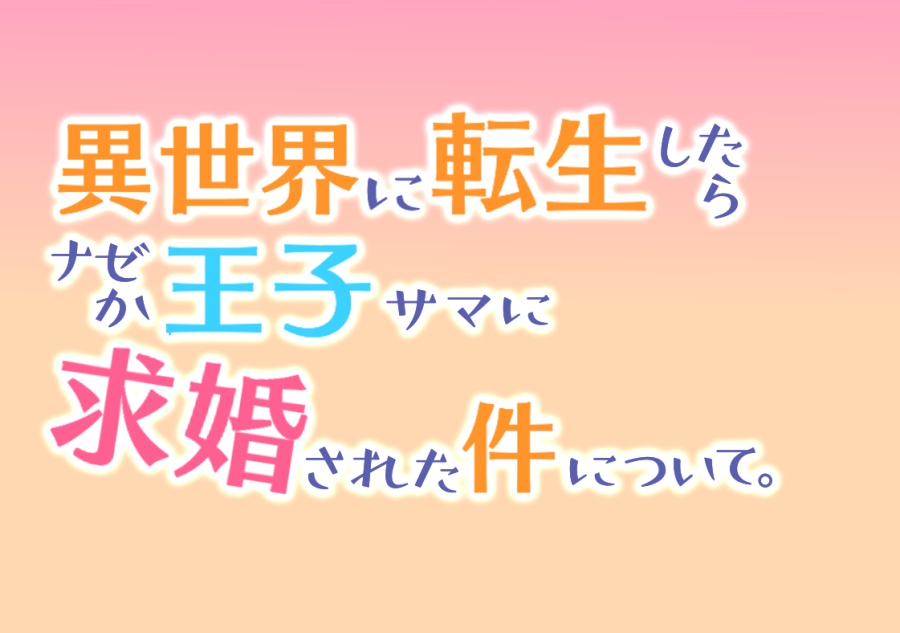
ポップな印象のロゴに変わりました。

文字を塗り、縁を白色にしてもまた違った印象のものがつくれます。
この場合は縁のレイヤーを「加算・発光」にしましょう。

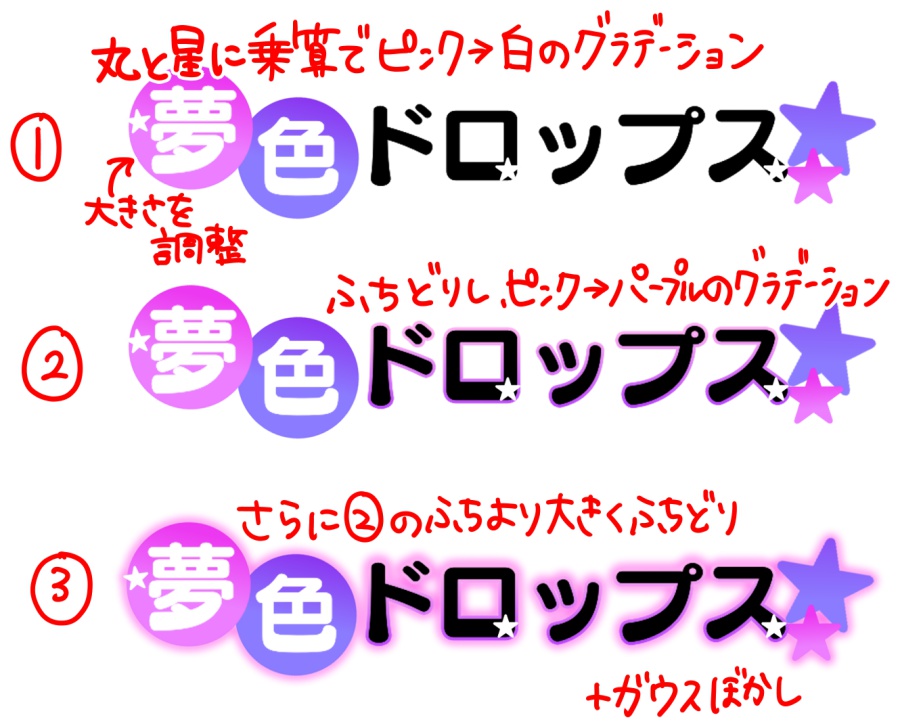
図形で装飾をする

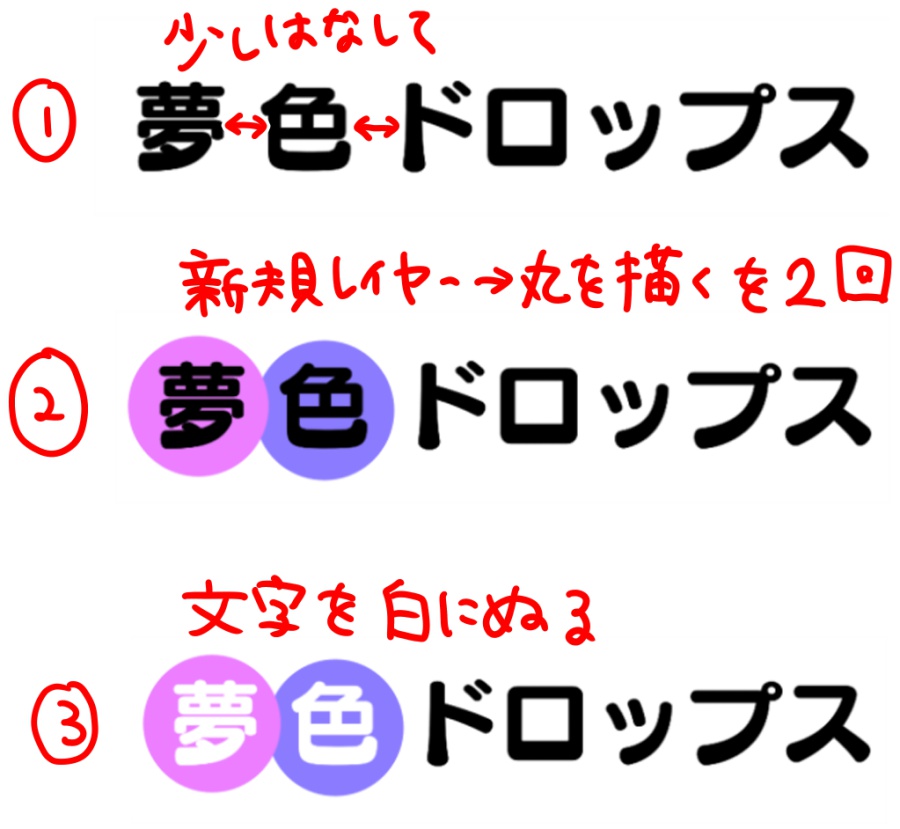
テキストをカラーレイヤーに変換し、「夢」と「色」を範囲選択し移動します。
文字が書かれたレイヤーより下に新規レイヤーを作成し、塗りつぶしツールの「楕円」を選択し、「中央から選択」「縦横比を固定」にチェックを入れ「色」の下に丸を描きます。
また新規レイヤーを作成し、今度は「夢」の下に丸を描きます。
バランスが良くなるよう二つの丸の大きさを整えたら、「夢色」の文字を白に塗ります。

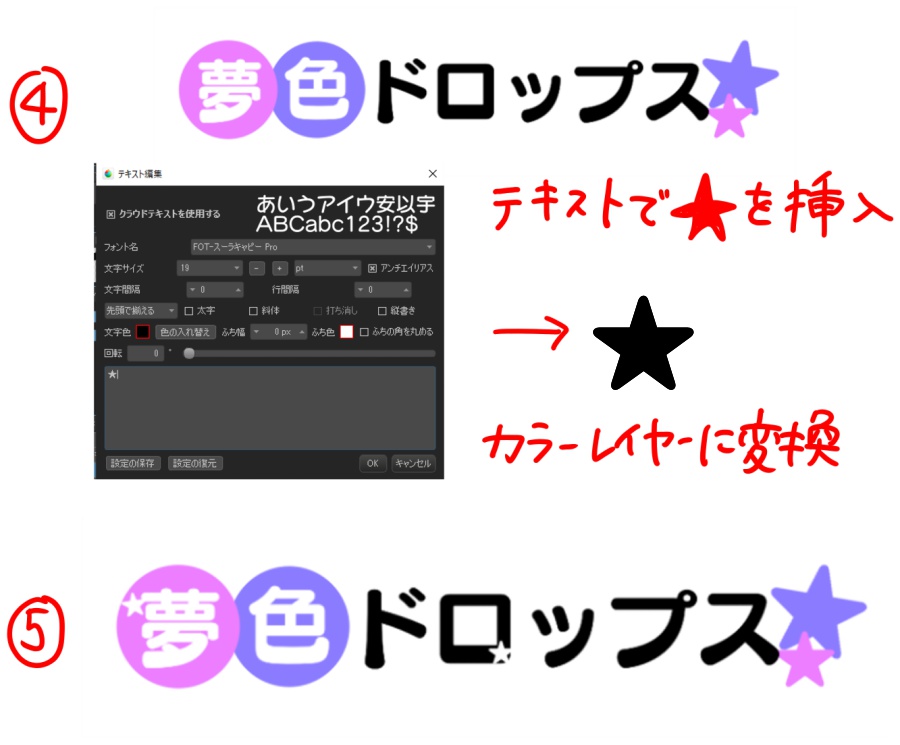
さらに装飾を増やしていきます。
テキストツールで「★」を挿入し、カラーレイヤーに変換します。
色を塗って変形ツールで角度や大きさを変え配置し、コピー・貼り付けをして星を増やします。
文字が少し寂しい感じがしたので文字の上にも白く塗った星を増やしました。

これで完成でもいいのですが、グラデーションや縁どり等を活用するとさらに可愛らしいロゴになります。

縁のぼかし、文字のグラデーションなど使っている技法は先ほど解説したものと同じです。

このように、色の縁どり→白の縁どり→ぼかした縁どりを重ねることでより立体感が増して見えます。
レイヤーの順番が前後してわかりずらいかもしれませんが、一度覚えたらあらゆる応用が利くのでおすすめの技法です。

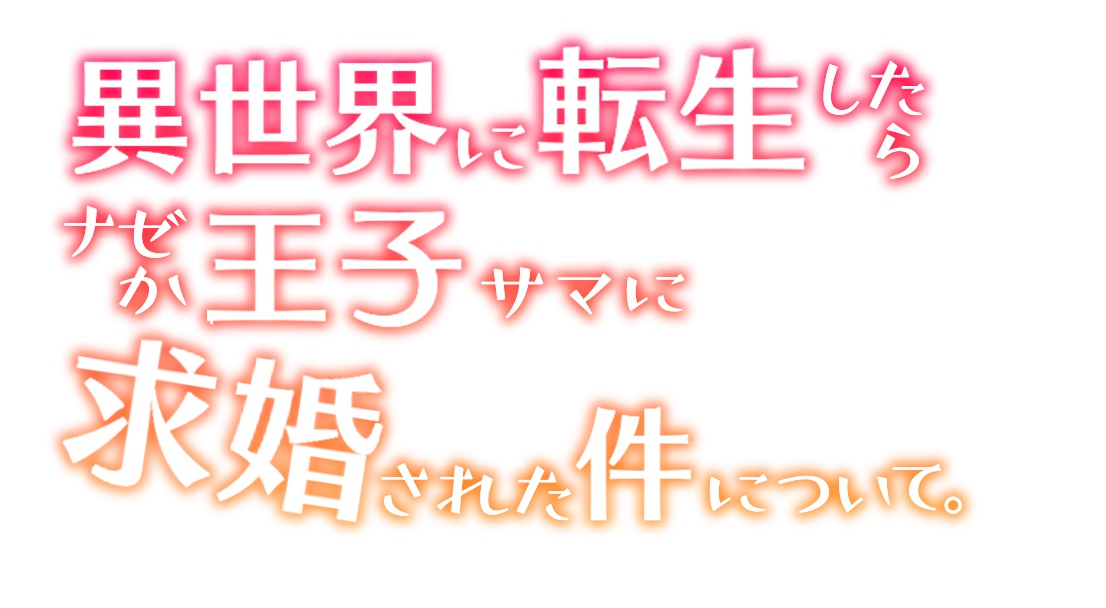
いままでの技法を組み合わせるとこのようなロゴが作れます。

いかがでしたでしょうか。
文字のバランスを変え、縁どり、ぼかし、グラデーションを活用すればいろんな形のタイトルロゴを作ることができます。
皆さんもぜひ自分だけのオリジナルのロゴを作ってみてください。
\ 使い方記事の要望を受け付けています /