2023.05.24
メディバンライブラリ04 「メディバンライブラリ」で絵を描いてみよう!

「いつかは思い描いた通りに好きなイラストを描いてみたい!」そんなふうに思っている方はいませんか?
イラストは、上手くなるまでに時間をかけて練習する必要があります。ただ練習といっても「なにから手を付けたらいいかわからない…!」「どう練習したらいいかわからない」そう考えている方も多いでしょう。
そんな方におすすめなのが、メディバンライブラリです。イラスト素材とテンプレートが揃っているので、使い方を覚えれば誰でもすぐにイラストの練習を始める事ができます!
その中で今回は、メディバンライブラリのテンプレートを使ったイラストの描き方をご紹介します。
Index
メディバンライブラリとは
メディバンライブラリとは、メディバンで提供している「描いて楽しむサービス」のことです。
2021年にリリースしてからは、イラスト初心者をはじめ多くのクリエイターが利用しています。
メディバンペイントはWindows・Mac・iOS・iPadOS・Androidに対応していますが、メディバンライブラリはすべてのOSに対応しています。PC・タブレット・スマホ、どこからでもアクセスできるため、好きなデバイスからいつでも練習を始められます。
メディバンライブラリの特徴は、初心者でも簡単にイラストが描けるようになる教材が多く揃っている点です。なかには、線をなぞれば簡単に描けるものもあるため、初めてイラストを描く方や、これからイラストづくりを趣味にしたい方には最適です。
他にもメディバンライブラリに関する記事がありますので、こちらも参考にしてみてくださいね。
メディバンライブラリ02 「はじめてアプリを使う方はコチラ」を使ってみよう
メディバンライブラリ03 「メディバンライブラリ」で服のイラストを描いてみよう!
メディバンライブラリをひらく
今回は、メディバンライブラリの「線をなぞってみよう〜やさしい〜」の「ビンにはいったキャラクター」を使ってイラストを描いていきます!
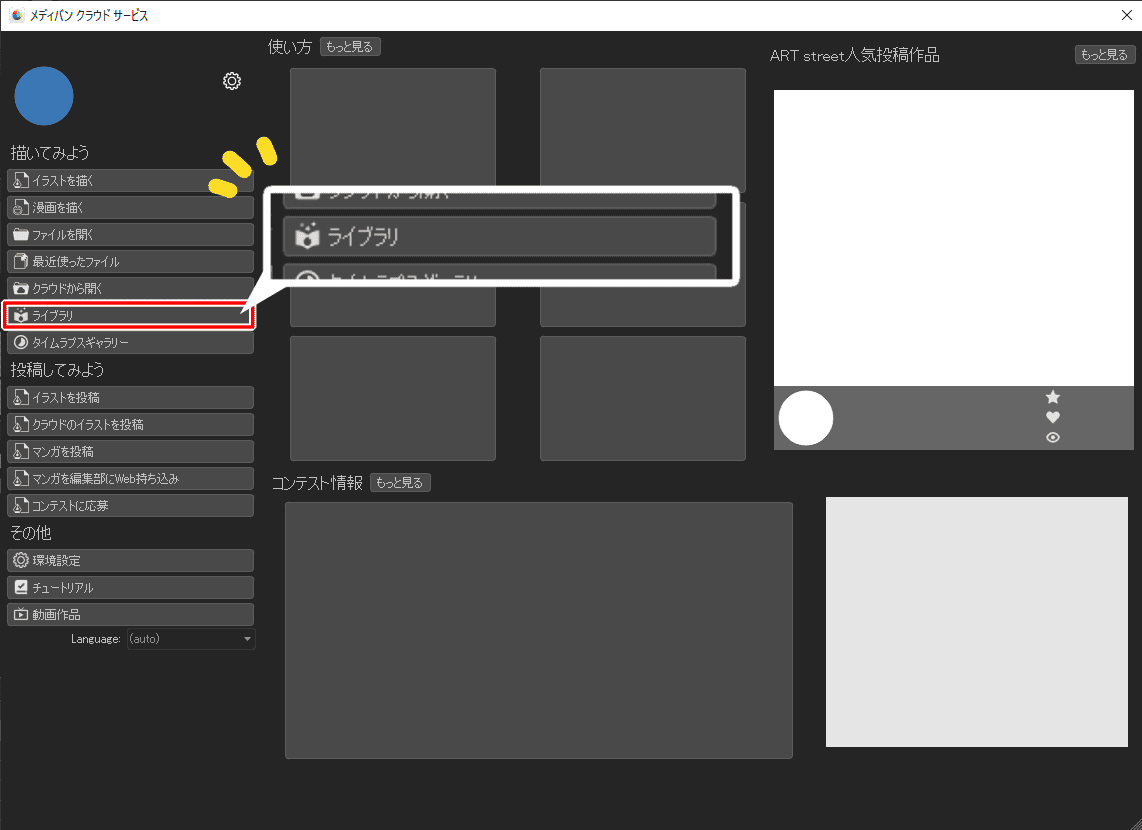
まずはメディバンライブラリを開きましょう。ライブラリはここからアクセスできます。
PC版

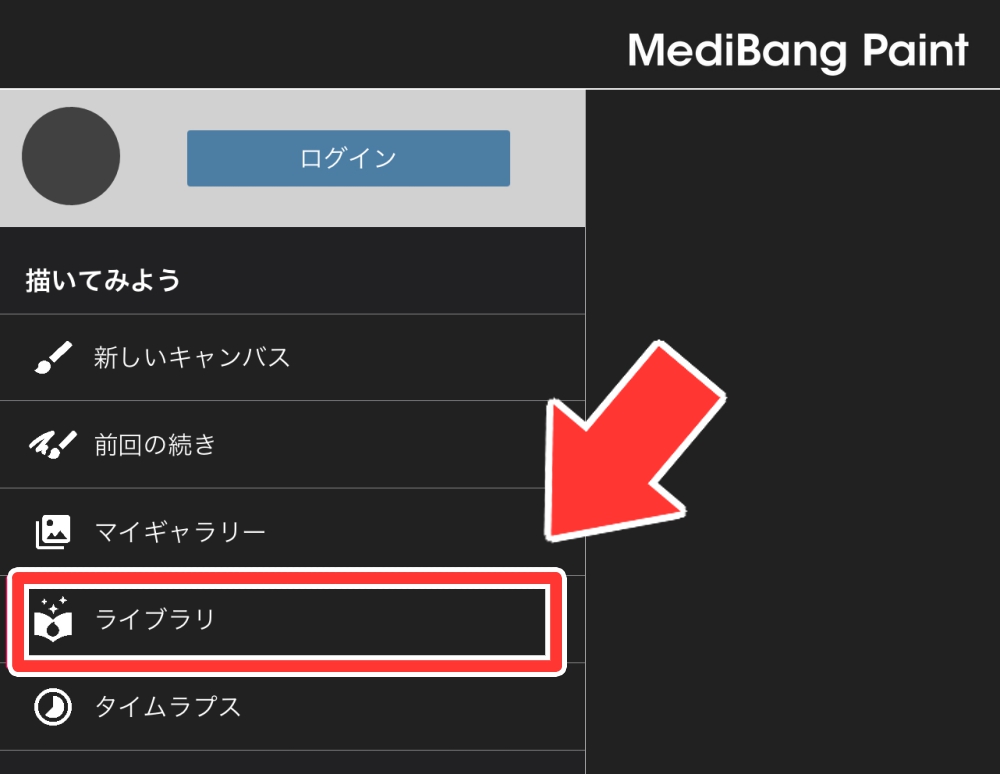
iPad版

iPad版も、PC版と同じく「描いてみよう」の下から2番目に「ライブラリ」が位置しています。「ライブラリ」をタップすれば、メディバンライブラリが開きます。
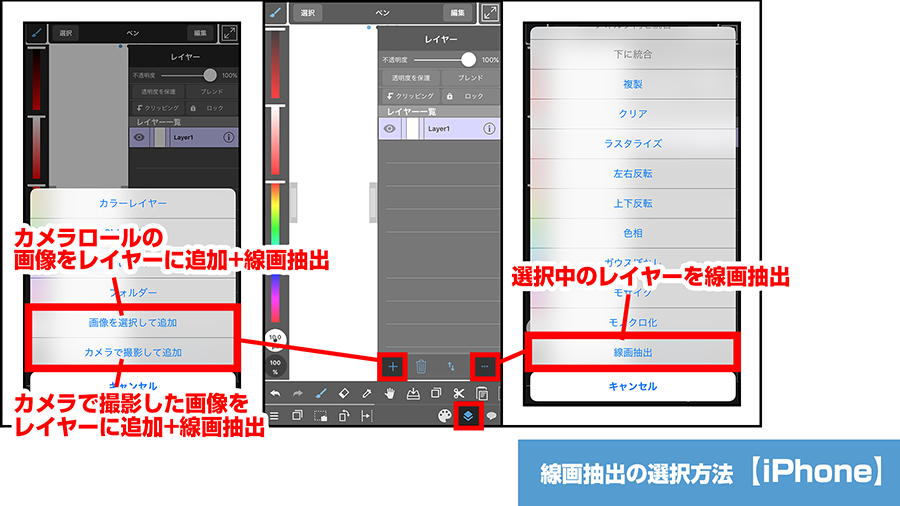
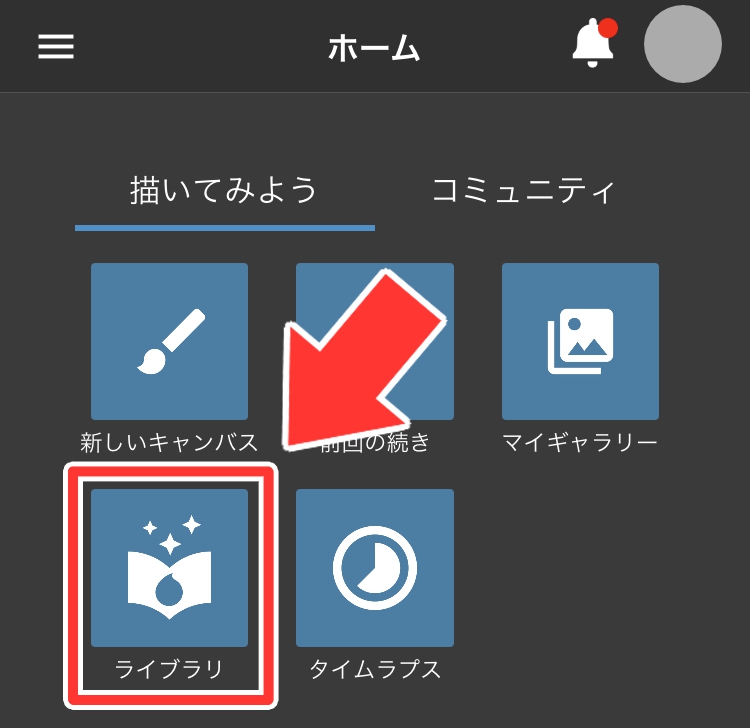
iPhone版・Android版

