メディバンペイントで漫画を描く為の基本を説明します。
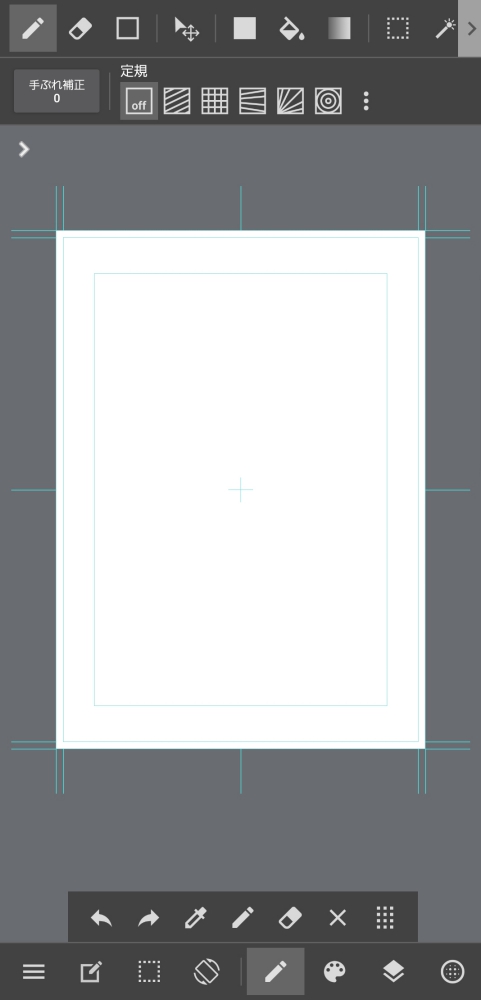
「漫画原稿ガイド」とは漫画を印刷するときのガイドとなる線です。
まず初めに、新しいキャンバスでA5サイズを選んで開きましょう。
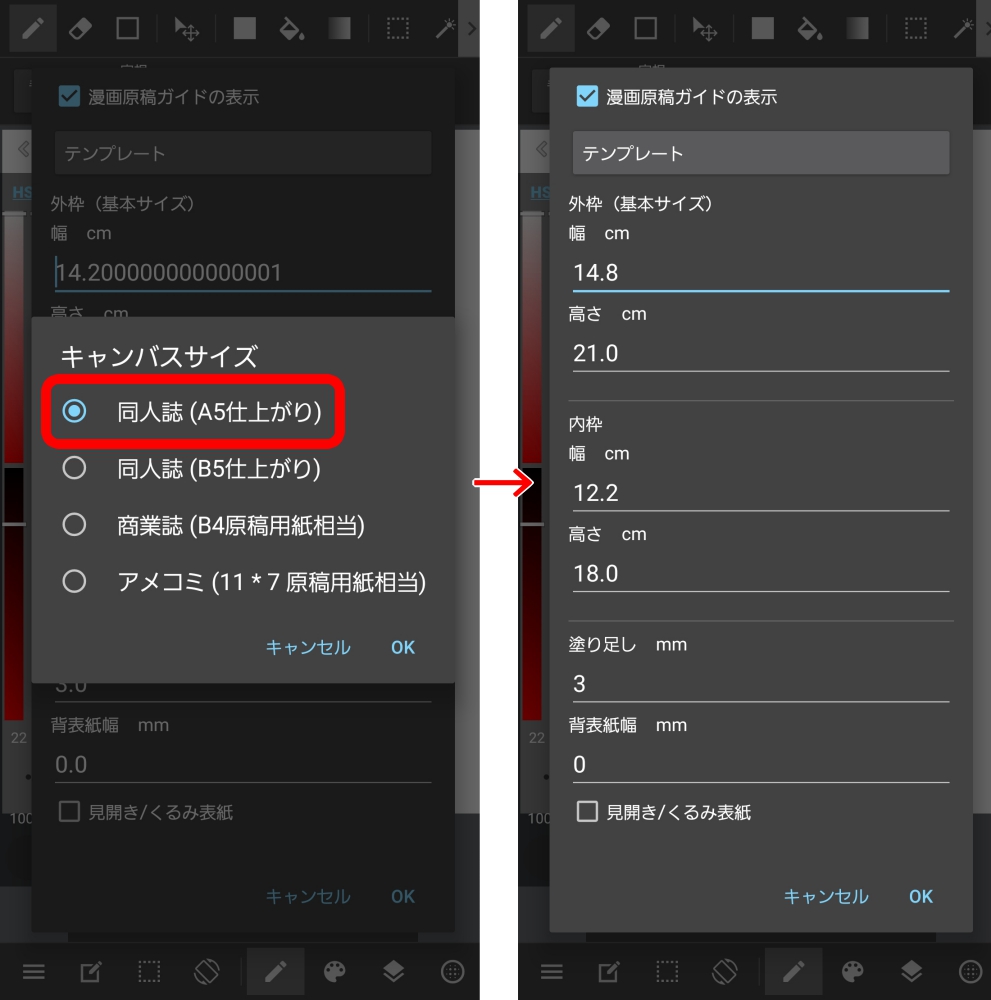
キャンバス画面を開いたら、「編集メニュー」→「キャンバス設定」→「漫画原稿ガイド設定」に移動します。
「テンプレート」をタップし、「同人誌(A5仕上がり)」を選んでOKを押してください。


ガイドラインの意味はこちらの記事を参照してください。
「漫画原稿ガイド設定」にて「見開き/くるみ表紙」にチェックを入れると、見開きサイズのガイドが作成されます。
「漫画原稿ガイドの表示」のチェックを外すことでガイドを非表示にできます。
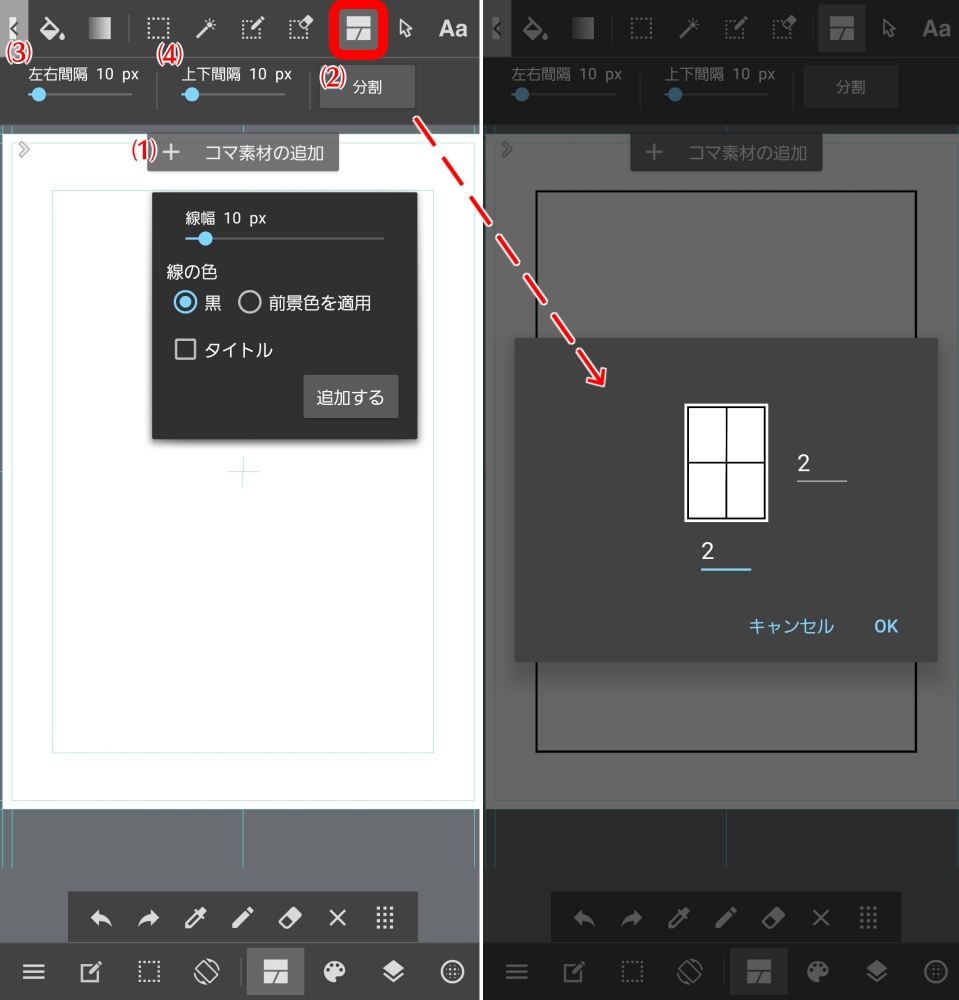
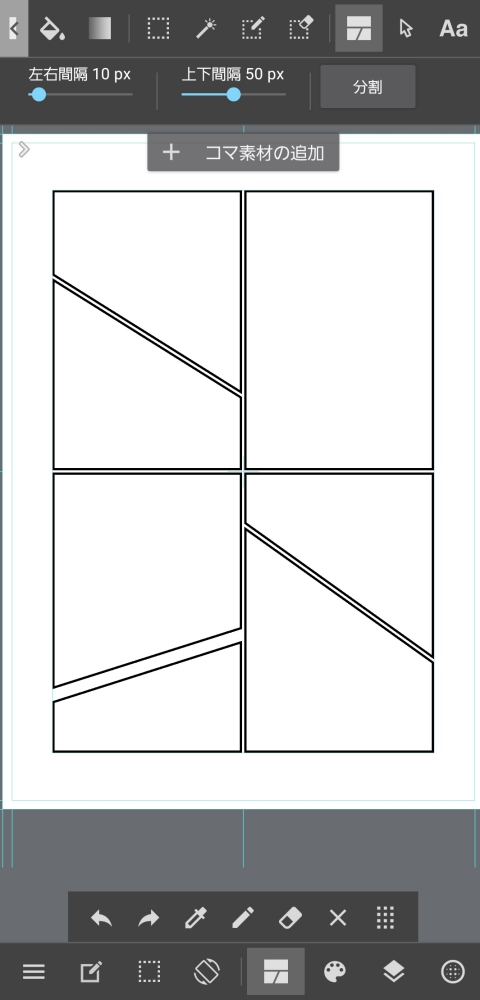
漫画を描く上で必要なコマ割りが、メディバンペイントでは簡単にできます。

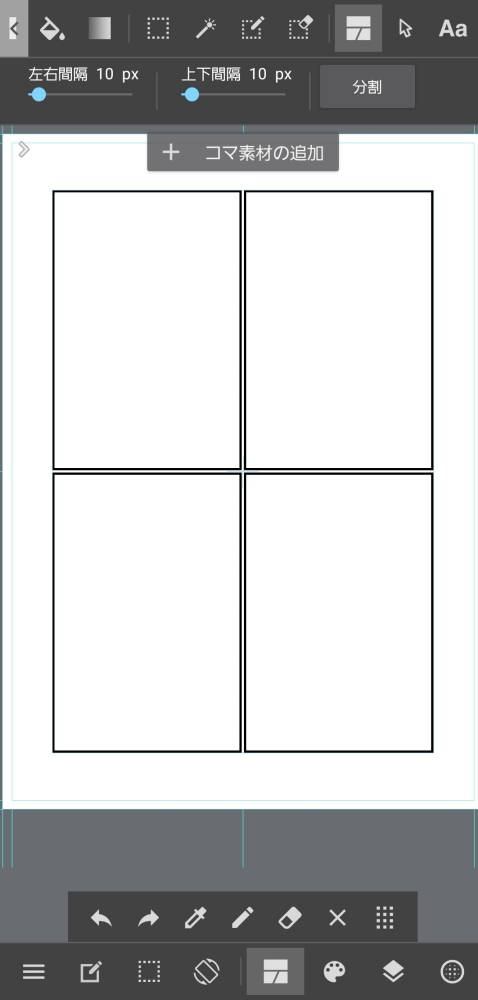
⑵分割…コマ素材を追加した後、任意の縦横数に応じてコマを分割できます。「2×2」で分割すると、以下画像のようになります。

⑷上下間隔…分割した際、上下のコマの間隔を設定します。0~100pxの間で調節できます。
コマは手動で斜め等に分割できます。分割したいコマの外側をタップし、分割する方向に線を引くようにドラッグします。この時コマの外までしっかり線を伸ばさないと分割できないのでご注意ください。

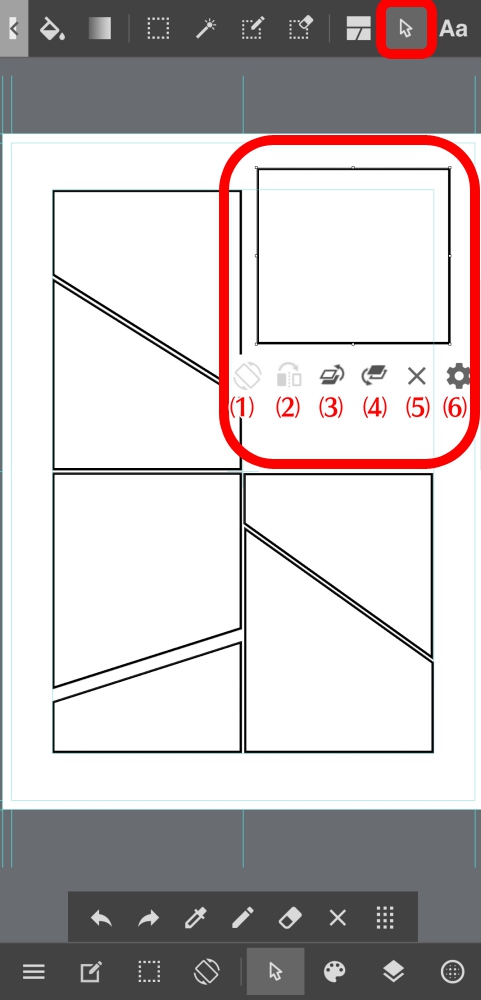
「操作ツール」では、コマの変形や移動ができます。

⑶コマの重なり順を変更します。複数のコマが重なっている時、このコマを一つ上に表示するように並び替えます。
⑷コマの重なり順を変更します。複数のコマが重なっている時、このコマを一つ下に表示するように並び替えます。
⑸コマを削除します。
⑹コマの設定を変更します。タップすると、コマの色と線幅を変更するダイアログが開きます。
変形・移動したいコマをタップすると、そのコマが選択された状態になります。
拡大・縮小や変形は、コマの線上にあるポインターを動かすことで可能です。
移動は、コマをタップしてドラッグすることで動かせます。
メディバンペイントでは、トーンなどの素材を簡単に使うことができます。
使える素材の種類は以下の3つに分かれています。
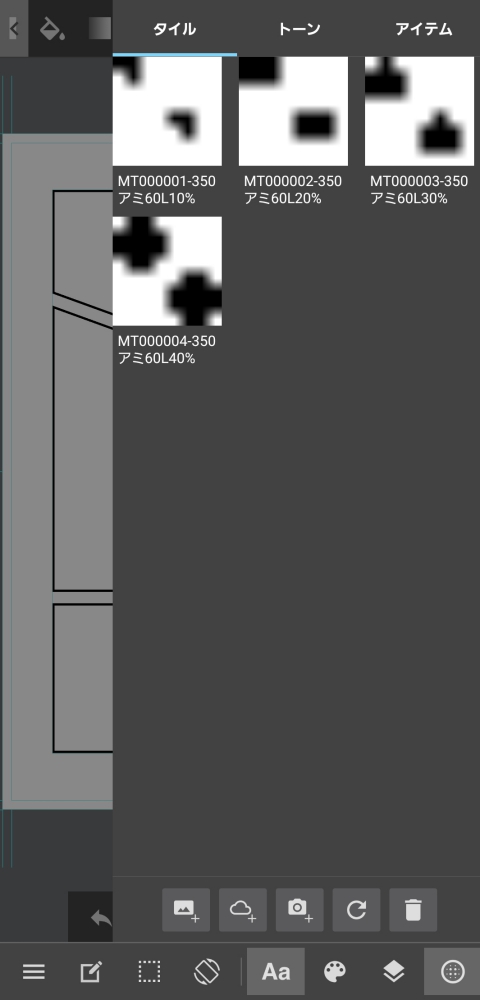
・タイル…アミなど
・トーン…背景やスクリーントーン
・アイテム…イラストや図形
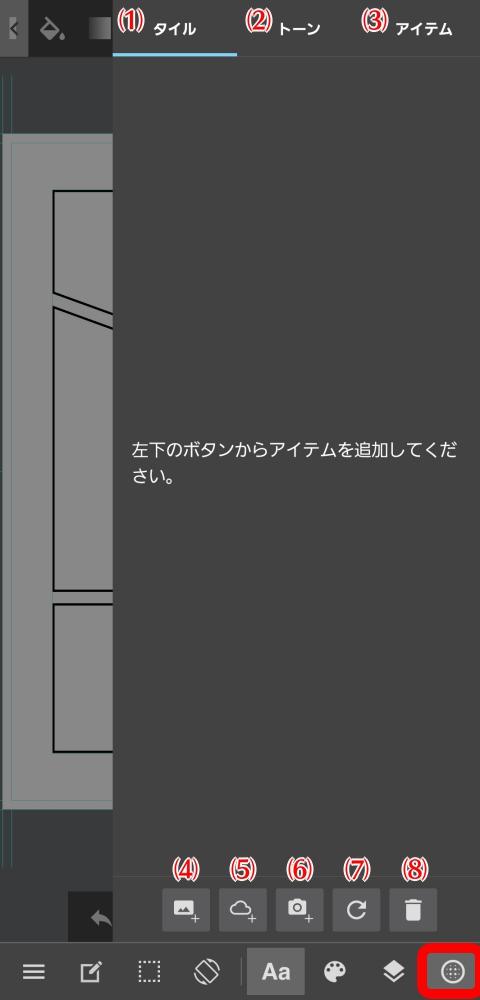
素材メニューはキャンバス画面右下にあります。上部の「タイル・トーン・アイテム」をそれぞれタップすることで、タブが切り替わります。
今回はログインなしのチュートリアルですのでダウンロードできる素材に制限があります。
制限なく素材を使うには、アカウントを作ってログインする必要があります。

⑵トーンのタブです。
⑶アイテムのタブです。
⑷端末内のファイルを素材として追加します。
⑸クラウドから素材をダウンロードします。
⑹カメラで撮影したものを、素材として追加します。(カメラアプリが起動します)
⑺タブを最新状態に更新します。
⑻素材を削除します。
①素材の追加・ダウンロード
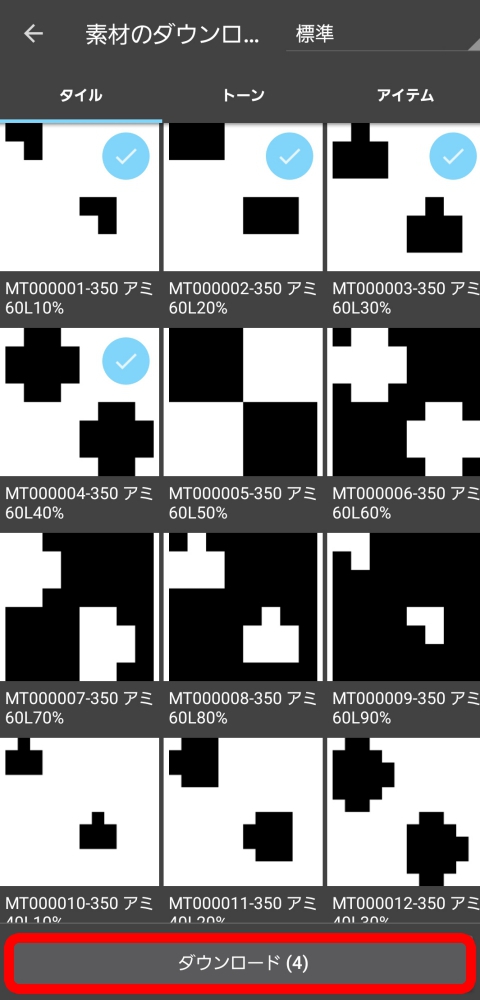
素材を追加するには上記⑷~⑹の方法があります。ここではクラウドから素材をダウンロードする方法を説明します。
⑸のクラウドアイコンをタップすると、以下画像のダウンロードページへ移動します。


②素材の使い方
素材をダウンロードしたら早速使ってみましょう。
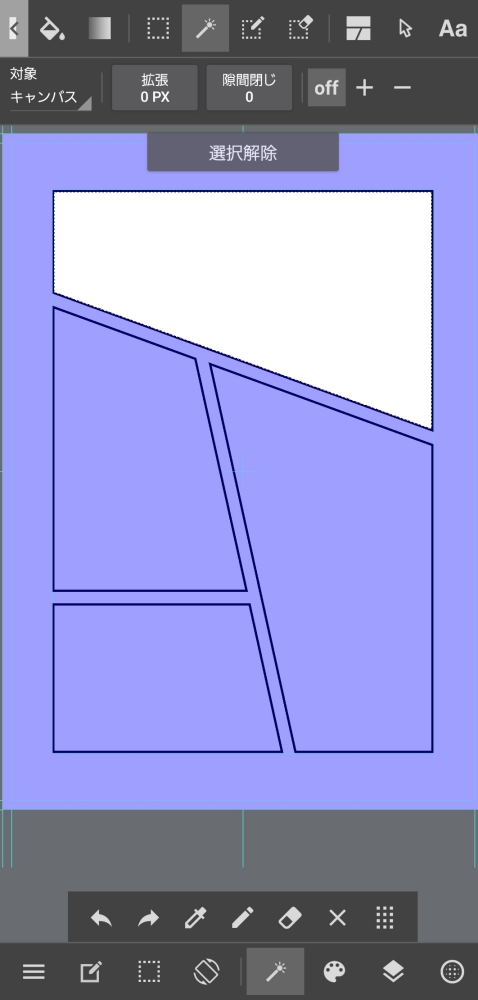
まず、素材を貼るレイヤーを追加します。
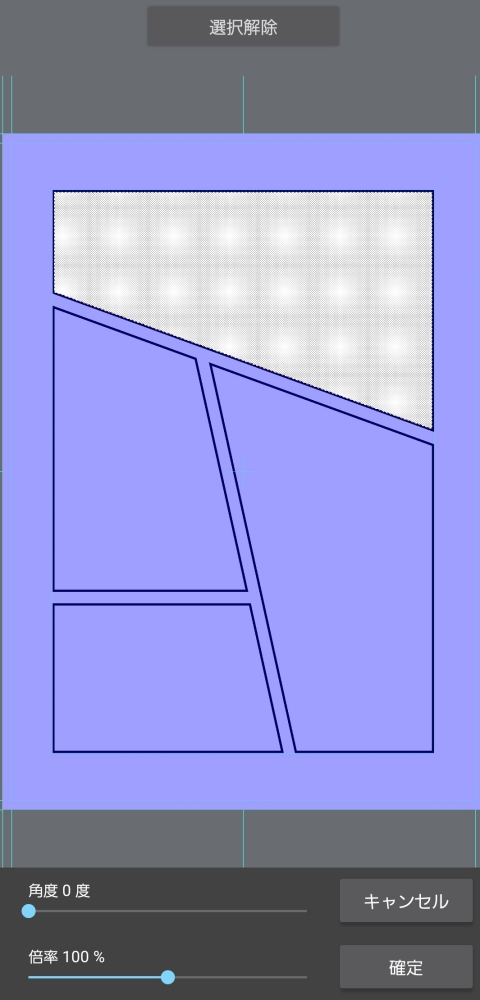
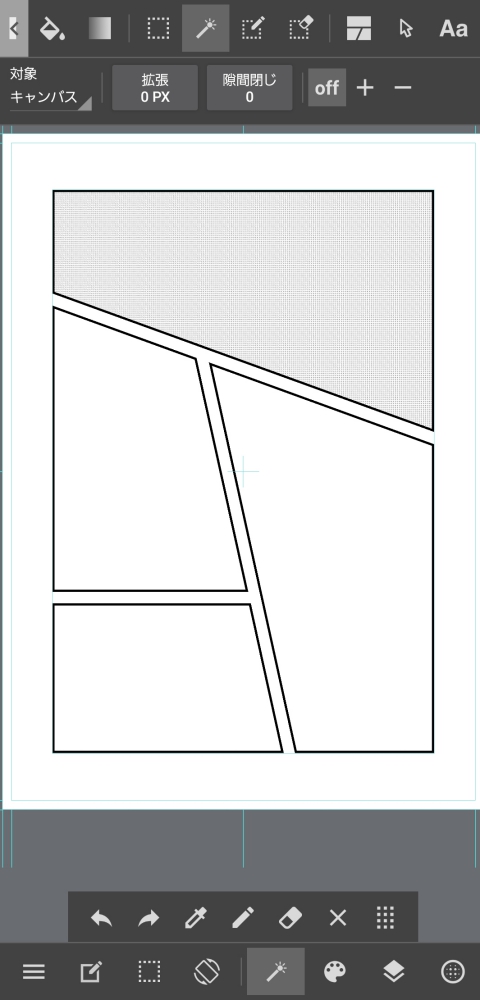
次に選択ツールで素材を貼りたいコマを選択状態にします。



トーンを削る時は透明色を使うと便利です。
詳しくは「トーンを削る」の記事を参照してください。
素材のラスタライズ…コマやアイテム素材は「ラスタライズ」をしないと、消しゴムで消す等ができません。「レイヤーメニュー」→「レイヤー操作」→「ラスタライズ」を行うと、描画したり消したりすることができます。
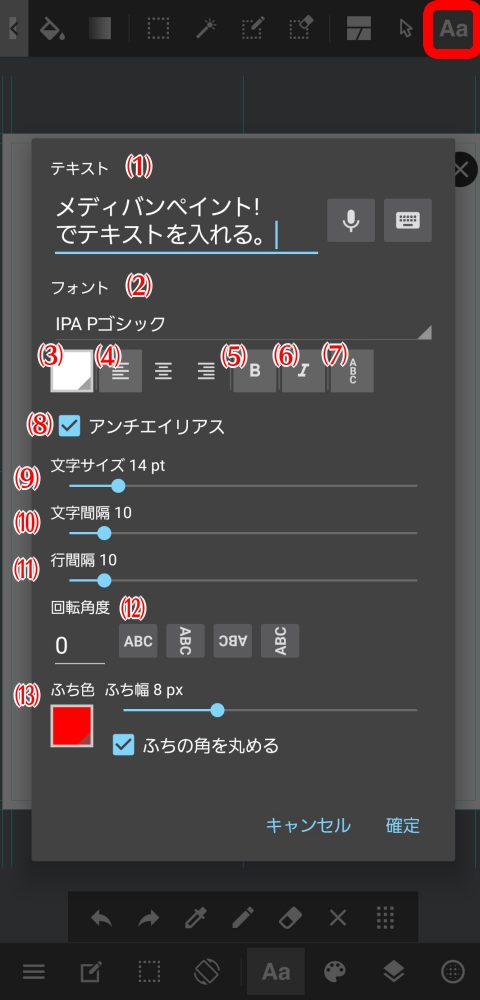
テキストツールでは、キャンバスに文字を入れることができます。
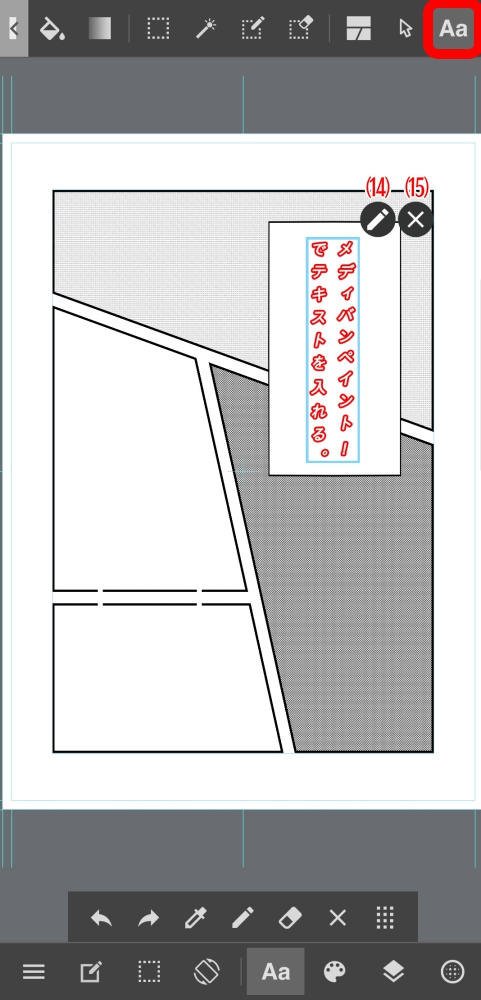
テキストツール選択後、キャンバスの文字を置きたい部分をタップしてください。
以下「テキスト編集」ダイアログが表示されます。

⑵フォント…フォント(文字のデザイン)の種類を選べます。ログインをすると、より多くの種類のフォントを使えます。
⑶テキストカラー…文字の色を変えられます。タップするとカラー編集ダイアログが開きます。
⑷配置…2行以上のテキストの配置を「先頭で揃える・中央で揃える・末尾で揃える」から、選択できます。
⑸太字…選択すると太字にできます。
⑹斜字…選択すると斜字にできます。
⑺縦書き…選択すると縦書きにできます。
⑻アンチエイリアス…チェックするとアンチエイリアス(画像境目のギザギザを目立たなくする)が有効になります。
⑼文字サイズ…文字のサイズを変更できます。
⑽文字間隔…文字と文字の間の幅を調節できます。
⑾行間隔…行と行の間の幅を調節できます。
⑿回転角度…テキストを回転させることができます。
⒀ふち…文字にふちをつけることができます。ふちの色・幅を変更することができます。「ふちの角を丸める」にチェックを入れると、ふちの角が丸くなります。
編集が終わったら、右下の「確定」をタップして完了です。

テキストを再編集をしたい時は⒁のペンアイコンまたは「レイヤーメニュー」→「テキストレイヤーの歯車アイコン」をタップすると、テキスト編集ダイアログが開きます。
テキストを削除したい場合は⒂の✖アイコンをタップします。
テキストレイヤー…テキストツールを使うと「テキストレイヤー」が作成されます。これは描画したり、変形することはできません。レイヤーメニューからラスタライズすると、描画等が可能になりますが、テキストダイアログを使っての再編集はできなくなります。