2021.08.18
間取り図から部屋を描き起こしてみよう!


簡単なようでやってみると案外難しい室内イラストですが、今回は「間取り図」を使って楽&時短!で描いていきます。
イラストのみでなく漫画を描くときも頻出の室内。
今回でマスターしちゃいましょう!
Index
1間取り図を作成
今回は広めの一人部屋(8畳)を想定して描いていきます。
まずは新しくキャンバスを作成し、
大きさの目安にするため、グリッドを表示させます。
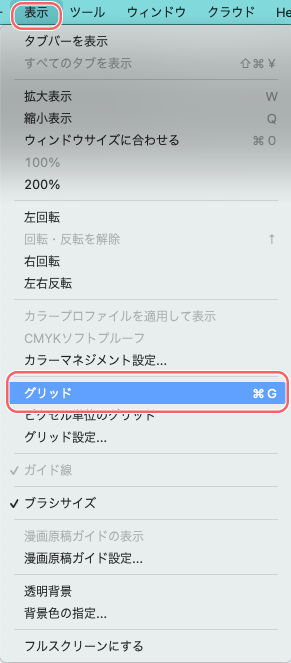
【メニュー→表示→グリッド】を選択

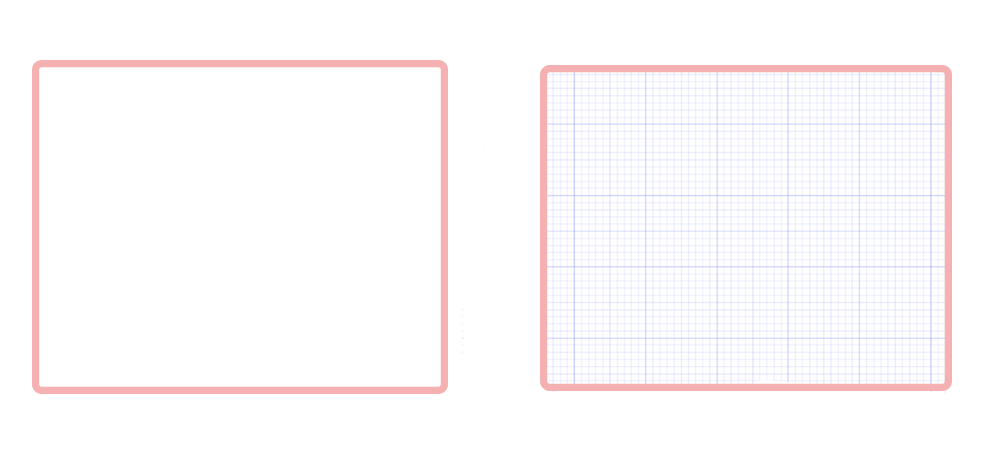
真っ白のキャンバスにグリッドが表示されました。

次に間取り図を描くために部屋の枠を作ります。
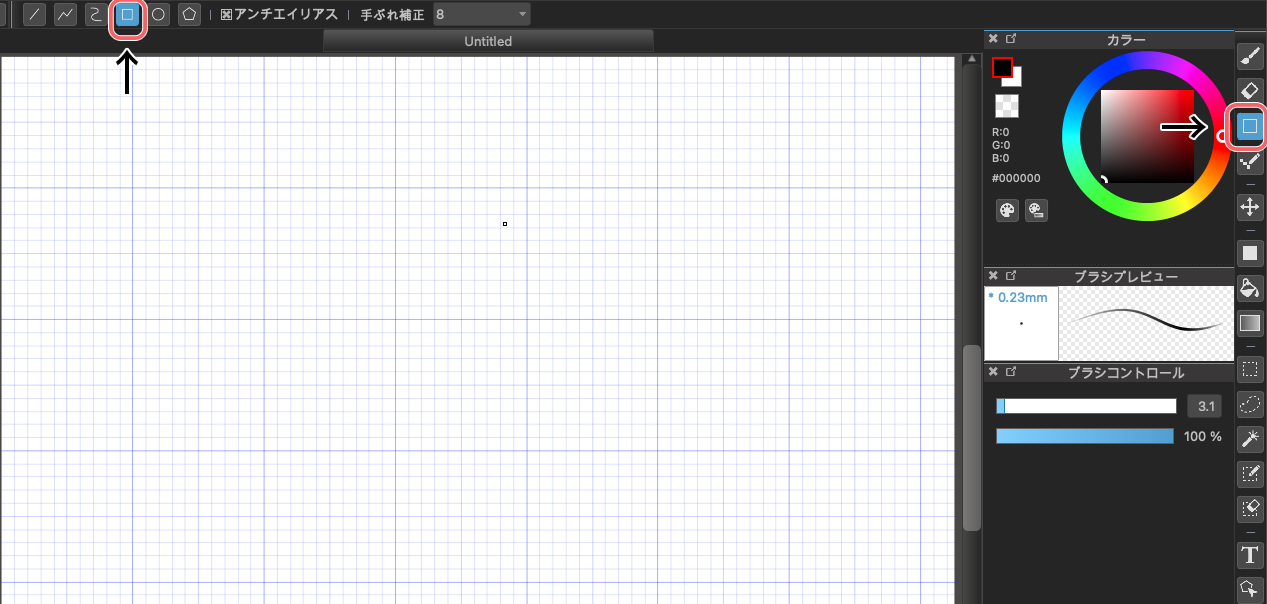
【ツールバー →図形ブラシツール →矩形】を選択

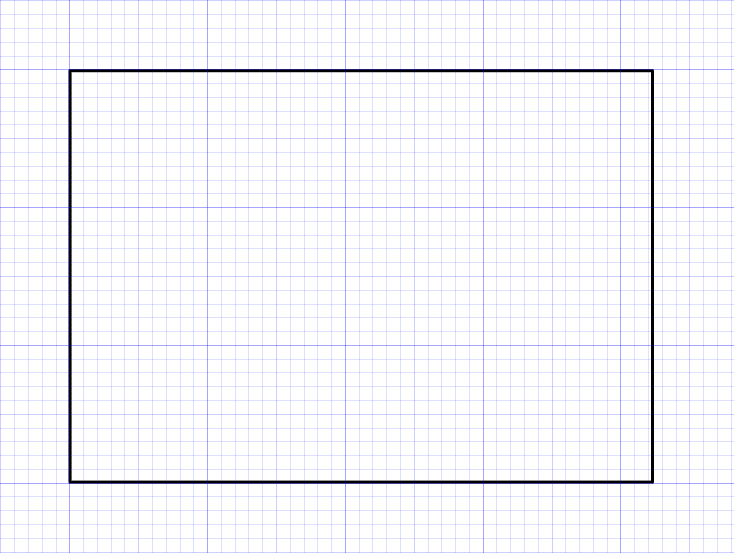
グリッドに合わせて黒で長方形を作成。

[部屋の縦横比について]

