2019.07.12
キラキラ目イキング!


イラストを描く最後の仕上げとして目に色を塗る人も多いのではないでしょうか。
キャラクターに命を吹き込む作業といっても過言ではありません。
そこで、今回は、キャラクターをより魅力的に見せる目の描き方をご紹介します!
今回はPC Win版で作業していますが、PC Mac、iPad、Android、iPhoneどれでも同じように描けます!
Index
目の線画を準備
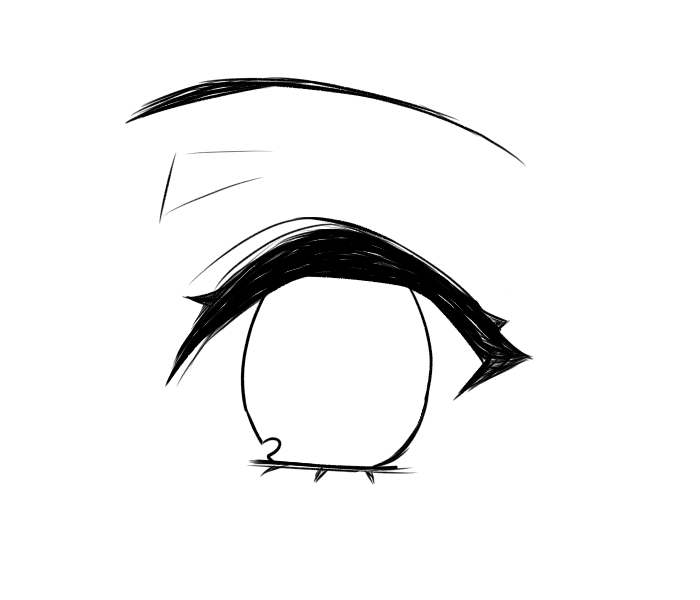
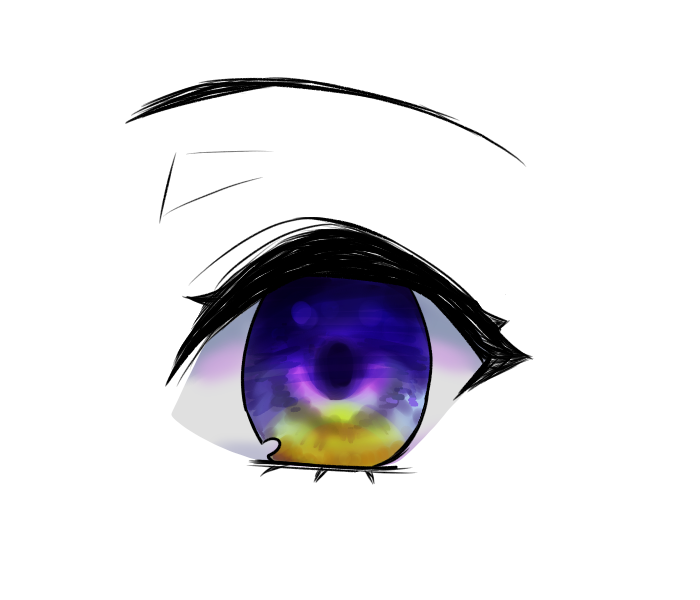
それでは色を塗る前の清書した目を準備します。

今回は丸ペンで清書していますが、鉛筆やエアブラシなどお好みのブラシでどうぞ。
自分にあったブラシを探してみてください。
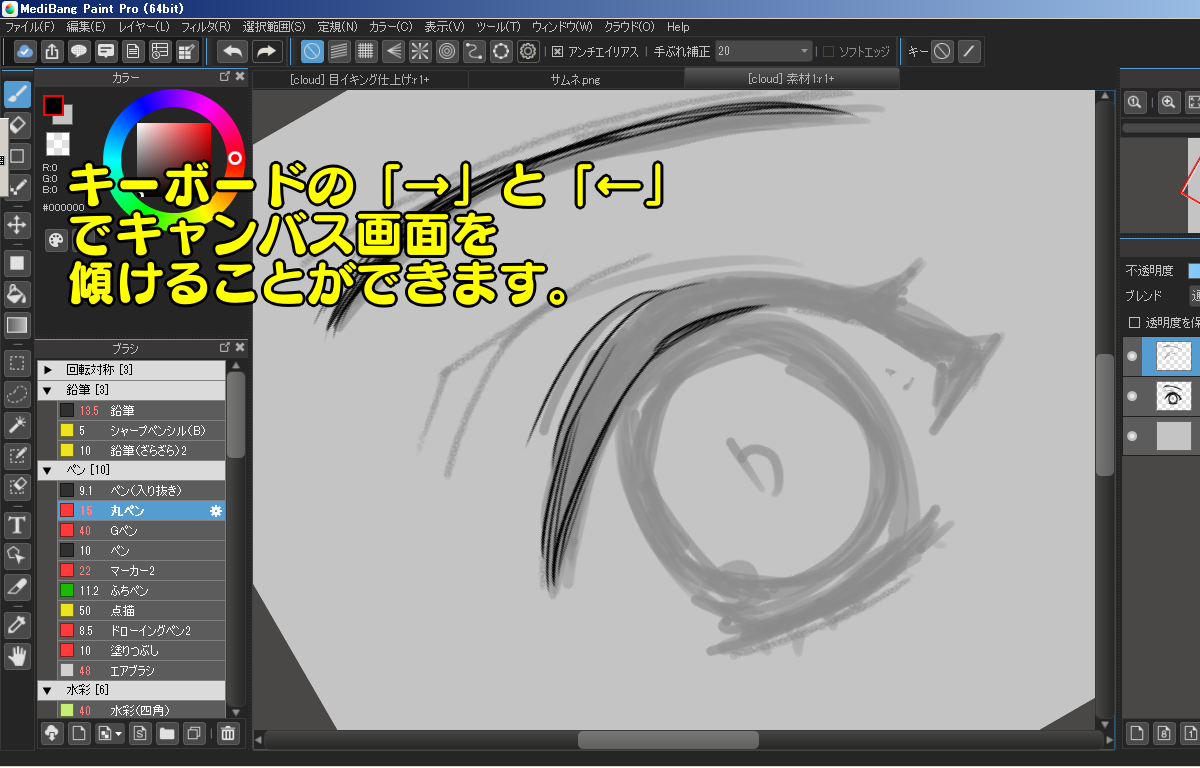
清書のときのコツはキャンバス画面を傾けて、描きやすい角度で描くことです。

豆知識として、PC版ではキーボードの「→」、「←」を押すとキャンバス画面を傾けることができます。
また、ブラシサイズを時折変えて描くとメリハリのある線が描けますよ!
ブラシサイズはウィンドウのブラシサイズやブラシコントロールから変えられますが、ショートカットキーを利用すると効率が上がります。
・「Ctrl」と「Alt」を長押ししながら左右にドラッグ
▼あわせて読みたいショートカットキーの設定について▼
『【PC】ショートカットキー割り当て設定』
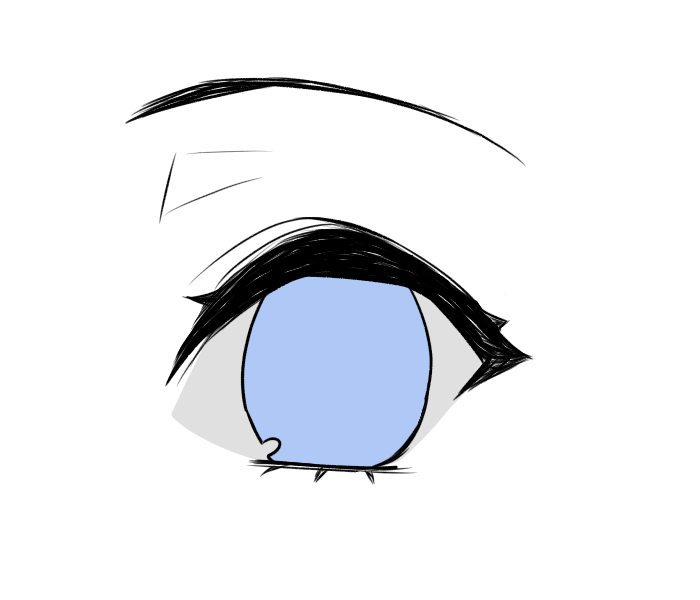
ベースを塗る

