2023.03.08
【初心者向け】背景を描いてみよう!【簡単】

みなさんは、背景つきのイラストを描くことはありますか?
今回は「難しい背景や、風景は描けない」と悩んでいる方に向けた記事です。
「図形ツール」を使って簡単に描ける「背景の描き方のパターン」を、お伝えしますね!
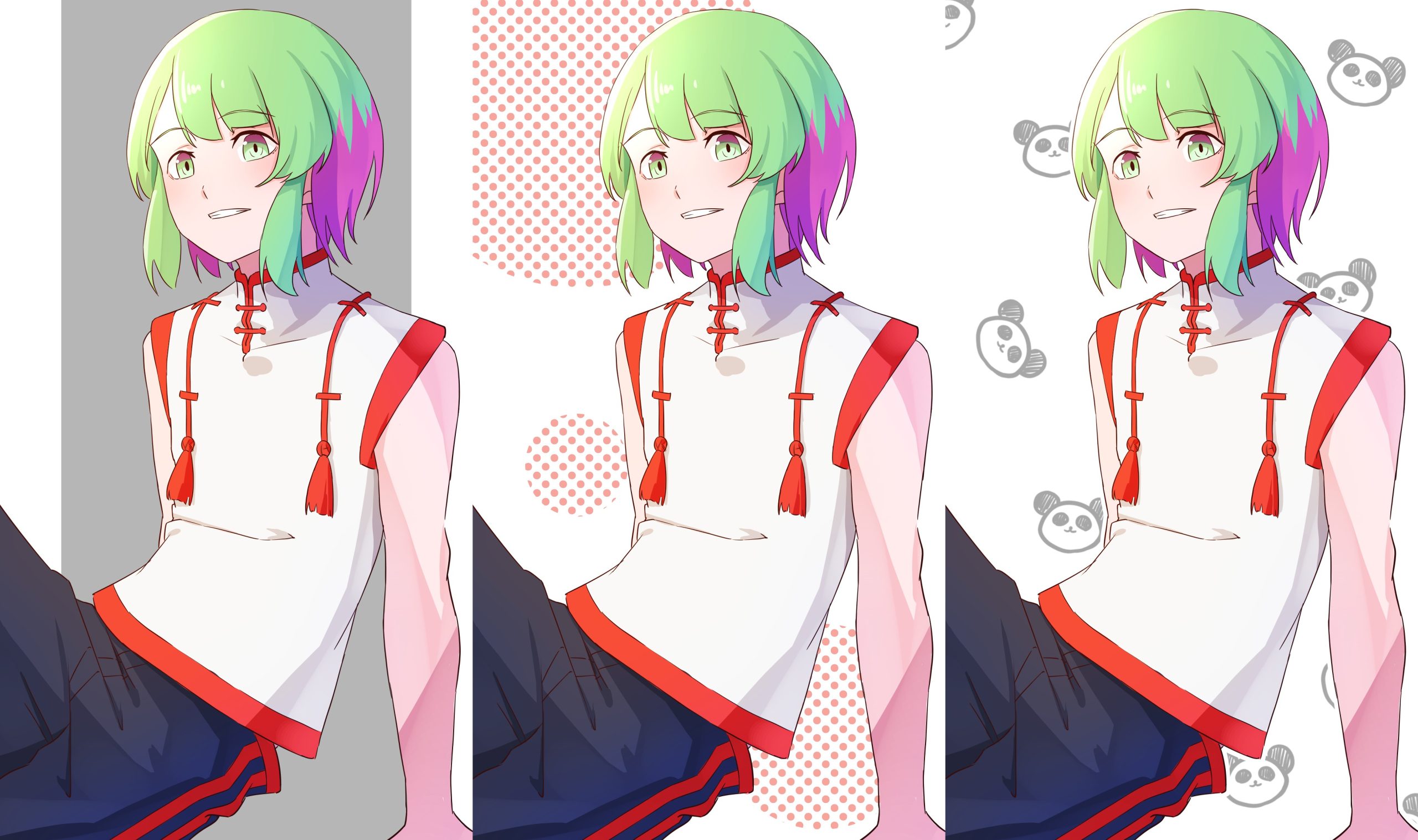
この記事を読むと、下記3つの背景を描けるようになりますよ。

Index
背景に長方形を使う
- 白い背景を見ても、何を描けばいいか分からない
- 何色を使えばいいか分からない
そんな方にオススメな背景が「グレーの長方形」です。
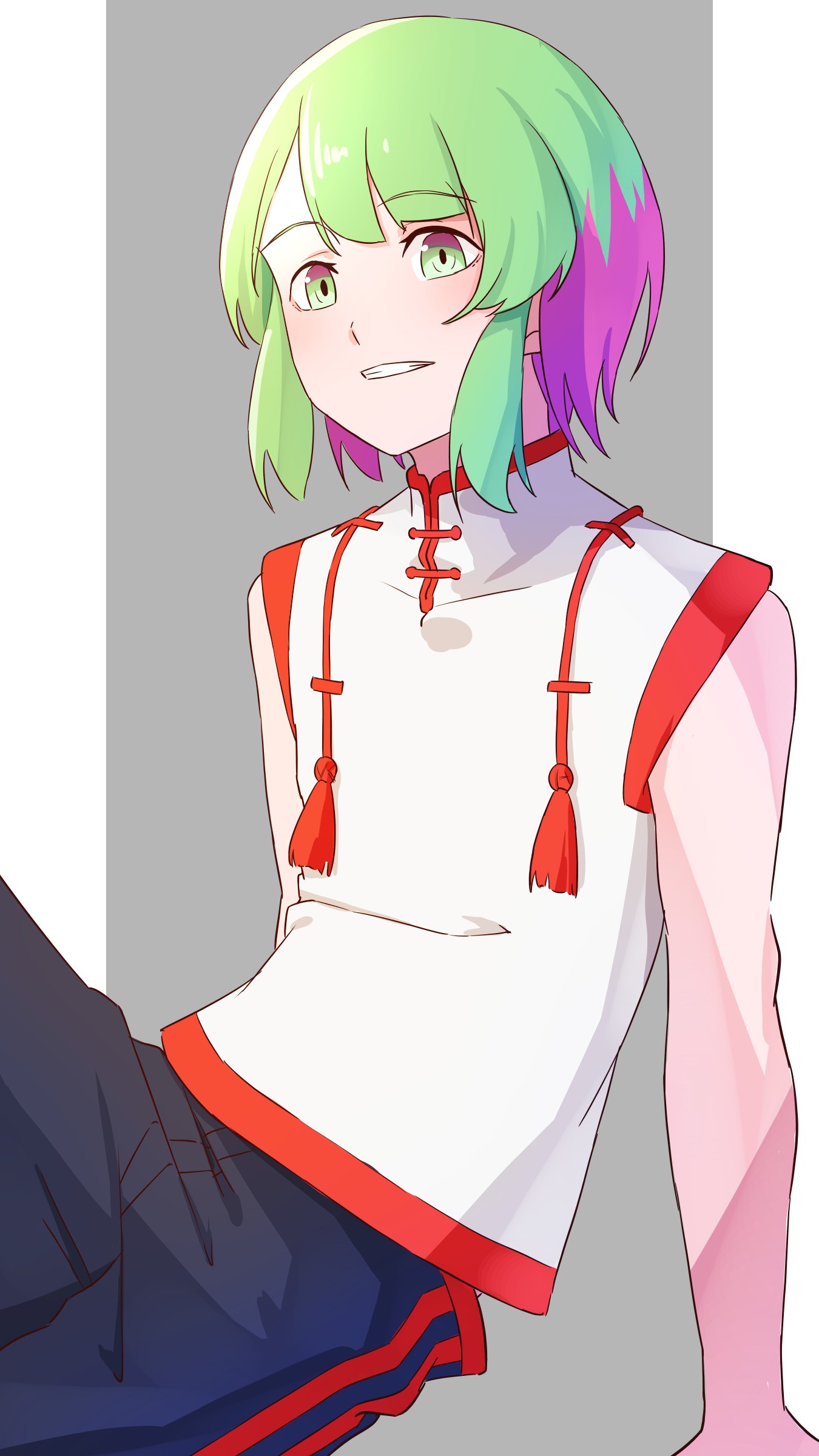
完成イメージがこちらです↓

「グレーの長方形」は、お洒落なイメージのイラストにピッタリです。
それでは、やり方を説明していきます。
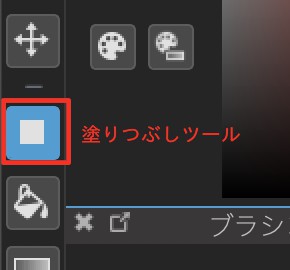
「塗りつぶしツール」の「矩形」使って長方形を配置する
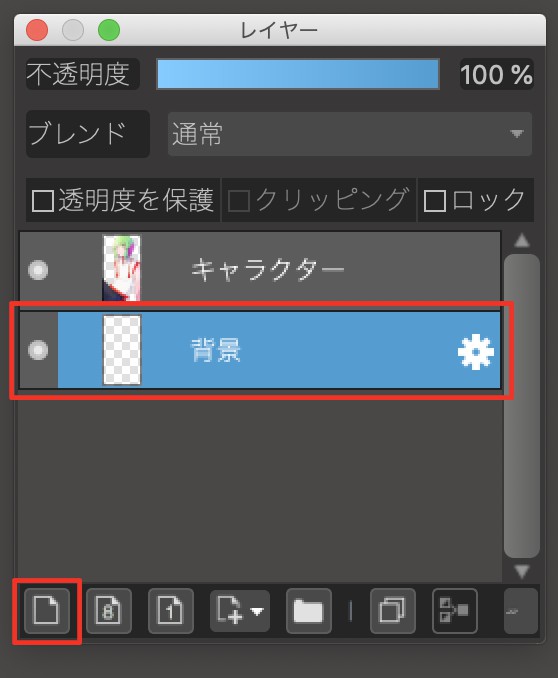
キャラクターレイヤーの下に「新規レイヤー」を作成します。