部屋の大きさは畳で計算されますが、1畳でも様々サイズが変わります。
今回はもっとも基本として使われる1畳1.62㎡で作成しています。
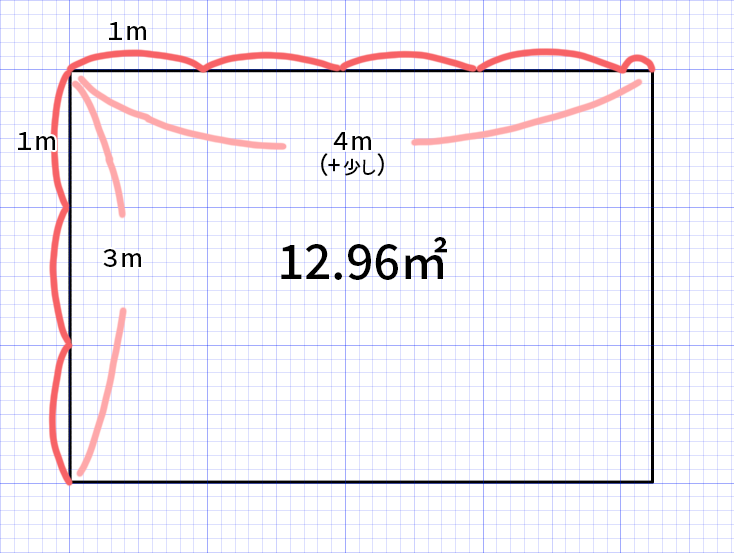
8畳ほどの部屋を描きたいので1.62㎡×8で12.96㎡
3×4が12なので大体3m:4mの縦横比にしています。
また8畳であれば正方形のお部屋も一般的です。
と、厳密に計算しておりますが、部屋の縦横比は建物によって大きく変わるのでイラストに起こす際も比較は正確でなくても問題ありません!
もう一点、今回はグリッドのメモリが目安にしやすいので10マスが1mとして描き進めていきます。
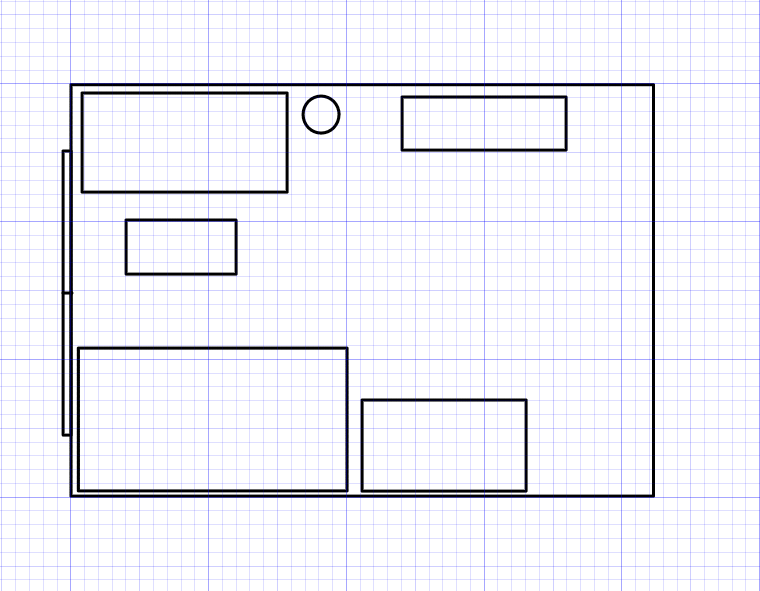
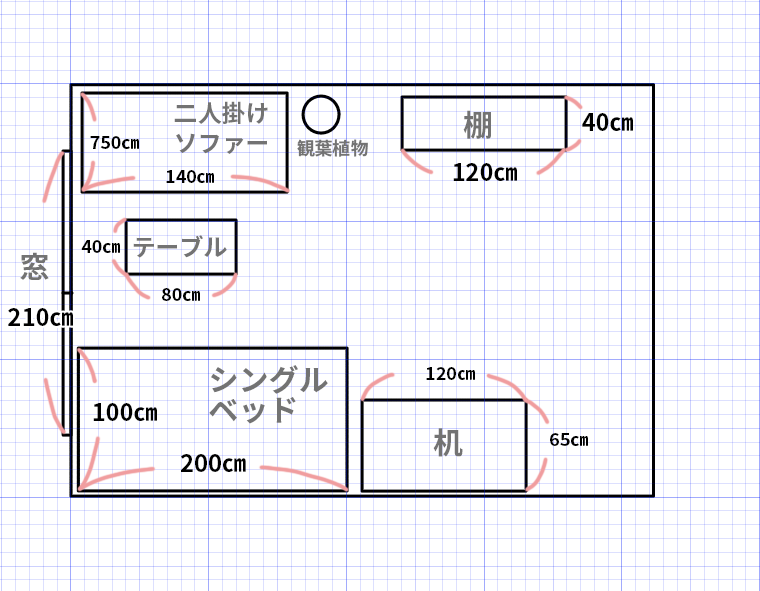
【図形ブラシツール →矩形】で家具を置いていきます。

ざっくりとした内容がこちら。

家具の大小はピンからキリまでありますが、一般的な家具の大きさの目安にしてください。
2平面から立体に
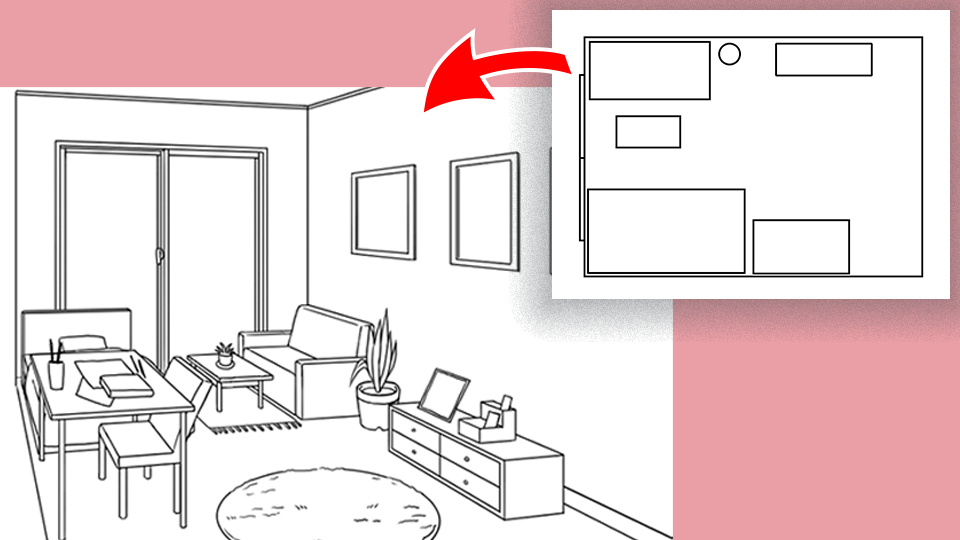
間取り図から立体的な部屋のイラストに起こすために図を変形します。
変形するために
Mac【command+T】
Win【Ctrl+T】
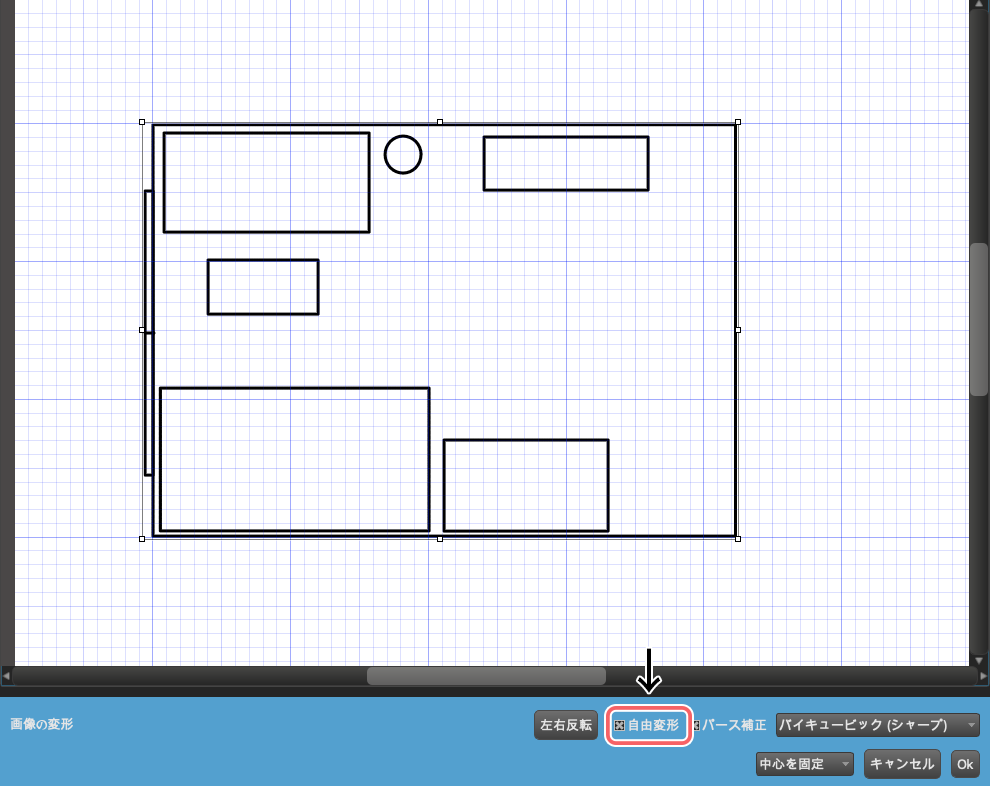
を押し画像下部の【自由変形】を選択しておきましょう。

