レイヤー機能以外にも、メディバンペイントには絵を描くのに便利なツールが揃っています。
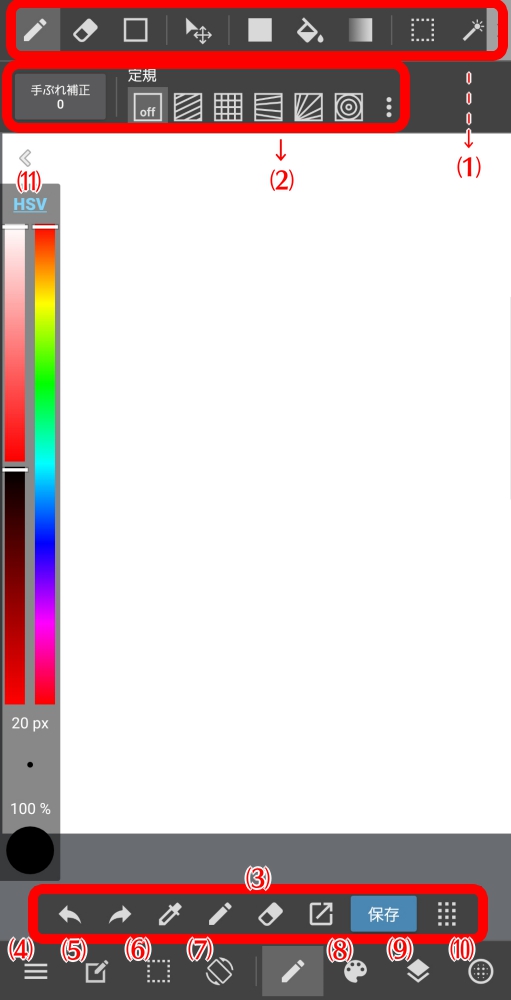
基本的なキャンバス画面の構成を覚えましょう。

⑴ツールメニュー…ブラシや消しゴムなど、描画をする為に必要なツールがここに揃っています。
⑵サブツールバー…ツールメニューにて選択したツールの詳細を変更・設定できます。
(例)ブラシツール…手ぶれ補正・定規の設定
⑶ショートカットバー…よく使うツールを編集して表示します。「メインメニュー」→「設定」→「ショートカットキーの表示」から編集できます。
⑷メインメニュー…「保存」や「ショートカット設定」をしたり、ヘルプを見ることができます。
⑸編集メニュー…解説「キャンバス操作メニュー」
⑹選択メニュー…解説「キャンバス操作メニュー」
⑺表示メニュー…解説「キャンバス操作メニュー」
⑻カラーメニュー…解説「カラーメニュー」
⑼レイヤーメニュー…解説「レイヤーメニュー」
⑽素材メニュー…解説「素材メニュー」
⑾HSVバー…解説「カラーメニュー」、上部矢印をタップでバーの表示/非表示を変更できます。
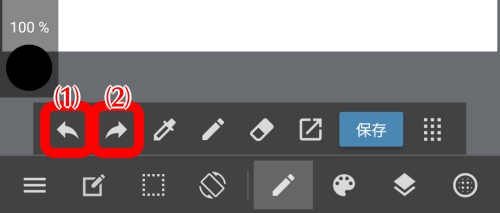
間違えた操作をしてしまった時に役立つのが「Undo/Redo」機能です。

⑴Undo…直前の操作を取り消すことができます。
⑵Redo…直前の「Undo」を取り消すことができます。
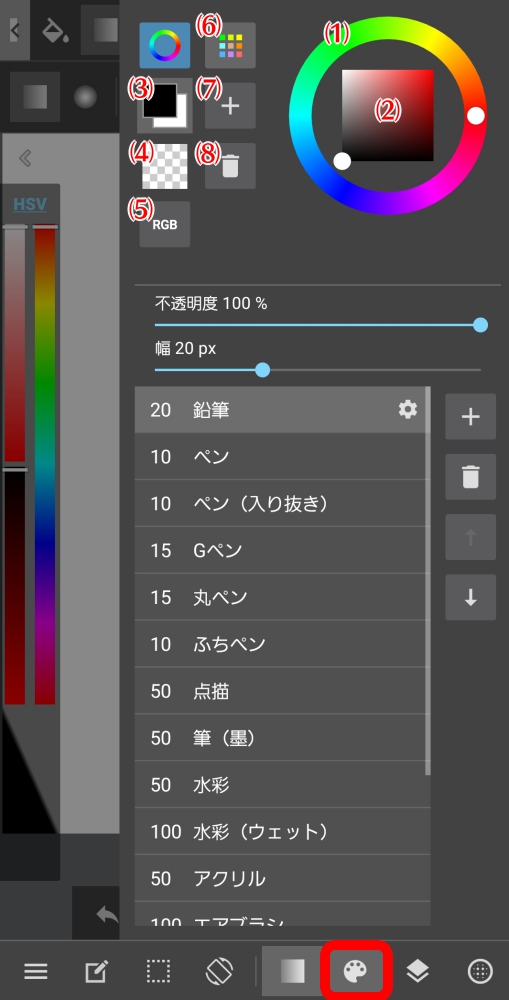
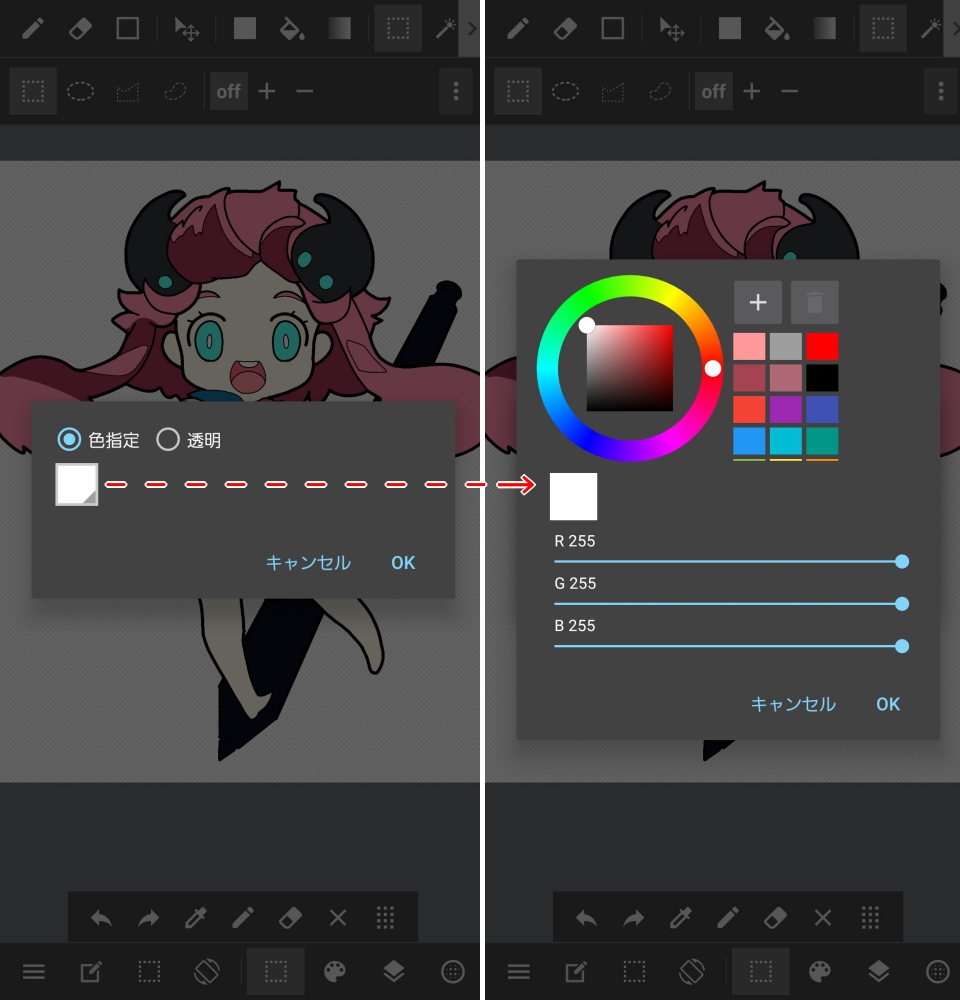
ブラシの色を作る為のメニューです。

