2022.01.17
マンガを描いてみよう (1)Android編


Android版メディバンペイントを使った漫画制作の一連の流れをご紹介します。
今回はファイル作成からネーム作成までの工程です。

Index
データの作成
漫画用のデータを最初に作成します。
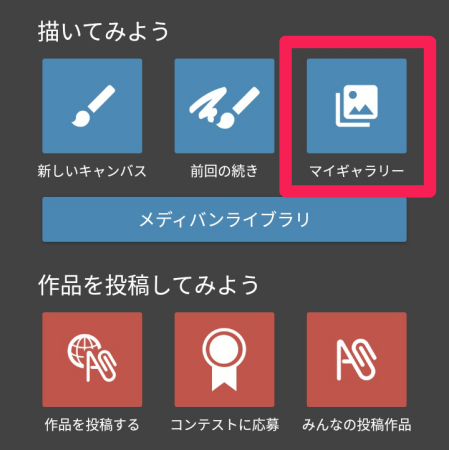
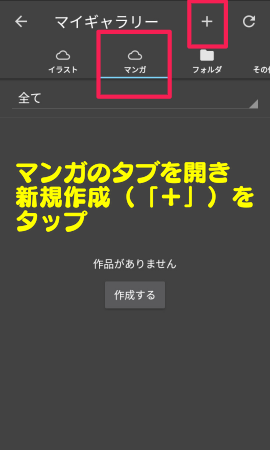
メディバンペイントを起動して「マイギャラリー」を開きます。

マイギャラリー内のタブで「マンガ」を開き、「+」をタップしてデータを新規作成します。
作品がまだ何もない場合は画面に「作品がありません」というメッセージが表示されます。
その下にある「作成する」をタップしてデータを新規作成することもできます。

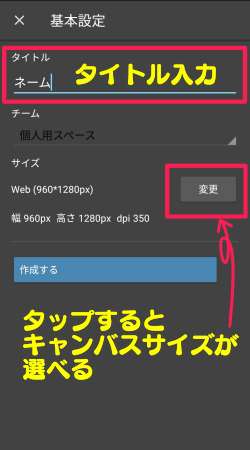
基本設定の画面が開くので、タイトルを入力します。

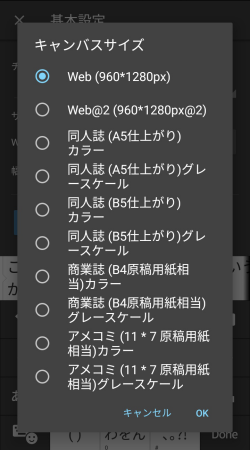
キャンバスサイズはサイズの欄にある「変更」から変えられます。
今回はスマホで作成しますので、Web用のキャンバスサイズでマンガを描いてみます。

Android版メディバンペイントでは、キャンバスは10通りのサイズから選べます。
タイトルとキャンバスサイズを入れたら「作成する」をタップします。
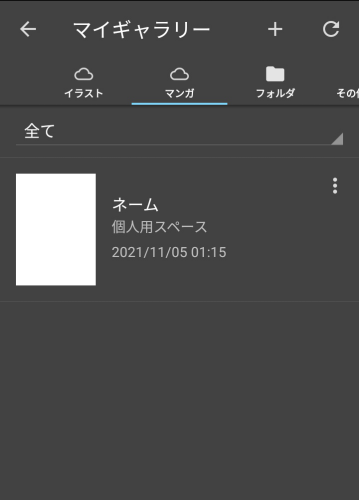
これで漫画用のデータがマイギャラリーに作成されました。

データをタップするとさらに詳細が表示されます。
初期設定として4ページ分のキャンバスが用意されています。
ページ追加などを行いたい場合は「+」の部分をタップしましょう。