「カラーパレット」の中から「グレー」を選び、
「塗りつぶしツール」を選択します。

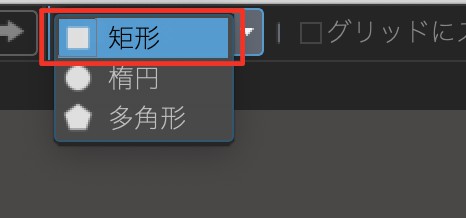
「矩形」を選択します。

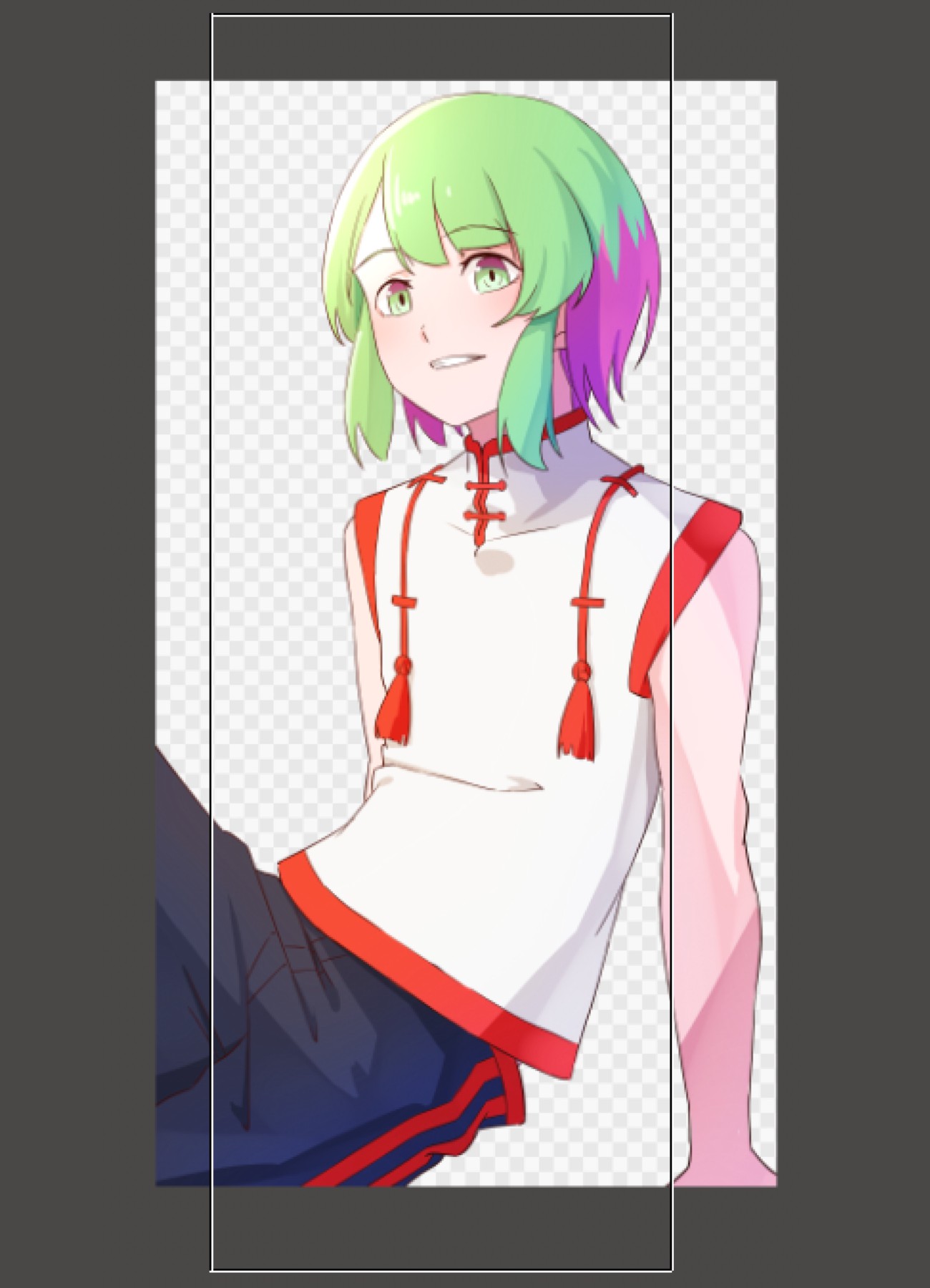
カーソルをドラッグして、キャンバスからはみ出るように大きな長方形を配置。


次に、長方形が真ん中に配置されていないので、中央に移動させたいと思います。
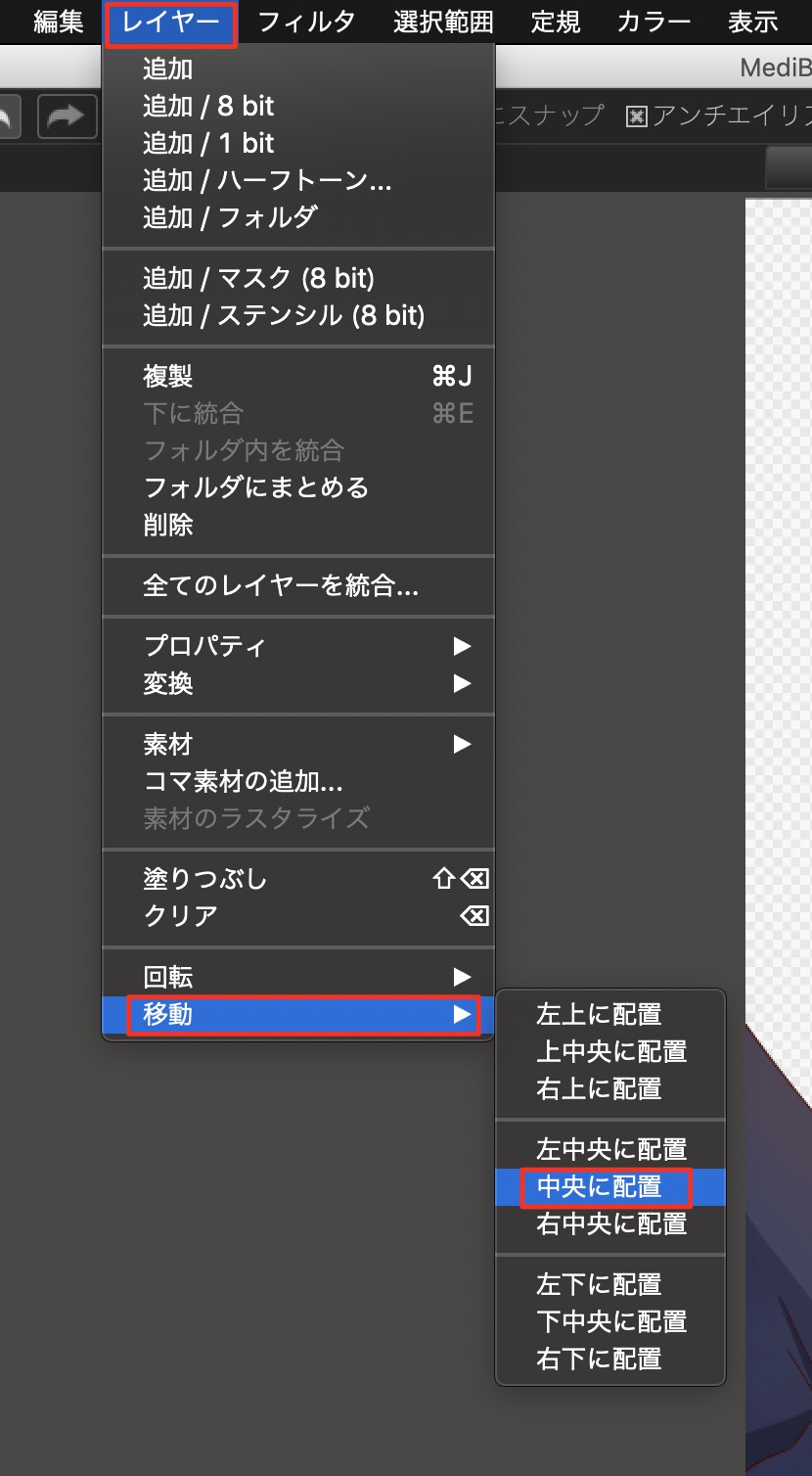
「レイヤー」タブから「移動」を選択し、「中央に配置」を選択します。

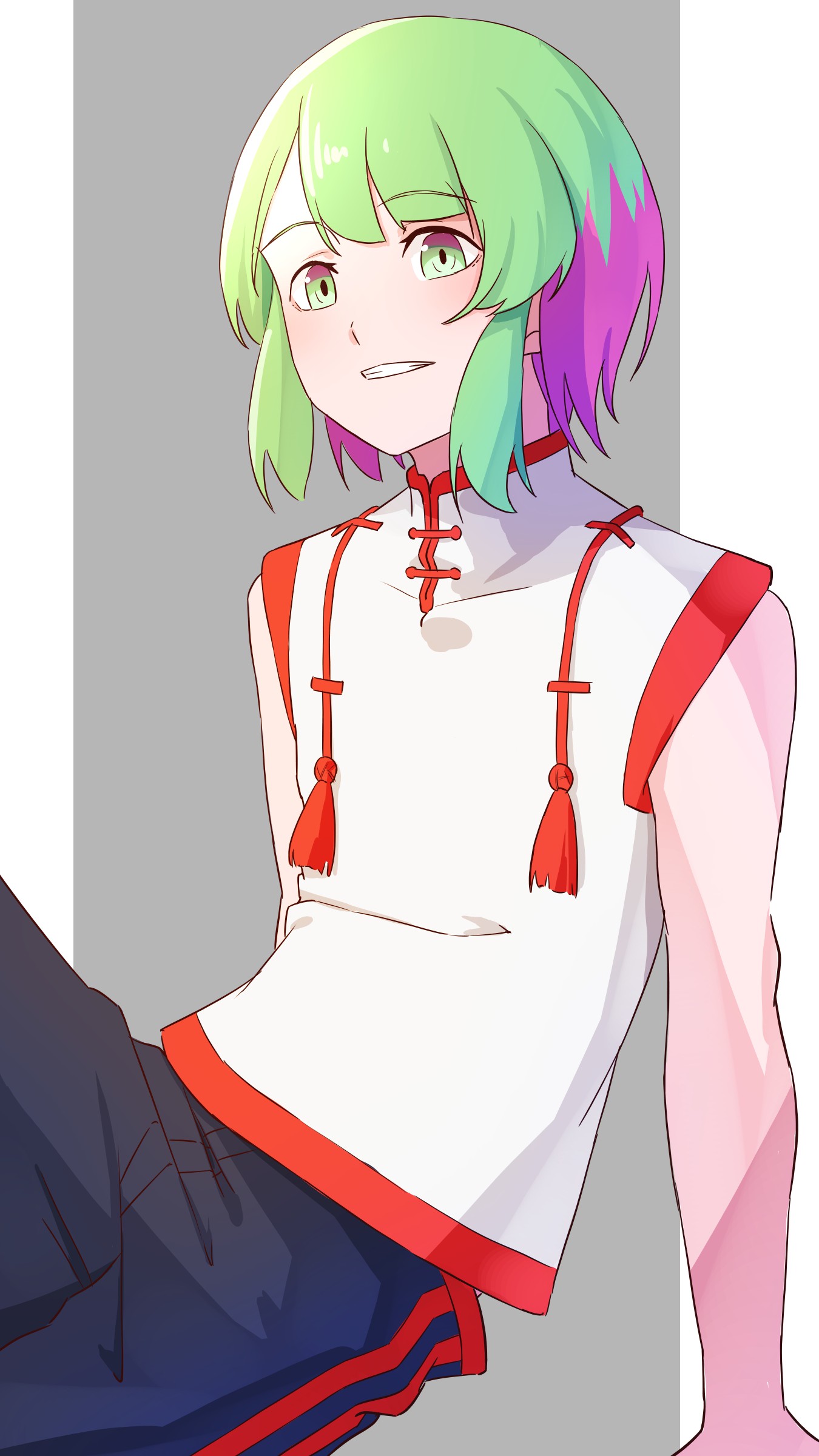
長方形が真ん中に配置されました。

次から「どんなグレーを選べばいいのか?」の説明をしていきたいと思います。
どんなグレーを選べばいいのか?
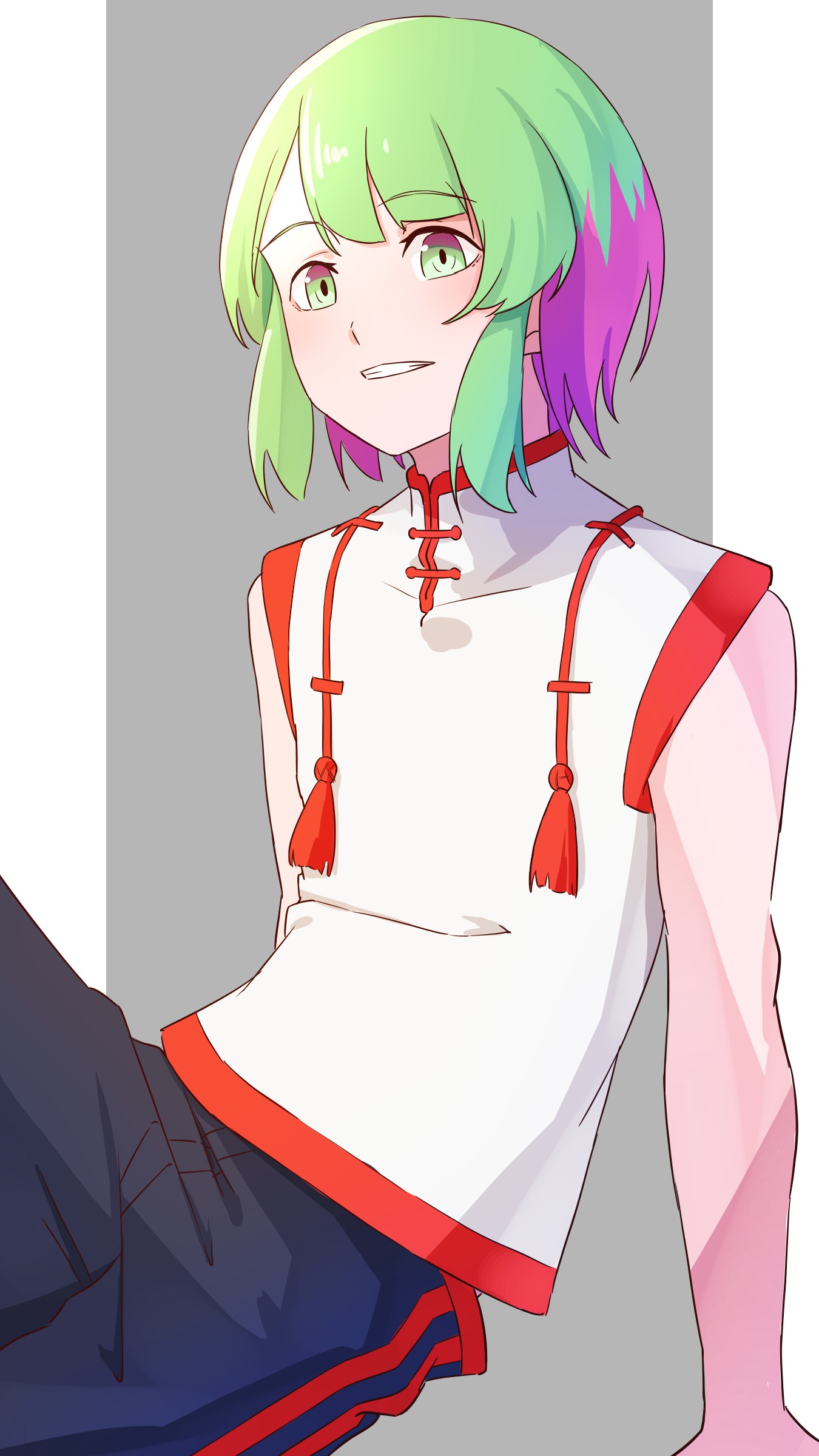
グレー背景のイラストを、2パターン用意してみました。

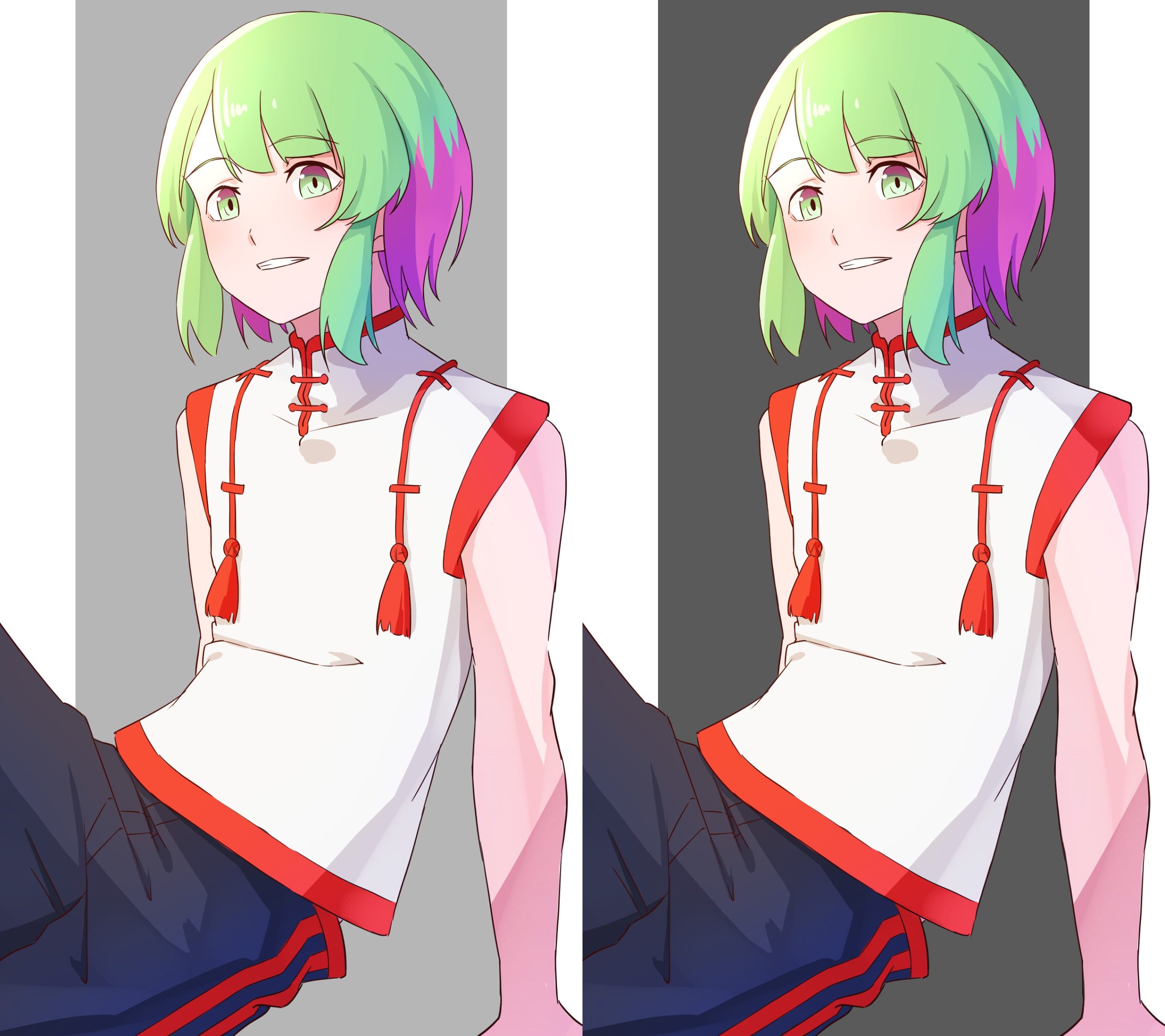
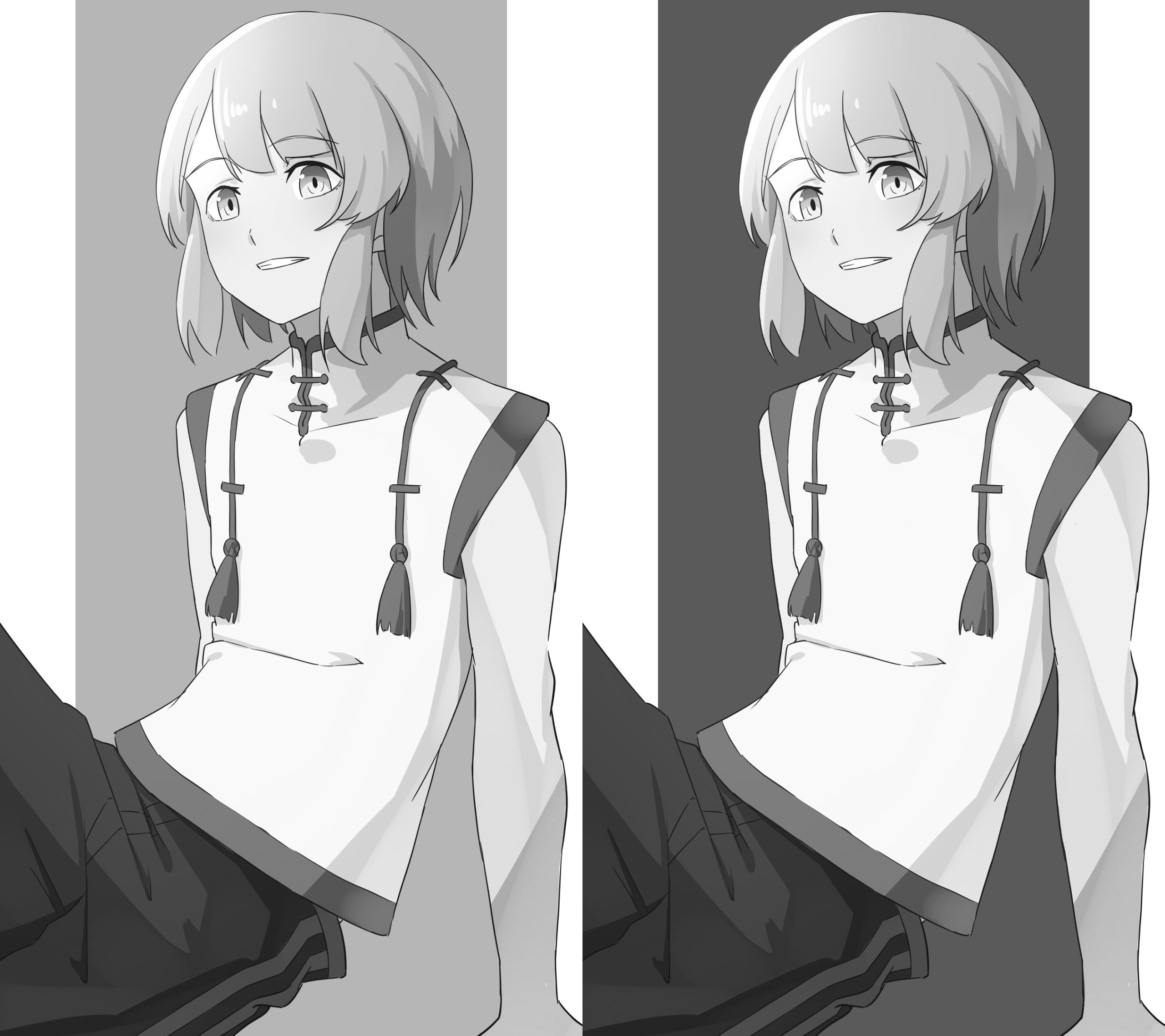
2つを比較しやすくするために、キャラクターの彩度を落としてみます。
下図が「キャラクターの彩度を落としたもの」です。

彩度を落とすと、右の絵は「背景の主張が強すぎる」と感じませんでしょうか。
左の絵の「うすいグレー」なら、キャラクターの存在を邪魔しない背景に感じます。
長方形を横長や斜めに配置してみる
縦長の長方形以外にも
- 横長
- 長方形を斜めに配置する
など、色々と応用ができます。
横長や斜めに配置した例がこちらです。

長方形以外の図形を使う
長方形の簡単な背景だと、物足りなさを感じるときもありますよね。
例えば元気感のあるキャラクターの場合など。
そこで図形ツールの「惰円」と素材の「タイル」を使用して、長方形以外の背景を作成していきます。
完成イメージがこちらです↓

「図形ツール」の「楕円」を使って円を配置する
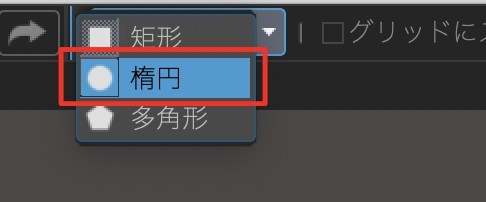
「塗りつぶしツール」を選択し、「図形ツール」から「楕円」を選択します。

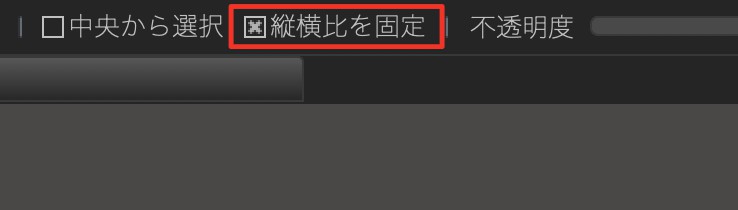
「縦横比を固定」にチェックをいれます。

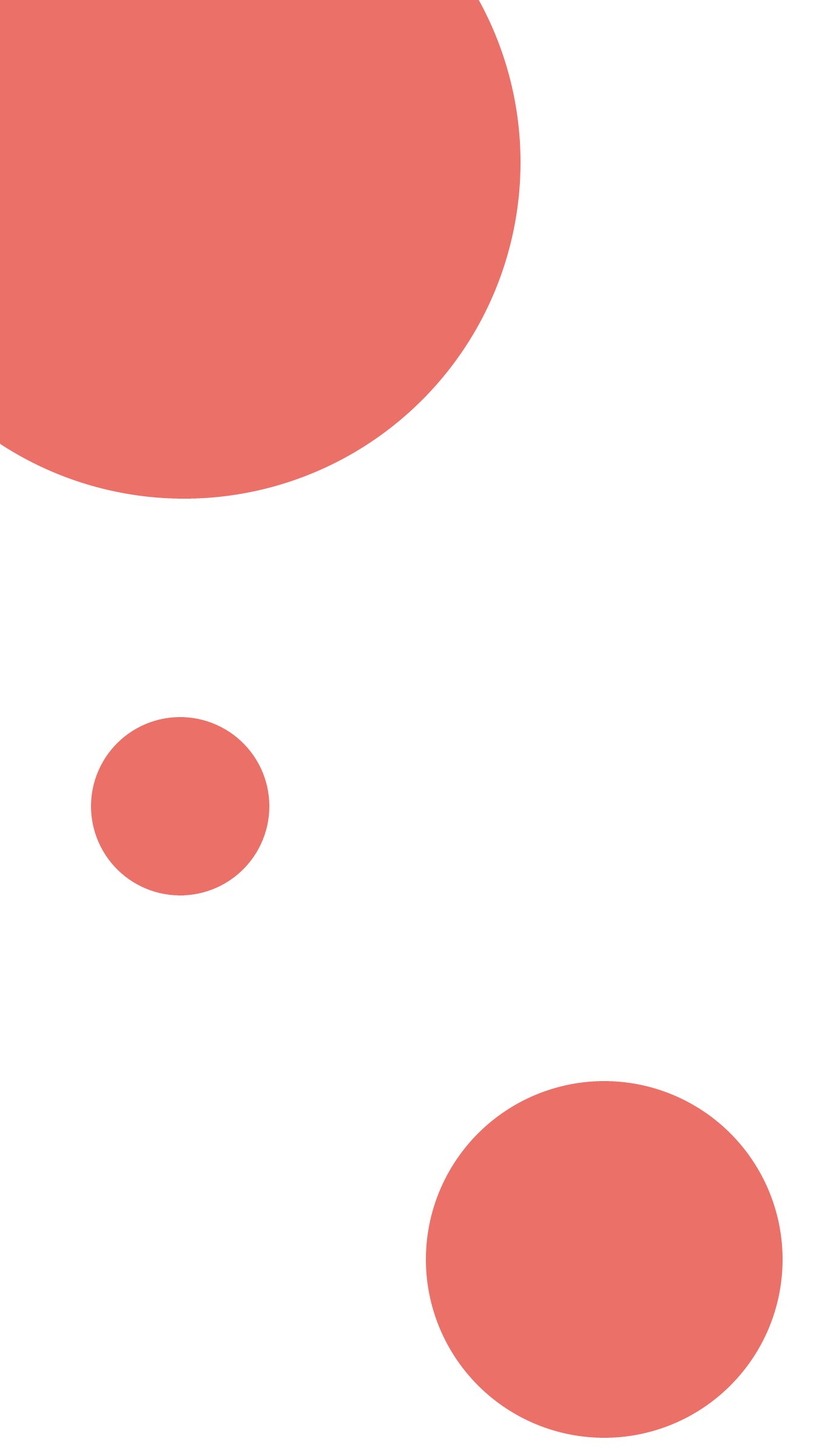
一度キャラを非表示にして、円の大きさを決めます。
だいたいの大きさを決めたら、次に配置場所を決めましょう。
今回は、3つの丸を配置しました。

この丸を「ドット柄の丸」にしたいと思います。
ドット柄の背景を設置する
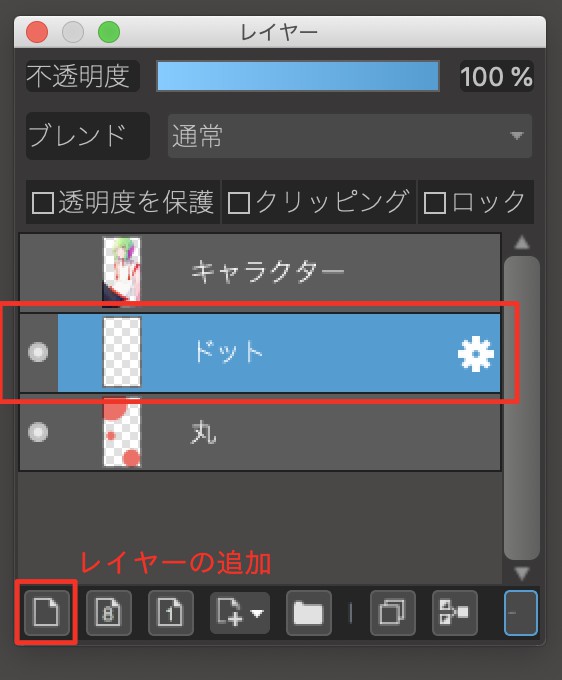
ドットを配置するための「新規レイヤー」を、先ほど配置した「円のレイヤーの上」に作成します。

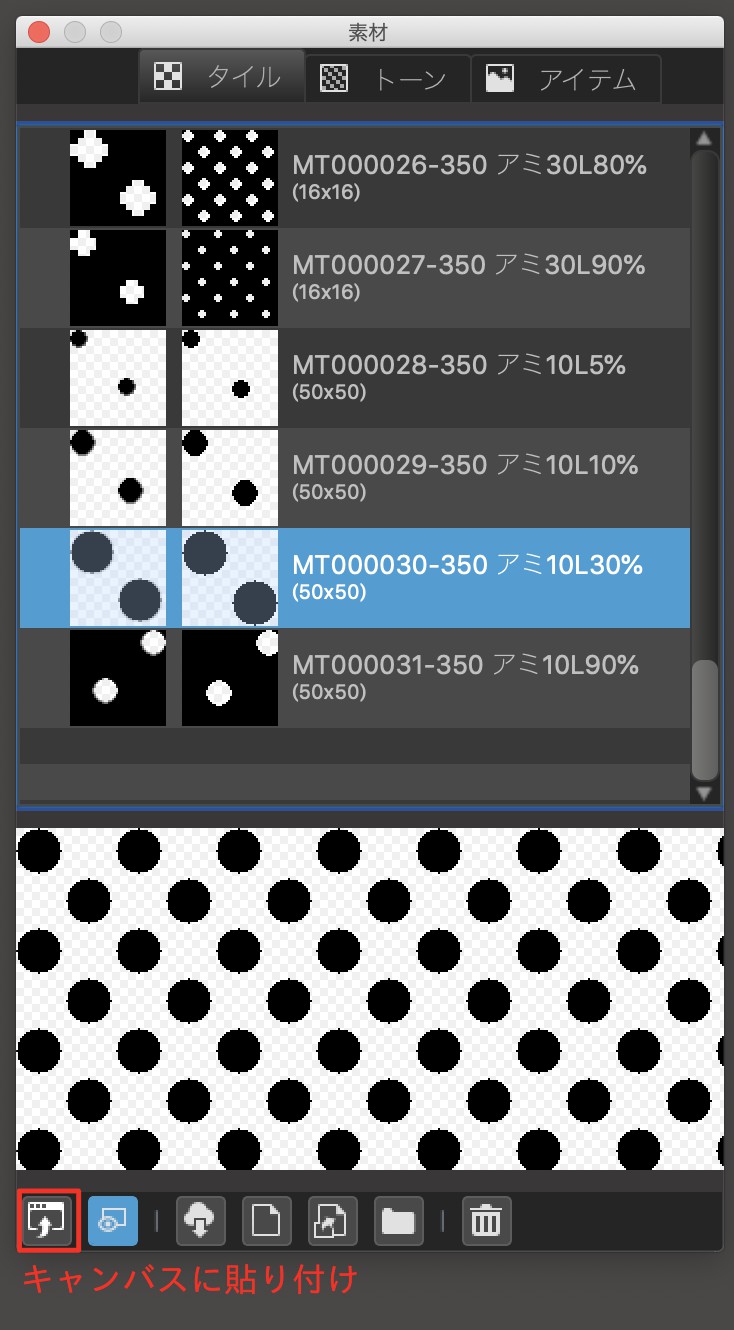
素材ウィンドウを開き、タイルの中から、好みの大きさのドットを選びます。
今回は「MT000030-350 アミ10L30%」を使用しました。
次に「キャンパスに張り付け」を選択します。

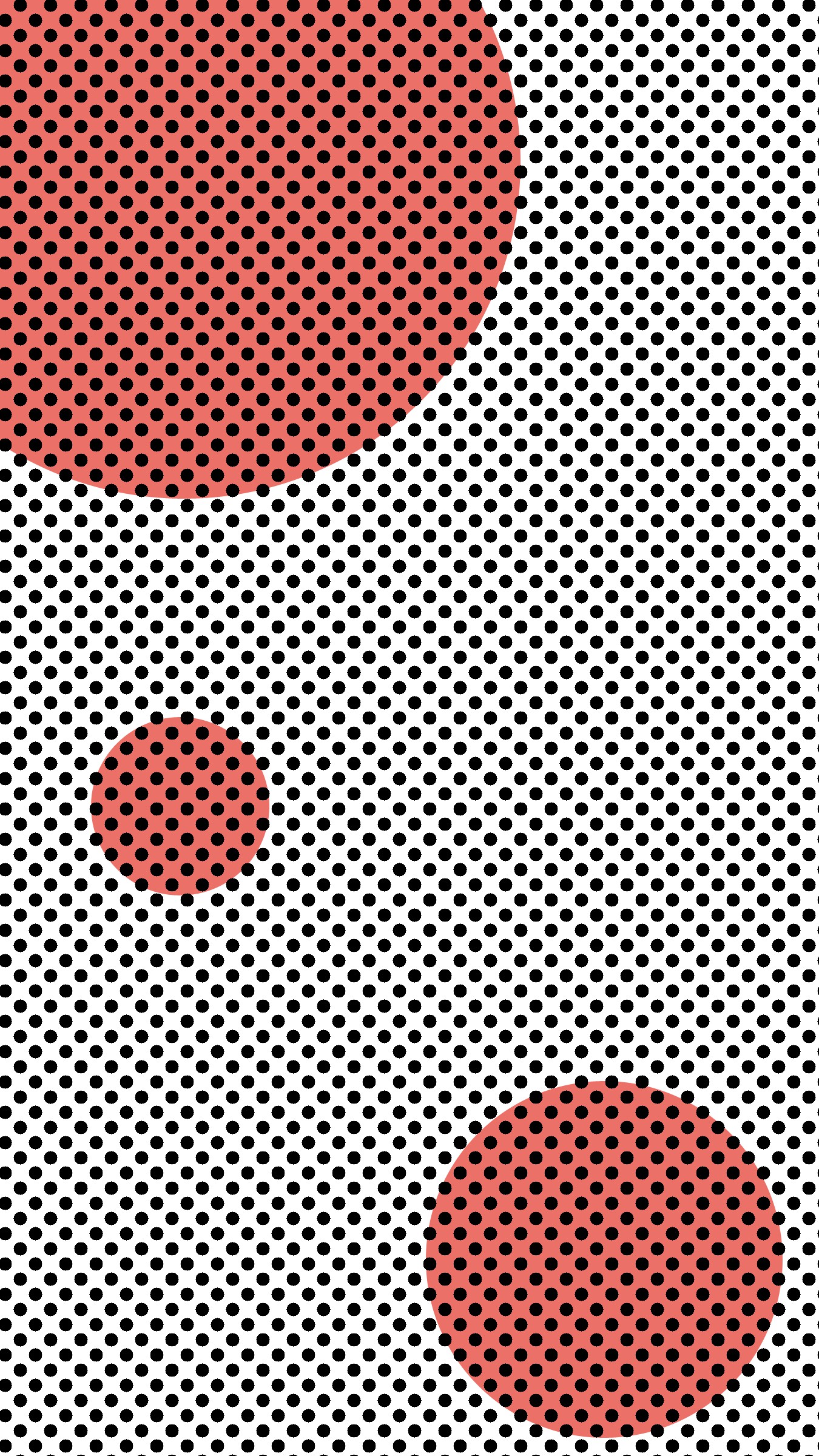
背景がドットになりました。

背景に使用する部分だけ「ドット柄を切り抜く」
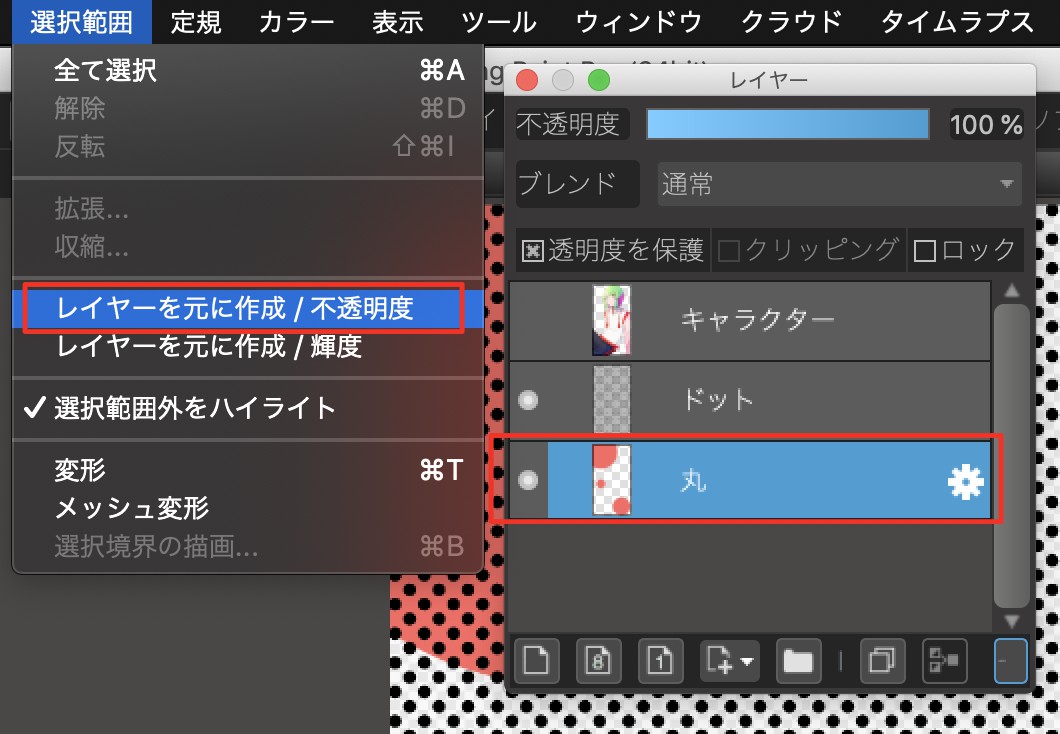
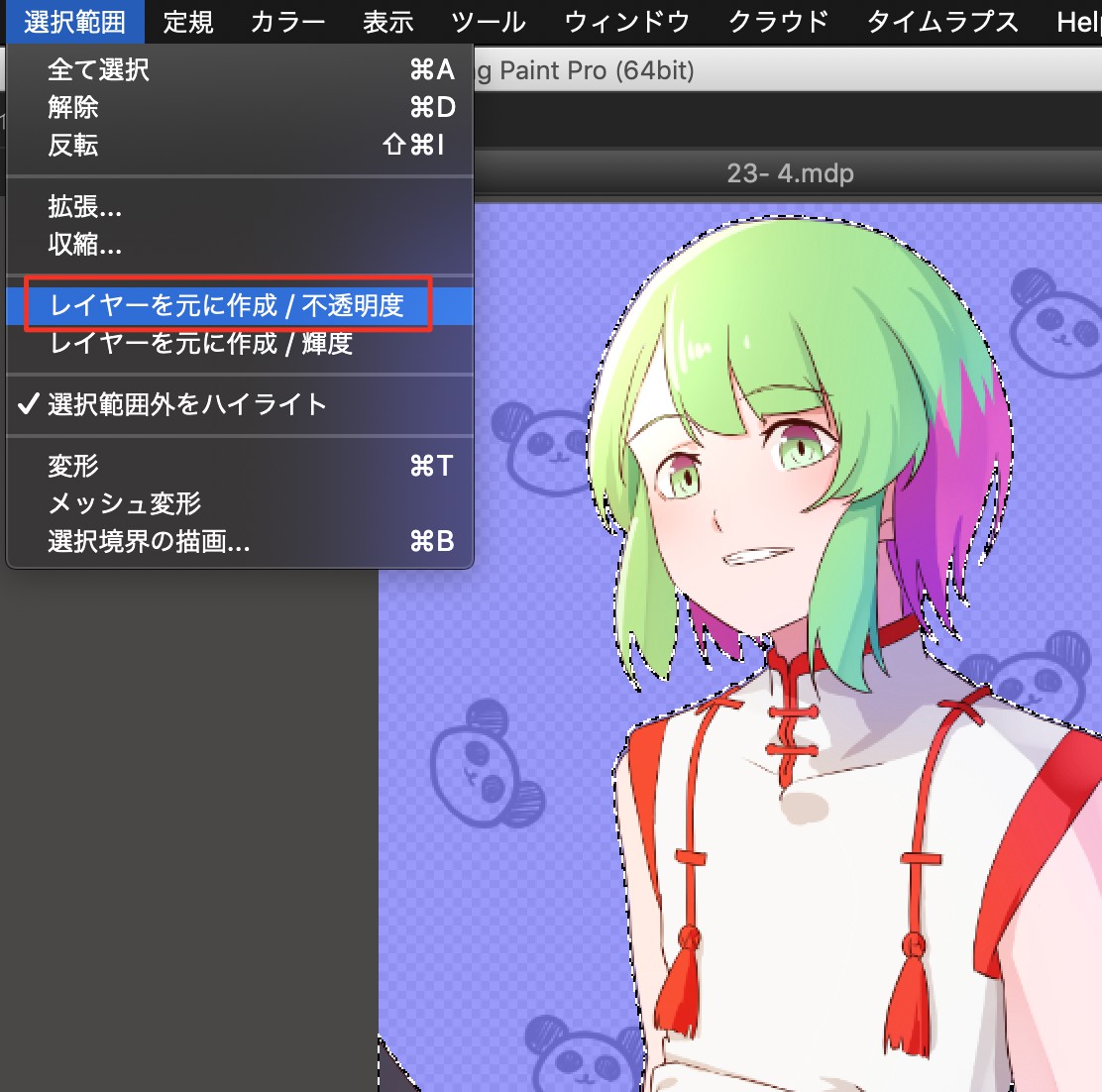
円のレイヤーを選択し、「選択範囲」タブから「レイヤーを元に作成/不透明度」を選択します。

これによって、「円」の部分が範囲選択されました。

今回は「円以外の範囲」を範囲選択して、不要な範囲のドットを切り抜きたいです。
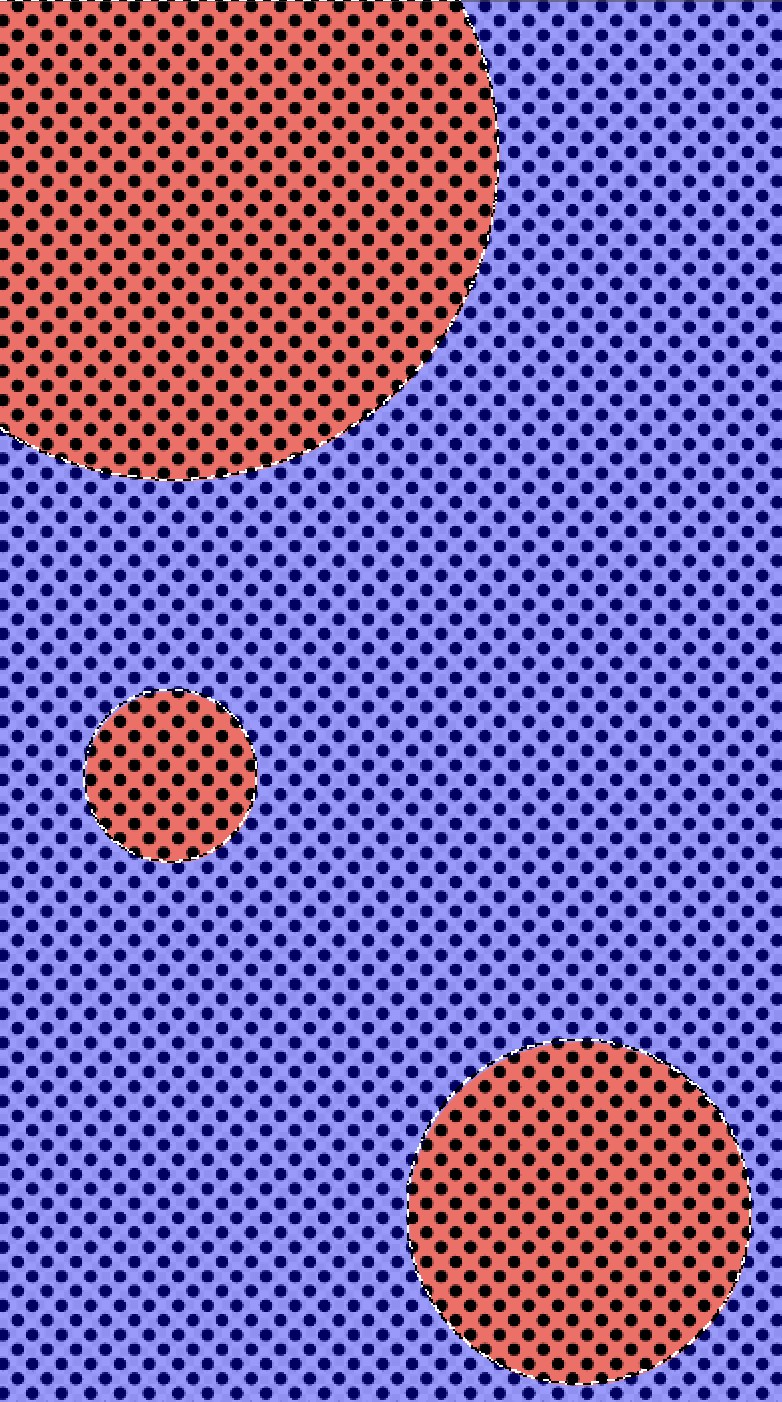
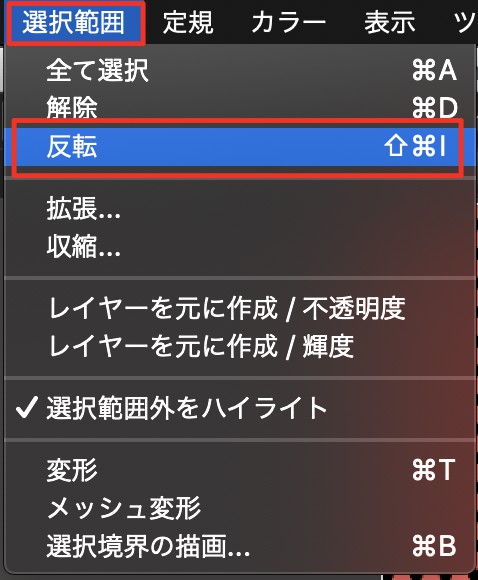
なので、範囲選択タブから「反転」を選択し「円ではない部分を範囲選択」します。

