2024.04.05
サイバーパンク風のイラストを描いてみよう!スクリーンレイヤーでネオンの質感を表現する

サイバーパンクの世界観はカッコいいですよね!
SFチックなイラストやアニメを演出する際に、サイバーパンク風の看板は効果的な小物になります。
しかし、ネオンの質感や独特な色彩を表現するのが難しそうと思っている方も多いのではないでしょうか?
今回は、実際の作例を元に、サイバーパンク風の看板を描いてみましょう!
Index
サイバーパンク風イラストとは
サイバーパンク風イラストは、SF作品のジャンルの1つである「サイバーパンク」からインスピレーションを得たアートスタイルです。
サイバーパンクは、未来的で技術が発展した都市景観やネオンの光・暗い色調を特徴としており、例えば大友克洋さん作品の「AKIRA」に代表されるディストピアの雰囲気を効果的に表現できます。
アニメーションやイラストにおいては、SFや、仮想現実、デジタル世界をテーマにした作品のアクセントに重要なテイストとなっています。
サイバーパンク風のイラストのテクニックを身につければ、表現のジャンルの幅が広がりますね!
作業前の準備編
ここからは、実際にメディバンペイントでサイバーパンク風の看板を描いていきます。
サイバーパンク風イラストは、メディバンペイントの各機能を活用して描いていきますが、作業前に看板のテキストや枠線の素材を用意しておく必要があります。
ここでは、作業前の準備について順を追って解説します。
イメージ図を描こう

最初に看板のイメージラフを描きます。
ラフですので、ディテールにこだわる必要はありません。こんな看板を描きたいというイメージ図を描いていきましょう。
素材の準備をする
ここでは、看板のパーツとなる素材を準備していきます。
文字素材を準備する
まずは、看板の文字部分の素材をテキストツールで用意しましょう。
アルファベットよりも、ひらがなやカタカナ、漢字などの日本語にするとサイバーパンクらしい雰囲気を表現できます。

フォントはシンプルなものが素材として使いやすいですね。

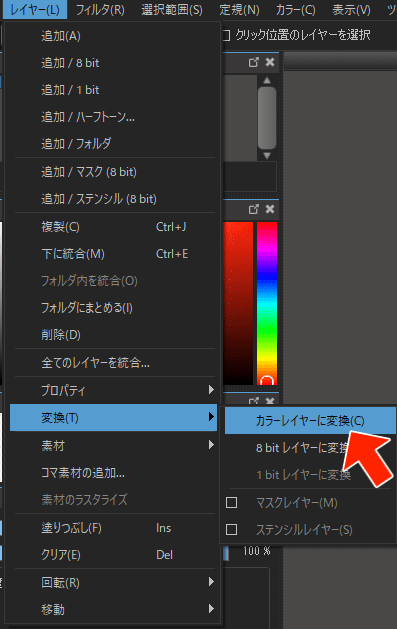
続いて、テキストを「レイヤー」→「変換」→「カラーレイヤー」で、カラーレイヤーに変換しておきます。テキストをカラーレイヤーに変換することで、文字を画像として編集することが可能です。
レイヤーの種類については、こちらでも詳しく解説しています。
【PC】レイヤー
https://medibangpaint.com/use/2015/11/prolayer/
看板の枠を作る
看板の枠を作ります。

図形ブラシツールを使用して、文字がしっかり収まるように枠線を描画しましょう。この際には、角を丸めておいた方がネオン菅の質感を表現できます。
ホログラム感を演出する
次に、ネオンのホログラム感を演出するための横線のレイヤーを用意します。
まず、8bitレイヤーを作ります。

レイヤーを薄い灰色で塗りつぶします。

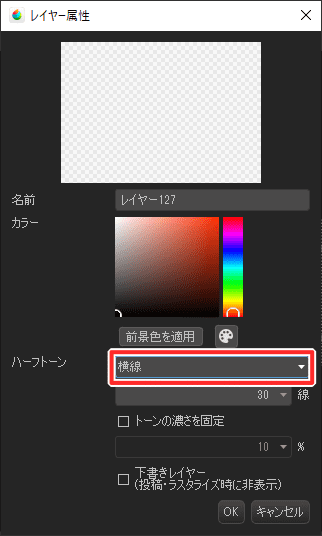
レイヤーの横の歯車マークをクリックしてレイヤー属性パネルを開き、ハーフトーンの「横線」を有効にします。
「線」は10〜30ぐらいがオススメです。今回は、30線で作成してみましょう。

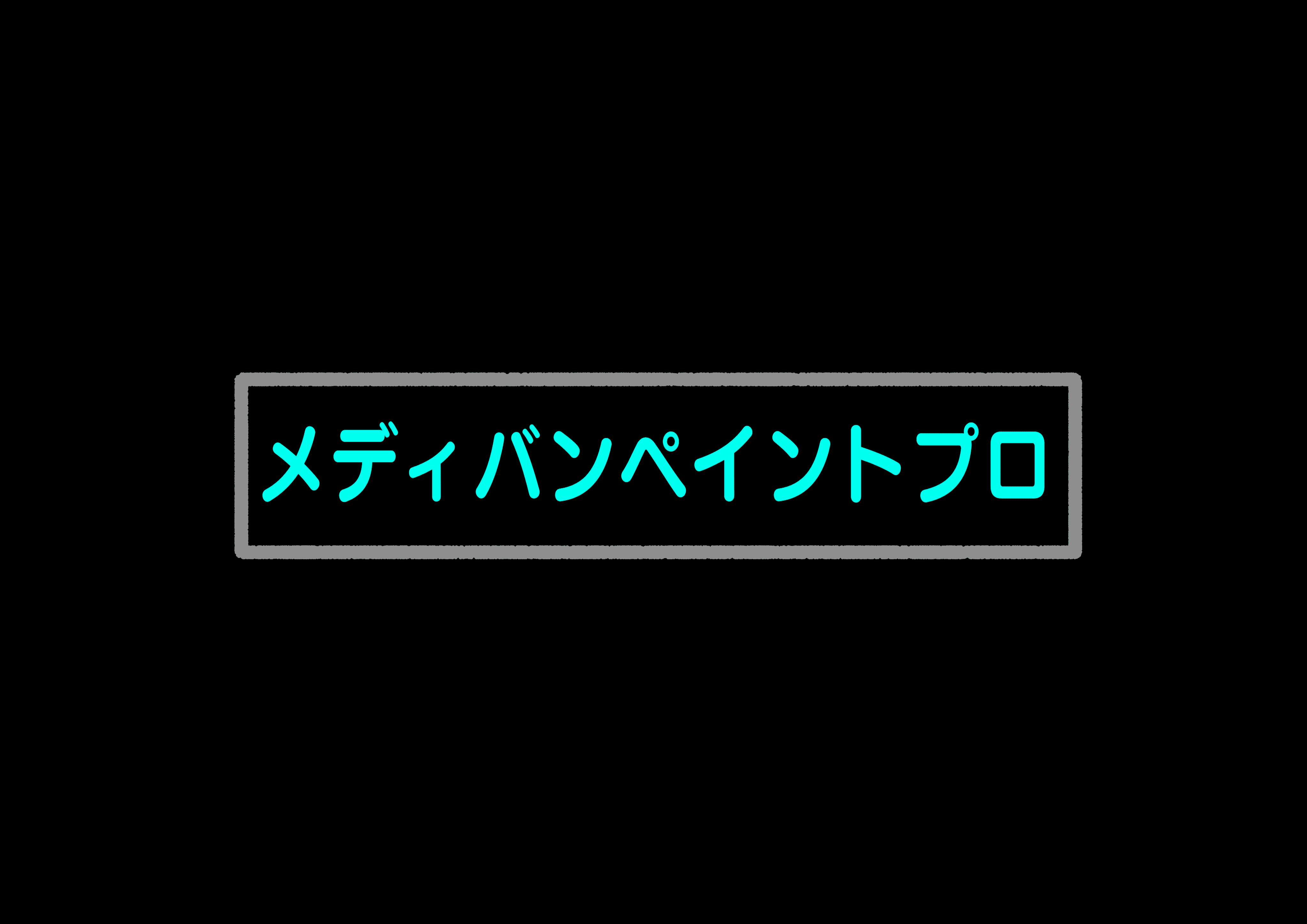
横線ができていれば成功です。
塗りつぶしの色が白に近いほど線の太さが細くなります。真っ白にすると線が完全に見えなくなってしまうので、グレーで調整していくようにしましょう。
【重要】レイヤーを変換する
作った横線のレイヤーを、通常のカラーレイヤーに変換します。
レイヤーを変換しておかなければ、次の工程でうまく変形できなくなってしまいますので、重要な工程です。
変換の工程はちょっとややこしいので、順を追って解説します。

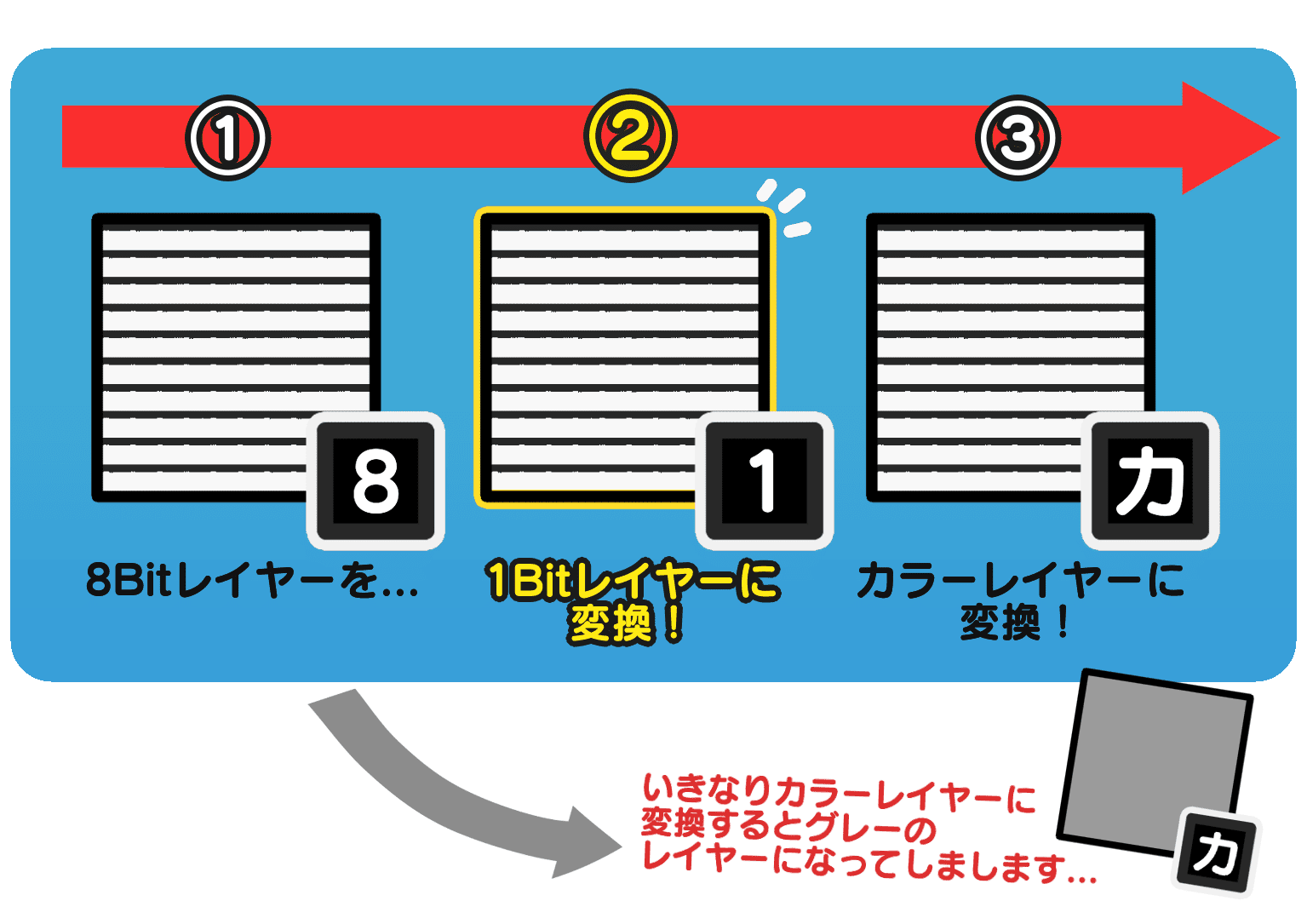
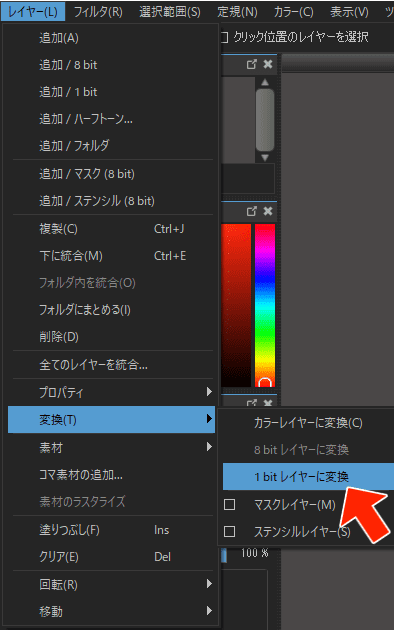
作成した横線のレイヤーを選択して「レイヤー」→「変換」→「1bitレイヤー」で1bitレイヤーに変換します。

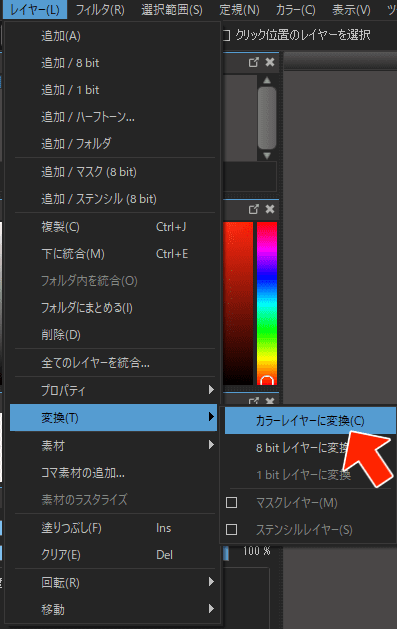
続いて、「レイヤー」→「変換」→「カラーレイヤー」でカラーレイヤーに変換します。

カラーレイヤーに変換する前に、1度1bitレイヤーに変換することを忘れないでください。
横線の8bitレイヤーをそのままカラーレイヤーに変換してしまうと、ハーフトーンの横線が適用されずにグレーの塗りつぶしに戻ってしまいます。
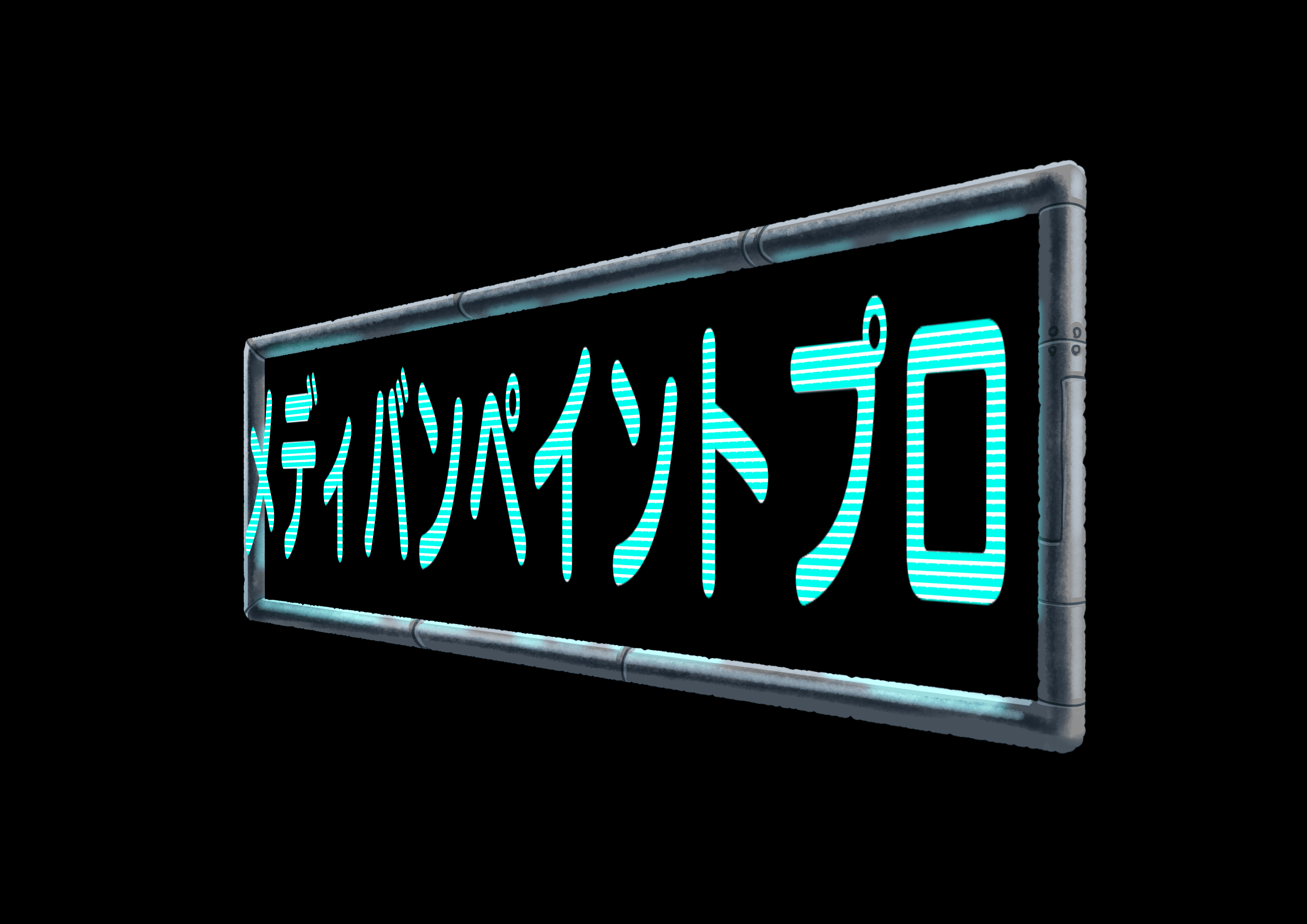
文字・枠・横線のレイヤーができたら、素材の準備はOKです。
作成した3つのレイヤーを、レイヤーフォルダにまとめておきます。作業を進める前に、素材のレイヤーをバックアップとして複製しておくのがオススメです。
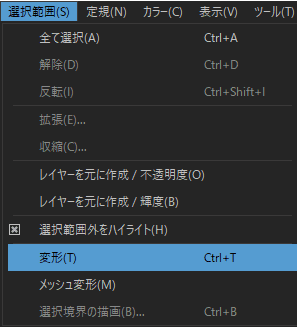
変形

作成した素材のフォルダを選択した状態で、「選択範囲」→を選択して変形します。

「自由変形」と「パース補正」をオンにしてください。

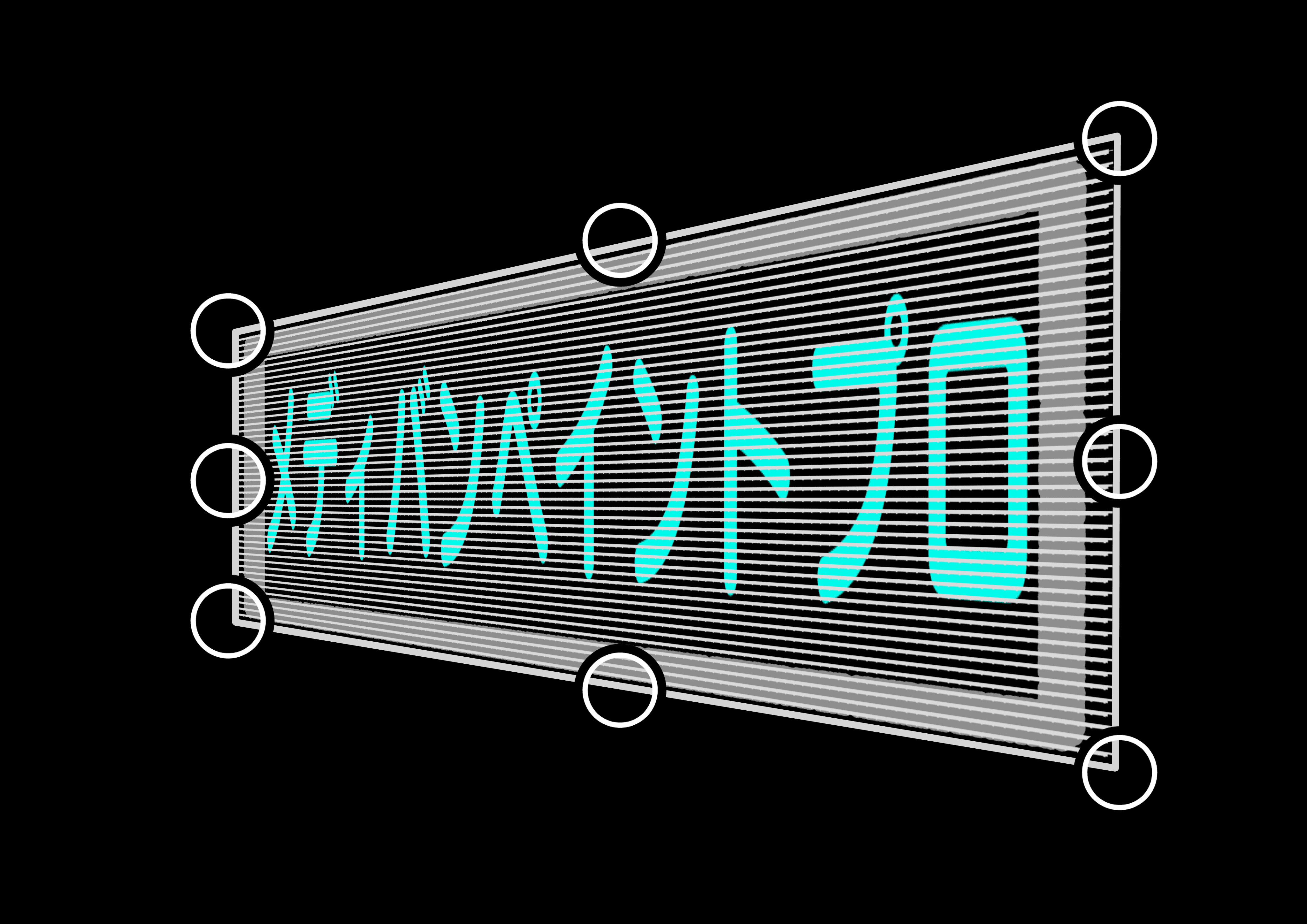
そうすることで看板にパースを付けられます。

これで作業前の準備はOKです。
作業編(枠編)

ここからは、作成した素材を元にサイバーパンク風の看板を作っていきます。
まずは、枠の作業をおこないます。いったん、横線レイヤーを非表示にしておきましょう。
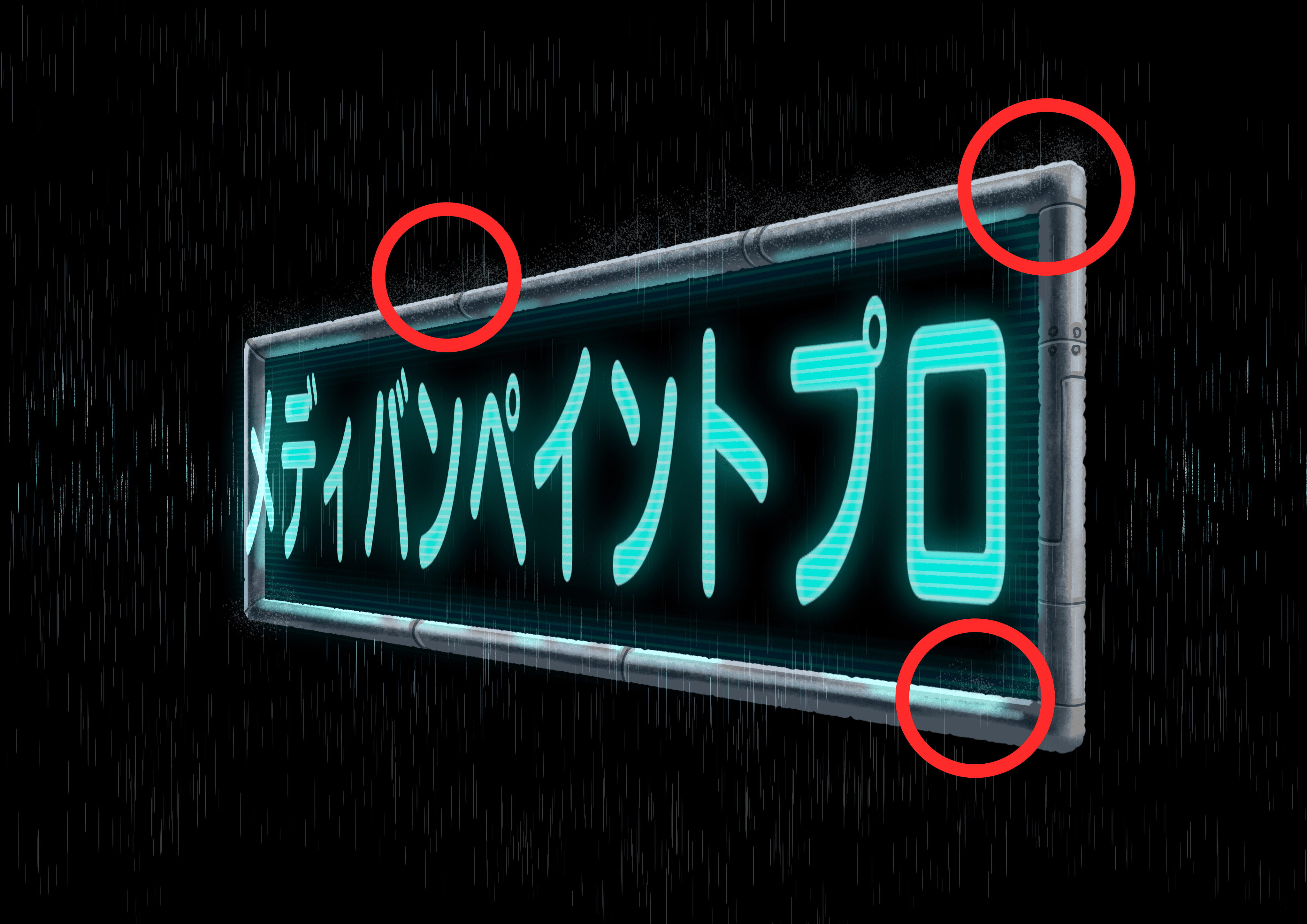
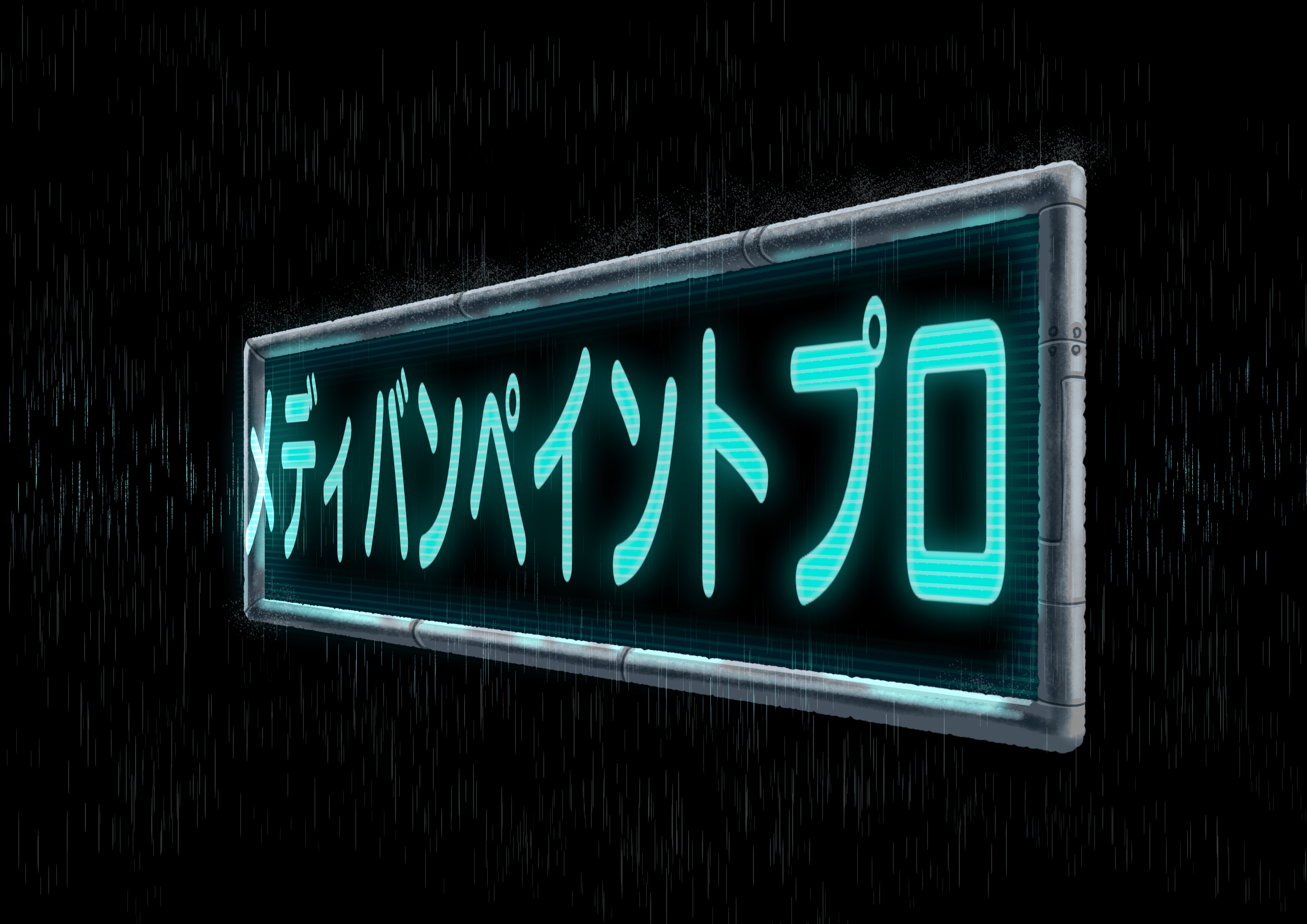
枠を描きこむ
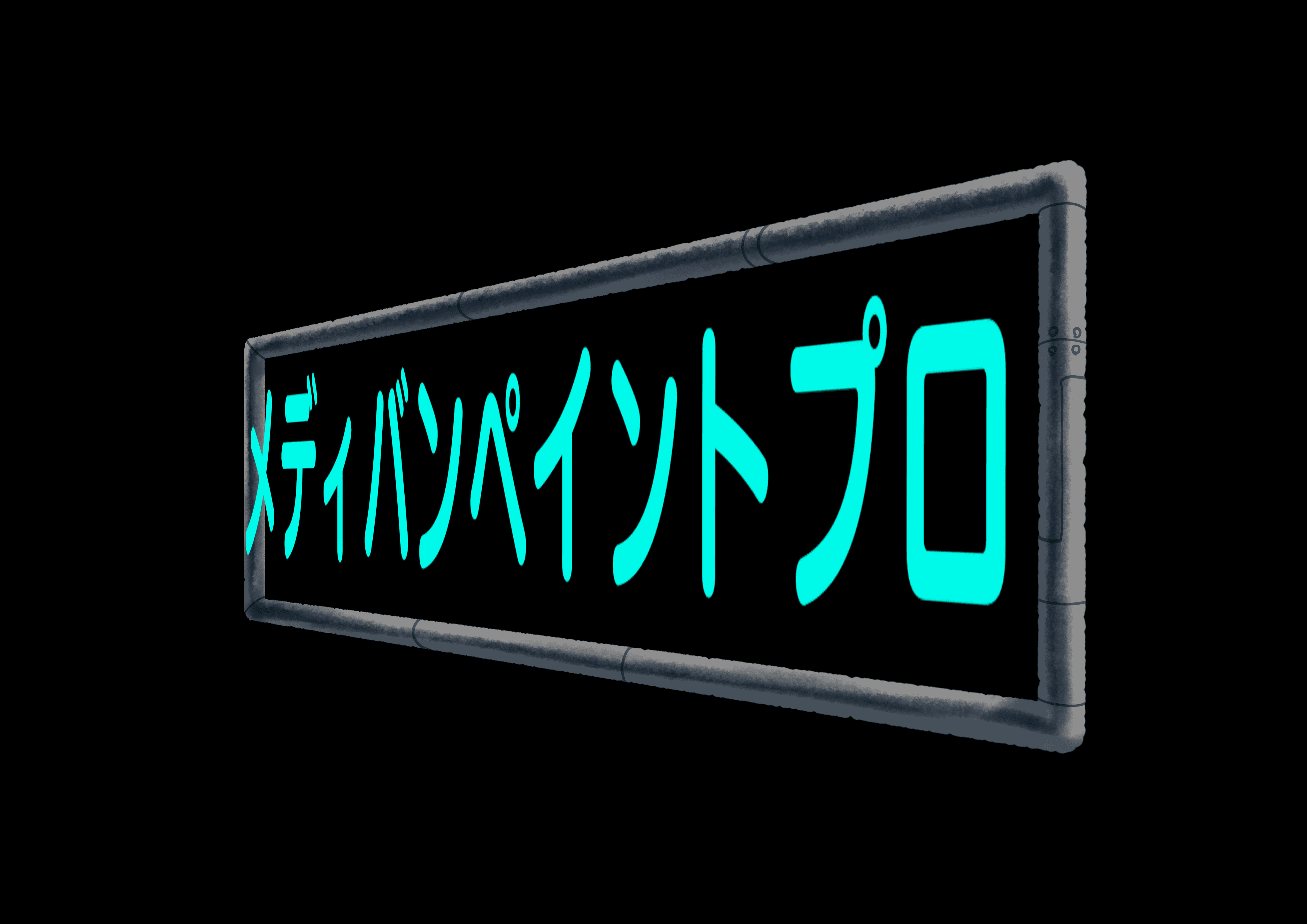
枠を描きこんでいきます。

まずはカゲを描き込み、枠のフレームに立体感を足していきます。円柱をイメージして立体感を意識しましょう!

続いて、枠にパーティングラインを描き、メカっぽさを強調します。
パーティングラインは、金属部品が成形される際の金型の合わせ目です。ただの枠よりもメカ感を演出することでサイバーパンクのテイストを演出できます。
パーティングラインも、円柱を意識して曲線で描いていきましょう。
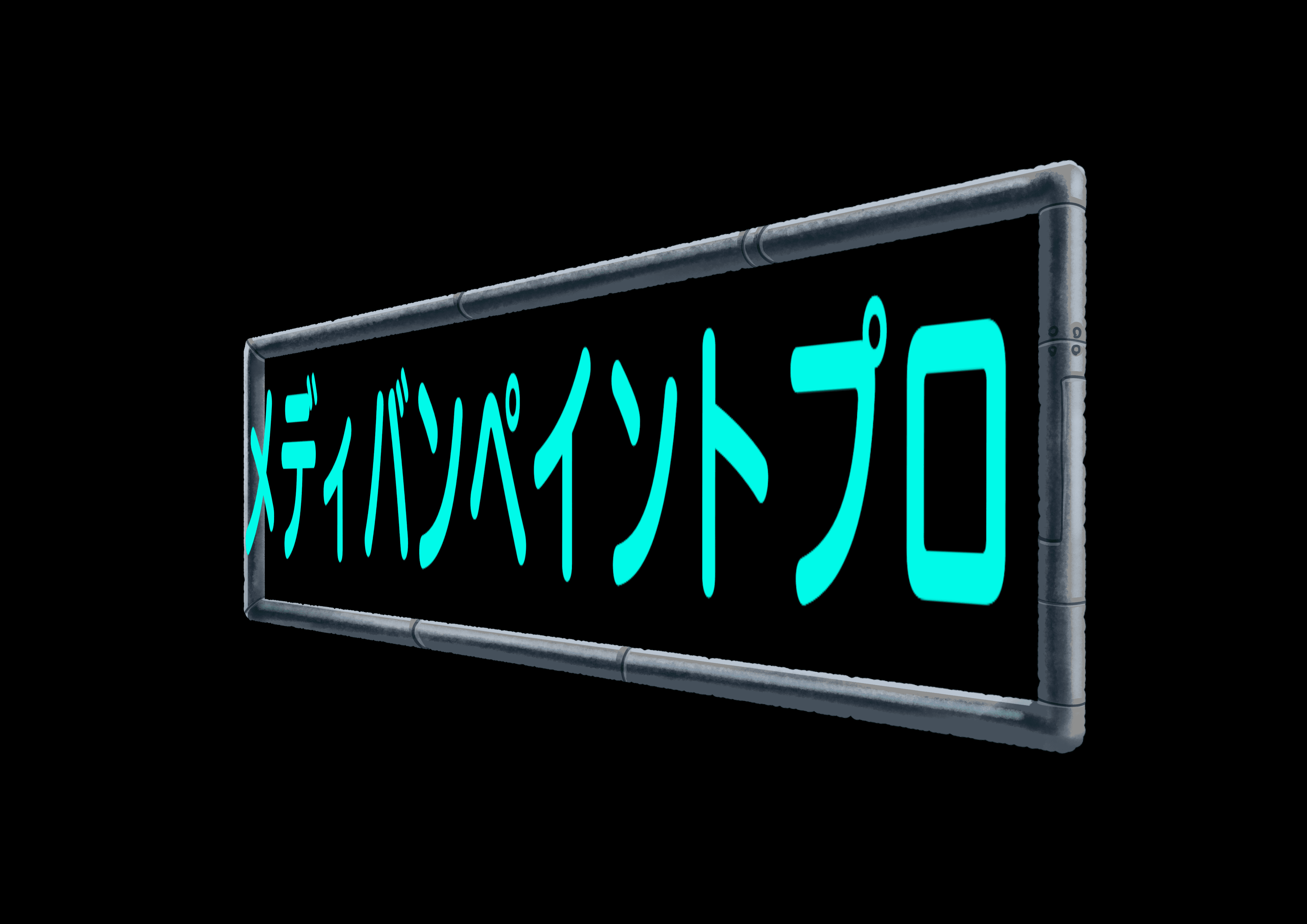
ハイライトを描く
ハイライトは「スクリーンレイヤー」を作り、枠レイヤーをクリッピングして塗っていきましょう!

ハイライトも円柱の立体感を意識して塗ります。
文字の照り返しも塗る
ホログラムの文字の照り返しも塗っていきましょう!
ホログラムと同系色で、ハイライトと同様にスクリーンレイヤーで枠に反射した文字の光の部分を塗ります。

ハイライトとは違い、全体に均等に塗るのではなく、枠と文字の距離が近い部分だけを塗るようにするとリアリティが出ます!
作業(文字編)
枠が完成しましたので、文字の作業に進みましょう。

枠の作業で非表示にしていた横線レイヤーを再表示し、文字レイヤーにクリッピングさせます。

文字レイヤーにクリッピングをすることにより、文字が描画されている部分にのみ横線を適用することができます。
クリッピング機能については、こちらでも詳しく解説しています。
クリッピング機能とは?
https://medibangpaint.com/use/2019/09/clipping-function/
ホログラムのモニターっぽい感じがもうでてますよね!

横線レイヤーの不透明度を調整して、自然な感じにします。

文字レイヤーのレイヤーブレンドを「加算・発光」にしてから、不透明度を80%程度まで下げます。
加算・発光のレイヤーブレンドについてはこちらでも詳しく解説しています。
レイヤーブレンド「加算・発光」を使ってみよう!
https://medibangpaint.com/use/2018/04/making-layer-blend/

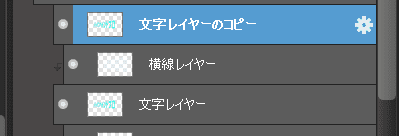
文字レイヤーを複製し、複製したレイヤーを一番上に持っていきます。

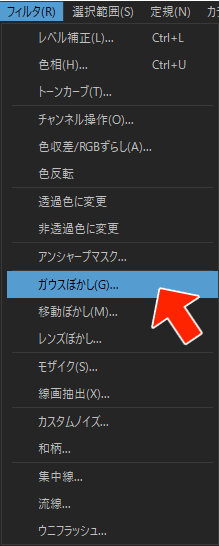
「フィルター」→「ガウスぼかし」で複製した文字レイヤーをぼかし、レイヤーブレンドを「スクリーン」に変えます。

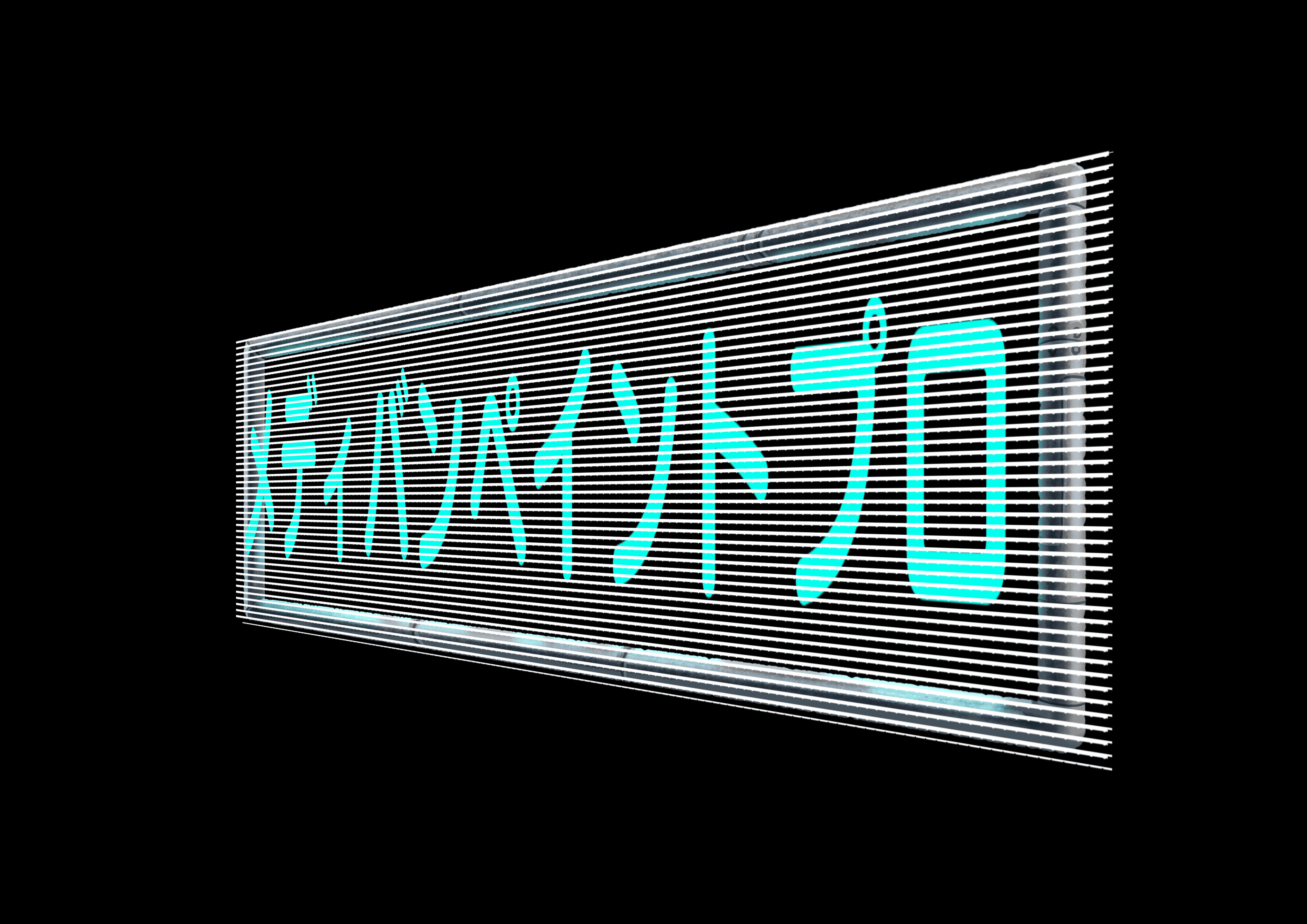
文字が発光している感じを表現できました!
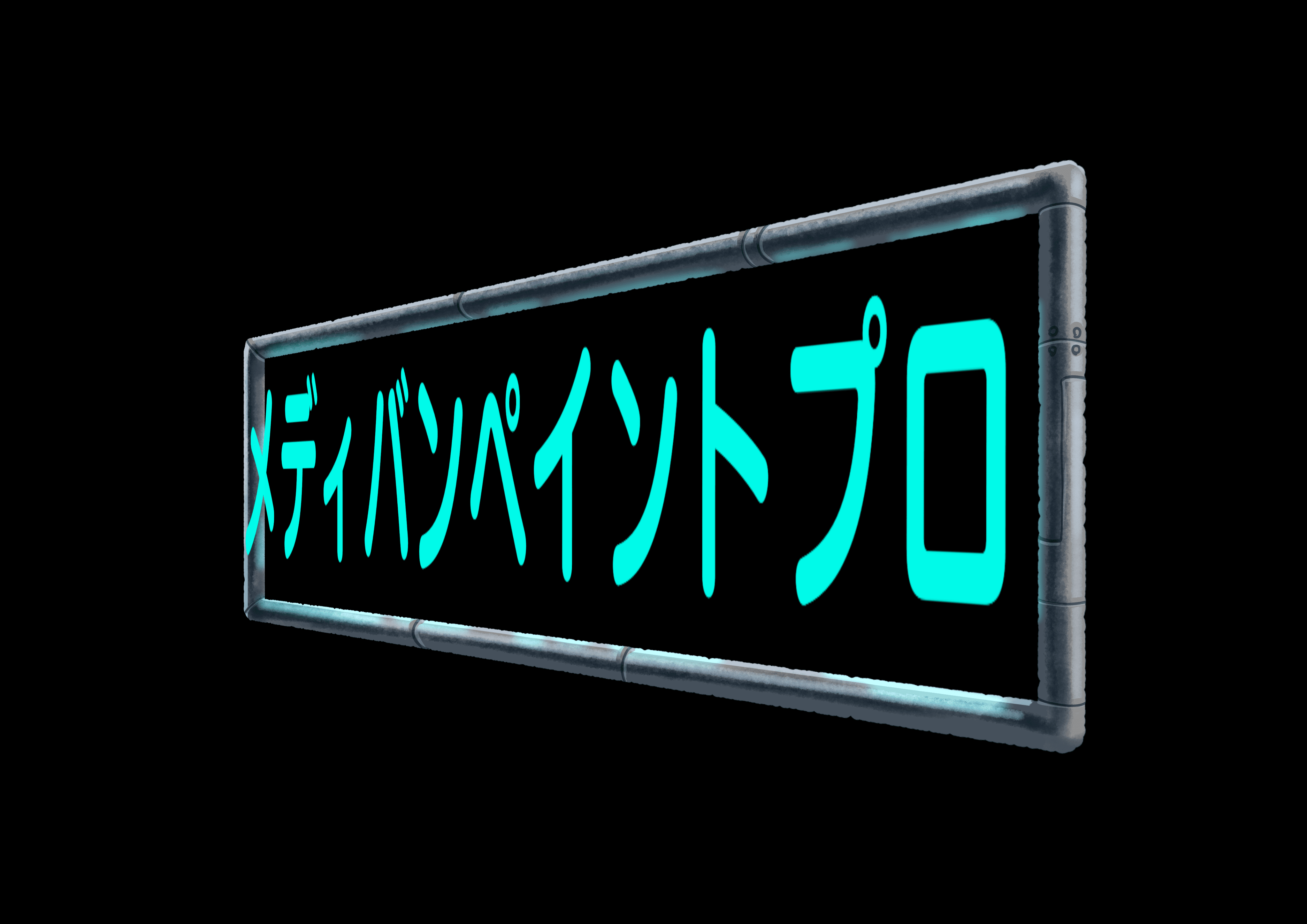
枠の内側を光らせる
枠の内側も光らせて、ホログラムが投影されている雰囲気を出していきましょう。

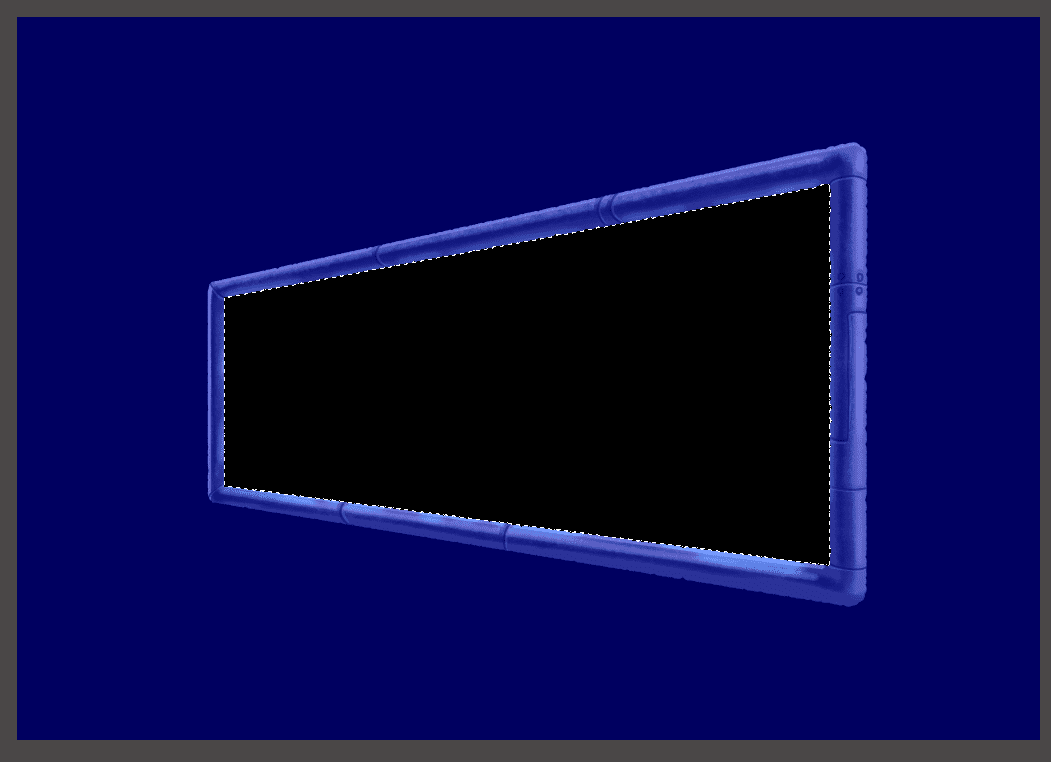
いったん文字レイヤーを非表示にして、枠の内側を選択ツールで選択します。
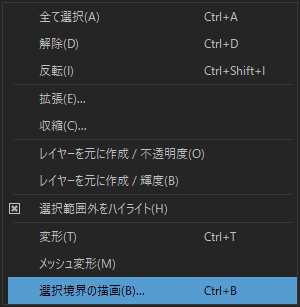
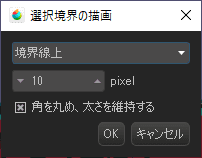
しっかりとパースに沿って枠の内側が選択されていることを確認したら、「選択範囲」→「選択境界の描画」で、枠の内側に線を描いていきます。

線の色は青色がオススメです。

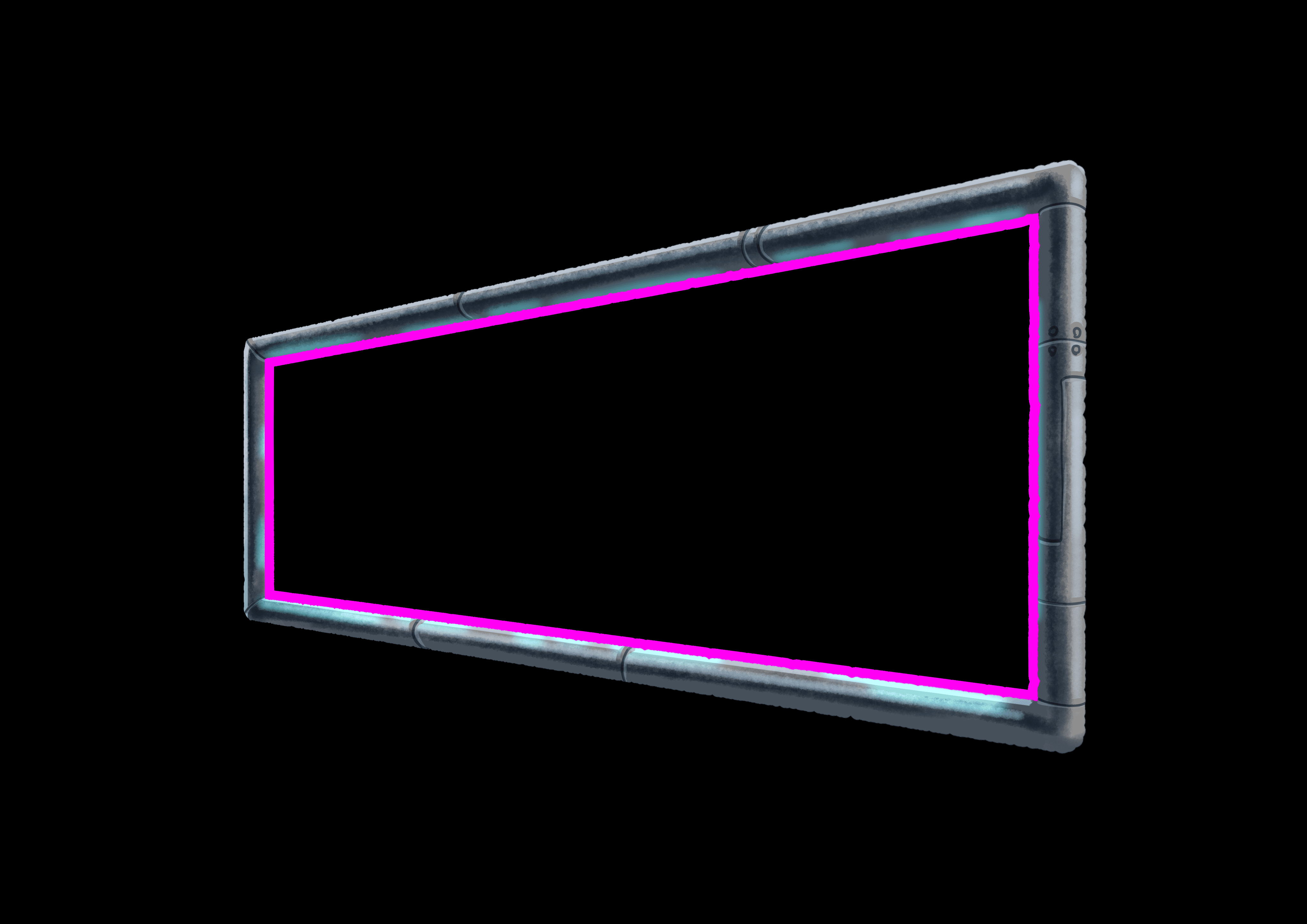
「境界線上」を選び、40px程度で太めに線を引きましょう。

描いた線がわかりやすいように、線をピンク色にしています。

描いた線を「ガウスぼかし」で強めにぼかします。

文字部分の素材に使っている横線レイヤーをコピーして、先ほど線をぼかしたレイヤーに貼りつけてクリッピングします!

ホログラムを投影しているモニター感が出ましたね!

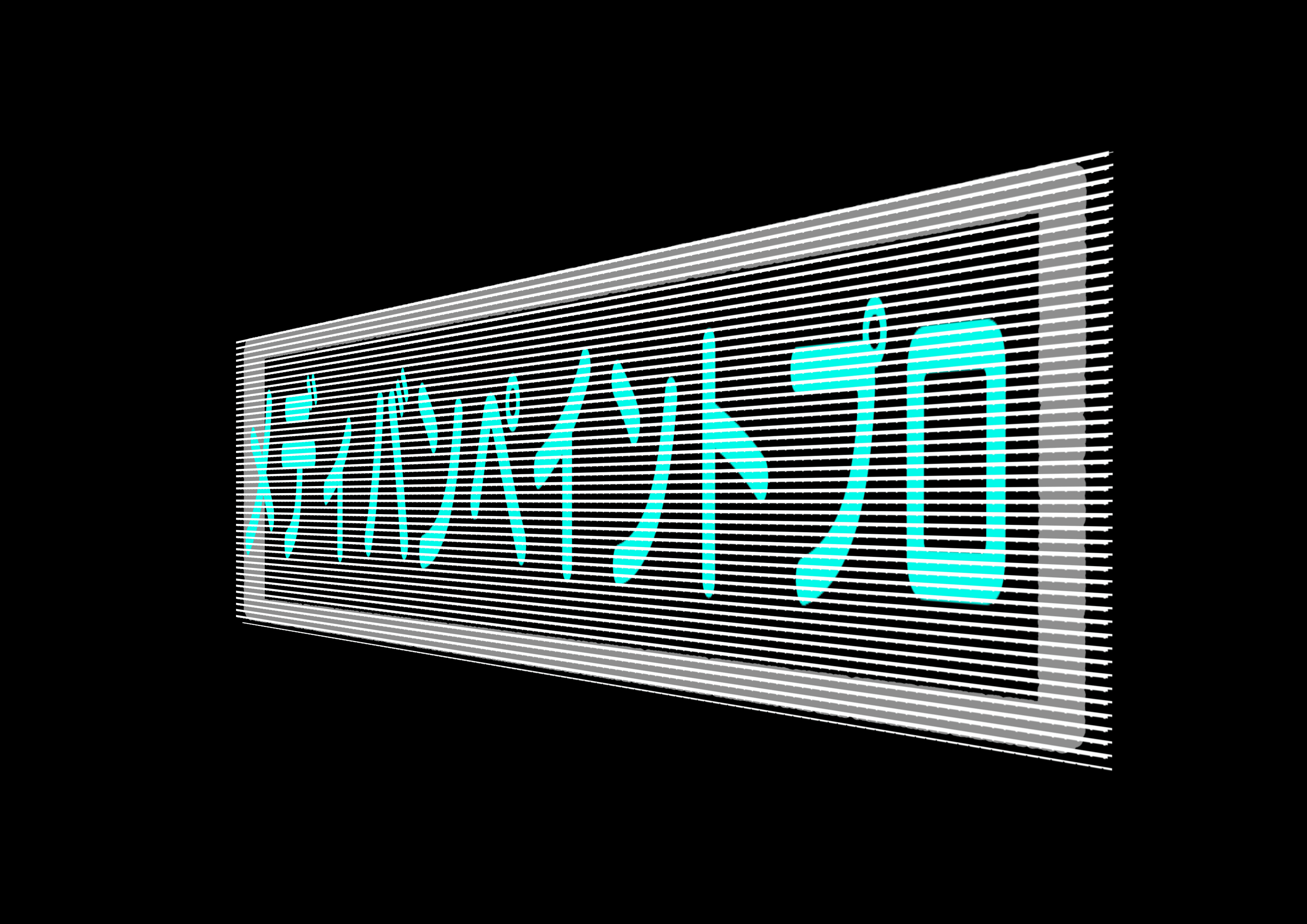
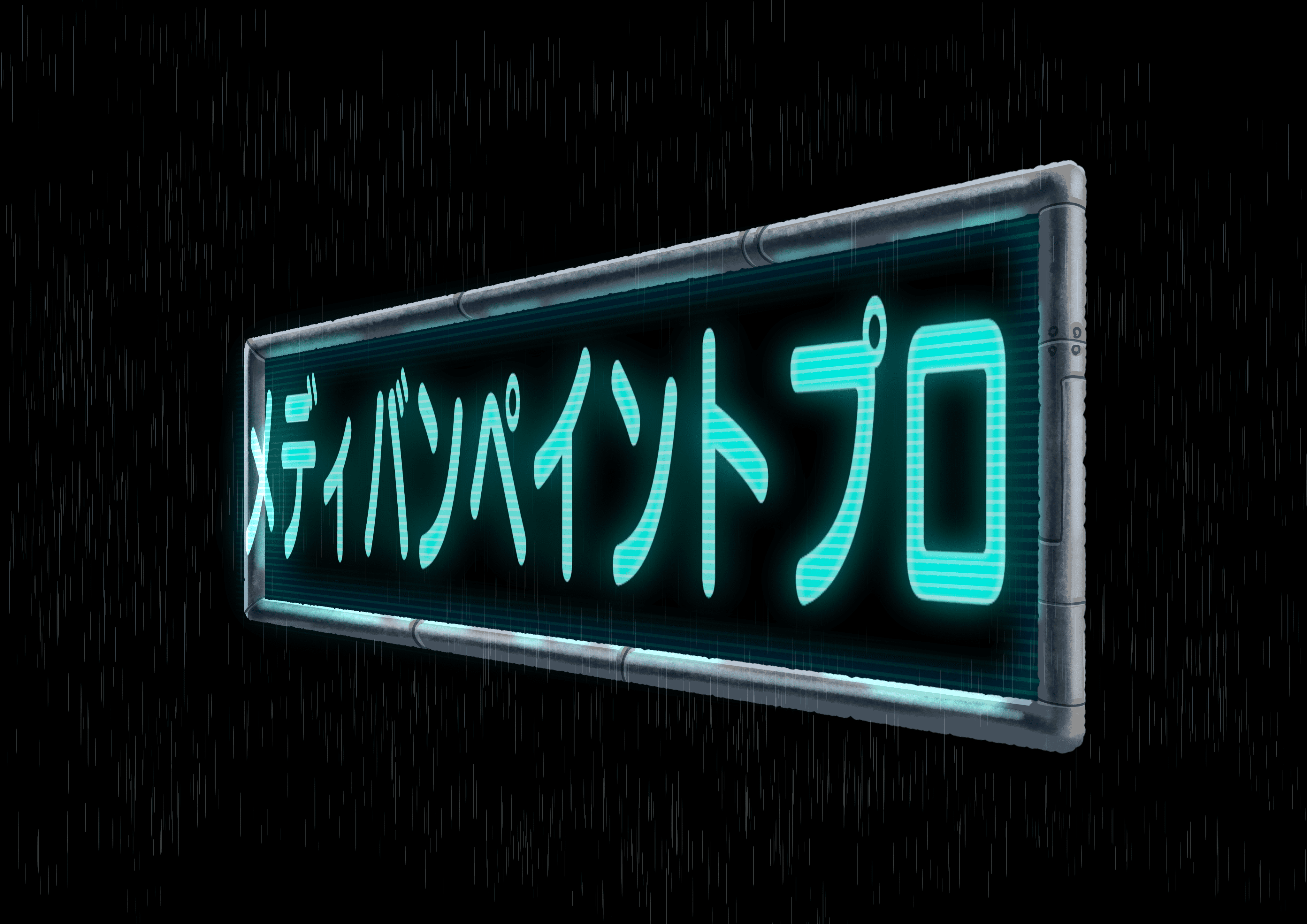
文字を表示したら出来上がりです!
背景の工夫(雨の描写を追加)
サイバーパンクと言えば雨!
さらにサイバーパンクの世界観に寄せるために、背景に雨を降らせましょう!

雨ブラシを使用します。
雨ブラシはMediBang Premiumの特典として使用できるブラシです。
【第4弾】雨や水滴表現が簡単に描けるブラシを使ってみよう!
https://medibangpaint.com/trial/brush04/

レイヤーを新規作成し、看板の周りに雨ブラシでざーっと描いて雨を降らせます!

さらに、新しいレイヤーを雨レイヤーにクリッピングし、文字レイヤーと同じ色で、文字の近くの雨を塗っていきます。

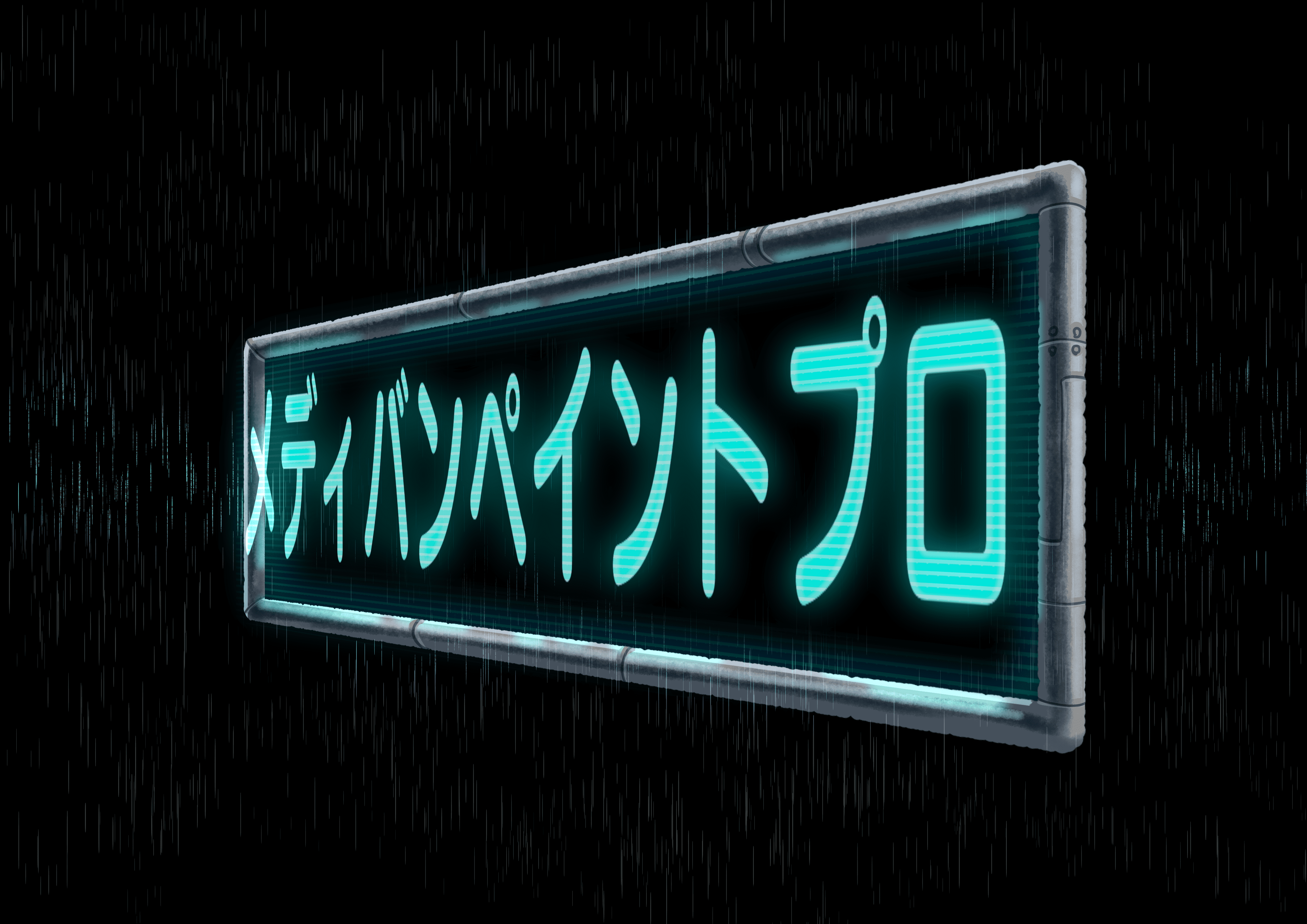
雨に光が反射しているような表現ができました!

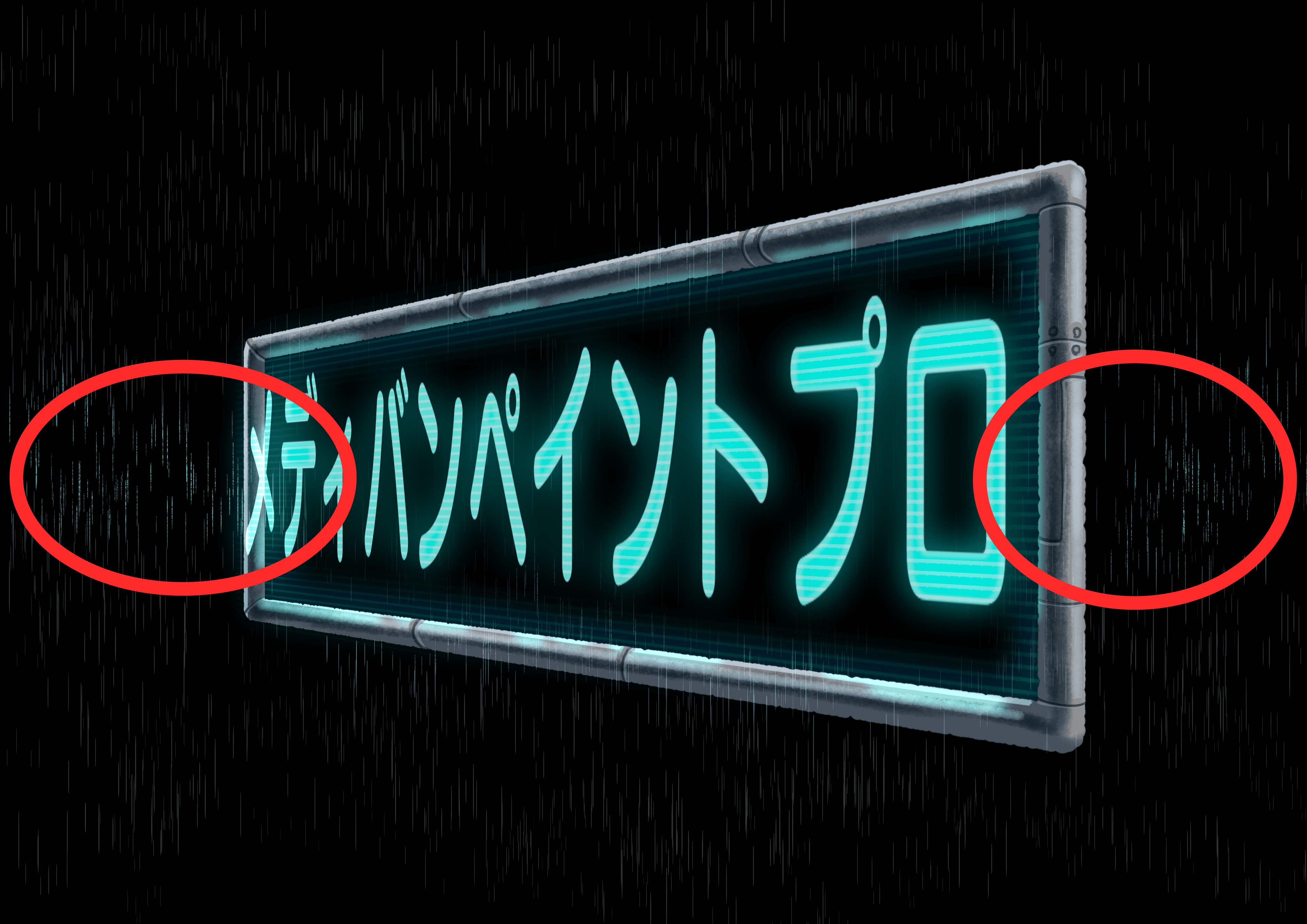
枠に雨が当たっているように表現するのもアリですね!

以上で完成です。お疲れさまでした!
サイバーパンク風イラストをうまく描くためのポイントは「色彩と配色」
サイバーパンク風イラストをうまく描くためには色彩と配色を意識するようにしましょう。
サイバーパンクの世界観には鮮やかなネオンカラーが多用されます。鮮明な青、ピンク、緑などが、未来的で技術的な世界を象徴します。
また、黒、灰色、深い青などの暗い色調、ディストピア的な都市の雰囲気を表現するのに効果的です。
ネオンカラーと暗い色調はコントラストを生みますので、配色のバランスを取ることが重要です。明るい色を使い過ぎると作品が散漫になりがちですし、暗過ぎるとサイバーパンクの雰囲気を失ってしまいます。
色彩のコントラストを効果的に活用することが、サイバーパンク風イラストをうまく描くためのコツとなります。
まとめ
サイバーパンク風の看板を描く際には、イラストを描くというよりもメディバンペイントの機能をしっかりと使いこなすことがポイントとなってきます。
編集的な作業は多いですが、順を追って作業をすれば誰でも再現することができますので、諦めずに試してみてくださいね!
サイバーパンクの世界観はカッコいいので、ぜひイラストに活かしてみてくださいね!
(文・絵/つかさん)
X(旧Twitter):https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /