2023.08.02
メディバンライブラリ08 SNSアイコン作成方法を解説!初心者でもOK!

Twitterなど、多くのSNSで「アカウントのアイコン」を設定できますよね。
せっかくなら、自分だけのアイコンを作りたいものです。
今回はSNSで使用できるアイコンの作成方法や、作成のポイントをご紹介します。
もちろん初心者でも作成しやすい方法もあります!
Index
メディバンライブラリを利用してSNSアイコンを作成
メディバンライブラリとは、メディバンで提供している「描いて楽しむサービス」のことです。
2021年にリリースしてからは、イラスト初心者をはじめ多くのクリエイターが利用しています。
メディバンペイントはWindows・Mac・iOS・iPadOS・Androidに対応していますが、メディバンライブラリはすべてのOSに対応しています。PC・タブレット・スマホ、どこからでもアクセスできるため、好きなデバイスからいつでも練習を始めることができます。
メディバンライブラリの特徴は、初心者でも簡単にイラストが描けるようになる教材が多く揃っている点です。なかには、線をなぞれば簡単に描けるものもあるため、初めてイラストを描く方や、これからイラストづくりを趣味にしたい方には最適です。
他にもメディバンライブラリに関する記事がありますので、こちらも参考にしてみてください。
メディバンライブラリ01 メディバンライブラリとは
メディバンライブラリ02 「はじめてアプリを使う方はコチラ」を使ってみよう
メディバンライブラリ03 「メディバンライブラリ」で服のイラストを描いてみよう!
メディバンライブラリ04 「メディバンライブラリ」で絵を描いてみよう!
メディバンライブラリ05「着ぐるみを着たキャラクター」のイラストを描いてみよう!
メディバンライブラリ06 イラストに色を塗ってみよう!バケツツールでの色塗りを解説!
メディバンライブラリ07 イラストでの影の付け方!図解で手順を解説
はじめに、メディバンライブラリへのアクセス方法をみていきましょう。
メディバンライブラリの開き方は、PCやiPad、iPhoneなど、お使いのプラットフォームによって少し異なります。
詳細は下の画像をご覧ください。
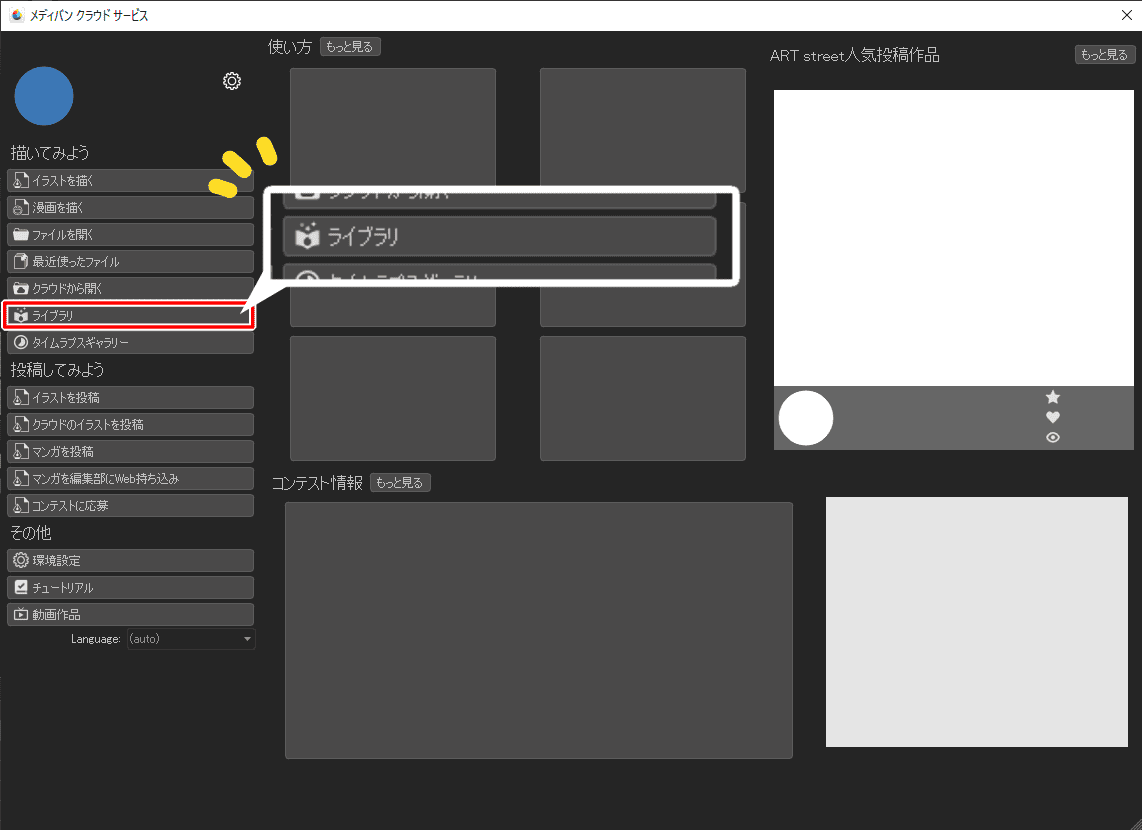
PC版