すると新規ページ追加などの項目が選べます。
表紙やすでにある画像データをインポートして追加することも可能です。

それではネームを作成していきます。
ページ一覧からページ1をタップしてキャンバスを開いてみましょう。
ネーム作成
直接ネームを描きこむ
キャンバス上にネームを描いていきます。
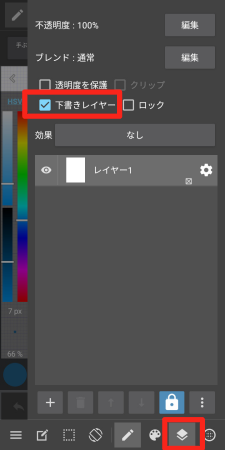
下準備として、レイヤー画面を出して「下書きレイヤー」にチェックを入れます。

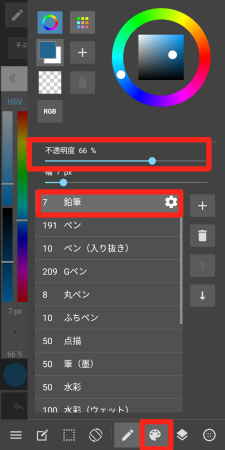
ブラシは鉛筆で青色に変更しておきます。
あとで清書することも考えて不透明度もあわせて下げておきます。
だいたい65%前後にしていますがやりやすいように各自で変えてみてください。

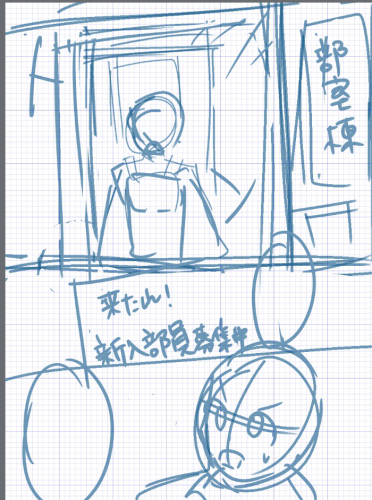
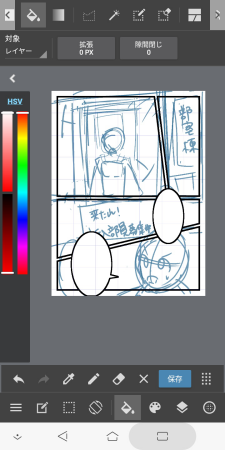
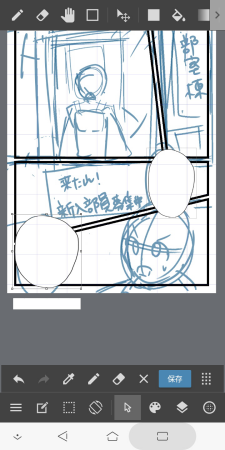
下準備を終えたところで、早速ネームを一ページ分描いてみました。

人物などの大きさを「拡大・縮小」ツールを使って調整します。
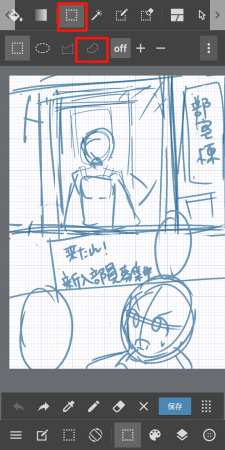
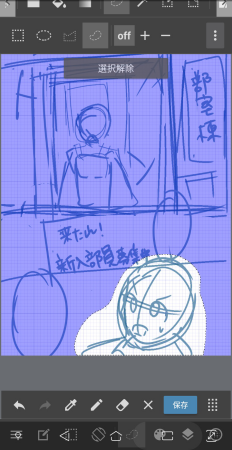
今回は選択ツールのひとつ「投げなわツール」を使用してみます。
画面上部ツールバーにある選択ツールをタップし、種類を投げなわにします。