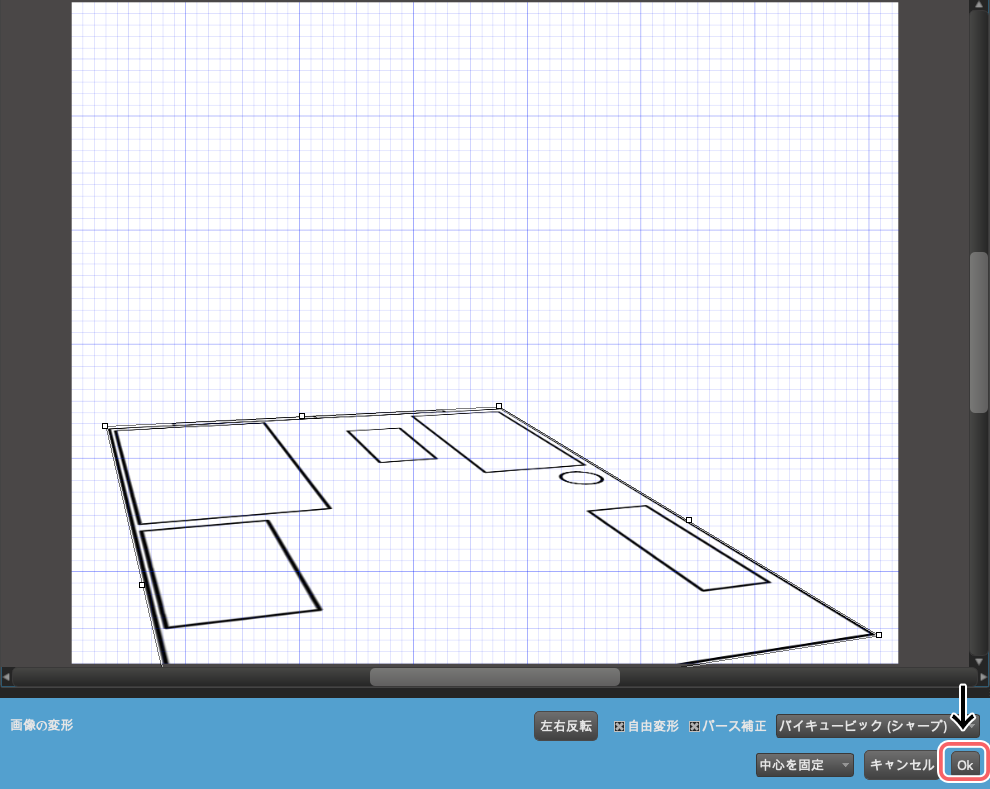
画面下半分に寄せながら部屋の地面に敷くイメージで変形してください。
完了したら【OK】をクリック。

次に消失点を設定します。
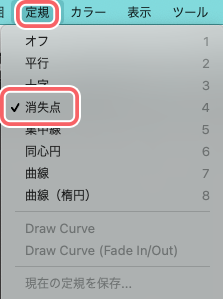
【メニューバー→定規→消失点】

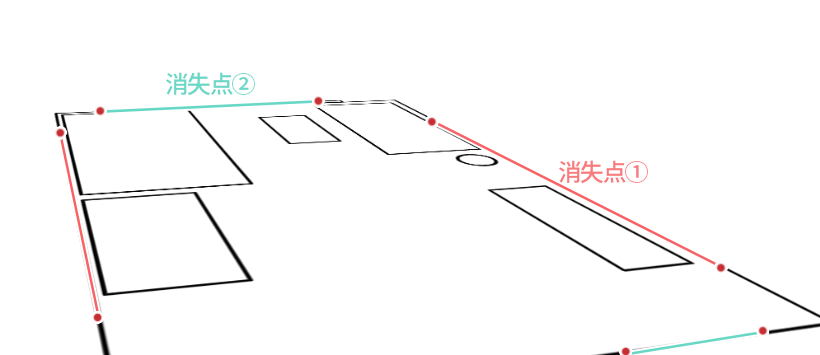
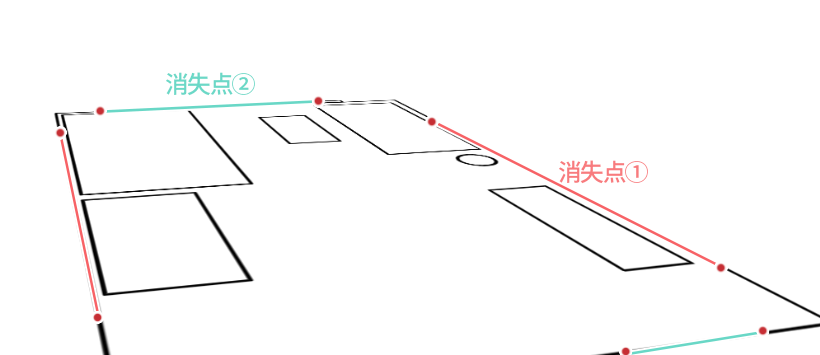
今回は消失点を2つ作成します。
左右の辺に使う「消失点①」・上下の辺に使う「消失点②」です。
まず、左右にあるピンクの線の箇所を4回タッチし消失点①を決めます。