PC版をお使いの方は、左のメニューになる「ライブラリ」を選択してください。
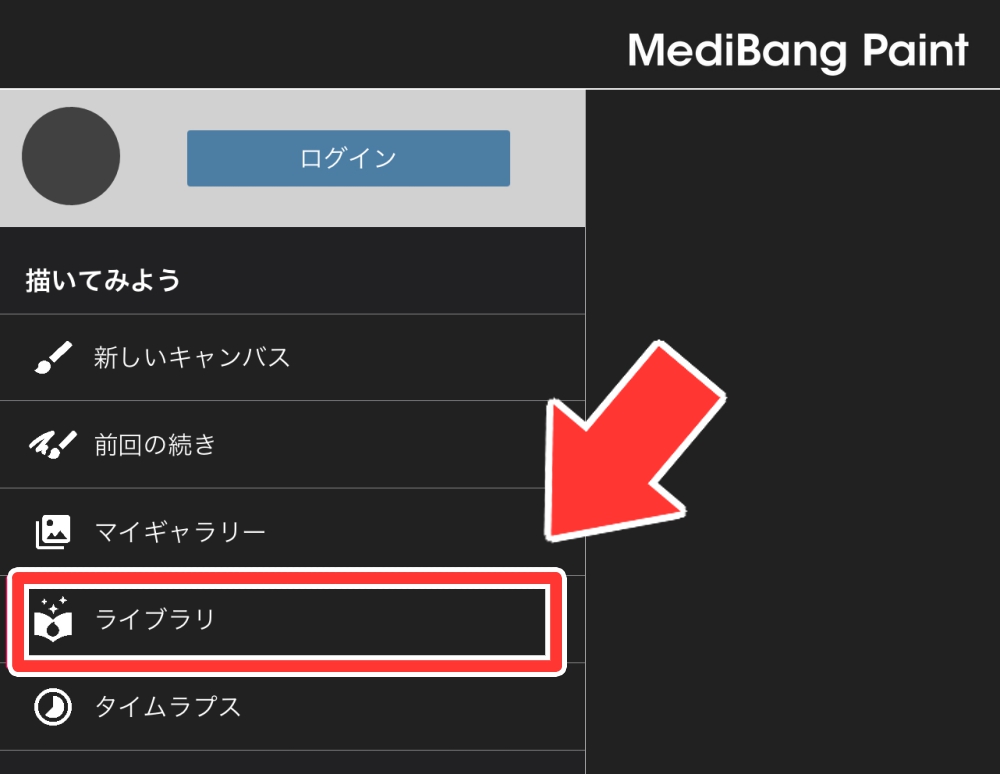
iPad版

iPad版では、「描いてみよう」の下から2番目に「ライブラリ」があります。
ここをタップするとメディバンライブラリが開きます。
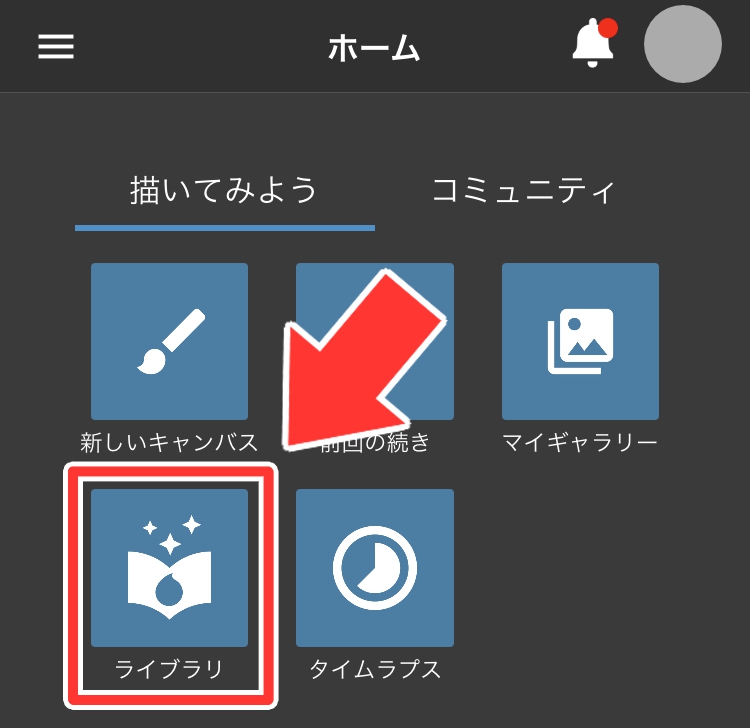
iPhone版・Android版

