2022.01.19
マンガを描いてみよう(1) iPhone編


iPhone版メディバンペイントを使って漫画制作の一連の流れをご紹介します。
今回進めるのはデータ制作からネームまでの工程です。

Index
データの作成
漫画用のデータを最初に作成します。
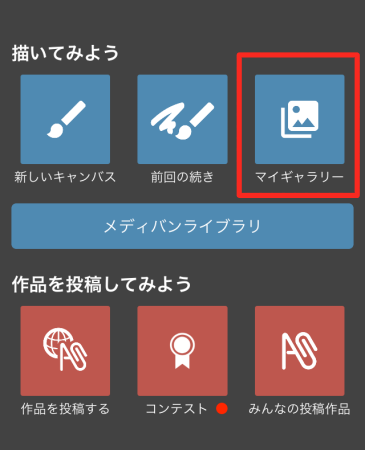
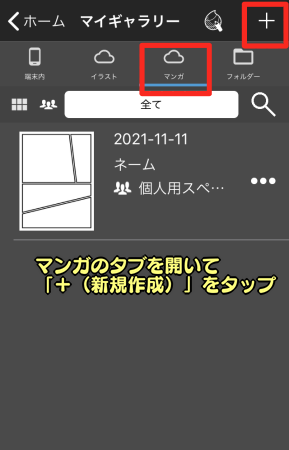
メディバンペイントを起動して「マイギャラリー」を開きます。

マイギャラリー内のタブで「マンガ」を開き、「+」をタップしてデータを新規作成します。

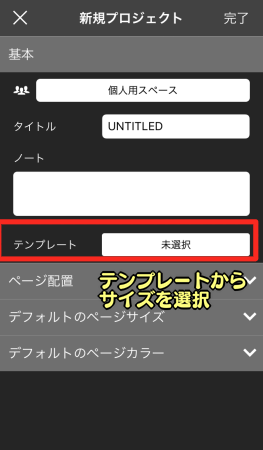
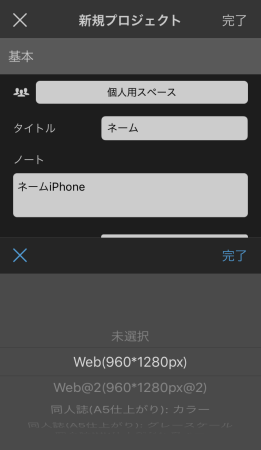
新規プロジェクトという画面が開くので、タイトルを入力しテンプレートからキャンバスサイズを選びます。

今回はWeb用のキャンバスサイズでマンガを描いてみます。

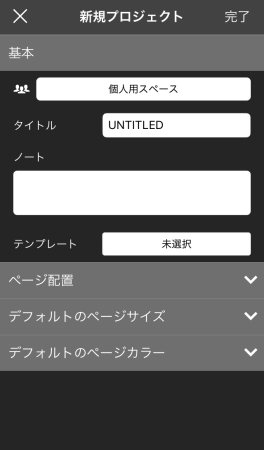
iPhone版ではサイズのほかに、ページ配置、デフォルトのページサイズ、デフォルトのページカラーについても詳細を決められます。

各項目の設定を決めたら完了をタップします。
これで漫画用のデータがマイギャラリーに作成されました。

データを選択するとさらに詳細が表示されます。
初期設定として表紙から4ページ目までが用意されています。

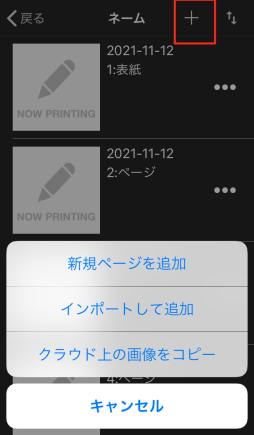
ページ追加などを行いたい場合は「+」から新規ページ追加などの項目が選べます。

それではネームを作成していきます。
ページ一覧から2ページ目をタップしてキャンバスを開いてみましょう。
ネーム作成
直接ネームを描きこむ
キャンバス上にネームを描いていきます。
下準備として、レイヤー画面を出して「下書きレイヤー」にチェックを入れます。