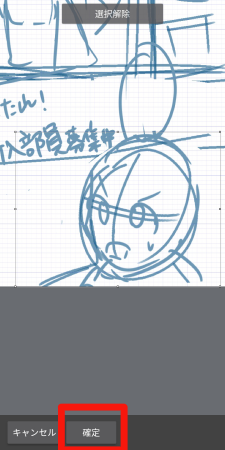
拡大・縮小したい部分を囲うと、選択された範囲が白く表示されます。

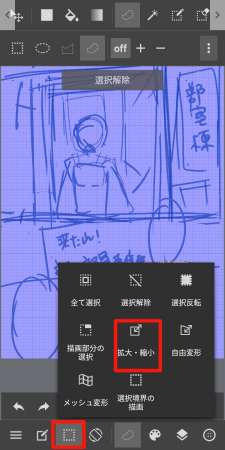
次に画面下にある選択メニューをタップし、「拡大・縮小」を選びます。

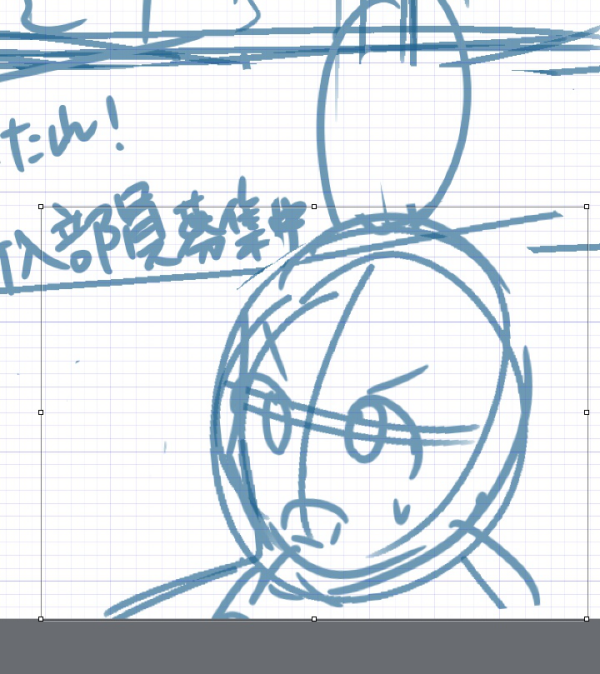
するとさっきまで白い範囲で囲われていた部分が変形モードに変わりました。
変形モードは枠で表されます。
枠の周りにある□を動かすことで拡大・縮小や変形・移動が可能です。

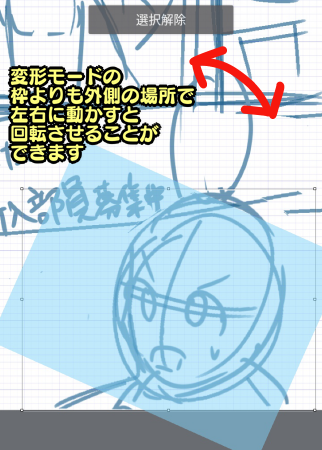
回転したい場合は枠よりも外側の場所で左右に動かすと回転できます。

▼拡大・縮小についての解説はこちら▼
【Android】拡大・縮小・自由変形・画像の回転

最後に「確定」を押して調整は完了です。
紙に描いたネームを取り込む
キャンバスに直接描きこむ以外に、紙に描いたネームを画像として取り込む方法があります。
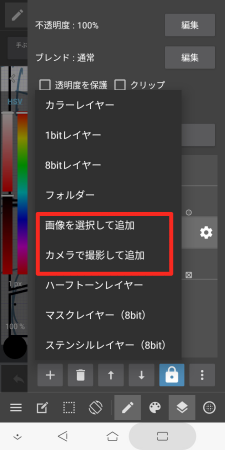
レイヤーパネルを開き新規作成の「+」をタップします。
「画像を選択して追加」か、「カメラで撮影して追加」を選びます。

今回はあらかじめ写真として撮影しておいた画像を取り込むことにします。
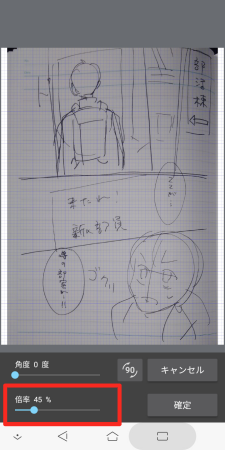
取り込んだら倍率を調整してキャンバスサイズに合わせます。