iPhone版・Android版は下段の一番左に「ライブラリ」があります。
それをタップすればメディバンライブラリが開きます。
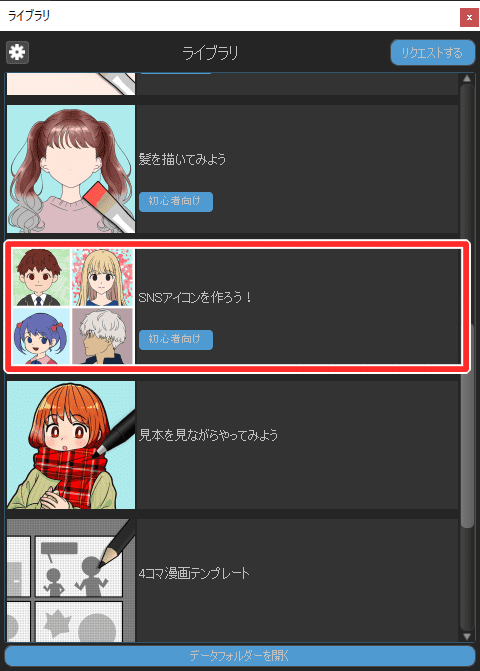
すると、いろいろな項目が表示されます。

下へスクロールしていき、「SNSアイコンを作ろう!」を選んでみましょう。

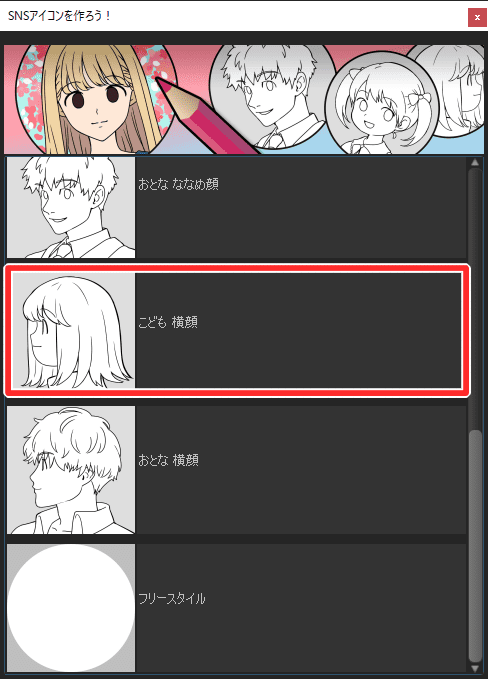
ここでは、SNSアイコンで使用しやすい、さまざまなテンプレートが出てきます。
お好きなものを選んでOKです。
ここでは「こども 横顔」を例に進めていきます。

