2021.12.17
【初心者向け】ドロップシャドウで立体感UPしよう

「キャラクターの影を描きたいけれど、どんな風に描いたらいいかわからない」
今回は、そんな人のために「簡単なドロップシャドウの作り方」を紹介します!

Index
1.ドロップシャドウとは

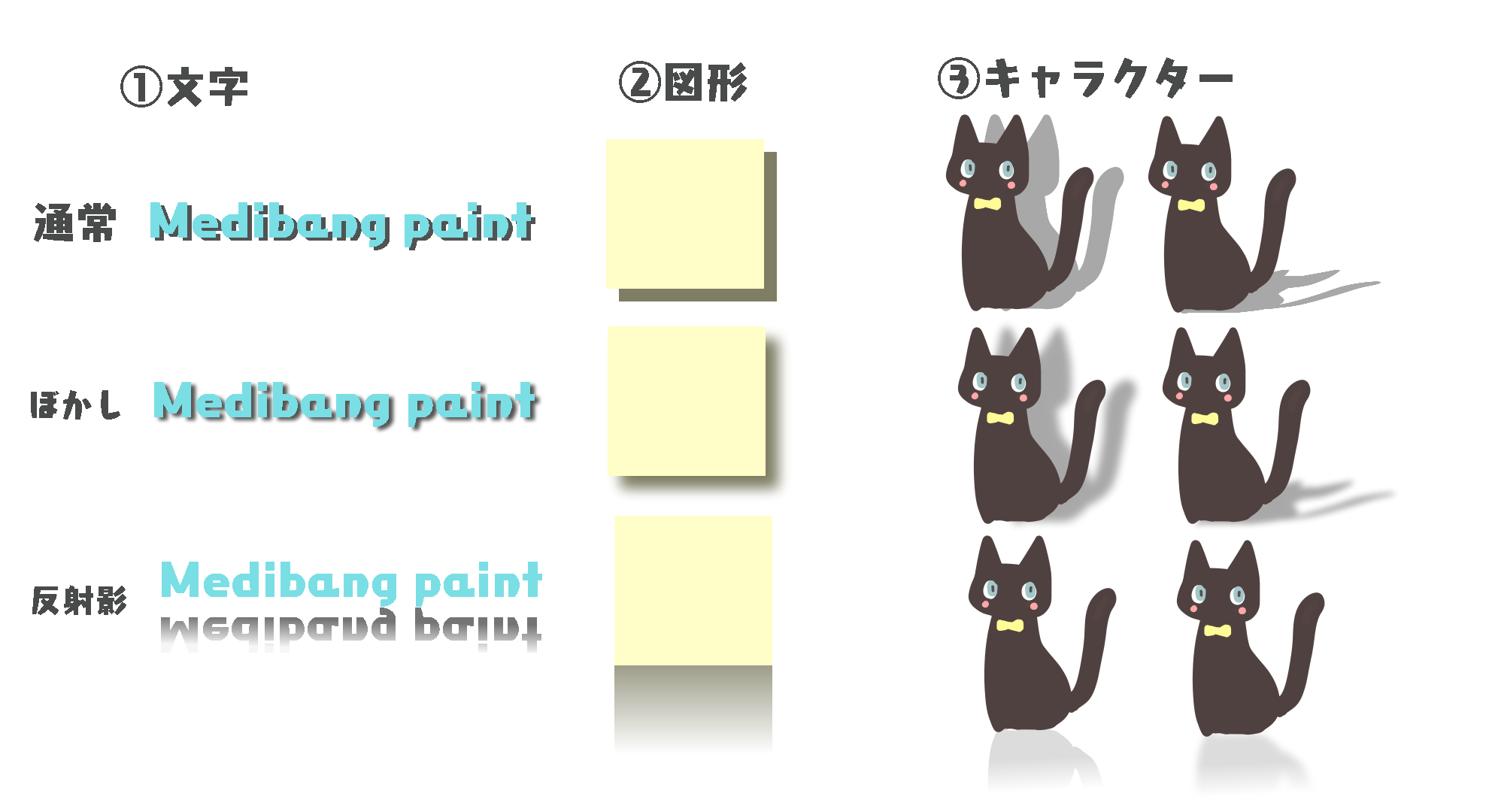
ドロップシャドウは、日本語にすると「影を落とす」という意味です。
Illustratorやphotoshopなどのソフトには、自動的に上の絵のような落ち影を作る「ドロップシャドウ」という機能がついています。
メディバンペイントにはドロップシャドウ機能は搭載されていませんが、3STEPで簡単にドロップシャドウと同じ影を作ることができるんです。
では、その作り方を見ていきましょう!
