2021.10.25
背景・着物に使える!和柄の描き方


イラストに和柄を入れたい!と思った時、あなたはインターネットから画像をダウンロードしていますか?
でも、いいのがあったと思ったら誰かの作品だったり、フリー画像の中には今自分が欲しいものがない…ということも多いはず。
そんなお悩みをお持ちの方、ない時は作ってしまえばいいんです!
簡単に言うけど自分にはセンスがないし…一から作るなんて大変。
そんな方のために、今回は和柄の作り方をご説明します!
決まった順序で作っていけば、アイデア次第でいくらでもオリジナル和柄が制作できますよ♪
(以下キャプチャ画像はPC版のものです)
Index
1.構成を決める
どんなイラストでも、全体の構成を決めることが一番重要です。和柄の場合もそう!
それでは早速、新規キャンバスを作りましょう。
和柄は、大まかに
①背景
②大パーツ
③中パーツ
④小パーツ
で構成されていると思ってください。
今回は簡単に、①背景は無地としますので、背景の下書きは飛ばします。
次に②大パーツですが、今回はこれを「雲」にします。

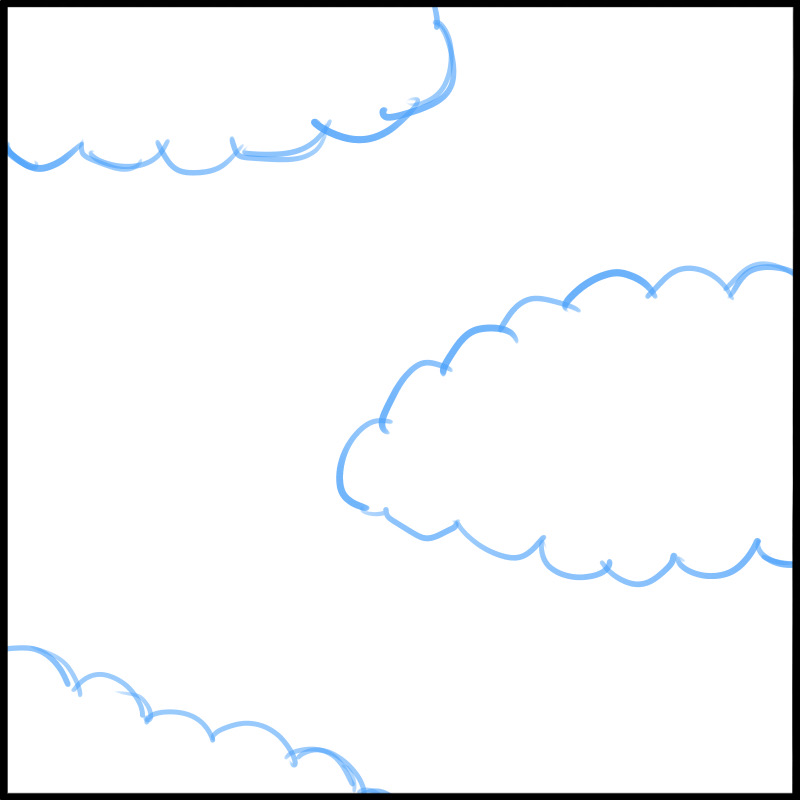
「鉛筆ブラシ」で下書きをするとこんな感じ。
これくらいの間隔なら画面がごちゃごちゃしません。
《豆知識!》
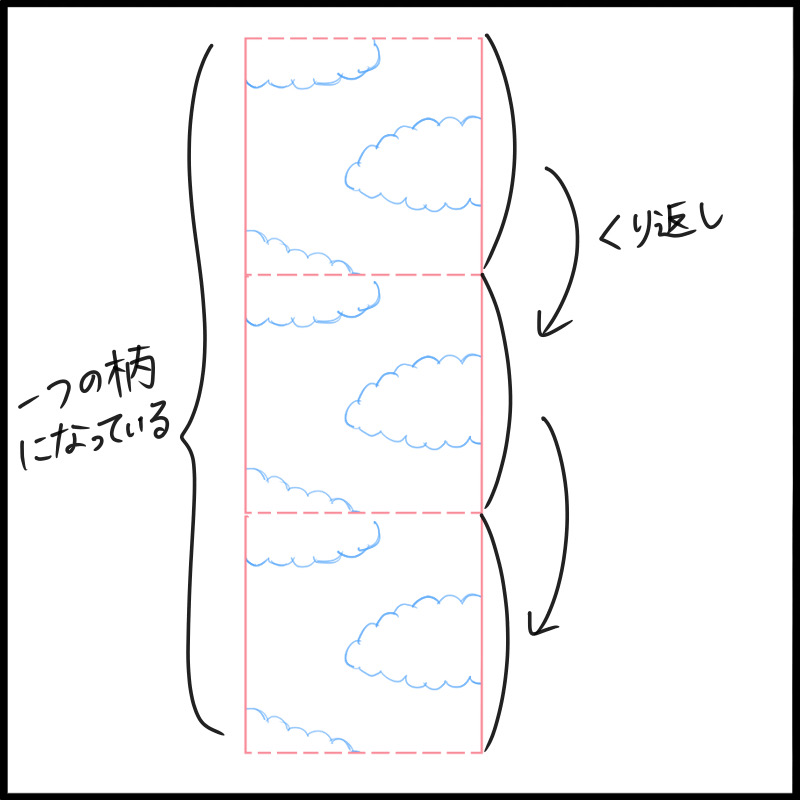
着物や帯の柄には、「おくり」という概念があります。
タイルのように一つの図案を縦横にいくつも並べて、一つの続き柄にすることです。

今回は縦にだけ「おくり」になるようにしました。
難しいので最初は考えなくていいと思いますが、これを考えてひとパターン作っておくと、後で大きな柄にしたくなった時も対応できますよ。
さて、本題に戻ります。
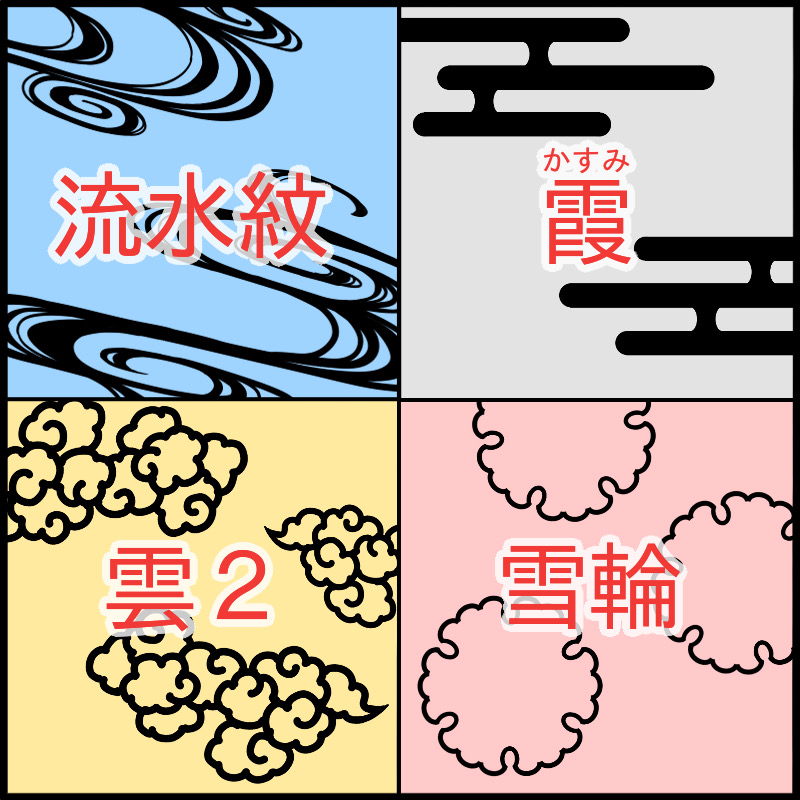
今回「雲」にした②大パーツですが、割と変形が自由にきき、主張の少ない形ならなんでもOKです!
ネットにいくらでも参考画像があるので、少しアレンジしていろいろ雰囲気を試してみてくださいね。

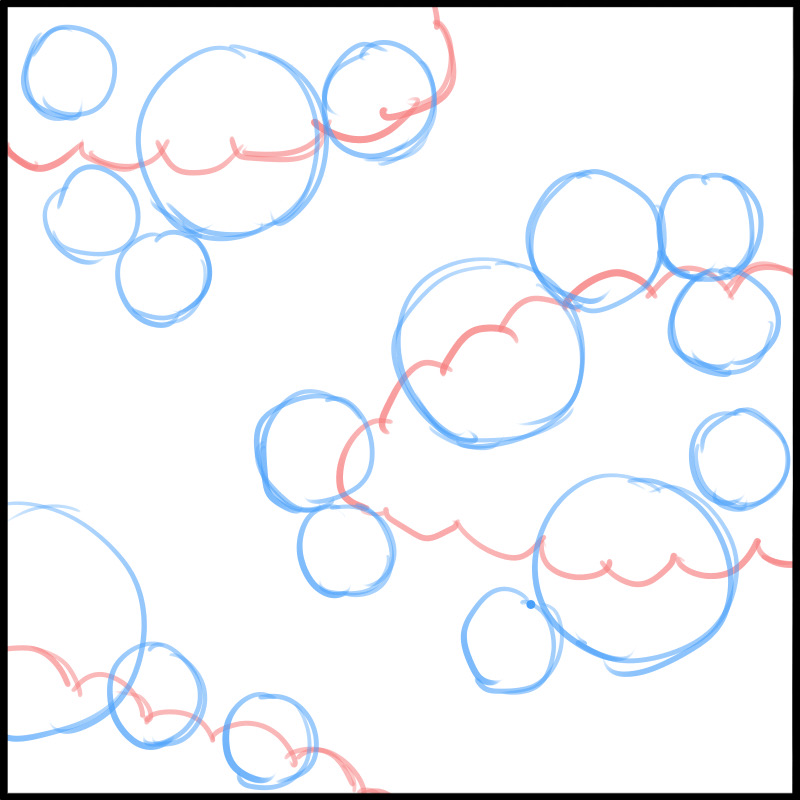
続いて③中パーツの配置を決めます。

②大パーツを中心にまとまりがあるように配置すると、柄の種類をたくさん使ってもスッキリ見せられます。
柄同士が適度に重なり、③中パーツのなかでも大きさが不ぞろいになるようにしましょう。
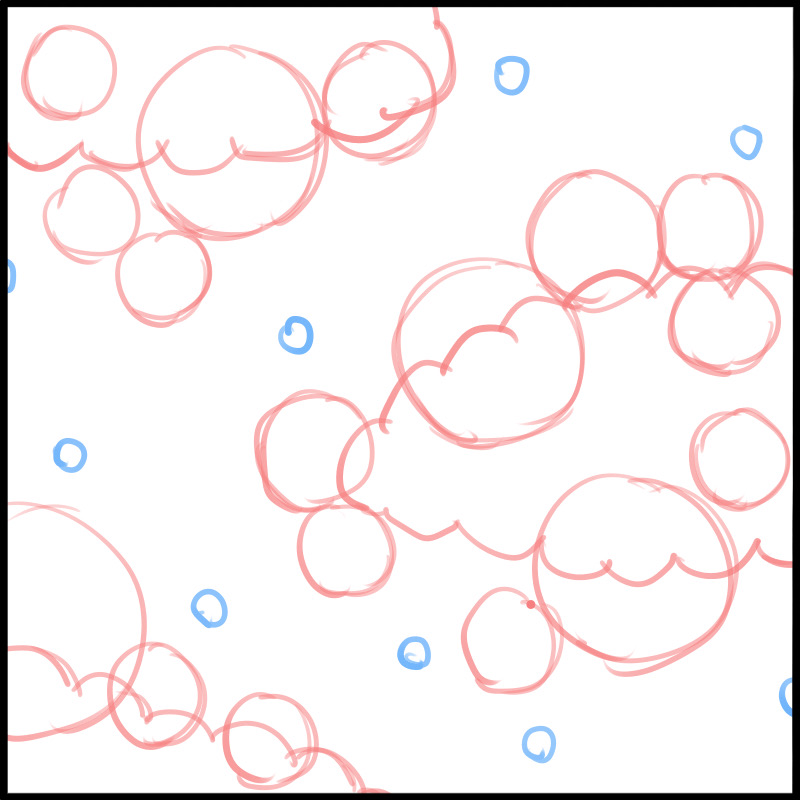
最後に④小パーツ。

これは全体の隙間を埋めるように散らばらせます。
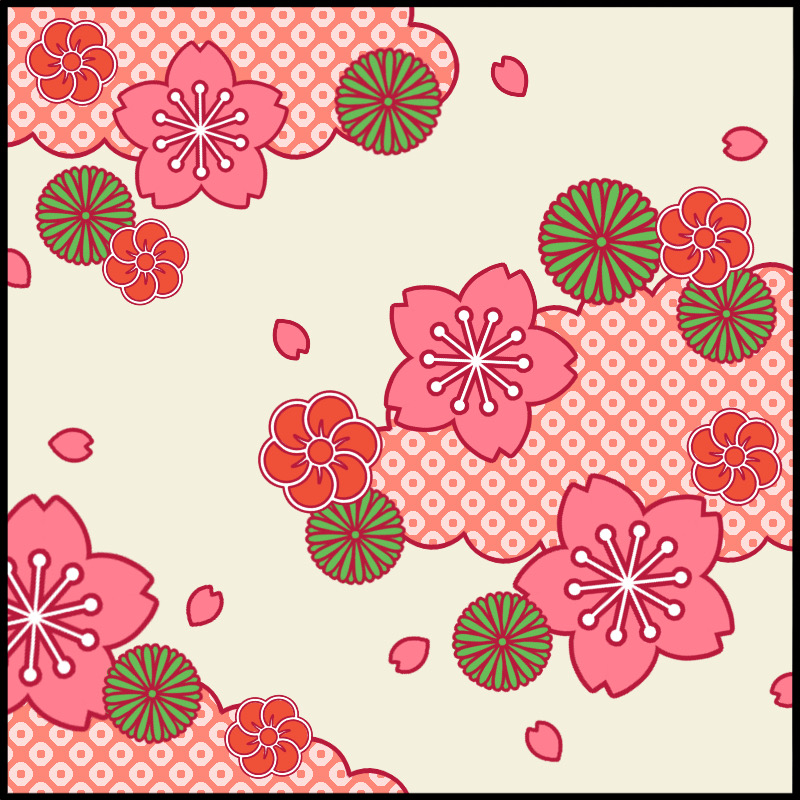
画面が寂しくならず、少し華やかになりました。
2.各パーツの素材を決める
全体の構図が決まったら、今度はそれぞれのパーツを何にするか決めていきます。
②大パーツの素材は先ほどいくつか紹介しましたね。
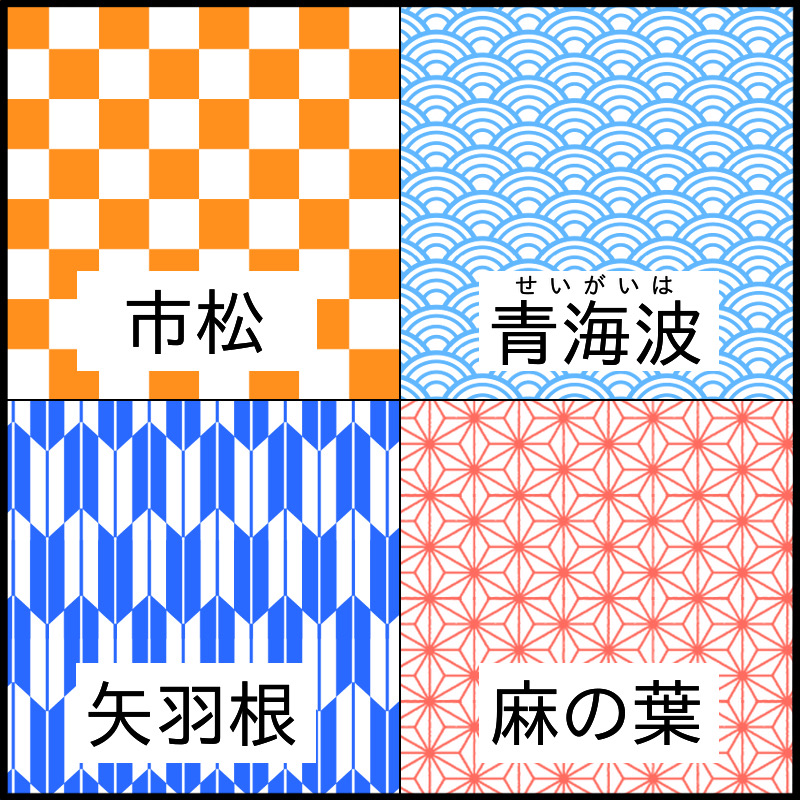
①背景については、今回は無地ですが、これもいろいろな種類がネットに載っています。
具体的に背景に使う柄はこれ!と決まっているわけではありませんので、続き柄のものならなんでも大丈夫です。
いろいろと名前があるので、一度調べてみるのも面白いかもしれませんね。

素材自体はインターネットのフリー素材を探せばすぐ見つかります。
人の目に触れるところに公開する場合は、著作権の問題などを必ず確認してくださいね。
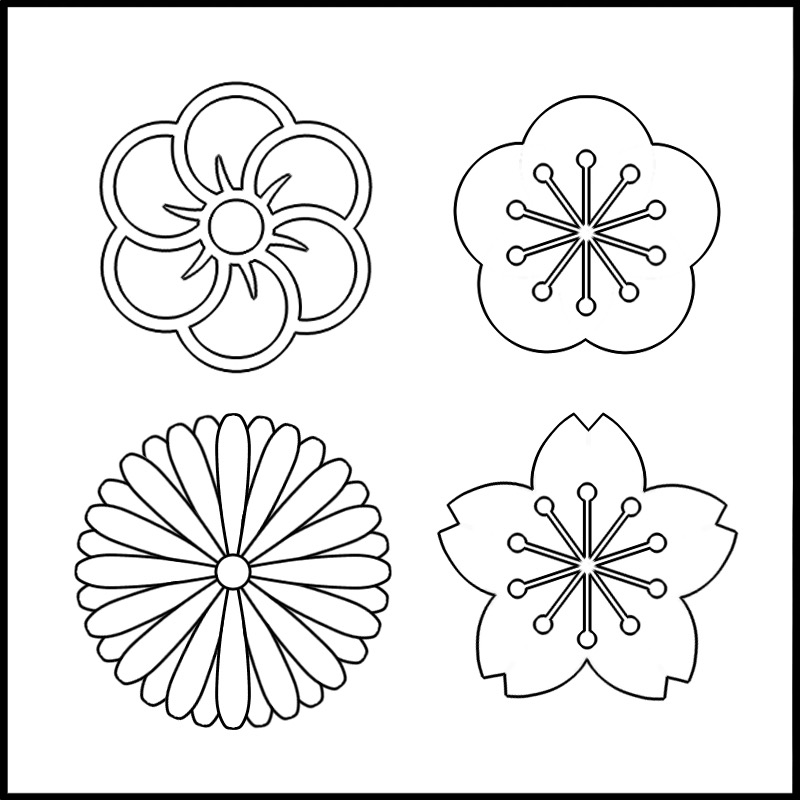
次に③中パーツですが、この③中パーツを今回メインの柄に据えたいと思うので、少し緻密なデザインの花系を選びます。