確定を押すと、「線画を抽出しますか?」というメッセージが出ます。
今回はネーム段階なので、線画抽出しなくても構いません。

これで紙に描いたネームを取り込むことができました。
次はコマ割りです。
コマ割り
コマ割り用のレイヤーを新規作成しておきましょう。
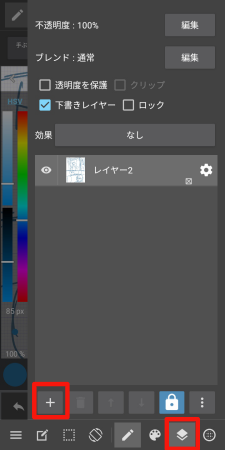
画面下にあるレイヤーパネルを開き、「+」を押して新規作成します。

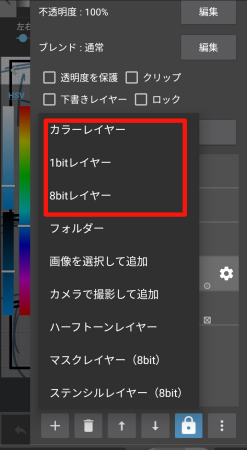
コマ割り用のレイヤーは、カラーレイヤー、1bitレイヤー、8bitレイヤーいずれを選んでも構いません。
今回はカラーレイヤーを選択しました。

▼1bitレイヤー・8bitレイヤーについての使い方についてはこちら▼
1bitレイヤー・8bitレイヤーのおすすめの使い方
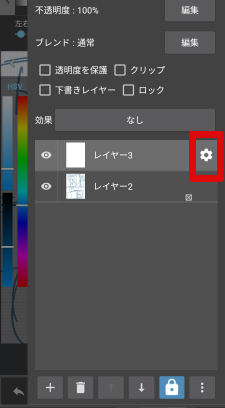
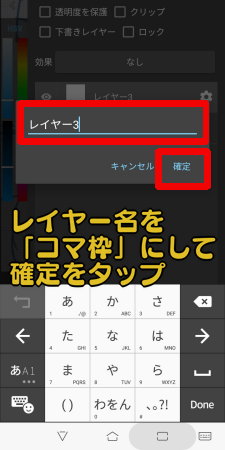
レイヤーの名前を変更します。
レイヤー右側にある歯車のアイコンをタップして名前を変更しましょう。

レイヤー名を変えたら確定を押します。

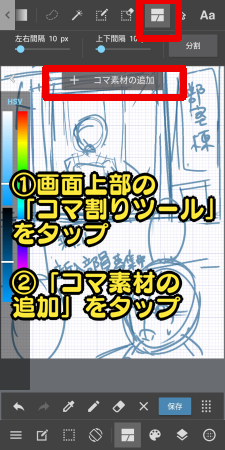
次に画面上部のツールバーにある「コマ割りツール」を選択します。
すると「コマ素材の追加」というサブビューが表示されるのでここもタップします。

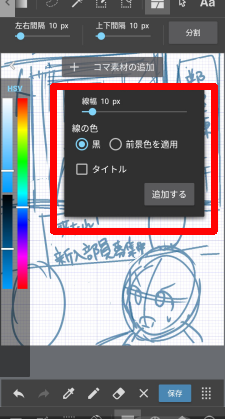
枠線の太さ、枠の色を決めて「追加する」をタップします。
今回は枠線を10ピクセル、枠線の色を黒にしています。

