2015.04.22
マンガを描こう 初心者向け(4) -最終仕上げ-【Windows・Mac版】

Index
11.コマ素材の画像化
一連の作業が終わったら、キャラクターに枠線がかぶってしまっている、コマを一部消していきます。

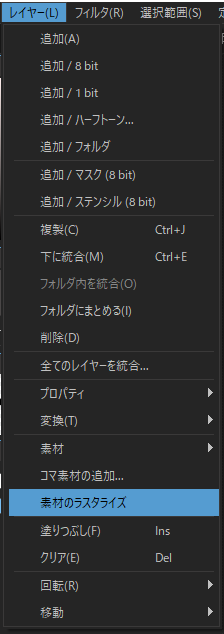
1メニューバーの「レイヤー」から「素材のラスタライズ」を選択します。

※ラスタライズをする事により、コマ素材が画像化され、消すことができるようになります。
(ただし、コマの変形などはできなくなります。)
2ツールバーの消しゴムツール![]() でキャラクターや花がかぶってる部分の線を消します。
でキャラクターや花がかぶってる部分の線を消します。

3完成

12.レイヤーの統合(ラスタライズ)
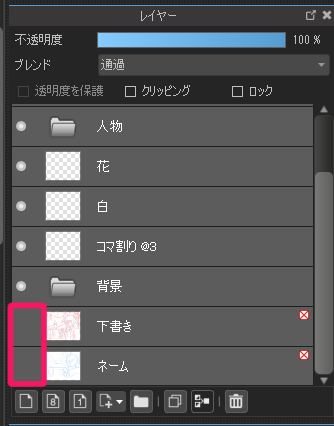
1「ネーム」と「下書き」はレイヤーウインドウ左のアイコンを押して非表示にしましょう。

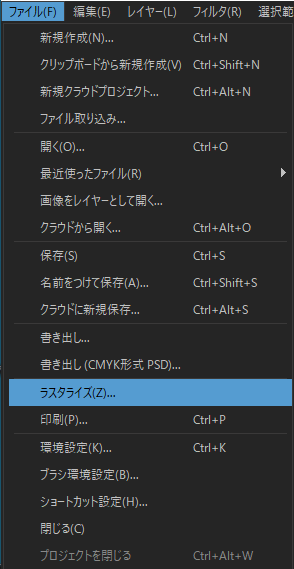
2メニューバー「ファイル」の「ラスタライズ」を選択します。

※ラスタライズした事により、レイヤーが統合されたファイルが別ファイルとして作成されます。
13.最後に(サイズ変更、保存)
最後にサイズ変更、保存方法を説明します。
【サイズ変更】
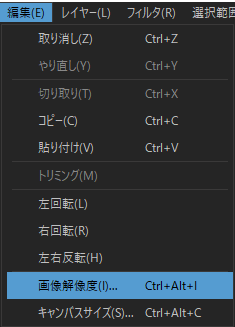
1メニューバーの「編集」から「画像解像度」を選択します。

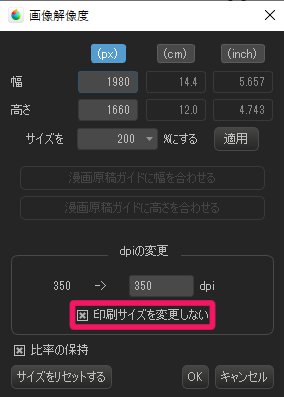
2「画像解像度」ダイアログが開きますので、変更したいサイズの数値を入力してください。

※「比率の保持」にチェックが入っていると、幅か高さのどちらかの数値を変更したとき、自動でもう片方の数値も変更されます。
チェックを外した場合、入力した数値によってはキャンバスが変形しますので注意してください。
【データの保存】
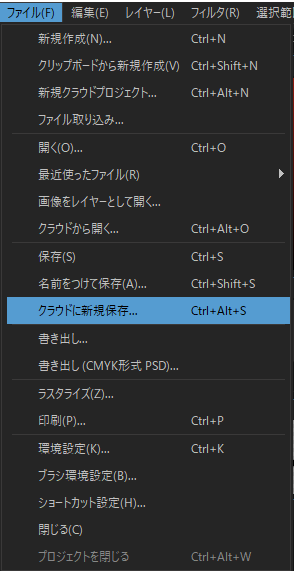
メディバンペイント立ち上げ時にログインしている場合はメニューバーの「ファイル」<「クラウドに新規保存」でオンラインへ保存する事ができます。
(「新規クラウドプロジェクト」で作成を始めている場合は「保存」を押すだけで自動的にオンラインへ保存されます)

もし、自分のPCへ保存したい場合は「名前をつけて保存」を選ぶことにより、オンライン以外の場所へ保存する事も可能です。

これからメディバンペイントを使うという方も、基本操作を覚えると出来ることが広がりますので、是非実際に色々触って試してみてください。
\ 使い方記事の要望を受け付けています /