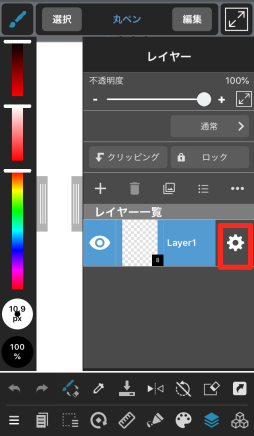
レイヤー1の右側にある歯車のアイコンをタップします。

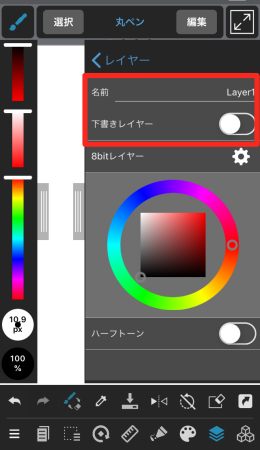
名前を入れて下書きレイヤーをオンにしておきます。

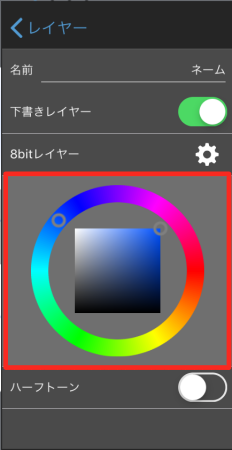
レイヤーが8bitレイヤーになっているので、下のカラーサークルを動かして下書きに適した青色に変更しておきます。

▼1bitレイヤー、8bitレイヤーについての解説はこちら▼
1bitレイヤー・8bitレイヤーのおすすめの使い方
早速ネームを一ページ分描いてみました。

人物などの大きさや位置を調整します。
真ん中のコマをもう少し小さくして下に寄せたいと思います。
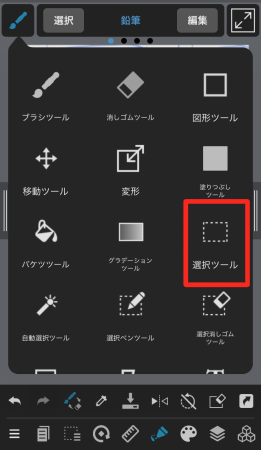
画面左上のブラシマークをタップします。

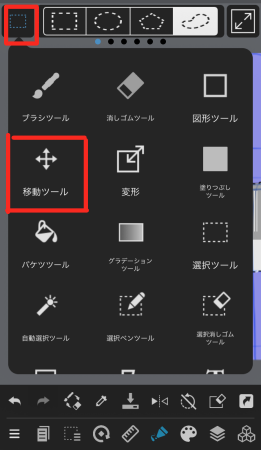
選択ツールをタップします。

サブビューから投げなわを選択します。

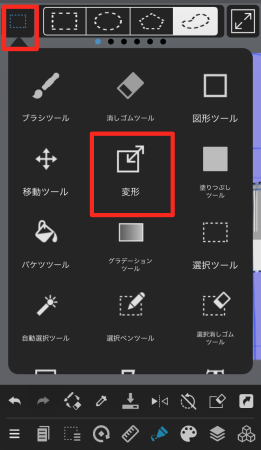
画面左上のアイコンをタップしてメニューを出し、「変形」をタップします。

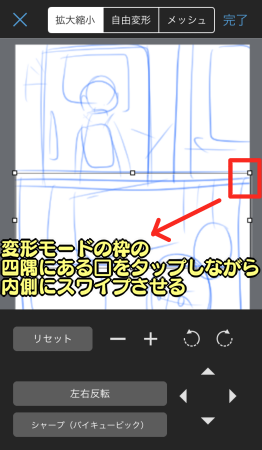
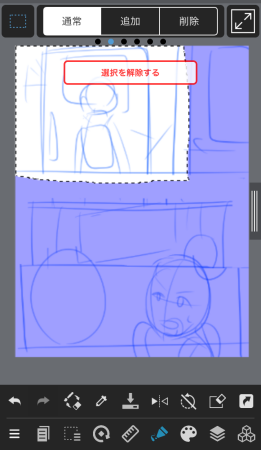
選択範囲が変形モードに代わるので、四隅にある□のどれかを内側にスワイプさせます。