iPhone版・Android版は下段の一番左に「ライブラリ」があるので、それをタップすればメディバンライブラリが開きます。
続いて、「線をなぞってみよう〜やさしい〜」を選びます。「線をなぞってみよう」は線画をなぞって練習できるコンテンツです。イラストの描き方に慣れるのにも最適です。
「やさしい」と「むずかしい」の2種類がありますが、今回は、初心者向けの「やさしい」からスタートしていきましょう。
キャラクターをイメージを考える
今回はテンプレートを元に、自分ならではのオリジナルキャラを描いていきます。
オリジナルキャラを作るのが難しい場合は、二次創作のファンアートを描いてみるのも良いかもしれません。
ちなみに今回は、このような感じのオリジナルの男の子を描いていきます。

テンプレートを選ぶ
次に、使用するテンプレートを選択します。
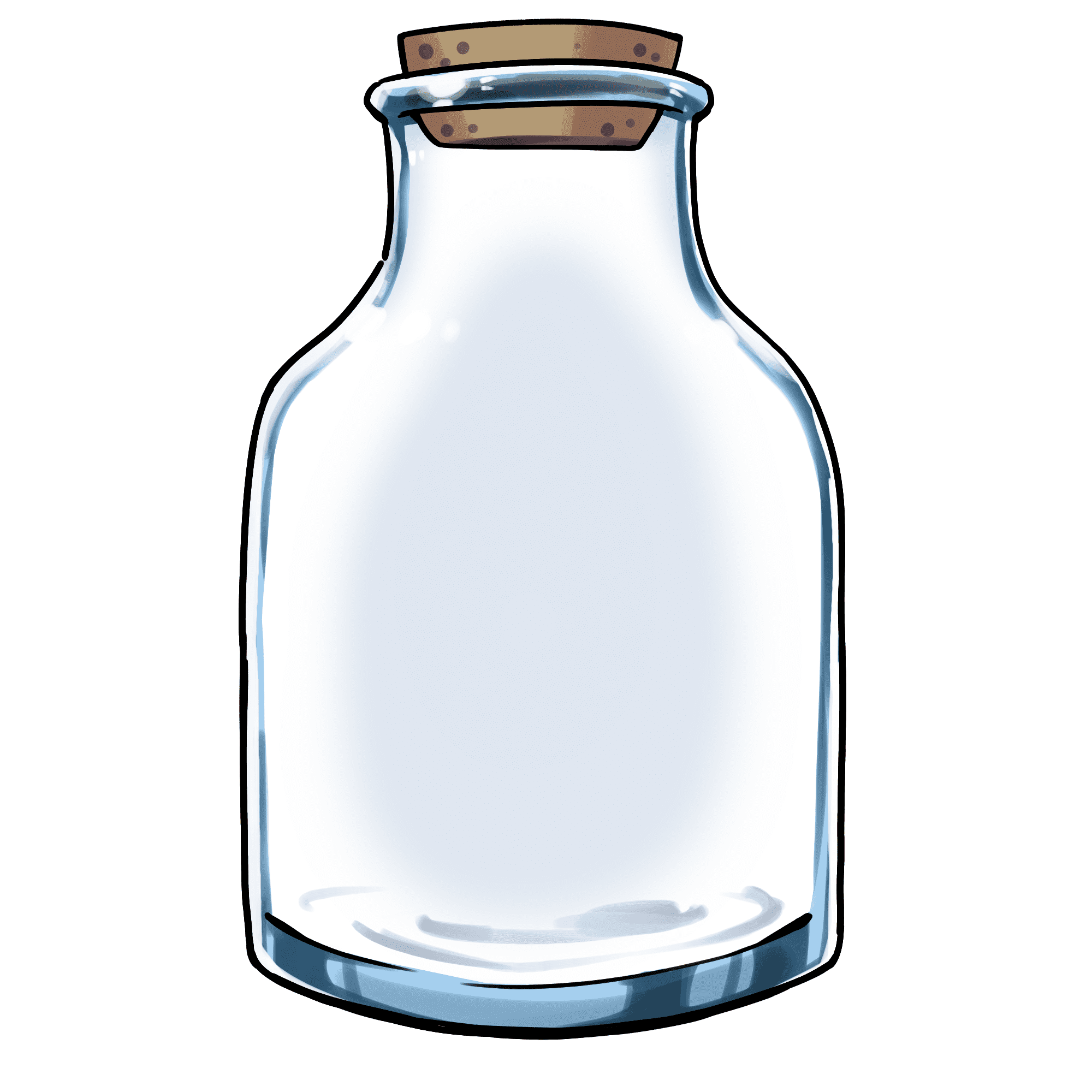
今回は「ビンにはいったキャラクター」のテンプレートを使ってイラストを描いていきます。
 ss6
ss6
さっそく、テンプレートを参考に描いていきましょう!
はじめに、キャラだけ下描きをします。
テンプレートに合わせて、先ほどのキャラクターを描いていきましょう。
ポーズがすでに描かれているので、迷う事なく描けてとても助かりますね。

基本的には、テンプレートをベースに描いていくのですが、
ここでワンポイントテクニックを紹介します。

髪の毛をビンの壁に当たっているように跳ねさせたり、平べったくつぶしたりすると、より「みっちりビンに入っている感じ」を出すことができます。
さらに、「拡大・縮小ツール」を使って、キャラクターのサイズを、テンプレートのものよりひとまわり小さくしてみましょう。

拡大・縮小ツールについて
PC版
https://medibangpaint.com/use/2015/11/deformation/
iPad版
https://medibangpaint.com/use/2015/12/deformation-ipad/
iPhone版
https://medibangpaint.com/use/2015/12/deformation-iphone/
Android版
https://medibangpaint.com/use/2015/12/deformation-android/
キャラクターのサイズは、ガラスビンの厚さを表現するのに役立ちます。このイラストのように、キャラを小さくしておくと、ビンのガラスに厚みを感じるようになります。
もちろんテンプレート通りに描いても大丈夫です。その場合は、薄いガラスビンの中にキャラが入っているイラストに仕上がります。
線画を描く
下書きができたら、次は線画を描いていきましょう。
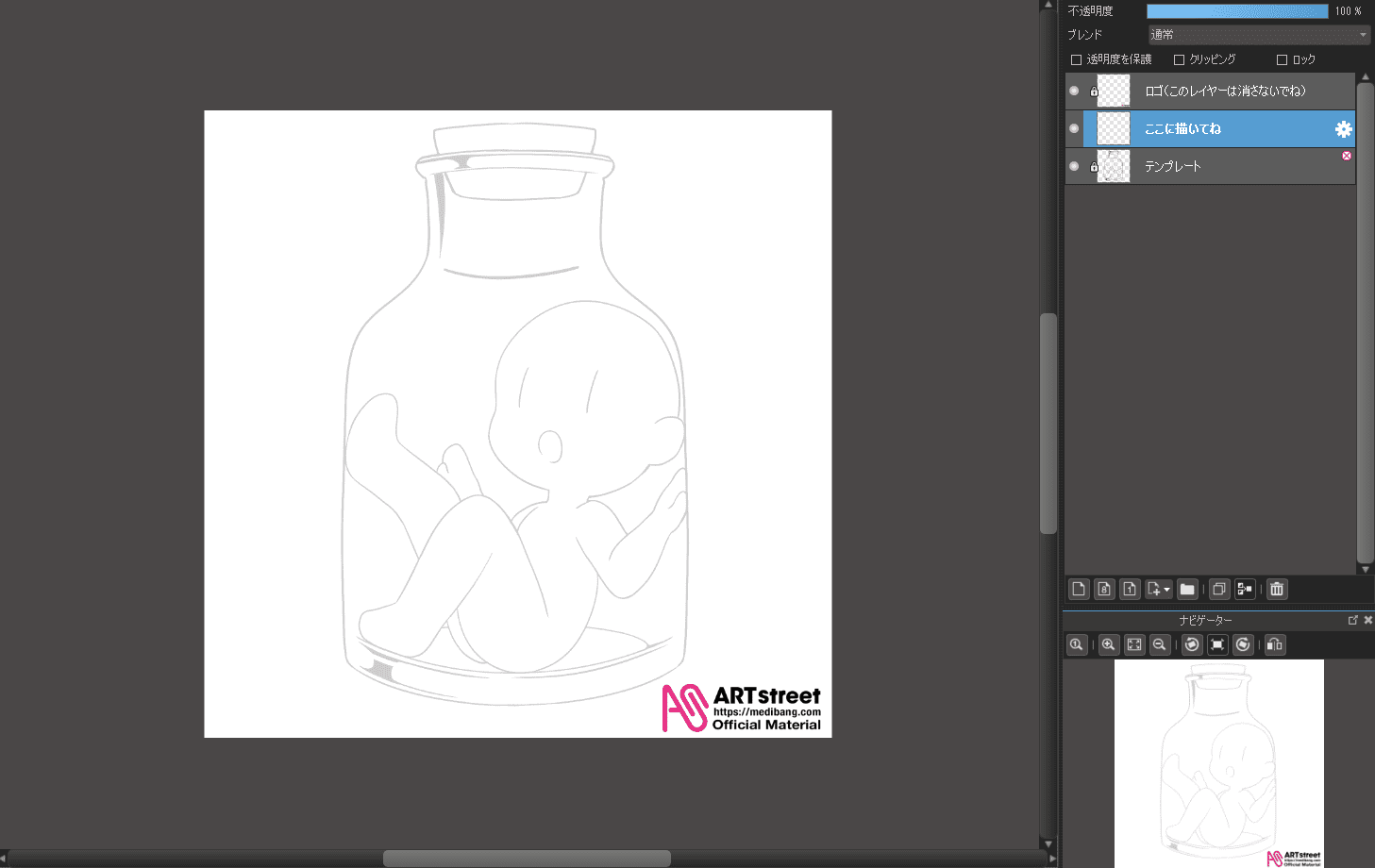
ガラスビンの線画を描く
ガラスビンに関しては、今回はテンプレートをほぼそのままなぞるため、下描きは描きません。
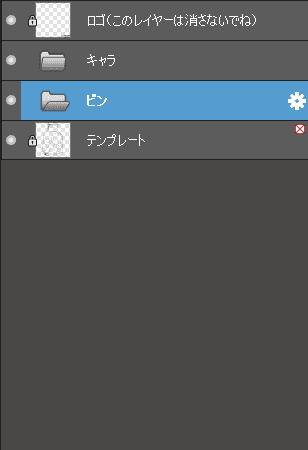
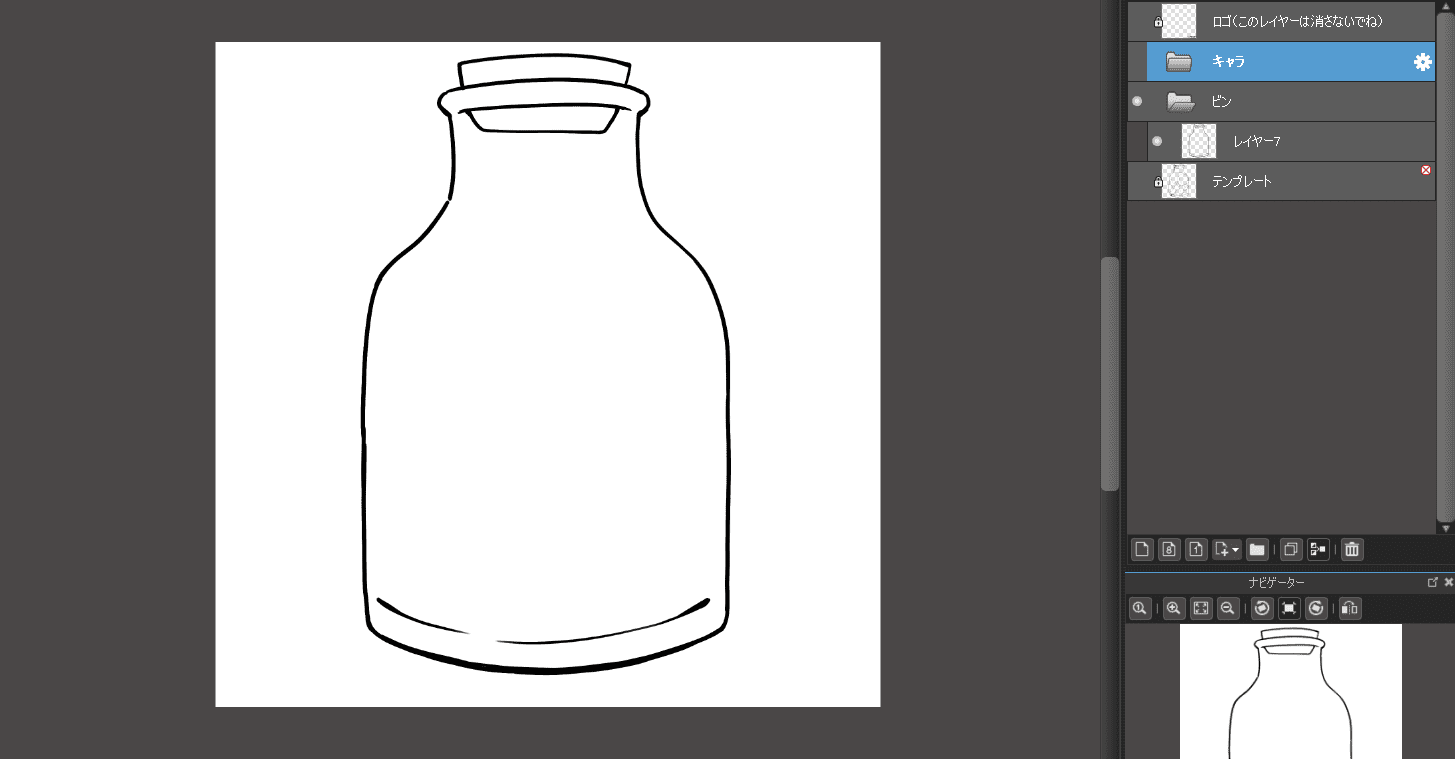
後で調整しやすくするために、ビンとキャラで、それぞれ別のレイヤーに分けて描いていきます。

ビンを描くときは、いったんキャラレイヤーを非表示にしておきましょう。
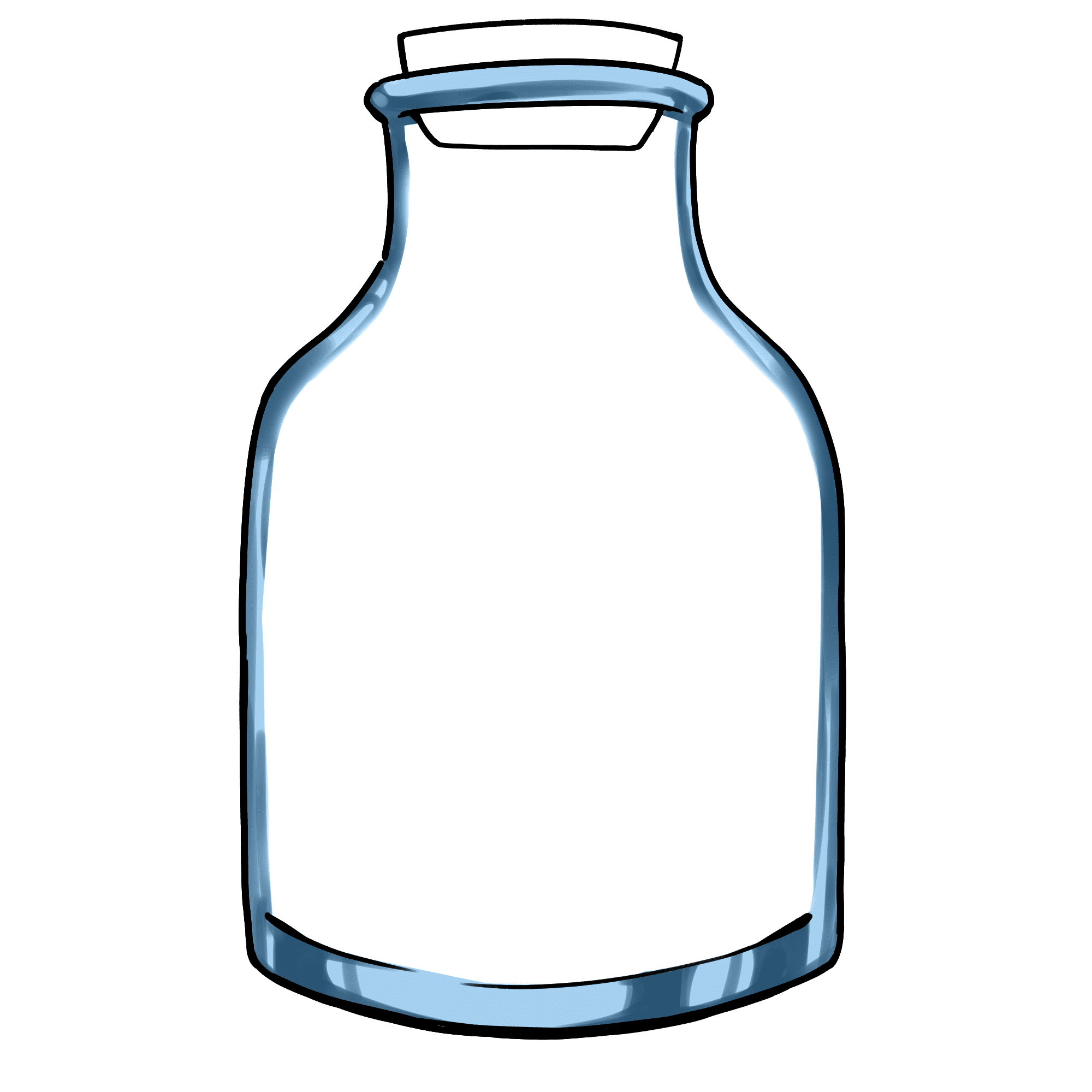
テンプレートを参考にビンの線画を描きます。
ガラスビンは底の部分の線をくっきり太く描き、ガラスの重量感と立体感を出すのがコツです。

↑こんなイメージ!