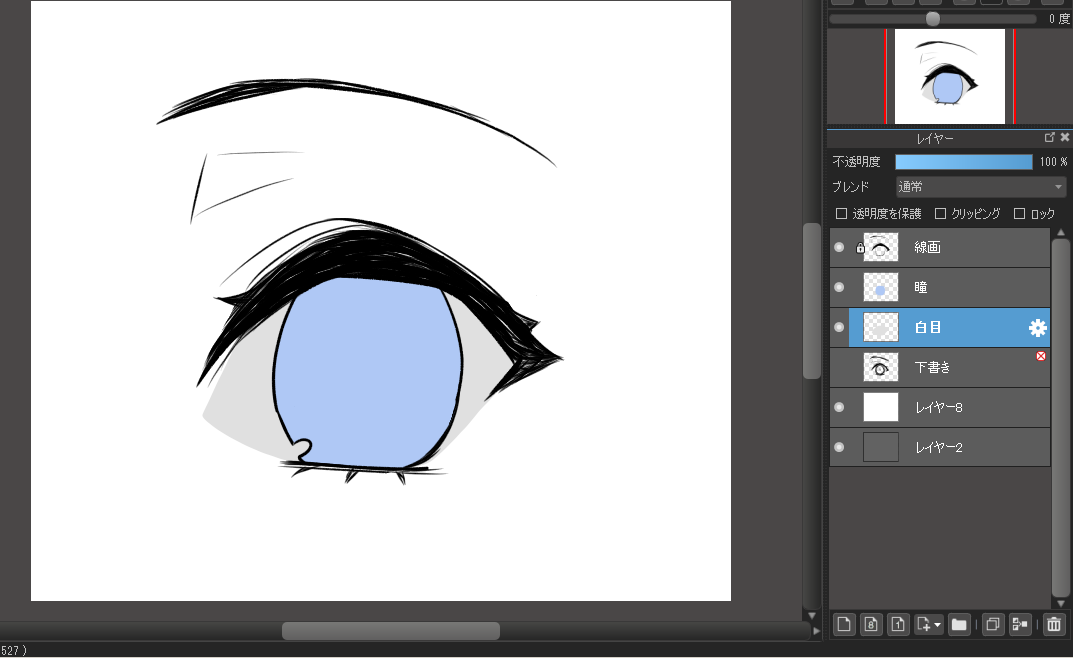
白目部分と黒目部分のレイヤーを分けてベースを塗っています。

ベースはバケツツールとブラシの塗りつぶしを使いました。
線画レイヤーはロックをかけて一番上に移動させています。
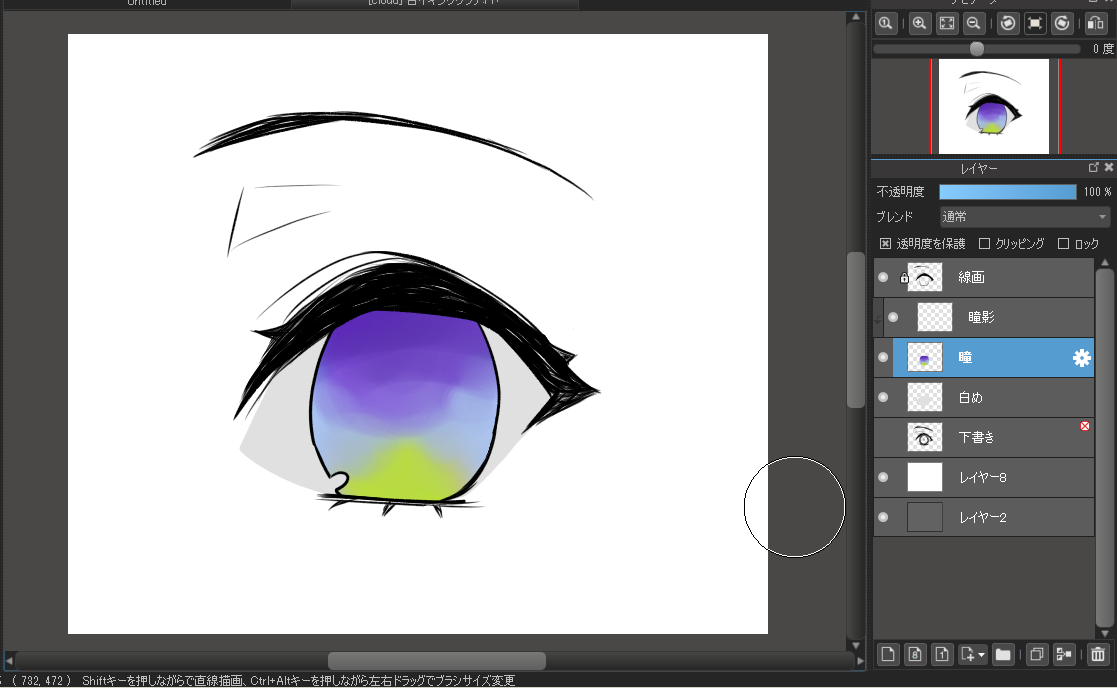
ベースの色に変化をつける

