2019.12.02
8bitレイヤー/1bitレイヤーとは?

この記事では、「8bitレイヤー」と「1bitレイヤー」の特徴と使い方を紹介します。
Index
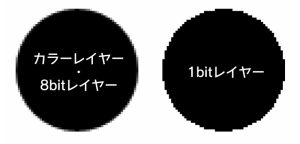
カラーレイヤーと8bitレイヤー・1bitレイヤーの違い
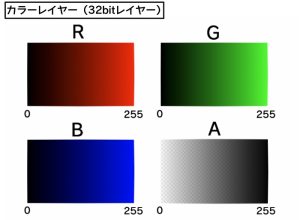
通常のカラーレイヤーは、R(Red:赤)、G(Green:緑)、B(Blue:青)、A(Alpha:不透明度)の4つの要素の組み合わせで色が表現されます。R、G、B、Aそれぞれが0〜255までの値(8bit)を持っています。

※「bit」は2進数の1桁のことで、コンピューターが扱う最小単位です。「2進数」は数字を0と1の数値で表す方法で、0は0、1は1、2は10、3は11、4は100、5は101、6は110、7は111、8は1000…というように表記されていきます。255は「11111111」となり、8桁あるので「8bit」となります。
カラーレイヤーは、それぞれ8bitの値をもつ4つの要素の組み合わせで色を表現するため、「32bitレイヤー」とも呼ばれます。
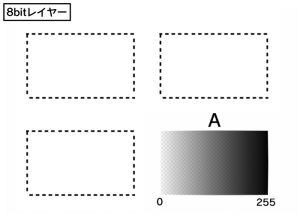
一方で8bitレイヤーは、A(不透明度)の要素の8bitの値のみで色が表現されます。つまり「透明色(≠白)〜黒」のみが使えるレイヤーです。
Aの情報のみを含み、RGBの情報を含まないため、データ量をカラーレイヤーの1/4に抑えることができます。

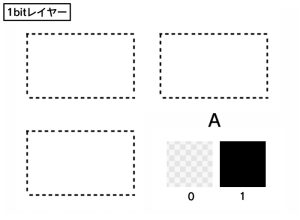
同様に、1bitレイヤーはA(不透明度)の要素の1bitの値のみ、つまり「0(透明色)と1(黒)」の2色のみで表現されるレイヤーということになります。

Aの情報のみで、値も0と1の2通りしかないので、さらにデータ量を抑えることができます。
8bitレイヤー・1bitレイヤーの特徴
8bitレイヤーと1bitレイヤーはA(不透明度)の値のみで色が表現されるので、使用できる色は黒一色のみとなります。
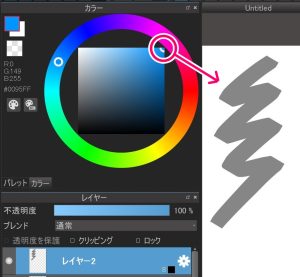
任意の色を選択して8bitレイヤーに塗ると、グレーで描画されます。
白は透明色になるので、描かれたものは白か消しゴムで消す事ができます。

キャンバス上ではグレーに見えていても、実際にはグレーではなく「透明度の上がった(不透明度の下がった)黒」です(下にレイヤーを作成して色を塗ると透過していることが分かります)。

なお、8bitレイヤーはカラーレイヤーと同じようになめらかな線が引けますが、1bitレイヤーではジャギーのついたギザギザの線しか描くことができません。これには「アンチエイリアス」が関係しています。
デジタル上での画像は、画面上に格子状に密集して並んでいる正方形の「画素(ピクセル)」に色がつくことによって表現されます。文字や図形の曲線部分は、この四角いピクセルが階段状に並ぶことによって表現されます。このとき、階段状のギザギザが目立たずなめらかな曲線に見えるように、境界部分に中間色を配置する機能が「アンチエイリアス(スムージング)」です。
カラーレイヤーと8bitレイヤーはA(不透明度)の値が0〜255まであるため、アンチエイリアスの効いた線を描くことができますが、1bitレイヤーはAの値が0と1しかないため、中間色を置くことができず、アンチエイリアスを使うことができません。そのため、階段状のギザギザした線になります。

このギザギザの線は普通のイラストを描くのには向いていませんが、紙に印刷したときにグレーを使うことによる事故(線が消えてしまったり、意図しない線が濃いめに出てしまったりすることなど)を防ぐことができます。そのため、印刷を意図したマンガを描く場合には1bitレイヤーが適しています。
▼アンチエイリアスについては、こちらの記事もご覧ください。
【初心者向け】アンチエイリアス機能を、切るべき人とは?
それぞれのレイヤーの特徴をまとめると、このようになります。
| カラーレイヤー | 8bitレイヤー | 1bitレイヤー | |
| ファイルサイズ | 大 | 中 | 小 |
| 表現できる色 | 約1677万色(256の3乗) | 透明〜黒の256色 | 透明と黒の2色のみ |
| 濃淡の表現 | 可 | 可 | 不可(トーンで表現する) |
| アンチエイリアス | 可 | 可 | 不可 |
8bitレイヤー・1bitレイヤーの使い方
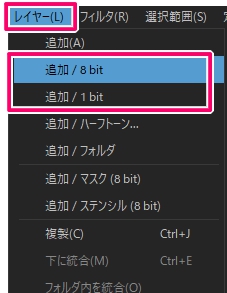
8bitレイヤーと1bitレイヤーは、PC版ではそれぞれ上部メニューの「レイヤー」タブから「追加/8bit」「追加/1bit」を押すことで作成できます。

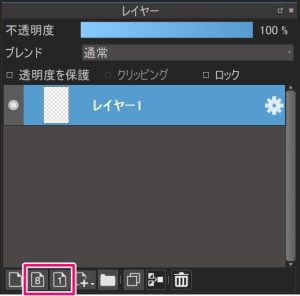
レイヤーウィンドウ下部の「8」もしくは「1」が描かれたレイヤーのアイコンからも追加することができます。

Android、iphone、iPad版ではレイヤーパネルの ![]() から選択して作成することができます。
から選択して作成することができます。
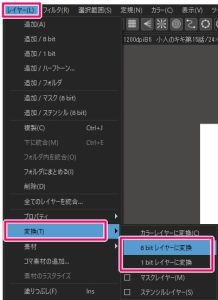
カラーレイヤーを8bitレイヤーもしくは1bitレイヤーにしたいときは、PC版では上部メニューの「レイヤー」→「変換」→「8bitレイヤーに変換」/「1bitレイヤーに変換」で変換することができます。

Android版はレイヤーパネル下部の ![]() から、iphone、iPad版はレイヤー名の右の歯車マークから変換できます。
から、iphone、iPad版はレイヤー名の右の歯車マークから変換できます。
【Android】

【iphone、iPad】

また、8bitレイヤーと1bitレイヤーでは黒一色しか使えませんが、キャンバス上で表示される色を好きな色に変更することができます。
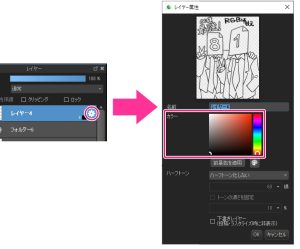
PC版では右端の歯車マークを押して出る「レイヤー属性」のパネルから、「カラー」で任意の色を選択すると、黒の部分がその色に変わります。

Android、iphone、iPad版はレイヤー名の右の歯車マークから変更できます。
なお、キャンバス上では色が変わりますが、レイヤー内の色の情報は黒のままです。
そのため、色を変えた後でもスポイトツールを使うと、黒を拾います。
▼8bitレイヤー・1bitレイヤーの活用方法については、こちらの記事もご覧ください。
8bitレイヤーを使って線画の色を簡単に変えよう
1bitレイヤー・8bitレイヤーのおすすめの使い方
▼レイヤーの操作については、こちらの記事もご覧ください。
【PC】レイヤー
\ 使い方記事の要望を受け付けています /