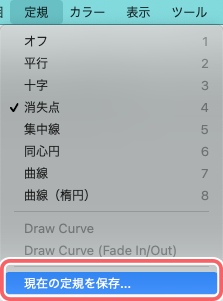
【メニューバー→定規→現在の定規を保存】

名称を決定

これで消失点①が保存できました。
同じように上下の辺に使う消失点②も作成し保存します。

今回は緑の線に沿って消失点を作成してください。

2つの消失点が作成できました。
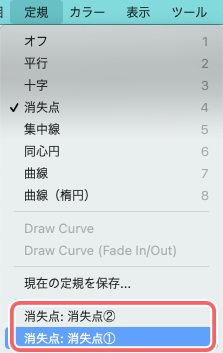
消失点を使って線を引くときは同じように
【メニューバー→定規→消失点①・②】で呼び出してください。
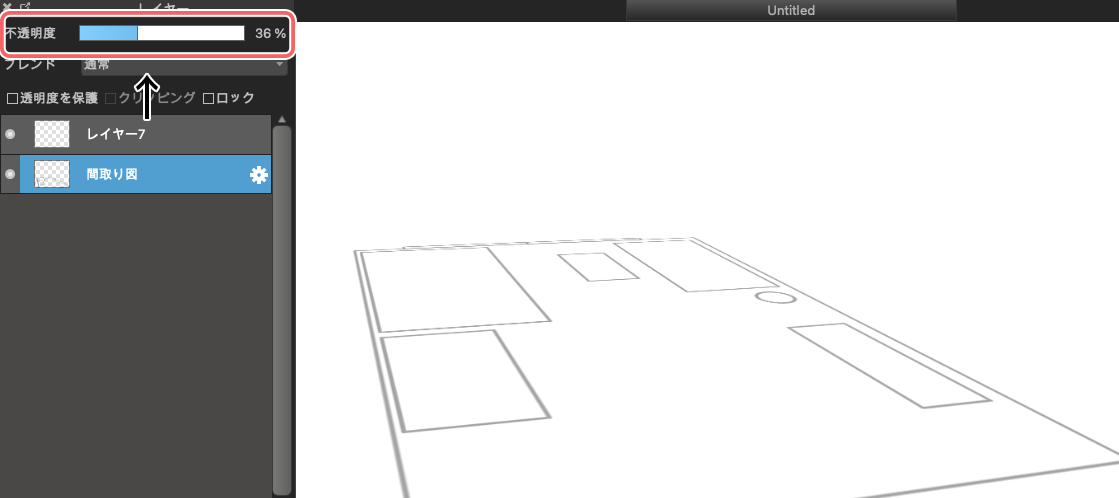
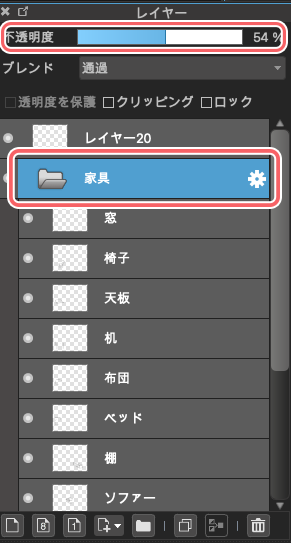
次に、作業しやすいよう間取り図のレイヤーの不透明度を下げておいてください。

3家具を描く
続いて家具を作成していきます。
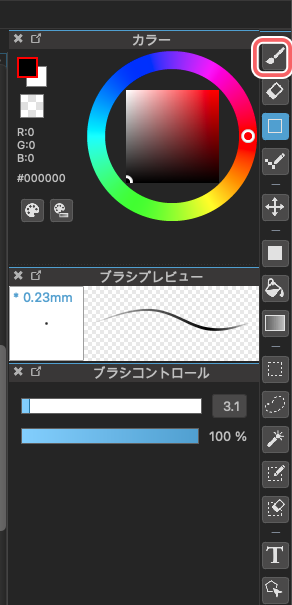
縦の辺を作成するために、【ブラシツール→画面上部「十字」】を選択

![]()
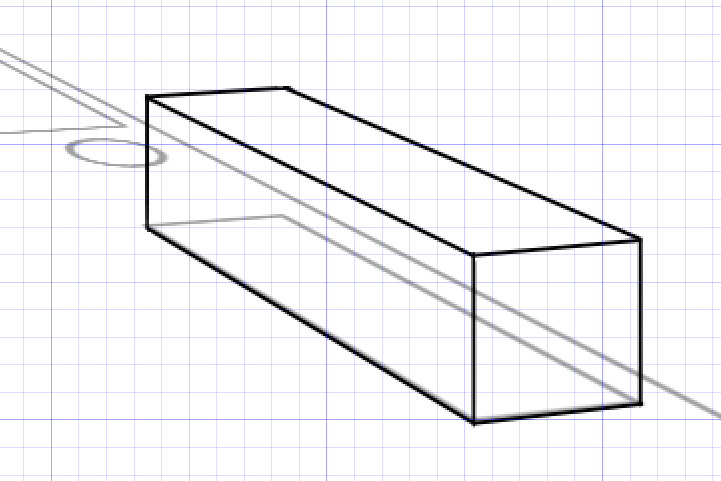
まずは形の簡単な棚から作成していきます。
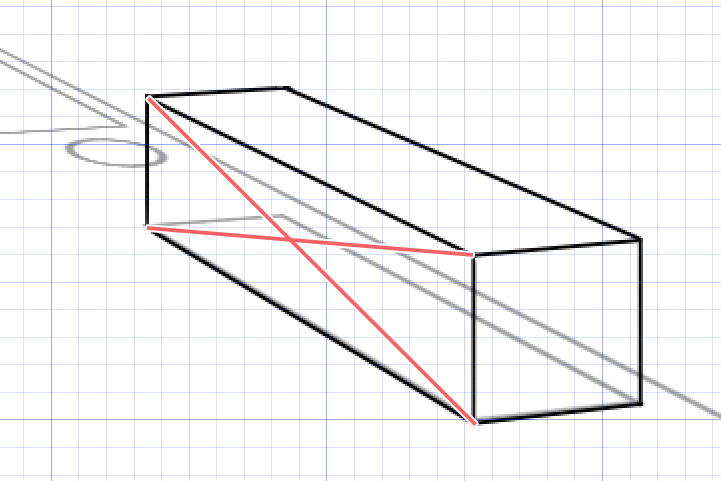
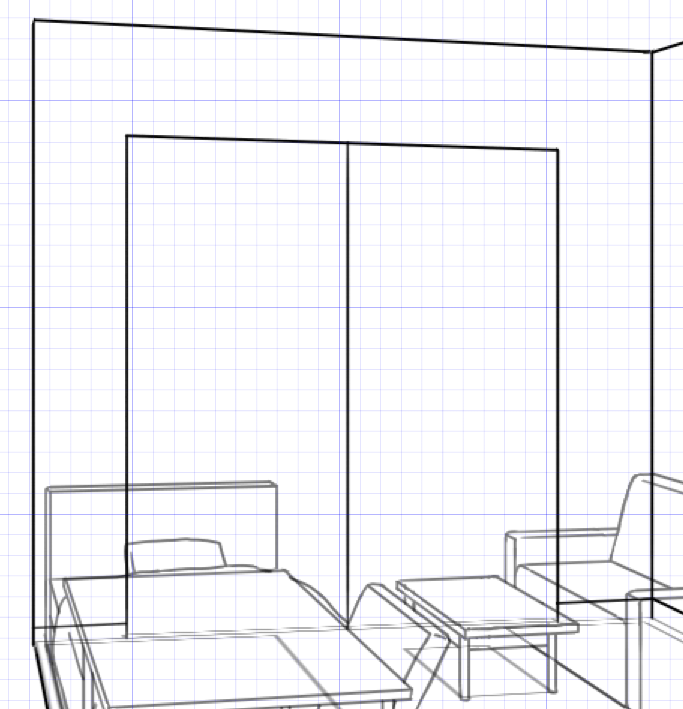
斜めに伸びる線は作成した【消失点①・②】を呼び出し、縦は【十字】に沿って立体の長方形にします。

