2022.01.14
色を塗ってみよう【android版】

今回は、android版メディバンペイントで色を塗るのに使えば便利な機能とツールを解説します。
Index
パレットの使い方
まず、塗る色の準備をします。
カラーウィンドウからその都度色を採るやり方もありますが、パレットとスポイトツールを使うと便利です。
パレットに色登録
色を登録して保存できるのがパレット機能です。
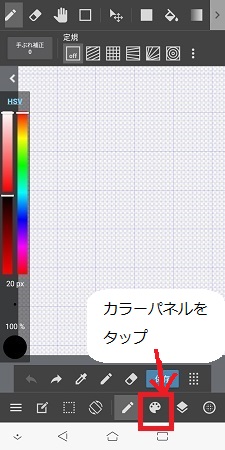
画面下にあるパレットのアイコン「カラーパネル」をタップします。

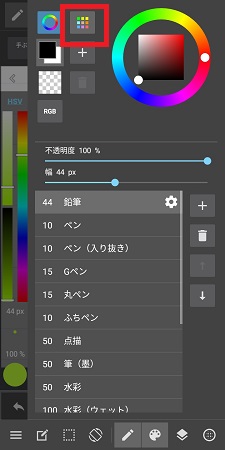
カラーサークルの左側に出てくるアイコン一覧から、右上のアイコンを選びます。

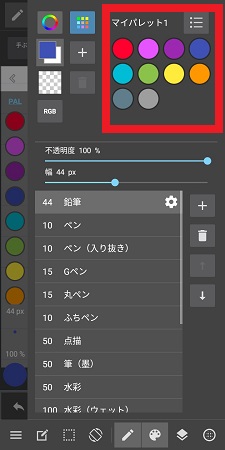
すると初期設定で登録してあるパレットが出てきます。

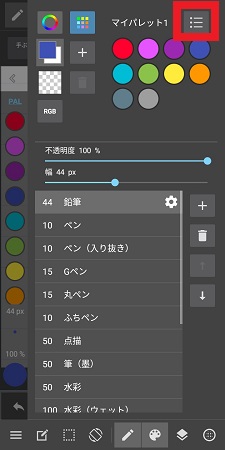
また、右上にある設定を開くとカテゴリーごとに登録されたパレットに変更できます。

パレットのカテゴリーは、ライトやダーク、肌色といったように、各テーマごとに色がまとめられているので、利用してみましょう。

パレットへの色の登録・削除の仕方は以下の記事で解説されていますので、あわせてご覧ください。
▼パレットについての詳細はこちら▼
・【Android】パレットを使う
パレットは、HSVバーからでも表示可能です。
HSVの文字部分をタップすると…

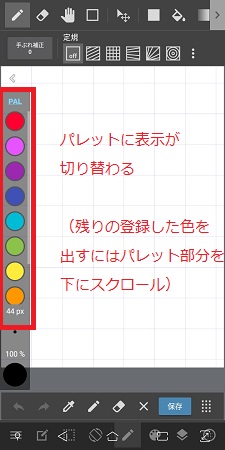
HSVバーがパレットに切り替わりました。

画面では8色までしか表示されていませんが、パレット部分を下にスクロールすれば残りの登録した色を出すことができます。
パレットは時短にも便利なので、ぜひ使ってみましょう。
▼パレットの活用法についての記事はこちら‼▼
・パレットを活用してよく使う色を登録しよう
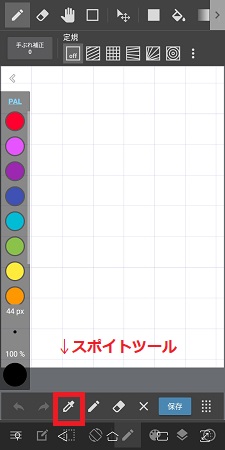
スポイトツール
スポイトツールはキャンバス上の色を描画色に採れる機能です。
スポイトツールを選び、使いたい色をタップすると、描画色がタップしたところの色に変わります。

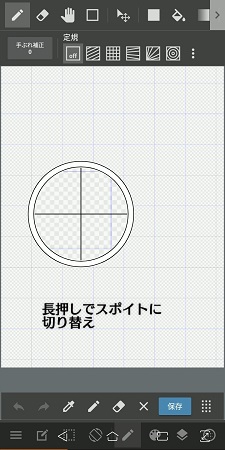
長押しスポイト
設定で長押しすればスポイトツールになるように変更が可能です。
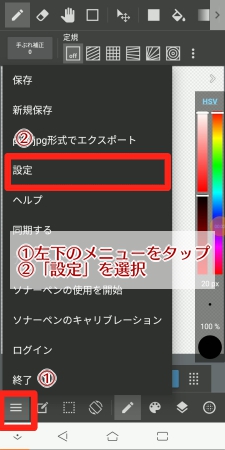
左下の三本線のメニューから「設定」を選びます。

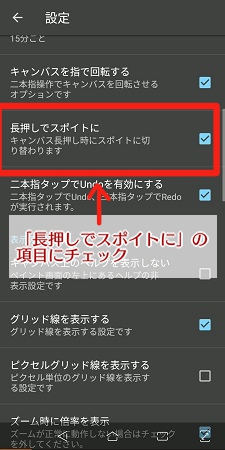
「長押しでスポイトに」の項目にチェックを入れます。

すると、画面を長押ししたときにスポイトに切り替わります。

▼色の選び方についての基本的な記事はこちら▼
・【Android】色を選ぶ
次は選択ツールについて見ていきます。
選択ツール
色を塗る前に覚えておきたいのが選択ツールの使い方。
選択ツールで指定した領域をバケツツールで一気に塗りつぶすことで、スムーズに作業が進められます。
バケツツールについてはのちほど解説します。
まずは選択ツールについて見ていきましょう。
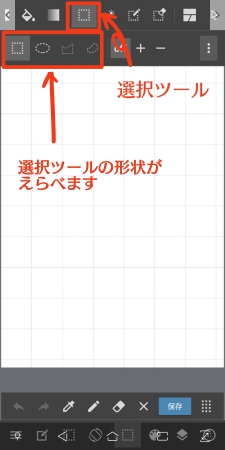
選択ツールには以下の3種類があります。
1.通常の選択ツール
2.自動選択ツール
3.選択ペンツール
まず、通常の選択ツールについて見ていきます。
1. 選択ツール
選択ツールでは、四角や丸など、任意の形状で選択領域を指定できます。

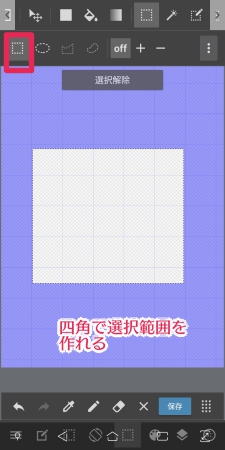
四角の形を選んだ場合は、四角い選択範囲を作成することができます。
選択した範囲が白く、反対に選択していない部分が青く表示されます。

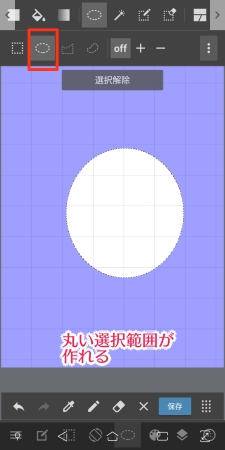
楕円を選ぶと、丸い選択範囲を作れます。

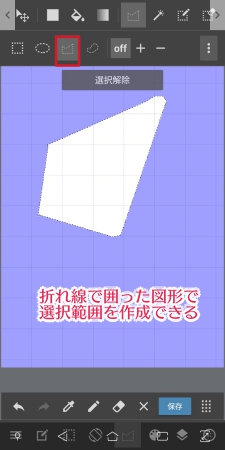
折れ線を選ぶと折れ線状に選択範囲が作れます。

投げなわはフリーハンドで囲った箇所を選択範囲に指定が可能です。

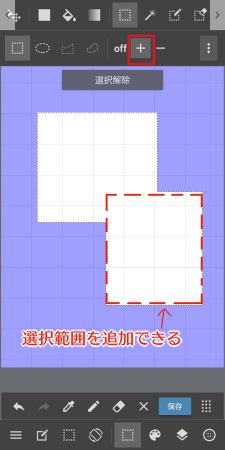
offの右にあるプラス(+)を押せば、選択範囲を追加して指定できます。

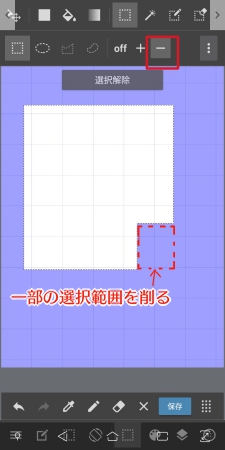
マイナス(ー)を選ぶと選択範囲を削ることができます。

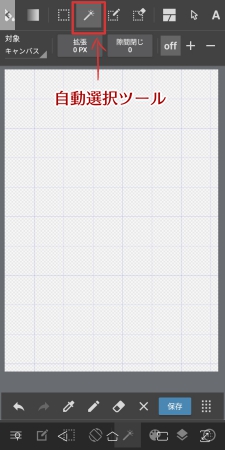
2. 自動選択ツール
線で囲まれた部分や色、線そのものの形に添って選択範囲を作成してくれます。

丸を描いて内側を選択すると、線より内側が選択されました。

線の外側を選択すると線よりも外側が選択されます。

3. 選択ペンツール
選択ペンツールは塗ったところを選択範囲にできるツールです。
ブラシツールと同じ間隔で線の太さや不透明度を調整することができ、細かな部分の選択範囲を作成するのに向いています。
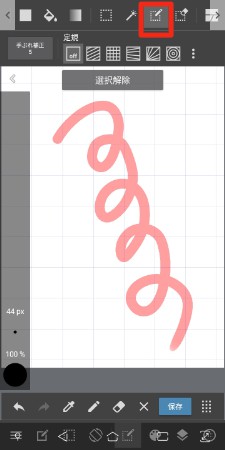
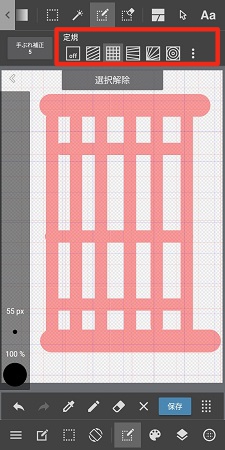
選択ペンツールで塗ったところはピンク色で表示されます。

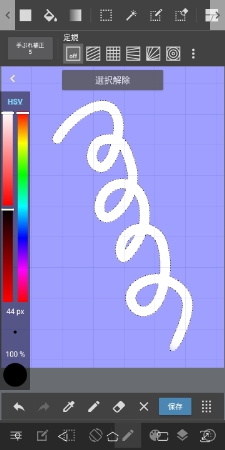
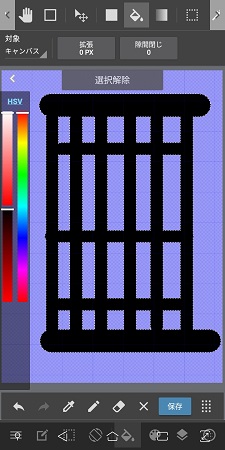
選択ペンツールからブラシにツールを変えると、選択範囲が作成されます。

選択ペンツールでは定規が使用できます。

バケツツールを使えば選択範囲を一気に塗りつぶせます。

選択範囲のコツ~対象・拡張・隙間閉じ~
自動選択ツールと選択ペンツールでは、メニュー内に以下の設定項目が表示されます。
●対象
●拡張
●隙間閉じ

この3つの項目はバケツツールでも表示されますが、使い方は選択ツールと同じです。
対象
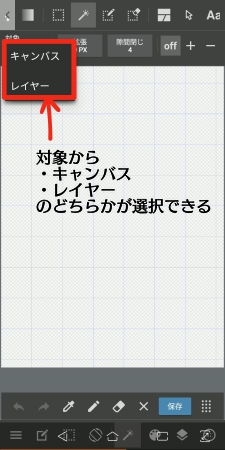
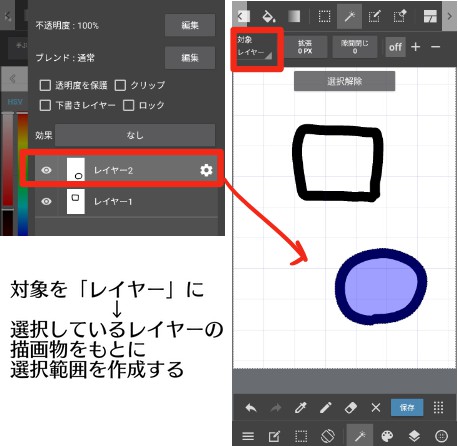
対象をタップすると、キャンバスとレイヤーの項目が出てきます。

対象をタップすると キャンバス、 レイヤーの2つが出てくるのでどちらかを選びます。

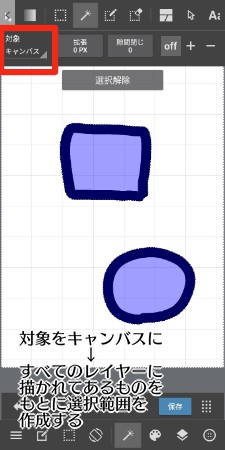
対象をキャンバスにするとすべてのレイヤーに描かれてある描画物を基準に選択範囲を作成します。

対象をレイヤーにすると選択しているレイヤーの描画物をもとに選択範囲を作成します。
選択範囲を作成したい場所が複数のレイヤーに渡るのか、それとも一枚のレイヤーだけで済むのかで対象を使い分けましょう。
拡張
次に拡張についてです。
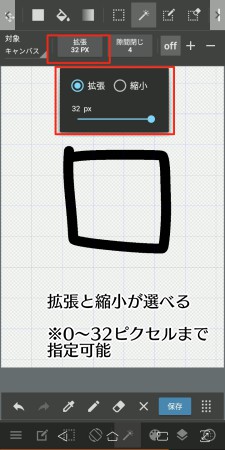
拡張は選択した範囲を指定したピクセル分(0~32ピクセルまで)広げることができます。

試しに32ピクセルで選択範囲を拡張・縮小してみます。
描いた四角の中を選択すると、32ピクセル分拡張されて線の部分まで選択範囲が作成されていることがわかります。

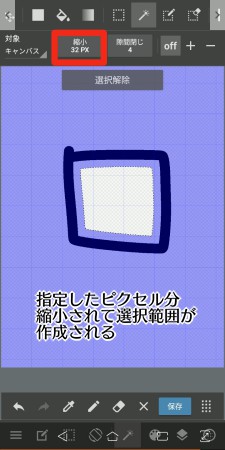
縮小で選択すると32ピクセル分小さく選択されているのがわかります。

隙間閉じ
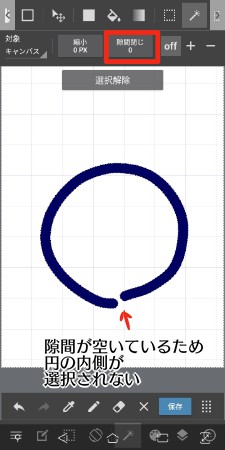
隙間閉じは、線に隙間がある場合でも選択範囲を指定できます。
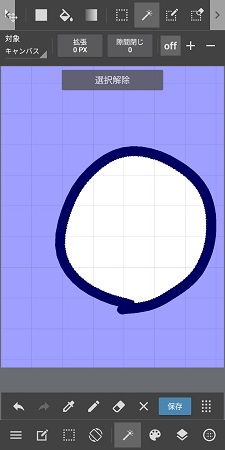
値が0だと選択範囲ツールで円の内側をタップしても選択範囲はそのまますり抜けてしまいます。

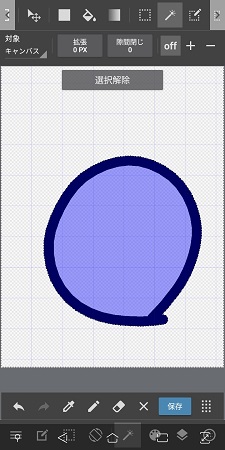
隙間閉じの値を上げると、内側だけを選択できるようになりました。

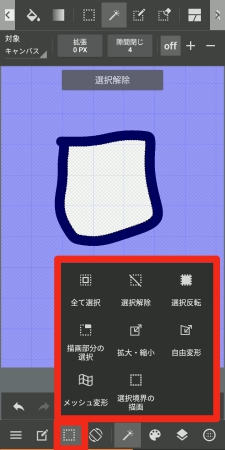
選択範囲メニュー
次は選択範囲の基本的な操作について見てみましょう。
下のメニューバーから選択範囲メニューが表示できます。

選択範囲メニューには以下の機能がついています。
全て選択:
作業中のレイヤー全体を選択範囲に指定できます。
選択解除:
指定している選択範囲を解除します。
選択反転:
選択している範囲を反転します。
描画部分の選択:
描画された部分をまとめて選択できます。
拡大・縮小:
指定している選択範囲の拡大・縮小を行います。
自由変形:
チェックを入れてアンカーポイントをドラッグするとオブジェクトを自由に変形できます。
メッシュ変形:
メッシュ変形では、比率に関係なく画像の一部分をゆがめたり、引き延ばしたりできます。
「パース補正」にチェックをいれると、より違和感なく自然に見えるように変形可能です。
▼メッシュ変形についての記事はこちら
・【Android】メッシュ変形
選択境界の描画:
選択範囲の境界線上に沿って線を描画できます。
この機能を使って絵の輪郭線を描くことが可能です。
描画色は前景色が反映されます。
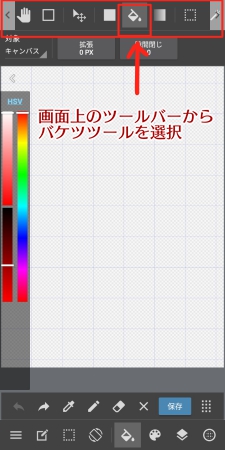
バケツツール
バケツツールとは、選択ツールで指定した領域を一気に塗りつぶしできるツールです。
キャンバス上の線で囲まれた部分や選択した範囲を塗りつぶせます。
バケツツールにも対象や拡張・縮小、隙間閉じの設定が行えます。
設定の仕方は自動選択ツールのときと同じです。

▼バケツツールについての記事はこちら▼
・【Android】一気に色を塗る
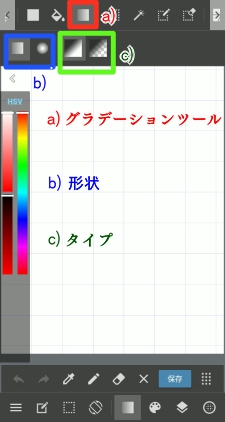
グラデーション
最後にグラデーションについて解説します。

1.形状
グラデーションには線形と円形の2種類があります。
線形はスワイプした方向にグラデーションを作ります。
一方で円形は、スワイプの始点を中心にグラデーションが広がります。
2.タイプ
グラデーションには、「前景~背景」と「前景」の2タイプから色の変わり方を変えられます。
前景~背景は、始点が前景色、終点が背景色になります。
対して、前景のみは始点が前景色、終点が透明になります。
▼グラデーションについての解説はこちら▼
・【Android】グラデーション
以上、android版メディバンペイントで色を塗るときの基本的な機能について解説しました。
各種機能を触ってみて徐々にメディバンペイントに慣れていきましょう!
▼関連記事はこちら▼
・基本ツールを覚えよう
(文・絵/吉田 セツ)
\ 使い方記事の要望を受け付けています /