※ここでは、キャラクターや図形にドロップシャドウをつける方法を紹介していくので、文字にドロップシャドウをつけたい人は、こちらの記事を参考にしてみてくださいね。
▶︎文字をアレンジしてみよう
2.ドロップシャドウの作り方
STEP1:影の部分を作る
まずは、影になる部分を作っていきます。
・シンプルな図形
・色塗りのときの下地がある
・キャラクターの部分だけレイヤーを統合している
のどれかの場合は、
①影を作りたいもののレイヤーを「複製」する
②「透明度を保護」を選択する
③影の色で塗りつぶす
この手順で影を作ります。

【レイヤーを分けたままにしたいときは】
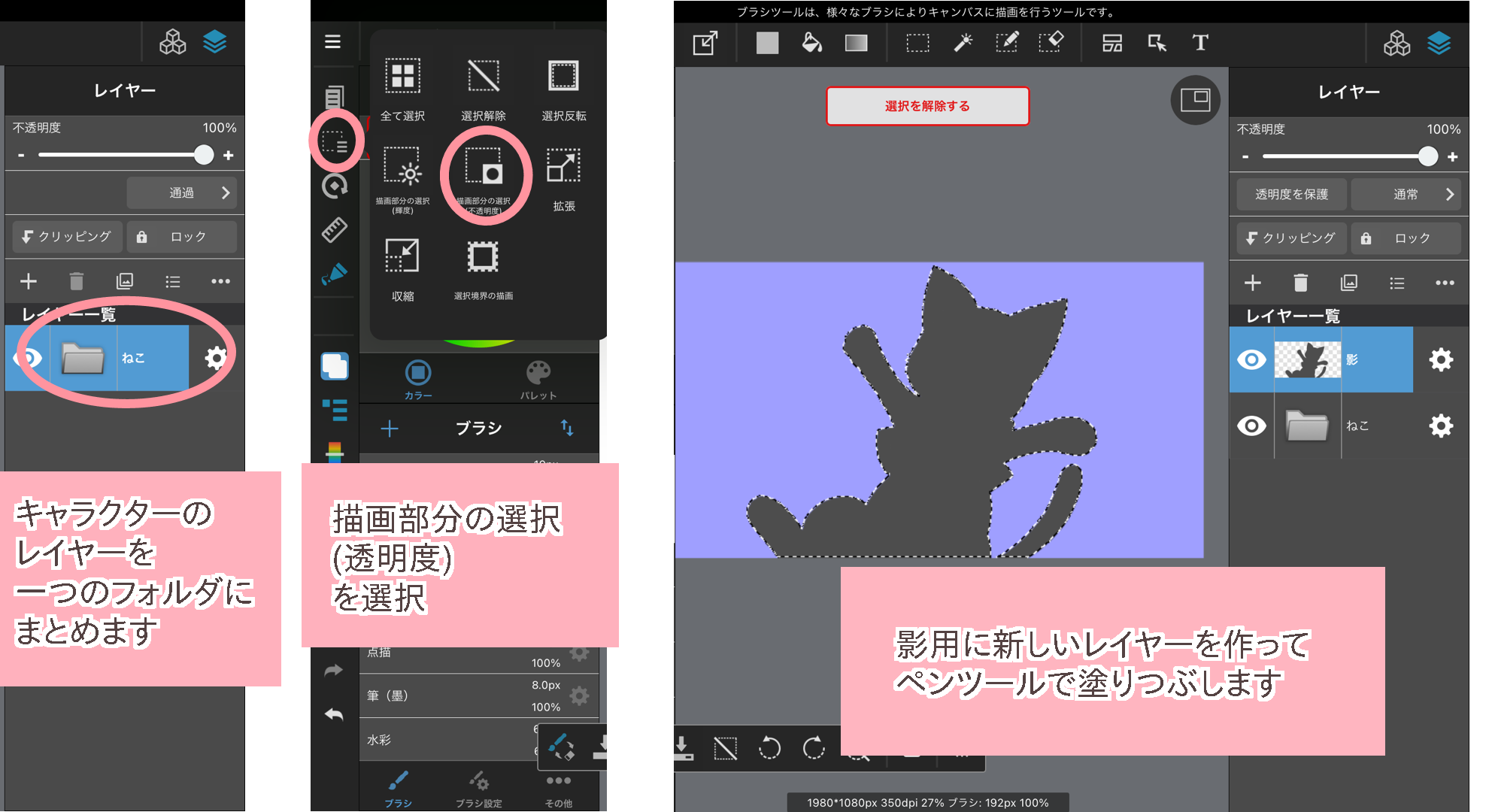
「下地はないけど、キャラクターのレイヤーを統合したくない」という場合は、まずキャラクターのレイヤーを1つのフォルダにまとめましょう。
塗りの部分だけまとめてもOKです。
