2022.02.16
フィルタを使って時短しよう!その③ ウニフラッシュ

フィルタ機能『ウニフラッシュ』をご紹介します。
「集中線」「流線」と同様に漫画で用いることが多いフィルタです。
主に漫画内でセリフを表記する特殊な「吹き出し」の役割を果たします。
それでは使い方を見てみましょう。
Index
1、選択範囲を決める
選択範囲ツールでウニフラッシュをつけたい箇所を決めます。

吹き出しなので、後で位置調整できるよう、個別レイヤーで作成するのをお勧めします。
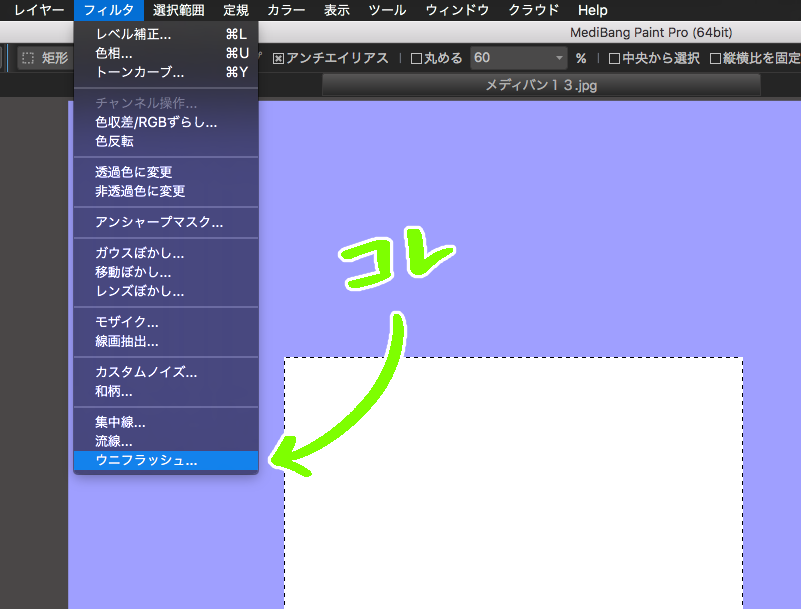
2、フィルタ機能から「ウニフラッシュ」を選ぶ

ウニフラッシュは「集中線」「流線」と違い、選択部分の内側に余白を持って収まるように作成されます。
範囲を誤っていないか注意しましょう。
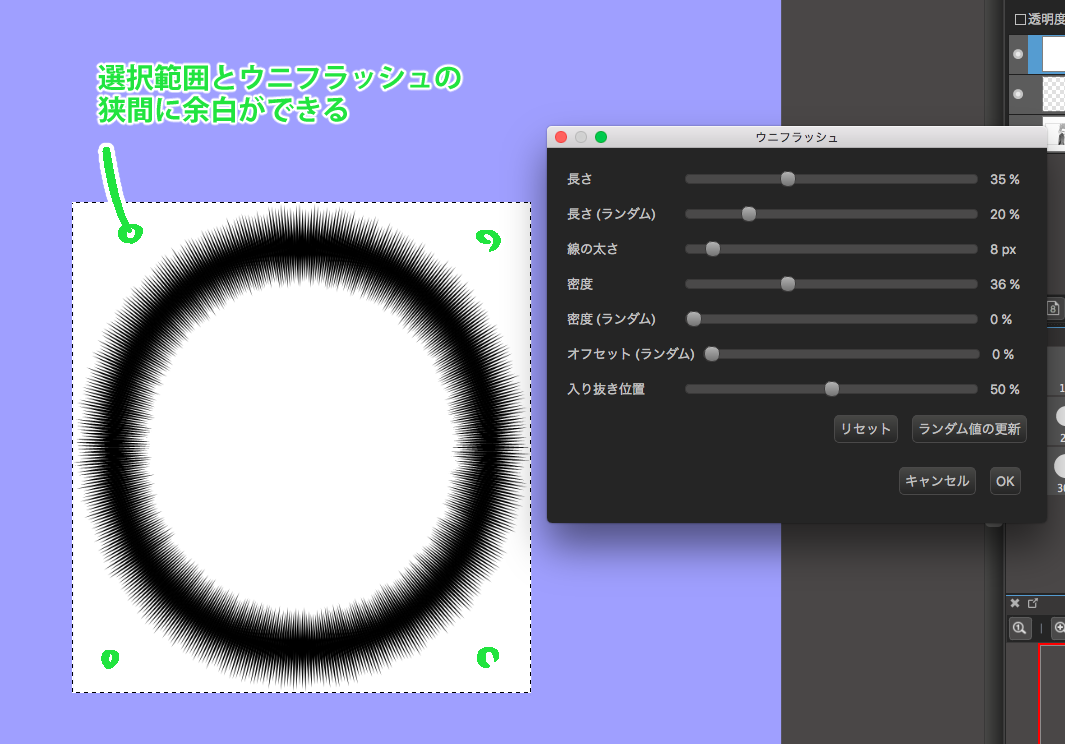
3、設定の数値を調整して「OK」

各項目の値を調節して、終了です。
ここからは各項目の設定を解説します。
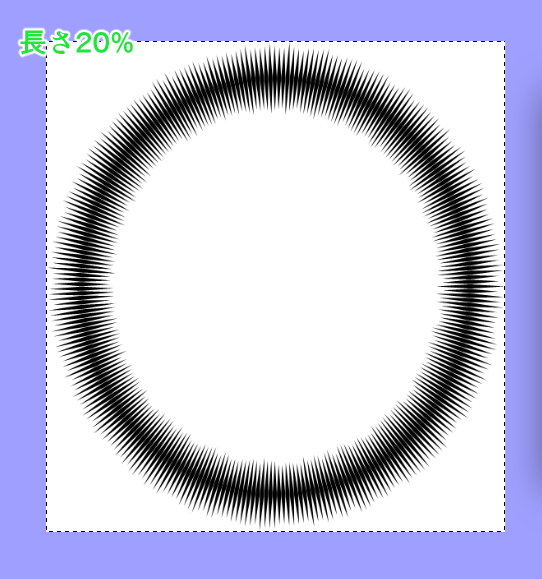
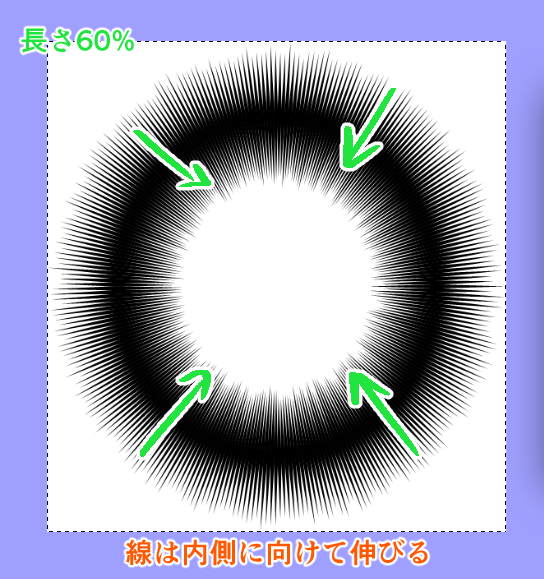
・長さ
作りたいイメージに合わせて線の長さを変えます。
内側に向けて伸びるので、長くするほど文字数の少ない小さい吹き出しになることを注意してください。


・長さ(ランダム)
線の長さを不規則にします。
お好みです。
・線の太さ
線の太さを変えます。
太いウニフラッシュというのはほぼ使われないので、小さい値で調整します。
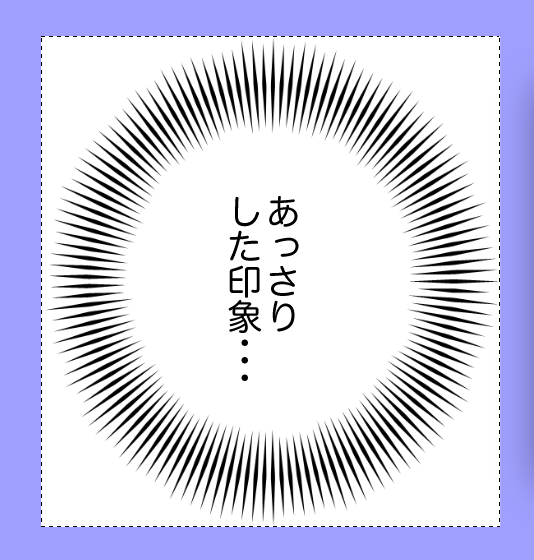
・密度
線の密度は、小さいとあっさりした印象、大きいとシリアスな印象の吹き出しになります。


・密度(ランダム)
線の密度を不規則にします。
お好みです。
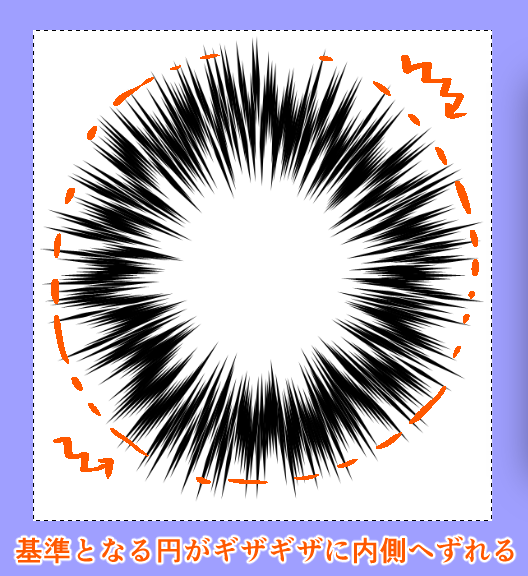
・オフセット(ランダム)
選択範囲で決めた基準位置を内側に向けてずらします。
ランダム値なので長短のついた荒っぽい形にできます。

・入り抜き位置
入り抜き線の形を変えられます。
小さくすれば外側が、大きくすれば内側が太くなり、最大(or最小)に振ると先端が抜きのない丸い線になります。
通常は50%で設定します。
ここからは応用です。
キャラクターが何か重要なことに気づいた時などに、↓のような特殊効果が使われます。
ウニフラッシュを使って簡単に書くことができるので、ぜひ試してみてください。



集中線フィルタでもよいですが、範囲を調整しやすいので、この演出をするときは、私はウニフラッシュのフィルタの方を使うようにしています。
おつかれさまでした。
3回にわたってフィルター機能の解説をしてまいりました。
即席で使える便利な機能は、確実に時短につながりますから、ぜひともマスターしたいですね。
最後まで読んでいただきありがとうございました♪
(文・絵/飴ノ山)
▼これまでの記事はこちら▼
フィルタを使って時短しよう!その① 集中線
\ 使い方記事の要望を受け付けています /




