ベースの瞳部分の「透明度を保護」して、瞳の色に変化をつけます。
エアブラシを使ってグラデーションをつけてもいいですし、水彩ブラシのタッチを生かして色を塗ってもいいですね。
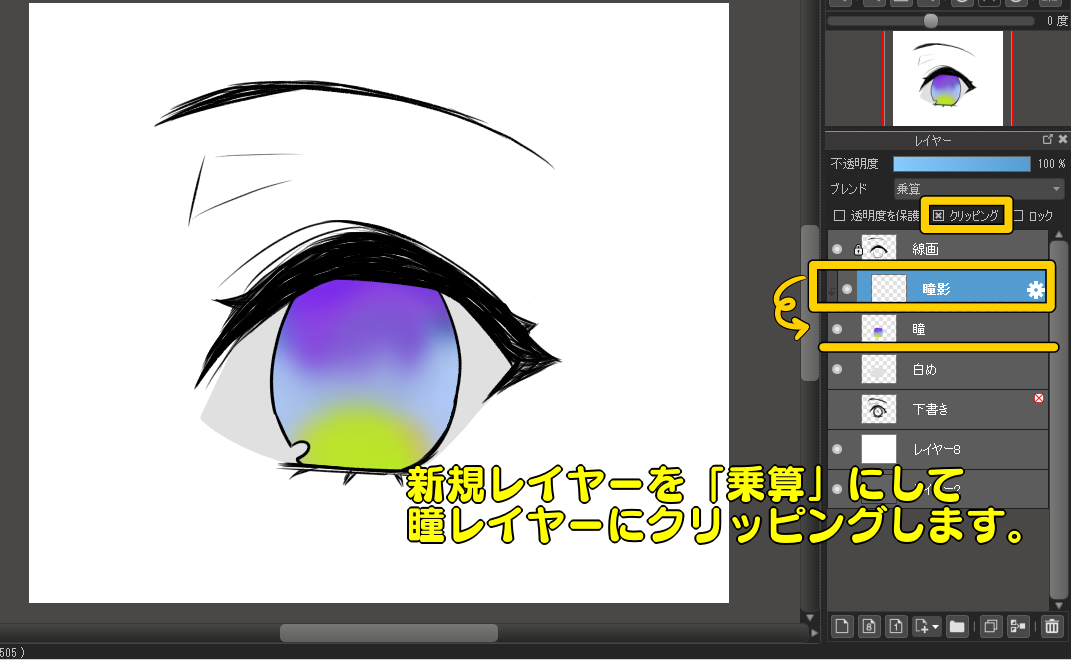
目のなかの影を塗る
新規レイヤーを作成し瞳レイヤーにクリッピングします。
あわせてレイヤーブレンドを乗算に変えます。

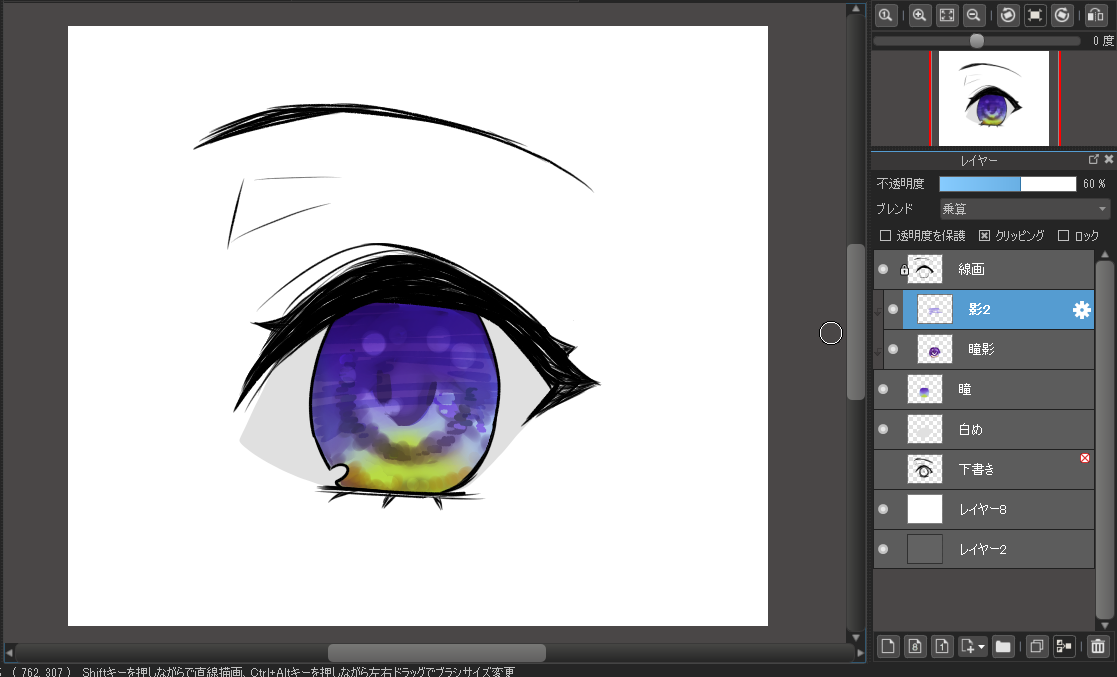
乗算レイヤーにベースの色をスポイトでとりながら影を入れていきます。
ブラシは水彩ブラシやマーカー、ぼかしを使いました。

カラーウインドウから透明色を選んで色を塗ったり消したりしましょう。

▼透明色のブラシについてはこちら▼
『消しゴムツールではなく、透明色のブラシを使ってみよう!』
瞳に奥行きを出していくため、今回は乗算レイヤーをふたつ作っています。
オーバーレイで彩度を上げる
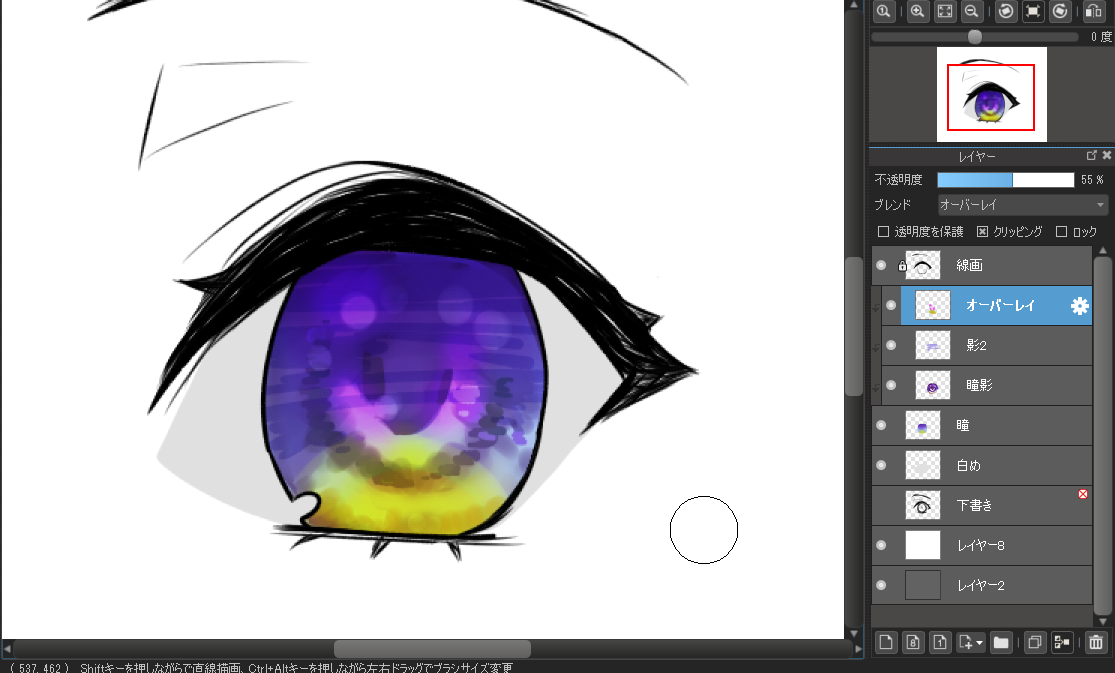
乗算で色を塗り重ねると暗くなりがちなので、オーバーレイレイヤーを使って彩度を上げます。
新規レイヤーのブレンドをオーバーレイにしてそのまま下にクリッピングします。

下半分を黄色で、上半分を青色で着色しました。
白目と瞳に影を入れる
次に目全体に影を入れます。
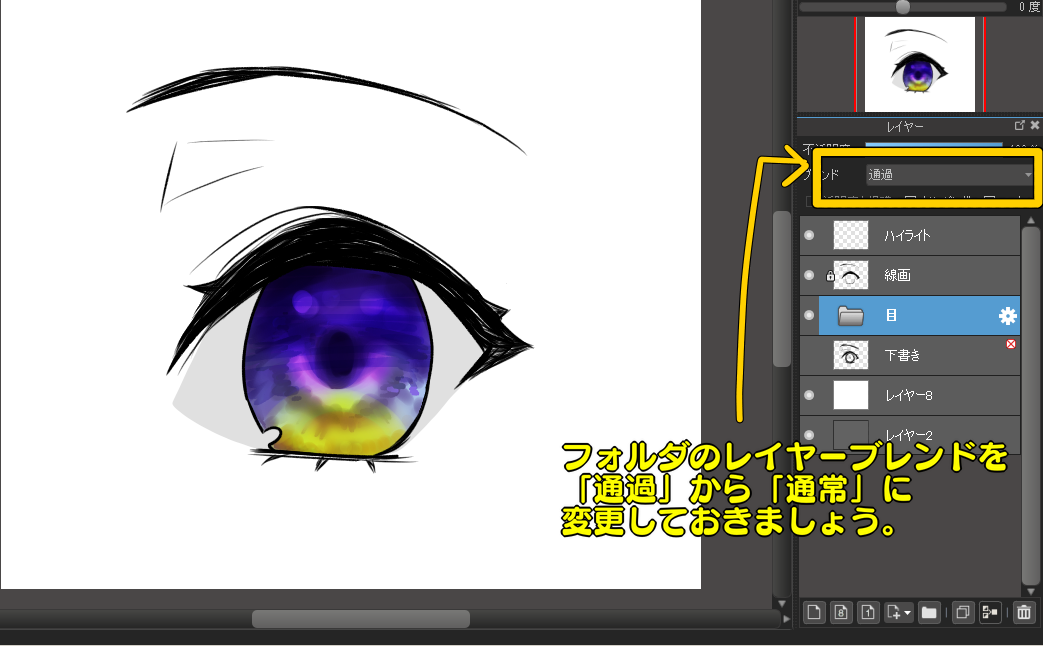
まずこれまで作成したレイヤーがかさばってきたのでひとつのフォルダにまとめました。
ここで作成したフォルダのレイヤーブレンドを「通過」から「通常」に変更しておきましょう。

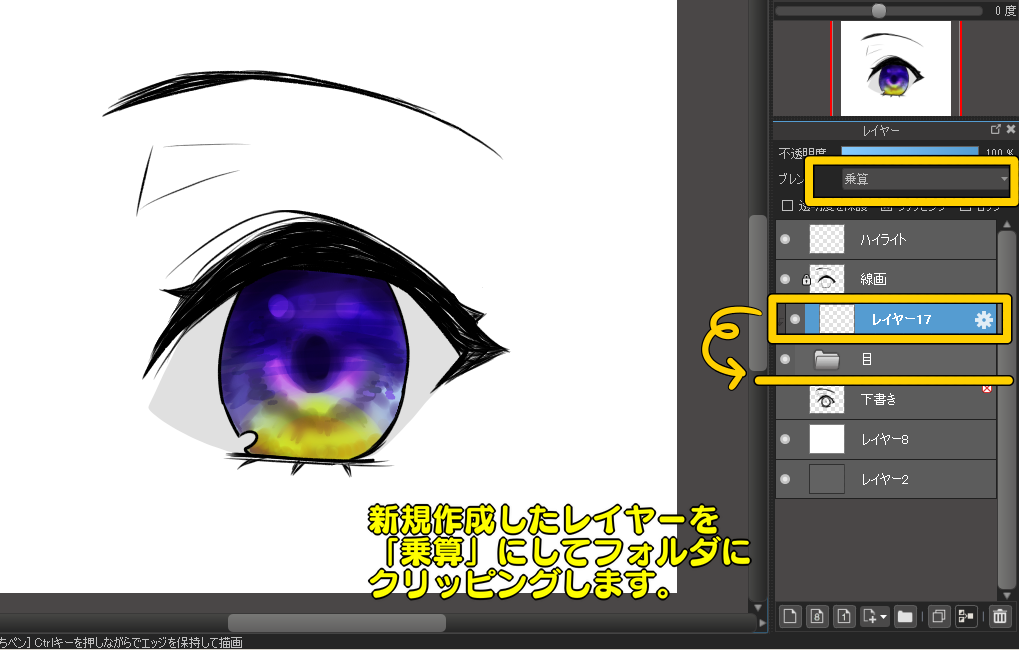
新規レイヤーを乗算にしてフォルダにクリッピングします。
こうすることでフォルダに入れた瞳と白目のベース両方に色を塗ることができるようになりました。
(フォルダのレイヤーブレンドを「通過」にしたままだとクリッピングできないので注意です!)

目の上と下に青色で影を入れました。

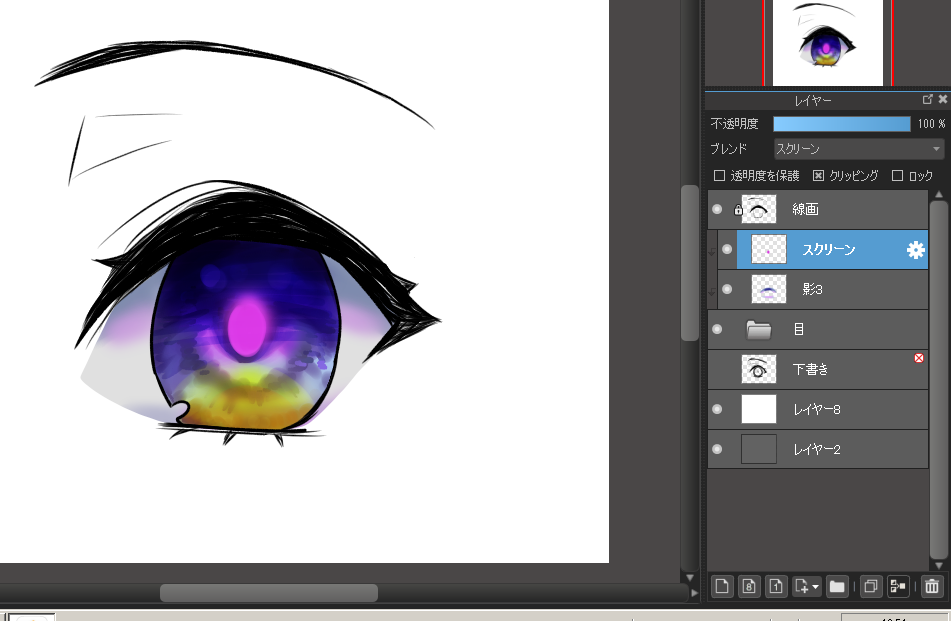
瞳孔をスクリーンレイヤーで入れる
影を一通り入れたら、瞳孔を入れます。
新規レイヤーを作成し、ブレンドを「スクリーン」にしてクリッピングします。

瞳孔部分に明るい紫色を入れました。
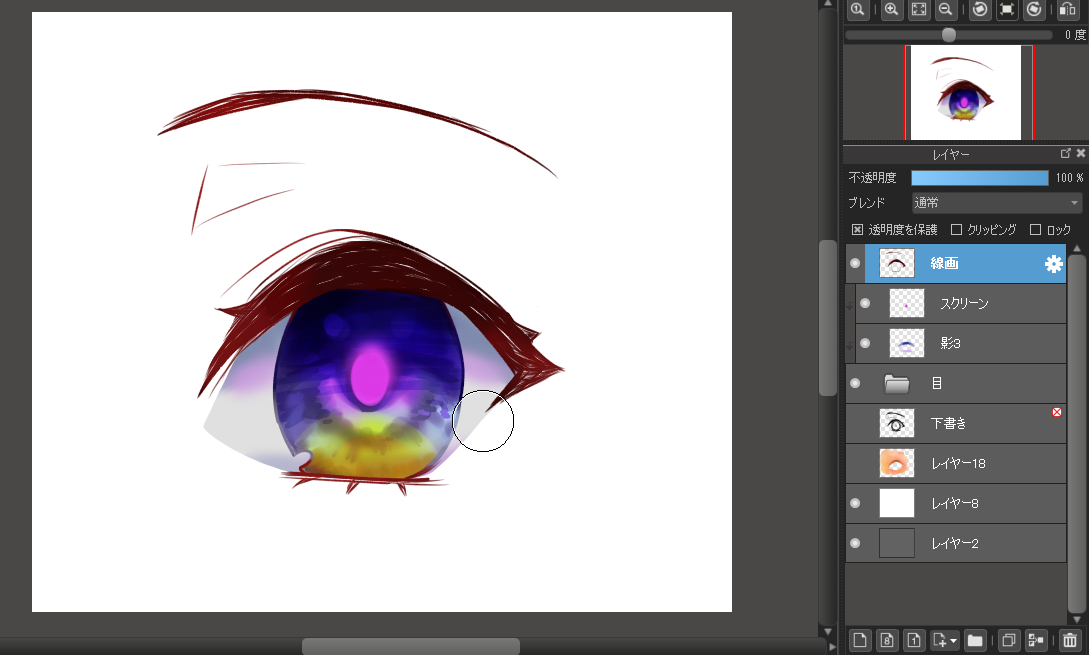
主線の色を変える
ここで主線の色を変えます。
主線レイヤーの「透明度を保護」にチェックを入れて少し暗めの茶色で目のふちを塗ります。

▼主線の色の変え方についての解説はこちら▼
『「透明度を保護」して主線の色を変えてみよう!』
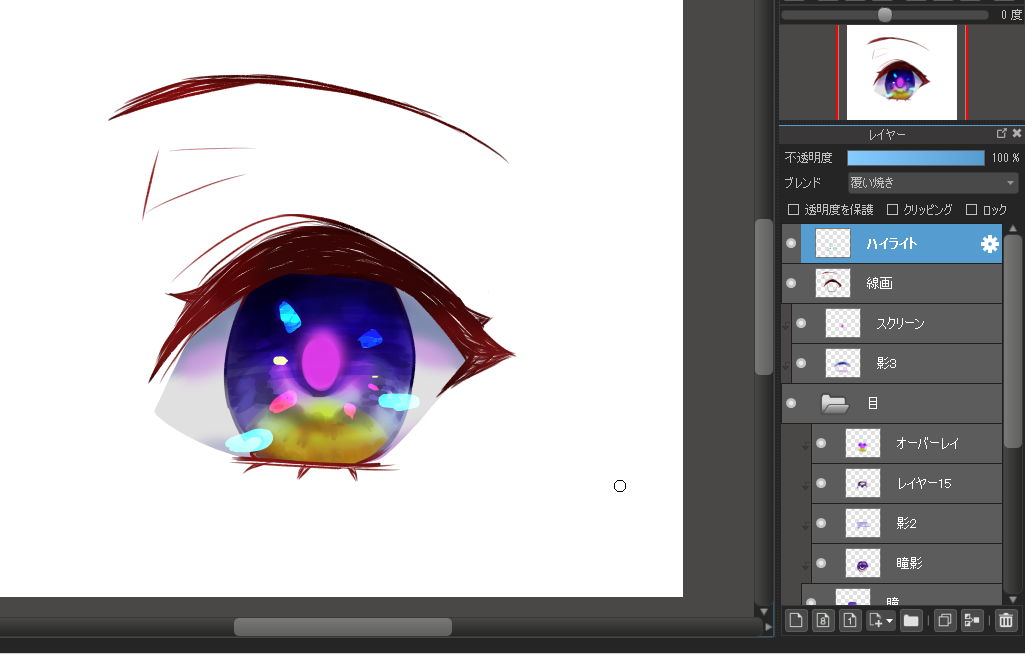
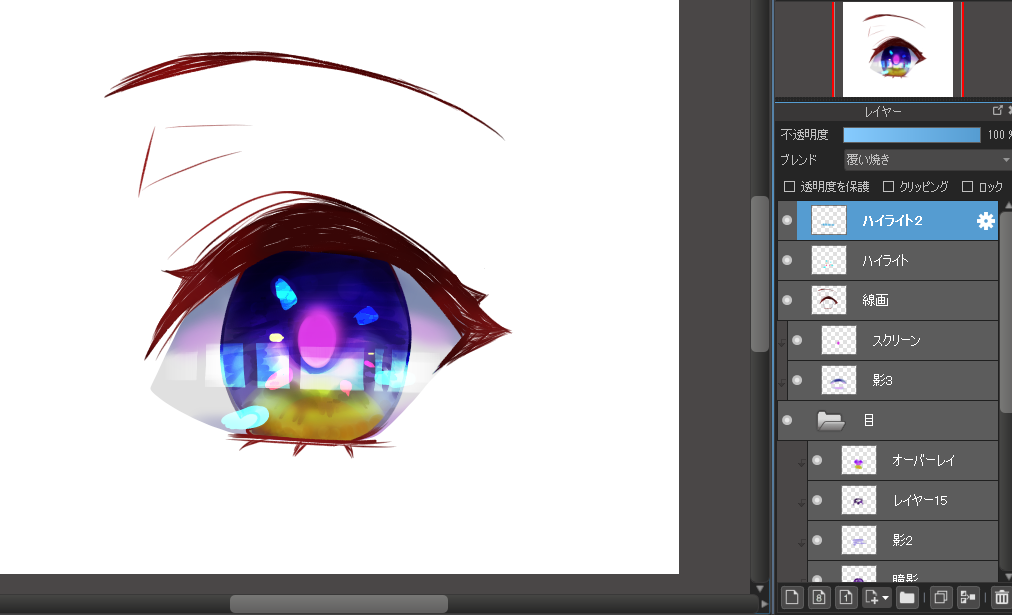
仕上げのハイライト
キラキラ目イキングもいよいよ佳境です。
目に仕上げのハイライトを入れていきましょう!
線画の上に新しいレイヤーを作成(クリッピングはしません)し、ブレンドを「覆い焼き」にします。
青や赤でハイライトを入れていきます。

もうひとつ覆い焼きレイヤーを作成し、水彩ブラシ(四角)でさらにハイライトを入れました。

▼あわせて読みたいレイヤーブレンドについての解説
『【PC】レイヤーのブレンドと加工』
『レイヤーブレンド』
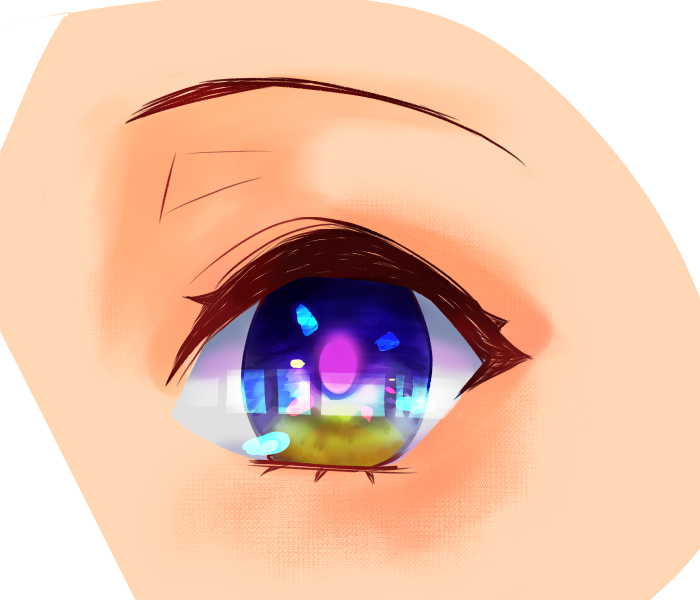
これでキラキラ目の完成です!

目の描き方はアイデア次第でいろんな描き方ができるので、みなさんもいろいろな目の描き方にチャレンジしてみてくださいね!
\ 使い方記事の要望を受け付けています /