この方法だと後からでも簡単にフォルダにまとめることができます。
▶︎複数のレイヤーを一気にレイヤーフォルダにまとめる方法
次に、フォルダを選択して「選択範囲>描画部分の選択(不透明度)」で選択範囲をつくります。
最後に、影用の新しいレイヤーを作り、ペンブラシで選択範囲を塗りつぶします。

STEP2:影を少しずらす
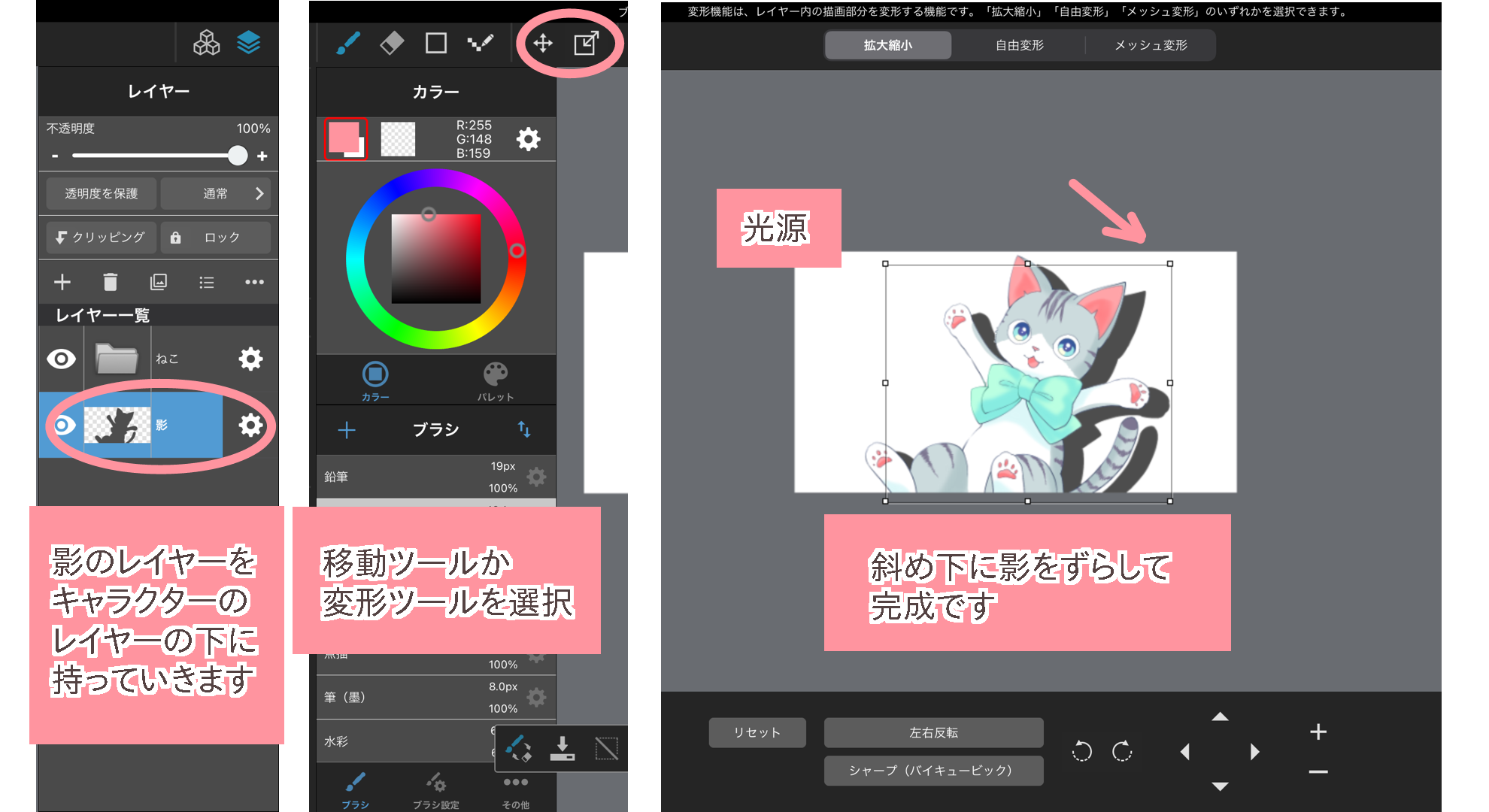
STEP1で作った影のレイヤーは、キャラクターの下に持っていきます。
この影を移動ツールで斜め下にずらしたら、一番シンプルなドロップシャドウの完成です。
このとき、光源と反対の方向に影がくるようにするのがポイントです。
光源と同じ方向に影があると、キャラクターの陰影とちぐはぐになってしまうので注意しましょう。

このタイプのドロップシャドウは、キャラクターのすぐ後ろに壁があるときや、影の色を鮮やかにしてデザインの一部として使ったりすることができます。
STEP3:影をアレンジする
必要であれば、影の形をアレンジしていきます。
今回は、
・地面に落ちている影
・ぼやけた影
・反射影
の3種類を作ってみたいと思います。
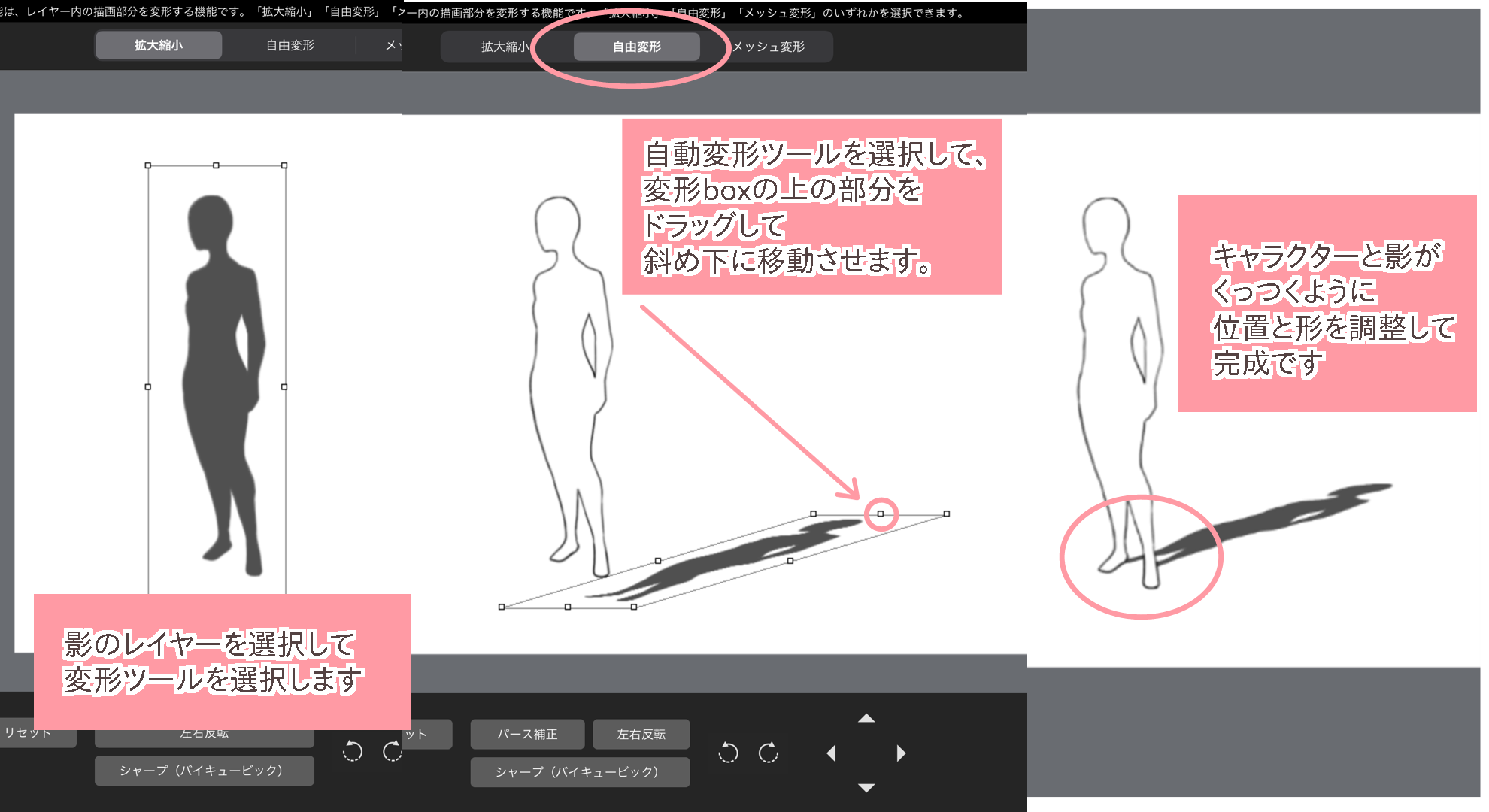
①地面に落ちている影
選択ツール>自由変形>パース変形を選択し、影を斜め下に潰すようなイメージで変形させます。

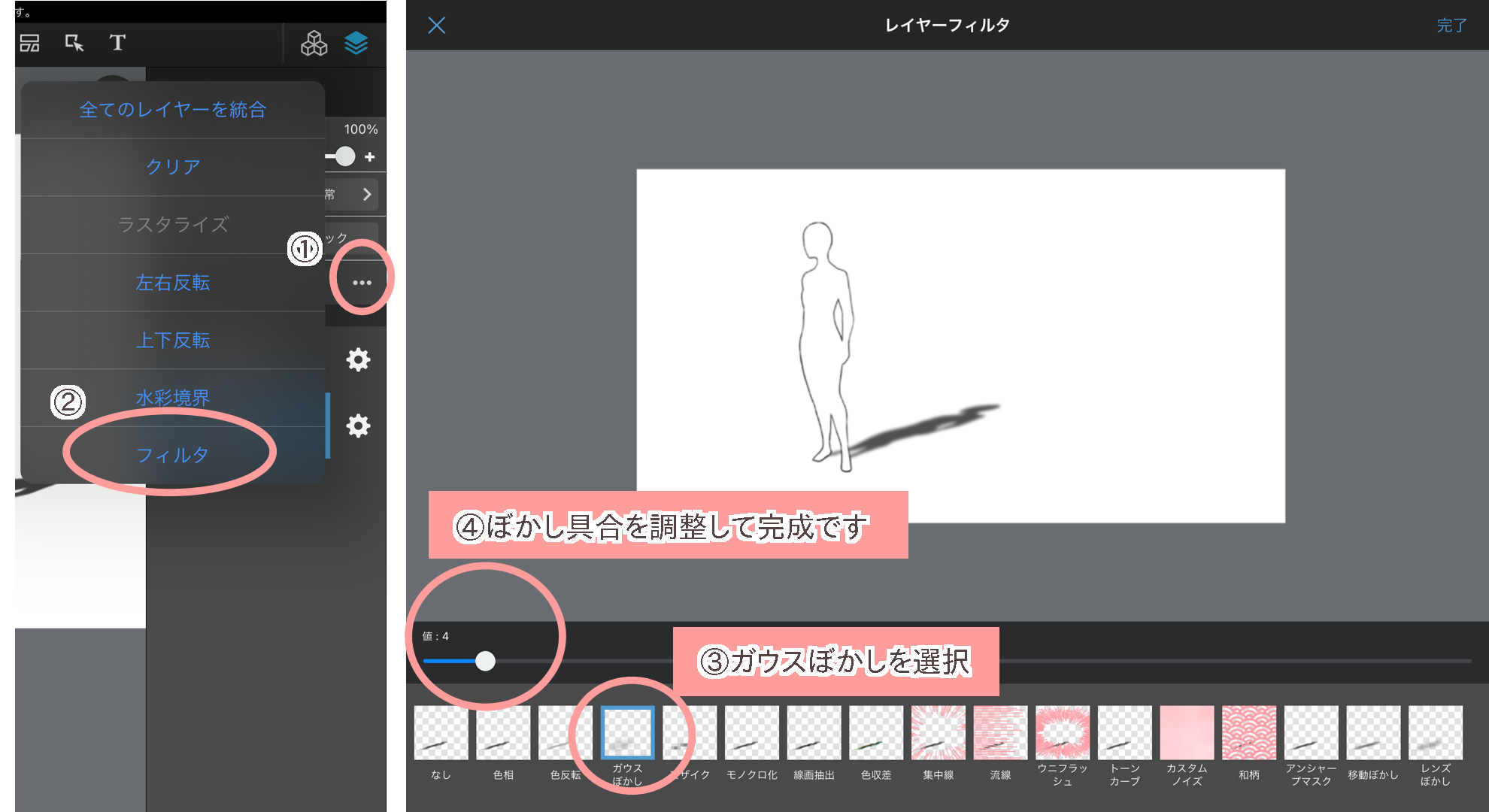
②ぼやけた影
【影全体をぼかす方法】
「フィルタ>ガウスぼかし」で選択しているレイヤー全体をぼかします。

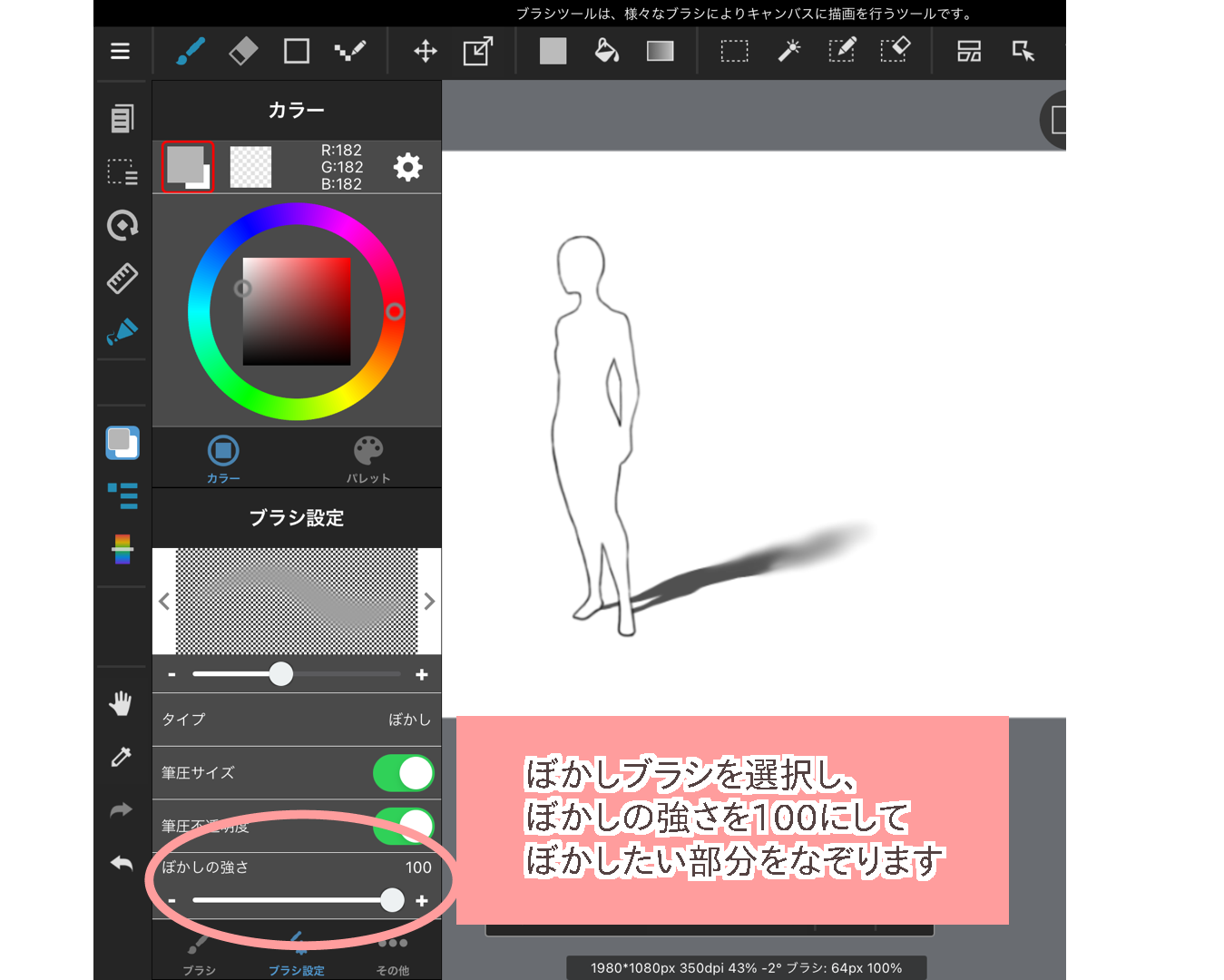
【影の一部をぼかす方法】
ぼかしブラシを使ってぼかしたい場所をぼかします。

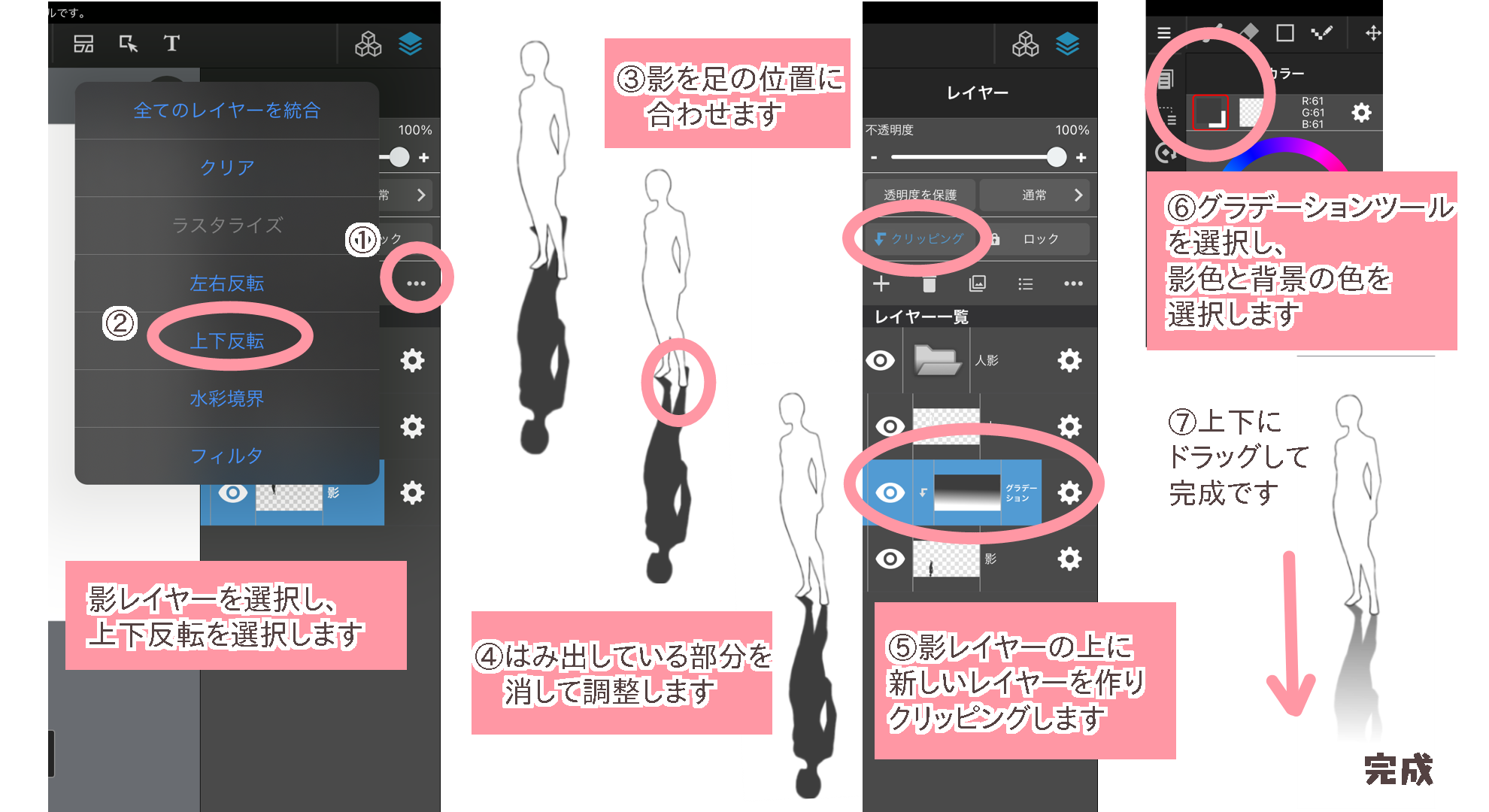
③反射影
影をレイヤーの回転機能を使って逆さ向きにし、グラデーションを使って床と影の色をなじませます。

詳しいやり方はこちらの記事で紹介しているので、ぜひ参考にしてみてください。
▶︎レイヤーの回転機能を使って反射影を付ける方法(テキスト編)
3.まとめ
いかがでしたか?
影の作り方を知っておくと、イラストに奥行きを出すことができます。
どれも簡単な手順でできるので、ぜひチャレンジしてみてくださいね。
(文・絵/Amane)
\ 使い方記事の要望を受け付けています /