こちらも無料素材がたくさん見つかると思いますが、オリジナルデザインにしたい!と思う方はこちらのページが参考になるかもしれません↓
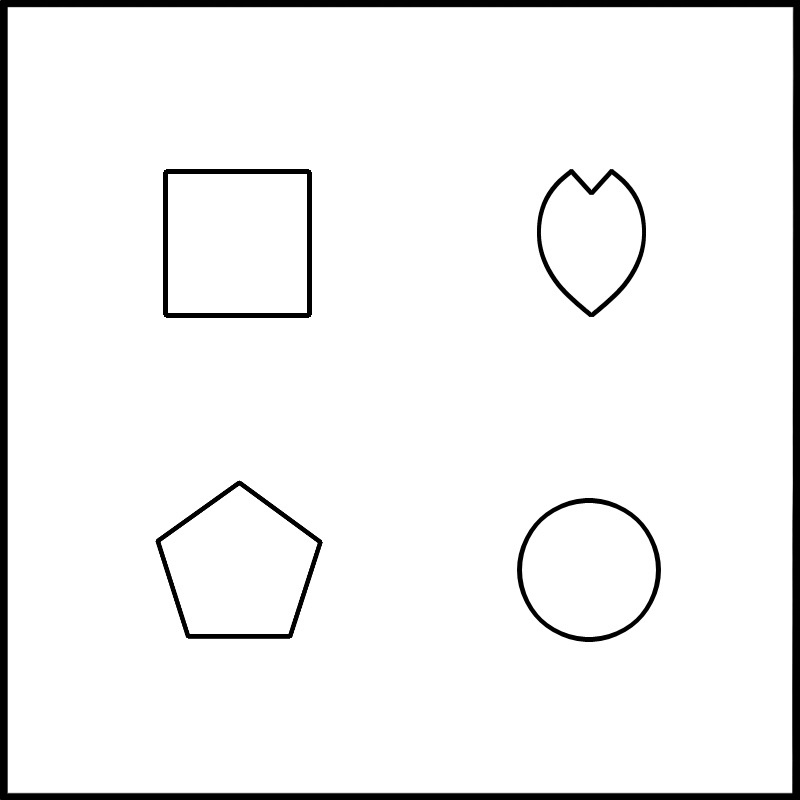
・市松模様の描き方
和柄にも!市松模様を簡単に描く方法
・花びら5枚の花の描き方
和柄イラストにも♪梅や桜に使える基本の五角形の描き方
・花びら6枚の花の描き方
花や雪の結晶、ハチの巣まで!!和柄にも使える基本の六角形
花や背景はそれぞれ季節を意味する場合がありますから、そちらも統一感を持たせると和柄に詳しい方にも違和感を持たれません。
続いて④小パーツも決めていきましょう。

こちらは比較的単純な柄。
小さいため、簡単な図形でいいと思います。
3.縁取り線を描く
いよいよ柄を描き込んでいきますが、和柄ははっきりとした輪郭線があるものが多いです。
隣り合う色同士が同系色であってもぼんやりしないので、初心者の方には縁取り線ありのほうがおすすめです。
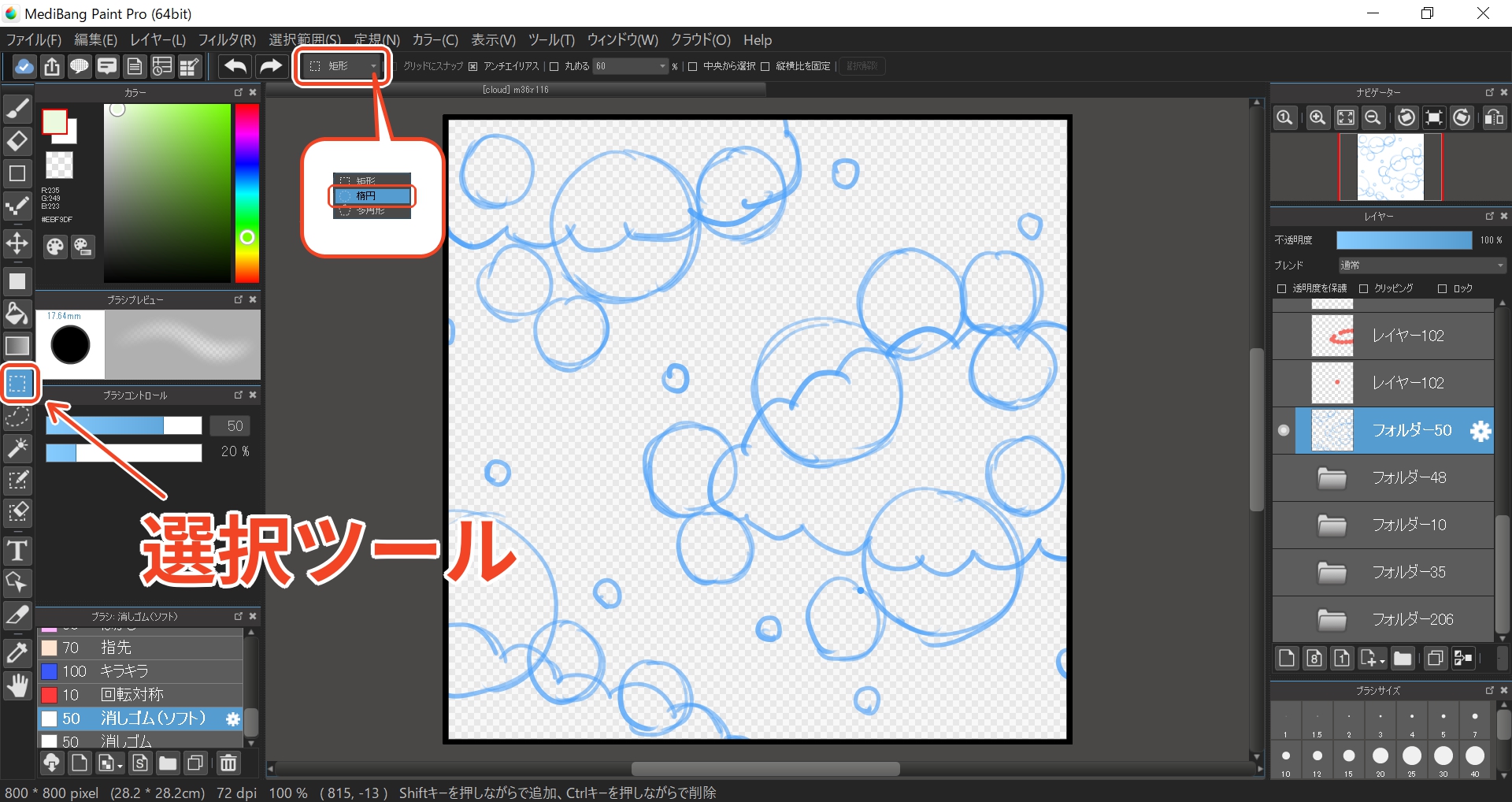
それではまず、下書きの上に新規レイヤーを置きます。
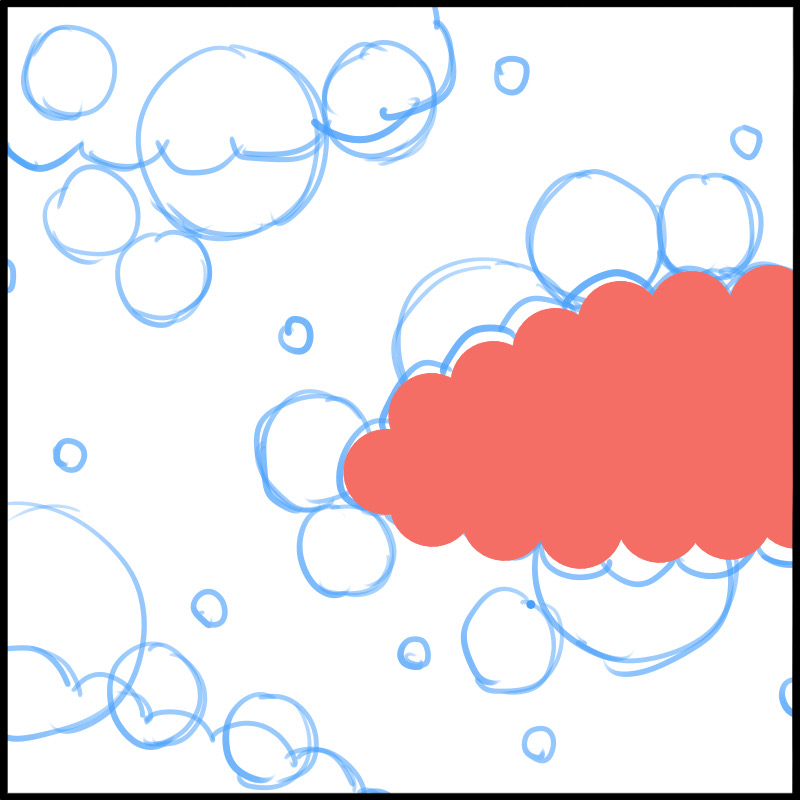
「雲」のどこでもいいので、縁に合わせて「選択ツール」(楕円)で選択範囲を作り、塗りつぶします。


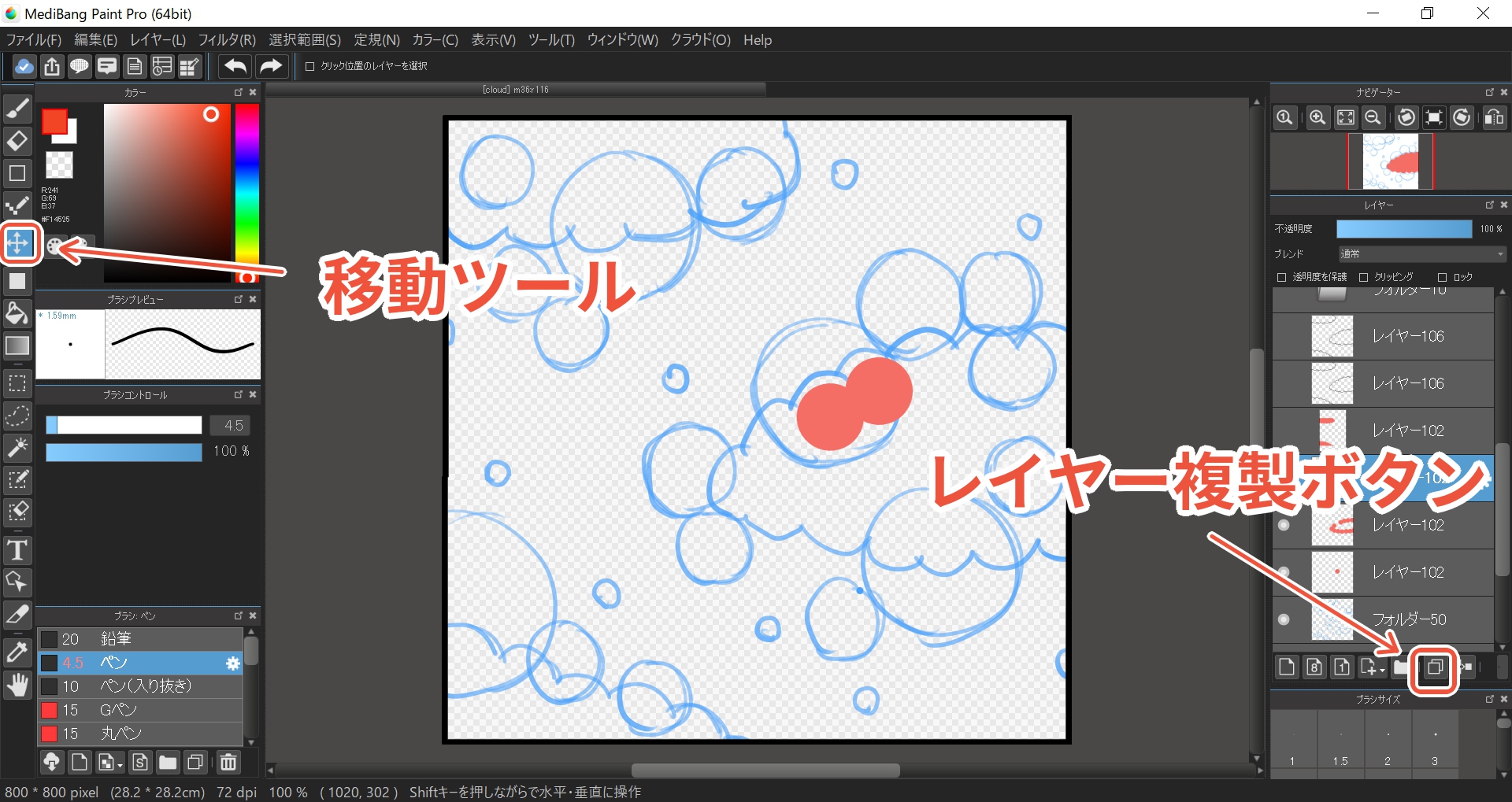
この丸のレイヤーを複製し、「移動ツール」で隣に接するように移動します。

「雲」全体の輪郭が取れるまで繰り返します。

できたら「バケツツール」で内側を塗りつぶしてください。

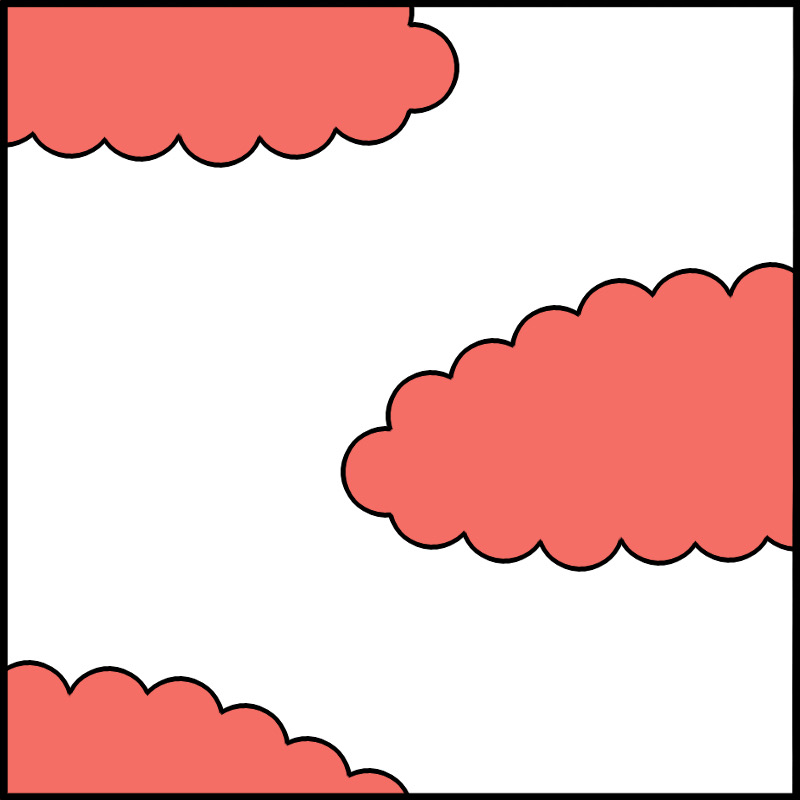
「雲」のシルエットができましたね。
同じ要領であと2つの雲も作ります。

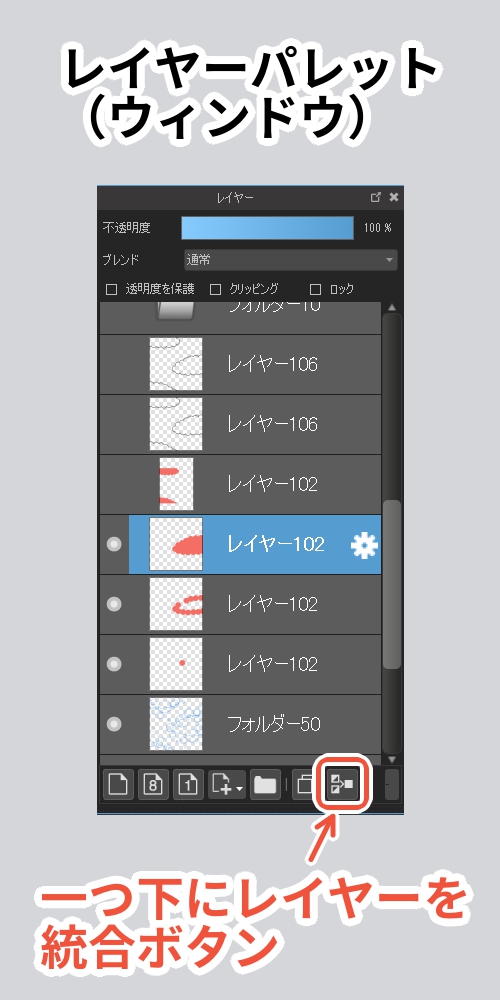
ここまでできたら、3つの「雲」を一つのレイヤーに統合してしまっても大丈夫です。

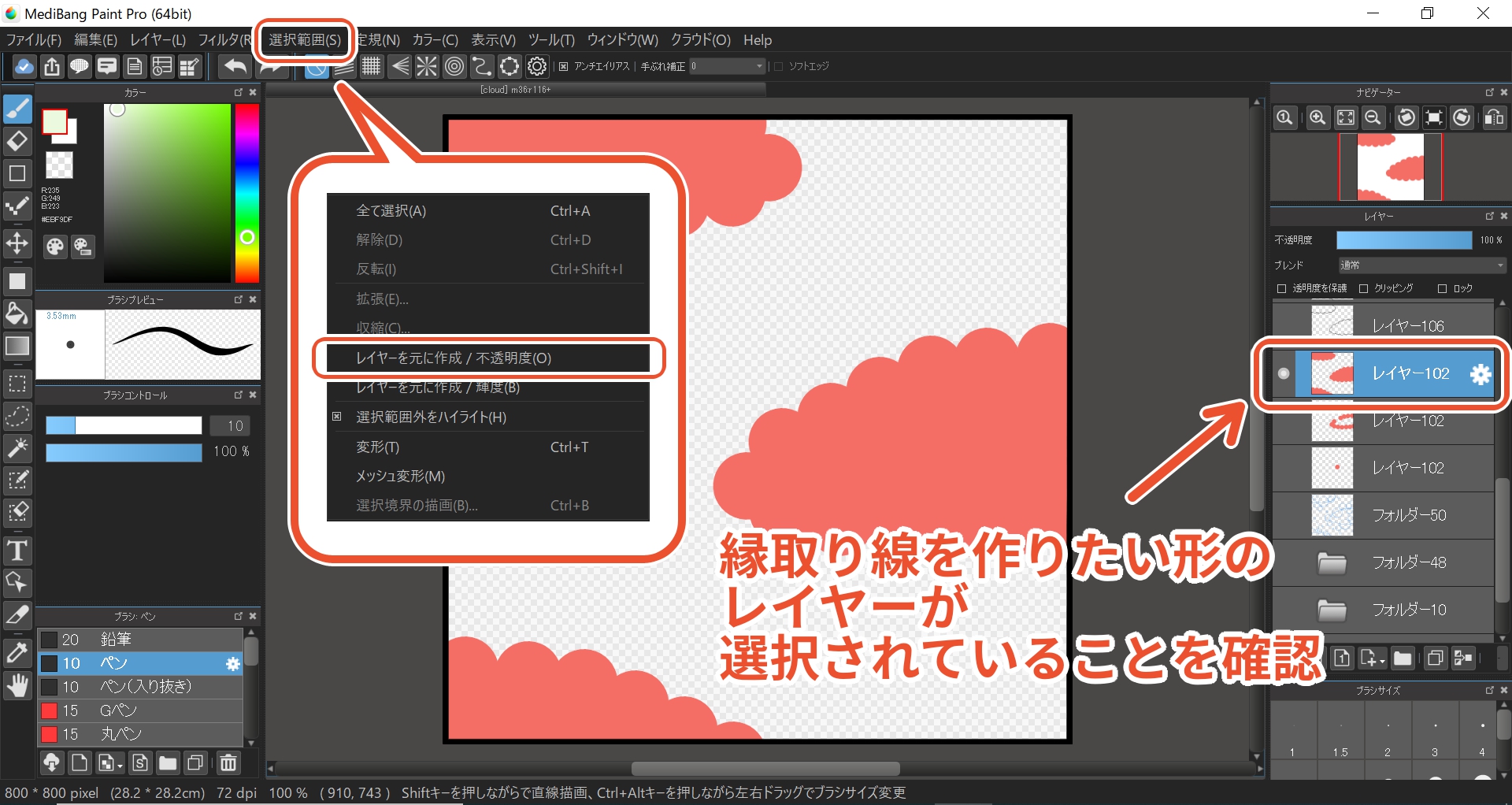
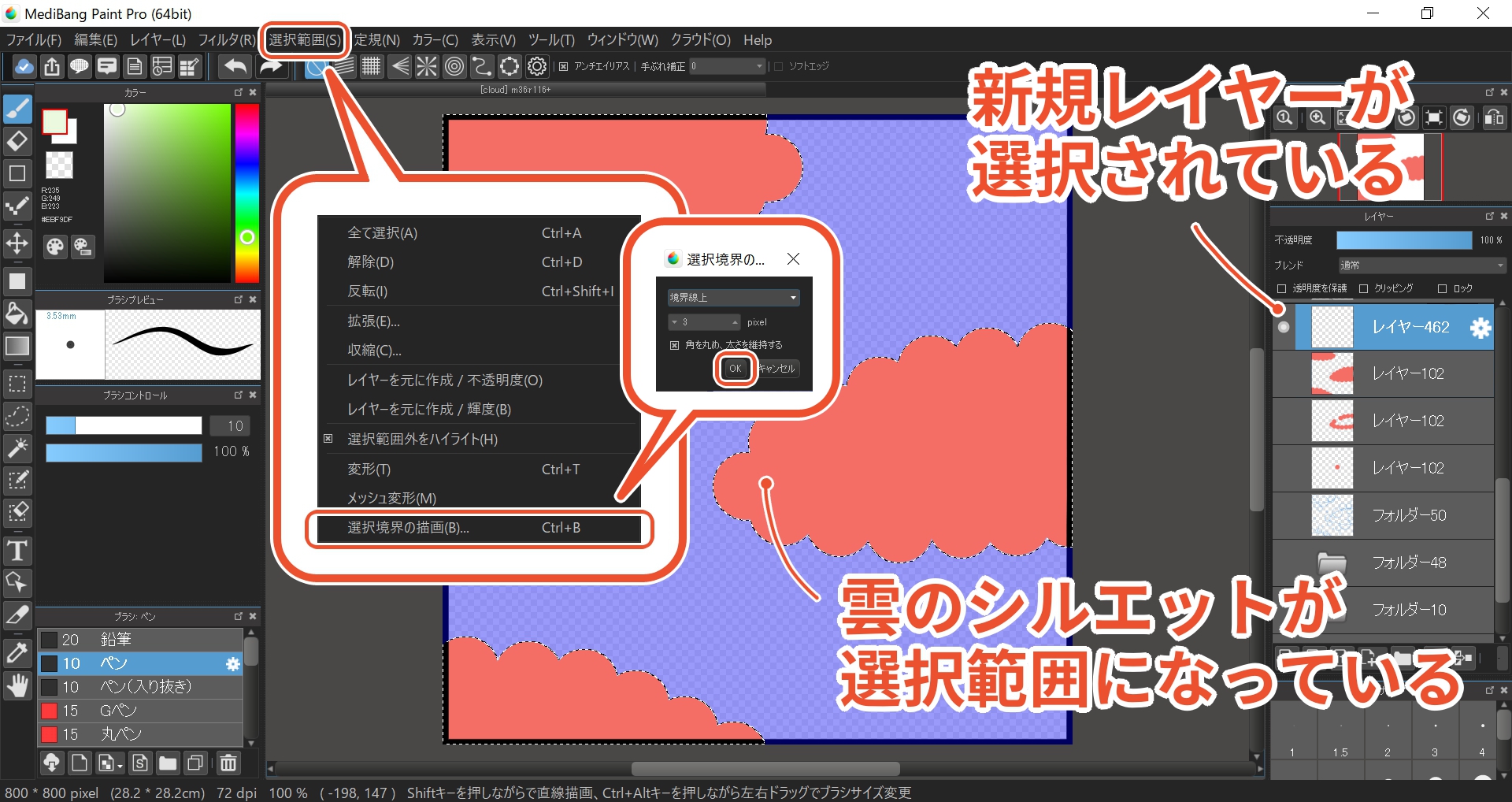
次に、この「雲」レイヤーを選択した状態で、「選択範囲メニュー」から「レイヤーを元に作成/不透明度」をクリックすると、「雲」の輪郭を境界にして選択範囲が作られます。

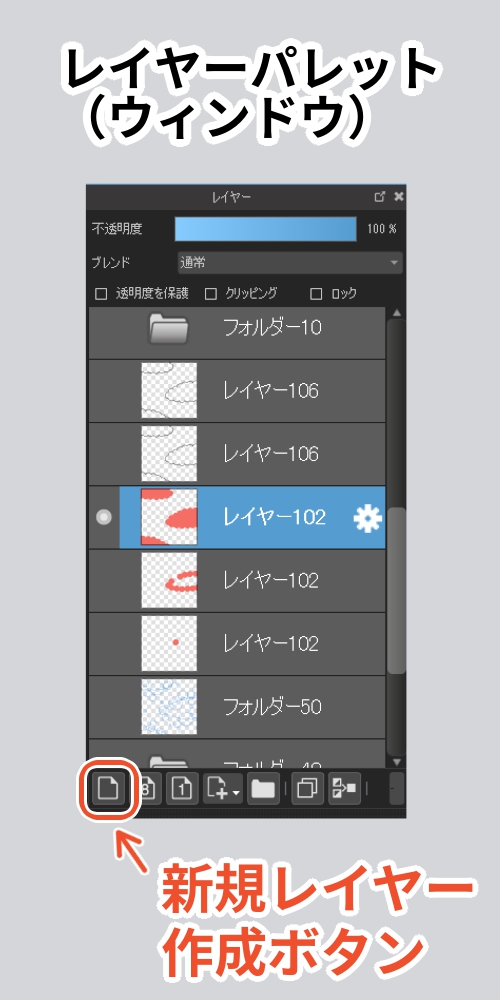
ここで新規レイヤーを作ります。
そして再度「選択範囲メニュー」から「選択境界の描画」をクリックし、詳細を決めて決定を押します。



すると「雲」に沿ってキレイに線を引いてくれます。
自分でなぞったりしなくていいので便利ですね。
この方法はいくつも使う場面が出てくるので、覚えてしまいましょう。
シルエットのレイヤーは一旦非表示にします(全て描きあがってから色変更する場合など、残しておくと便利なときがあるので、消去せずに非表示にします)。
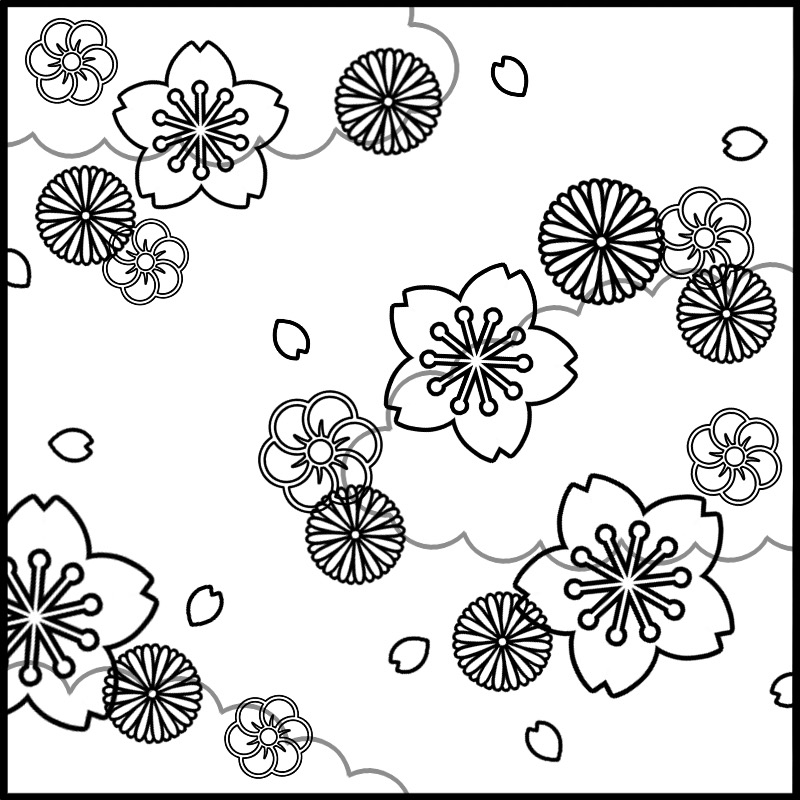
③中パーツと④小パーツも同じ要領で下書きに沿って配置し、縁取りしましょう。

(画像はわかりやすいように「雲」レイヤーを薄くしています。)
4.色の組み合わせを考えよう
あとはそれぞれの彩色ですが、好きなように色を塗っていくと、なんか和風っぽくないんだけど…
という方もいるかと思いますので、ここで一度、色の知識をほんの少しご説明します。
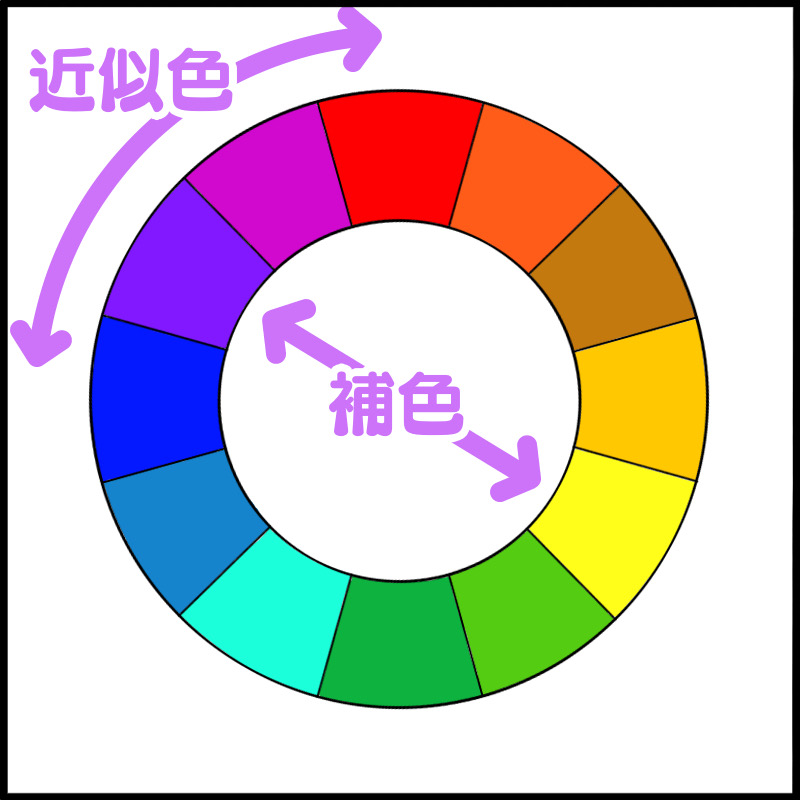
①色相環

色にはそれぞれ関係性があり、それを図のように輪で表現したのが「色相環」です。
(お使いのソフトなどによって若干異なります。)
「近似色」というのはなんとなくわかりますよね。
赤ならピンク、青なら水色というように、少し別の色を混ぜるとできるのが近似色です。
「補色」というのは、対比する色です。
並べて見ると落ち着かず、お互いが画面の中でハッキリと主張し合います。
ポスターなどで強いメッセージを発信したいときは、背景と文字色に補色を使ったりします。
和柄に限らずあまり補色同士ばかり取り入れると、なんだか落ち着かないイラストになってしまいますので、基本は近似色のみ、または補色1組+近似色という組み合わせで考えていきましょう。
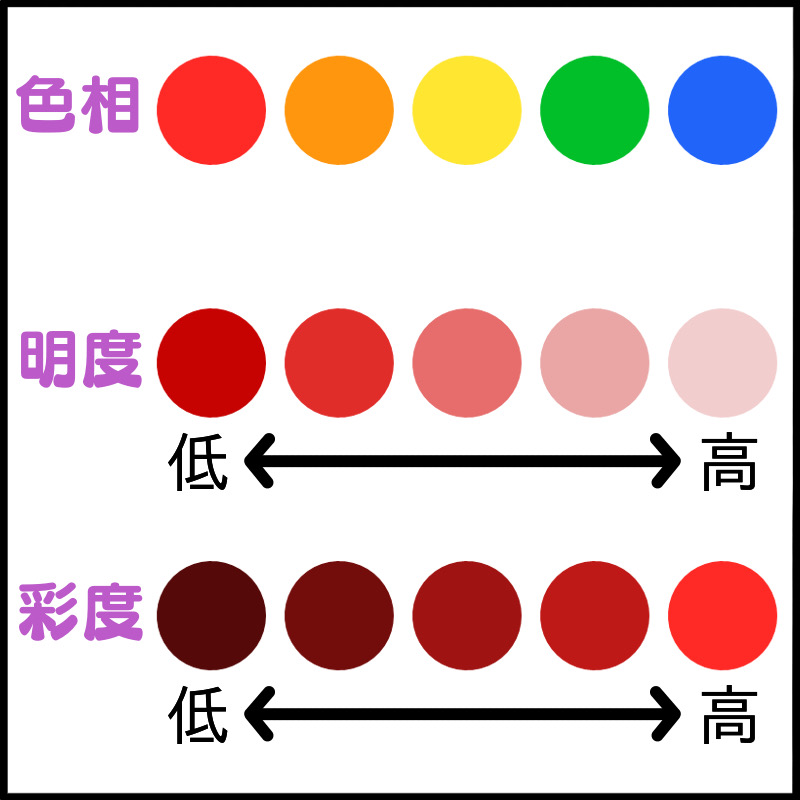
②色の3属性

次に色の3属性をみていきましょう。
これは、色を構成する3つの要素のことです。
「色相」とは、先ほどの「色相環」で表される、赤、緑、青、といった要は原色に近い色ですね。
「明度」は色の明るさ、「彩度」は鮮やかさを意味します。
より明るい色は「明度が高い」、より鮮やかな色は「彩度が高い」と表現します。
絵具を明るい色にしたいときは、皆さん白を混ぜますよね。
実は黒だけでなく、白を少し混ぜただけでも色は「鈍く」なってしまい、「彩度」も低くなっています。
「明度」と「彩度」は連動しているということを覚えておいてください。
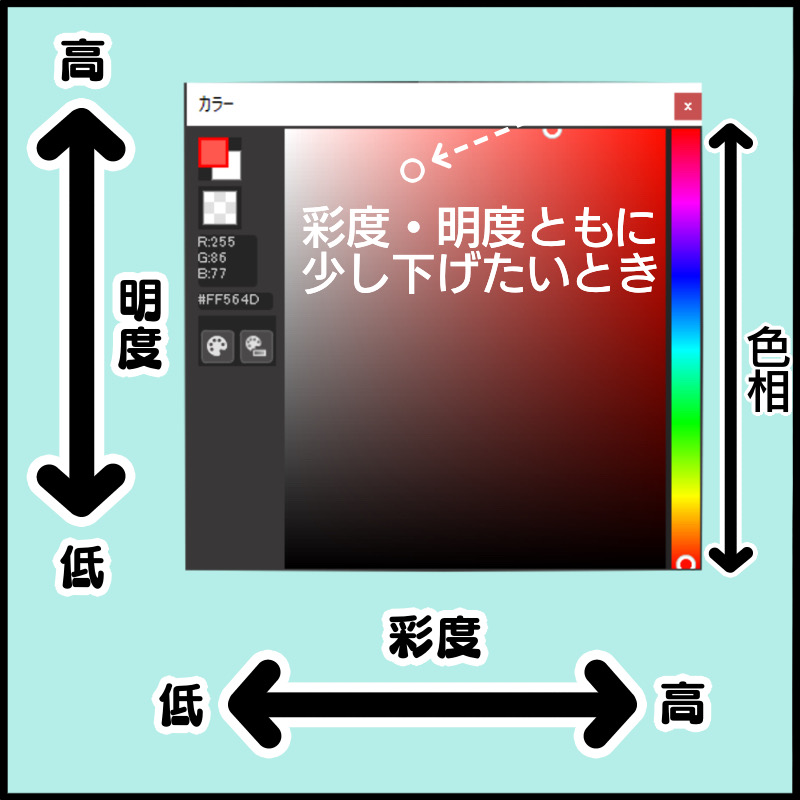
メディバンペイントのカラーパレットでいうと…

右上端が最も「彩度」が高いということになります。
左上端に近いほど白が混ざり、下にいくほど黒の量が増えます。
「彩度」をあまり低くしたくない時は、右上付近にとどめておく方がいいでしょう。
③和柄に使える色は?
さて、色の話が多くなってしまったので、このへんで和柄に戻ります。
簡単なのは着物の実物や写真を見て参考にすることですが、上記の色の知識があれば自分で配色することもできます!
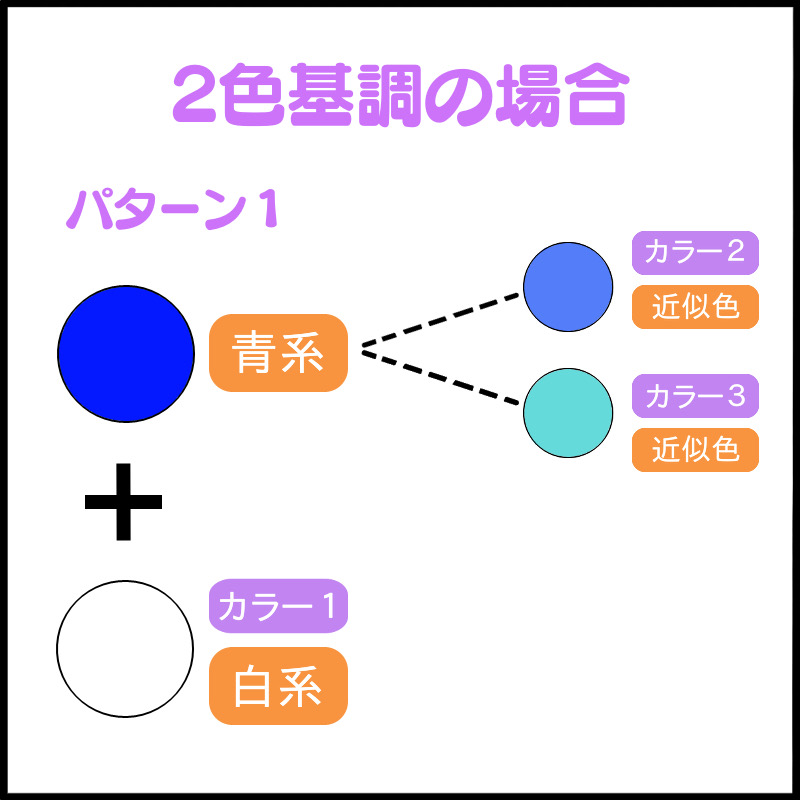
まずは、ベースとする色を2色、もしくは3色ほど決めます。

「色相環」からとってきてもいいですし、適当に赤、青など思いつく原色でもいいと思います。(画像では青と白)
考えたら、その色の「明度」や「彩度」、「色相」を少しだけ変更し、近似色を作ります。
これで3色できあがり。
パーツがたくさんあってたくさん色が必要、というときにはカラー4、カラー5…という風に増やしていきます。
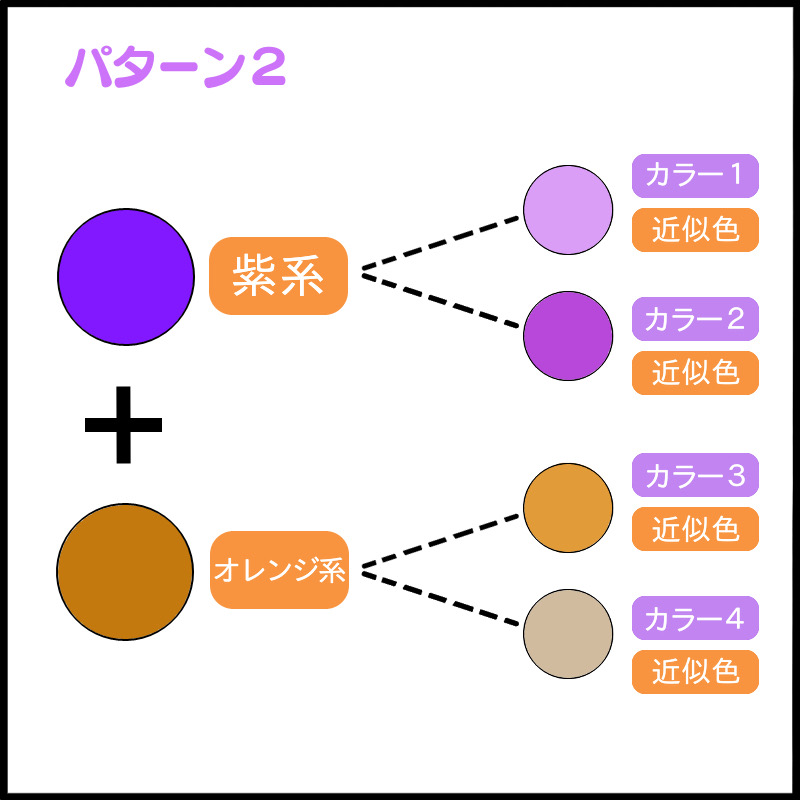
今度は、ベースとなる色を近似色以外の組み合わせで選んでみます。

2色ともさらにそれぞれ近似色をつくって、計4色作った例です。
かなりモダンな感じになりますね。
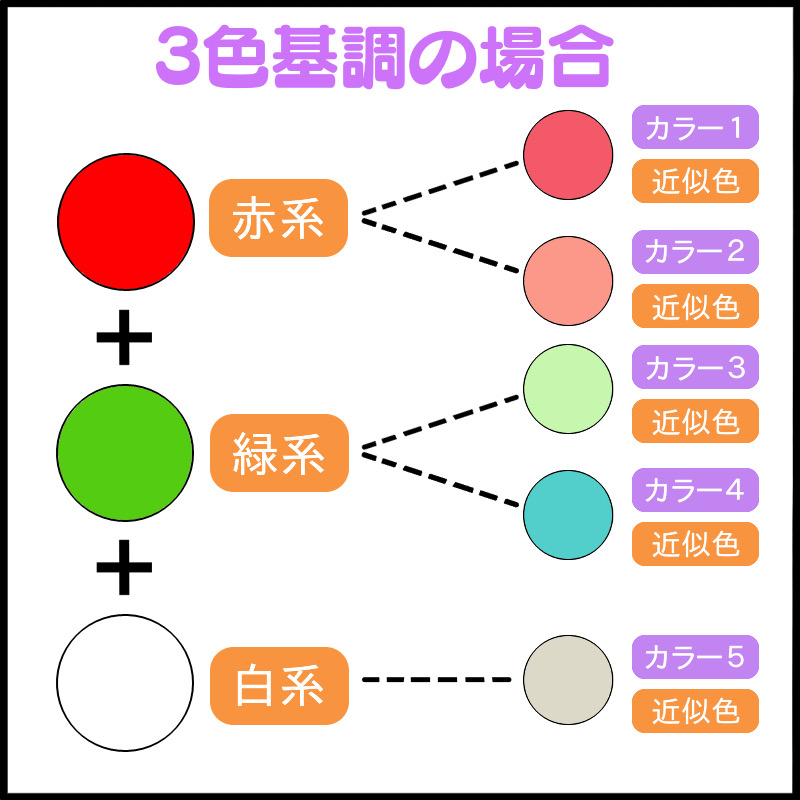
ベースの色を3色にした場合もみてみましょう。

今度はさらにベースの2色を「補色(対比する色)」から選び、計5色作りました。
ベースの色をそのまま使うとヨーロッパ絵画のようになってしまいますが、それぞれ少し「彩度」をおとすだけでちゃんと和風の雰囲気になります。
5.着彩する
必要な色数がそろったら、いよいよ色をつけていきましょう!
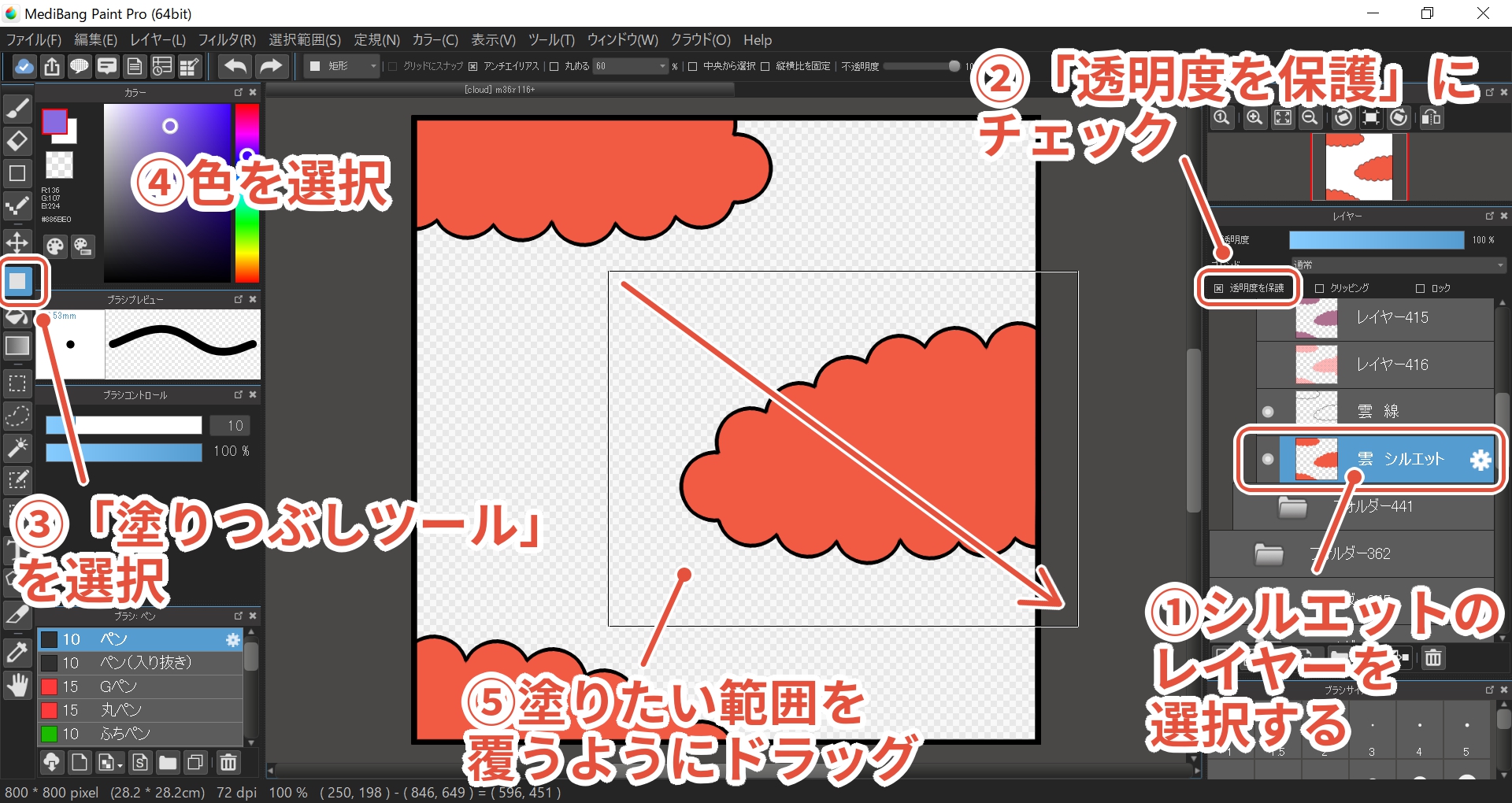
各パーツの縁取り線を作る元にした、シルエットのレイヤーがありますね。
レイヤーの「透明度を保護」にチェックを入れて色を入れ替えれば、一から塗りつぶす手間が省けますよ。

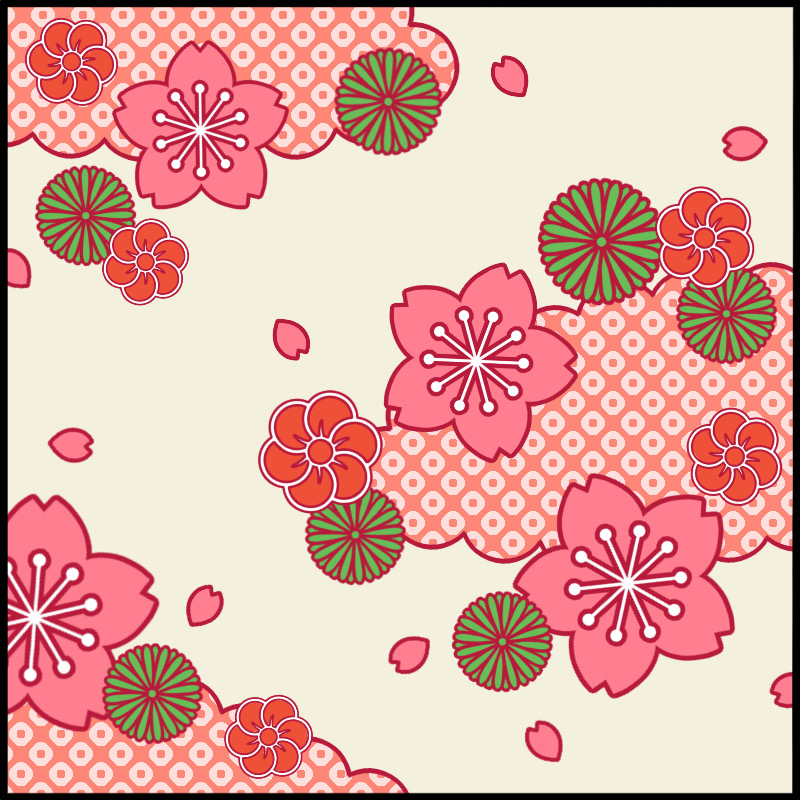
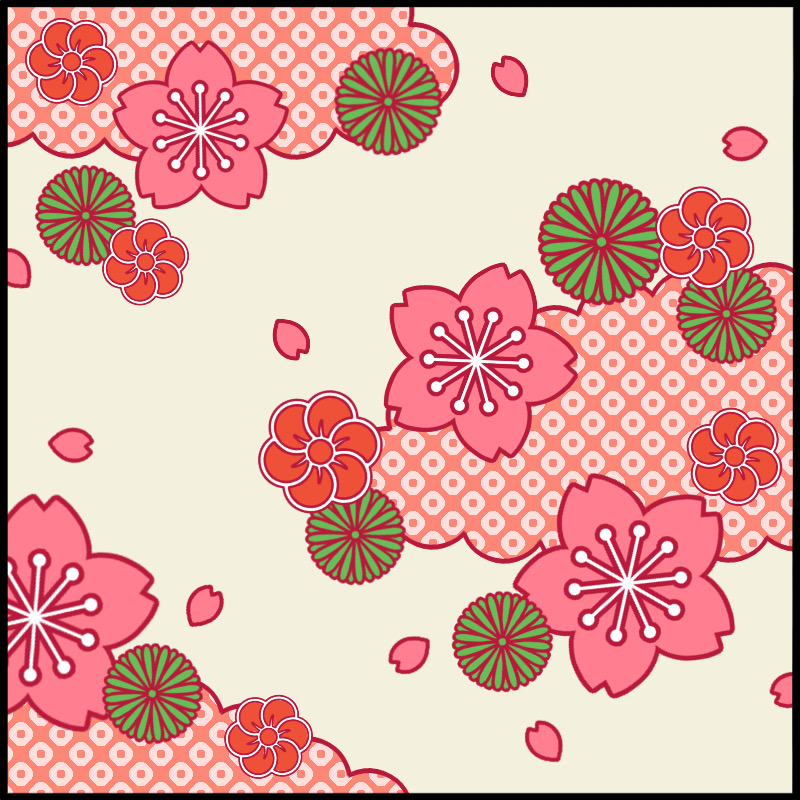
白と赤系をメインに作ったのがこちら↓

塗りと同じ要領で線の色も変更してみました。
一つ補色系を入れたので少しメリハリができました。
近似色のみで構成すると、シックな感じにまとまりました↓

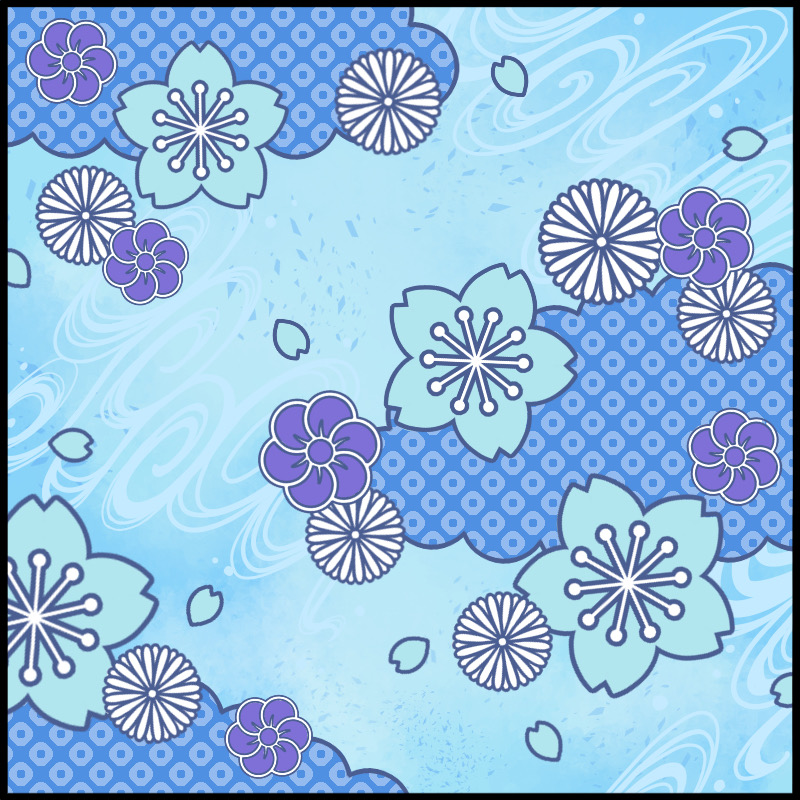
少し全体が寂しかったので、背景に流水紋を入れてみました。
暗めの背景でももちろんOK↓

こんな風にパーツの塗りに柄を入れてみるのもアリ。
これはちょっとやりすぎな感もあるので、少し寂しいなと思ったらシンプルなグラデーションにするなど、バランスを見ながらほどほどに。
さらに線もグラデーションにして、金箔のような効果を出してみました。
6.まとめ
いかがだったでしょうか。
今回は一から自分でデザインできる和柄の描き方をご紹介しました。
構図、モチーフ、色のポイントをおさえておけば、いくらでもバリエーションを作ることができます!
ぜひオリジナルの和柄パターンを作ってみてくださいね。

(文・絵/竹内 洋)
\ 使い方記事の要望を受け付けています /




























