2020.11.23
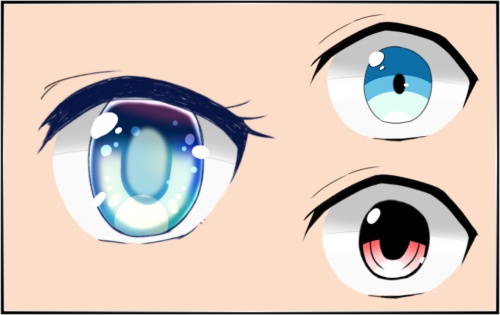
自分ならではの目を描こう!瞳の構造と塗り方講座【カラー編】


瞳の中を描くとき、どんなことを意識して描いていますか?
目はキャラクターの印象に関わる重要なパーツなので、魅力的に描きたいと考えている人は多いはず。
魅力的な目を描くためには、瞳の構造を理解して塗り方を工夫することが大切です。
この記事では、瞳の構造とカラーでの瞳の塗り方を紹介します。
イラストツールの「メディバンペイント」を使って解説していきますので、ぜひダウンロードして、記事を読みながら実際に瞳を塗ってみましょう。
▼ダウンロードはこちら
前回の記事では漫画イラストにおける瞳の構造と描き方を紹介しています。
気になる方はこちらも併せてチェックしてみてください。
▼自分ならではの瞳を描こう!瞳の構造と描き方講座【漫画編】
Index
瞳の構造と描くときのポイント
イラストを描いている人の中には、「なんとなくこんな感じかな?」と感覚で瞳を塗っている人もいるかもしれません。
魅力的な目を描くためには、まずは基本的な瞳の構造を知ることが大切です。瞳の塗り方は人によってさまざまですが、印象に残る魅力的な目を描いている人は、瞳の構造を理解した上でアレンジを加えています。
瞳の構造を理解せずに自由に描いてしまうと、個性の範囲を超えて、違和感のある目になってしまうからです。
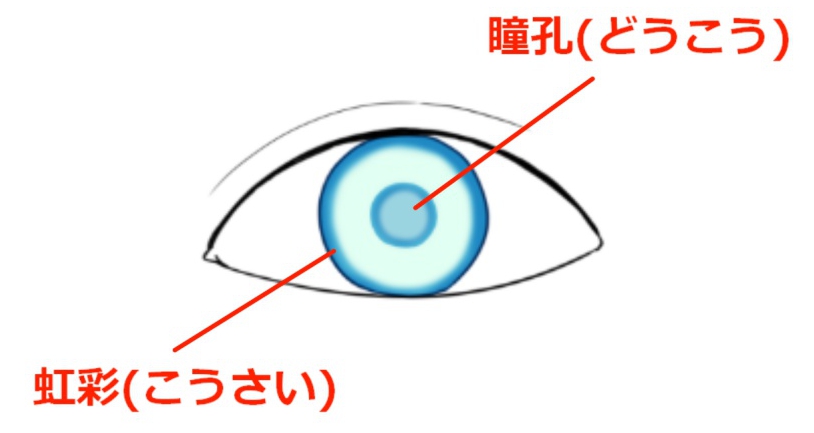
ここでは目を描く際に必ず押さえておきたい瞳の構造、「虹彩」と「瞳孔」について解説します。
基礎的な部分ですが、目を描く上でとても重要なので、初心者の方はしっかり確認してください。

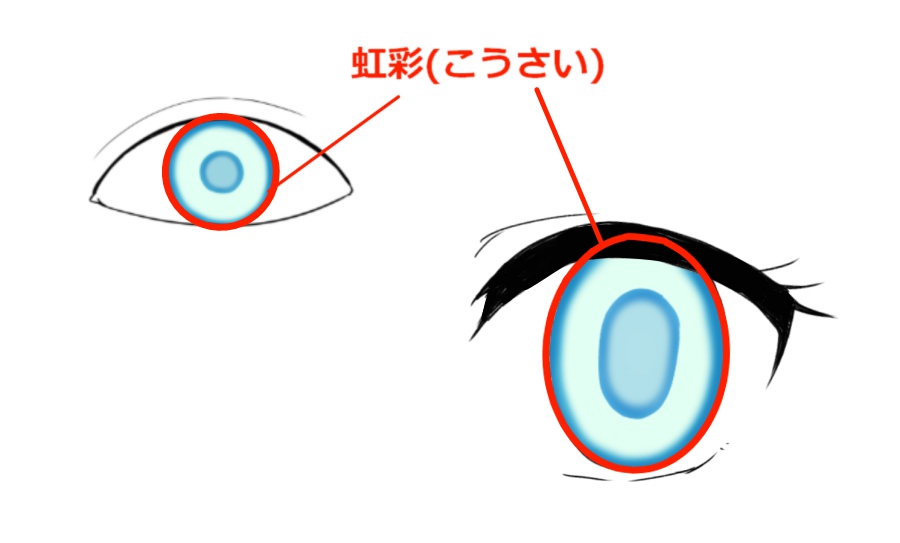
虹彩は「丸」が基本

瞳の縁と瞳孔周りの模様を合わせて「虹彩」と呼びます。
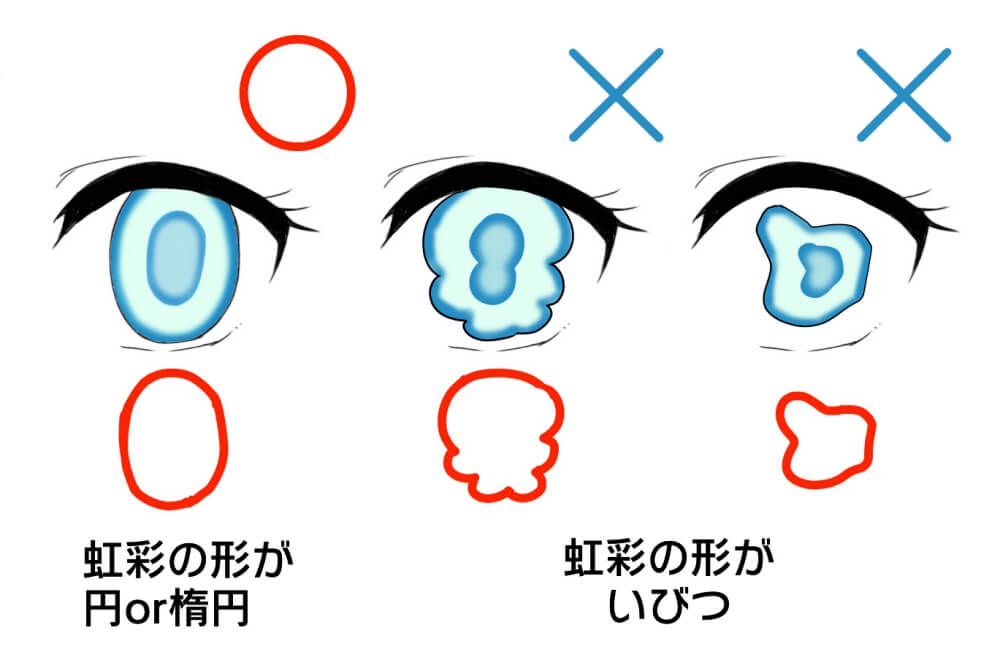
虹彩の形は「丸」が基本です。
瞳の描き方は自由ですが、個性を出そうとして虹彩をひし形や六角形などの歪で特徴的な形にするとバランスが悪くなり、不自然に見えてしまいます。

キャラクターの特徴として特殊な形の虹彩にするのはアイデアの一つではありますが、初めのうちは丸い虹彩で練習し、基本の瞳の描き方を覚えましょう。
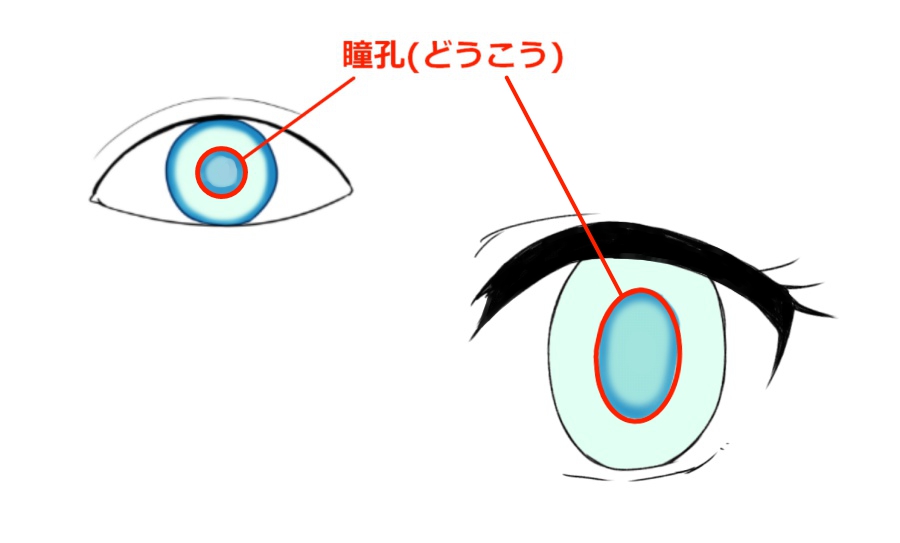
瞳孔は「虹彩の中心」に描く

鏡でご自身の瞳を見ると、真ん中に虹彩よりも濃い色の丸があるのが分かります。
これが「瞳孔」です。
瞳孔は虹彩の中心にあるので、イラストでも基本的には中心に描きます。
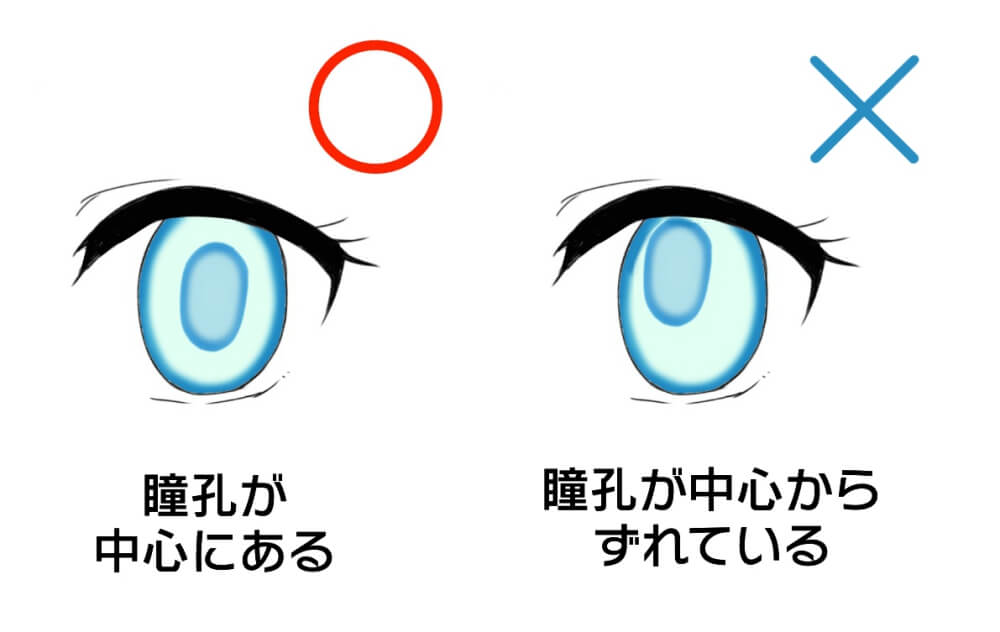
もしかしたら、瞳孔が虹彩の中心から外れて描かれているイラストを見たことがある人もいるかもしれません。
キャラクターの視線によっては、瞳孔を虹彩の中心から外して描くこともありますが、瞳孔が虹彩の中心からズレるとバランスを取るのが難しく、バランスが悪いと違和感が勝ってしまいます。

あえて瞳の違和感をキャラクターの個性として生かす場合以外は、瞳孔は虹彩の中心に描くのを基本として練習するのが良いでしょう。
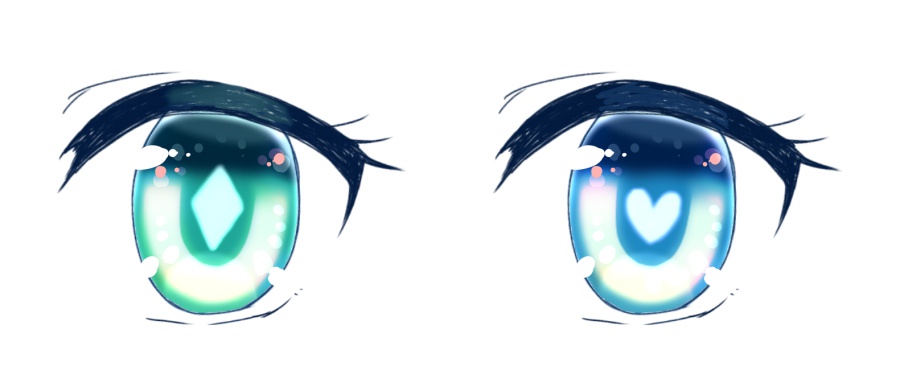
またカラーイラストでは、瞳孔の中に一回り小さく明るい色をのせると、瞳に透明感が出ます。
瞳でキャラクターの個性を出したいときは、この瞳孔にのせる明るい色の形を変えるというのも一つの手です。
瞳孔は丸のまま、中にひし形やハート形を描くと違和感なく個性的な瞳を描けます。

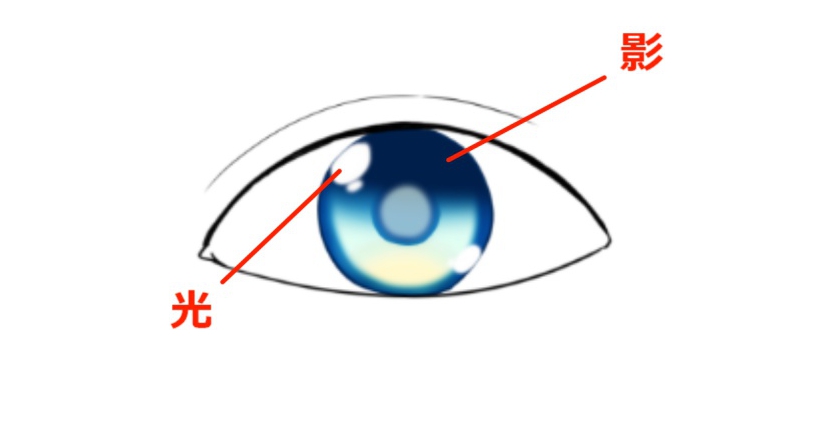
瞳に入る光と影の位置
虹彩や瞳孔は同じでも、瞳に入る光と影の描き方によって、キャラクターの印象は変わります。
ここでは瞳に入る光と影の基本的な位置関係について解説します。

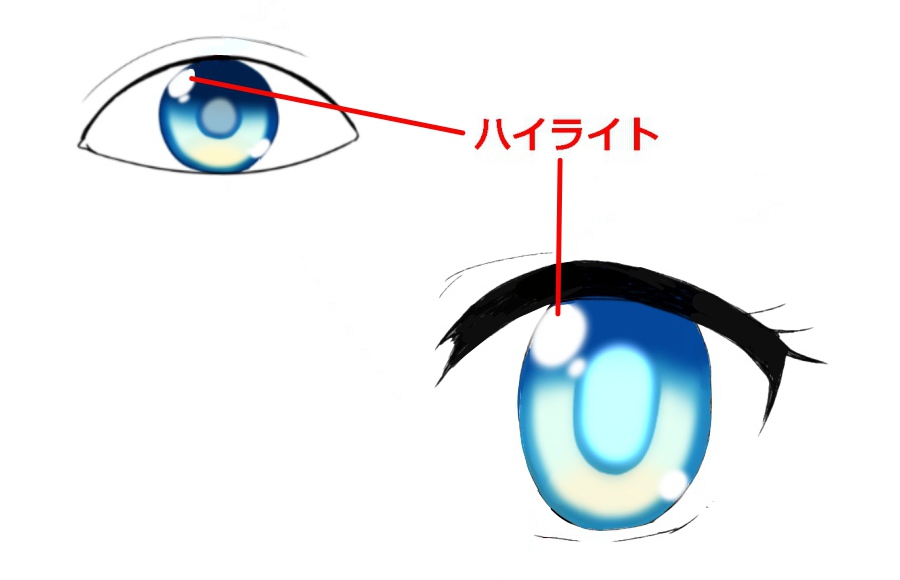
ハイライトは光源に近い位置に入る

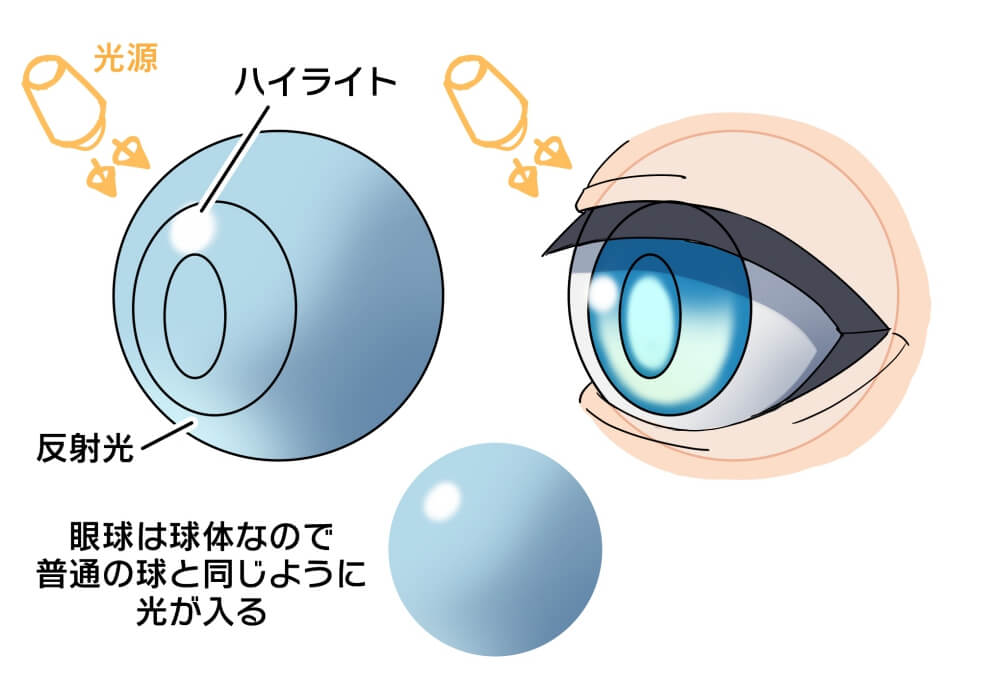
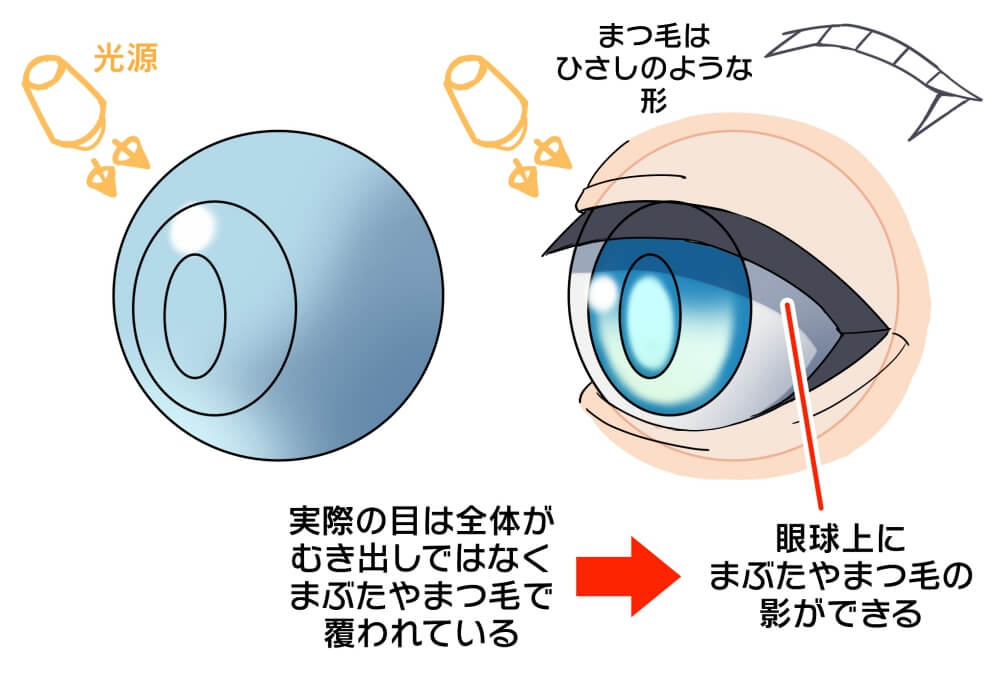
瞳はイラスト上では平面ですが、実際には球体です。
横から見るとやや前側に飛び出ているので、ハイライトは光源に近い位置に入ります。

人物の真上や斜め上に光源を置くことが多いので、ハイライトは瞳の上側に描かれることが多いです。
光源の位置が変わるとハイライトの位置も変わるので、正面や背後などからの光に照らされているイラストを描く場合は気を付けましょう。
光源とハイライトの位置関係がちぐはぐになってしまうと、違和感のある仕上がりになってしまいます。
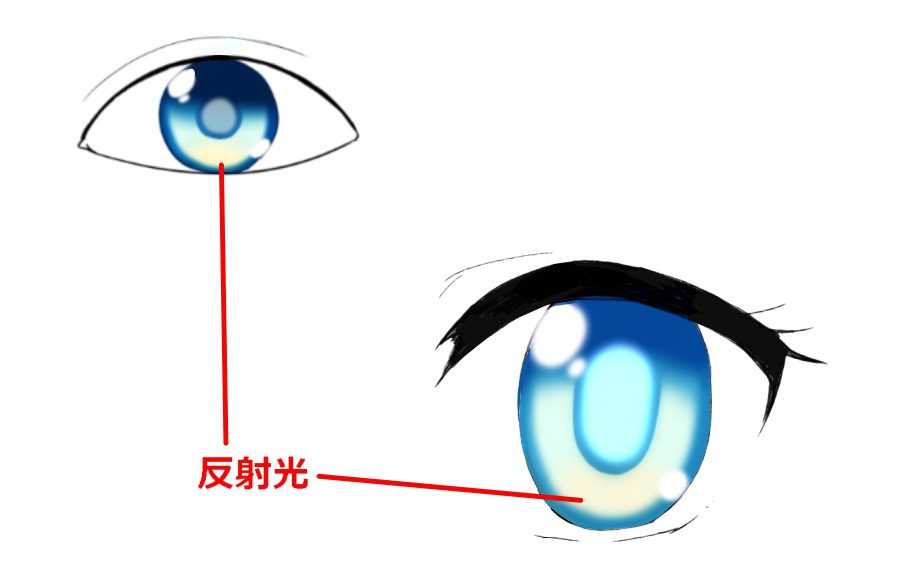
反射光は瞳の下側から入る

瞳にも反射光が入り込みます。
反射光は、目の場合は下まぶたや頬などから反射した光です。
先ほどお伝えした通り、人物の上側に光源を置くことが多いので、反射光は瞳の下側に描かれることが多いです。
反射光は直接的な光よりも弱く明度が低いため、ハイライトより薄く入れます。
彩度の低い暗めの色を選び、レイヤーブレンドを「加算(発光)」にして、不透明度を下げるとちょうど良いです。
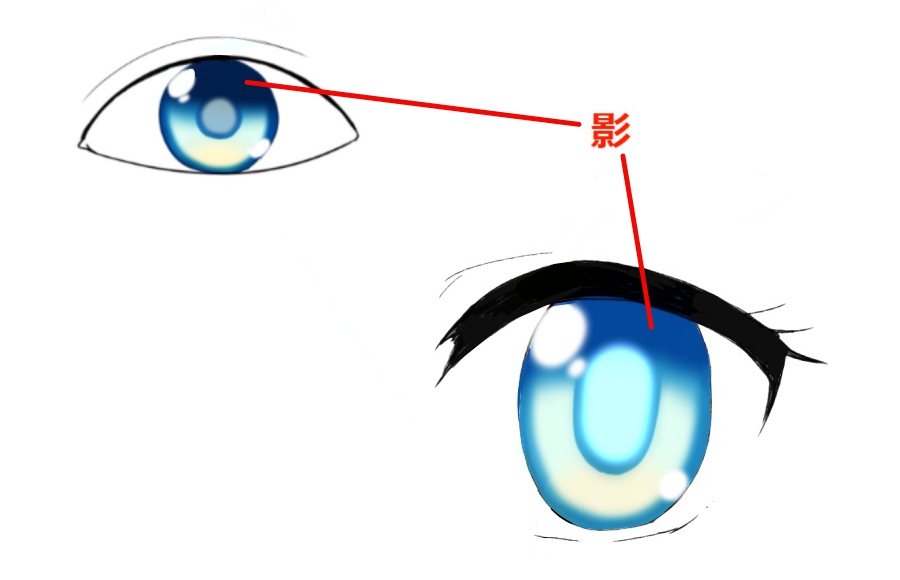
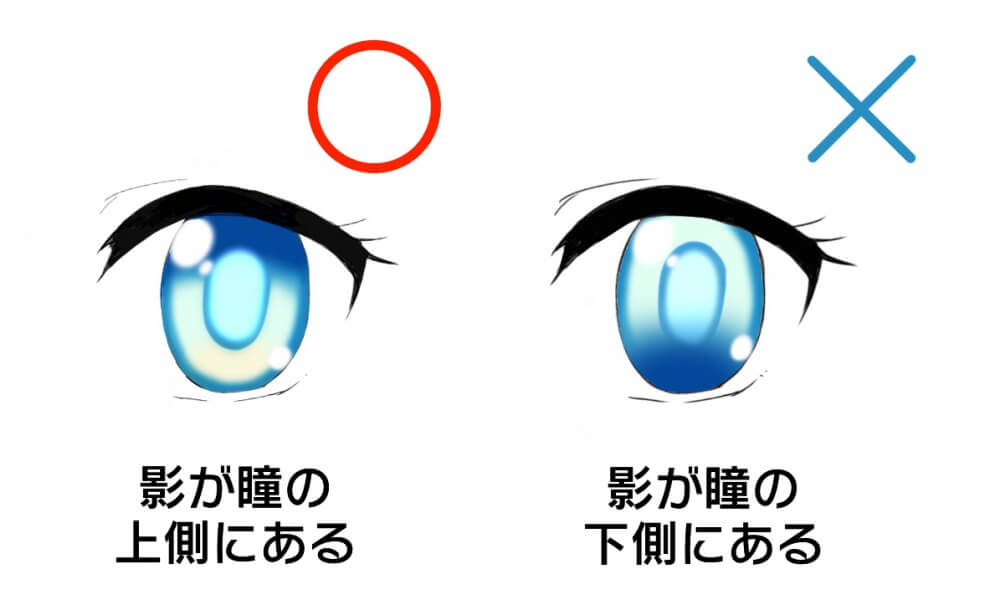
影は瞳の上側にできる

瞳にはまぶたやまつげの影がかかります。
光源が人物の上側にある場合、影は瞳の上側に入ります。

光源を人物の下側に設定した場合、影も下側に入るのですが、そうすると暗い雰囲気になってしまいやすいです。
暗くなりすぎてしまう場合は、影を入れる範囲を狭くしたり、影を入れなかったりしてバランスを取りましょう。

慣れないうちは光源を上側に設定して、瞳の上側にできる影の描き方を練習すると良いです。
瞳の基本的な塗り方
瞳の塗り方は人それぞれで、好みも分かれます。
基本を押さえておけば、塗り方の自由度が上がって、思うような瞳が描けるようになるはずです。
ここからは瞳の基本的な塗り方について解説します。
「メディバンペイント」を使った塗り方を紹介するので、ぜひダウンロードして、瞳の塗り方をマスターしましょう。
▼ダウンロードはこちら
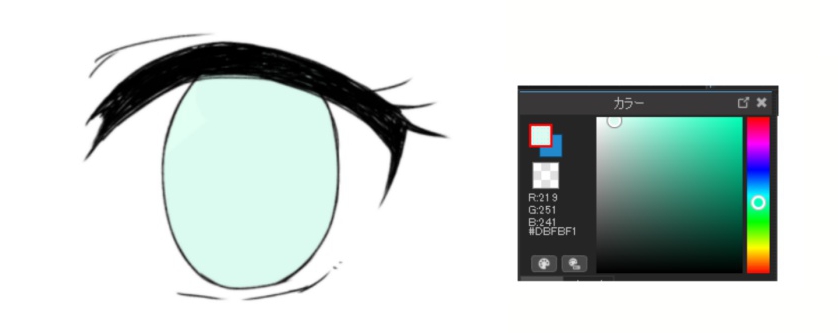
1.下塗り
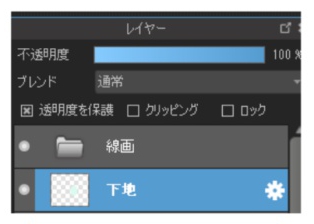
下塗り用のレイヤーを線画レイヤーの下に作成します。

下塗りでは最終的な瞳の色よりも薄い色を選びましょう。
この後の工程で影などの色をのせていくと、下塗りよりも濃い色に仕上がるからです。
バケツツールやブラシツールの「ペン」などを使って、瞳の中を塗りつぶします。
クリッピングを使って色を重ねていくので、塗り残しがないようにしっかり塗ってください。

バケツツールとクリッピングの使い方については以下の記事で詳しく紹介しています。
併せて確認してみてください。
▼バケツツールを使いこなそう!隙間や漏れが出来ない方法
▼クリッピング機能とは?
2.瞳孔、瞳の縁、影を描く
下塗りの後は、瞳孔や瞳の縁、影を描きます。
線画レイヤーのすぐ下に新しくレイヤーを作成。
瞳の下塗り用レイヤーにクリッピングし、レイヤーブレンドを「乗算」に設定します。
乗算とは下のレイヤーの色と乗算レイヤーの色を合成する、レイヤーの機能の一つです。

▼乗算レイヤーで影を塗ってみよう!
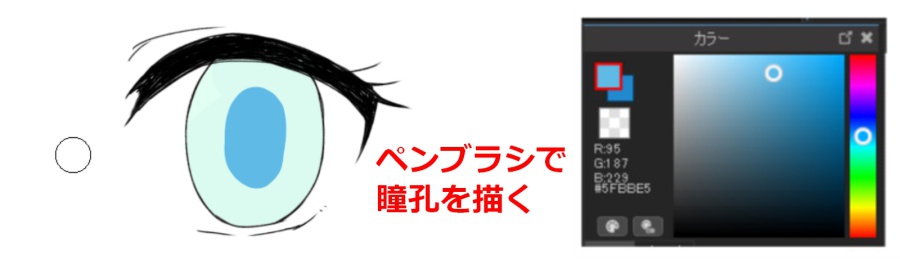
下塗りに使った色よりも濃い色を選び、ブラシツールの「ペン」で瞳の中心に瞳孔を描きます。

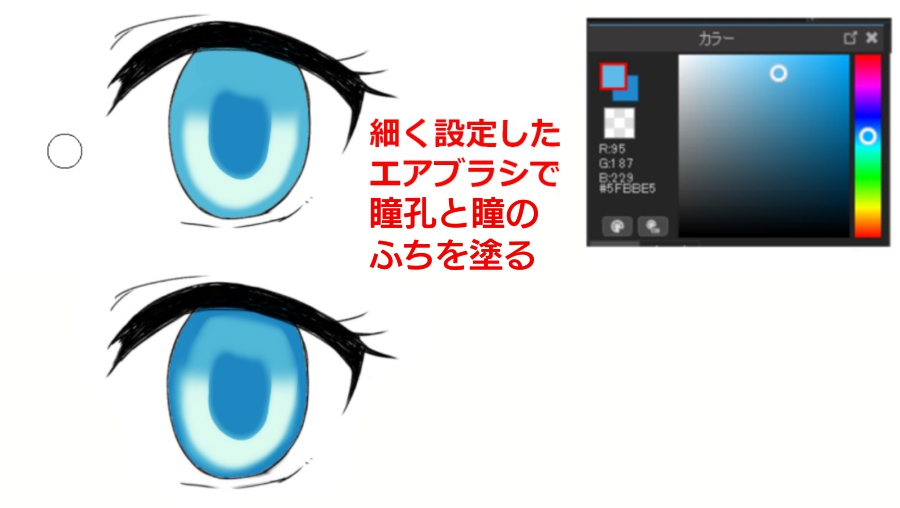
続いてブラシツールで「エアブラシ」を選択。同じ色で瞳の縁を細く描きます。

ブラシの種類と色はそのままで、ブラシサイズを瞳の大きさに変更。
瞳の上1/3~半分あたりを塗って、影を表現しましょう。

3.瞳孔、瞳の縁、影を重ねる
線画レイヤーの下に再びレイヤーを新規作成します。
下塗りレイヤーにクリッピングして、レイヤーブレンドを乗算に変更してください。

ブラシサイズを瞳孔よりも小さくした「エアブラシ」を使って、瞳孔と瞳の縁に2と同じ色を塗ってください。

続いて、ブラシサイズを瞳より一回り小さいくらいに変更し、瞳の上1/3あたりに影を重ねます。
2の工程で塗った部分が下に少し見えるように、一回り小さく塗るのがポイントです。

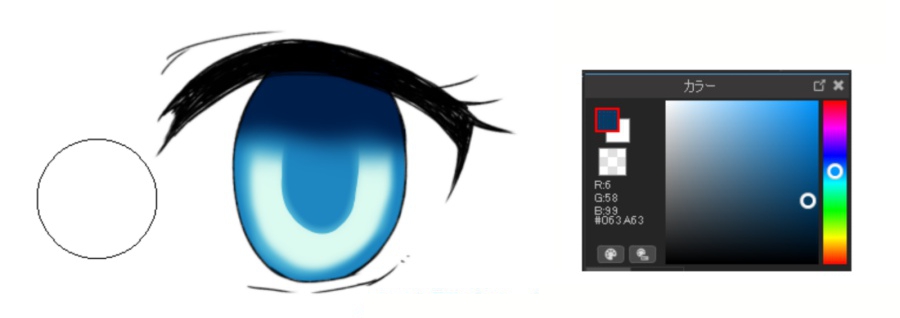
4.瞳の上側にさらに影を重ねる
今度は瞳の上側にだけ、さらに影を重ねていきます。
線画レイヤーの下に新規レイヤーを作成し、クリッピングしてレイヤーブレンドを乗算にします。

2・3よりもさらに彩度が低い暗い色を選択。
ブラシツールは「エアブラシ」を選び、ブラシサイズを瞳より一回り小さいくらいに設定してください。
3で塗った部分よりも一回り小さく塗り、先に塗った影を覆い隠さないように注意しましょう。

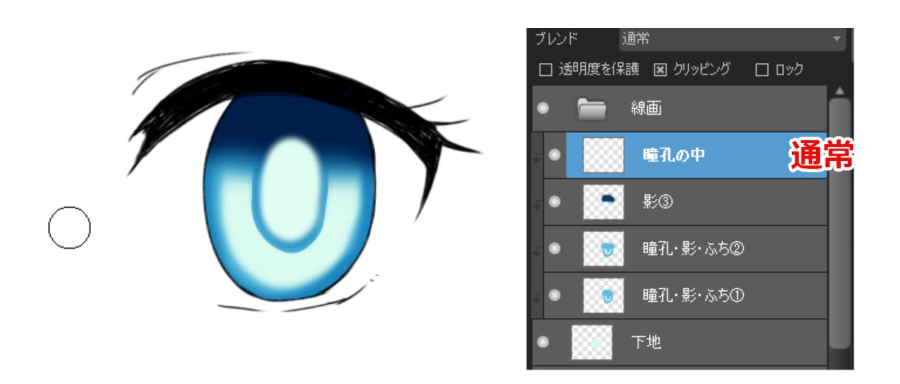
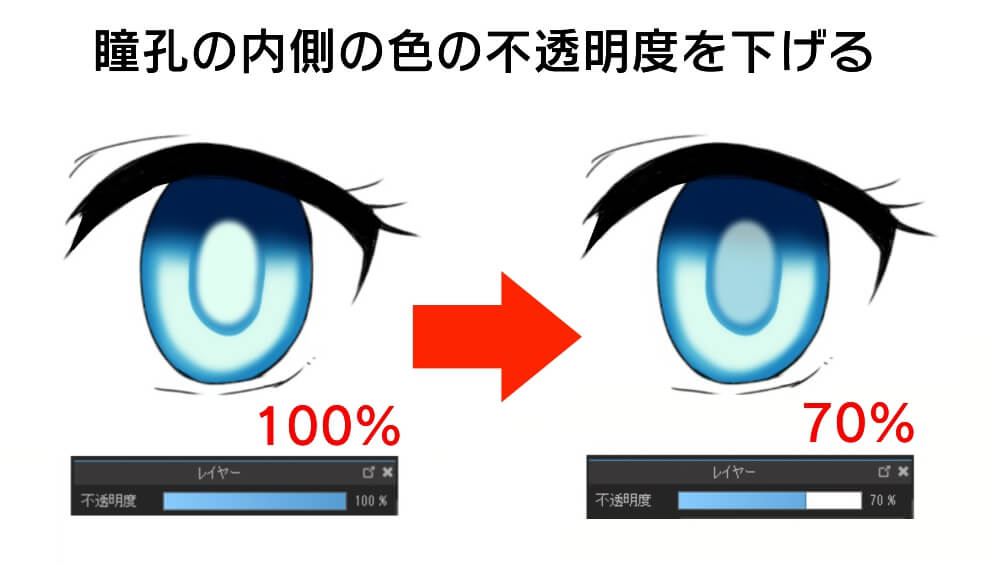
5.瞳孔の内側に色を置く
線画レイヤーの下に新しくレイヤーを作成して、クリッピングします。
今回はレイヤーブレンドは変更しません。
「エアブラシ」のブラシサイズを瞳孔よりも小さくし、1の下塗りと同じ色で、縁を残すように瞳孔の内側を塗ります。

基本の形は丸ですが、「瞳の構造と描くときのポイント」でも紹介した通り、瞳でキャラクターの個性を出したい場合は、ひし形やハート形などを描いても良いです。
違和感がないか、全体のバランスを確認しながら描いてみてください。
下塗りの色はそのままだと明るすぎます。
レイヤーの不透明度を下げて、理想の明るさになるよう調整しましょう。

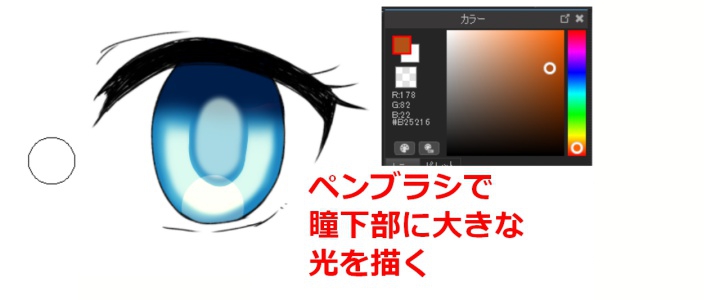
6.反射光を入れる
線画レイヤーの下にレイヤーを作成し、レイヤーブレンドを「加算(発光)」に変更。レイヤーの不透明度を「40%」ほどに下げておきます。

ブラシツールの「ペン」を使って、瞳の下側に半円のような光を置きます。
今まで使ってきた系統とは違う色で、彩度はやや低いものを選ぶのがおすすめです。
あえて違う色を使うことで、瞳に輝きが増します。
光が瞳孔にかぶりすぎないように気を付けましょう。

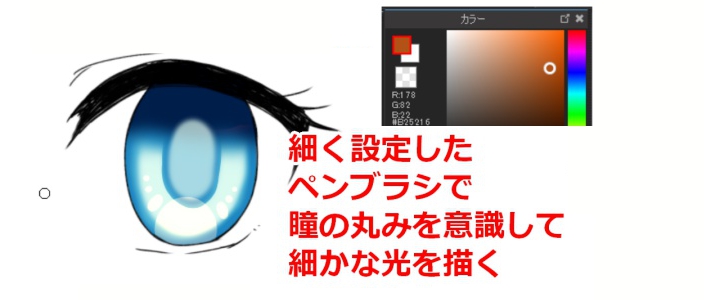
続いてブラシサイズを小さくし、瞳の縁の内側に沿うように、下から上に向かって徐々に小さくなる丸を3~4個ほど描きます。

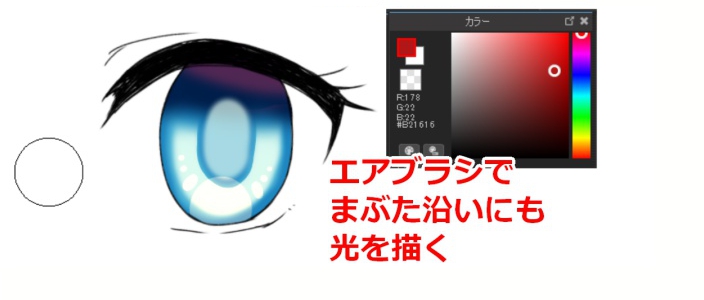
瞳の下側に反射光を描き終えたら、反射光と似た系統の別の色を取ります。
瞳よりやや小さいサイズのエアブラシで瞳の上側にもほんのり光をのせましょう。

7.光を増やす
瞳をもっとキラキラさせるために、瞳の中に光を増やします。
線画レイヤーの下に新しくレイヤーを作成。
下塗り用レイヤーにクリッピングして、レイヤーブレンドを「加算(発光)」に変更します。不透明度は「40%」くらいがおすすめです。

細かい光には1の下塗りの色を使います。
ブラシサイズの小さい「ペン」ブラシで大小さまざまな大きさの円や楕円を描き込みます。
このとき、反射光には光が被らないようにしましょう。
描き込むほどキラキラした瞳にはなりますが、多すぎるとバランスを取るのが難しいです。
全体のバランスを見ながら程よく丸や楕円を散らしてください。

8.鮮やかな色をのせる
瞳に鮮やかさをプラスするために、さらに色をのせていきます。
線画レイヤーの下に新しくレイヤーを作成。
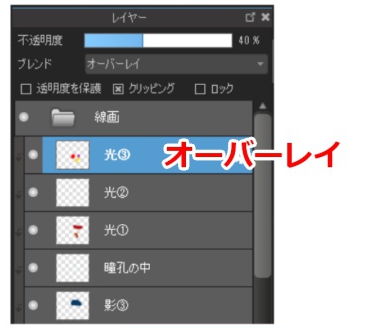
下塗り用レイヤーにクリッピングした後、レイヤーブレンドを「オーバーレイ」に変更します。不透明度は「40%」に設定しておきましょう。

1の下塗りに使った色は避け、彩度が高い原色に近い色を3つほど選び、エアブラシで瞳の縁を中心にふんわりと塗ります。

色は厳密には決まっていないので、好みで選びましょう。
瞳になじんでいて、違和感がなければ問題ありません。
9.白で瞳の縁を細くなぞる
線画レイヤーの下にレイヤーを作成し、下塗り用レイヤーにクリッピング。レイヤーブレンドは「加算(発光)」に変更します。

ブラシサイズを7で追加した光の丸程度の大きさにした「エアブラシ」で、瞳の縁を細くなぞります。
色は白を使い、反射光には色をのせないようにしましょう。
瞳を細く縁取ることで潤っているように見せることができます。

10.ハイライトを描く
ハイライト用のレイヤーは線画の上に作成します。

ブラシツールの「ペン」を使って、光源の位置や瞳のバランスを見ながら白色でハイライトを入れていきます。
ハイライトを入れるときは、まず光源に一番近い位置に大きめの楕円を描きます。
反対側の瞳の縁に一回り小さい光を入れ、反射光の近くにも小さく描くのがおすすめです。

ハイライトの入れ方も人によってさまざまです。
入れ方によってキャラクターの雰囲気も変わるので、自分の好みに合うハイライトの入れ方を研究してみてください。
11.瞳の線画の色を変える
ハイライトまでで完成にしても良いのですが、そのままだと瞳の線画の部分が黒色でやや浮いているように見えます。
最後に一工夫加えて、イラストになじむ瞳に変えましょう。
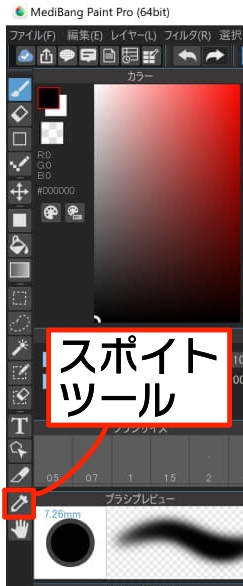
ここではスポイトツールを使用します。
スポイトツールは、画面の中でクリックした箇所の色を選択できる便利なツールです。
色を塗っている途中、他のところに使ったものと同じ色が見つからないときに役立つので、覚えておきましょう。

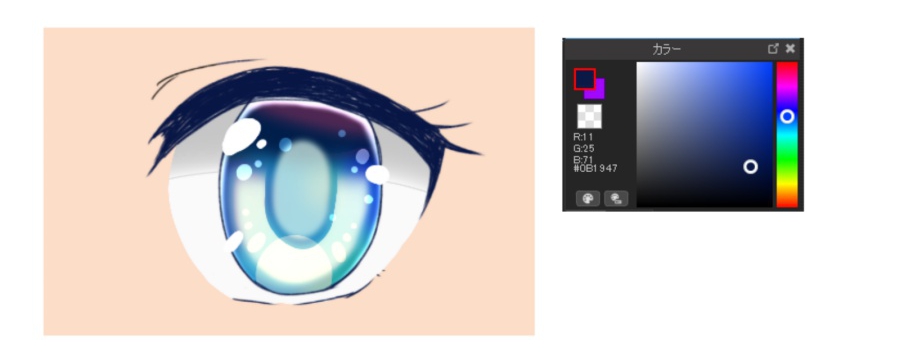
スポイトツールで、瞳の中で一番暗い色を取ります。
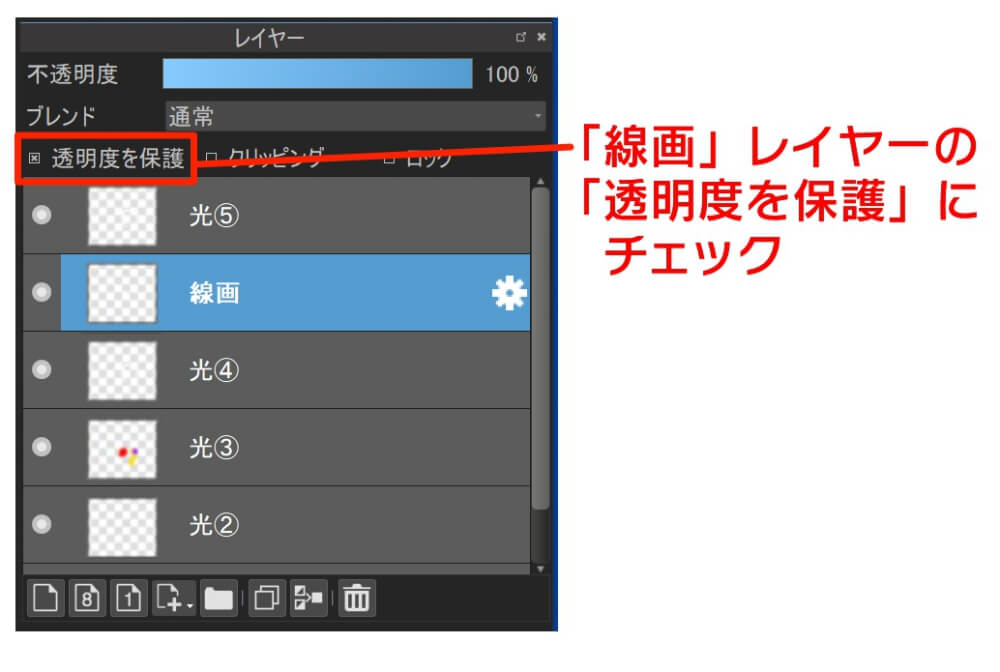
線画レイヤーを選択して、「透明度を保護」のボタンをクリック。
スポイトツールで取った色を、ペンやエアブラシで瞳の線画に塗ってください。



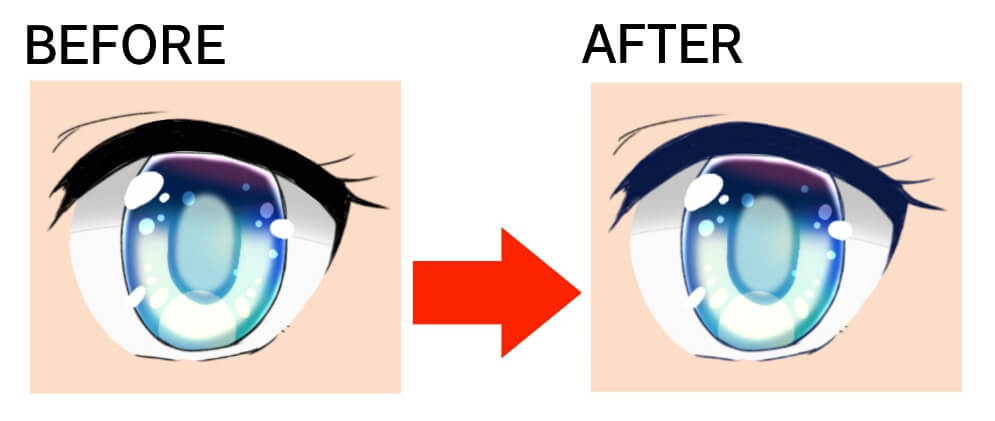
この一工夫によって線画が瞳の色になじみ、柔らかい雰囲気の目元になります。
色は瞳からだけでなく、髪の色から取ったり、瞳の色と髪の色を混ぜたりと、いろいろとアレンジしてみるのも良いです。
イラスト全体に一体感が生まれるので、ぜひ試してみてください。
まとめ
今回は主にブラシツールのペンとエアブラシを使った、透明感を意識した塗り方をご紹介しました。
レイヤーの使い分けや乗算、加算(発光)、オーバーレイなどのブレンドの使い方についても理解できたのではないでしょうか。
なお、イラストのタッチに合わせたブラシツールで瞳を描くことで、より一体感が生まれます。
例えばぼかしのないアニメ塗りならペンだけで着色をします。
筆系のブラシツールを使う厚塗りなら同じ筆を使うと良いです。

瞳はキャラクターの個性を表すパーツのうちの一つです。
虹彩、瞳孔、影、光、反射光の5点の描き方次第で、初心者でも自分だけの瞳を描くことができます。
瞳の塗り方に正解はありません。
瞳の構造を理解した上で、光の入れ方や影の重ね方などをアレンジし、あなたが好きだと思える魅力的な瞳の塗り方を見つけてみてください。
以下の記事でも瞳の塗り方を解説しています。
他の塗り方も知りたい方は、ぜひチェックしてみてください。
▼【初心者向け】簡単な目の塗り方【基本】
▼瞳(目)の塗り方を動画でも解説しています!
・【メディバンペイント】メディバンライブラリ「目を塗ってみよう」【Android】
・【メディバンペイント】メディバンライブラリ「目を塗ってみよう」【iPhone】
・【メディバンペイント】メディバンライブラリ「目を塗ってみよう」【iPad】
(文・絵 協力/mozukuni)
\ 使い方記事の要望を受け付けています /




























