2021.10.29
【簡単】必殺の一撃!初級エフェクト指南書~物理・閃く光編~

ファンタジーの醍醐味といえば、剣と魔法が織りなす幻想的な世界。
現実ではあり得ない不思議な出来事や超常生物との出会いなど、人類の夢と憧れがこれでもかと詰まったジャンルの一つですね。
そんな世界に近づくべく武器を振るう若人を描いてみたものの、いまいちファンタジくないとお困りのアナタ!
簡単お手軽にエフェクトを描き足して、ファンタジいイラストを描いてみませんか?
ということで、今回は攻撃エフェクトの描き方をご紹介します!
ソーシャルゲームなどでよくみるような、必殺技イラストを描いてみましょう。
物理・閃く光編では、その名の通り斬撃や打撃に伴い発生するまばゆい光、いわゆる剣閃の描き方について解説していきます。
なんで光が発生するの?とか、光なら魔法ダメージじゃない?とか気にした時点でファンタジくありません、かっこいいは正義です!

Index
1,準備する
まずはメディバンペイントを開きましょう。
初めて登場した機能やツール名は【機能、ツール名(Windowsショートカットキー)】という形で表記しています。
関連する記事も載せておきますので、詳しく知りたい方は読んでみてください!
▼【ショートカットキー】について
ショートカットキー一覧【Windows】
ショートカットキー一覧【Mac】
【ファイル】から【新規作成(Ctrl + N)】を選んでください。
▼【新規作成】について
作品を作ってみよう
記事での設定は幅が1350px、高さも1350pxです。
今回使う主なブラシはこちらの3種類。
12pxのペン

フリーサイズのペン

フリーサイズのエアブラシ

になります。
画像サイズもペンも細かい設定は自由ですが、とくにこだわりがない方は同じ設定で描いていただくと、似たようなものができあがるかと思います。
2,下書きをする
メインはエフェクトになりますが、キャラクターがいないことには始まらないので描いてみます。
すでに描いた絵に追加したい!という方は、エフェクトの下書きから始めてください。
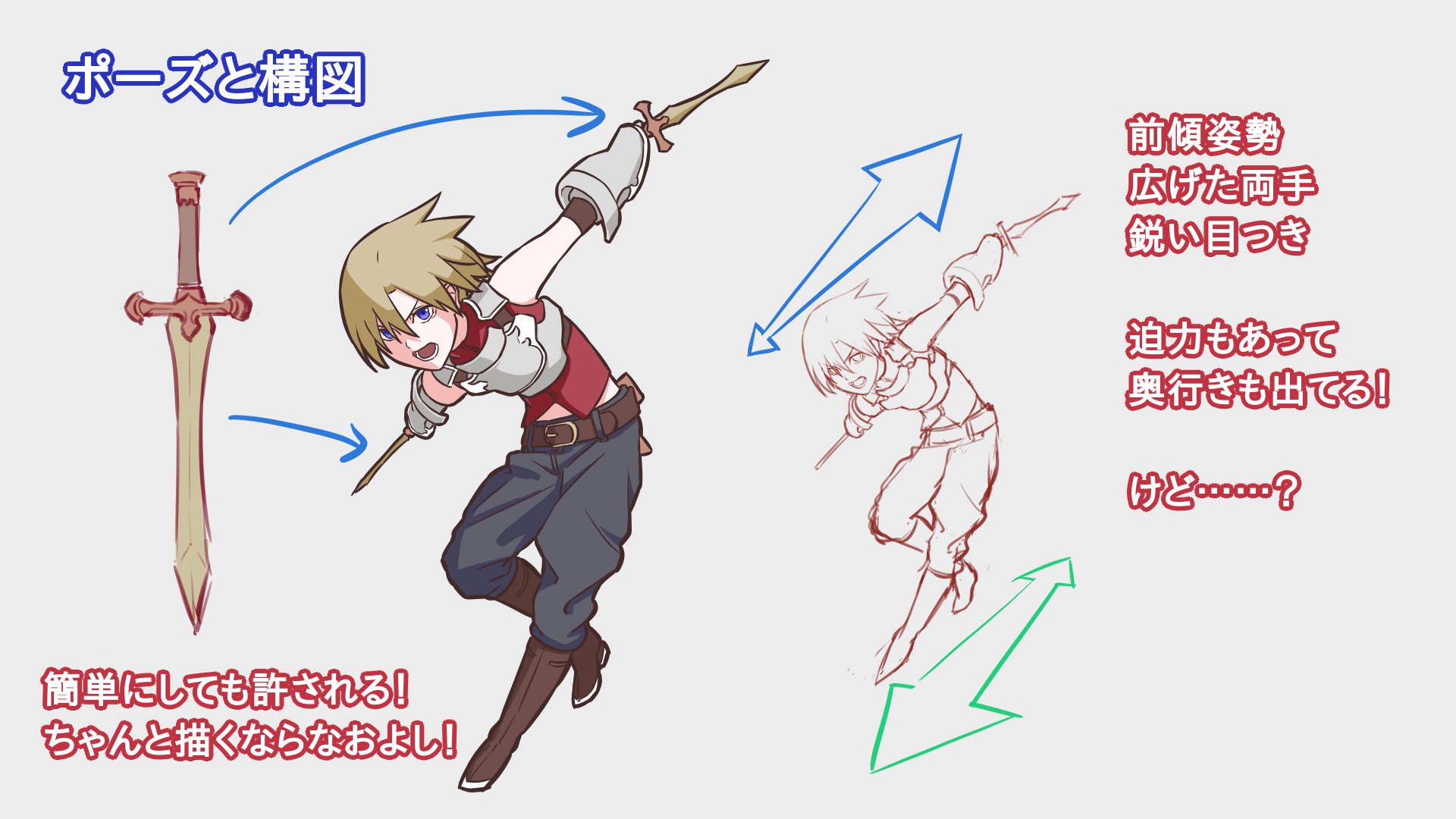
二本の剣を持っているので、十字に斬りつけるポーズにしましょう。
剣の軌道もイメージしながらポーズを決めるといいと思います。
▼迫力のあるポーズを描きたい!
簡単!サマになる刀を持ったポーズ(跳び上がる動作・正面)
ポージング上級編~アクションポーズに挑戦してみよう~
よりソーシャルゲームっぽくするために、全身が入るようにしてみます。
少し大変ですが、代わりに細かく描かなくてもすごく見えるというメリットもあるんです!
練習がてら、挑戦してみるのもアリではないでしょうか?
こんな感じにします!
体は少し斜め、両手は左右に広げることで程よく奥行きが出ていますが、実際は手と剣をあまり描きたくなかっただけです。え?

迫力や動きを出す方法のひとつに、体や物を重ねるというテクニックがあります。
真正面を向いていてはどこも重ならないので、必然的に動きが生まれるんですね。
これを上手に利用することで、苦手な部位は隠しつつ見た目も悪くないという、まさに一石二鳥なイラストに!
いやいや、苦手な部位が描けてこそ一人前でしょ!という考え方もありますが、ある程度のずる賢さも持ち合わせておくと、いろんな機転が利くようになります。
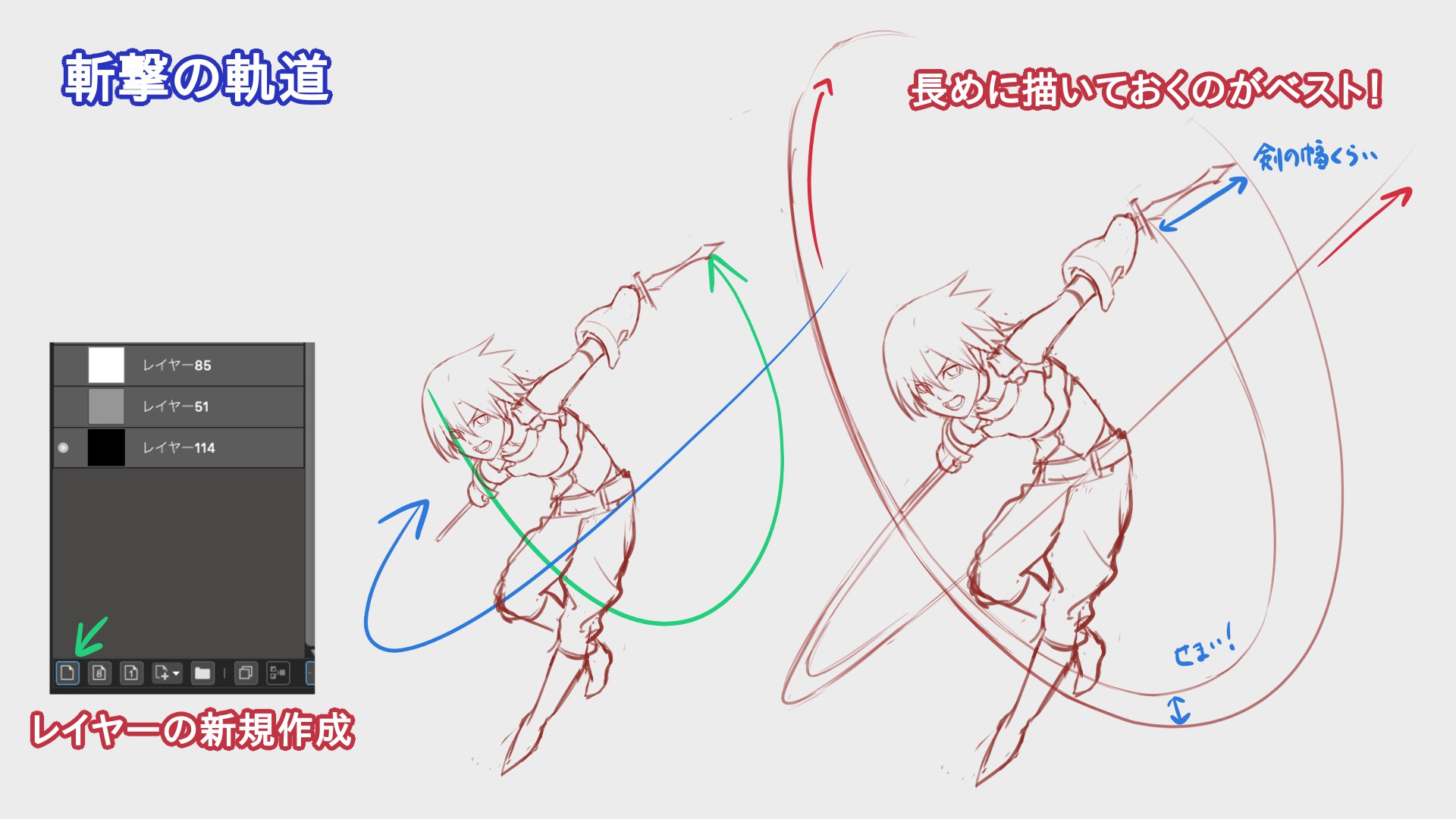
キャラクターが描けたら斬撃を描きます。
【レイヤー】を新規作成して、そこに描きましょう!
▼【レイヤー】の使い方
レイヤー機能を使ってみよう
剣の切っ先から根元までの幅からスタートして、だんだんと狭めていくのが無難です。
こんな感じ!

これでもいいのですが、せっかくなのでもう少し派手にしたいですね。
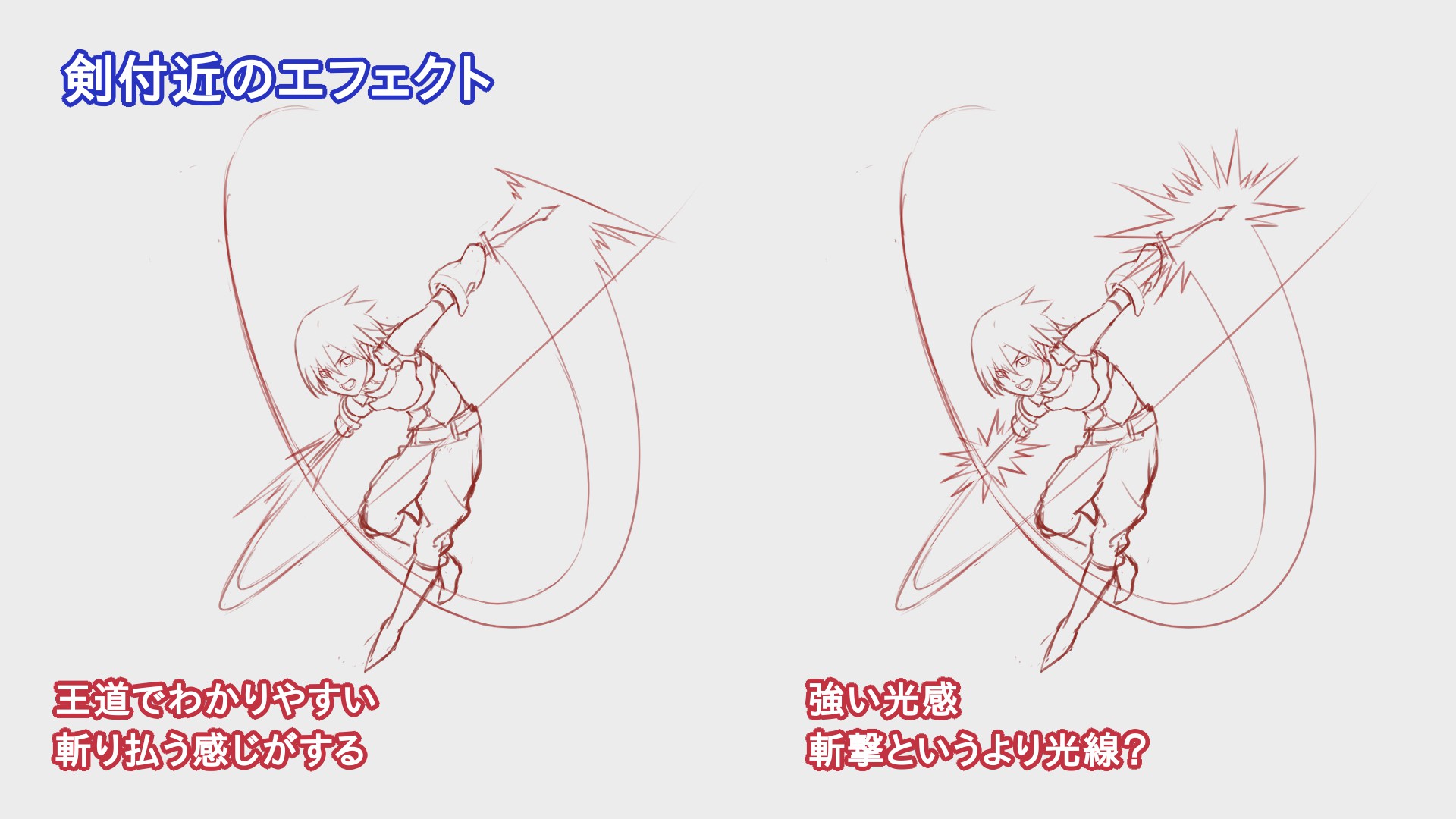
斬撃に強弱をつけてみましょうか。
光の強さに合わせて3つくらいにわけます。
もっとも威力が高い剣付近とその軌道、そして判定の最後尾にしましょう。
組み合わせて遊ぶのも楽しいです。
剣付近の形を変えるだけでも動きに変化が生まれます。
いえ、動きは一緒ですがこう、ニュアンスというか……言葉で上手に伝えられないのがもどかしいです。

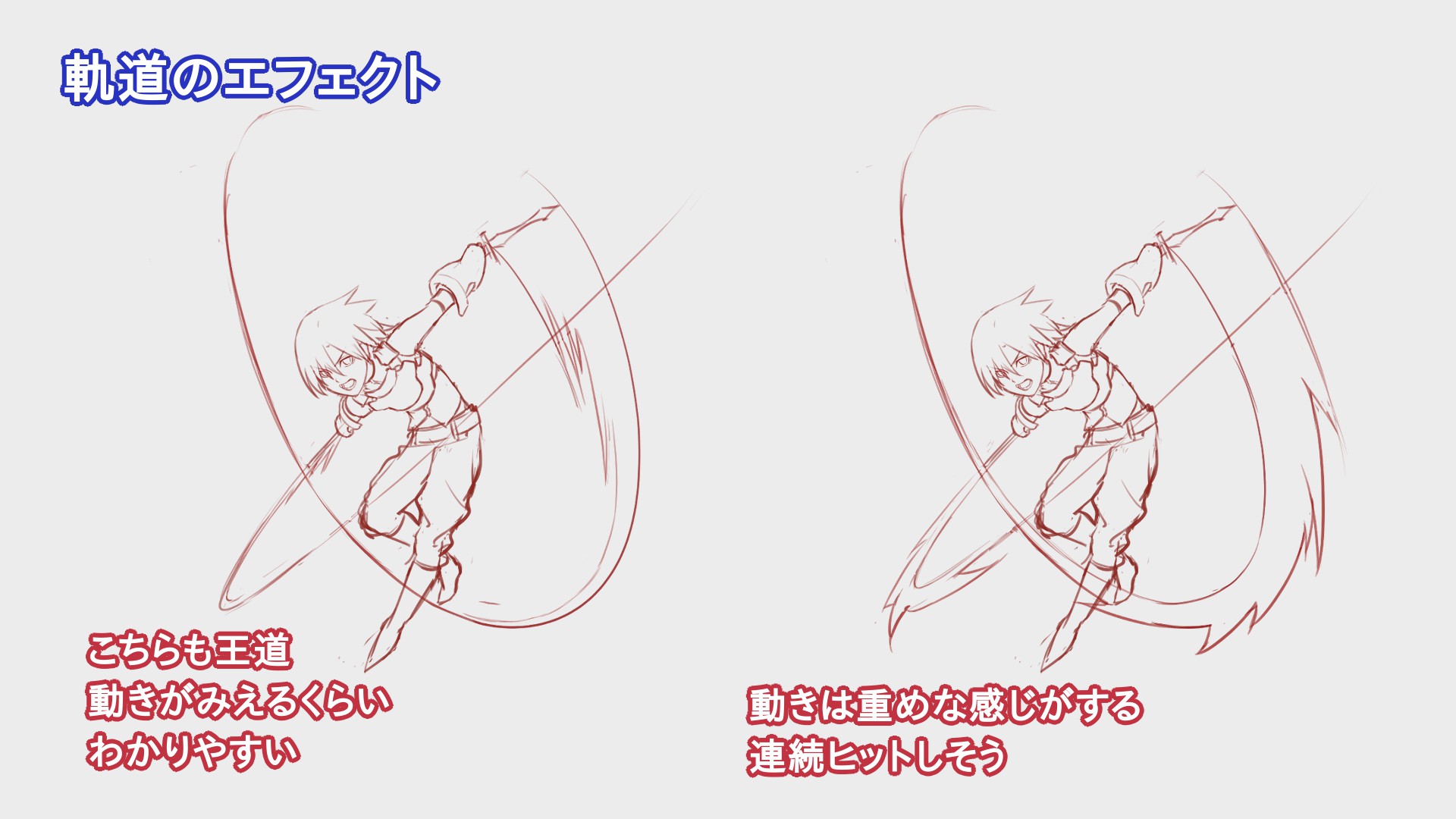
軌道の形は判定の強さが変わりますよね。
なんだかゲームみたいですが、勢いやダメージ感も変化します。
技の特性という感じでしょうか?

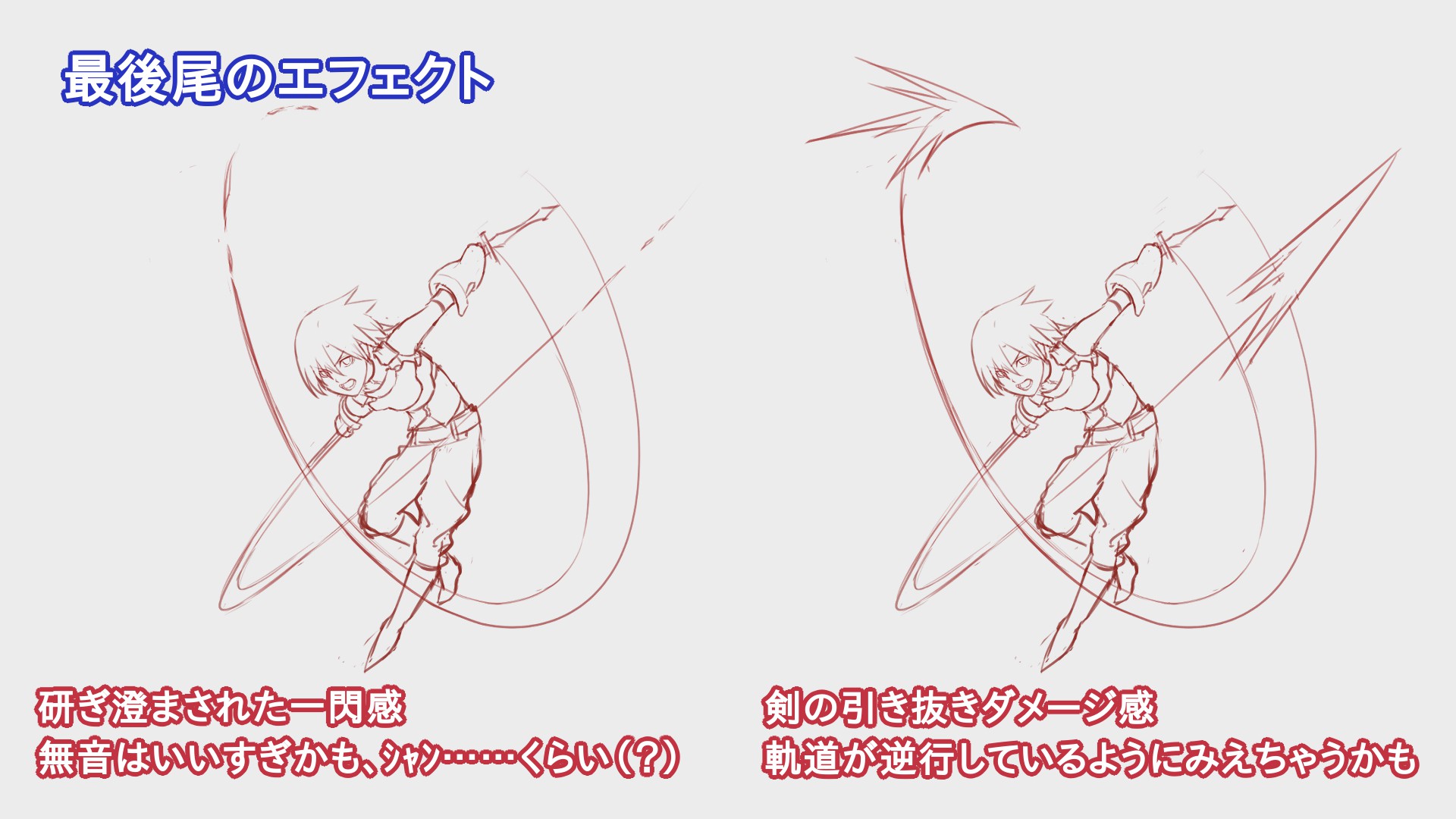
最後尾はこだわってもいいしこだわらなくてもいいと思います。
そもそも収束するような形になっているので、何もしなくても十分なのです。
ただ、描き方によっては強烈な個性を引き出すパターンもある、かも……?

いくつか描いてみましたが、今回は頭だけギザギザに光らせたものにします。
シンプルかつ、ビカッとしたキツめの光感が気に入りました。

3,線画を描く
線画を描かないエフェクトもありますが少し難しいので、最初はわかりやすい輪郭線を描いたエフェクトに挑戦しましょう。
キャラクターの線画、色塗りについては過去の記事で紹介していますので、興味がありましたらご一読ください!
今回描くエフェクトにもバッチリ合うと思います、何卒!
▼参考記事はこちら
【初心者向け】うちの子をつくろう!後編【オリキャラ】
キャラクターの線画ができたら、新規レイヤーをつくります。
ちなみにキャラの線画は輪郭を12pxのペン、中身を9pxのペンで描いたので、エフェクトは輪郭と同じ12pxのペンを使います。
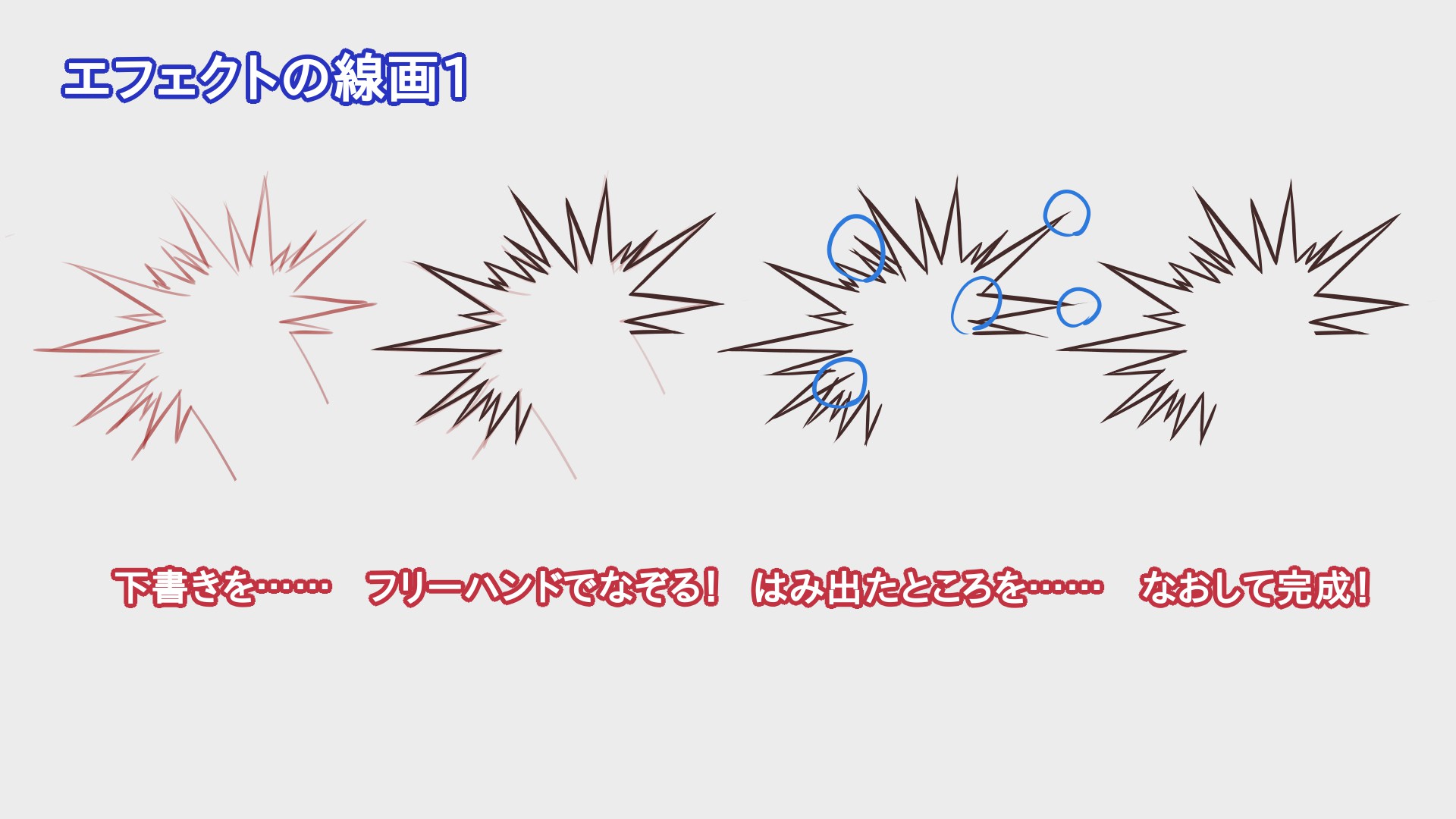
どこからでもいいですが、一応簡単そうなギザギザから。
綺麗に描かなくちゃいけないと思われるかもしれませんが、あとで消したり描き足したりできるので、まずはフリーハンドでザクザクっと!

どうしても綺麗に描きたい!という方は、【定規】を使ってみてください。
【平行線(2)】をこまかく移動することでギザギザになります。
▼【定規】の使い方
【PC】定規を使う
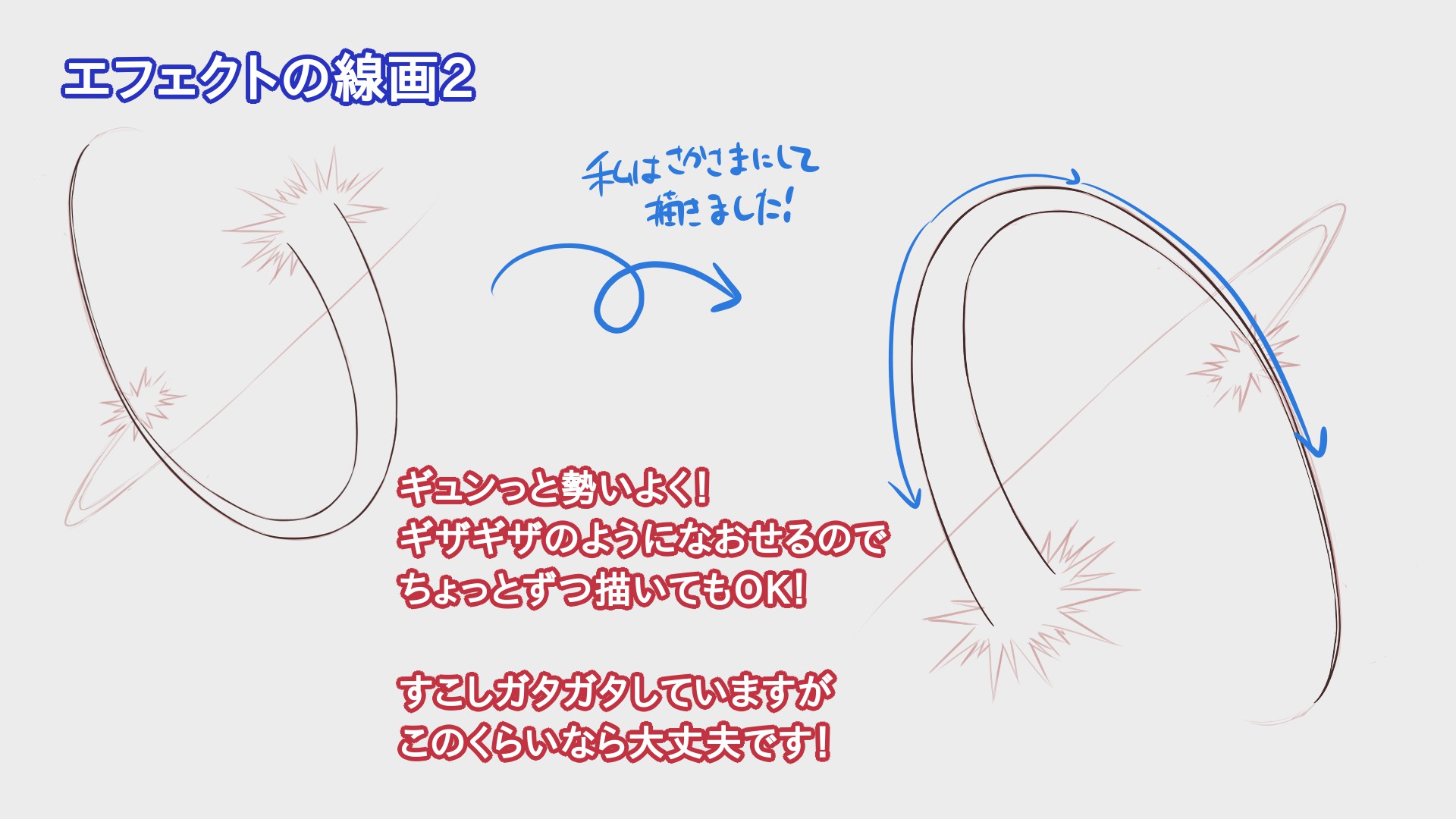
次は斬撃の中間、剣の軌道です。
これもギザギザと同様、フリーハンドで一気に!
でも描く線が長くなるほど難易度も上がります。
上手に描けないときは、【手ぶれ補正】を使用してみましょう。
というか、これが一番いいと思います、私は!
▼【手ぶれ補正】について
手ぶれ補正で美しい線画を描こう!

4,色を塗る
線画が描けたら色を塗ります。
新規レイヤーをつくり、フリーサイズのペンで自由にサイズを変えながら塗っていきます。
あっ【バケツ(G)】でもいいですね!
ただし、ギザギザの角は綺麗に塗れていないこともあるので気をつけてください。
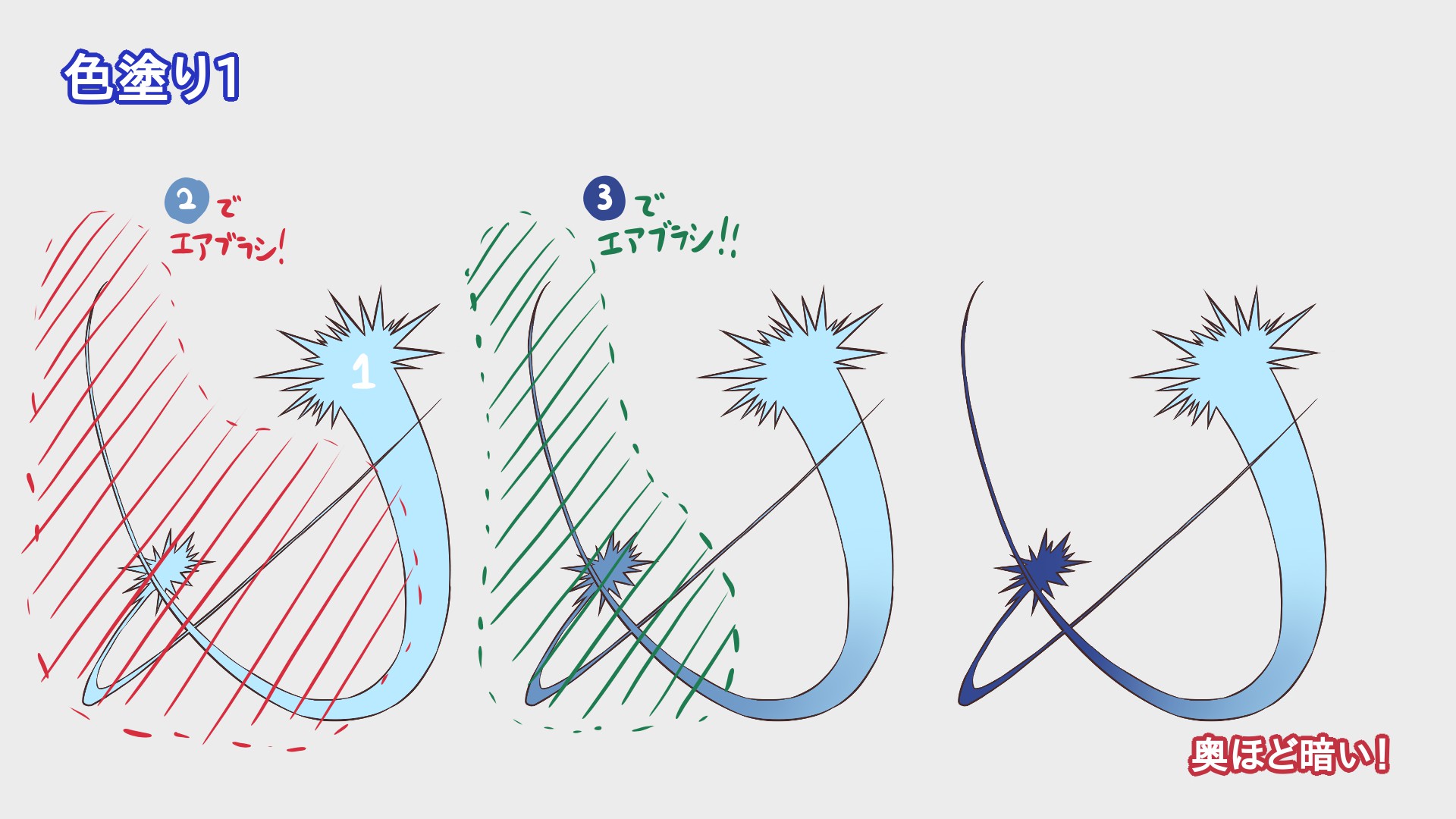
キャラクターはベースの色と影の二色ですが、エフェクトは四色使います。
明るい色から暗い色かつ、だんだん濃くかつ、そもそもの色もずらすことで、グラデーションに深みが出ます!

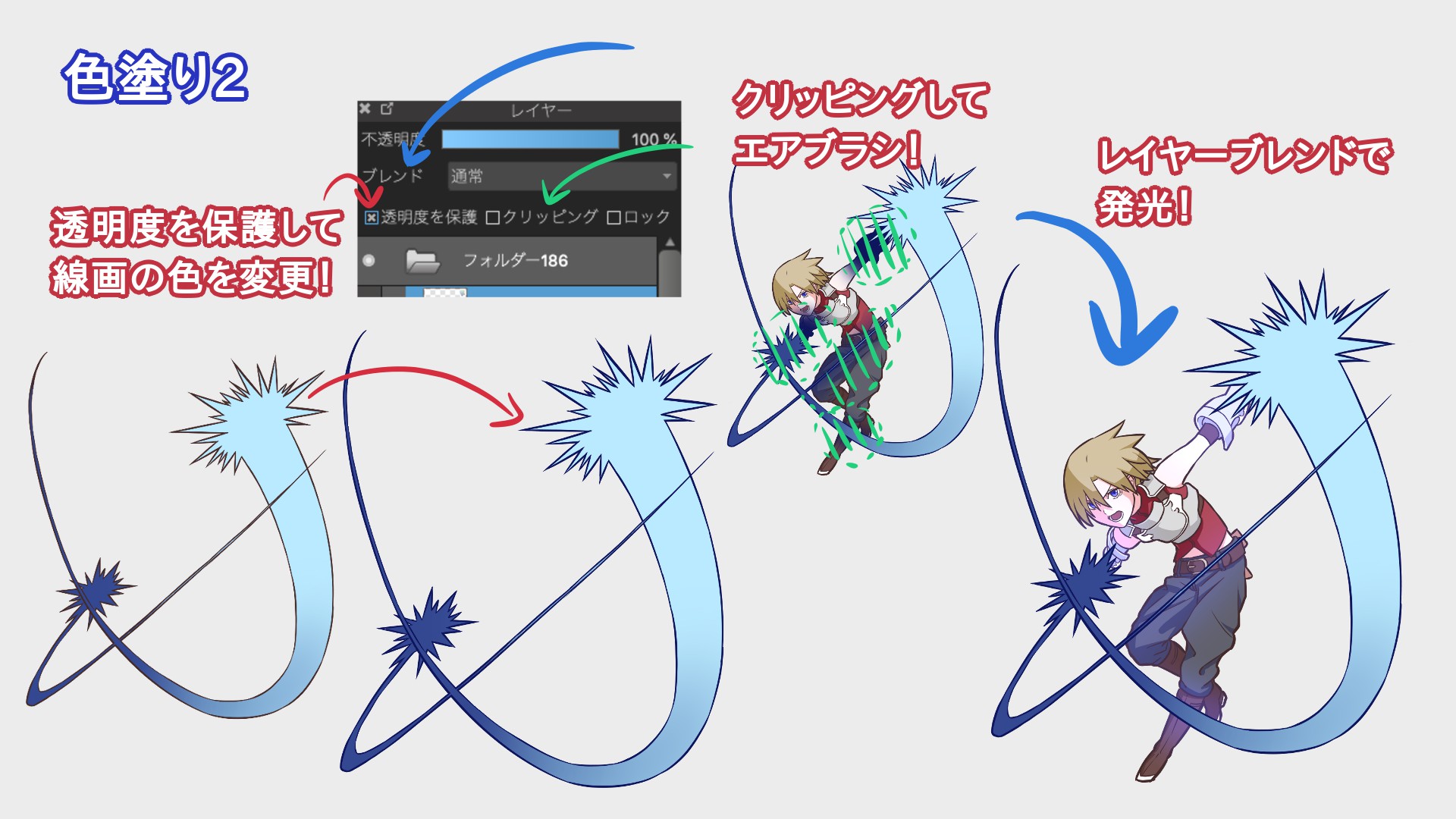
色を用意したら一番明るい色でベタッと塗りましょう。
その後、レイヤーの【透明度を保護】して次に明るい色、その次と、エアブラシでグラデーションにします。
こうすることではみ出さずに塗ることができます。
奥へいくにつれて暗くするといい感じです、斬撃が二つあるときは片方を暗くしてしまうとか!
▼【透明度を保護】する
「透明度を保護」して主線の色を変えてみよう!

一番暗い色はというと、線画の色に使います。
先ほどつくった線画レイヤーの透明度を保護して、グワーっと塗りつぶしてください。
エアブラシを使ったので、ついでにキャラクターにあたる光も描いてみます。
キャラクターの線画と色を一つのレイヤーに統合してください。
まとめる前にレイヤーを【コピー(Command + C)】して【貼り付け(Command + V)】るか、レイヤーを【複製(Ctrl + J)】しておくことをオススメします。
そうしてできたキャラのレイヤーに新規レイヤーを【クリッピング】して、レイヤーの【ブレンド】を【加算・発光】にします。
ちょっと違いますが、クリッピングは透明度の保護が別のレイヤーでできるというイメージです。
加算・発光はその名の通り発光させてくれます。
▼【クリッピング】の使い方
【PC】ラクにはみ出さずに塗る方法
▼【ブレンド】の使い方
レイヤーブレンド
レイヤーブレンド「加算・発光」を使ってみよう!
あとはエフェクトの一番暗い色で、重なる部分にぼんやり色をつけましょう!

5,レイヤーを重ねる
ここまでできたらあとは仕上げです!
線画を描いて塗る、とはまた違った工程になりますが、仕上げ方次第では見違えるので重要ですね。
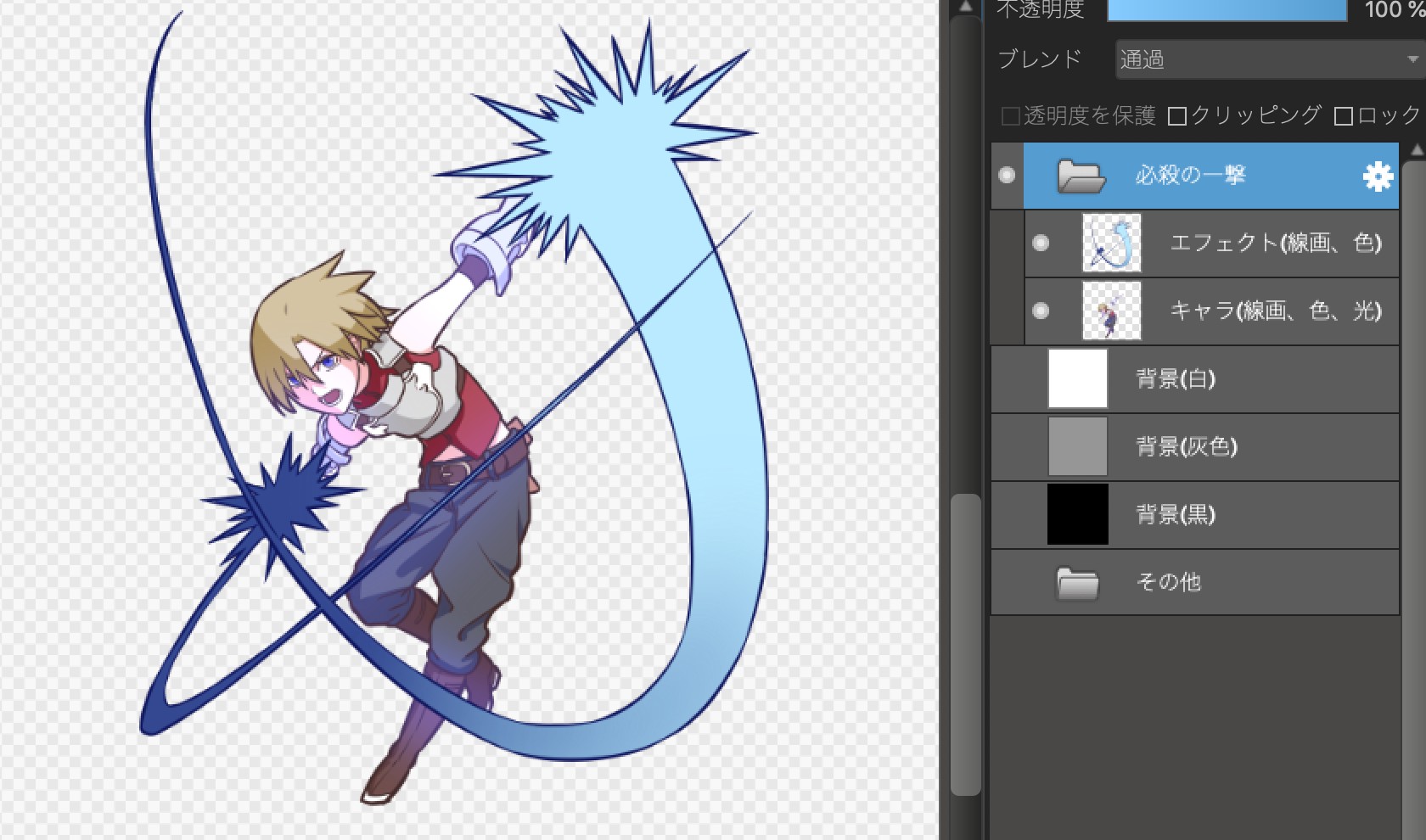
今まで描いたキャラクターとエフェクトを、それぞれ一つのレイヤーに統合してください。
例によってコピーを残しておくとやり直しが効きます。
使うものだけ【フォルダ】にまとめて、ここからはフォルダの中で進めてください。
▼【フォルダ】にまとめたい
【PC】レイヤーのフォルダーを活用しよう
複数のレイヤーを一気にレイヤーフォルダにまとめる方法
それから背景として白、灰色、黒で塗りつぶしたレイヤー三種類も適当につくっておきましょう。

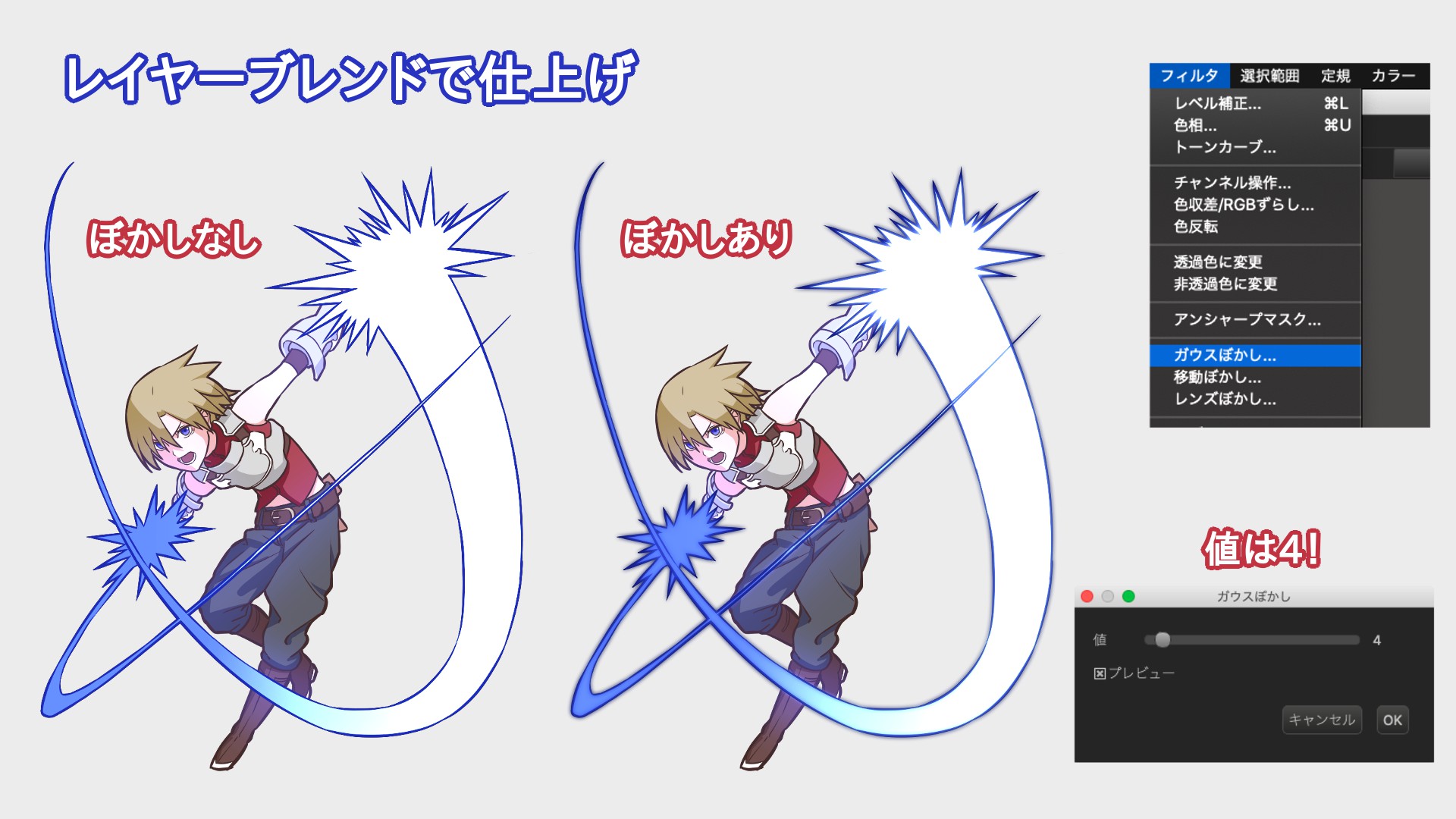
まずはエフェクトを複製して、上に重なるレイヤーのブレンドを加算・発光にしてください。
【ガウスぼかし】をかけることで発光感が強まります。
お好みでどうぞ!
▼【ガウスぼかし】の使い方
「ガウスぼかし」を使ってみよう!
「ガウスぼかし」で背景をぼかして人物を目立たせよう!

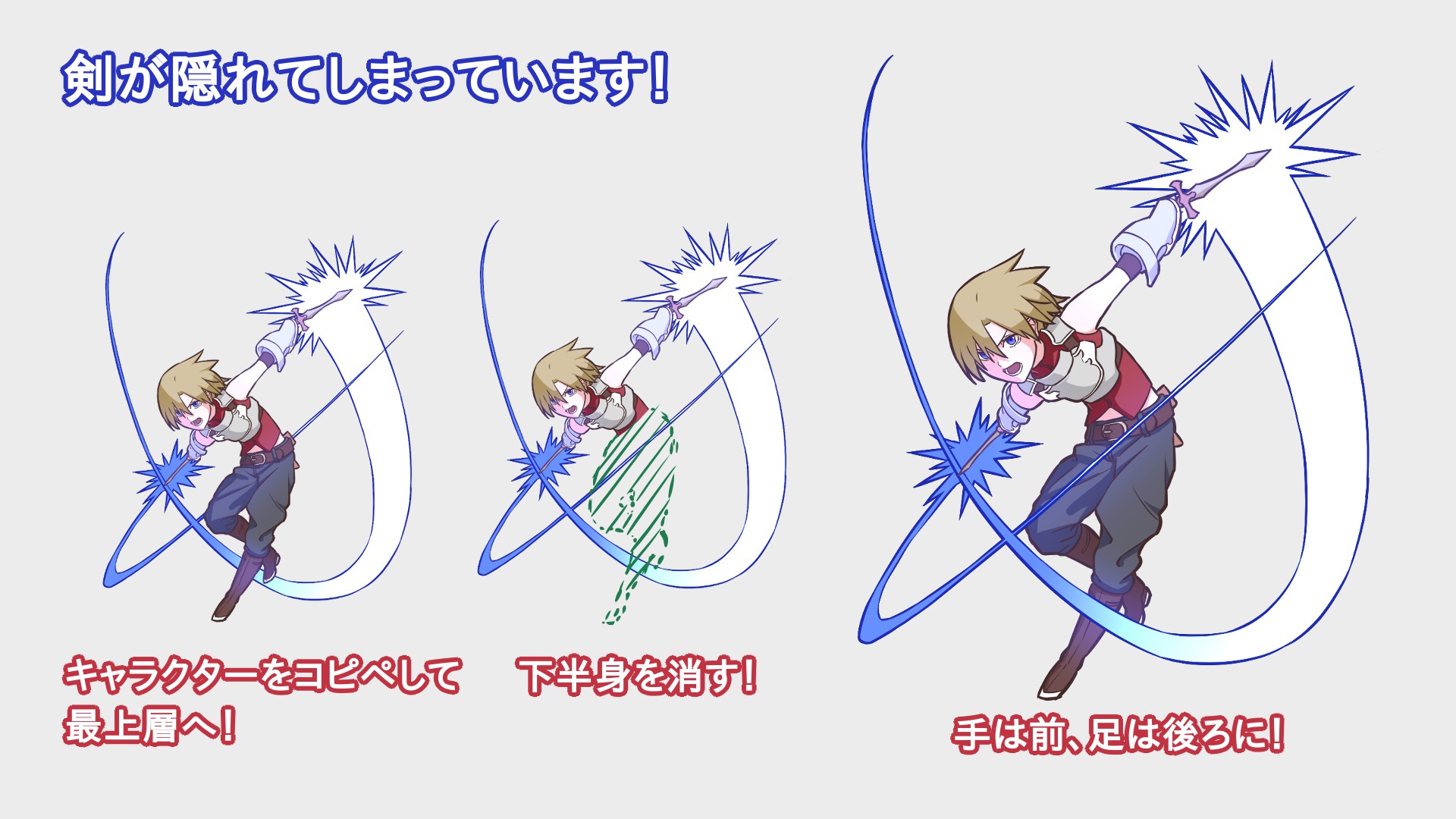
キャラは正面を攻撃しているのでエフェクトが重なるのは当然かと思いますが、せっかく描いた剣が隠れてしまっていますね。
これはいけない、苦手ながら描いたのに。
キャラのレイヤーをコピーして一番上に貼り付けてやりましょう、これで剣がみえます!
でも足はやっぱり隠れて欲しいので、上に重ねた方の下半身は消します。
どうでしょう!しっくりきましたね。
重ねることで迫力が出るというお話をしましたが、たしかに絵に立体感が出たような気がします。

あともう少しエフェクト感が欲しいので、透明感を出してみましょう。
エフェクトレイヤーのブレンドを【オーバーレイ】にしてください。
ちょっと違いますが、レイヤーを鮮やかに透けさせるものというイメージです。
おっいい感じ!と思ったかもしれませんが、ここで背景です。
背景の色を変えるとエフェクトの色も変わってしまうことにお気付きでしょうか?
書き出してしまえば変わらないので大した問題ではありませんが、一応固定しておきます。
エフェクトのレイヤーをコピーして、キャラの後ろに貼り付けてください。

いよいよ最後です、必殺技らしく全身をぼんやり光らせます!
フォルダを選択してコピーすると、フォルダ内をすべてまとめたものがコピーされます。
これを一番後ろに貼り付けてから、透明度を保護し白で塗りつぶし、ガウスぼかしをかけて何枚かコピペしてみてください。
私はガウスぼかしの数値を4、レイヤーは3枚くらいコピペしました。
完全に好みなので、気に入るまで試してみましょう!

これでひとまず完成です!
ビカッと光ってるのに、斬撃は滑らかというギャップがたまりませんね、自分で描きましたがかなり好みです。

いかがでしたか?
かっこいいエフェクトは描けたでしょうか。
今回はベタな斬撃でしたが、魔法攻撃ではもっと違ったエフェクトになるかもしれませんし、ならないかもしれません。
星やハートを散らしたり、それこそ魔法陣を描いたり、エフェクトの可能性は無限大です。
おまけですが、同じ要領で違うエフェクトを描き足してみました。
単純に数を増やすだけでも迫力は変わります。
他にもアレンジできると思うので、あなただけの必殺技を編み出してみてください。
攻撃ですから、属性をつけたり、とかね!
▼属性攻撃を放ちたい
かっこいい!エフェクトの描き方 【火】編
レイヤーブレンドを駆使して炎エフェクトを描いてみよう!
それではご覧いただきありがとうございました!

(文・絵/時計)
Twitter https://twitter.com/Clock1231
\ 使い方記事の要望を受け付けています /