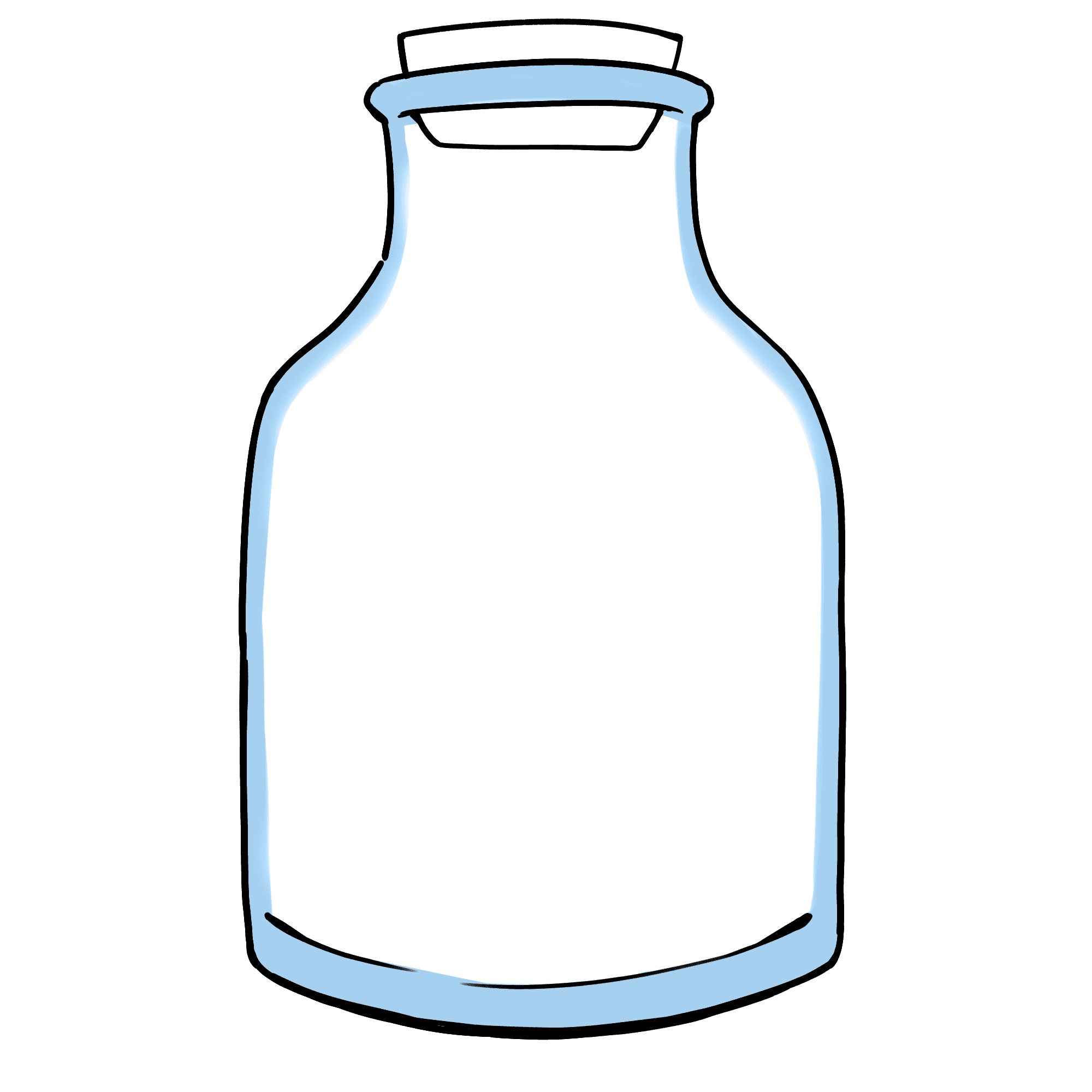
ビンの線画ができました!
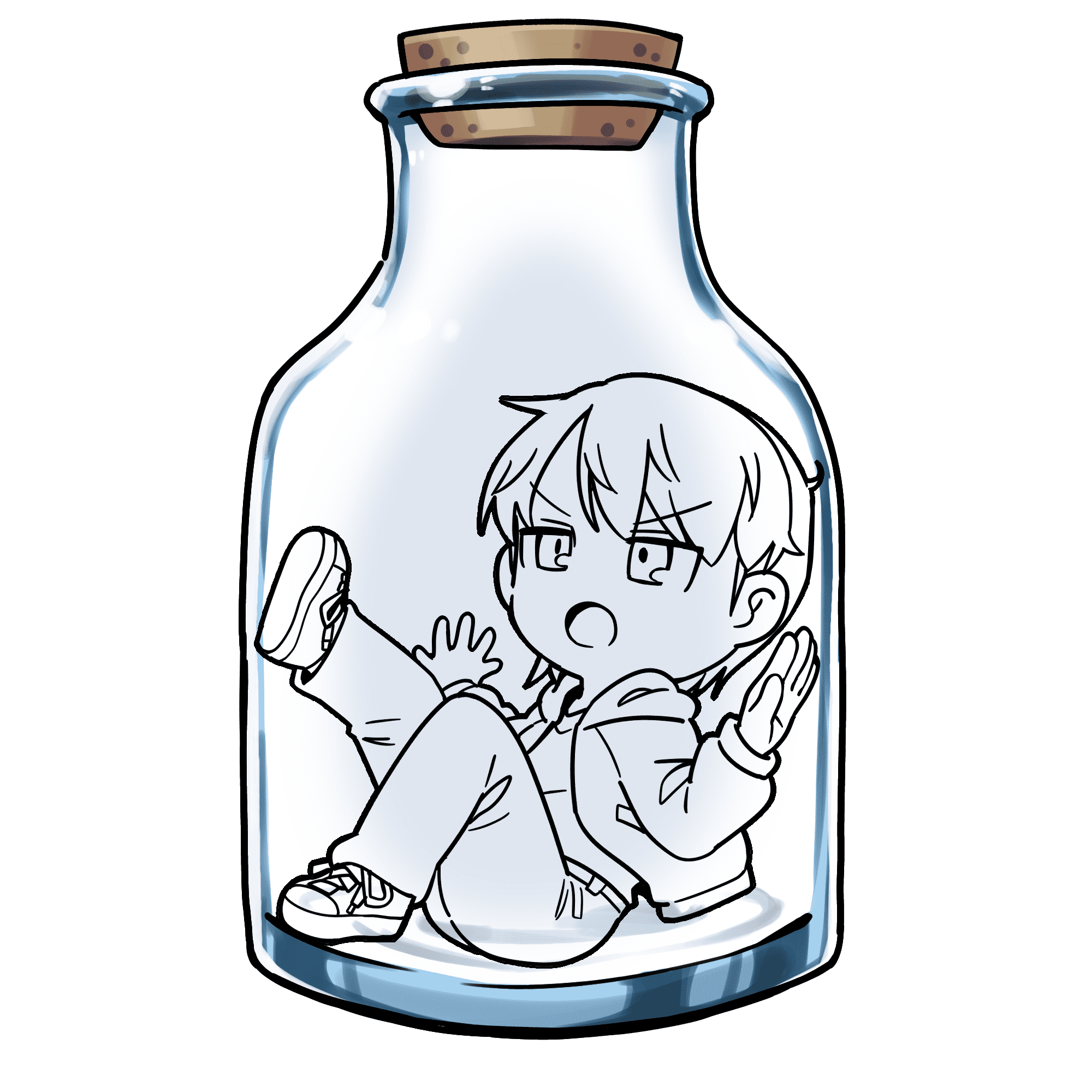
キャラクターの線画を描く
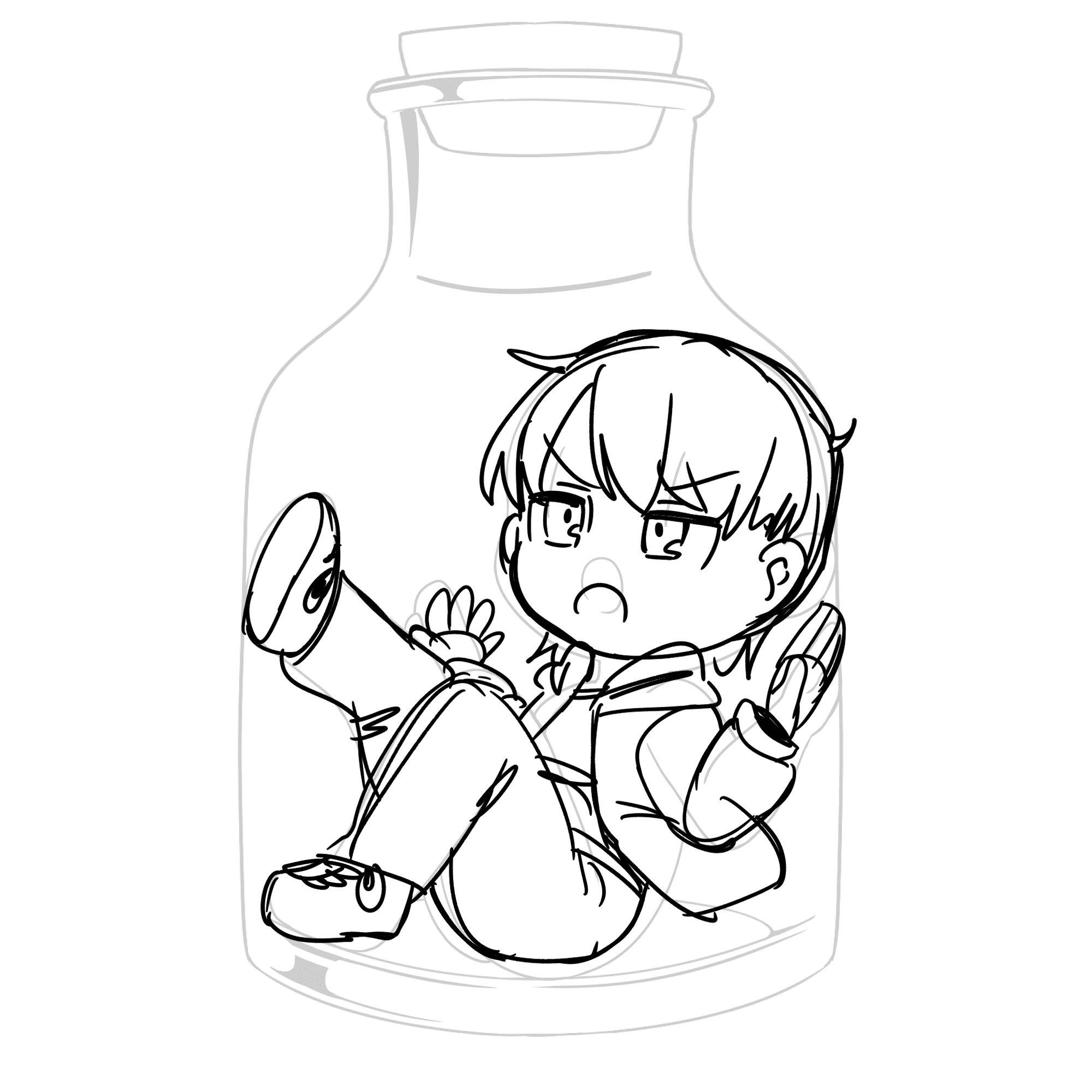
続いては、キャラの線画です。
描きやすいように、ビンのレイヤーの不透明度を下げて作業していきます。先ほど、キャラクターの下描きの際に説明したワンポイントテクニックも意識しながら描いていきましょう。今回はデフォルメ強めなので、もっちりかわいい感じで線を描いていきます。

できました!
下描きに沿った線画の完成です。
線画を描く際は、こちらの記事も参考にしてみてください。
▸線画の強弱が苦手な人のための線画の描き方
色塗り(ビン編)
次に色塗りに取り掛かっていきます。
色の塗り方を学びたい方はこちらの記事もぜひ参考にしてください。
▸【初心者向け】色塗りしてみよう!基本的な色の塗り方【スマホ版】
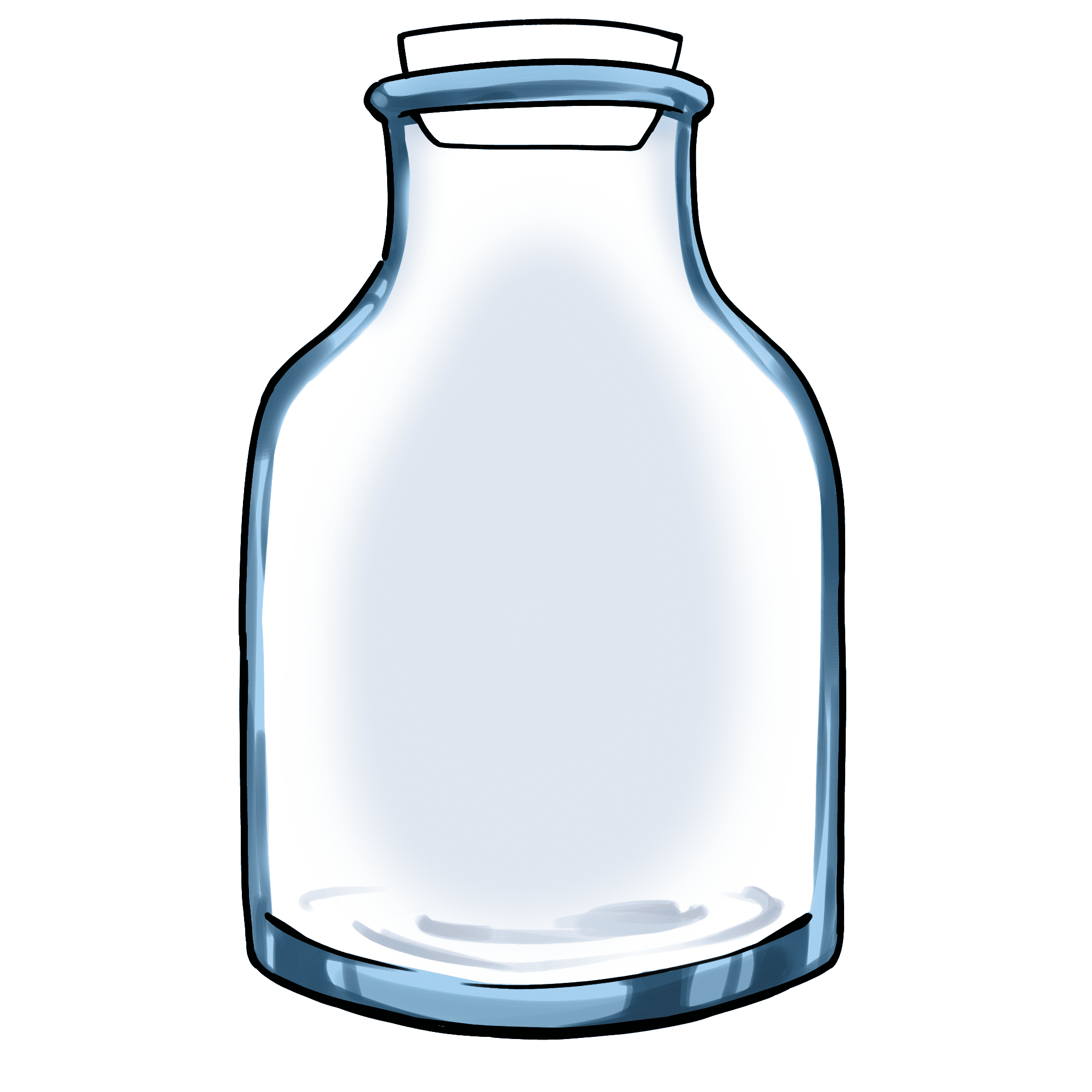
それではまずはビンの色塗りからです。

作業をしやすいように、いったんキャラクターの線画レイヤーを非表示にします。
今回のイラストでは、透明のガラスビンを「青系統の薄い色」と「青系統の暗い色」の二色をメインに表現しています。

色塗りでは、薄い色から濃い色の順番で作業を進めていくのが基本です。
水彩ブラシを使って、まずは薄い色でビンの内側を縁取るように塗っていきます。

できたら、次はガラスへの写り込み部分を表現していきます。
この工程では、暗い色で薄い色の部分の隅を削るように塗っていきます。
このとき、メリハリをつけて塗るのが、ガラスビンの質感を表現するためのコツです。

さらに、エアブラシを使って内側をぼかすように塗ると、より立体感を出すことができます。
(色は青系統の薄い色を使いました。)
色を塗る時は、ガラスの厚みを意識しましょう。

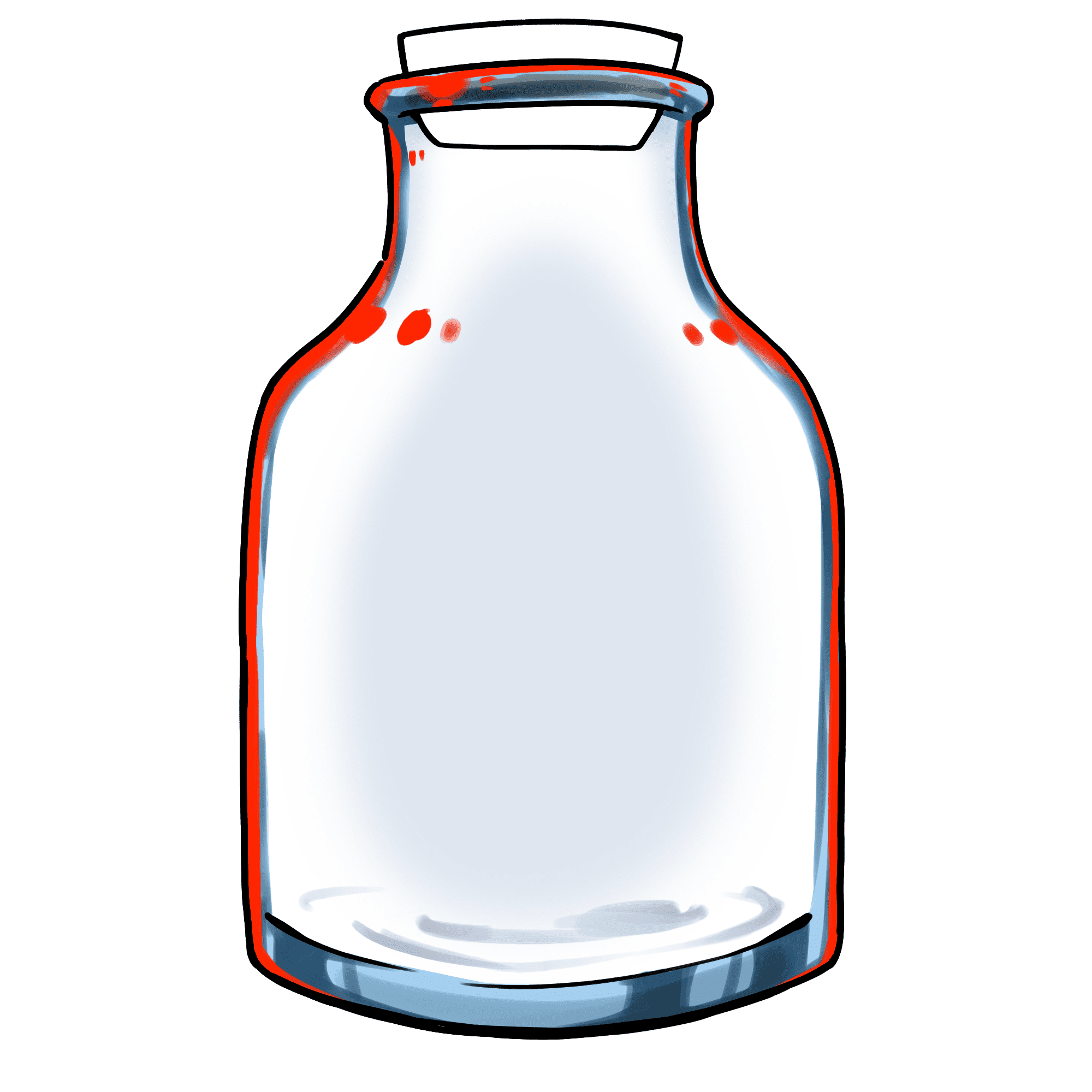
次は、ビンの光沢部分を塗っていきます。
この工程ではレイヤーブレンドの「スクリーン」のレイヤーを作ってクリッピングし、ふちをなぞるように塗っていきましょう。
レイヤーブレンドについて
https://medibangpaint.com/use/2018/04/layer-blend/
クリッピングについて
https://medibangpaint.com/use/2019/09/clipping-function/
光沢の出し方によって、ガラスビンがどんな色をしているのかが決まります。
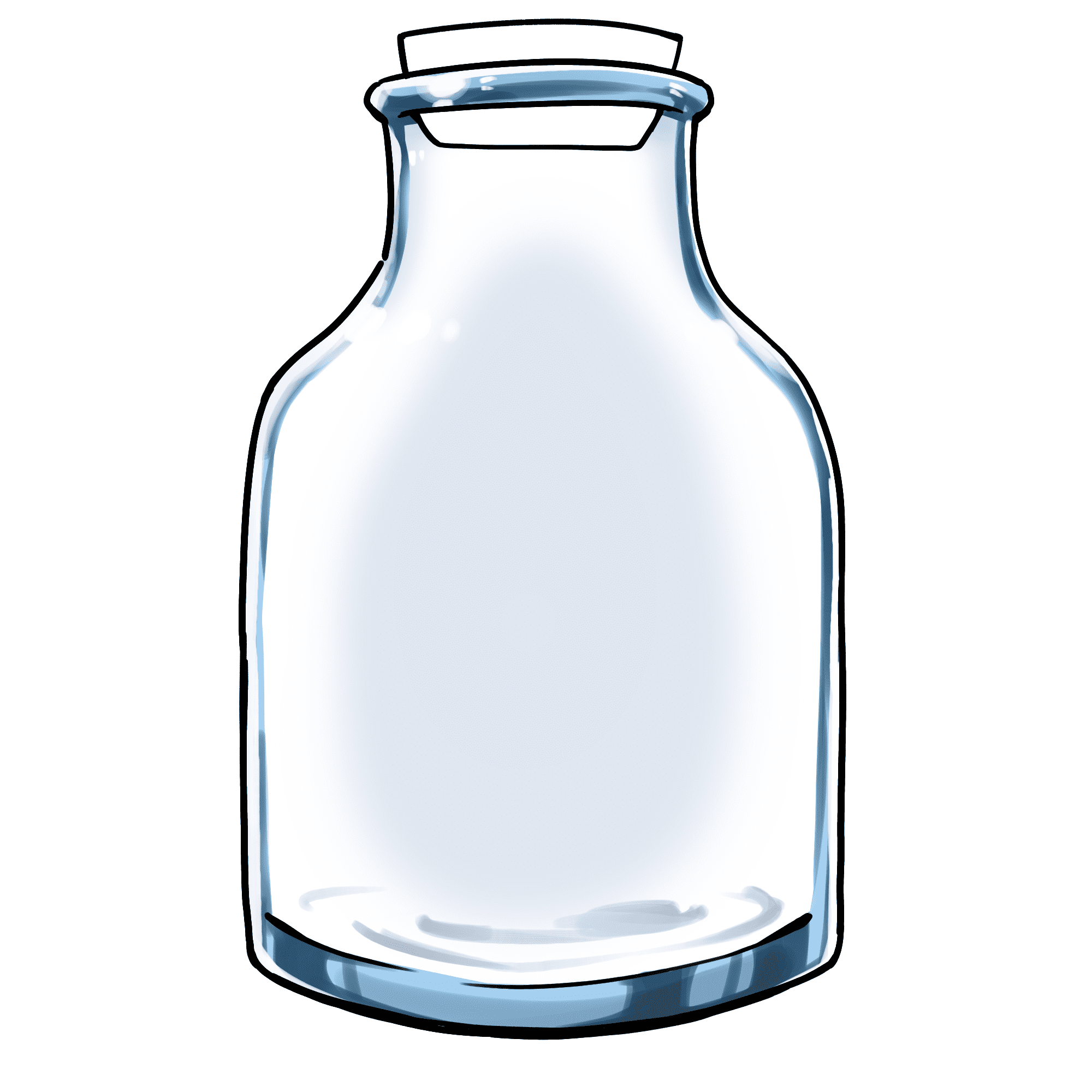
今回は、中に入っているキャラクターを見せるため、白に近い色で塗って透明感のある光沢に仕上げています。丸い光沢を上の方に描くと、よりガラスらしさを出せますよ。

わかりやすいように、光沢の部分の色を赤に変えてみました。
こんな感じで塗っています。
できました!

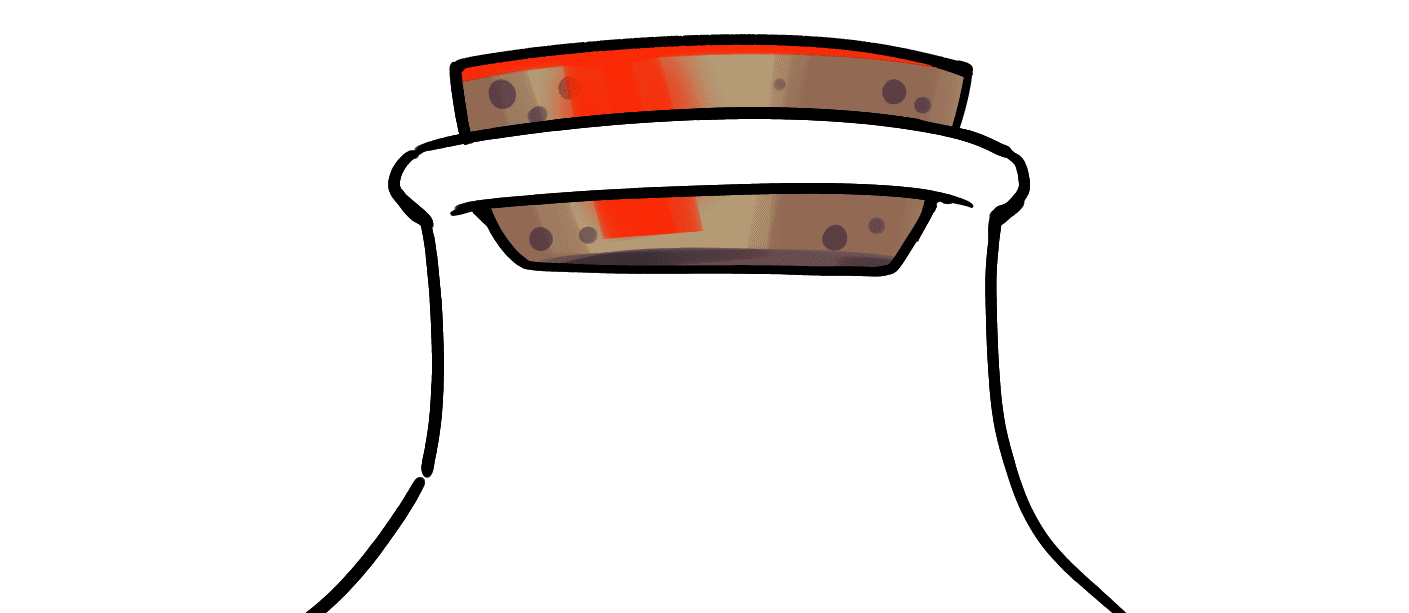
おっと、忘れないようにコルクも塗りましょう!
コルクはガラスと比べて柔らかく塗るのがポイントです。ブラシの不透明度を下げて影を塗るといいでしょう。

このように、色をつける対象の素材を意識して、「硬さや柔らかさを表現できる色合いや塗り方」を考えるのが色塗りのコツです。
コルクの光沢の色味も暗めの色で塗っていきましょう!

わかりやすいように、色を赤に変えています。
一部をエアブラシで塗ることで柔らかい雰囲気が出ました。

これでビンの完成です!
色塗り(キャラ編)
では、いよいよキャラクターを塗っていきましょう!

非表示にしていたキャラクターのレイヤーを表示させます。キャラクターの線画が出てきました。
配色は、記事の始めで紹介した元の立ち絵の色を確認しながら、下塗りをしていきます。
下塗りとは、イラストに色を塗る時や、影や柄の描き込みをする前に「ベースの色を塗る作業」のことです。
下塗りをきれいに仕上げておくことで、塗りのはみ出しや塗り忘れを防止することができます。
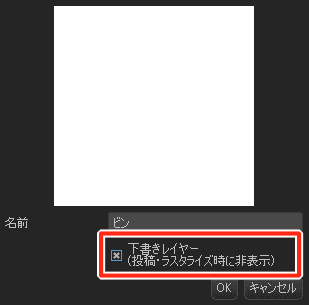
キャラクターの色塗りでは、ビンのレイヤーを一時的に「下書きレイヤー」にしておくと、バケツツールを使う時に、ビンの線画を無視して綺麗に塗れるようになります。こちらは、出来上がりをイメージしながら塗れるという点でもオススメです。(もちろんレイヤーを非表示にしてもOKです)

下書きレイヤーの設定は、設定したいレイヤーをダブルクリックするか、レイヤー横の歯車をクリックすることで出てくる設定画面からできます。
(iPad/iPhoneでは、設定したいレイヤー横の歯車を押すことで出てくる設定画面から設定、Androidでは、設定したいレイヤーを選択した状態で、レイヤーウィンドウの上部にある「下書きレイヤー」にチェックを入れることで設定されます。)

下塗りができました!
次は影を塗っていきましょう。

下塗りより少し濃いめの色で影をつけていきます。
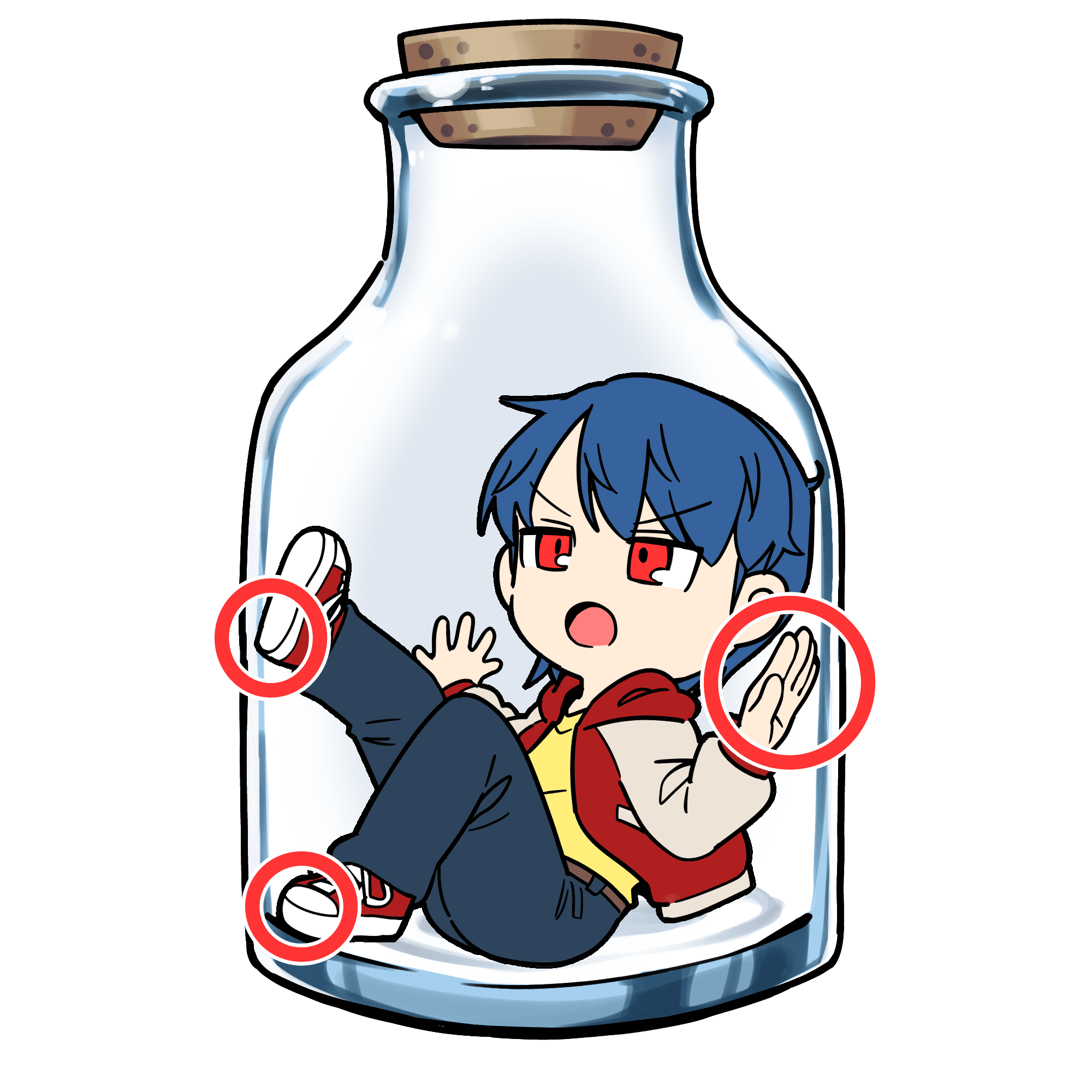
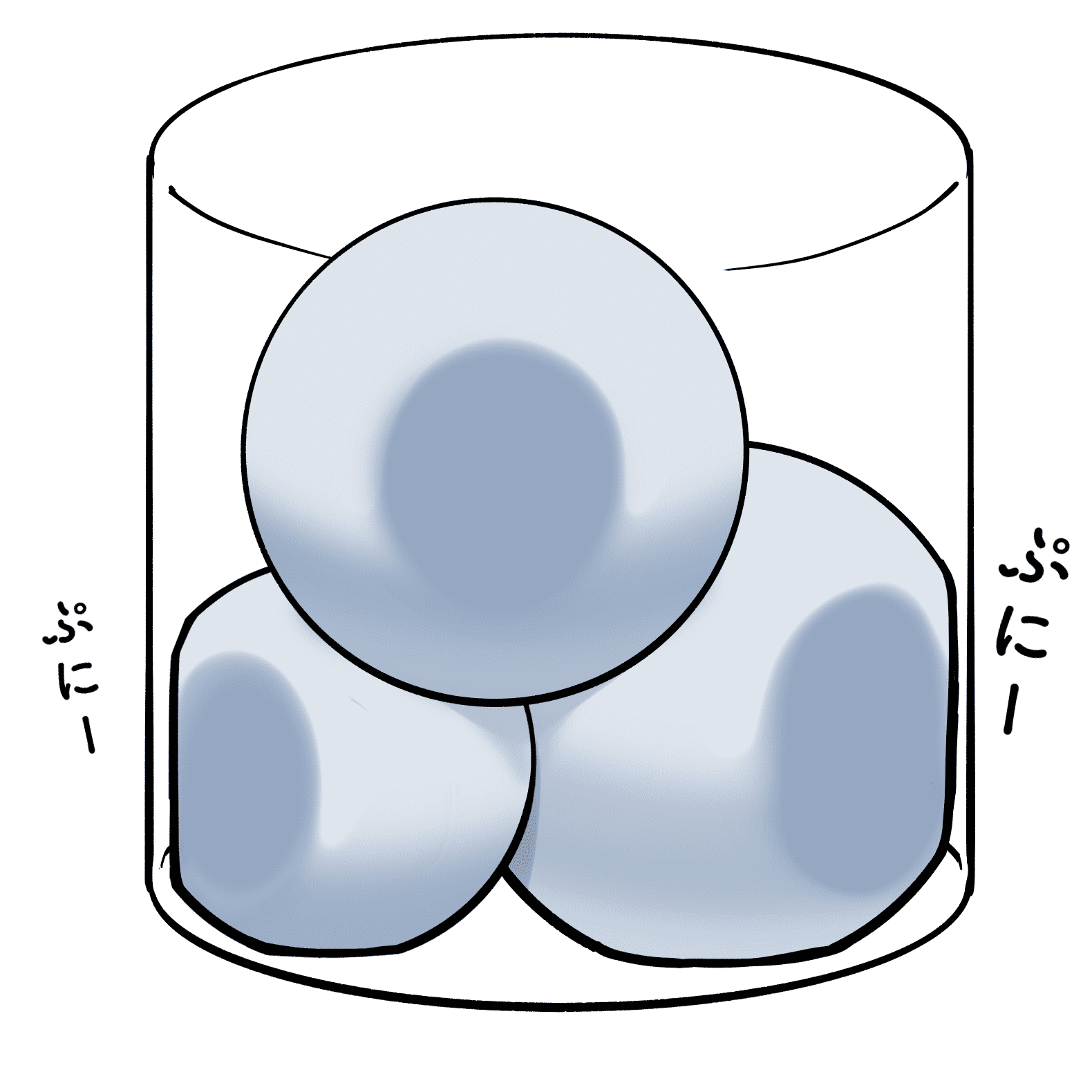
ここでワンポイントテクニックです!キャラクターの手や靴など、ビンの面に接している部分がありますよね。↓

これらのビンに接している部分には、少し暗めの丸い影を描きます。こうすると、手や靴がガラスに当たっているように見えて、ビンに入っている感がとても増します。また、キャラがぷにっとしてとてもかわいくなりますよ!