⑴色相環…色相環内の白いポインターを動かすことで、基本的な色を設定します。
⑵明度・彩度…上下で「明度(色の明るさ)」左右で「彩度(色の鮮やかさ)」を調節できます。上にいくほど明るく、右にいくほど鮮やかになります。
⑶前景色と背景色…前景色(左上の色)と背景色(右下の色)を切り替えます。通常は、前景色で描画されます。背景色はふちペンなどで使われます。
⑷透明色…ブラシの色が透明になります。色のついた部分をなぞると消しゴムで消したようにその部分は消えます。
⑸RGB設定…前景色のRGB値が表示されます。ここの数値をいじることでも色を変更できます。
⑹パレット…用意されたパレットから簡単に色を選択できます。パレット右上の詳細メニューから「ベーシック」「ライト」「ダーク」など、様々な色のパレットを選べます。
⑺パレット追加…「+」をタップすると、前景色で選択されている色がパレットに新しく追加されます。
⑻パレット削除…パレット内で選択中の色を削除します。
キャンバス画面左側にある「HSVバー」でも同様に色を作ることができます。

⑴色相…上下に動かすことで、基本的な色を設定します。
⑵彩度…上下で彩度を調節します。上にいくほど鮮やかになります。
⑶明度…上下で明度を調節します。上にいくほど暗くなります。
⑷HSV・PAL切り替え…色相バーからパレットに切り替えます。
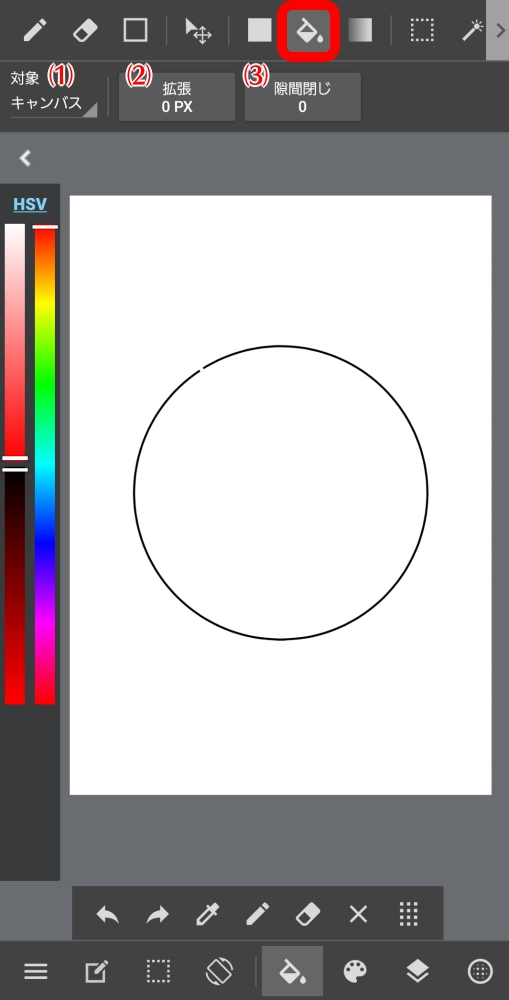
線で囲まれた範囲や、選択された範囲に一気に色を塗ることができる機能です。

数値をいじって色々と試してみましょう!
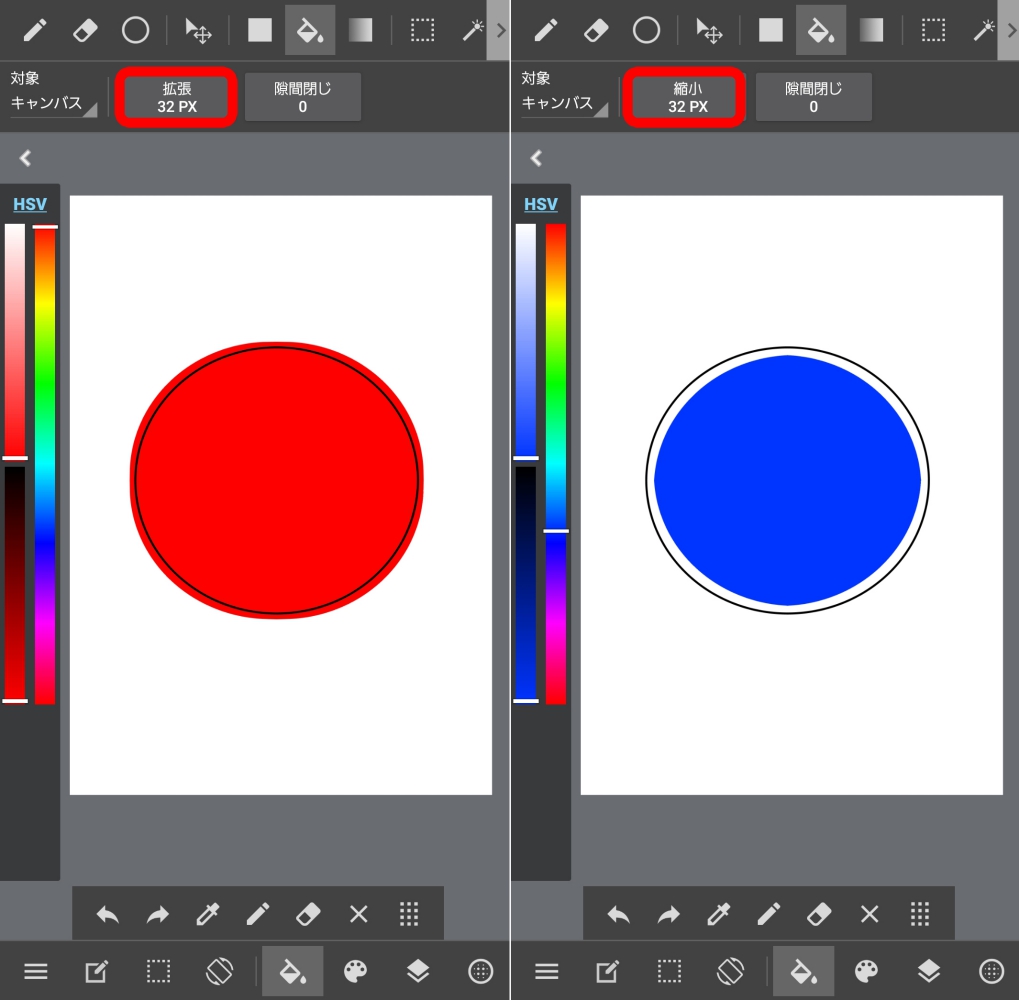
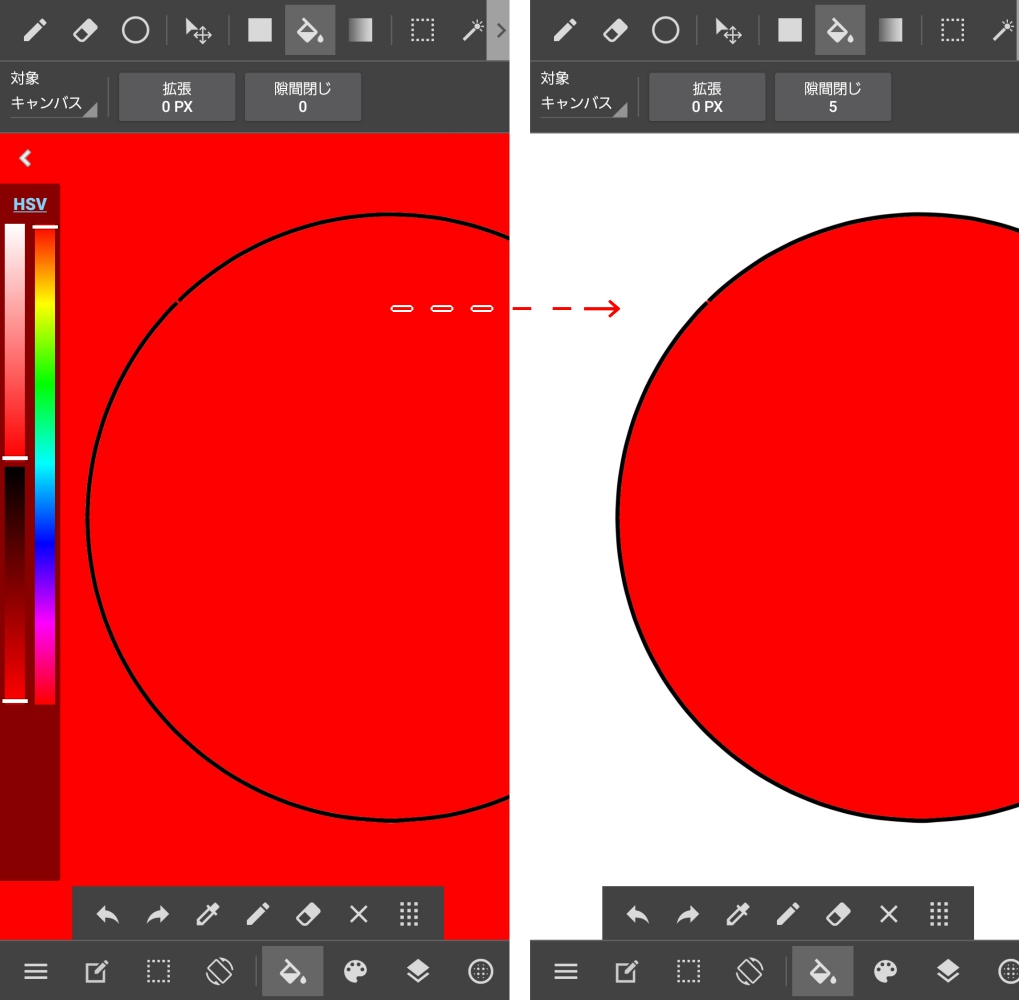
⑴対象…塗りつぶす対象をキャンバスかレイヤーに選択できます。キャンバスは、表示されている全レイヤーの「線で囲まれた、若しくは選択された範囲」を塗りつぶします。レイヤーは選択中のレイヤーにある画像や範囲のみが対象になります。
⑵拡張・縮小…塗りつぶす範囲を±32ピクセル分、広げたり狭めたりすることができます。線画にアンチエイリアスがかかっている場合、線画とバケツ塗りの間に隙間ができることがあります。「拡張」を使うとその隙間を埋めることができます。


移動ツールを使うと、選択されたレイヤーに描かれた絵を自由に動かすことができます。
移動はドラッグで行います。「タップ位置のレイヤーを選択」にチェックを入れると、あらかじめレイヤーを選択しなくてもタップした画像のあるレイヤーを移動できます。
android版では、指を使ってキャンバスの表示を変えることができます。
①キャンバスの拡大縮小…2本の指でピンチイン・アウトすることで、キャンバスの表示を拡大・縮小できます。
②キャンバスの回転…「メインメニュー」→「設定」→「キャンバスを指で回転する」にチェックをいれると、2本の指を使ってキャンバスを回転させることができます。2本の指でタップして、そのまま回すように動かすことで回転します。
メディバンペイントには色々な「選択」ツールがあります。
これを使うと、絵の一部を選択することができます。この部分を選択範囲といいます。
選択範囲を作ってバケツツールや変形ツールを使うと、選択範囲内の絵だけを塗りつぶしたり変形させることができます。
色々な「選択」を使いこなしてみましょう!
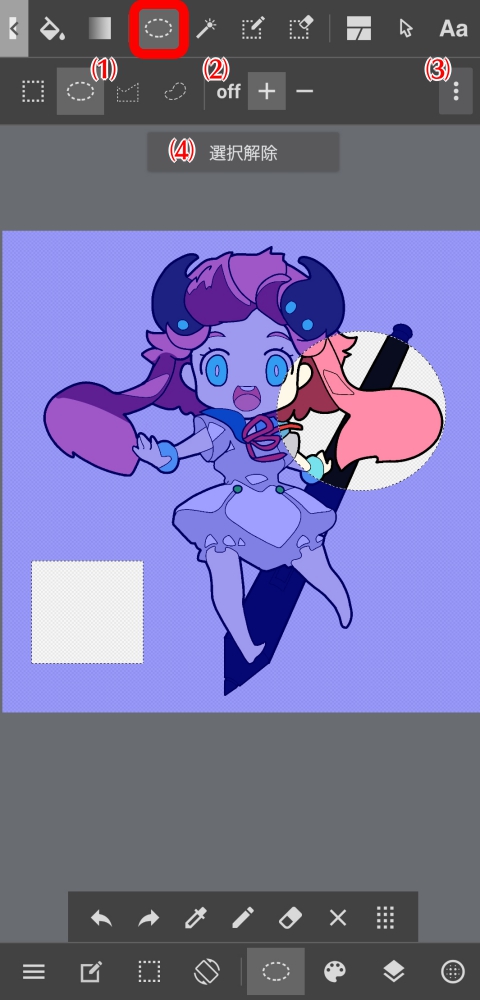
①選択ツール

⑴選択範囲の形…選択範囲の形は左から「矩形・楕円・多角形」に、フリーハンドで自由に範囲を作れる「投げ縄」があります。範囲を設定すると選択されていない所は半透明の青になります。
⑵選択ツールには「off(通常)/+(追加)/-(削除)」があります。「off」状態時、選択できる範囲は1か所のみですが「+」時には複数の範囲を選択できます。「-」では、既存の選択範囲のうち解除したい一部を選び、その部分を選択から削除できます。
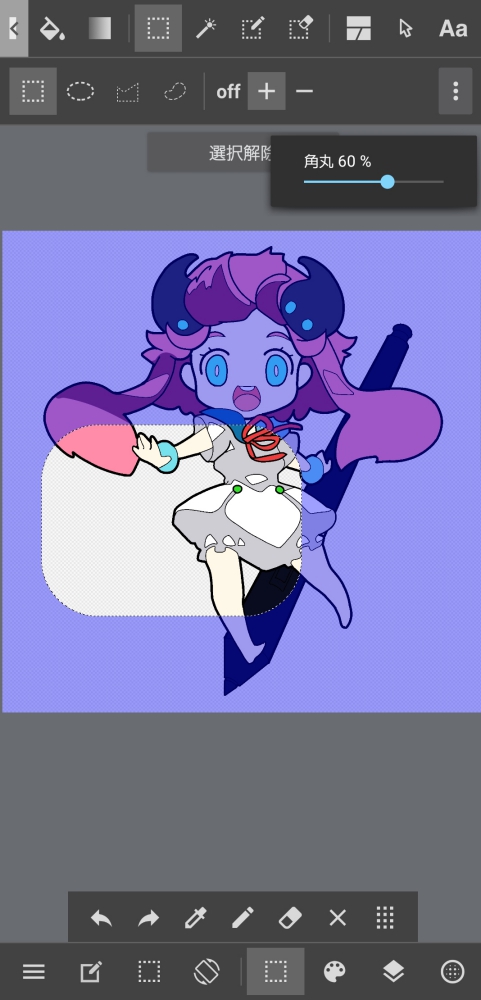
⑶角丸…「矩形」や「多角形」の角に丸みをつけることができます。0(無効)~100%の間で調節できます。

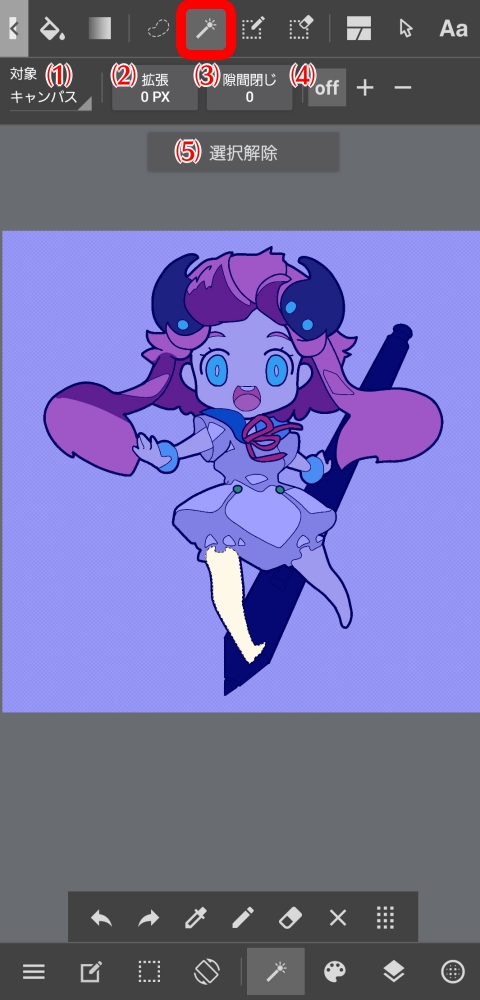
②自動選択ツール
「自動選択ツール」では、線で囲まれた部分や色の形に沿って自動的に選択範囲を作成できます。

⑵拡張・縮小…選択する範囲を±32ピクセル分、広げたり狭めたりすることができます。
⑶隙間閉じ…線画に小さな隙間があっても、線はつながっているとして選択範囲を作成することができます。強さは0(無効)~5段階で選べます。
⑷左から「off(通常)/+(追加)/-(削除)」で、上記「選択ツール」と機能は同じです。
⑸選択解除…ここをタップすると、作成された選択範囲は全て解除されます。
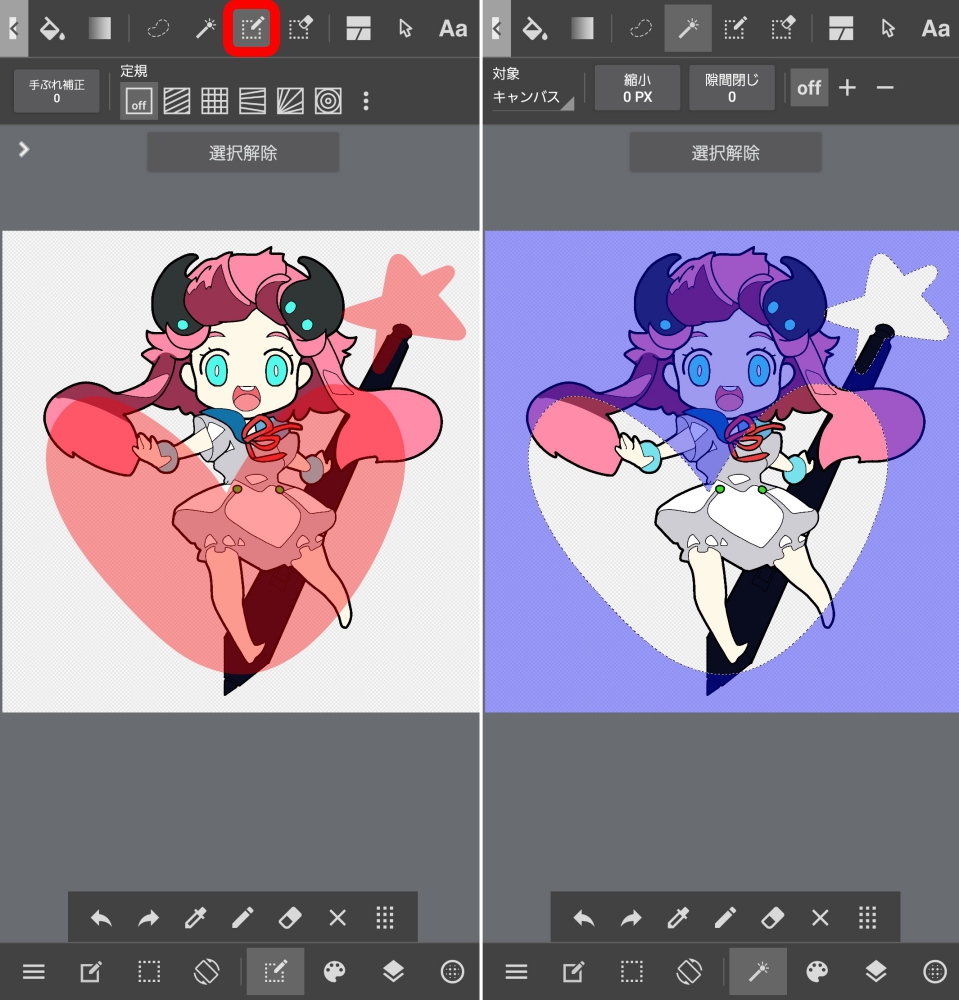
③選択ペンツール
「選択ペンツール」では、ペンを使うように手書きで選択範囲を作成できます。
この機能では塗ったり描いたりした部分が選択範囲となるので、図形や自動選択では指定しにくい細かい箇所や複雑な形などを選択する時に便利です。

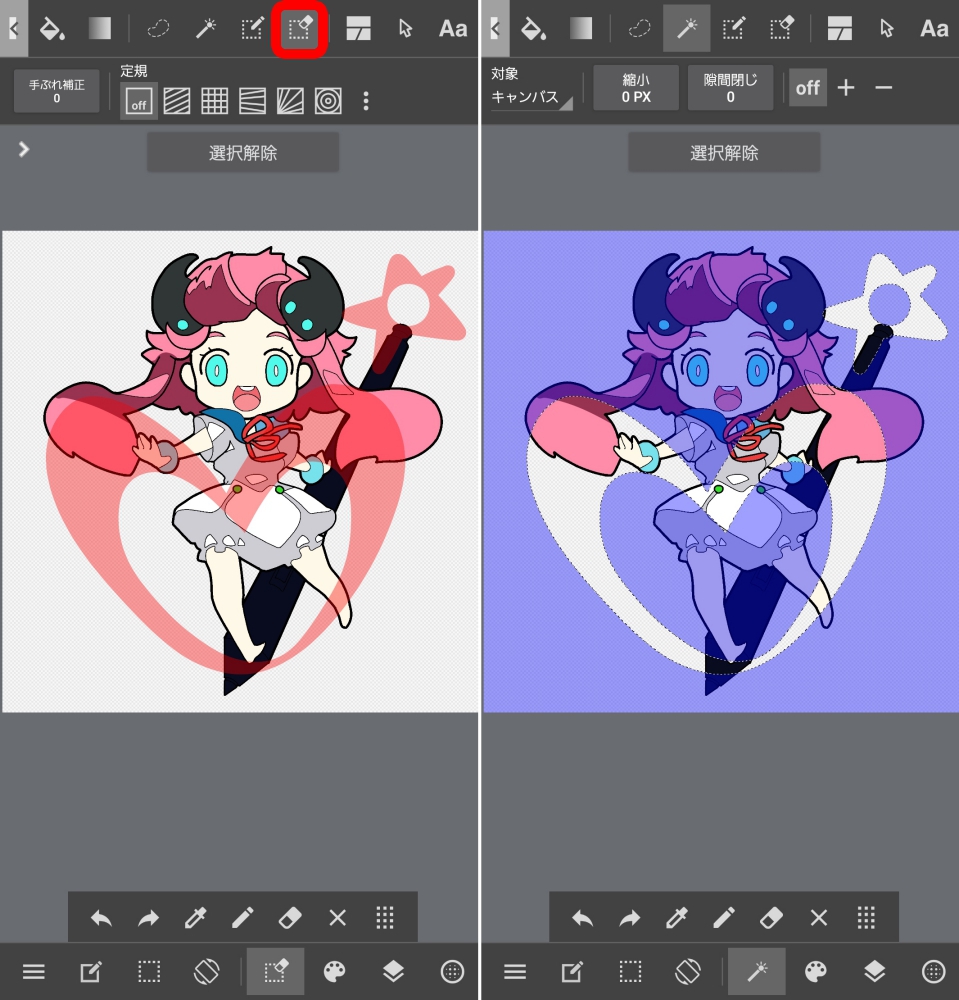
④選択消しゴムツール
以上の色々な選択ツールで選択されたエリアから、消しゴムを使うように一部だけ選択解除をすることができるツールです。

ブラシツールなどで使える、線を引く際にガイドとなる機能です。
「定規」を使うことで正確な線を引くことができます。

⑵平行…任意の角度で平行線が描けます。角度は「⑺メニュー」→「定規の位置を移動」から変更できます。
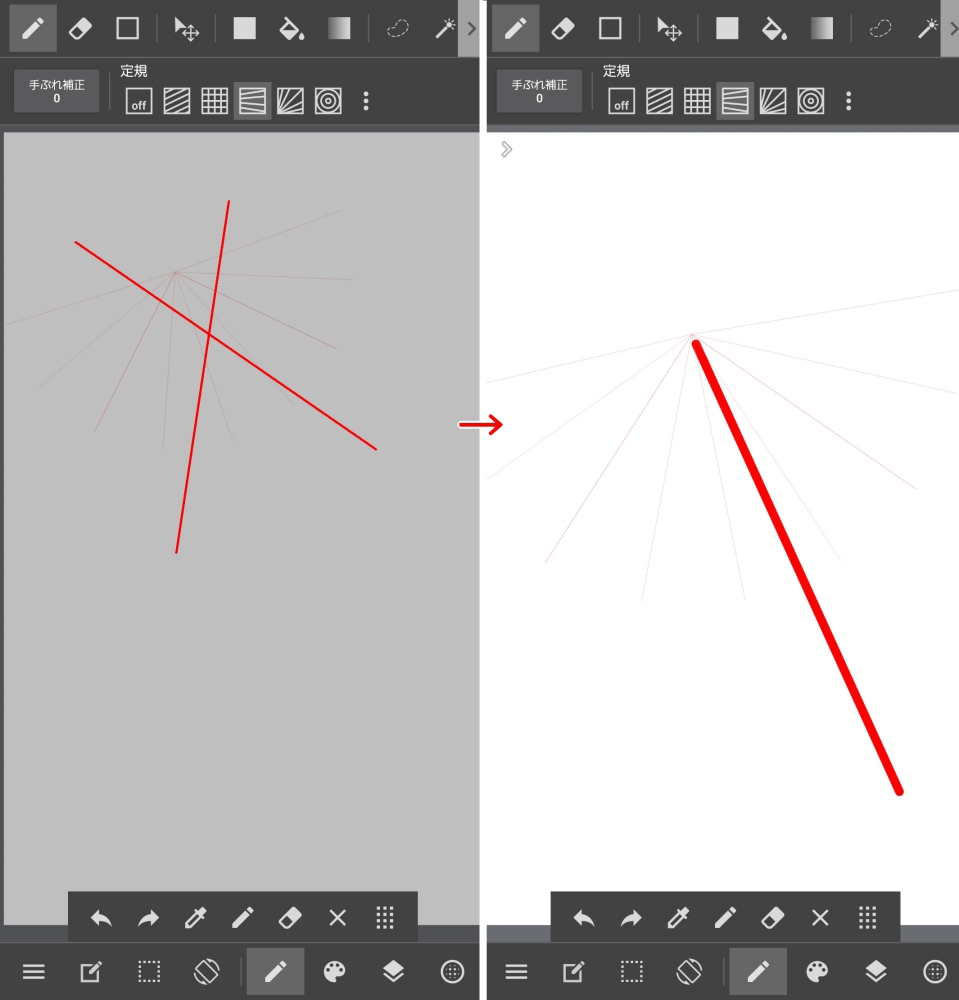
⑶十字…垂直と水平な線が描けます。
⑷消失点…2本の線を引くとその延長線上に消失点が設定され、そこに向かった線が描けます。
線は「⑺メニュー」→「定規の位置を移動」から変更できます。

⑹楕円…補助線に沿って楕円が描けます。白いポインターを動かすことで、拡大縮小・変形ができます。また上部の赤い矩形部分をドラッグすることで、定規の位置を動かせます。
⑺メニュー…設定した現在の定規を「保存」でき、そこから「読み込み」や「削除」ができます。「定規の位置を移動」では各定規の角度や中心を変更できます。
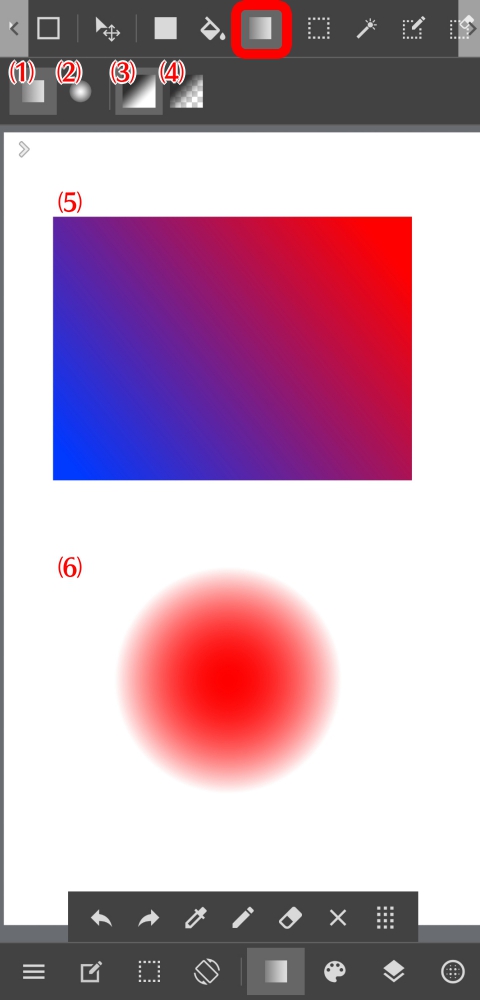
このツールでは、キャンバスにドラッグするだけで簡単にグラデーションを作ることができます。

⑴グラデーション形状「線形」…縦横斜めと、ドラッグした方向に色が変化します。参照⑸
⑵グラデーション形状「円形」…タップした始点を中心に色が変化します。参照⑹
⑶グラデーションタイプ「前景色~背景色」…ドラッグの始点が「前景色」に終点が「背景色」になるグラデーションです。参照⑸
⑷グラデーションタイプ「前景色」…始点が「前景色」終点が「透明色」のグラデーションです。参照⑹
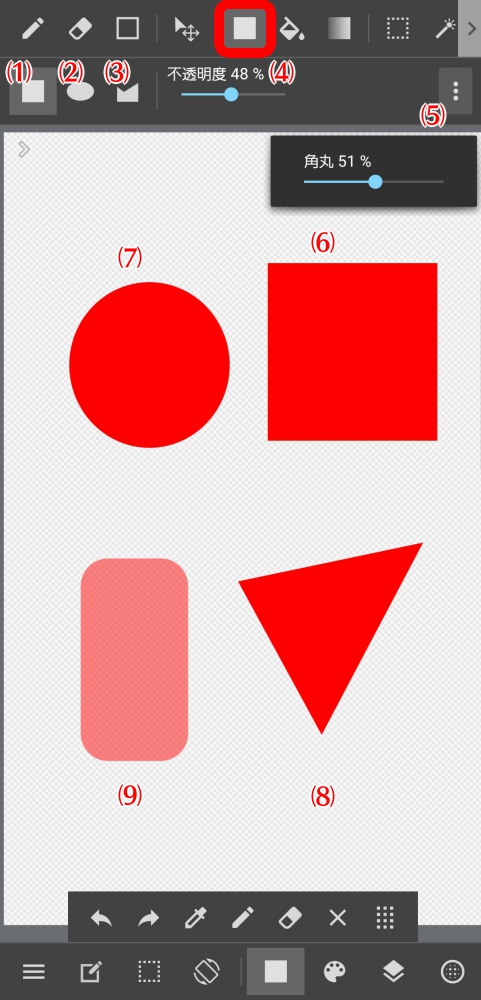
キャンバスにタップ&ドラッグで、描画色で塗りつぶされた図形を簡単に作成できる機能です。

⑴矩形…四角形を作成できます。参照⑹
⑵楕円…楕円を作成できます。参照⑺
⑶多角形…キャンバスをタップして始点を設定し、1回のタップごとに制御点を決めて図形を作成します。例えば、3回別の位置をタップすれば三角形になります。参照⑻
⑷不透明度…図形の透明度を0~100%の間で調節できます。参照⑼
⑸角丸…矩形や多角形の角を0~100%の間で丸く調節できます。参照⑼
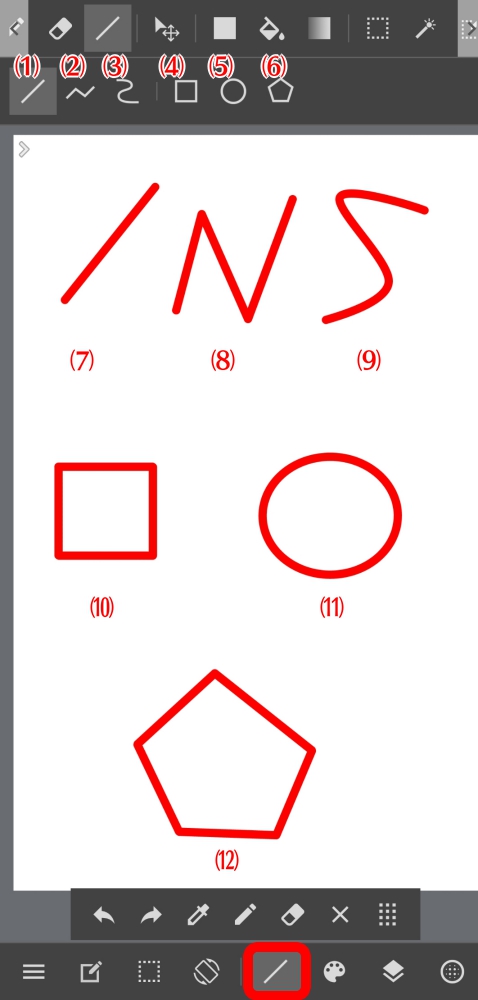
ブラシを使って図形を描くツールです。
図形の線には、ブラシの設定(色や幅)がそのまま反映されます。

⑴直線…直線が描けます。参照⑺
⑵折れ線…始点と制御点(曲げたい部分)をタップすることで線が引かれていき、最後に「確定」を押すことで、折れ線が描けます。参照⑻。
⑶曲線…折れ線と同様に、始点と制御点をタップしていくことで曲線が描けます。参照⑼。
⑷矩形…四角形を描けます。参照⑽
⑸楕円…楕円を描けます。参照⑾
⑹多角形…折れ線と同様に、始点と制御点をタップしていくことで多角形が描けます。参照⑿
スポイトツールを使うと描画中のキャンバスから好きな色を抜き出して、それを前景色に設定することができます。

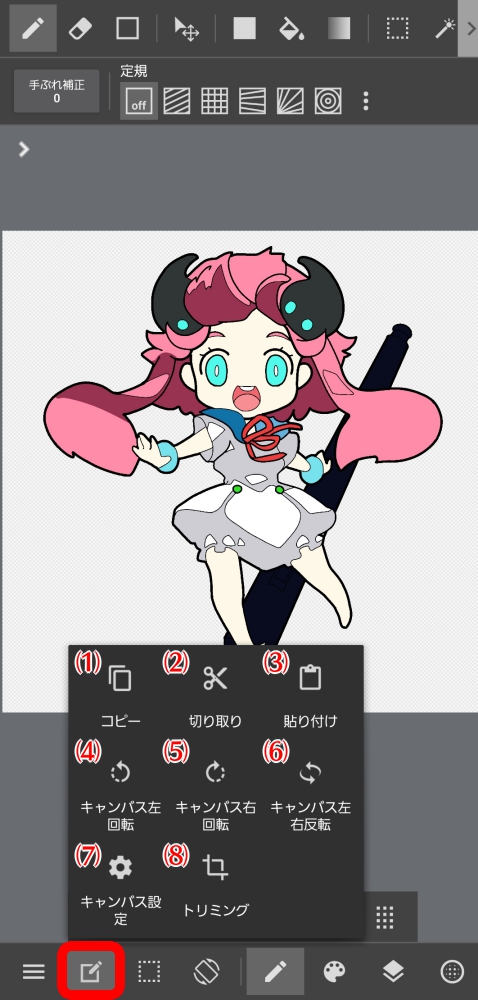
描画された図形の編集や、キャンバスの操作を行うメニューには以下の3つがあります。
①編集メニュー
キャンバスや描画の状態などを操作するのが「編集メニュー」です。

⑴コピー…描画された部分に対し、選択ツールなどで範囲を指定したエリアをコピーします。
⑵切り取り…描画された部分に対し選択ツールなどで範囲を指定したエリアを切り取ります。切り取られた部分はキャンバス上からは消えます。
⑶貼り付け…「コピー」「切り取り」で選択したエリアの画像を新規レイヤーに貼りつけます。
⑷キャンバス左回転…キャンバスを90度左に回転させます。
⑸キャンバス右回転…キャンバスを90度右に回転させます。
⑹キャンバス左右反転…キャンバスを左右反転させます。
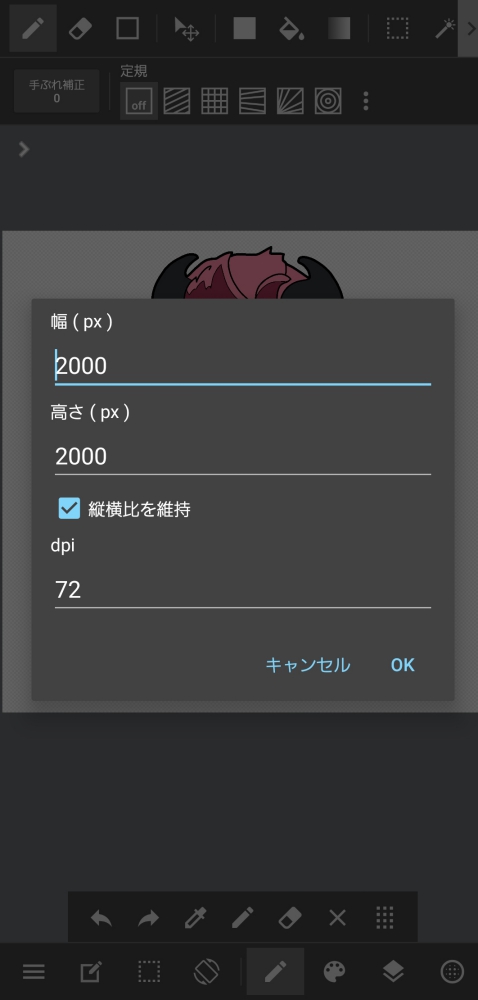
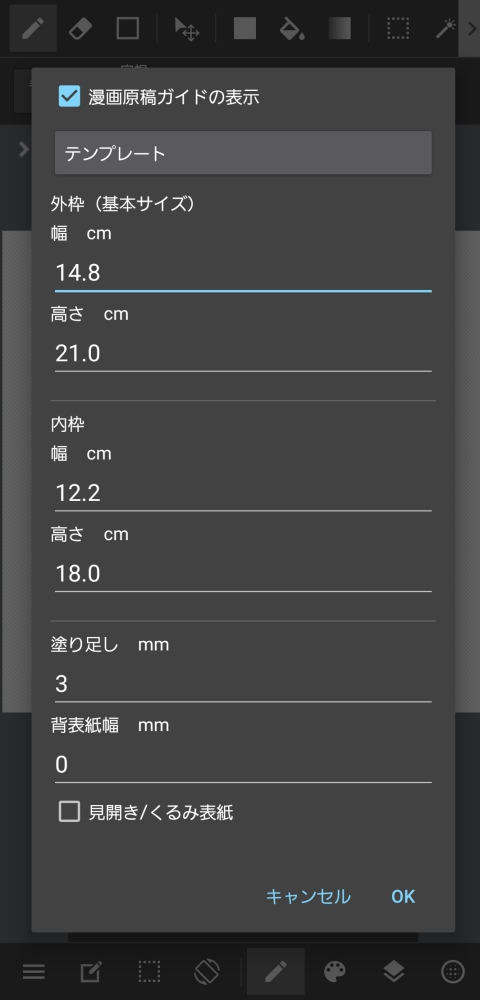
⑺キャンバス設定…キャンバスのサイズや解像度を変更します。(詳しくは後述Tips「キャンバス設定」にて)
⑻トリミング…選択ツール等で範囲を設定するとその大きさに合わせてキャンバスサイズが変更します。
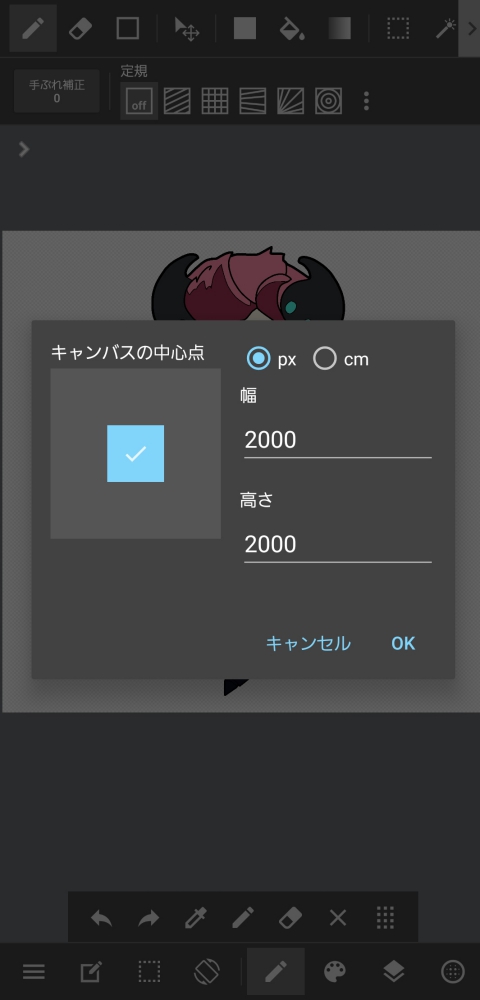
a.キャンバスサイズ…描画された図形のサイズはそのままに、キャンバスの大きさだけを変更できます。また9箇所のうち好きな位置をタップして中心点を変更すると、キャンバスをその位置から拡大縮小するように設定できます。




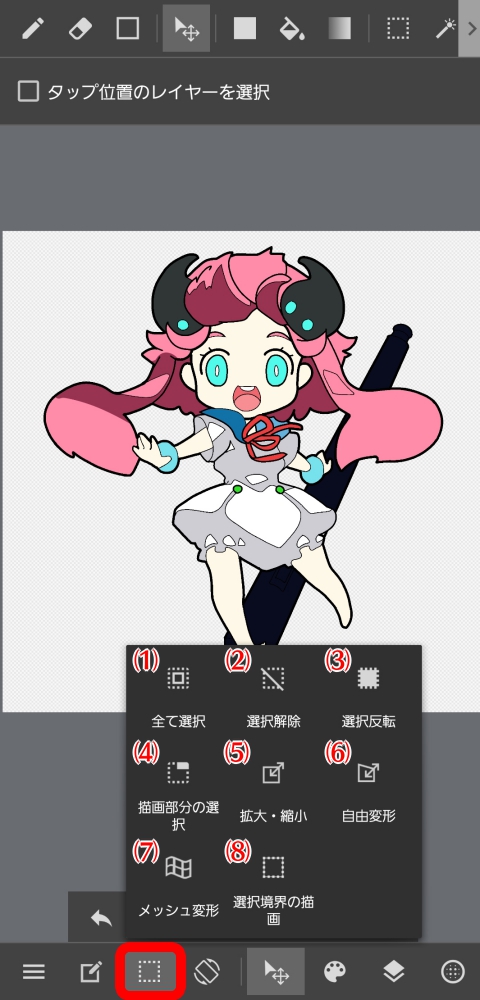
②選択範囲メニュー
選択された特定範囲を編集できます。
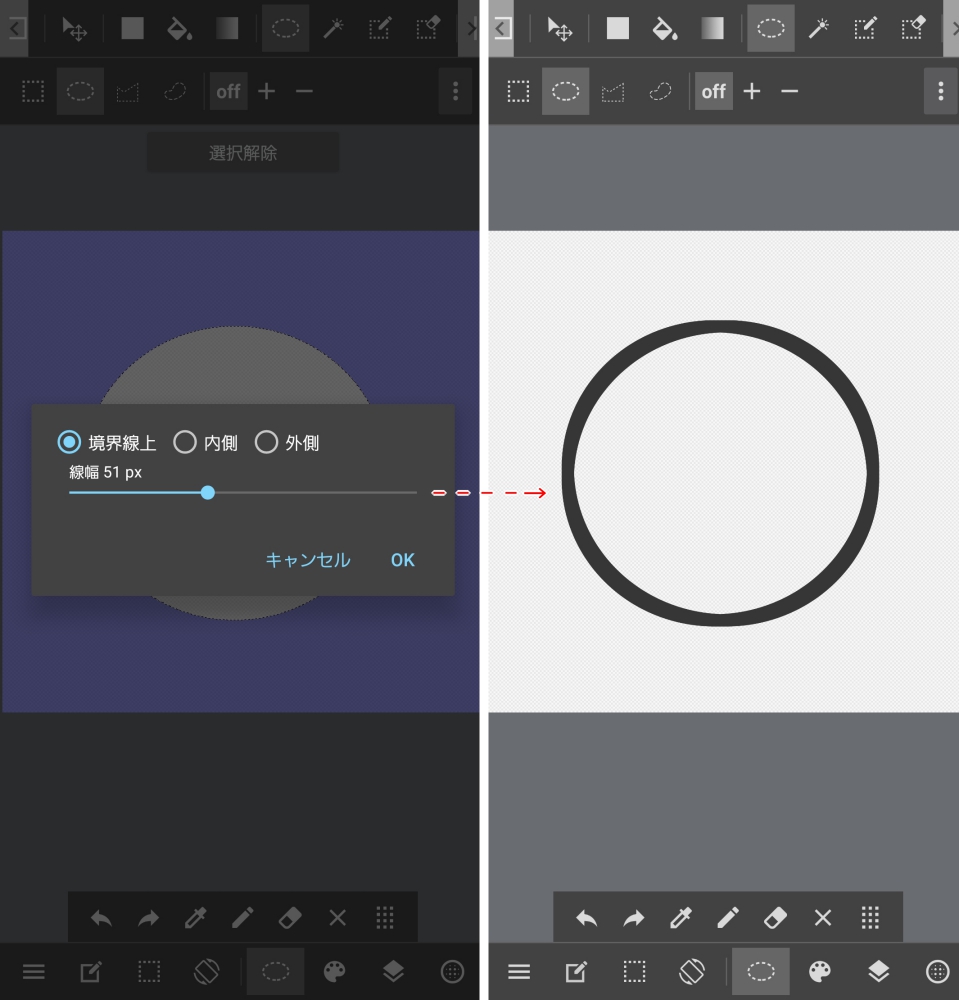
変形をしたり、選択範囲に沿って線を描く時などに使えます。

⑵選択解除…選択範囲を解除します。
⑶選択反転…選択範囲と未選択範囲を反転します。
⑷描画部分の選択…描画された部分をまとめて選択します。
⑸拡大・縮小…選択範囲内などの描画された部分を拡大・縮小します。変形後、「確定」をタップすることで完了します。
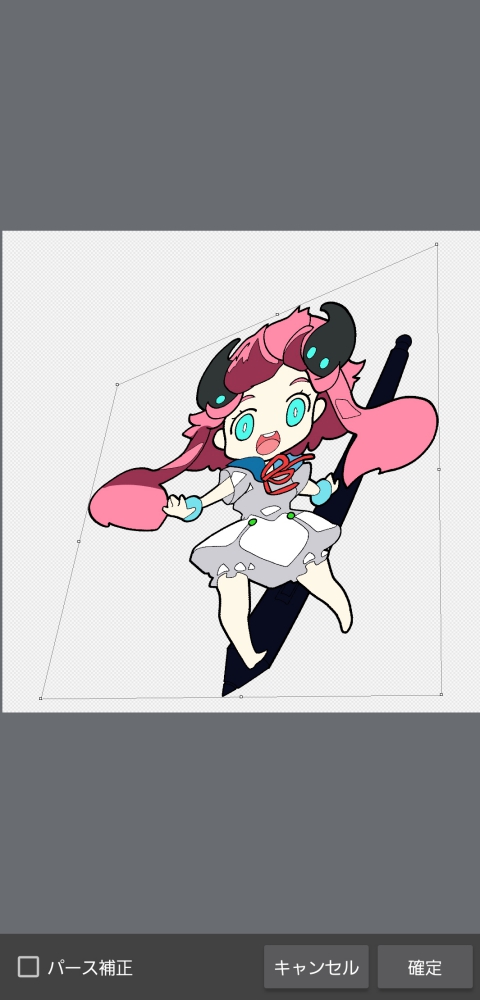
⑹自由変形…図形を平べったくさせたり比率に関係なく拡大・縮小等の変形ができます。「パース補正」にチェックをいれると、より違和感なく自然に見えます。



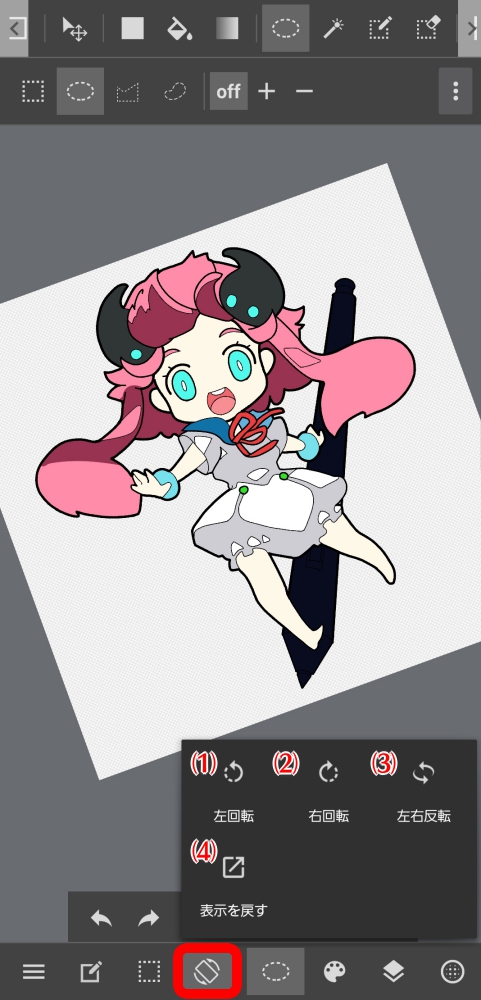
本来の向きは変更せず、画面の見かけの表示だけを回転・反転させる機能です。
キャンバスの表示だけが変更されて、レイヤー等の向きはそのままです。
今のキャンバスの向きだと、線が引きにくい等の際に便利です。

⑵右回転…タップ1回ごとに見た目を10度ずつ右に回転します。
⑶左右反転…見た目を左右反転します。
⑷表示を戻す…キャンバスの見た目を元の位置に戻します。