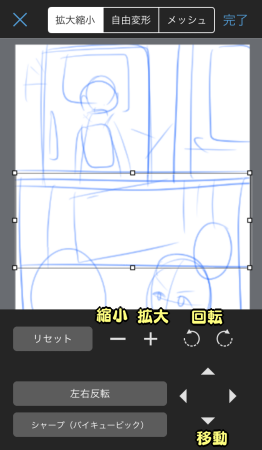
指で直観的に拡大・縮小などの操作もできますが、画面下にある各アイコンから調整することも可能です。

これで真ん中のコマを縮小できました。
次に上のコマをもう少し下にずらしたいと思います。

移動ツールを選択します。

選択した範囲を指で移動させたい場所へスワイプして移動させます。

これで調整できました。

▼拡大・縮小などの解説はこちら▼
【iPhone】拡大・縮小・自由変形・画像の回転
▼画面の見方についてはこちら▼
【iPad・iPhone】『メディバンペイント』の画面の見方
紙に描いたネームを取り込む
キャンバスに直接描きこむ以外に、紙に描いたネームを画像として取り込む方法があります。
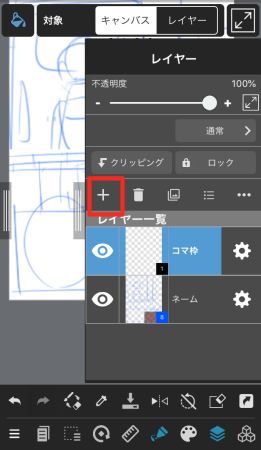
レイヤーパネルを開き新規作成の「+」をタップします。

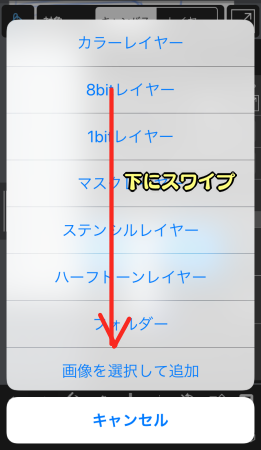
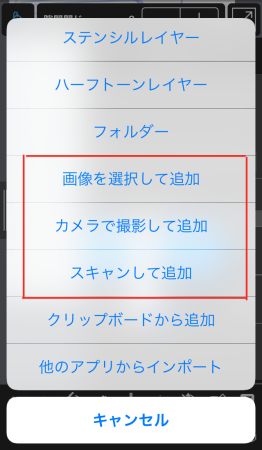
メニューが出てくるので、下にスワイプします。

「画像を選択して追加」、「カメラで撮影して追加」、「スキャンして追加」のいずれかの方法で紙に描いたネームを取り込みます。

今回はカメラで撮影して追加を選びました。
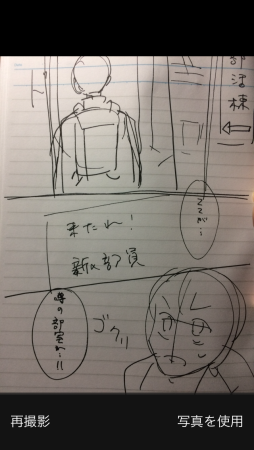
うまく撮れたら右下の「写真を使用」をタップします。

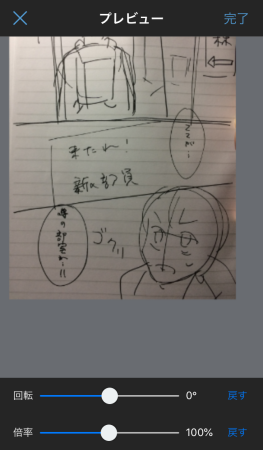
倍率と回転を調整してキャンバスに合わせます。
調整できたら右上の完了をタップします。

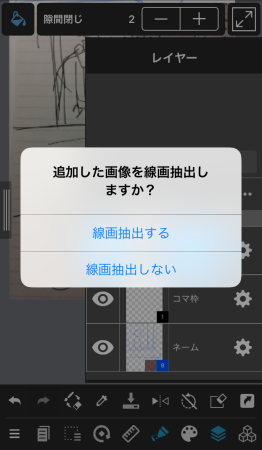
「追加した画像を線画抽出しますか?」というメッセージが出るので、好きな方を選んでください。
今回はネームなのでかならずしも線画を抽出する必要は有りません。

紙に描いたネームを取り込めました。

次はコマ割りです。
コマ分割
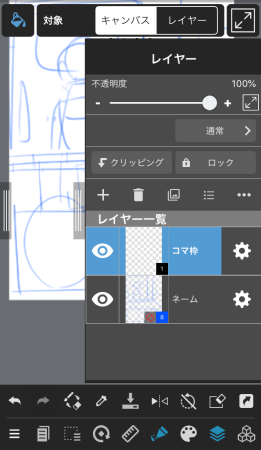
コマ割り用のレイヤーを新規作成しておきましょう。
コマ割り用のレイヤーは、カラーレイヤー、1bitレイヤー、8bitレイヤーいずれを選んでも構いません。
今回はカラーレイヤーを選択しました。

▼1bitレイヤー・8bitレイヤーについての使い方についてはこちら▼
1bitレイヤー・8bitレイヤーのおすすめの使い方
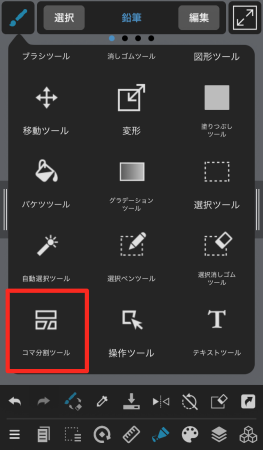
続いて左上のアイコンをタップして「コマ分割ツール」を選択します。

「新規のコマ素材」をタップします。

今回はコマの線幅を10pxに、コマの自動分割の幅を左右上下ともに2mmにしました。

完了を押すとコマの大枠が配置されました。
これをさらに分割していきます。

コマ分割ツールのままで、コマを割りたいところに線を引きます。
ポイントは始点から終点まで、しっかりコマの線と交差するように線を入れることです。

これでひとつコマが割れました。

同じようにして他のコマも割っていきます。

分割を間違えた場合は画面下にあるアイコンで取り消しが可能です。

コマ割りはこれで完了です。
▼コマ割りについての解説はこちら▼
【iPhone】コマを作る
吹き出し作成
最後に吹き出しをいれます。
今回はフキダシの主な作り方として、
1. 「選択境界の描画」機能を使う
2. クラウド素材の吹き出しを利用する
この2つの方法をご紹介します。
「選択境界の描画」機能を使う
選択ツールで吹き出しを入れたい箇所を囲み、選択メニューから「選択境界の描画」を使って枠を描くやり方です。
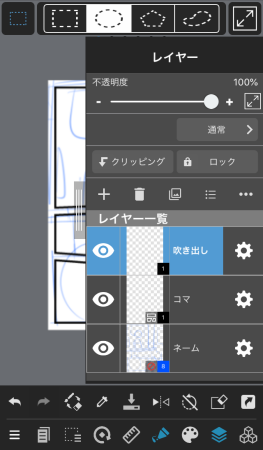
最初に吹き出し用のレイヤーを作成しておきます。

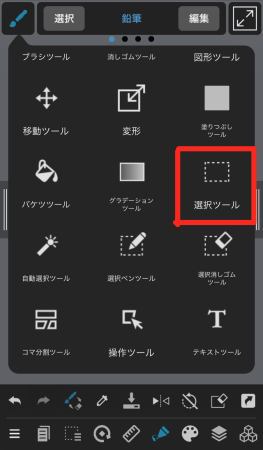
画面上部のメニューから選択ツールをタップします。

さらにサブツールバーから楕円に変更します。

複数の吹き出しを入れたいので、二つ目のサブツールバーから「追加」をタップします。

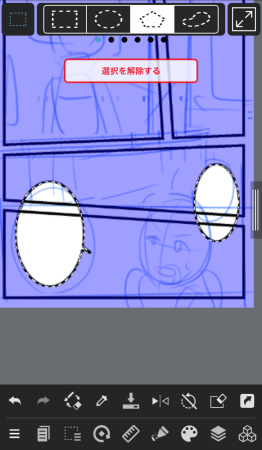
吹き出しを入れたいところに選択ツールで囲みを入れます。

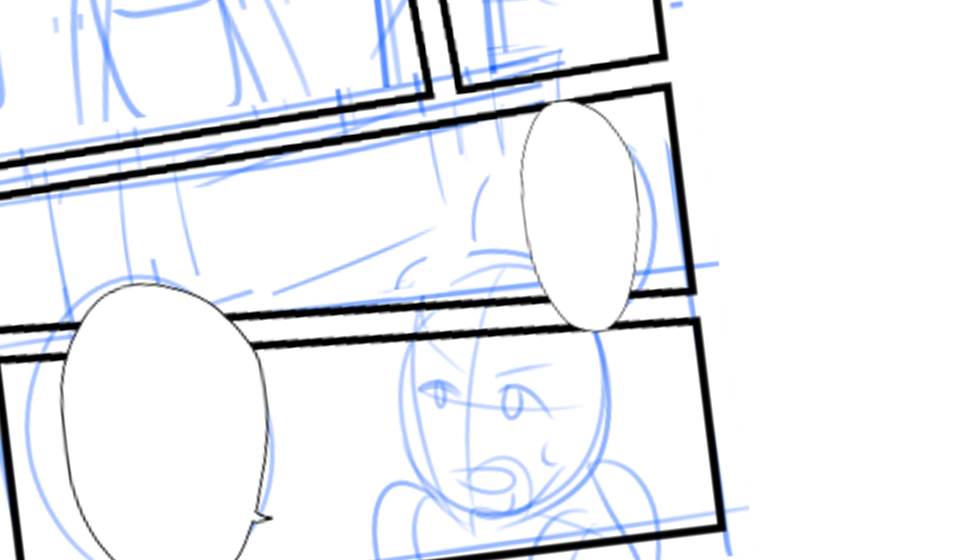
吹き出しを二つ入れました。
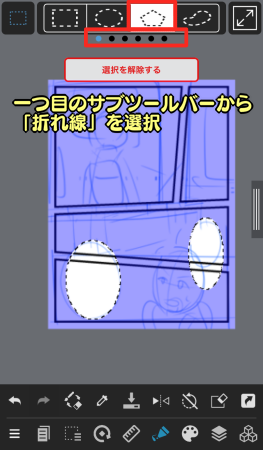
さらに吹き出しのしっぽを加えたいので、選択ツールを「折れ線」に変更します。

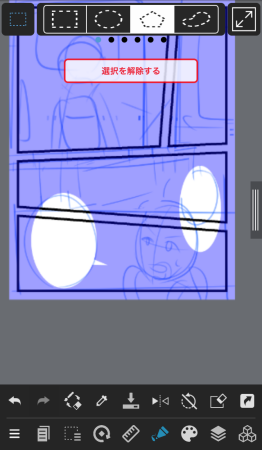
折れ線で三角のしっぽを加えます。
これで吹き出しの枠を選択範囲に指定できました。

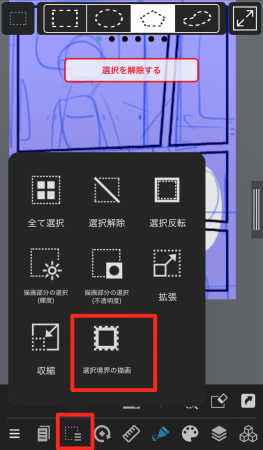
画面下のツールバーにある選択メニューから「選択境界の描画」をタップします。

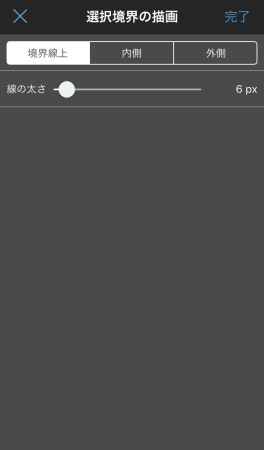
線幅を好きな太さに調整してOKをタップします。

これでフキダシの枠が描けました。

次に吹き出しの内側を白く塗りつぶします。
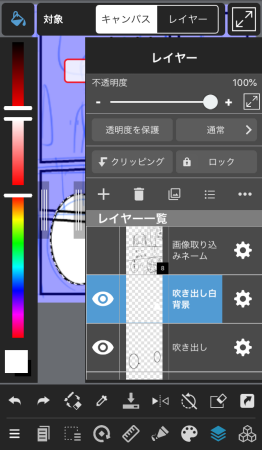
選択は解除しないでレイヤーパネルからレイヤーを新規作成します。

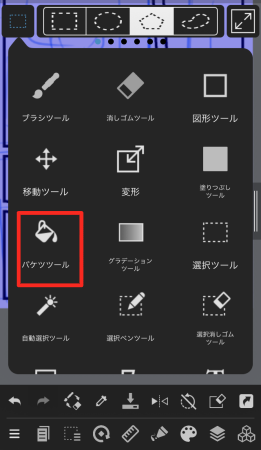
バケツツールに変更します。

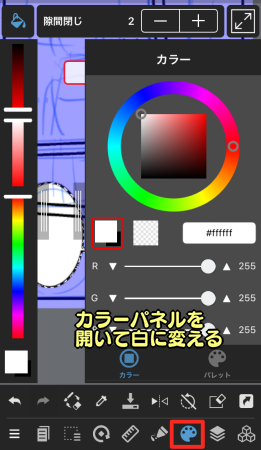
パレットから色を白に変えます。

バケツツールのサブツールバーにある対象を「レイヤー」に変えておきます。

枠より内側をタップすれば、吹き出しの完成です。

吹き出しの枠と白の背景部分のレイヤーを統合しておきます。
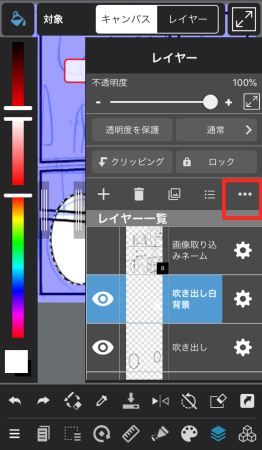
レイヤーパネルを開き、レイヤー一覧の上にある3点メニューを開きます。

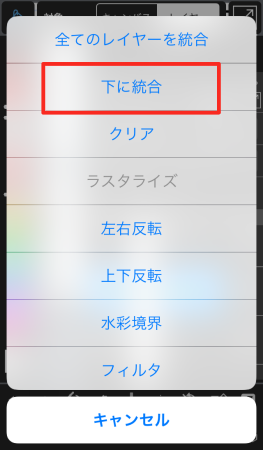
「下に統合」を選びます。


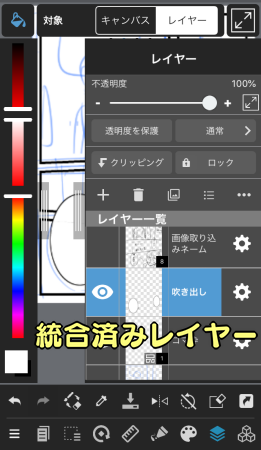
これでレイヤーを統合できました。
▼バケツツールについての解説はこちら▼
バケツツールを使いこなそう!隙間や漏れが出来ない方法
クラウド素材にあるフキダシを使う
最後にクラウド素材にあるフキダシの使い方をご紹介します。
クラウド素材を貼り付けるレイヤーを新規作成しておきます。

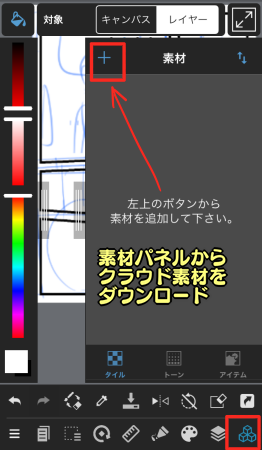
画面下のツールバーから素材パネルを開きます。
クラウド素材を追加するには左上の「+」を選択します。

アイテムからダウンロードしたい素材を選択して、右上の保存を押します。

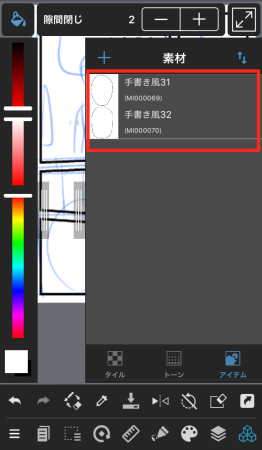
これで素材パネルにクラウド素材を追加できました。
ダウンロードした素材をタップします。

キャンバスに貼り付けた吹き出し素材の大きさを調整します。

吹き出しにしっぽをつけたいと思います。
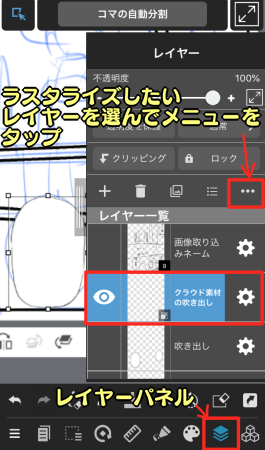
クラウド素材のレイヤーに描画するにはラスタライズ(ビットマップ化)する必要があります。
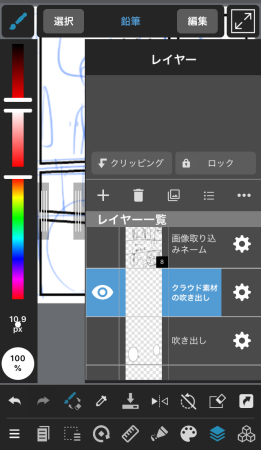
ラスタライズはレイヤーパネルを開き、レイヤー一覧の上にある3点メニューから行います。

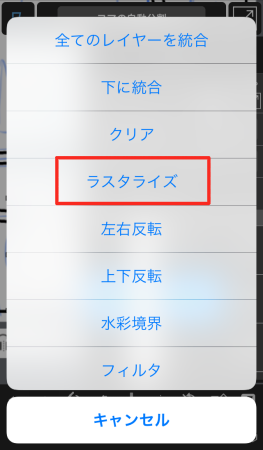
メニューからラスタライズを選びます。
これでクラウド素材がラスタライズされ、描きこみができるようになりました。

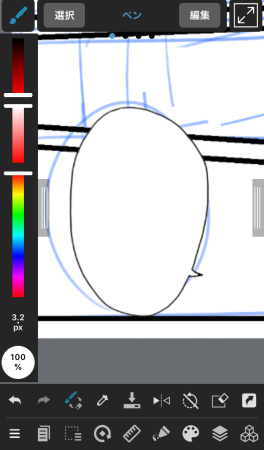
吹き出しにしっぽを描きこんで完成です。

これでネームができました。

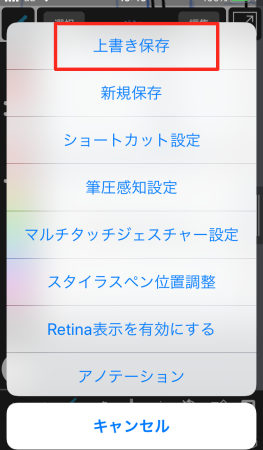
最後に左下の3本線のアイコンをタップして「上書き保存」をしておきましょう。

上書き保存はこまめにしておくことをおすすめします。

以上、iPhone版メディバンペイントでの漫画の描き方で、ファイル制作からネームまでの流れをご紹介しました。
(文・絵/吉田セツ)
\ 使い方記事の要望を受け付けています /