↑こんなイメージ!

みっちり入っている感じが出ましたね!
影を塗れたら、光の当たっている箇所にハイライトなどを塗って仕上げです!

キャラクターも完成!
いい感じに塗れましたね!
仕上げ
これで完成と言ってもよさそうですが、ちょっと待ってください。まだ終わりではありません!
このままではキャラクターが浮いてしまっていますよね。ここからの仕上げ作業でもうひと手間加えると、より「ガラスビンに入っている感」を演出することができます。
まずはキャラクターの色味を調節しましょう。
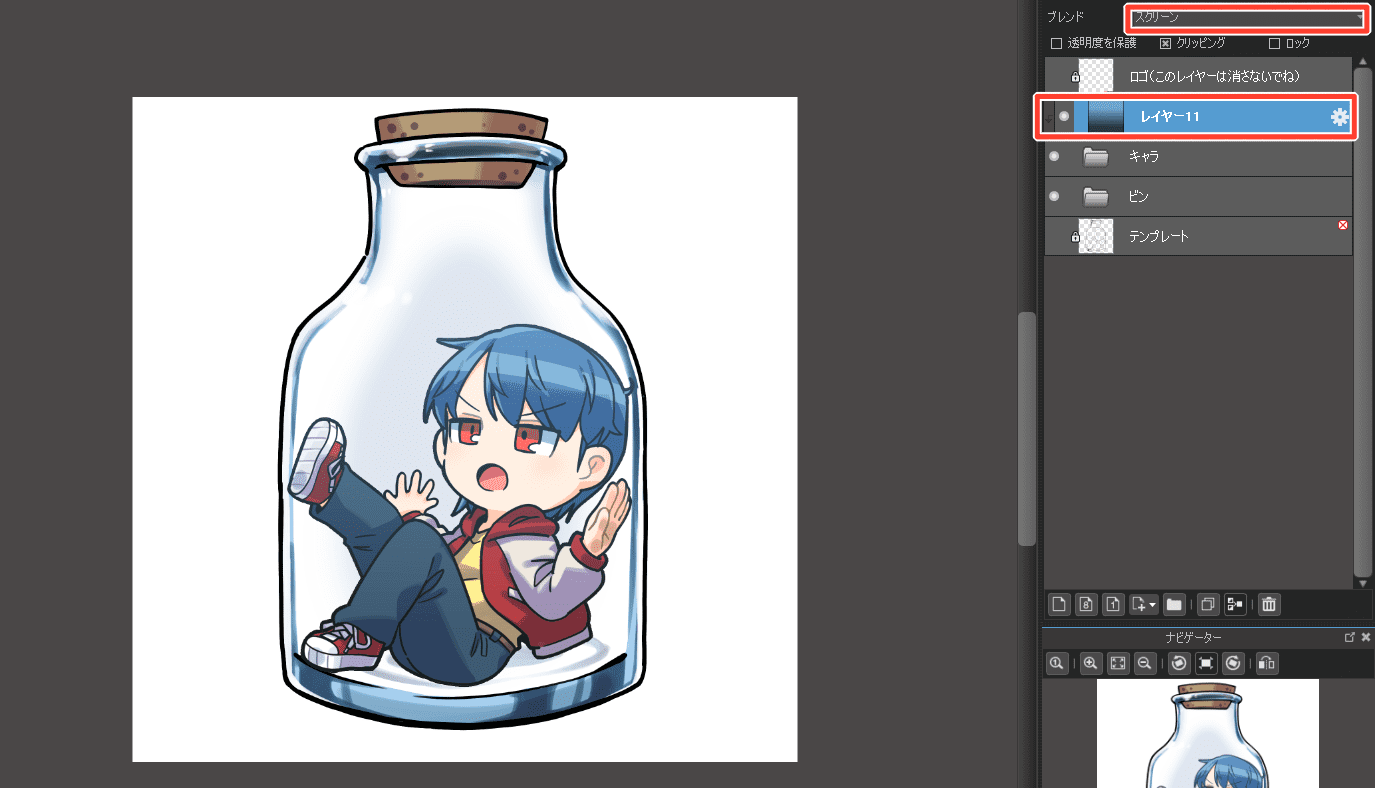
キャラクターレイヤーの上に、ブレンド「スクリーン」で青系の色でグラデーションをかけたレイヤーを重ねて「クリッピング」を設定します。
(レイヤーフォルダ「キャラ」のブレンドを「通常」にするのを忘れずに!)

不透明度や色味を調節して、なじむようにしていきます。

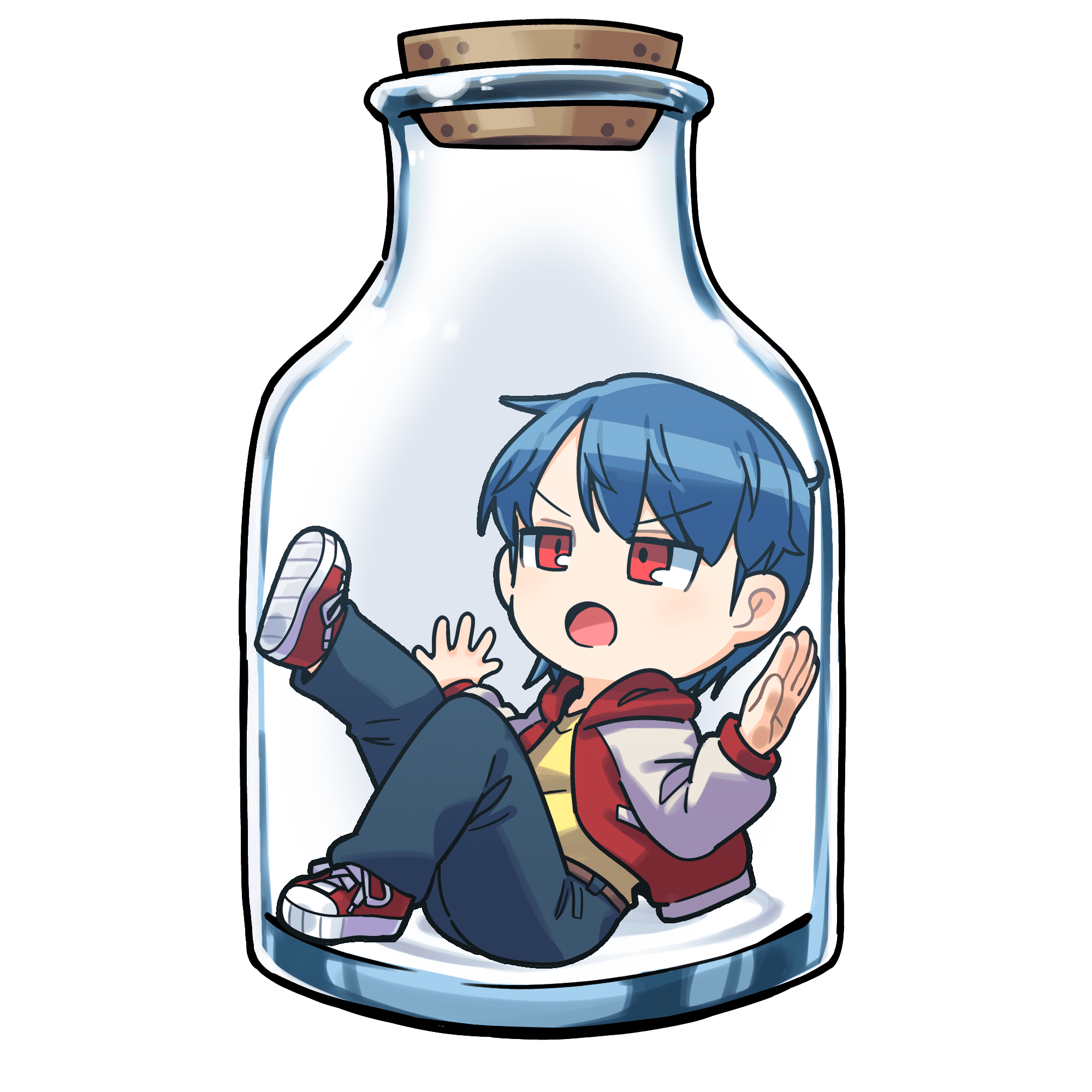
ここからさらに、キャラクターレイヤーの上から、ブレンド「スクリーン」でビンの光沢がキャラクターにかぶるように塗っていきます。

ヌーッと縦にビンの面に沿うように、塗りましょう。

これで一気にガラスのビンに入っている感じが出ましたね!

これでようやく完成です!
とてもかわいいイラストが描けました!
まとめ
今回は、メディバンペイントの機能「メディバンライブラリ」を使って、イラストの描き方を紹介しました。
メディバンライブラリでイラストを描く方法はとっても簡単です。
・キャラクターとテンプレートを選択
・下書きを描く
・線画を描く
・色を塗っていく
・仕上げ作業
メディバンライブラリを使えば、難しい構図もテンプレートがあるので、すぐに描けてとても便利!
ぜひいろんなテンプレートを使って、イラストをたくさん描いてみてくださいね!
(文・絵/つかさん)
Twitter:https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /