2022.04.04
【初心者向け】目指せ武器職人~ツール活用編~

これまで何度か武器の描き方について記事を書かせていただきましたが、今回はいくつかのツールを使って、主に線画を簡単に描く方法をご紹介しようと思います!

初めて登場した機能やツール名は【機能、ツール名(Windowsショートカットキー)】という形で表記しています。
関連する記事も載せておきますので、詳しく知りたい方は読んでみてください!
▼【ショートカットキー】について
ショートカットキー一覧【Windows】
Index
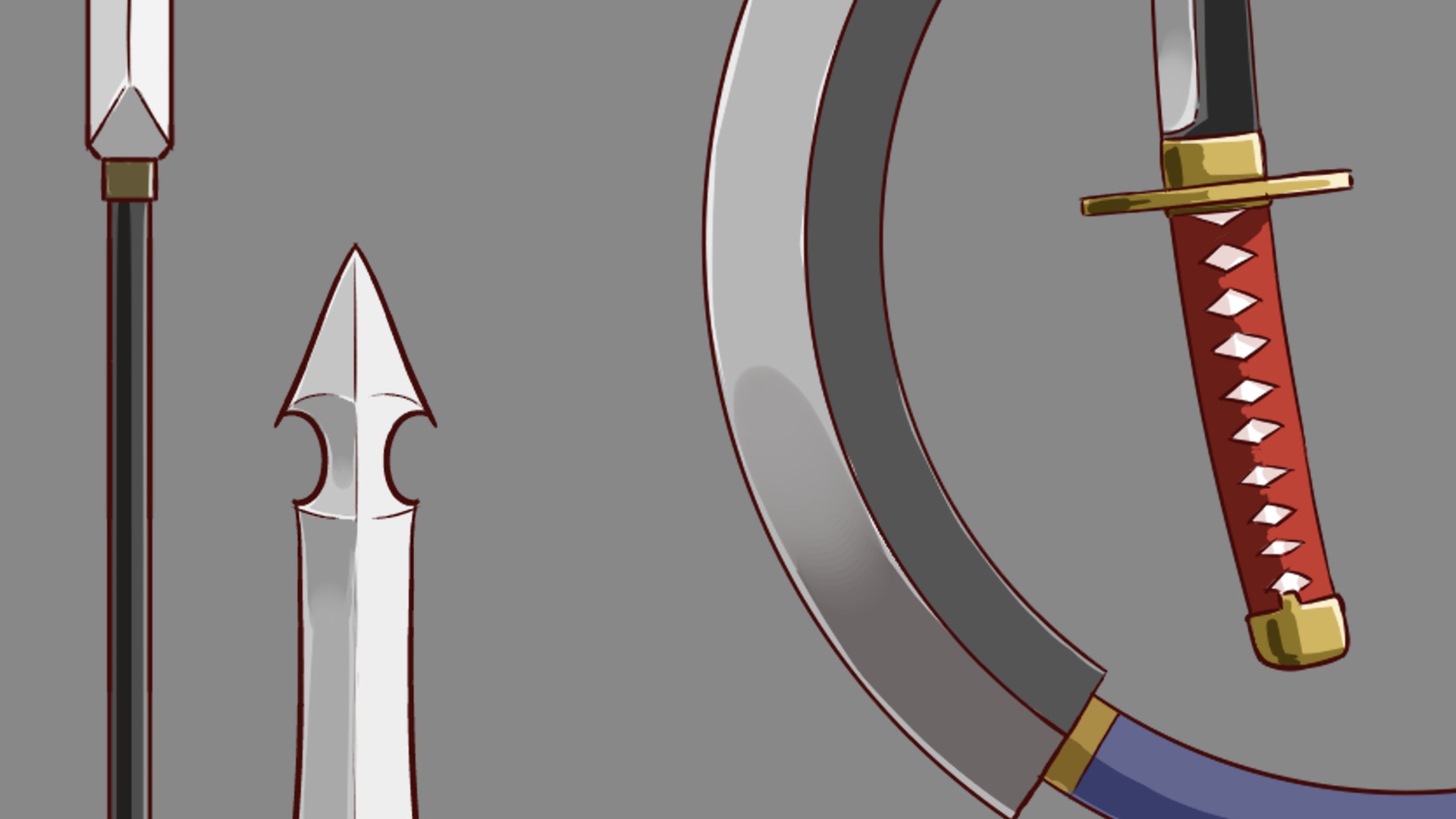
1,線対称ブラシで剣!
最初は線対称ブラシを使います!

これはペンをつけた位置を中心として、左右対称に線が描画されるというペンです。
左に線を引けば右にも、右に線を引けば左にも、自動的に線が引かれる特殊なブラシです!
もちろん、先に中心を決めることもできます。
線対称ブラシはクラウドブラシからダウンロードできますよ!
▼クラウドブラシ
【PC】クラウドブラシの追加
剣と言いましたが左右が対象のものなら何にでも使えるので、皆さんもお好きな武器を
描いてみましょう!
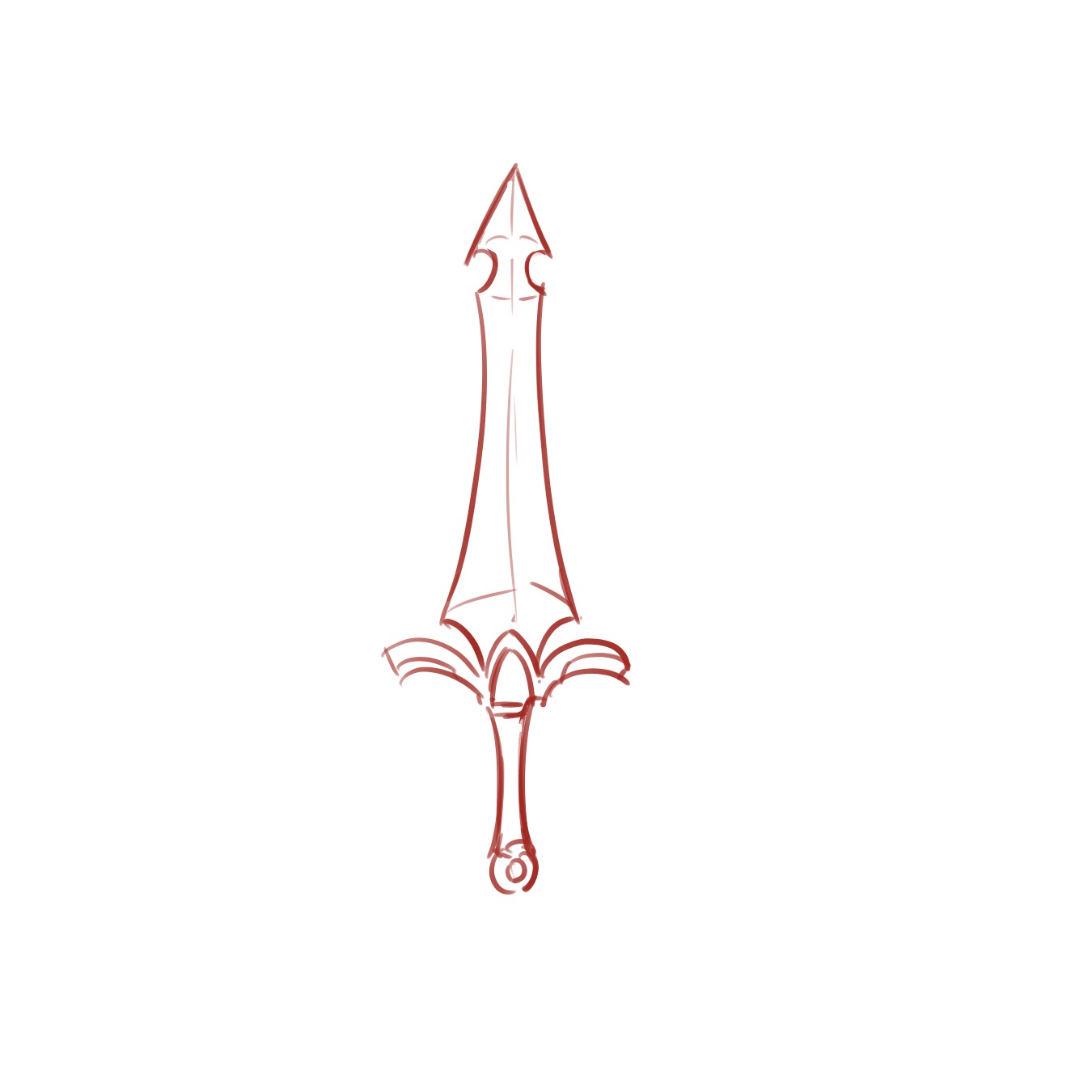
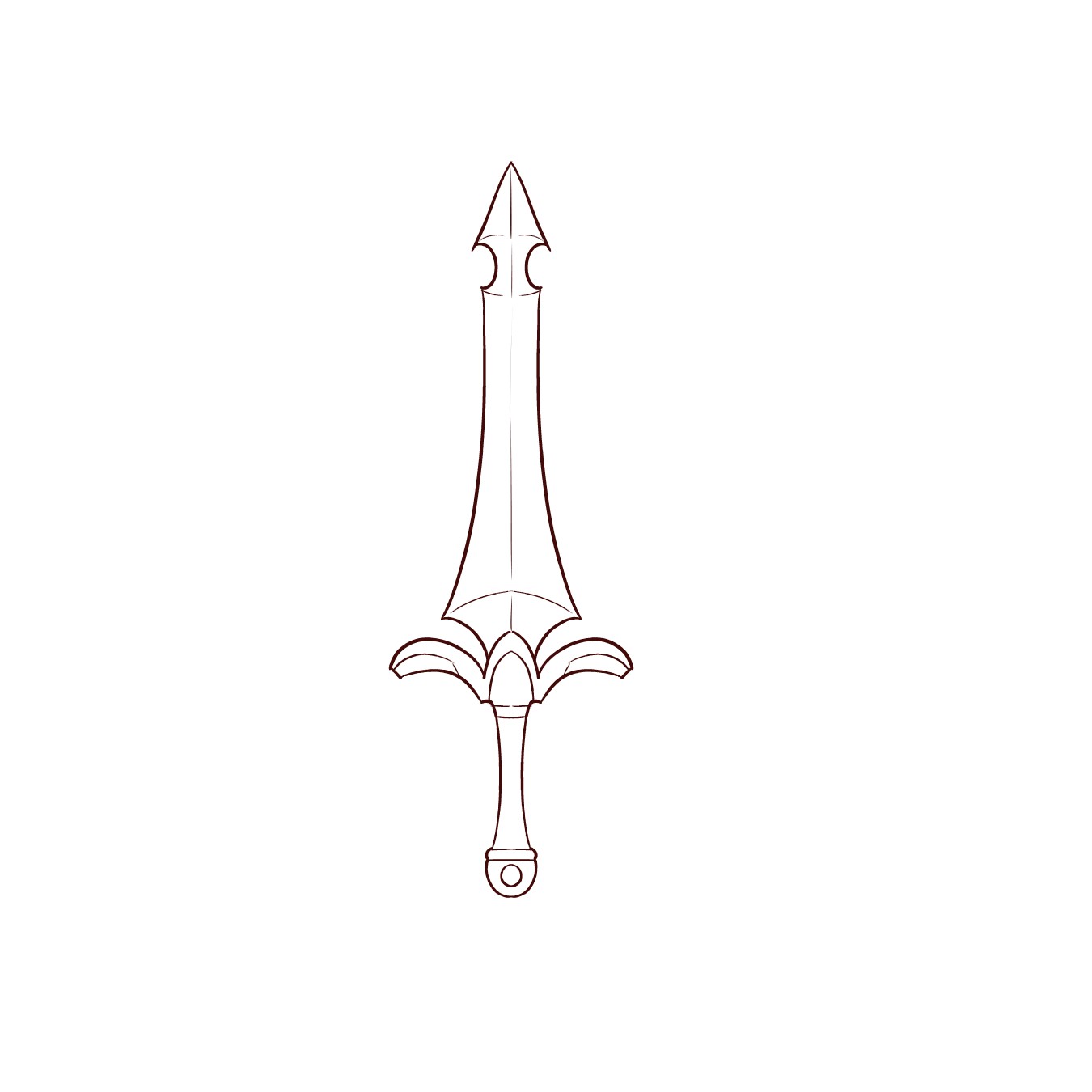
まずは下書きをします。
持ち手と刃のバランスだけ気をつけて描くといいと思います。

線画を描きます。
ここで線対称ブラシを使います!
普通のブラシと同じようにサイズを調節することもできるので、好みに合わせて数値を変更してください。
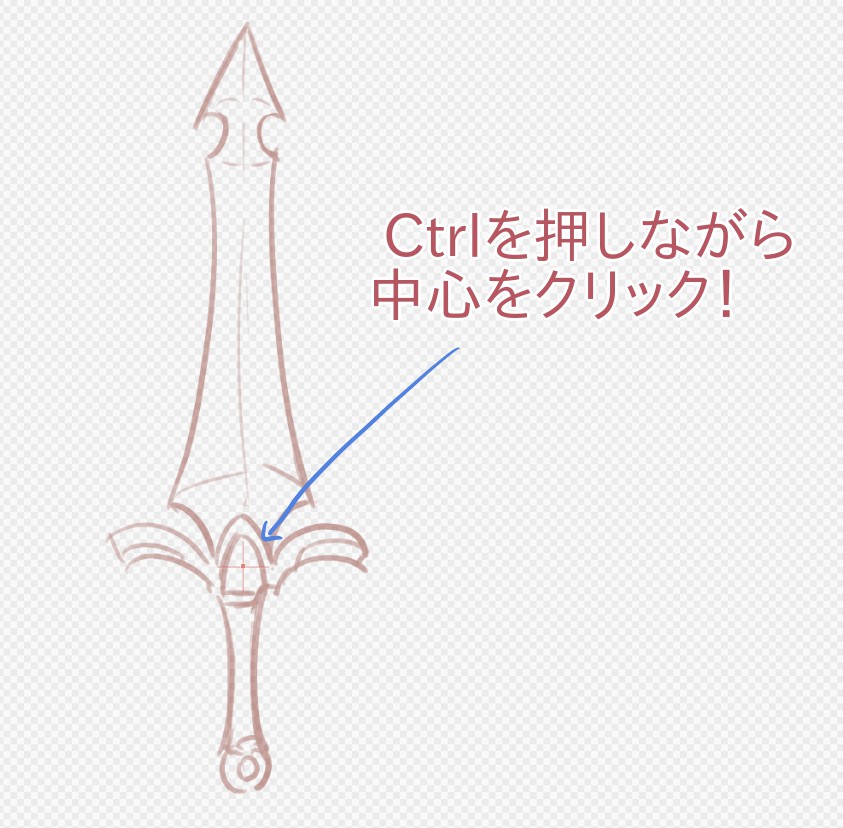
Ctrl(Mac版は command)を押しながら画面をクリックすると基点の指定できるので、下書きの中心に基点を打ちましょう。

ただし、この基点はツールを切り替えるとリセットされてしまうので注意が必要です。
消すときはなるべく【取り消し(Ctrl + Z)】か、透明色【Shift + Z】を使うようにしましょう。
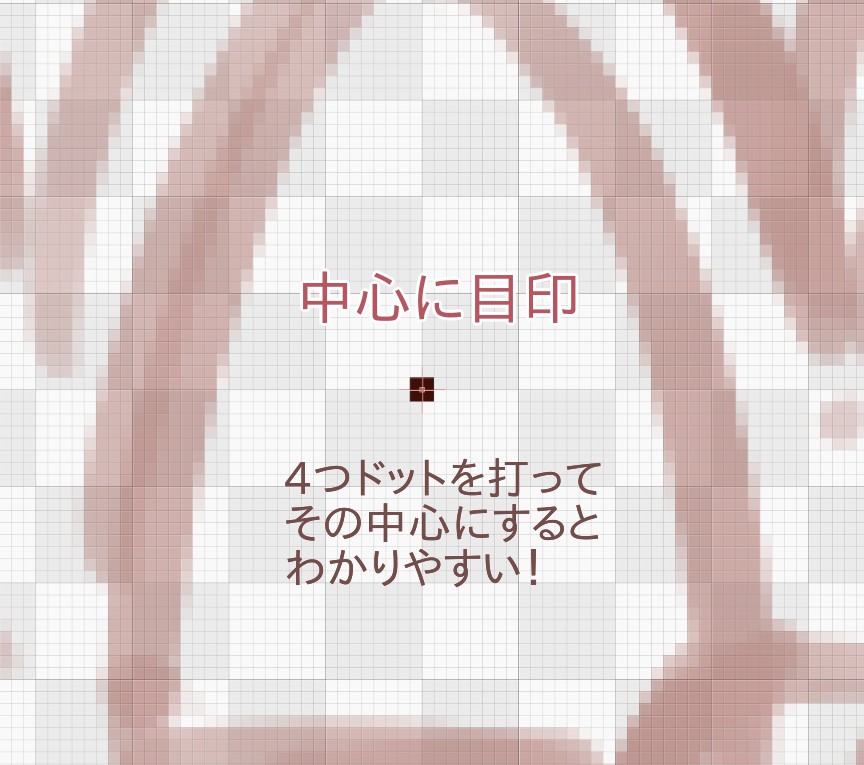
新たにレイヤーをつくり、基点の位置に点を描いておくと、基点がずれても同じ場所に打ち直しやすいのでオススメです!
▼【透明色】の使い方
消しゴムツールではなく、透明色のブラシを使ってみよう!

あとは下書きに合わせて描くだけです!
片側だけ描けば自動的に反対側も描かせるので、時短にもなります。

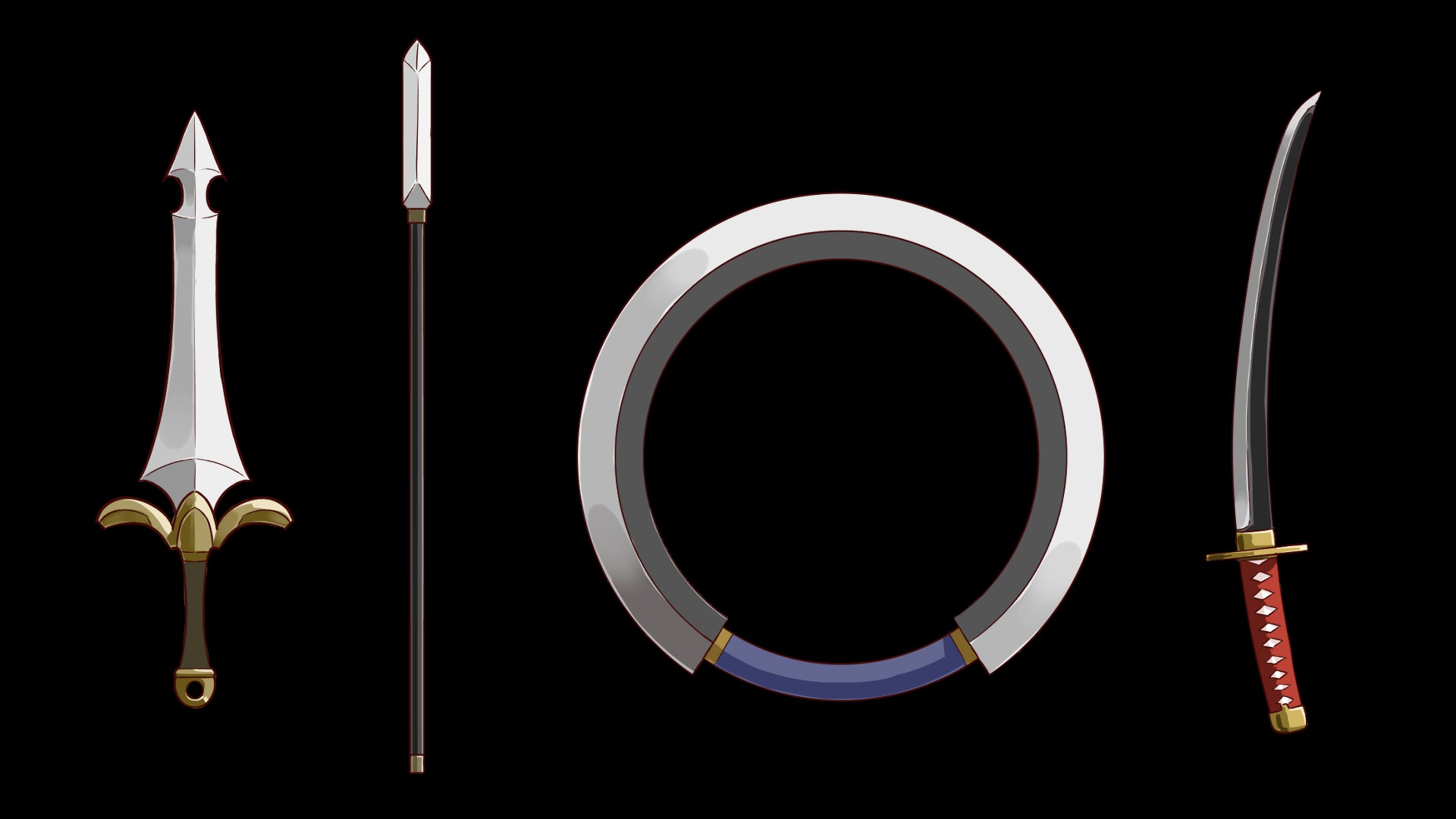
最後に色をつければ完成です!
▼塗り方の参考
【初心者向け】目指せ武器職人~鋳造編~【武器デザイン】
【初心者向け】色塗りしてみよう!基本的な色の塗り方【スマホ版】
2,十字定規で槍!
次は定規の【十字(3)】も使って槍を描こうと思います。
槍は長い柄が特徴の武器なので、平行、垂直に線が引ける定規はぴったりですね!
剣同様に下書きをします。

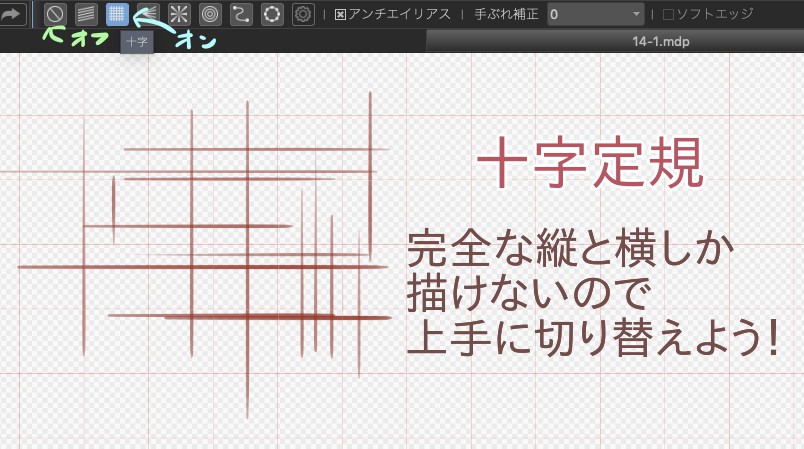
下書きができたら、定規の十字を選択してみましょう。
十字の線が出てくると思います。
この状態で線を引くと、縦横まっすぐにしか線が引けません!
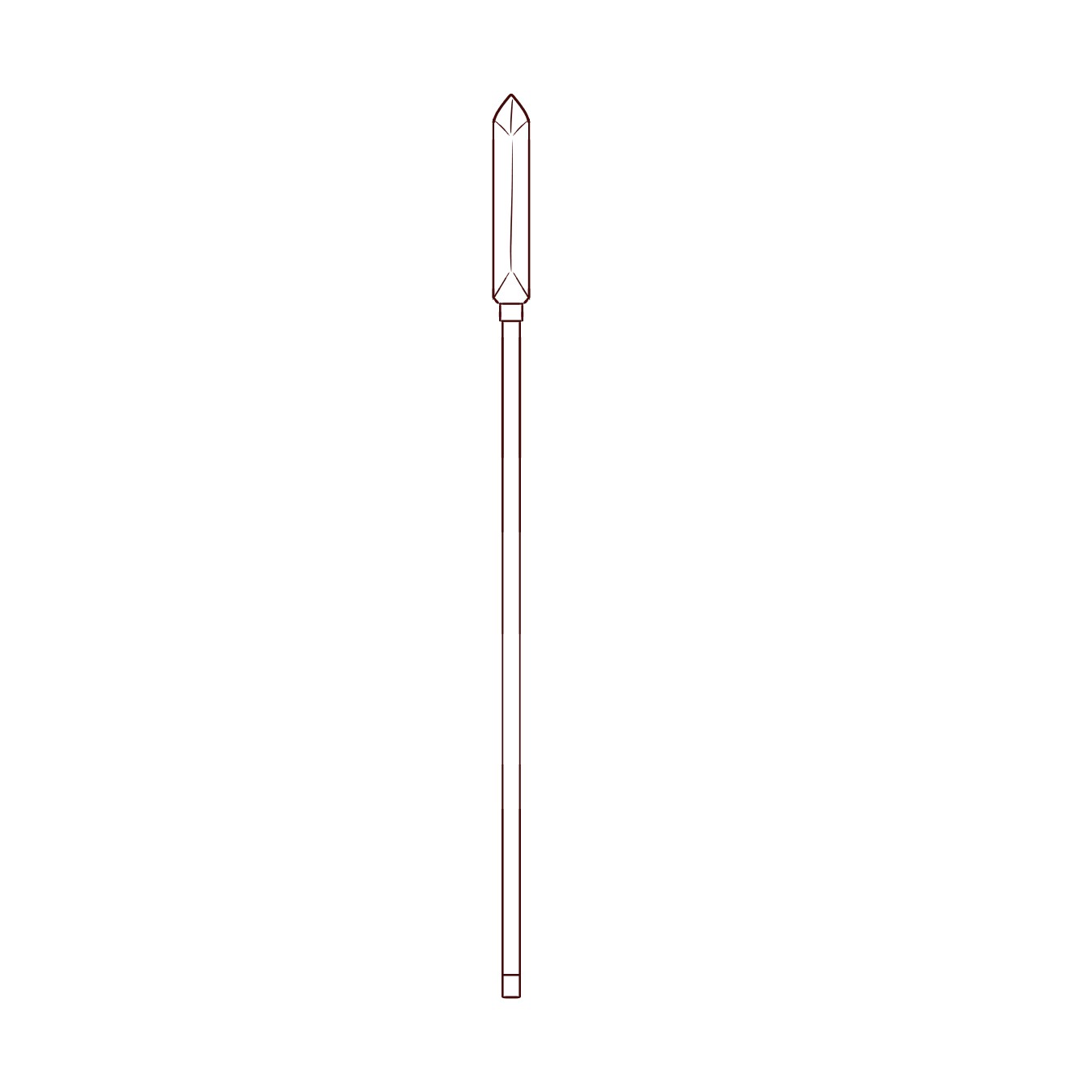
ここに先ほどの線対称ブラシが合わされば鬼に金棒、基点を指定して描き始めましょう!

十字の定規を選択している間はまっすぐにしか引けないので、曲線を描きたいときは一度【オフ(1)】にしましょう。

色を塗って完成です!

3,同心円定規でチャクラム!
そもそもチャクラムってご存知でしょうか?
輪っかになった、円形の武器です。
そして定規【同心円(6)】は同じ点を中心とする、いろんなサイズの円が描けるという定規です!
こちらも相性がいいので、活用しながら描いてみましょう。
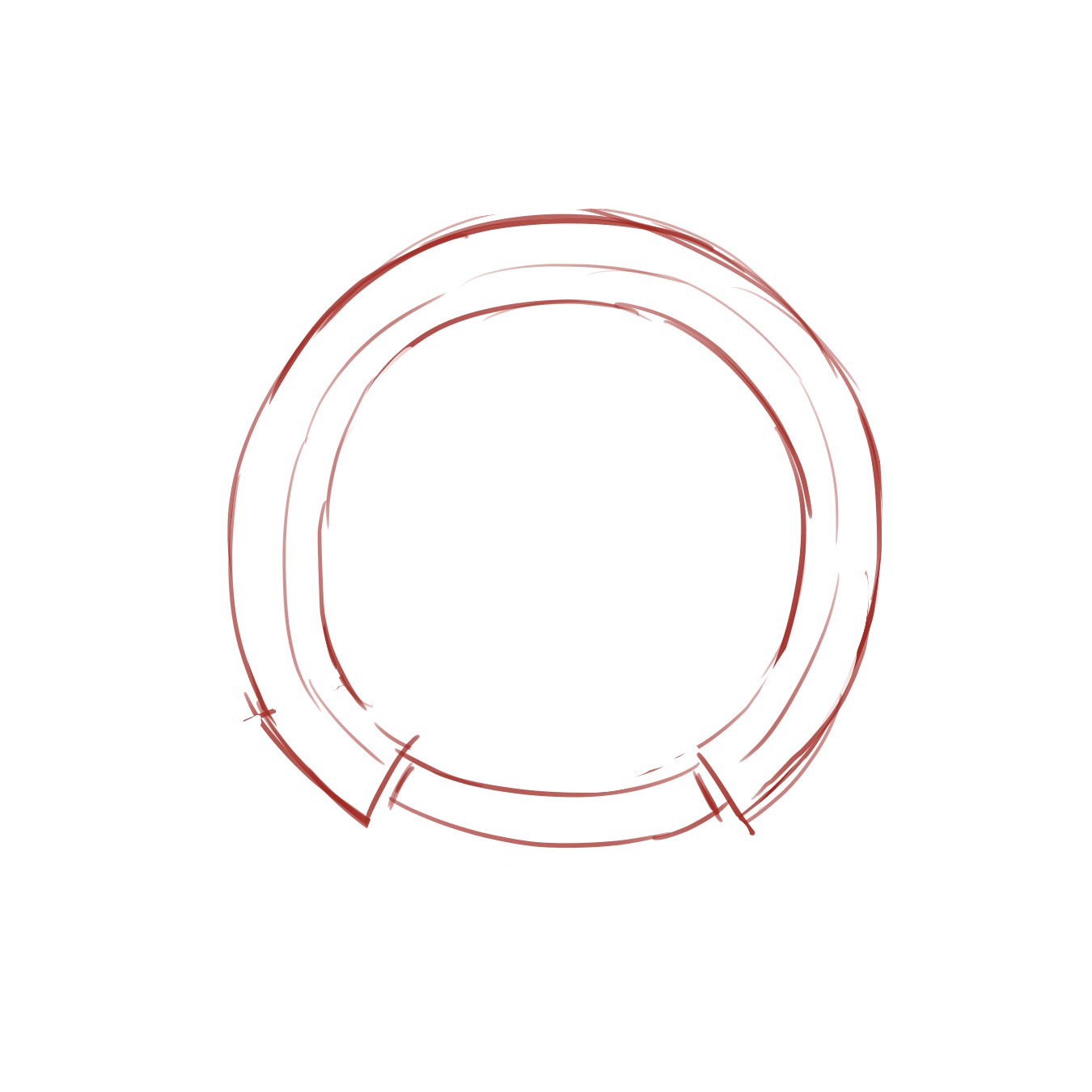
下書きをします。

次は定規を使いますが、十字定規と違って中心となる点を打たなくてはいけません。
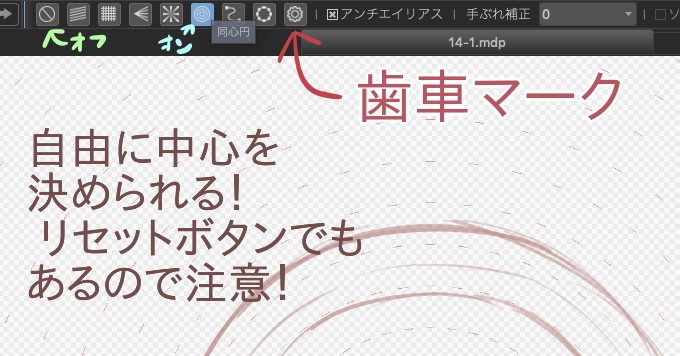
定規を選択したら、定規欄一番右の歯車のマークを押してください。
これを押すと画面上の好きな位置に中心の点を打つことができます。
もう一度歯車のマークを押すとリセットされてしまうので、線対称ブラシ同様、別のレイヤーに点を打っておくと安全です!
線対称ブラシを使う場合は、同心円定規の中心と同じ位置に点を打つと綺麗に描けます。

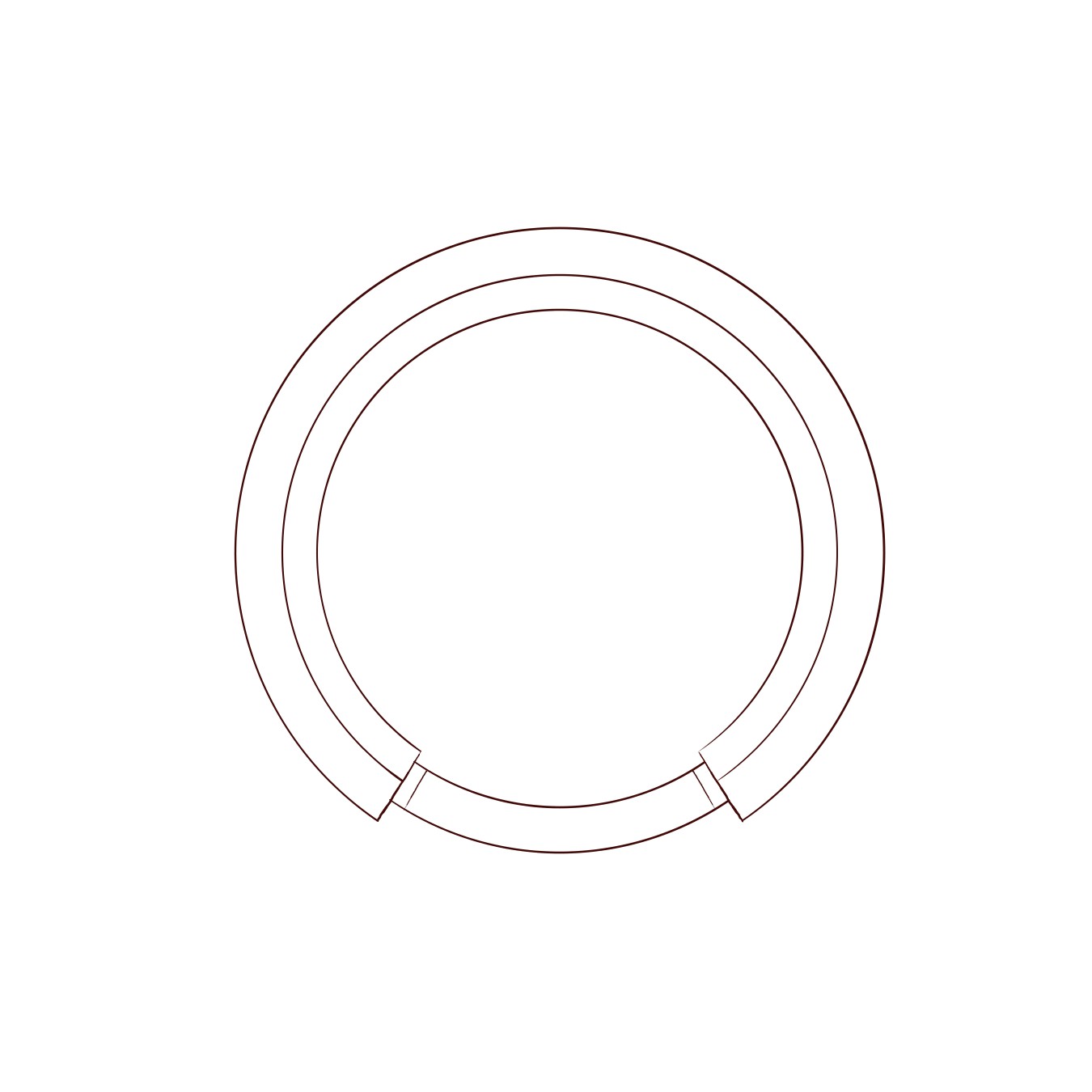
下書きに沿って線を引きます。

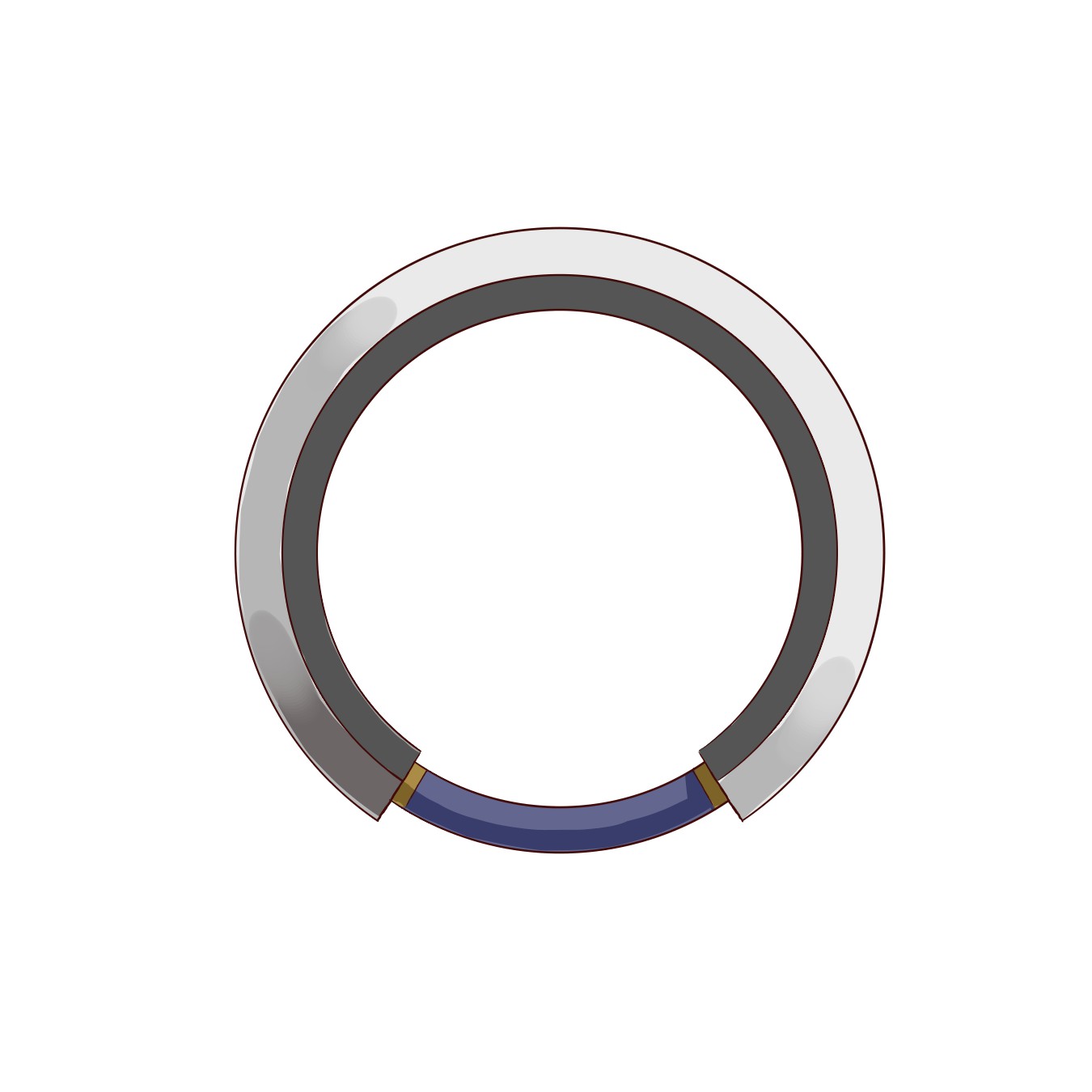
色を塗って完成!

4,曲線定規で刀!
最後は定規の【曲線(7)】です。
少し使い方が複雑ですが、なめらかな線が描けるので是非とも習得したいところ!
下書きをします。

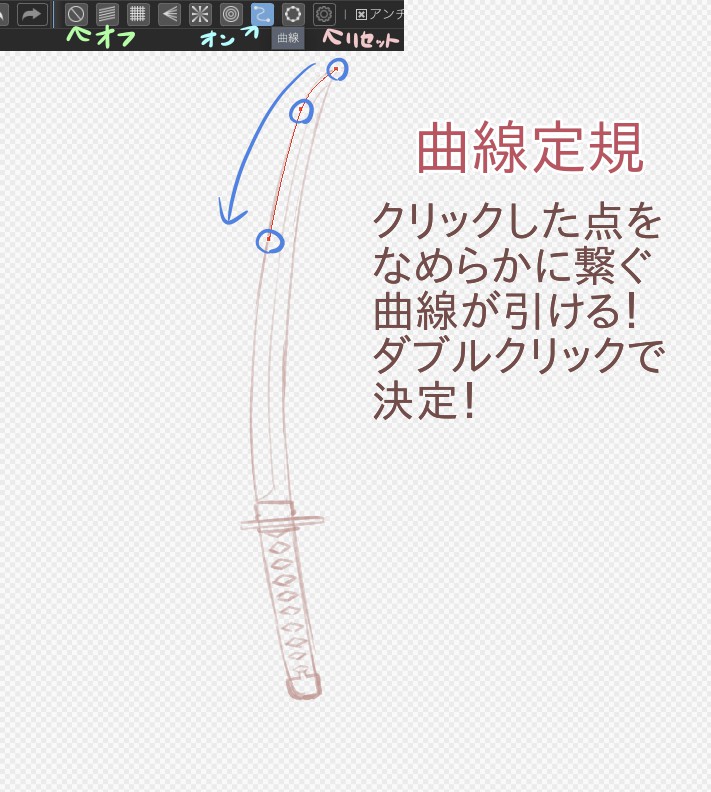
定規を選択すると、カーソルが変化します。
曲線に沿って点を打つと、打った点を通る曲線を描くことができます。
必要な分が描けたらダブルクリックをして決定しましょう。

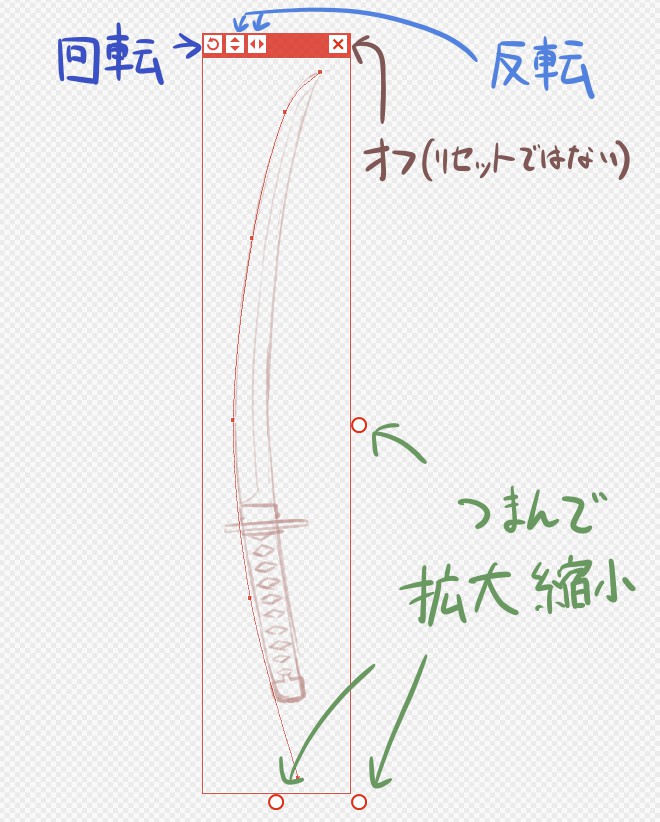
現れたガイドは回転、反転、拡大縮小ができるので、イメージとずれている場合は使ってみてください!
やり直しは歯車マークです。

片側だけ曲線定規を使って、それに合わせてフリーハンドで描きました。
全部定規を使うより、自然に見える場合が多いです!

色を塗って完成です!

メディバンペイントは、思っている数倍いろんな機能があります。
もちろんほとんど使わずに描いてもいいですが、せっかくならフル活用してイラストのレベルを上げたいところ!
少しずつ新しいものを使ってみて、慣れていくといいと思います。
それではご覧いただきありがとうございました!

(文・絵/時計)
Twitter @Clock1231
\ 使い方記事の要望を受け付けています /





