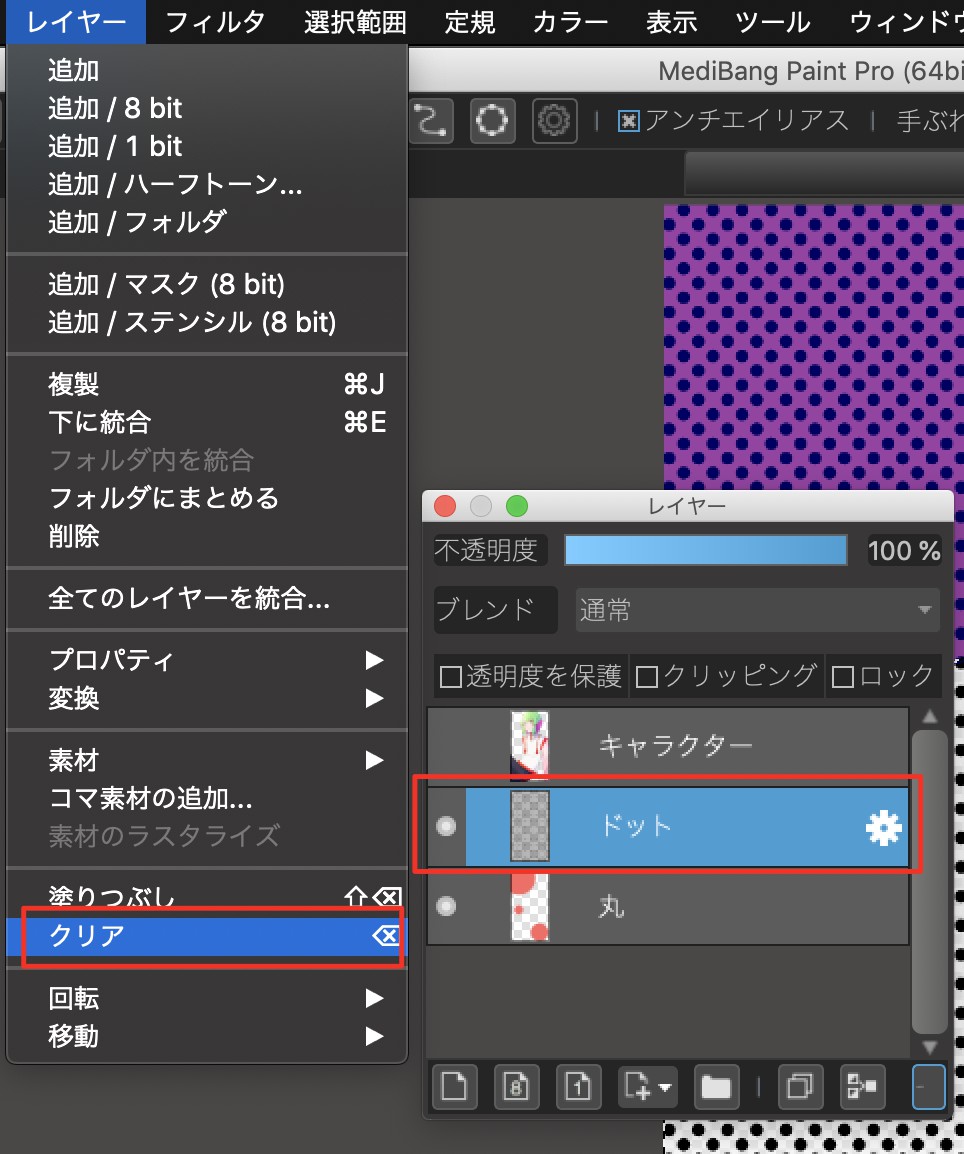
「切り抜きたいドットレイヤーを選択」し、レイヤータブから「クリア」を選択します。

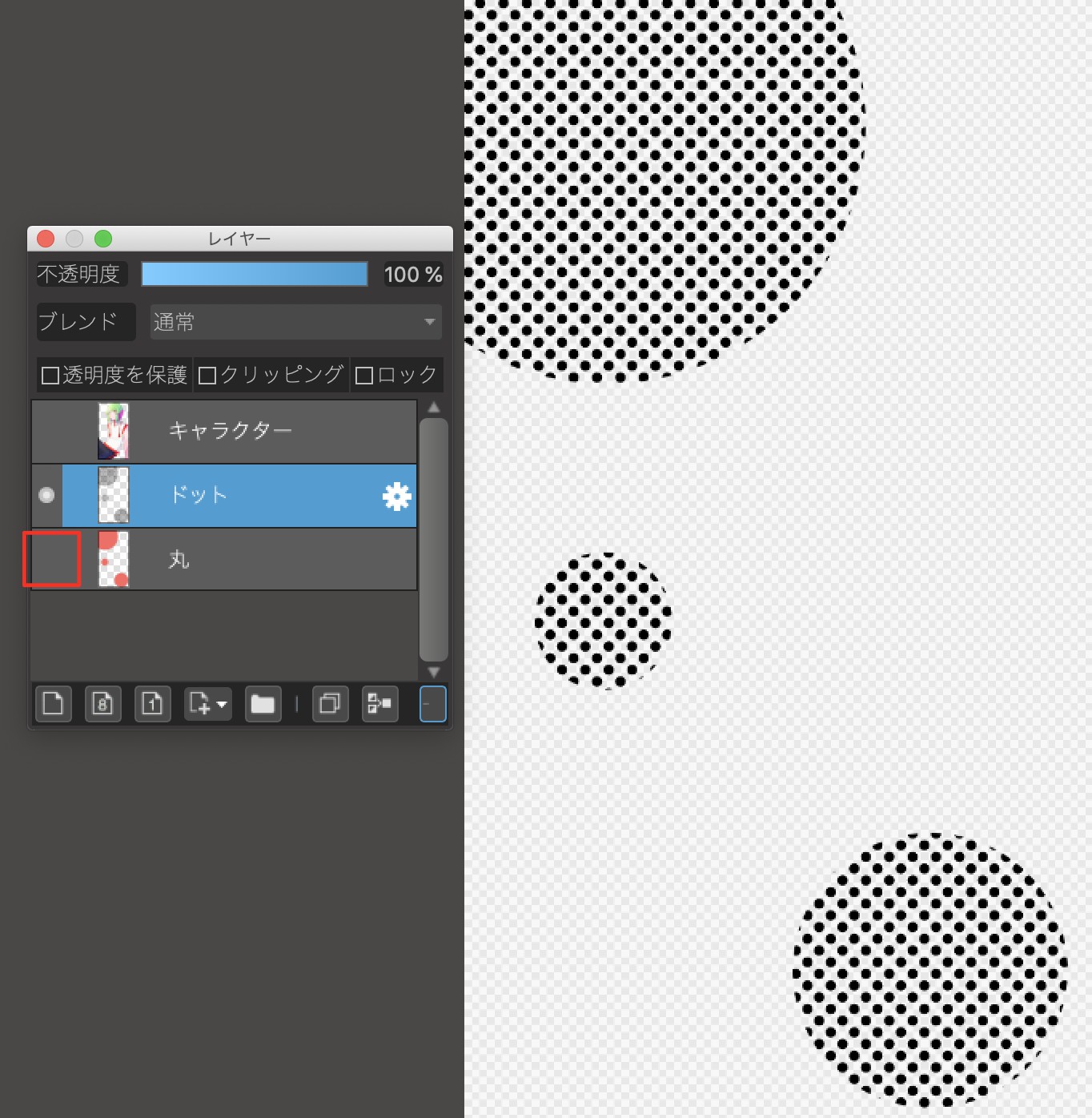
「基本の丸を非表示」にすれば、ドット柄の丸の完成です。

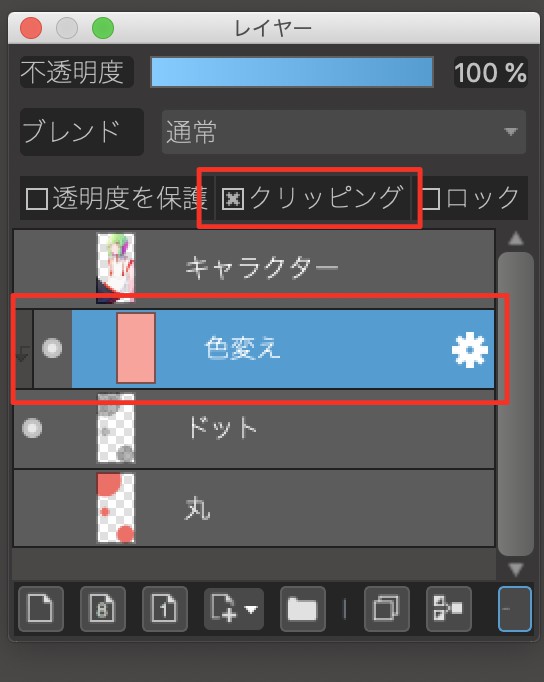
次はドットの色を変えます。
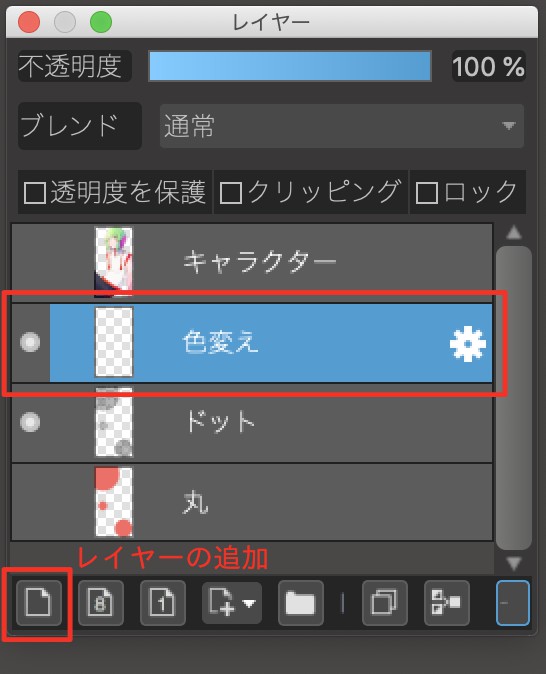
「ドットのレイヤーの上」に「新規レイヤー」を作成。

背景にしたい色を選択し、キャンパスを塗りつぶした後「クリッピングにチェック」を入れます。

完成です。

今回使用した「楕円」以外にも応用することが出来るので、好きな形でもやってみてくださいね。
小さなイラストを並べて背景にする
今回の「図形を使用した背景を描く」のを、むずかしいと感じた方もいるのではないでしょうか。
そんな方にオススメなのが「手書きっぽいイラスト」です。
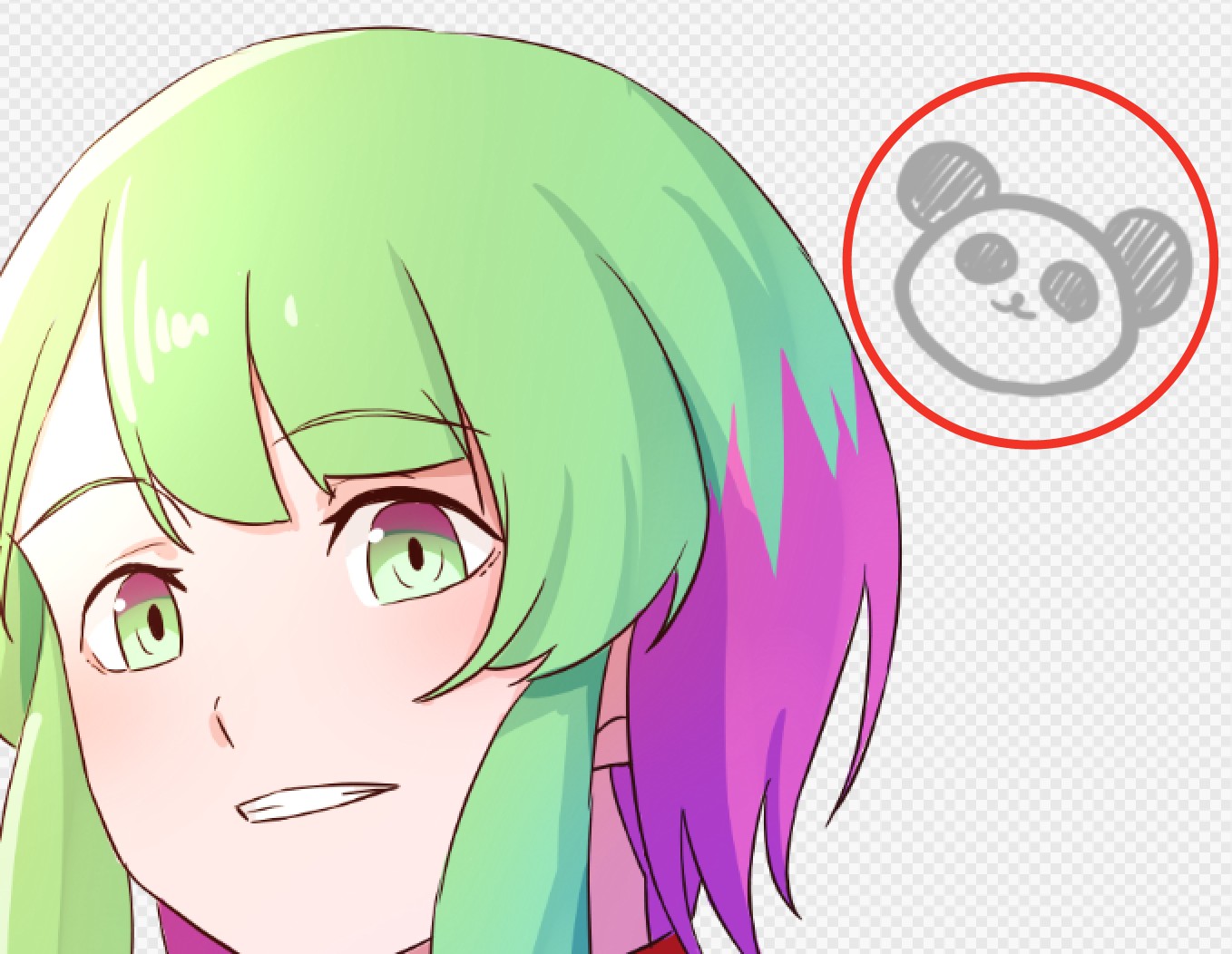
完成イメージがこちらです↓

今回描いたキャラクターのイメージが中国っぽい感じだったので、パンダを描いていきます。

ランダム配置で意識したいこと
コピー&ペーストして、角度を変えてランダムに配置していきます。

- 縦で同じ場所に配置しない
- 近くにあるものは同じ角度にしない
を意識できると、ランダムさが増して良いです。
キャラクターが際立つように白フチを付ける
キャラクターと背景のねこの、重なる箇所が気になりました。
なので「キャラクターの周りに白いフチ」を入れていきたいと思います。

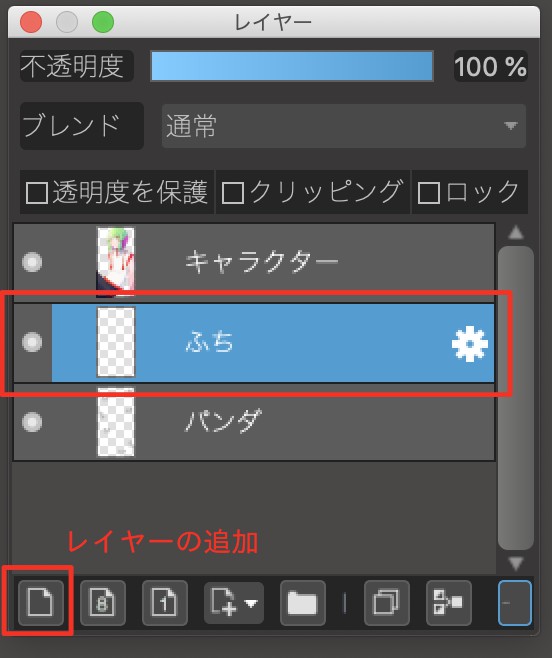
白ふち用に新規レイヤーを「キャラクターレイヤーの下」に作成します。

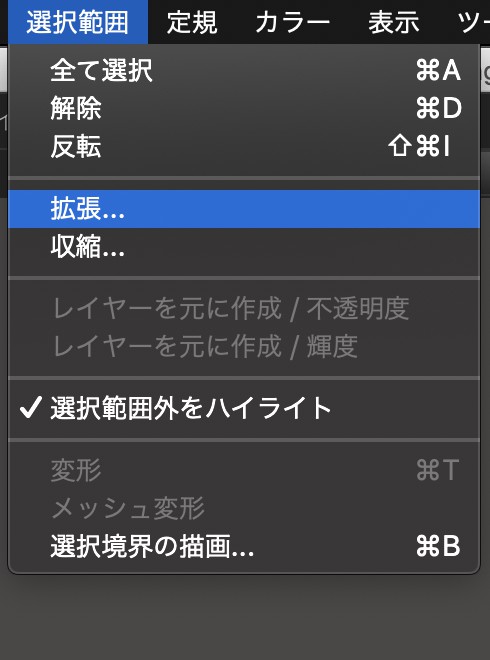
「キャラクターを範囲選択」した後に、「拡張」を選択します。


次に、拡張したい「pixel数」を打ち込みます。

今回は10pixel拡張しました。
これで「白ふち部分の範囲選択」が完了です。

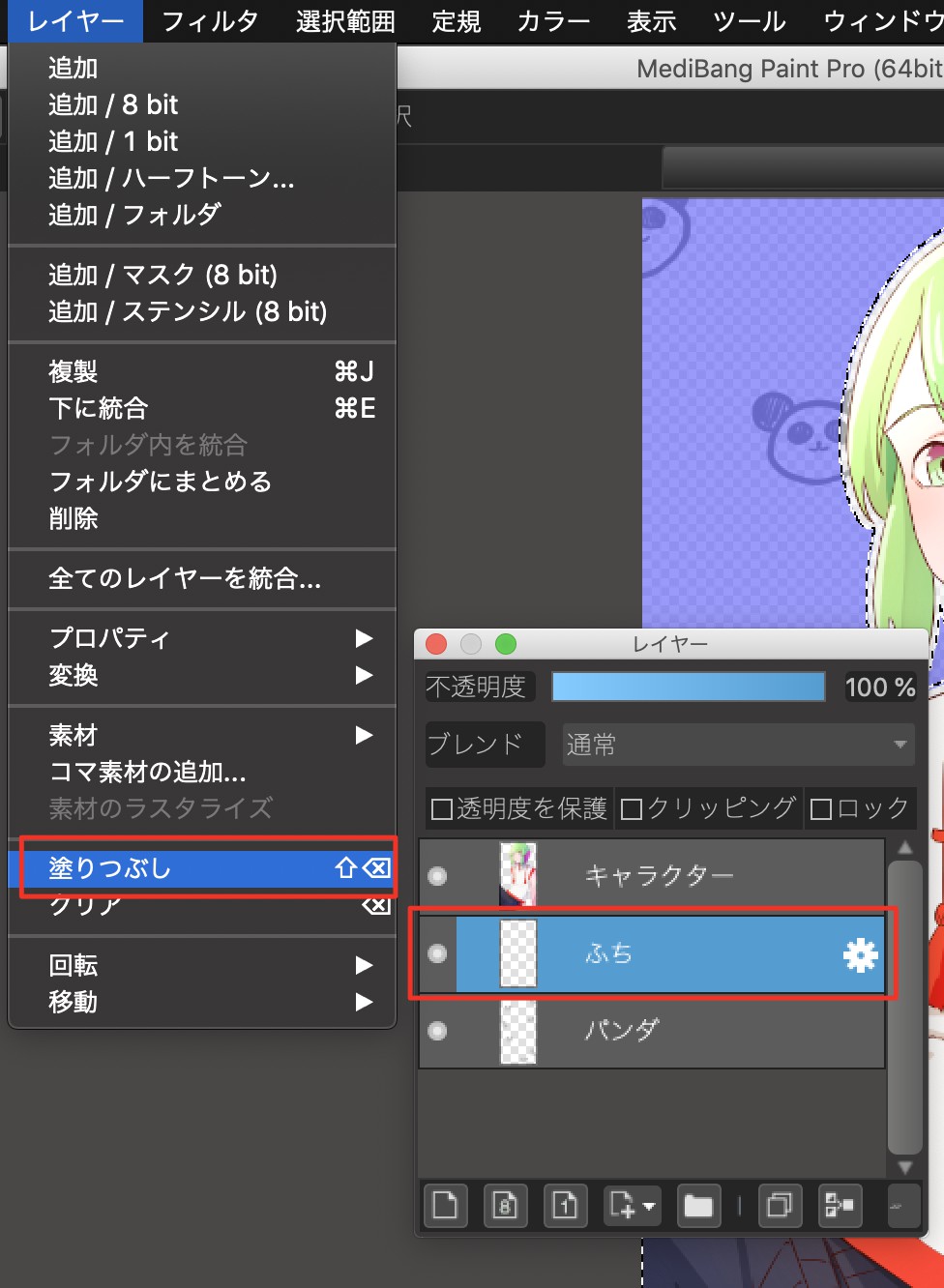
次に、事前に作成しておいた「フチ用のレイヤーを選択」します。
「カラーサークル」の中から白色を選び、「レイヤータブ」から「塗りつぶし」を選択。

これで、白フチの完成です。


まとめ:いろんな背景に挑戦してみよう
- 背景に長方形を使う
「塗りつぶしツール」の「短形」使って長方形を配置する
どんなグレーを選べばいいのか?
長方形を横長や斜めに配置してみる - 長方形以外の図形を使う
「図形ツール」の「楕円」を使って円を配置する
ドット柄の背景を設置する
背景に使用する部分だけ「ドット柄を切り抜く」 - 小さなイラストを並べて背景にする
ランダム配置で意識したいこと
キャラクターが際立つように白フチを付ける
いかがでしたか?
背景は難しい、という苦手意識が少しでもなくなれば幸いです。
ぜひ、いろんな背景に挑戦してみてくださいね。
(絵/時計)
Twitter @Clock1231
\ 使い方記事の要望を受け付けています /