次に引き出し箇所を描きたいので、中心を決めるためにバッテンを描いてください。

手順は【図形ブラシツール→直線】
![]()
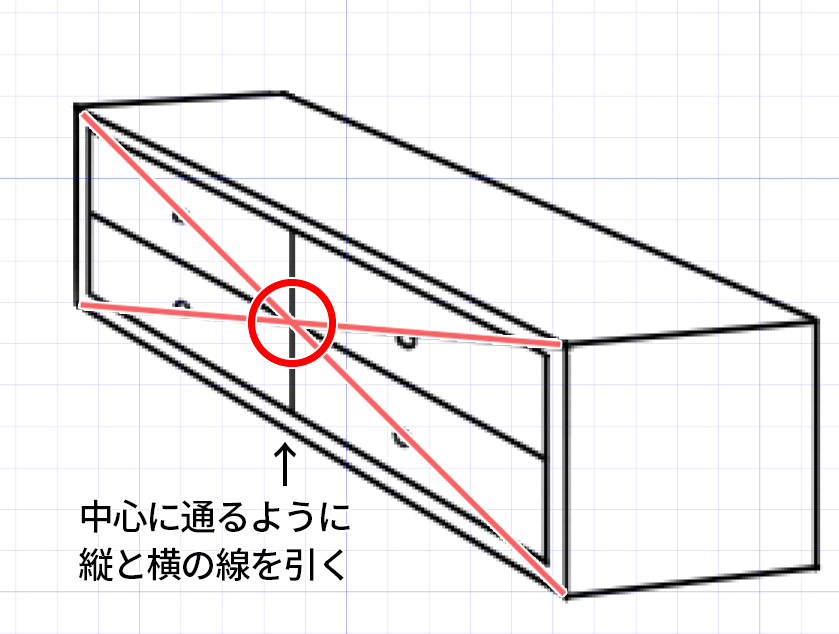
直線ツールで描きたい面の四隅を対角線上に繋いでください。
中心に通るように上下左右に線を引くと、正しく真ん中を取れます。

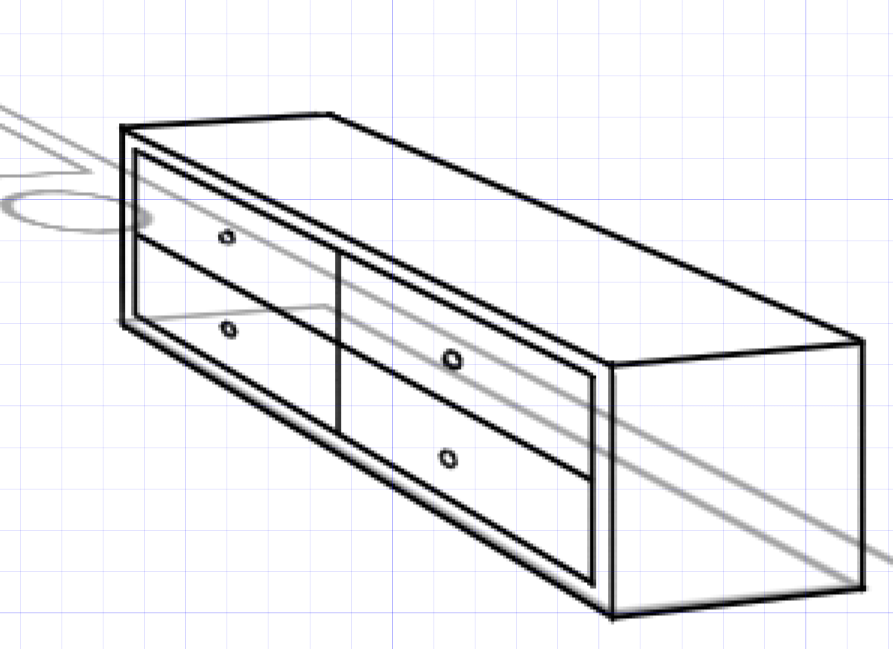
棚はこちらで完成です。

同じように家具を進めていきます。
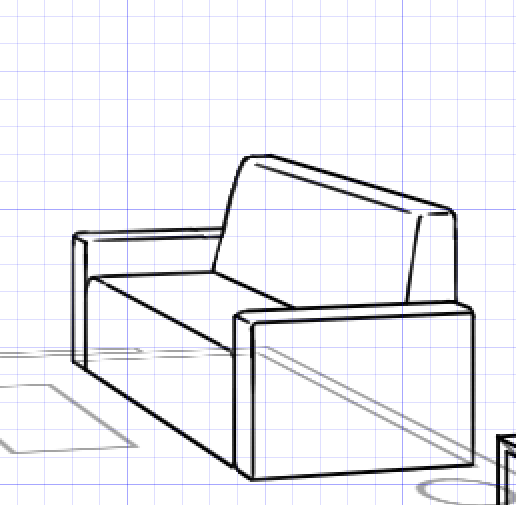
ソファーは複雑すぎないよう長方形を組み合わせた形にすると簡単です。

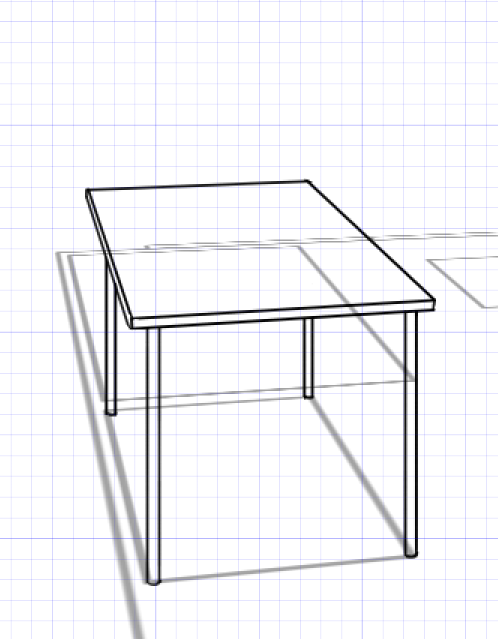
机は細長い棒と平たい板を組み合わせて描いています。



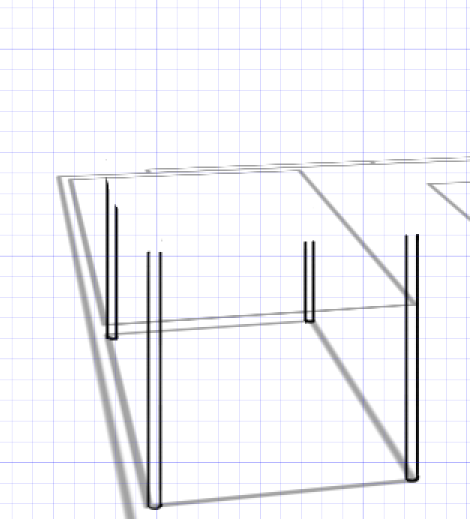
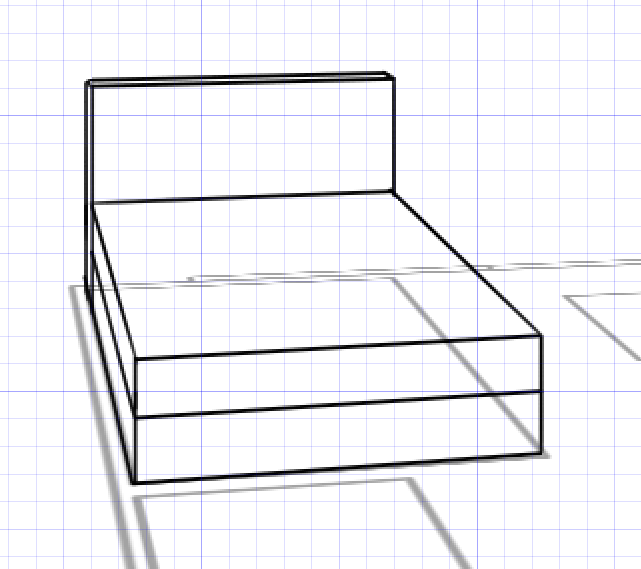
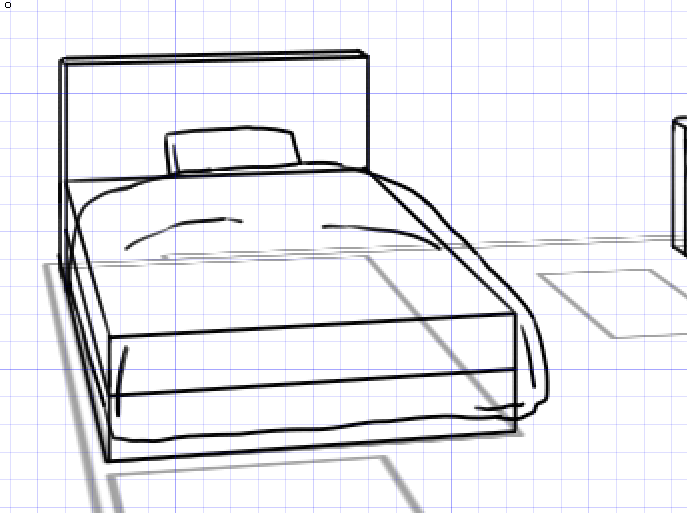
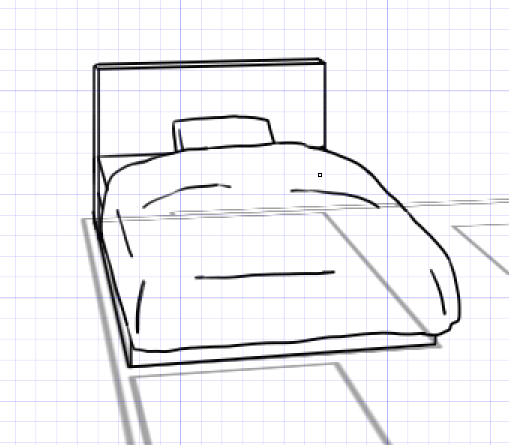
ベッドは①骨組みを作ってから②布団を被せ、③重なりを消すと形を正しく取れます。



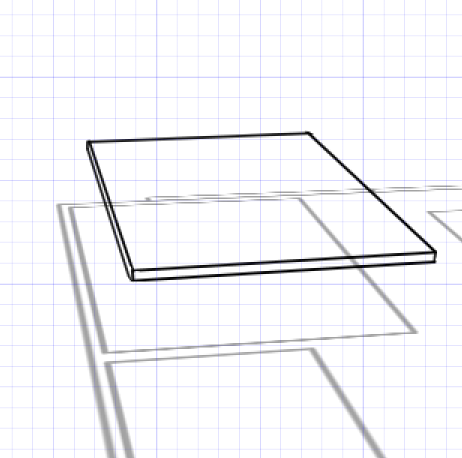
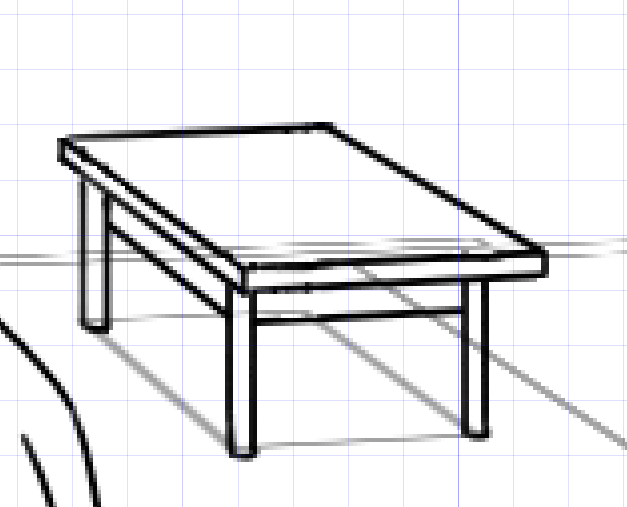
ローテーブルは机と手順は同じです。

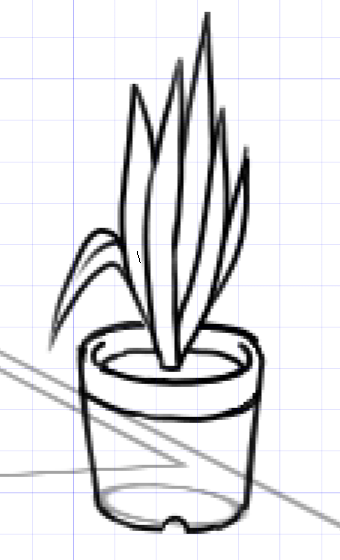
観葉植物も間取り図で作成した大きさに描きます。

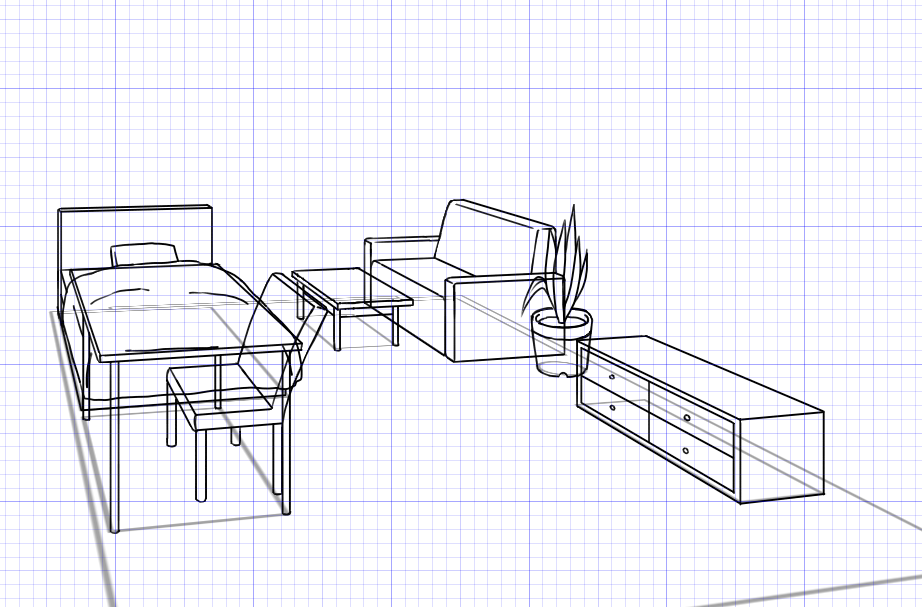
現在の全体像がこちらです。

次に、重なった箇所を消しゴムで消してください。

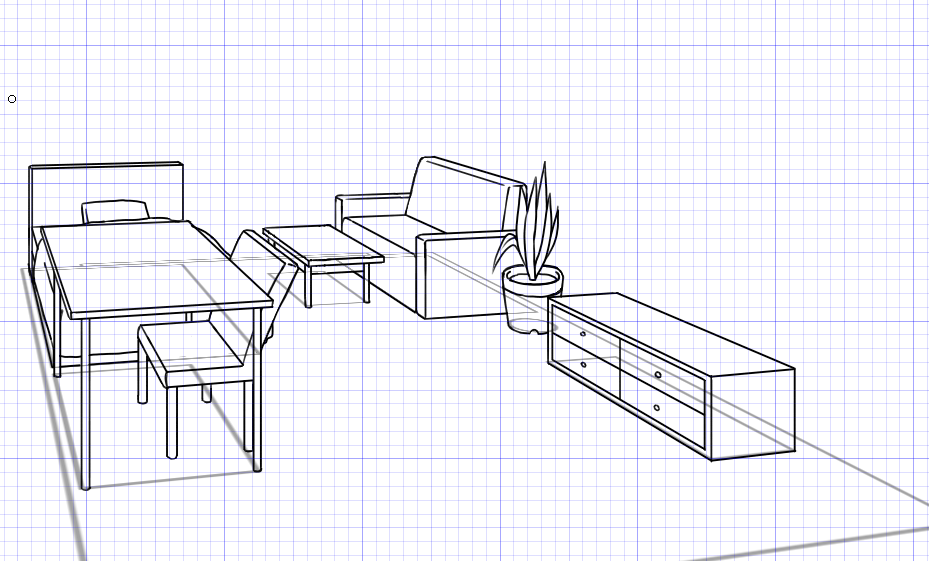
大きな家具の作成はほとんど終了です。
次に壁面や窓を作成したいので、家具のレイヤーはフォルダにまとめてから不透明度を下げておきましょう。

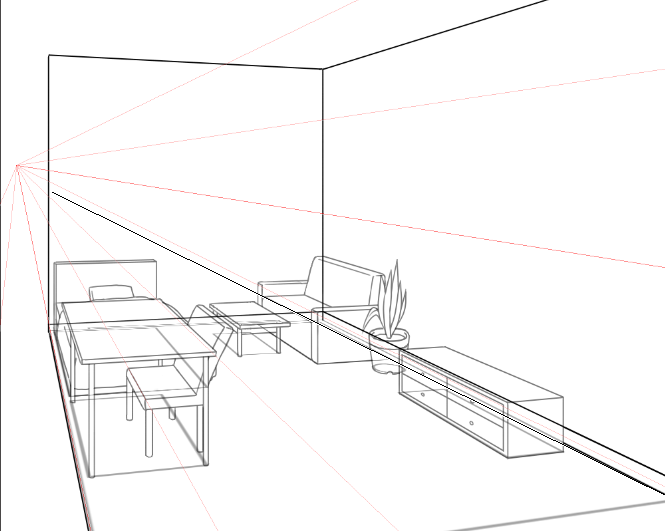
4窓・壁を描く
続いて間取り図の形に沿って壁を作成します。
奥行きは【消失点】・高さは【十字】で線を引きます。

続いて、窓も間取り図で作成した幅で描いてください。

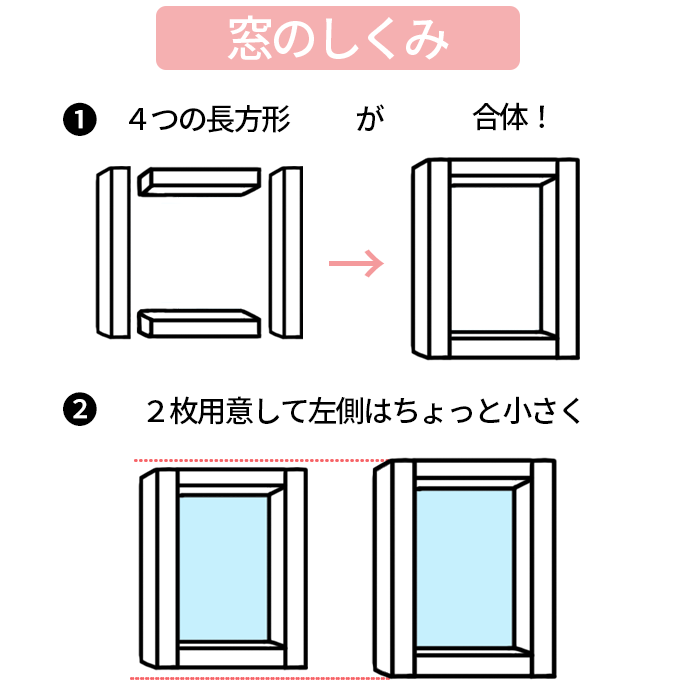
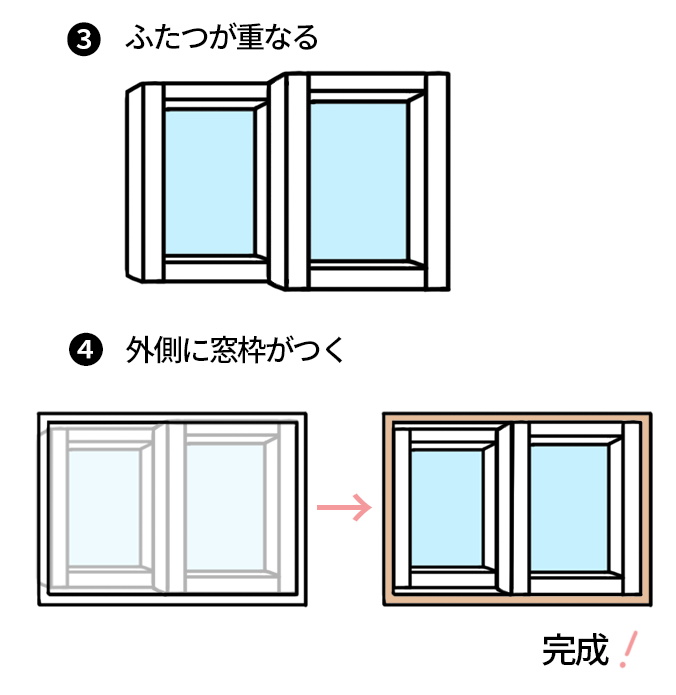
窓の形は部屋のパーツの中でも特に複雑なので、仕組みを簡単に解説します。


窓にも色々形がありますが、部屋にある大きな窓の仕組みはほとんどこちらです。
ガラスが2枚あり、重なりがあることを意識しながら描いてみてください。
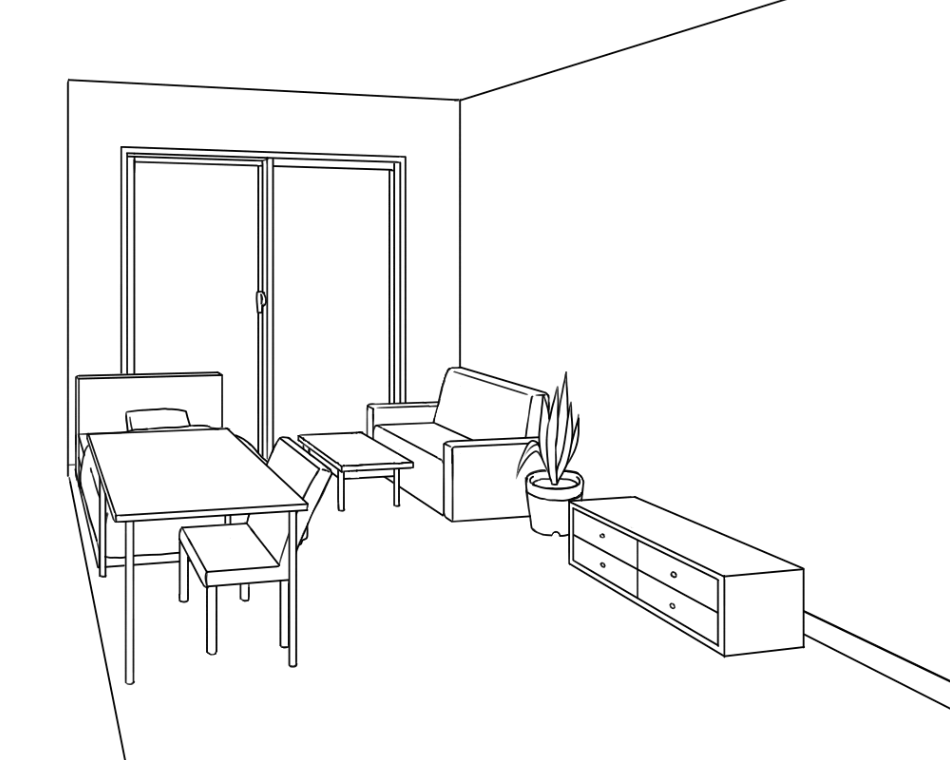
そして同じようにイラストに窓を描き込むとこのようになります。

不要な箇所を消し、不透明度を戻しましょう。

まだ殺風景なので本や絨毯など小物を描き込みます。

5カラーに起こす
続いてカラーに起こしていきます。
バケツツールでそれぞれの家具を塗りつぶします。


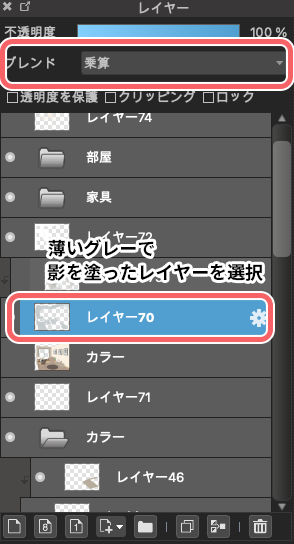
薄いグレーで影の箇所を塗ってください。

影のみを表示するとこんな感じです。

今塗ったレイヤーのブレンドを乗算にします。

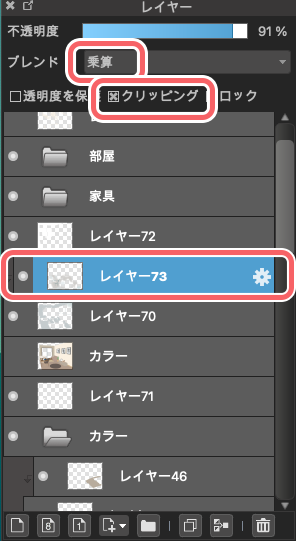
もっと深い影にするために今作成したレイヤーの真上に新規レイヤーを作成し、もう一段階深いグレーをのせました。

カラーを表示するとこんな感じです。

今回もブレンドは乗算にし、クリッピングを選択して効率よく影を塗りこんでください。

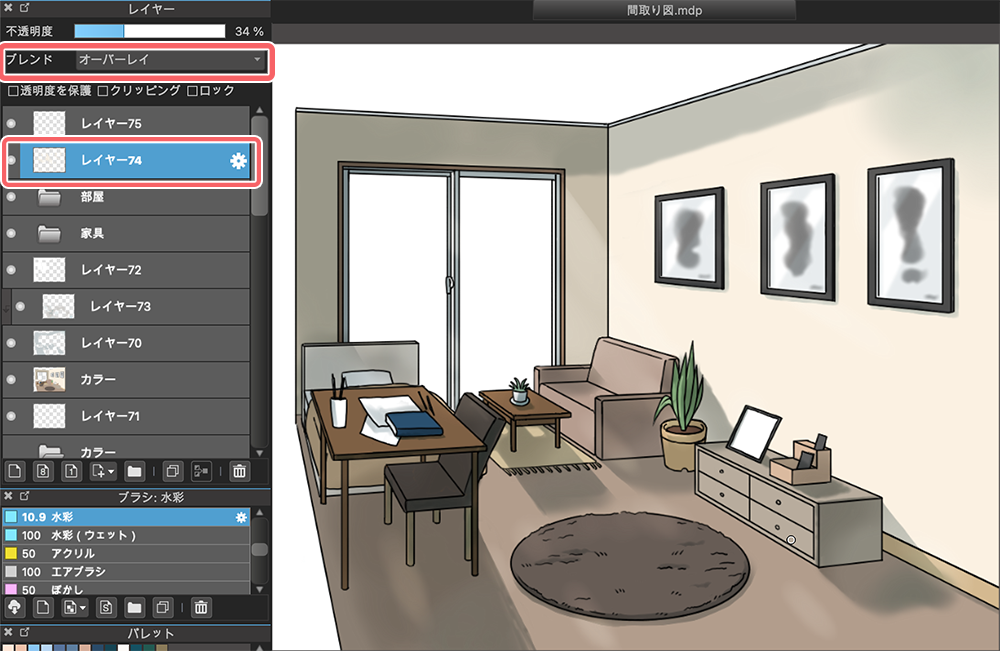
最後に、明るさを出すために黄色がかった白で薄く光を散らしています。
ブレンドはオーバーレイにし不透明度も下げで淡さを出してください。

以上で完成はこちら!

家具の配置や大きさをきちんと考えながら描けるので、最初から立体で描くよりも正確にイラストにしやすいです。
大きな流れは、間取り図を作成→立体にするの2つです。
部屋が描けない・描いても大きさがなんかおかしい、と感じる人はぜひ一度挑戦してみてください!
(文・絵/荒金ひろみ)
\ 使い方記事の要望を受け付けています /




