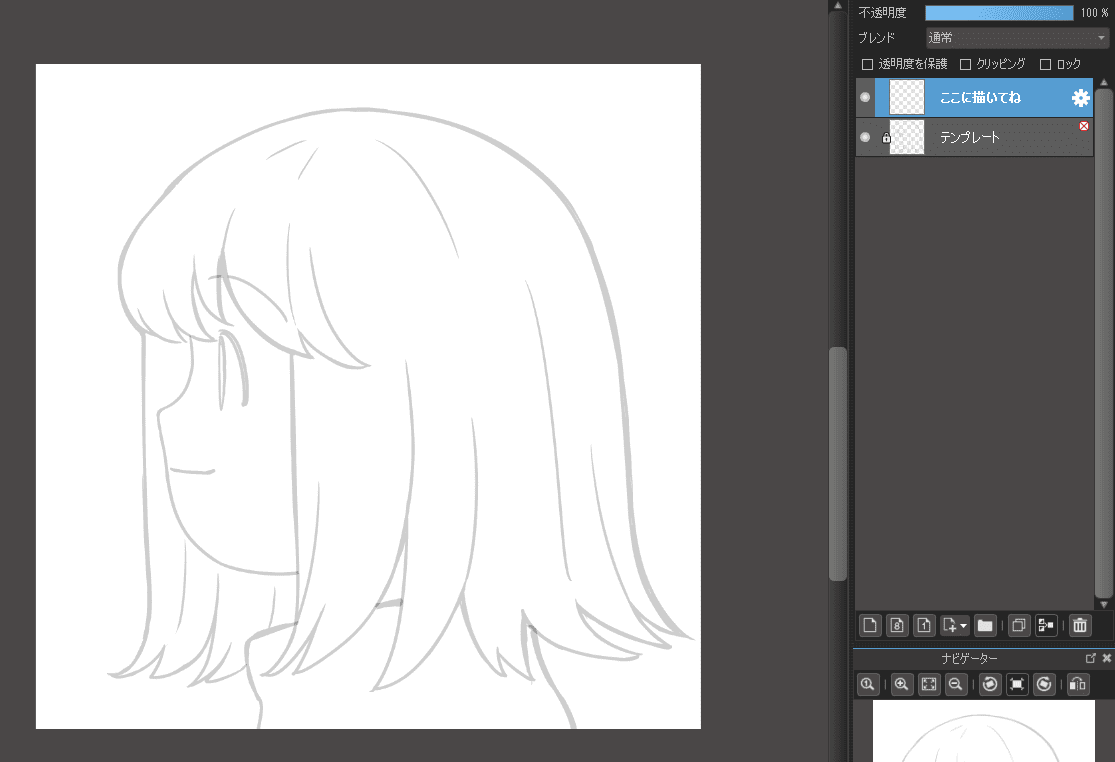
開くとこんな感じになっています。
まずはテンプレートにそって、線を描いていきましょう!
ゆっくりと、落ち着いてなぞってくださいね。

なぞっていくと、このような線画ができました!
次に色も塗っていきます。

色を塗るとこんな感じになりました。
背景も、簡単でいいので塗ってみましょう!

背景は緑色にしてみました。
これでアイコンのできあがり!
この手順で作成したイラストはそのままアイコンに使用できます。
ぜひSNSなどで使ってみてくださいね。
ゼロからSNSアイコンを作成
顔のガイドラインがあるテンプレートを使うと、すぐにアイコンを描きはじめることができて楽しいですよね。
ただ、やはりゼロから自分で描いてみたいと考える方も多いでしょう。
メディバンライブラリには、自由に描けるアイコン用テンプレートもあります!

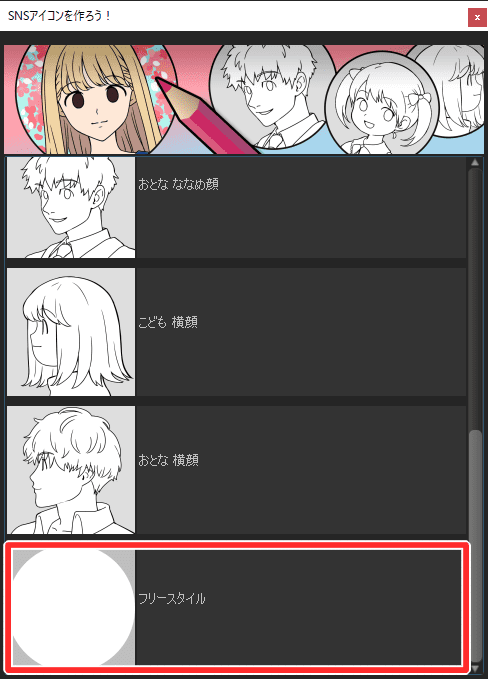
ゼロからSNS用アイコンを自作する場合は「フリースタイル」を開いてみましょう!

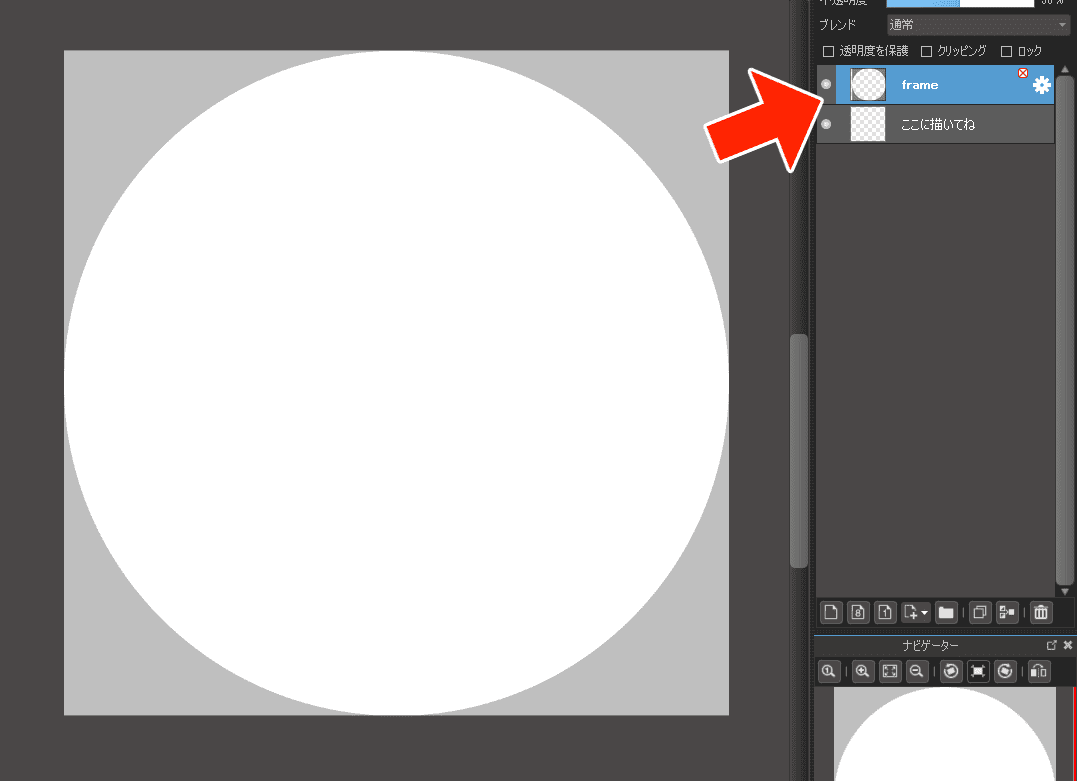
このようにテンプレートの線画が無い、真っ白なキャンバスが出てきます。
「frame」という灰色の円のレイヤーがあります。
これを目安にして、内側にキャラの顔などが入るように描いてみましょう!
(このレイヤーは「下書きレイヤー」になっているので、表示したままjpgやpngなどに書き出ししても画像には出てきません。便利ですね!)
下書きレイヤーについてはこちらに詳しく書いてあります。
▼レイヤー機能を使ってみよう
https://medibangpaint.com/tutorial/pc/layer/
SNSアイコン作成のポイント
ここで、アイコンを作るうえでのポイントをご紹介します。
今回のようにアイコン用に新たにイラストを描く際はもちろん、過去に描いたイラストをアイコンとして使用する際にも重要なポイントです!
ぜひ参考にしてみてください。
1.SNSアイコンが小さい点を意識する
まず大前提として、SNSのアイコンはほとんどの場合、画面に対してかなり小さめです。

当たり前のようで、意外と忘れがちですよね。
この前提を踏まえた上で、アイコンを作る時のポイントをご紹介します。
2.サイズ感を意識する
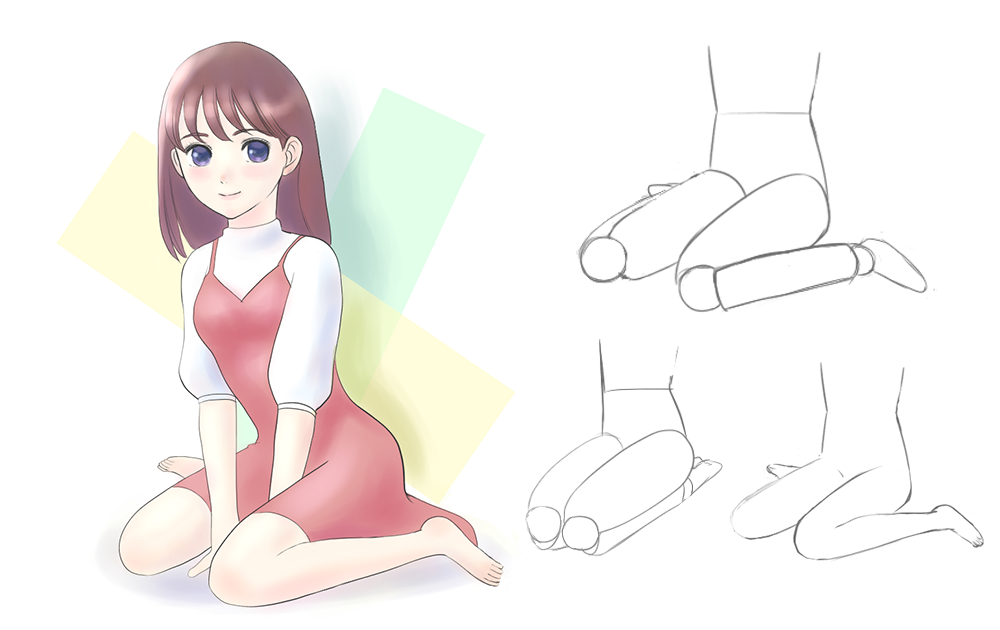
たとえば、このような女の子のイラストがあるとします。
![]()
このイラストの全体をアイコンに使うとしましょう。
アイコンが小さいということは、入れる情報量が多ければ多いほどイラストが潰れてしまって、何が何だか分からなくなってしまう可能性があります。

たとえばこんな感じです。
小さすぎますよね。
せっかく描いたイラストが目立ちません。
「描いたイラストの全部を見てほしい!」という気持ちもよくわかりますが、アイコンは見やすさを重視しましょう。
今回のこのイラストの場合はやはり顔を見てほしいので、そこだけを切り取ってみます。

これでばっちり!
一気にアイコンらしくなりましたね。
ちなみに、メディバンライブラリのアイコンテンプレートには顔がアップのものがたくさんあります。
テンプレートを利用するなら、サイズ感はあまり気にしなくてOKです!
3.カラーで目立たせる
SNSアイコンを作成するなら、カラーがおすすめです。
モノクロのアイコンはオシャレでカッコイイですが、モノクロの濃淡具合によっては少し目立ちにくい印象があります。たとえばこちら。

同じ絵をモノクロのものとカラーのものでアイコンにしてみました。
モノクロと比べると、カラーのほうが目立つのがわかると思います。
アイコンはその人の「顔」のようなもの。一目見ただけで「あっ、あの人だ!」となった方がいいですよね。
ですから、アイコン用のイラストを描く際は、カラーで描くのがおすすめです!
「モノクロのイラストに色を塗るのが面倒だな~」という方におすすめのテクニックをご紹介しておきますね。それは、背景のみカラーを入れること!

いかがでしょうか。
背景の色を塗るだけで、グッと印象が強まります。
これならモノクロならではのシックでオシャレな印象も活かせますよね!
SNS用のアイコンを描いてみよう
ここからは、SNS用アイコンを作成する流れをご紹介します。
ここまで解説してきたポイントを意識しながら描いていきましょう。
1.下書き
まずは下書きからスタートしましょう!

人物のイラストを描くなら、やはり体全体ではなく、顔が大半を占めるように描きましょう。
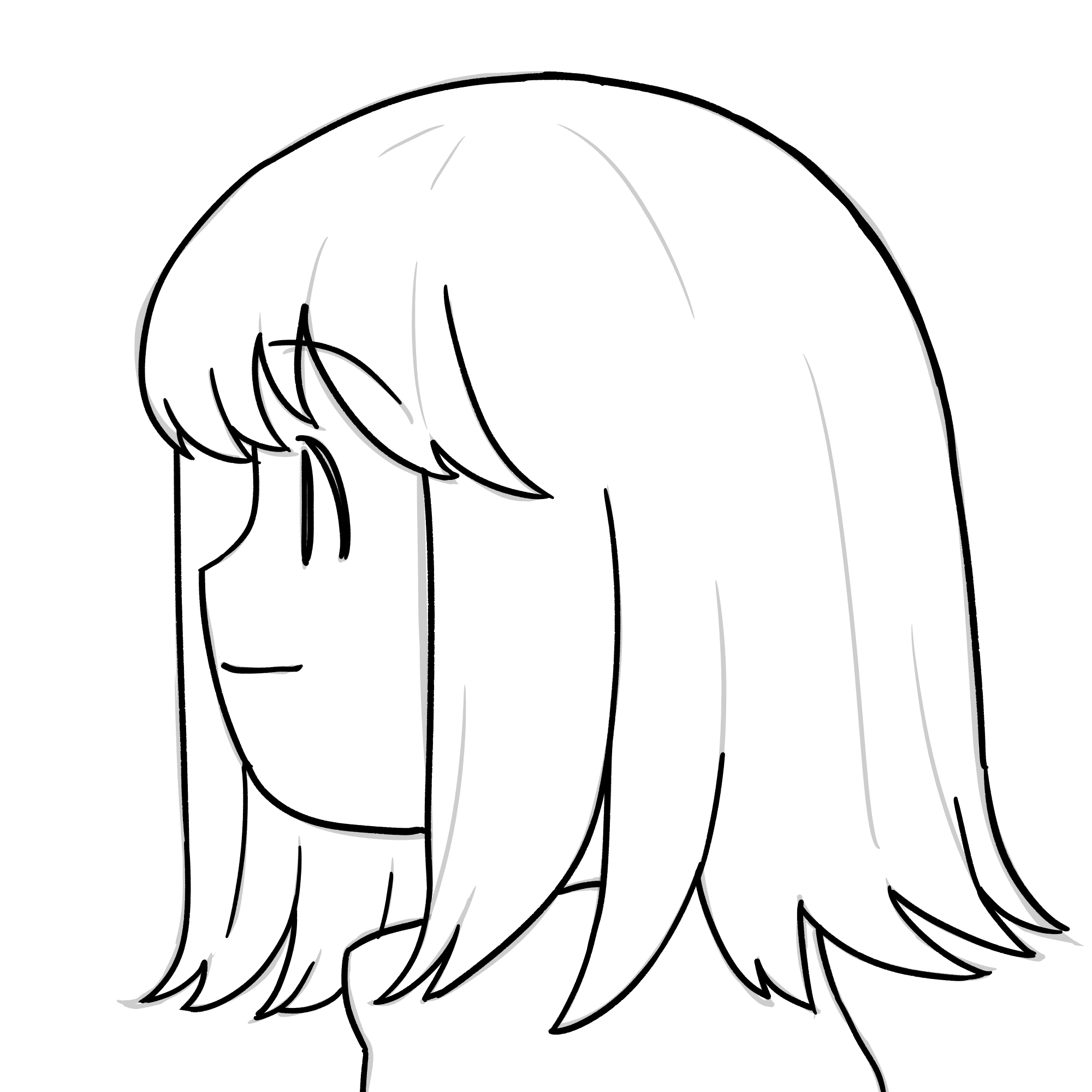
2.線画
下書きができたら、線画を描いていきます。
あまり描きこみ過ぎても、小さくなって見えなくなってしまうのでほどほどにしましょう。

線画ができました!
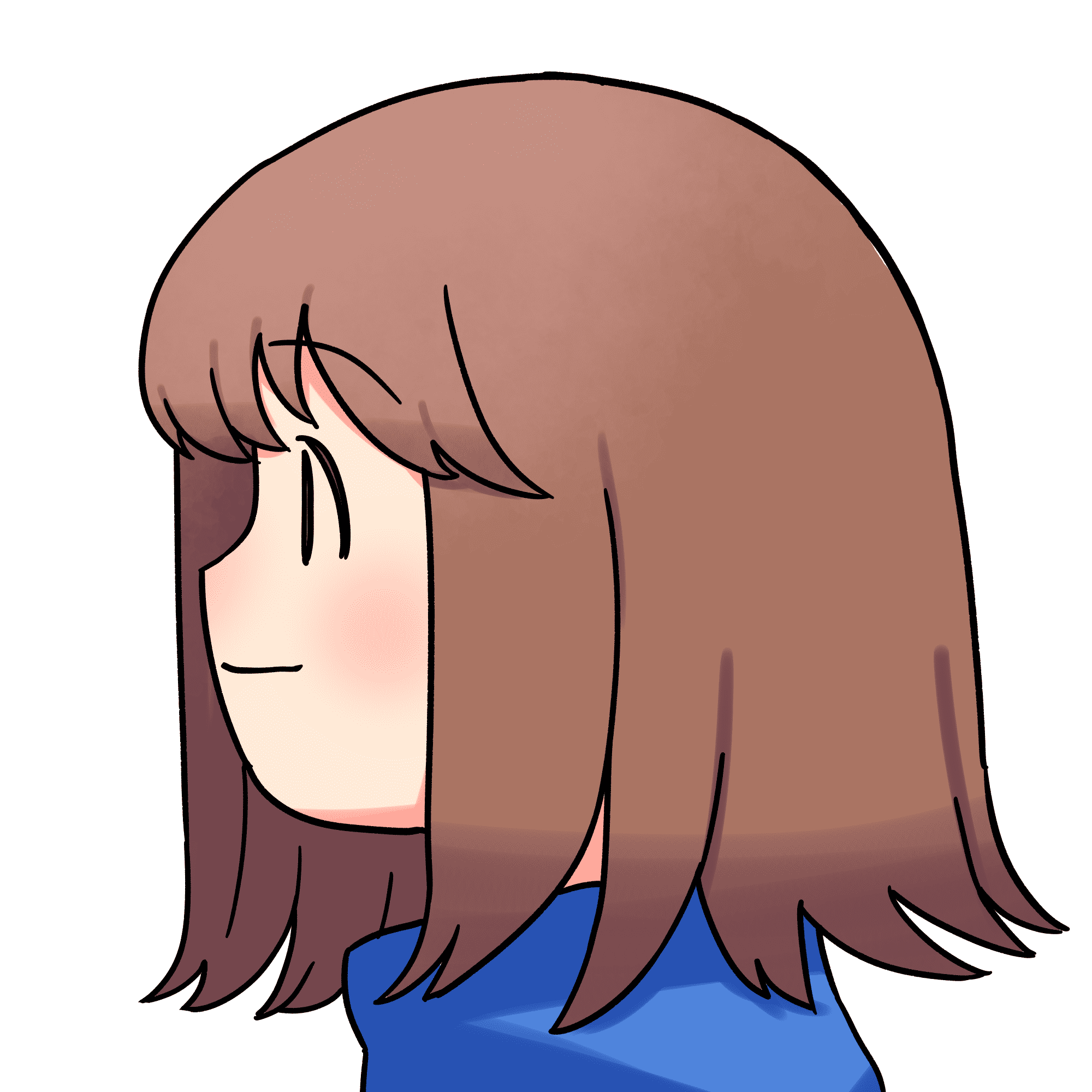
3.色塗り
線画を描いたら色塗りをします。

アイコンの完成です!

使用イメージです。
かわいいアイコンができましたね!
小さいアイコンですが、顔をアップにしたイラストなので存在感があります。
それに色塗りをしているので、しっかりと印象にも残るでしょう!
SNSアイコンの完成度を高めるテクニック
ここまでの解説で、SNSアイコンの作成は完了しています。
そこで、さらにアイコンの完成度を高めるテクニックをご紹介しますね!
1.瞳を工夫する
先ほど説明したとおり、SNS用アイコンでキャラのイラストを利用する場合、顔のアップがおすすめです。
となると、瞳には工夫のしがいがあります!
瞳の描き方は大きく4パターンに分けられます。
- シンプルでかわいい扇形
- 大人しさを演出するたれ目形
- 元気いっぱいの楕円形
- 雰囲気ただよう逆台形
サイズが小さくて表現できる要素が少ないSNS用アイコン。
だからこそ、瞳で魅力を存分にアピールしましょう!
簡単な瞳の描き方は下記の記事で解説しています。
初心者さんにもおすすめの内容です!
▼初心者でも簡単な【瞳の描き方】かわいい女の子のイラストを描く!
https://medibangpaint.com/use/2023/06/easy-eye-drawing/
2.エモい雰囲気を作る
SNS用アイコンの画像でエモい雰囲気を出してみませんか?
メディバンペイントを活用すると、簡単にイラストをエモい雰囲気に変身させることができます。
イラストは色合いによって、雰囲気がガラッと変わります。
SNS用アイコンでのカラーはとても重要です。
エモい演出をひとつ加えるだけで、一気に目立つアイコンに進化してくれますよ!
乗算レイヤーを駆使したエモいイラストの作り方を説明した下記の記事もぜひ参考にしてみてください。
▼【超初心者向け】2分で出来るイラスト加工!「乗算」でエモい雰囲気を演出しよう
https://medibangpaint.com/use/2023/05/multiplication-emotional/
3.色塗りを工夫する
SNS用アイコンでは、カラーが重要とお話ししました。
とはいえ、色の塗り方にも工夫の仕方はたくさんあります。
髪の毛に影を入れたり、ハイライトで光を入れる…など、表現に合わせて色を塗るツールを使い分けるのがコツです!
色の塗り方の一例を下記の記事で詳しく解説しているのでぜひ参考にしてみてください。
▼【初心者向け】3つのブラシを使ってイラストに色塗りしてみよう
https://medibangpaint.com/use/2023/05/three-brush-coloring/
4.表情を工夫する
映えるSNSアイコンを作成するなら、表情にも工夫してみませんか?
顔をアップにするなら、表情が際立つと映えますからね!
表情にはいろいろなものがありますが、たとえばウインクはどうでしょうか。
元気でかわいい印象や、少し小悪魔っぽい印象を演出したい場合に最適です。
ウインクについては、下記の記事で解説していますのでぜひ参考にしてみてください!
▼表情でインパクトUP!ウインクした顔の描き方
https://medibangpaint.com/use/2023/04/how-to-draw-a-winking-face/
まとめ
最後にこの記事の要点をおさらいしましょう。
SNSアイコン作成のポイントはこちら。
- SNSアイコンが小さい点を意識する
- サイズ感を意識する
- カラーで目立たせる
SNSアイコンの完成度を高めるために、試していただきたいテクニックはこちら。
- 瞳を工夫する
- エモい雰囲気を作る
- 色塗りを工夫する
- 表情を工夫する
いかがでしたか。
自分だけのアイコンができあがると、なんだかカッコイイですよね!
ぜひいろいろな場所で使ってみてくださいね。
(文・絵/つかさん)
Twitter:https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /