2020.07.13
背景や小物に使える!図形だけで描く簡単な標識の描き方

今回は道路標識の描き方をご紹介します。
標識は背景に使用したり、キャラクターに持たせてインパクトのある装飾にしたりと活用する機会の多い小物です。
主に図形のコピーと変形で簡単に作成することができますので、ぜひご参考ください。
Index
丸の標識
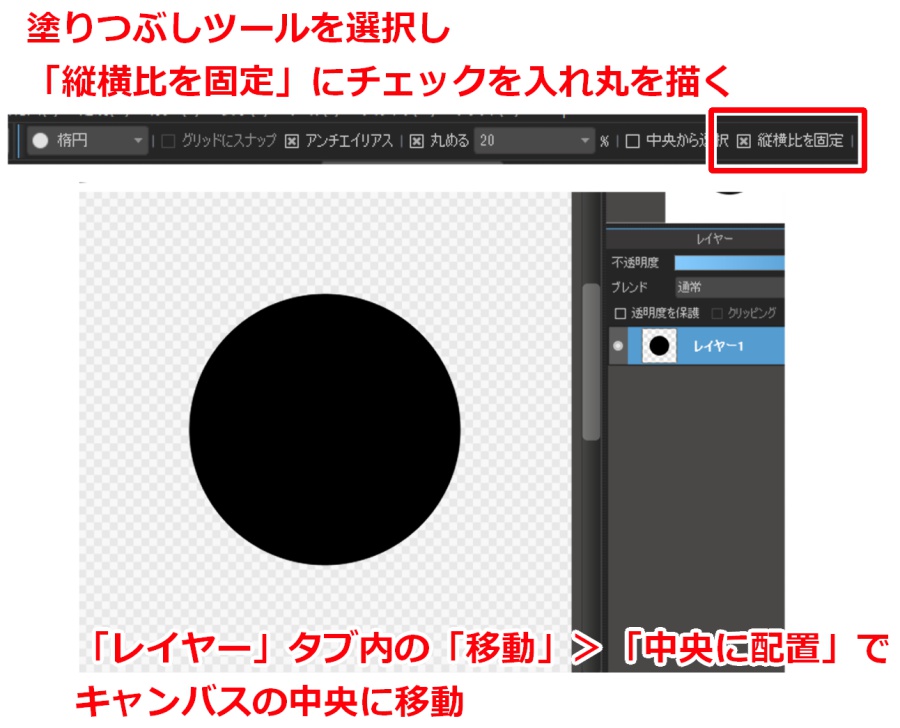
塗りつぶしツールで「楕円」を選択し、「縦横比を固定」にチェックを入れ丸を描きます。
「レイヤー」タブ内「移動」>「中央に配置」でキャンバスの中央に移動させます。

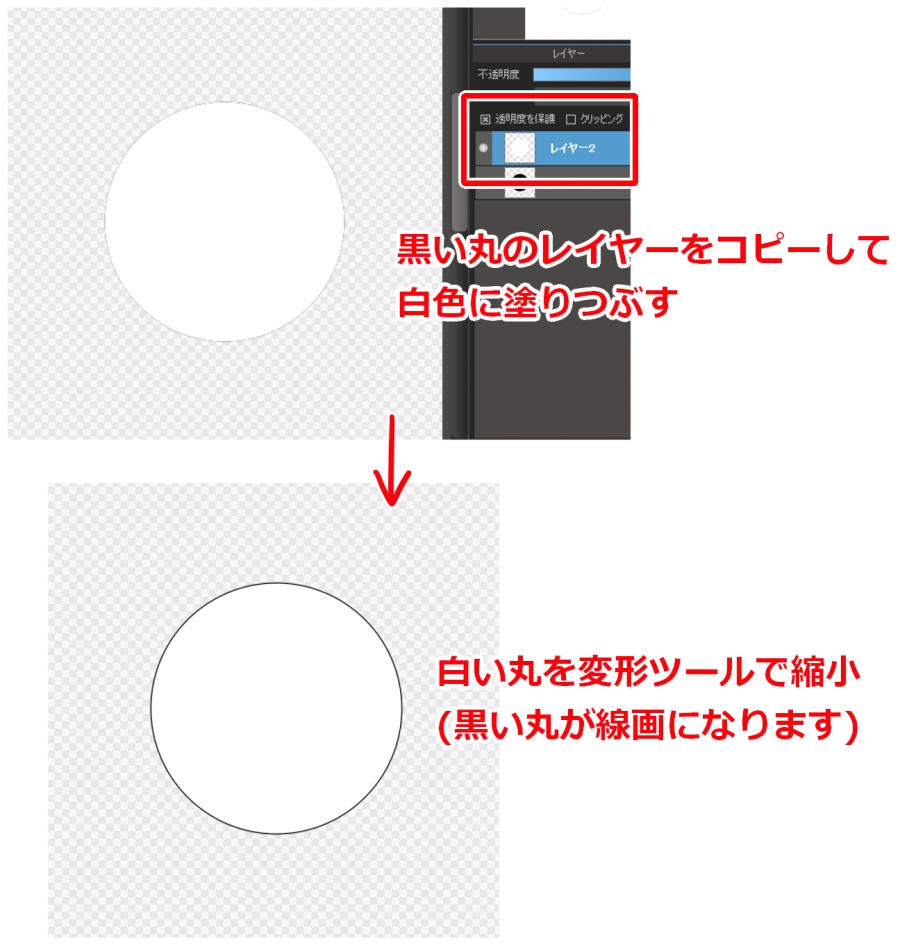
黒い丸のレイヤーをコピーし、不透明度を保護して白色に塗りつぶします。
変形ツールで塗りつぶした白い丸を縮小します。
縮小した幅が標識の線画になるので、自分のイラストに合わせた太さにしましょう。

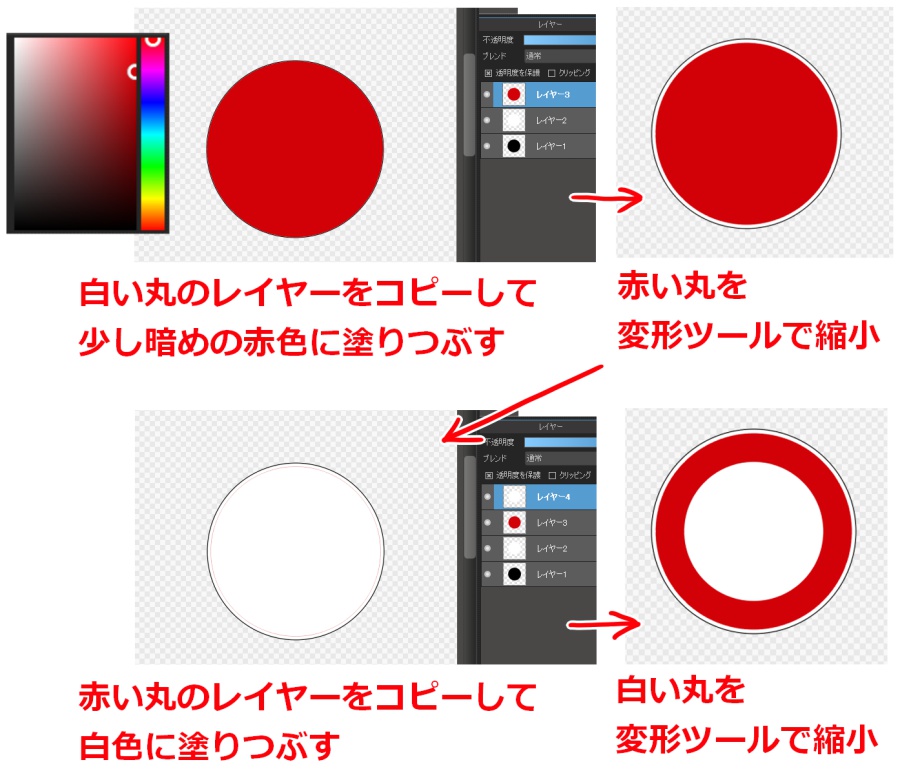
白い丸のレイヤーをコピーし、不透明度を保護して少し暗い赤色に塗りつぶします。
変形ツールで塗りつぶした赤い丸を縮小します。
同様の手順で赤い丸のレイヤーをコピー、白色に塗りつぶして縮小します。

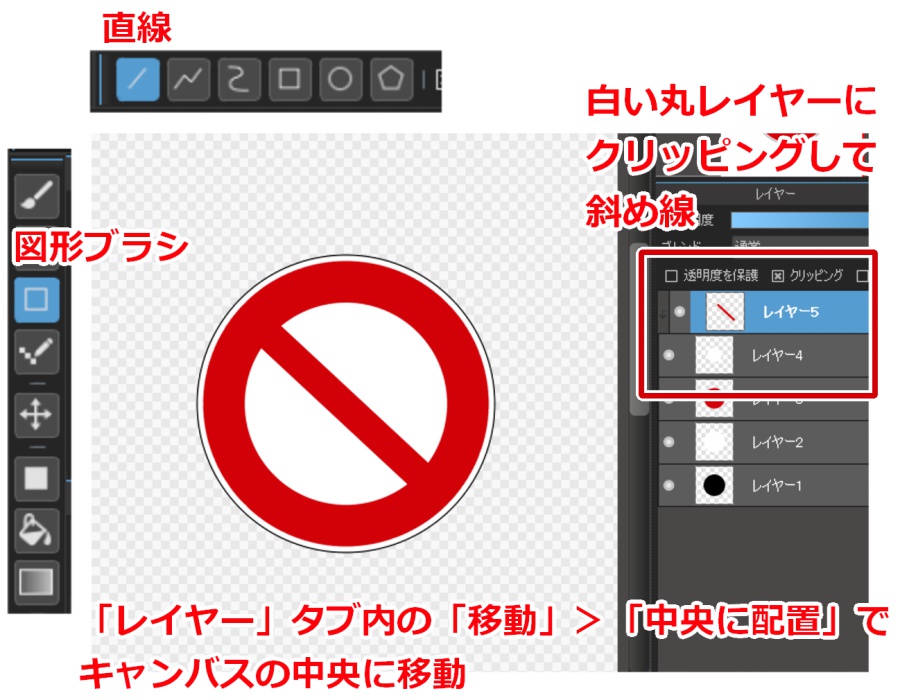
新規レイヤーを作成し、先ほどの白い丸レイヤーにクリッピングします。
図形ブラシツールの「直線」で赤色の斜め線を描き、「レイヤー」タブ内「移動」>「中央に配置」でキャンバスの中央に移動させて完成です。

基本的に、図形をコピー→色を変える→縮小を繰り返すことで描くことができます。
色や図柄を変えて色んな標識を描いてみましょう。

四角の標識
ここからは四角の標識の描き方をご紹介します。
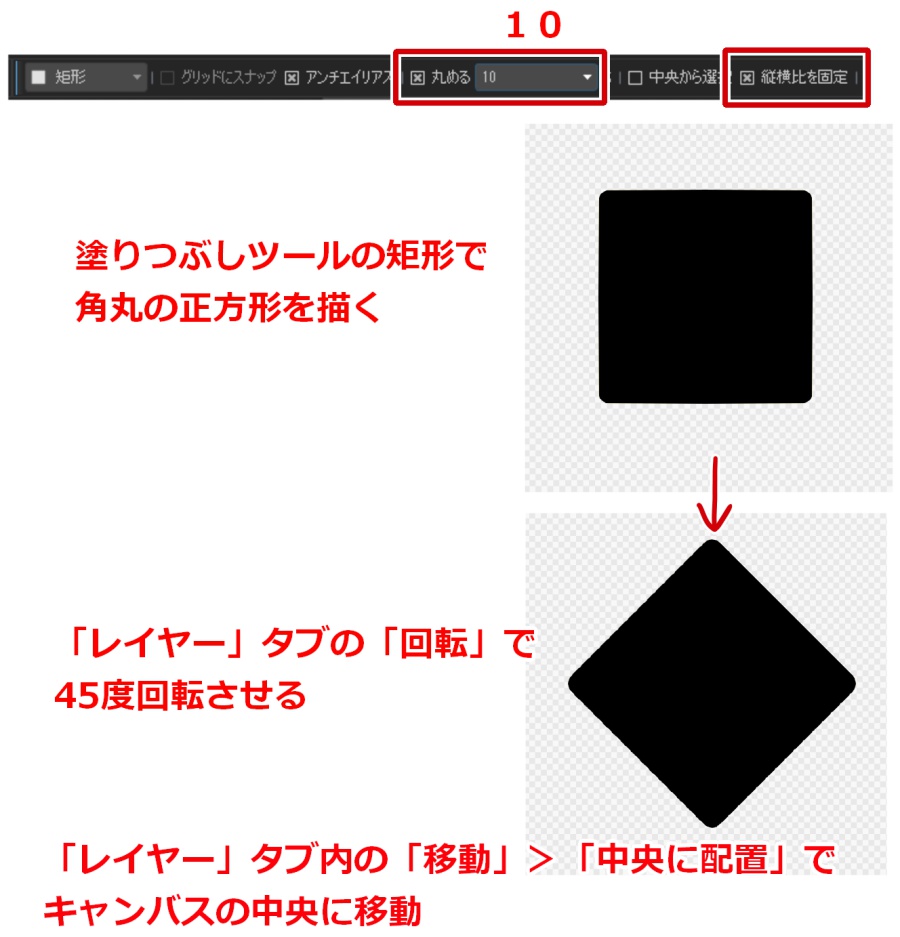
塗りつぶしツールで「矩形」を選択し、「丸める(数値10)」と「縦横比を固定」にチェックを入れ角丸の正方形を描きます。
「レイヤー」タブの「回転」を選択し45度回転させ、「レイヤー」タブ内「移動」>「中央に配置」でキャンバスの中央に移動させます。

ここからは丸い標識の手順と同じです。
レイヤーをコピー→色を変える→縮小を繰り返して標識の枠を描きます。

テキストツールで「!」を挿入し、「レイヤー」タブ内「移動」>「中央に配置」でキャンバスの中央に移動させて完成です。
枠内に好きなイラストを描いてオリジナルの標識を作ることもできます。

円柱を足す
最後に、作成した標識に円柱を足します。
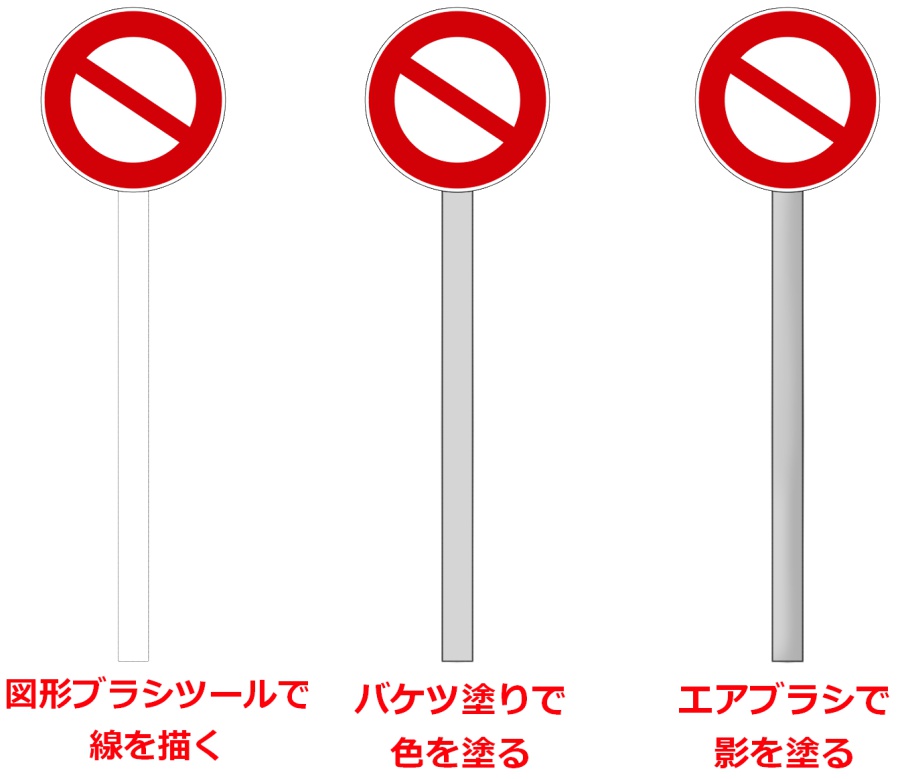
図形ブラシツールの「矩形」で線画を描き、バケツで色を塗りエアブラシで影を塗ります。

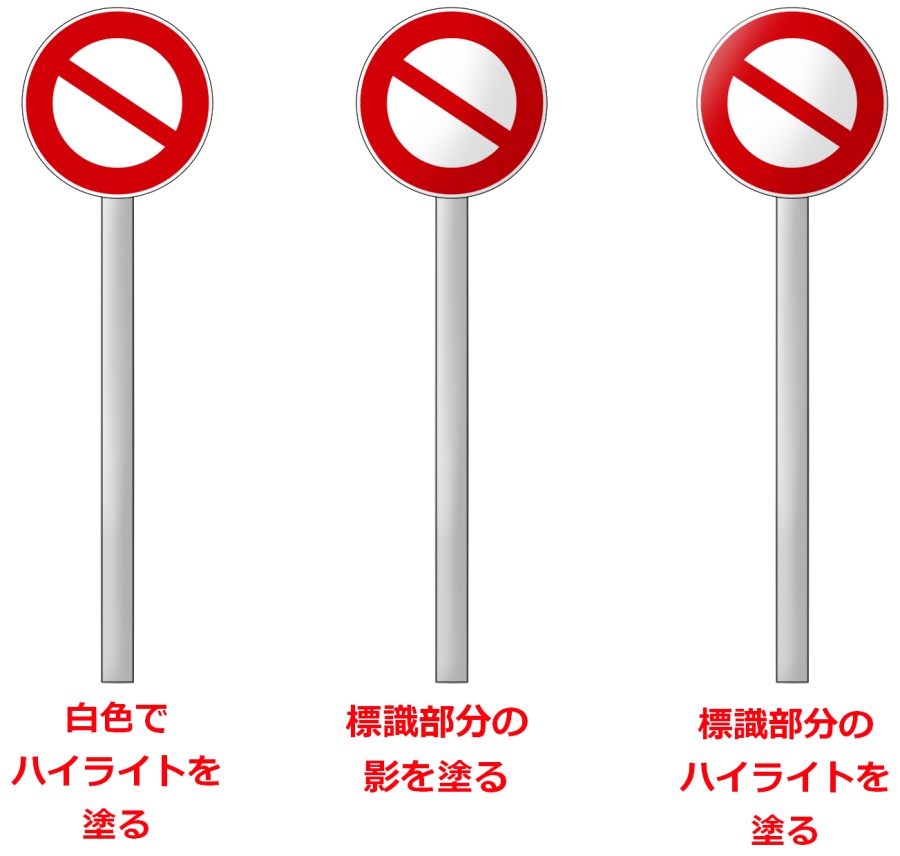
エアブラシで円柱部分のハイライトを塗ります。
標識部分の影とハイライトを塗り完成です。

また、正面以外の向きを描きたいときは標識の形を近い方は広く、遠い方は狭く変形することで遠近感を出すことができます。

いかがでしたでしょうか。
手描きのツールはほとんど使わずに簡単に描くことができました。
丸い標識も四角い標識も枠内に好きなものを描いてどんどんオリジナルの標識を作ってみてください。
\ 使い方記事の要望を受け付けています /