これで大きなコマ枠が表示されました。

このままだと一コマしかないので、ここからコマ割りをしていきます。
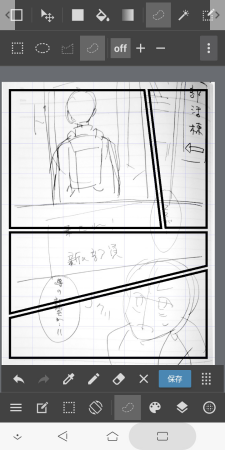
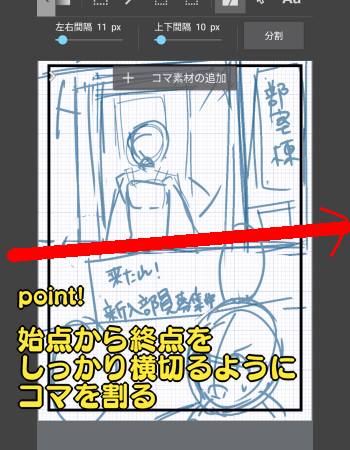
コマを割りたいところに線を引きます。ポイントは始点から終点まで、しっかりコマの線と交差するように線を入れることです。

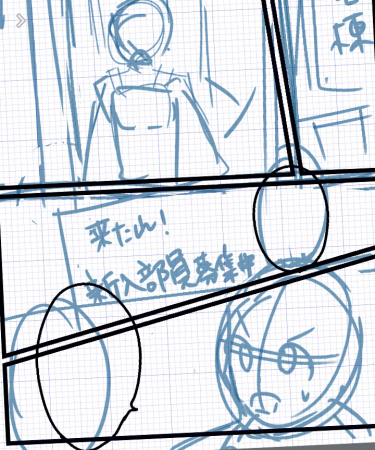
これでひとつコマが割れました。

同じようにして他のコマも割っていきます。

コマ割りはこれで完了です。
▼コマ割りについての解説はこちら▼
【Android】コマを作る
吹き出し作成
ネームの最後の仕上げとして吹き出しをいれます。
フキダシの作り方は主に、
1. 自分で吹き出しの枠を描く
2. 「選択境界の描画」機能を使う
3. クラウド素材の吹き出しを利用する
この3つの方法があります。
自分でフキダシを描き込む
ペンで吹き出しの枠を描いて内側を白く塗りつぶす方法です。
まず吹き出し用の新規レイヤーを作成します。

続いてペンで吹き出しの枠を描き入れます。

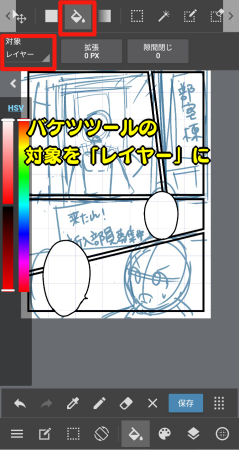
次にバケツツールを選択し、対象を「レイヤー」にして白で枠内を塗りつぶします。

▼バケツツールについての解説はこちら▼
バケツツールを使いこなそう!隙間や漏れが出来ない方法
これで吹き出しができました。
「選択境界の描画」機能を使う
選択ツールで吹き出しにしたい箇所を囲み、選択メニューから「選択境界の描画」を使って枠を描くやり方です。
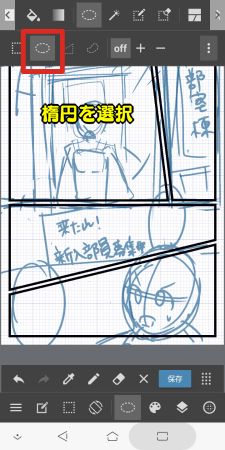
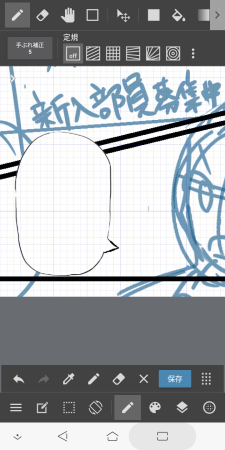
画面上部のツールバーから選択ツールをタップします。

さらに楕円に変更します。

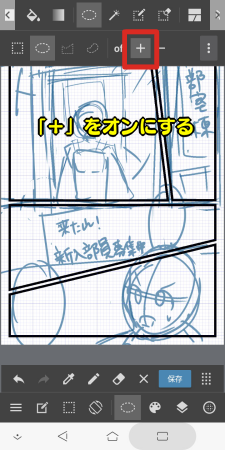
複数の吹き出しを入れたいので、「+」をタップします。

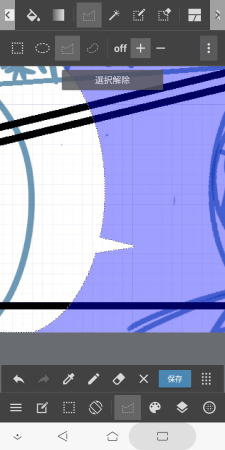
吹き出しを入れたいところに選択ツールで囲みを入れます。

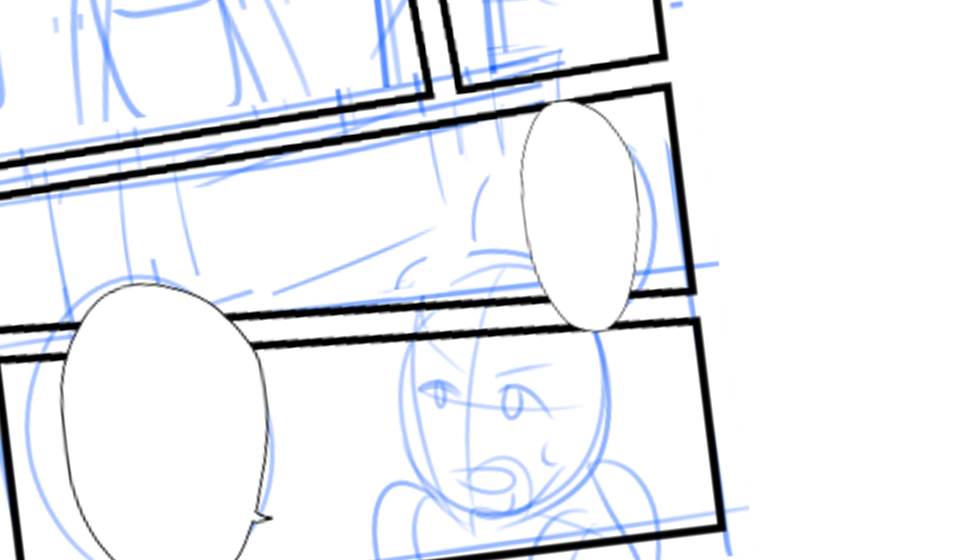
吹き出しを二つ入れました。
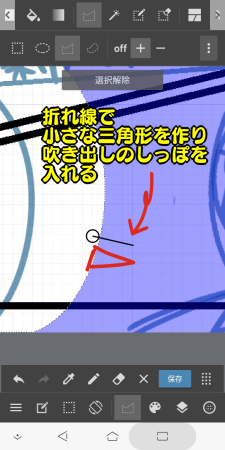
さらに吹き出しのしっぽを加えたいので、選択ツールを「折れ線」に変更します。

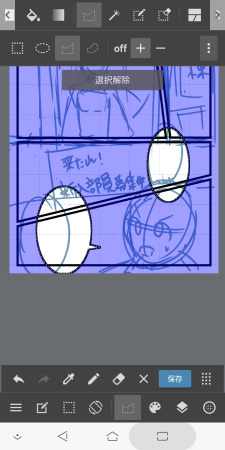
折れ線で三角のしっぽを加えます。

これで吹き出しの枠を選択範囲に指定できました。

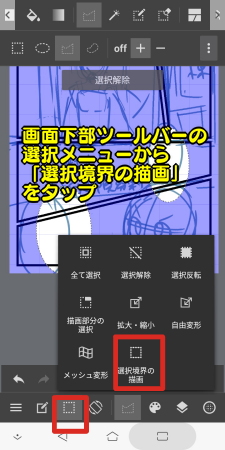
画面下のツールバーにある選択メニューをタップし、「選択境界の描画」をタップします。

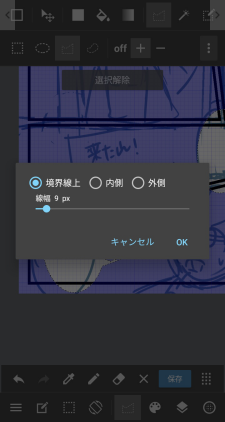
線幅を好きな太さに調整してOKをタップします。

これでフキダシの枠が描けました。
選択解除をタップして、バケツツールに切り替えましょう。

パレットから色を白に変えて、枠より内側を白く塗りつぶせば吹き出しの完成です。

この方法は、綺麗な楕円の吹き出しを作りたいときに便利です。
クラウド素材にあるフキダシを使う
最後にクラウド素材にあるフキダシの使い方をご紹介します。
クラウド素材を貼り付けるレイヤーを新規作成しておきます。

画面下のツールバーから素材パネルを開きます。

クラウドから素材をダウンロードします。

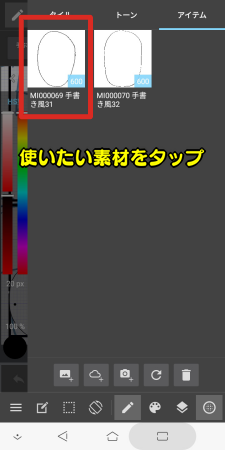
タブから「アイテム」を開き、ダウンロードしたい吹き出しを選択後、ダウンロードを押します。

これで素材パネルにクラウド素材が追加されました。
使いたい素材をさらにタップしましょう。

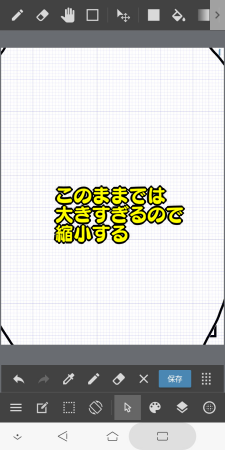
するとクラウド素材がレイヤーに貼り付けされた状態になります。

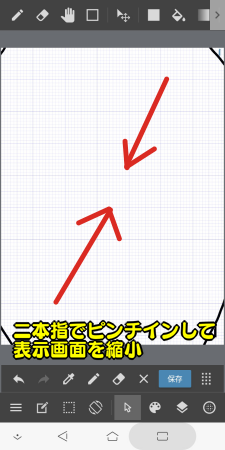
このままではサイズが大きいので、画面を二本指でピンチインして表示画面を小さくし、変形モードの枠の全体が見えるようにしましょう。

四隅の□のいずれかをタップしながら内側にスワイプして縮小しましょう。

ちょうどいい大きさに素材を縮小できればOKです。

もう一つの吹き出しも素材を貼り付けます。

続いてフキダシのしっぽをつけます。
クラウド素材はそのままだと同じレイヤーで描画したり消したりすることができません。
そのためラスタライズを行う必要があります。
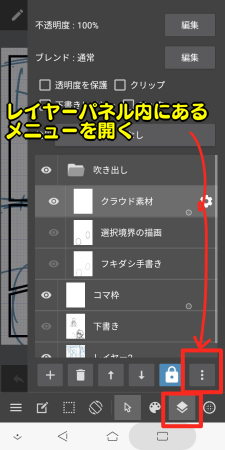
ラスタライズはレイヤーパネルから行います。
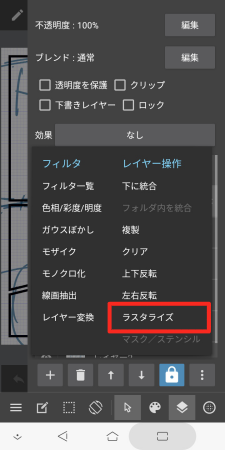
右下にあるメニューをタップします。

ラスタライズを選択します。
これでクラウド素材のラスタライズができました。

吹き出しの一部を消してペンでしっぽを加えれば完成です!

これでネームができました。

以上、Android版メディバンペイントでの漫画の描き方でファイル制作からネームまでの流れをご紹介しました。
メディバンペイントなら手持ちの端末で手軽に漫画制作ができます。
まずはネーム作成から気軽に始めてみてくださいね!
(文・絵/吉田セツ)
\ 使い方記事の要望を受け付けています /