2021.09.17
【初心者向け】うちの子をつくろう!後編【オリキャラ】

お絵かきを始めたら、一度は描いてみたくなるのがオリジナルキャラクター。
あんな髪型こんな性格、幾多の理想を詰め込んだ妄想の具現化!
正解なんてない、思うがままに筆を走らせ、自分だけのベストパートナーを!
描ける、今なら!
……と、ペンを握るや否や、あれほど興奮していた脳内が嘘のように静まり返った経験、ありませんか?私はいつもです。
これは、描きたいのに描けないという歯がゆさからの脱却、そして好きなものを好きなように創造できる自由を手にするための記事になります。
前編では、「趣味」で描くキャラクターデザインの過程、後編では簡単なアイコン作製について、なるべくわかりやすく解説していきますよ!
今回は後編、SNSなどで使えそうなアイコンを作製していきます。
比較的簡単かつキレイに描けるアレンジ方法も紹介しますので、ぜひお試しください!
さぁ、今こそあなただけのオリジナルキャラクター、うちの子をつくりましょう!

Index
1.キャラクターを用意する
まずはアイコンにしたいキャラクターを決めましょう。
私は前編でつくったうちの子、無名の剣士さんでアイコンをつくろうと思います。
とくにうちの子がいない、かつまだ前編をご覧になってない方は、そちらからどうぞ!
▼【前編】
【初心者向け】うちの子をつくろう!前編【オリキャラ】
2.準備する
キャラクターを決めたら、メディバンペイントを開きます。
【ファイル】から【新規作成】を選んでください。
▼【新規作成】について
作品を作ってみよう
今回の設定は幅が1350px、高さも1350pxです。
アイコンを描くなら正方形がオススメです。
描いたイラストの一部をアイコンとして使う場合は自由なサイズで構いません。
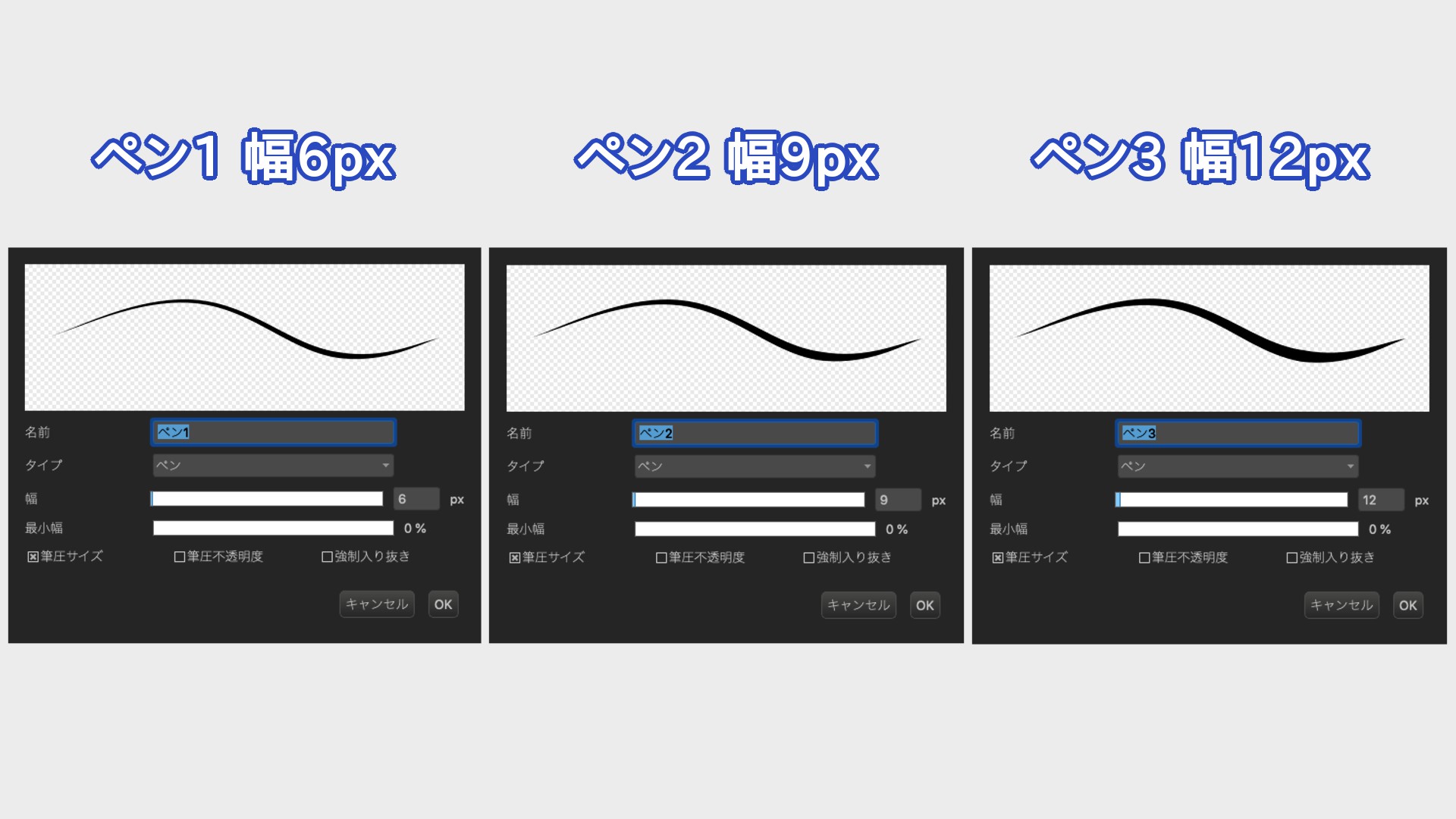
今回使うペンはこちらの7種類。
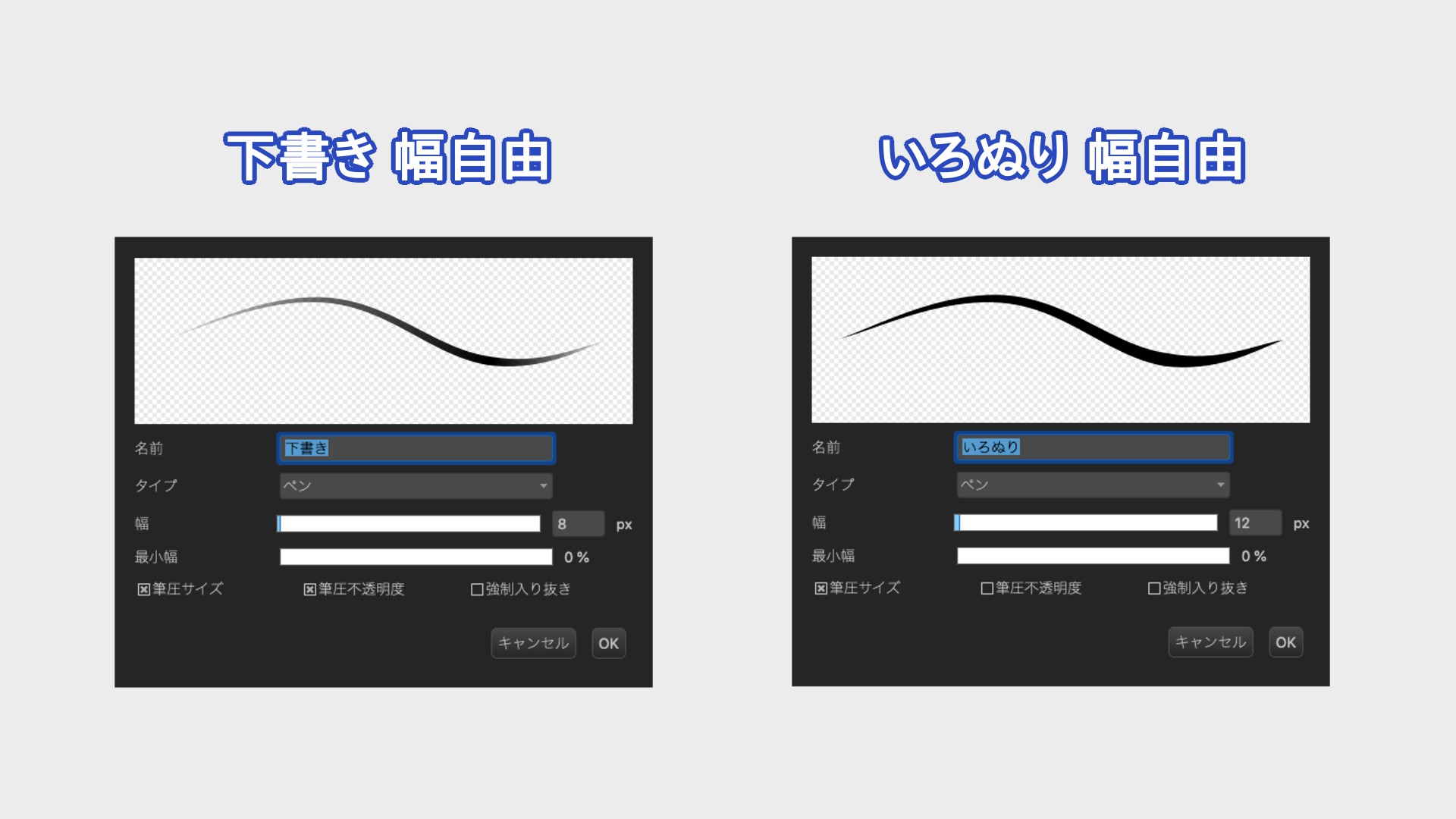
【ペンタイプ】のペンを大中小のサイズ違いと、【筆圧不透明度】オンの下書き用、色を塗る用のフリーサイズで5本。
【水彩タイプ】のペンを1本。
【エアブラシタイプ】のペンを1本。



画像サイズもペンも細かい設定は自由ですが、とくにこだわりがない方は同じ設定で描いていただくと、似たようなものができあがるかと思います。
3.下書きをする
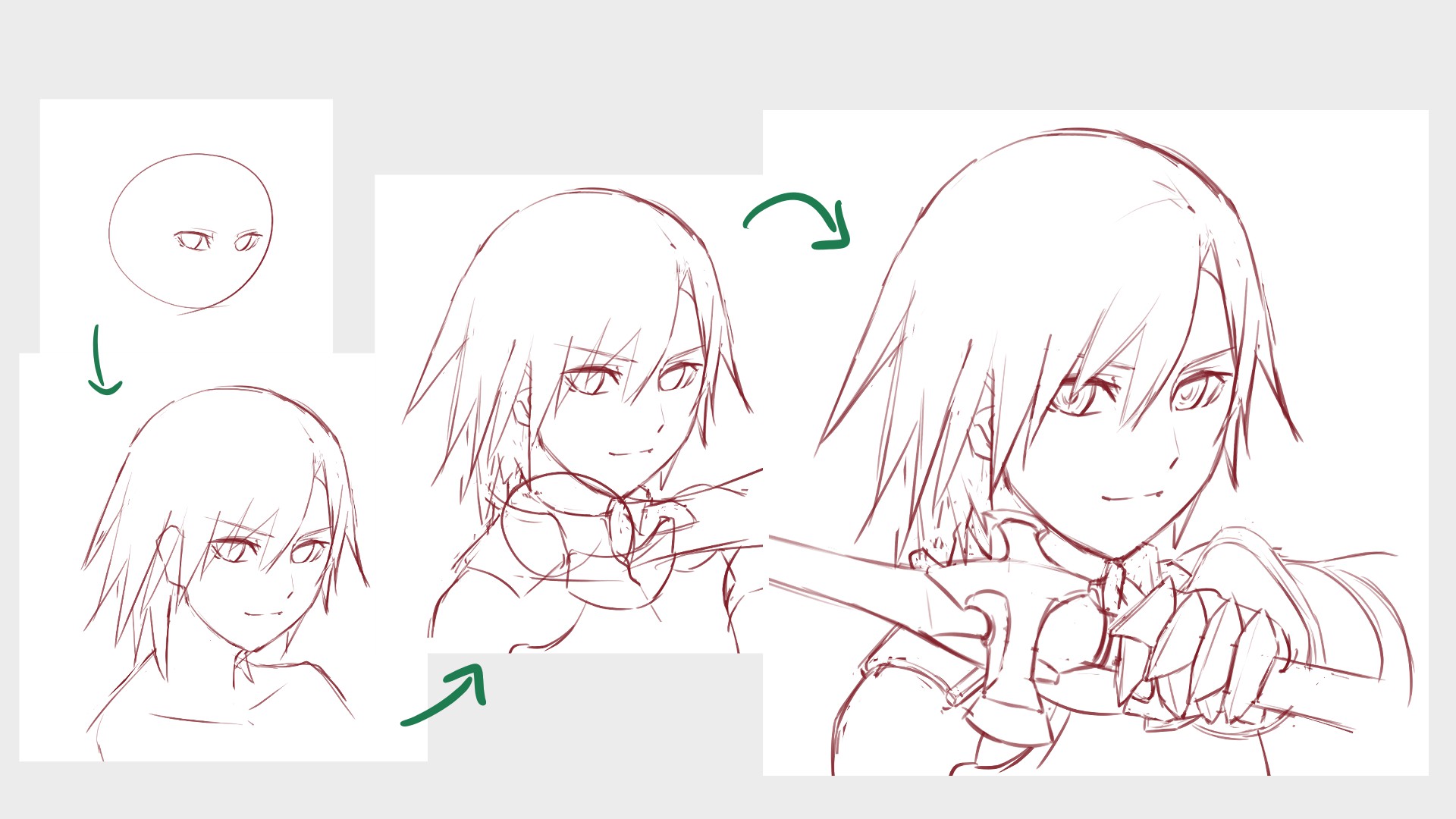
準備ができたら、下書きをしましょう。
アイコンにしたい部分が入るように、大きすぎず小さすぎずな感じで!

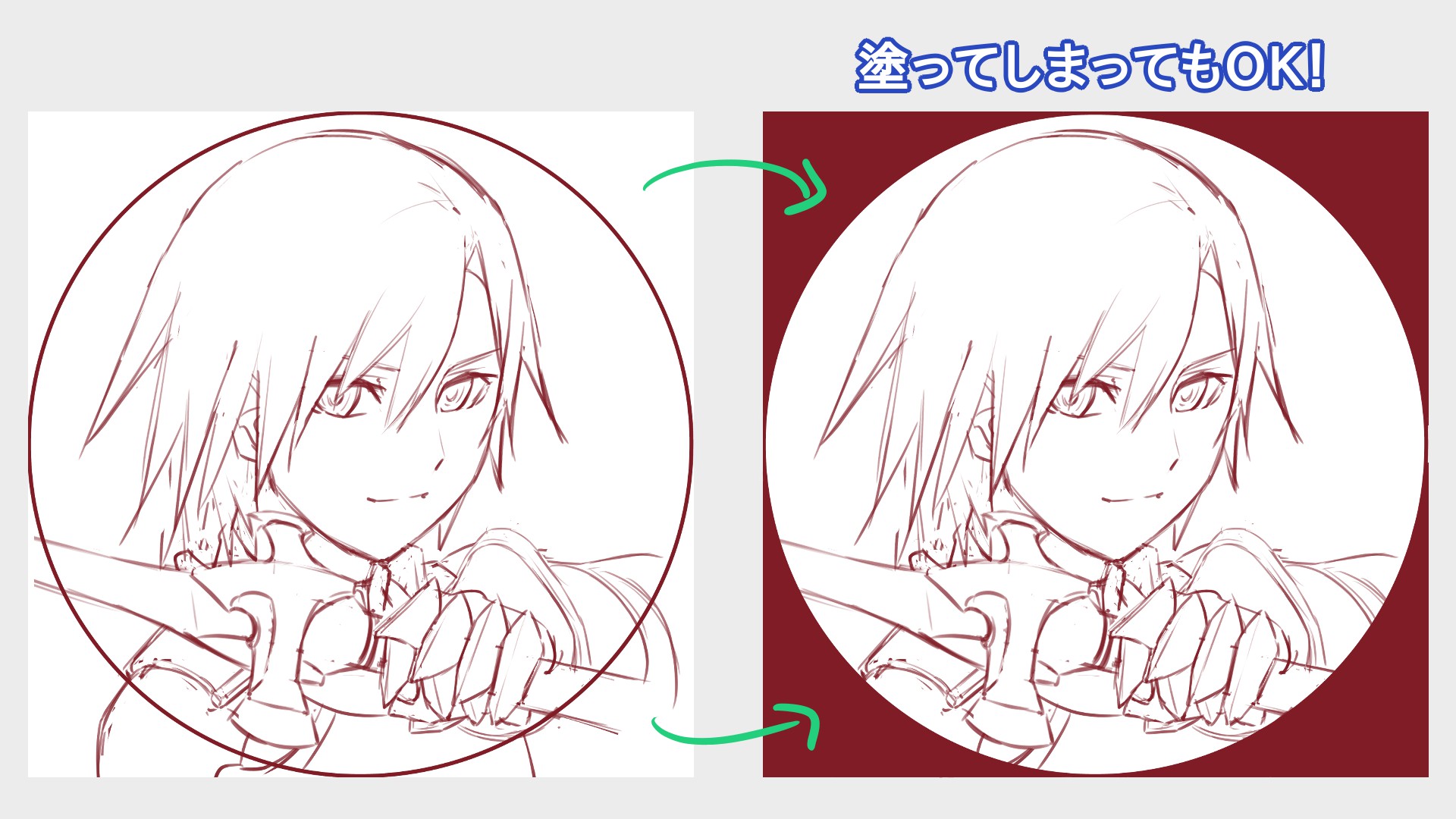
下書きができたら、【レイヤー】を新規作成しアイコンになりそうな範囲を大雑把に描きます。
丸型アイコンが多いと思うので、【図形ブラシ】を使いましょう。
ギリギリまで大きく描いておくと、各SNSでの設定が簡単になります。(画像選択後の微調整がいらない!)
▼【レイヤー】について
レイヤー機能を使ってみよう
▼【図形ブラシ】について
【PC】 図形ブラシ

これで完成でもいいんですが、少しパッとしない気もしますよね?
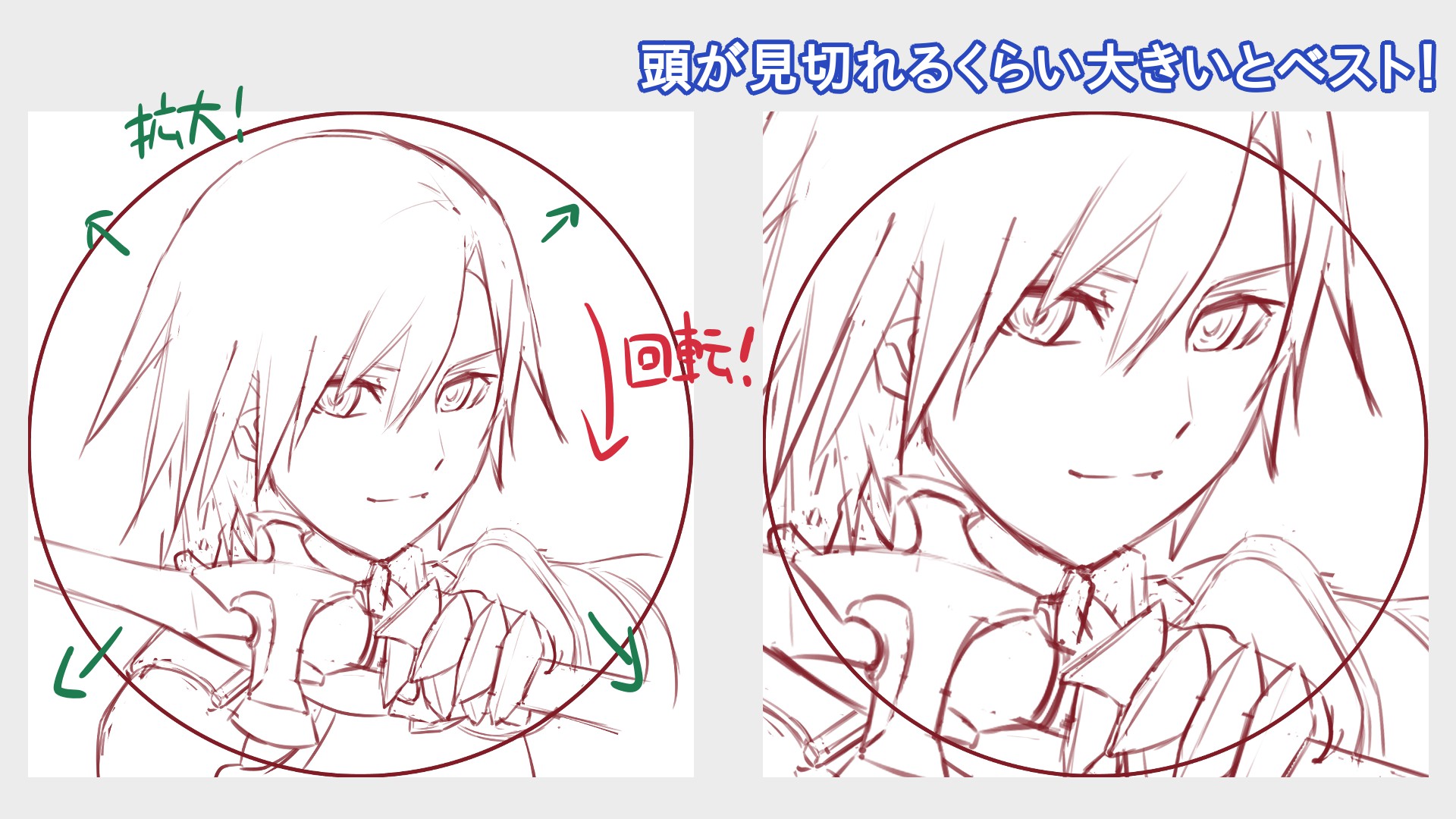
そんなときは下書きの絵を【変形】し、大きくしてみましょう。
それも大胆に!
実際のアイコンは小さいので、絵も小さいと見づらくなってしまいます。
頭が見切れるくらい大きくすると、迫力が出てアイコンらしさもあがりますよ!
必要に応じて角度も変えるとよりGOOD!
▼【変形】について
選択ツールを使いこなそう
【初心者向け】変形ツールで簡単!顔・体のバランス調整テクニック【スマホ向け】

4.線画を描く
お次は線を描いていきましょう。
線に強弱をつけると上手に描けるのですが、これが意外と難しいんですよね……。
ですので、私はペンのサイズを変えながら無理やり強弱をつけています。
ペン一本でつけた強弱とは少し違いますが、これはこれでかわいいのです!
今回はこちらの描き方をご紹介します。

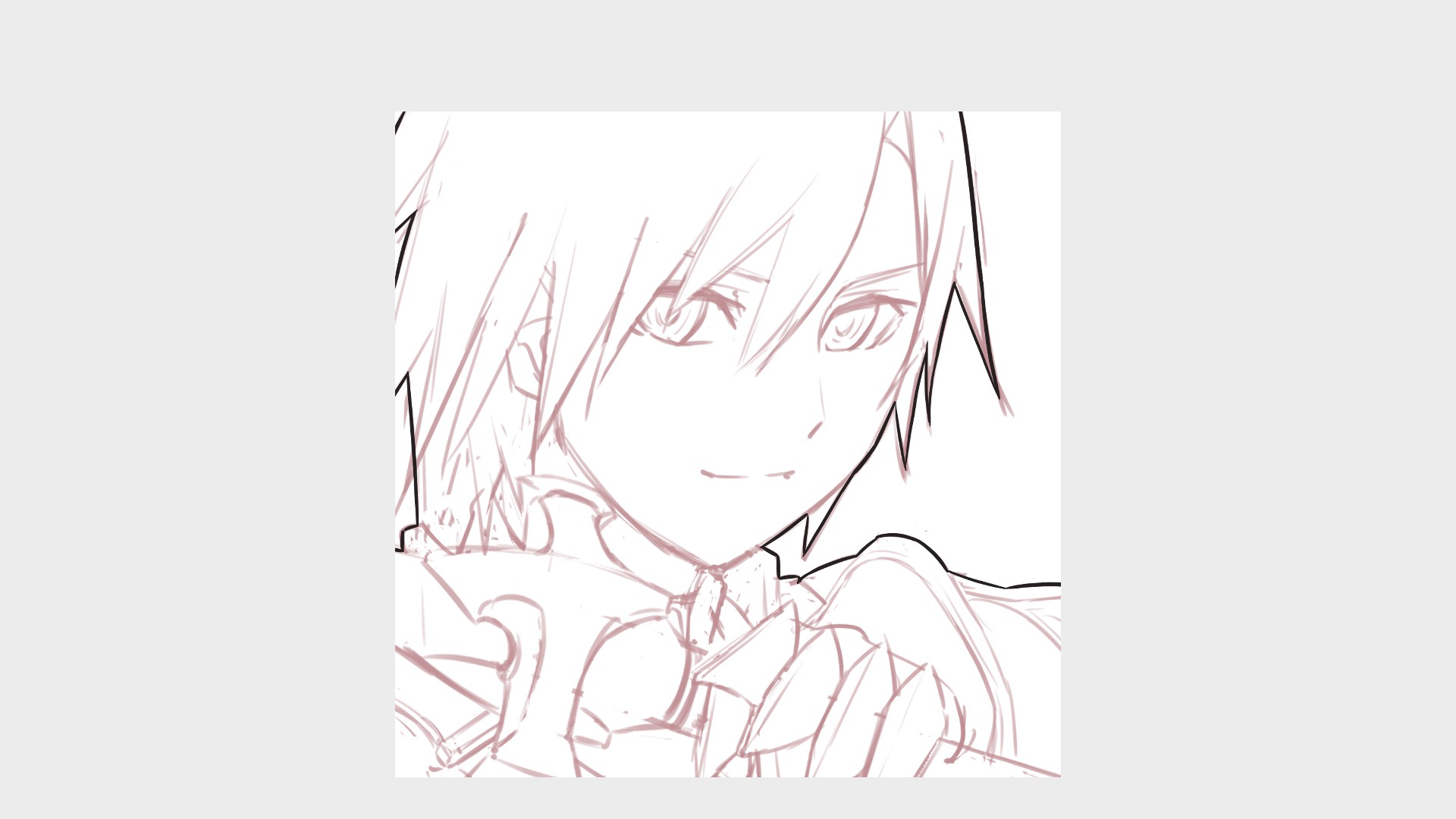
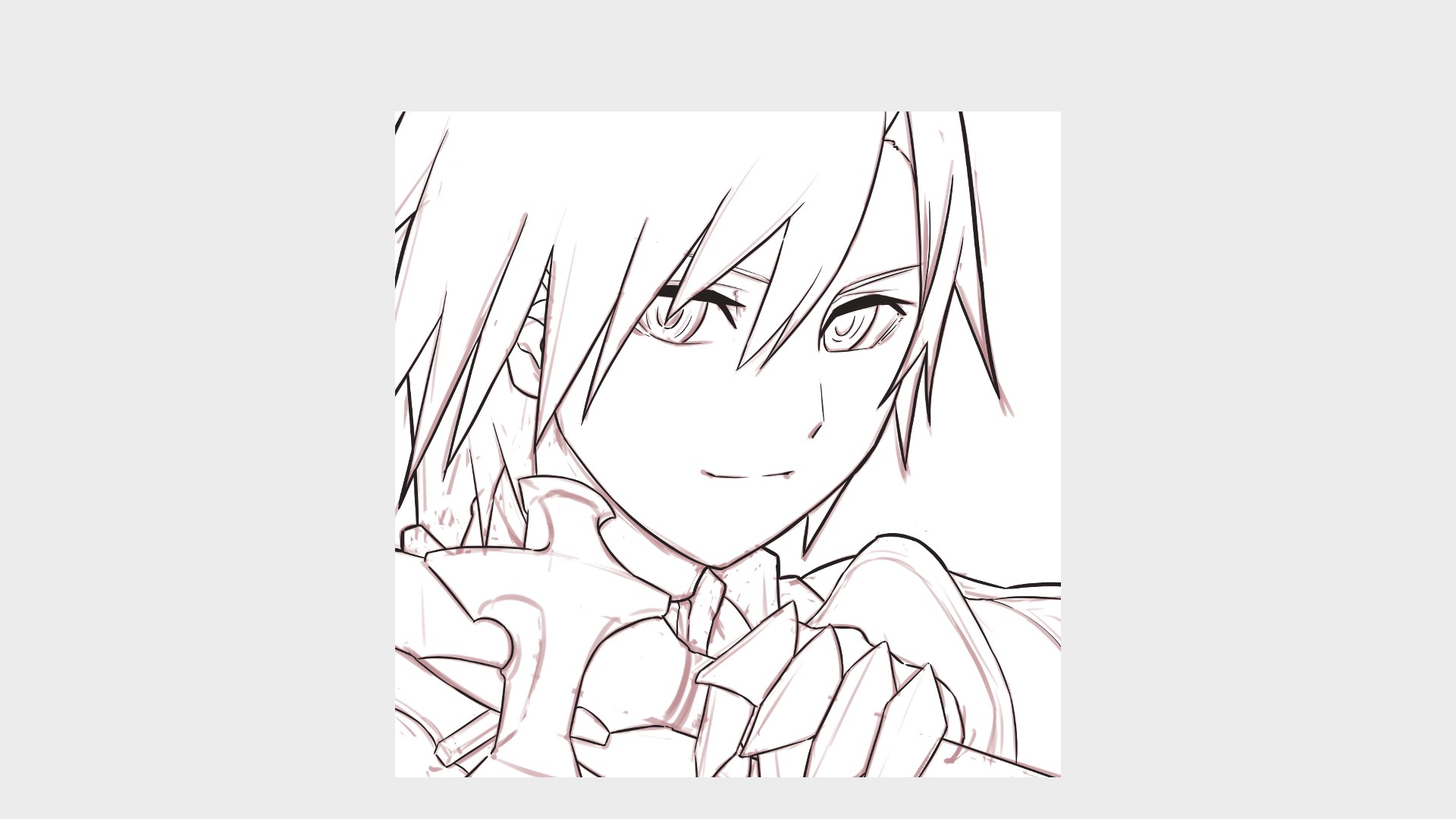
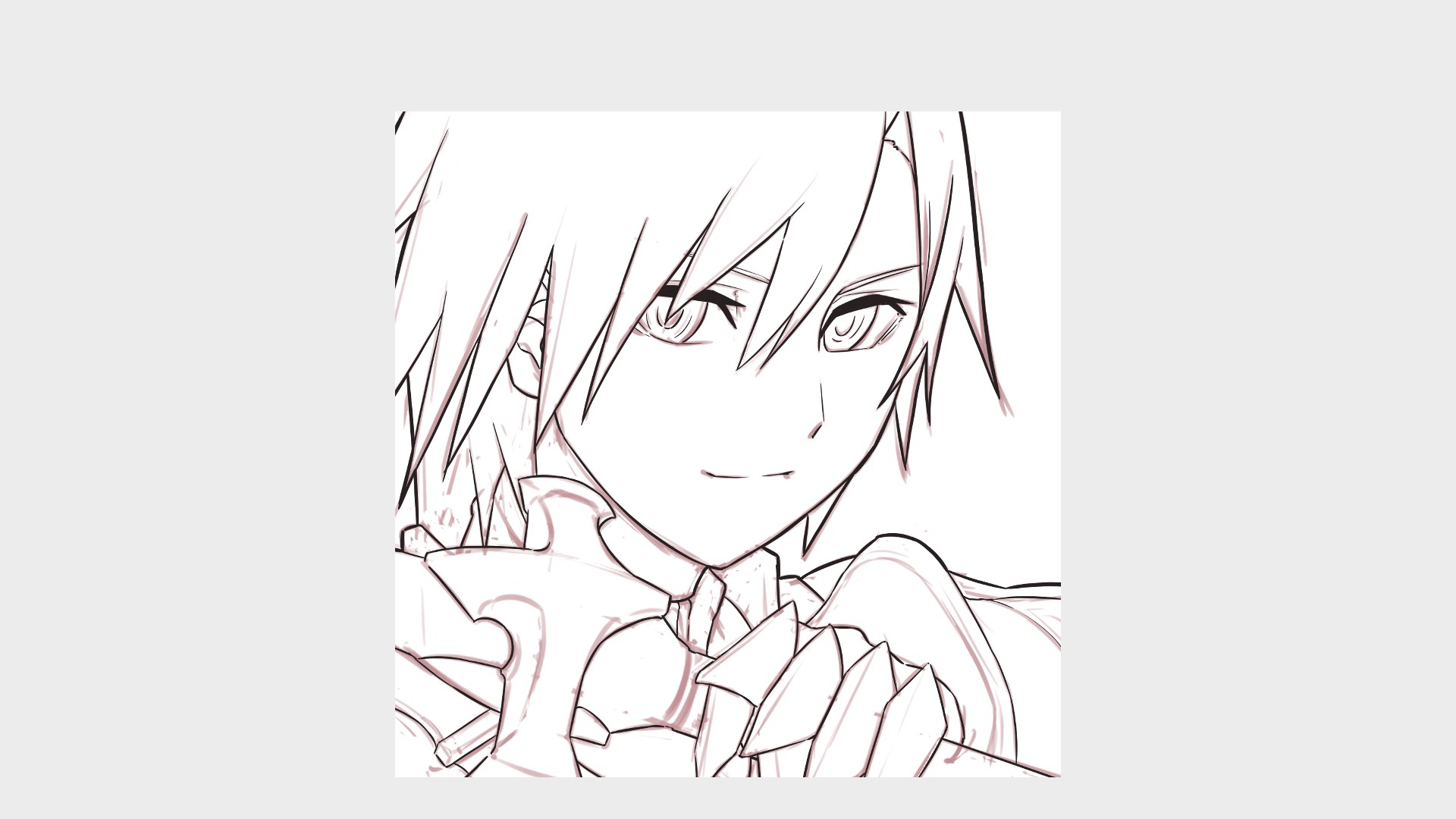
最初はキャラクターの輪郭を描きます。
太いペンで、一番外側をなぞりましょう。
私は髪、体、顔パーツでレイヤーを分けるのですが、皆さんはお好きなように描いてください!

輪郭が描けたら、今度は真ん中サイズのペンで中のパーツを描きます。
細かい部分(髪の線、服のしわなど)はさらに小さいペンで描きますので、パーツごとの輪郭をなぞるようなイメージで描いてください。
目や口も、このペンで描てしまいましょう。
目の中やまぶたは、次の細い線で描いてもいいかもしれません。

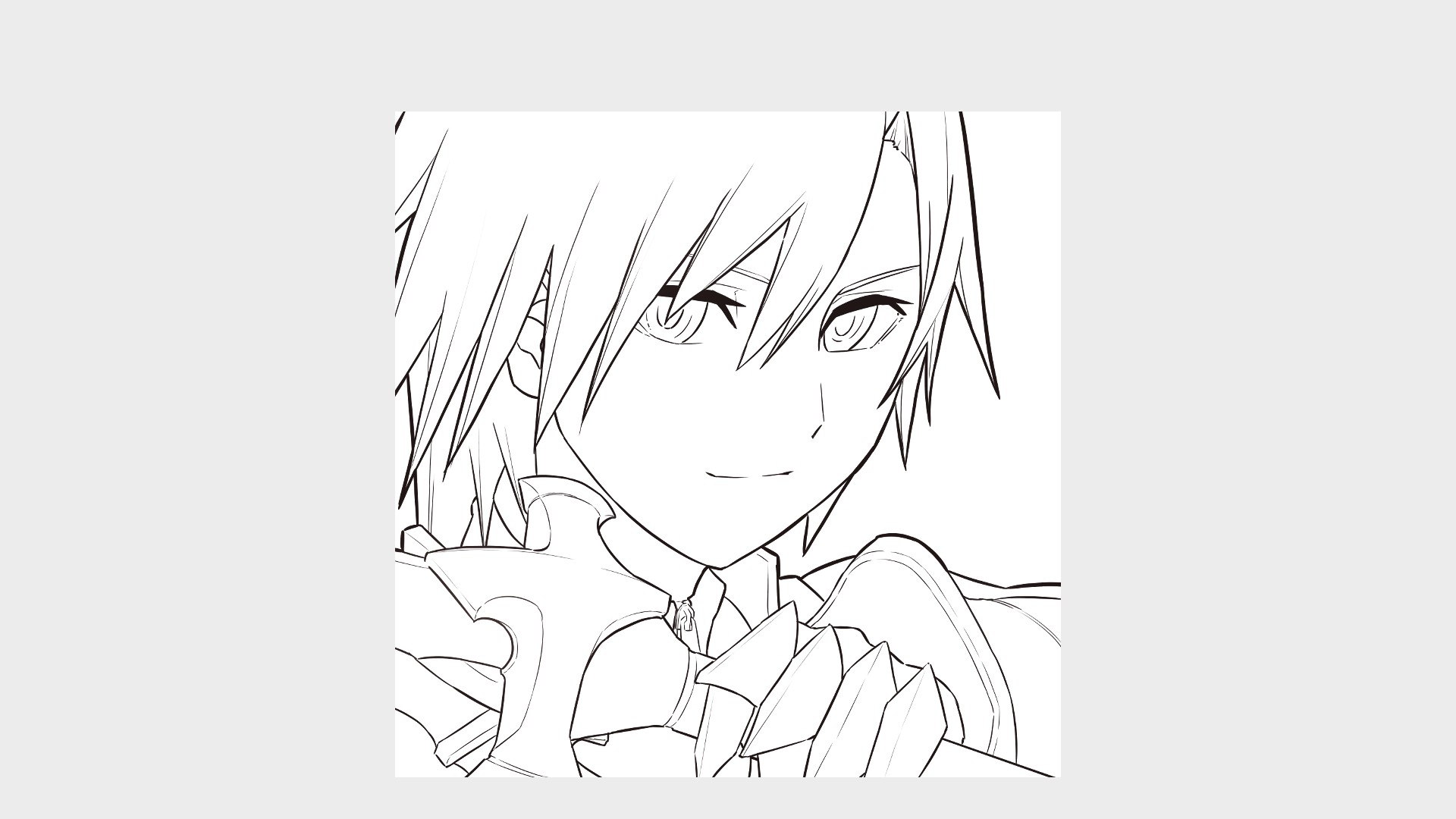
最後に細いペンで残った部分を描いていきます。
もともとサイズの小さいペンですが、力を入れすぎないようにすると他の線と差が出てキレイです。

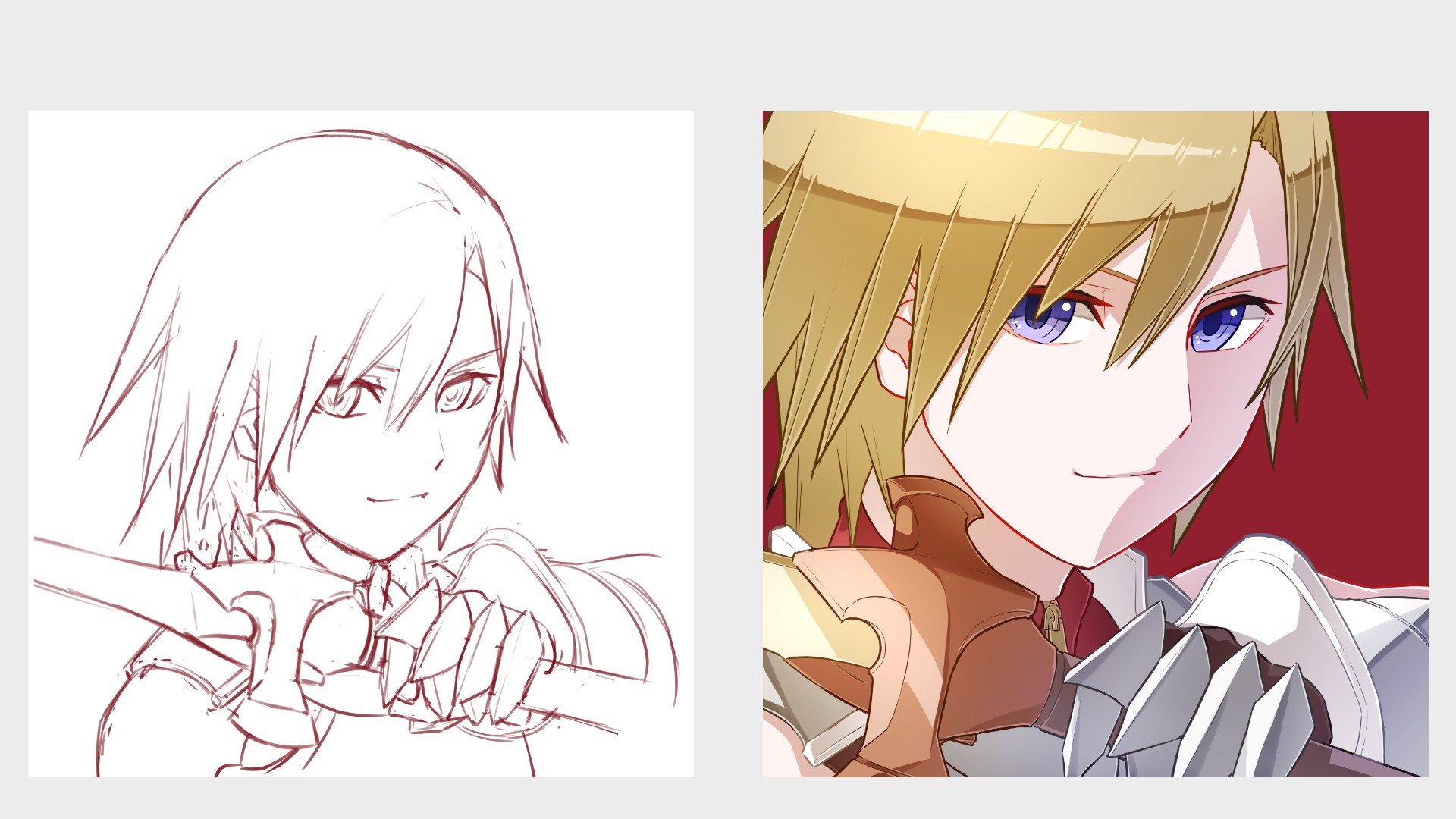
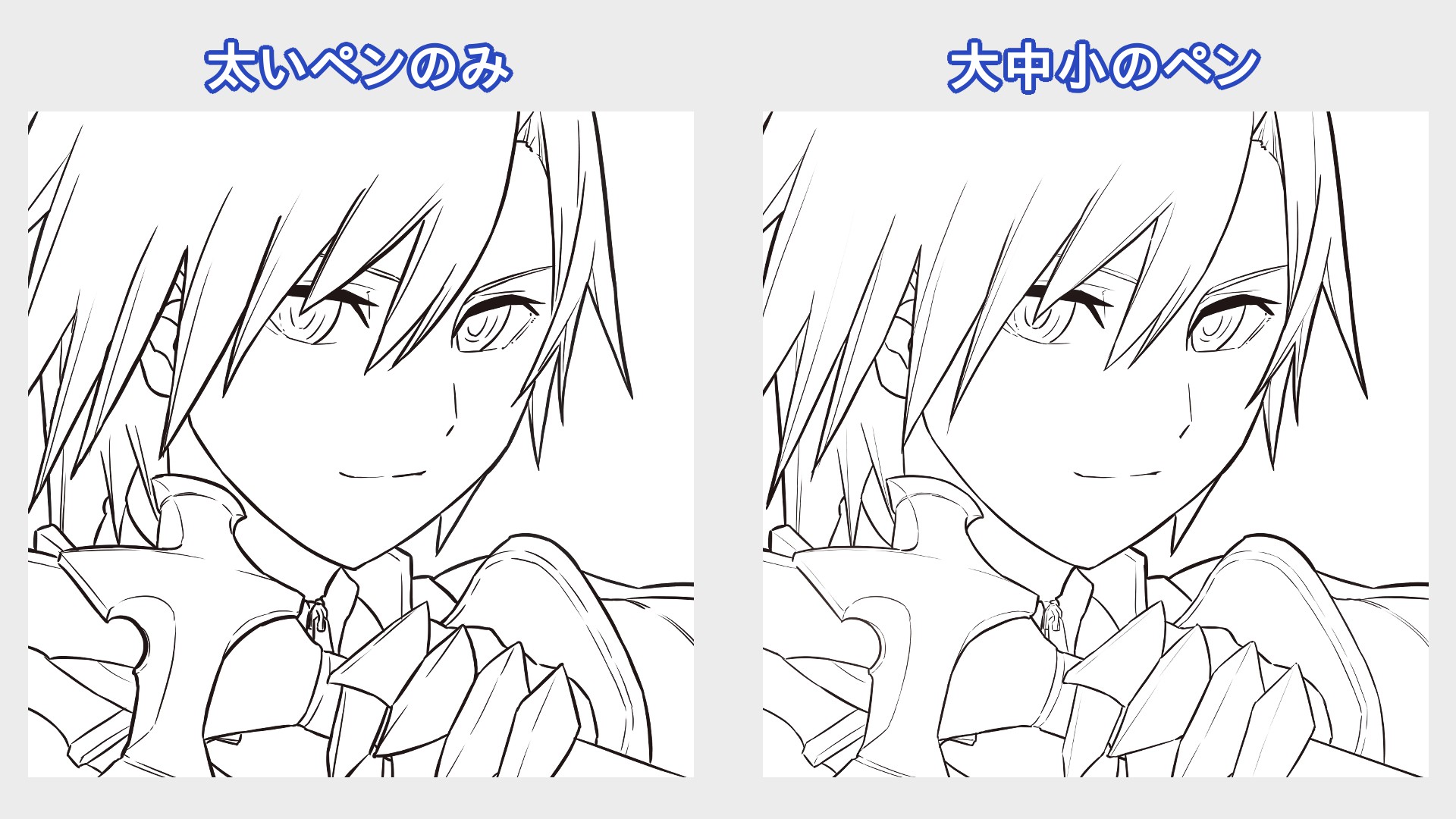
比較用に、今回使った太いペンでも同じ絵を描いてみました。
ペンの種類を変えただけですが、ちょっとキレイに見えませんか?
手間といえば手間ですけど、道具を変えるだけでグッとよくなることもあります。
ぜひお試しください!

5.色を塗る(肌、服、髪)
線画が描けたら色を塗ります。
いわゆるアニメ塗りをしようと思いますが、少し手を加えたアレンジも後ほどご紹介します。
まずはベタッと色を塗りましょう。
色塗り用のペンを使います。
線が綺麗に閉じているなら【バケツ】を使うのもありです、というかそっちの方が簡単!
色塗り用のレイヤーも自由ですが、パーツごと分けた方がアレンジの幅が広がるので、細かく分けることをオススメします。

次は影を塗ります。
色を多くすると難しいし、今回はベースと影の2色で挑戦しましよう!
影の色のつくり方ですが、ベースの色の右斜め下あたりにすると無難です。
雰囲気や光の加減によって変わる部分ですが、最初はあまり気にしなくてもいいと思います。
レイヤーを新規作成し、塗りたいレイヤーに【クリッピング】して塗り始めます。
▼【クリッピング】について
【PC】ラクにはみ出さずに塗る方法

髪と目はそれぞれ塗り方が違うので、最初は肌と服から。
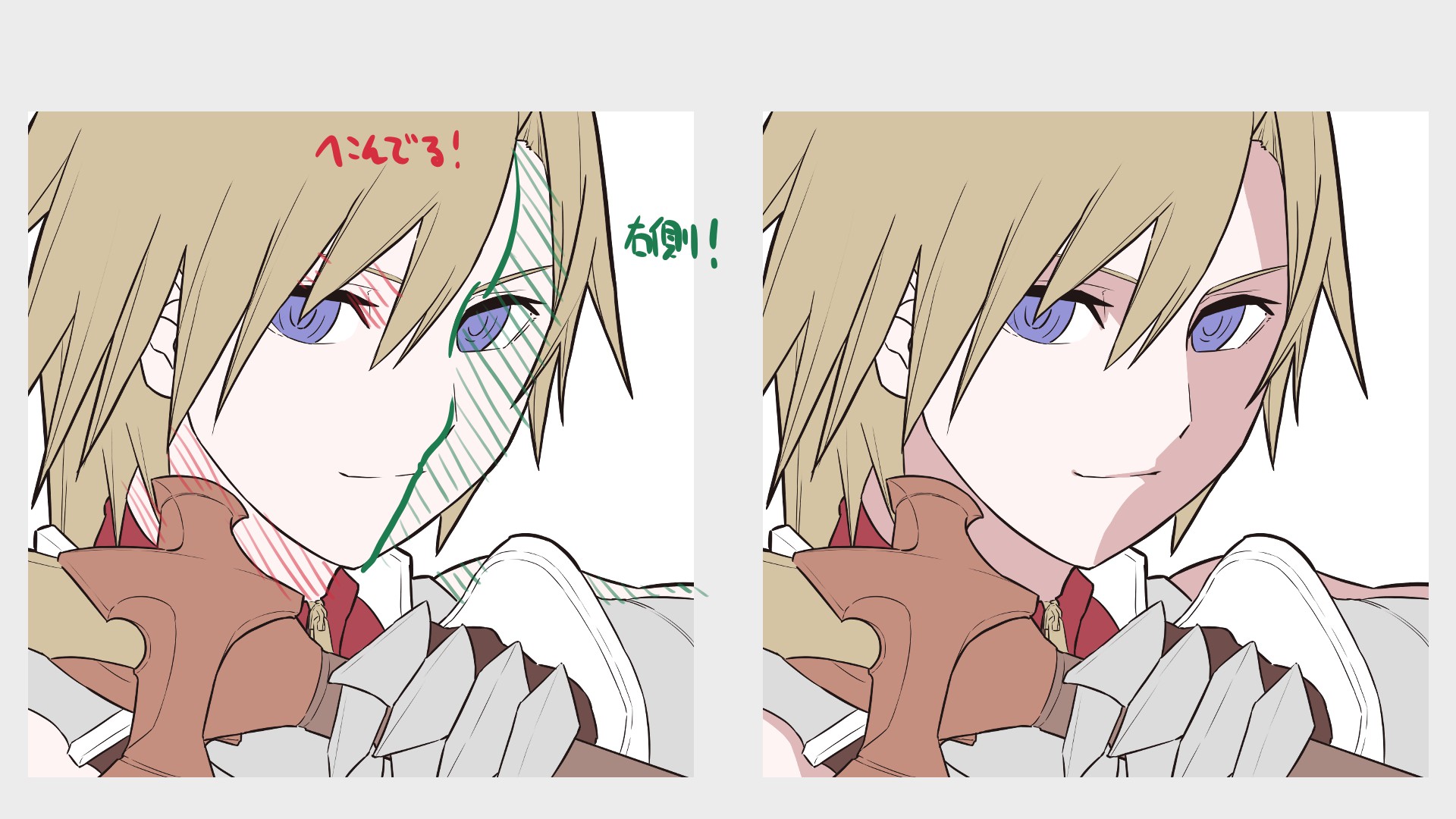
塗るときは光が当たる方を意識して……というのを目にするかと思いますが、よくわからない方は右半分、もしくは左半分をなんとなく影にする!というイメージで塗ってみましょう。
顔とかは鼻を中心に奥側を全部影にしちゃうとか!
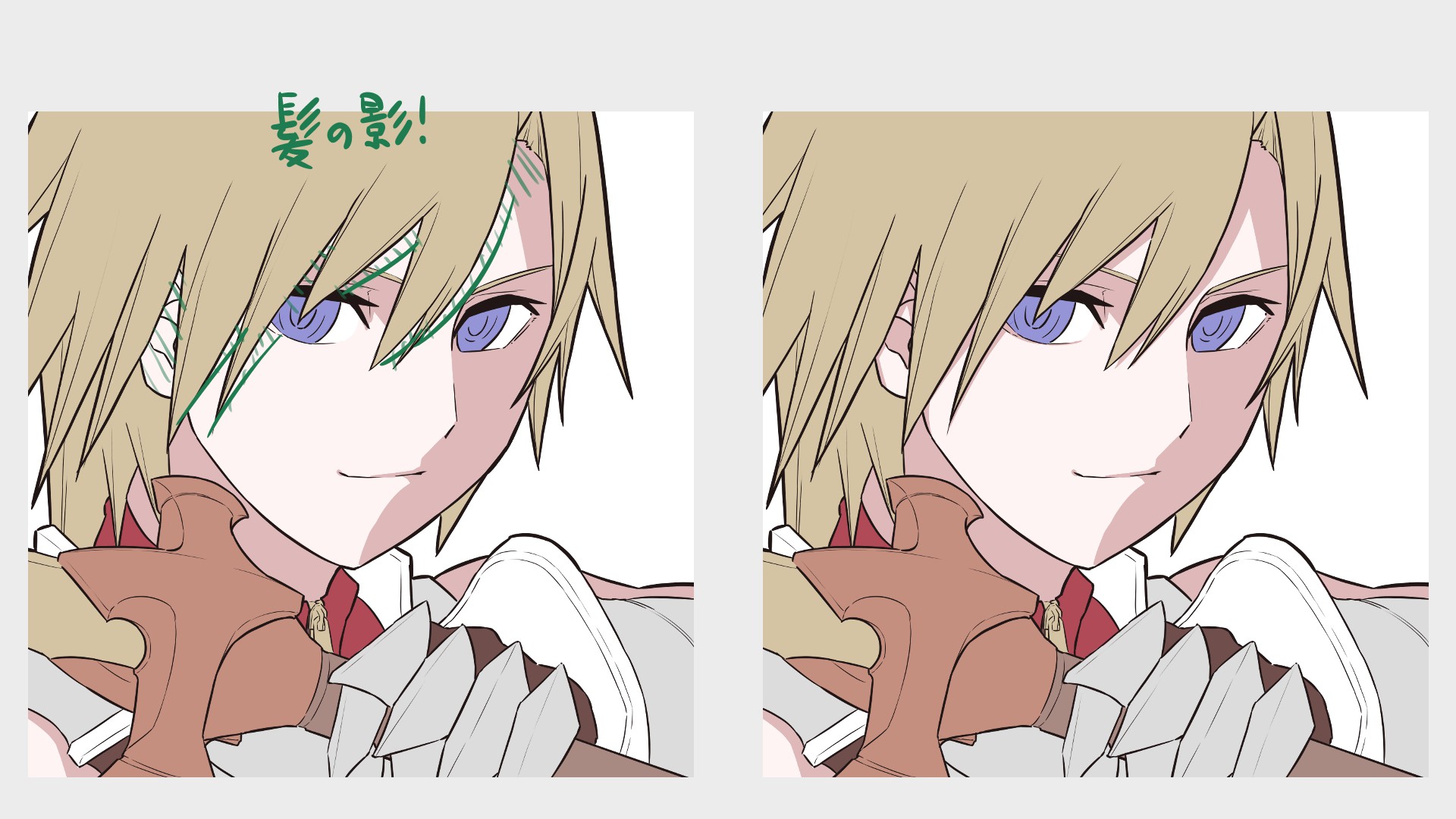
眉毛の下のように、へこんでる部分も影にしましょう。

髪で隠れているところも塗ります。
右半分を影にして描いているなら、重なっているパーツの右下を!

同じ要領で服も塗っていきます。
手と剣が前に出ているので、首から胸までは影にしちゃいましょう!
影を多めに描くと立体感が出るので、上手に見えます。
物足りないなぁと思っていた方は影を増やしてみるのはいかがでしょうか?

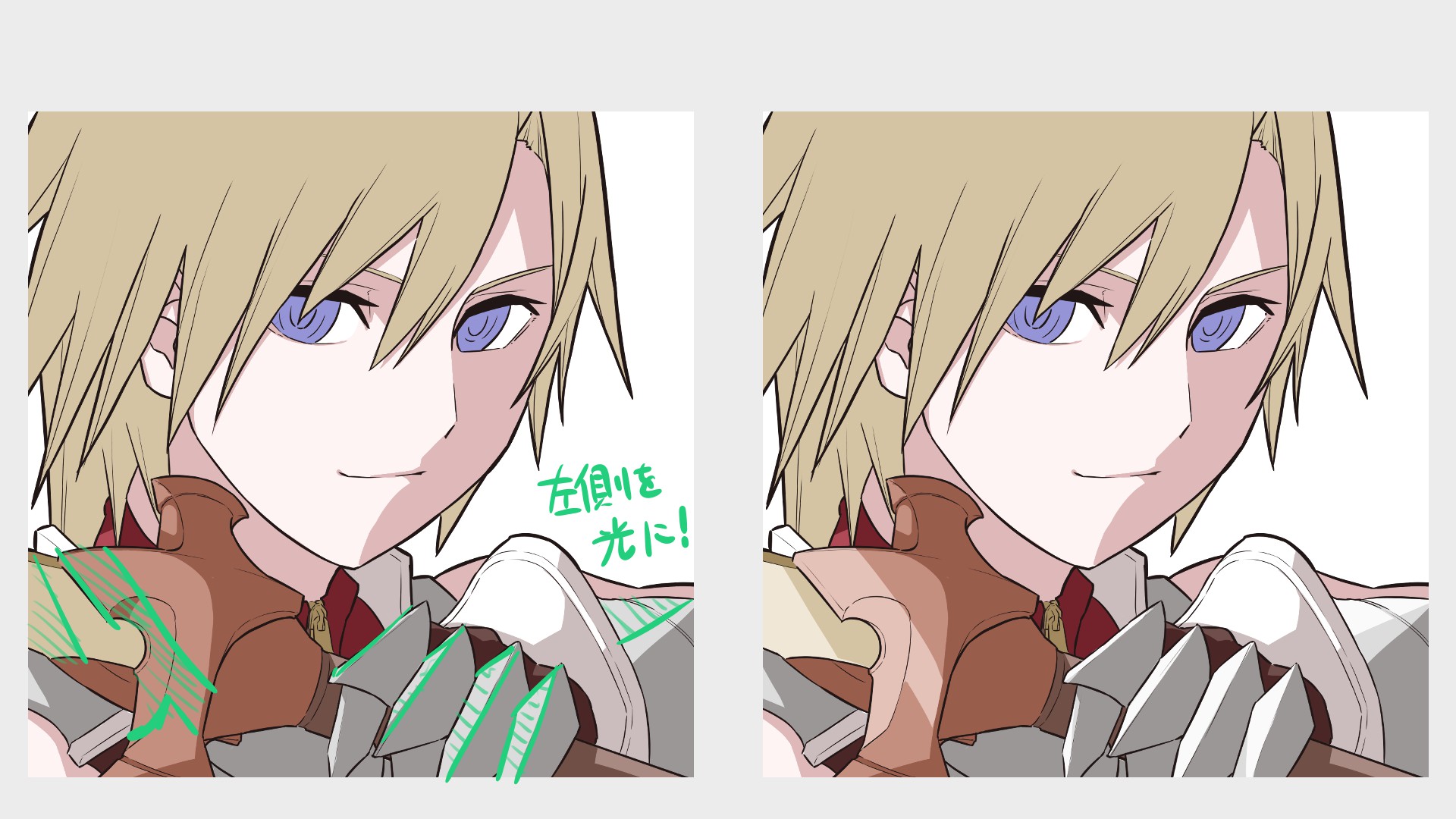
最後は反射しそうなものに光を描きます。
光の色は、影とは反対に左斜め上あたりから。
こちらも影が右側なら、反対の左側に光を描きましょう。

次は髪ですが、服とは少し違って下側を影にしています。
髪の反射をわかりやすくキレイにするためなので、ホントはこんな風にならないんですけどね!
それっぽく見えればOKということです。

髪にも光を描きます。
左側からだんだん細くしていくイメージです。

6.色を塗る(目)
白目にも影があるんですよね。
おそらくまぶたの影でしょうか?
鏡を見たらホントにあったので、同じように描いてみます。

影の色をつくったときと同じように、少し濃い色で上側を塗ります。

目の場合はさらに濃い影を!
瞳孔と、先ほど塗った色との境界線を塗ります。

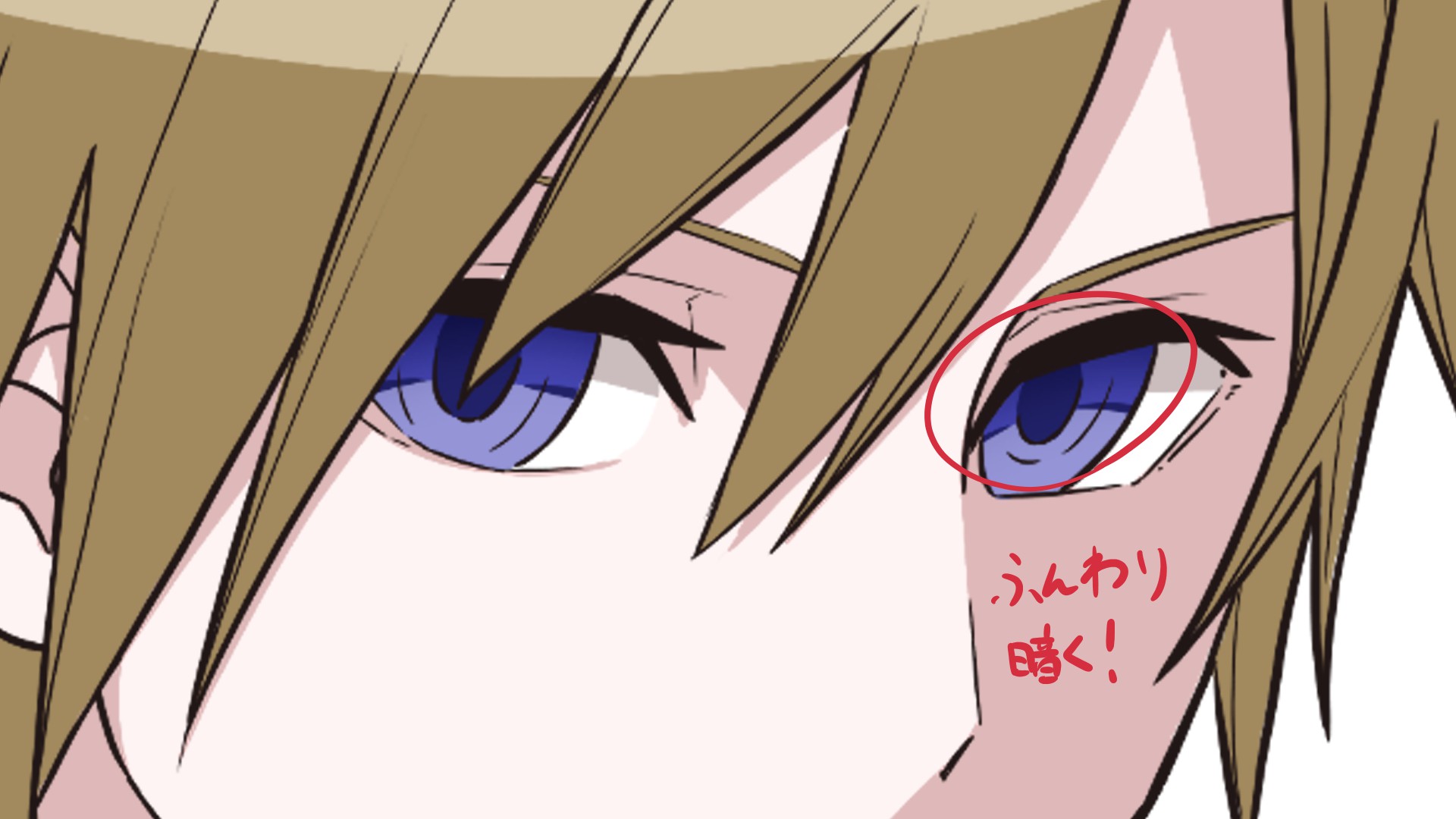
ここまでできたら、新規レイヤーをクリッピングし、レイヤーの【ブレンド】を【乗算】にします。
乗算とは重ねた色分濃く、暗くするものです。
エアブラシと瞳孔を塗った濃い色で、目の上半分をふんわり暗くしましょう。
▼【ブレンド】について
レイヤーブレンド
▼【乗算】について
乗算レイヤーで影を塗ってみよう!

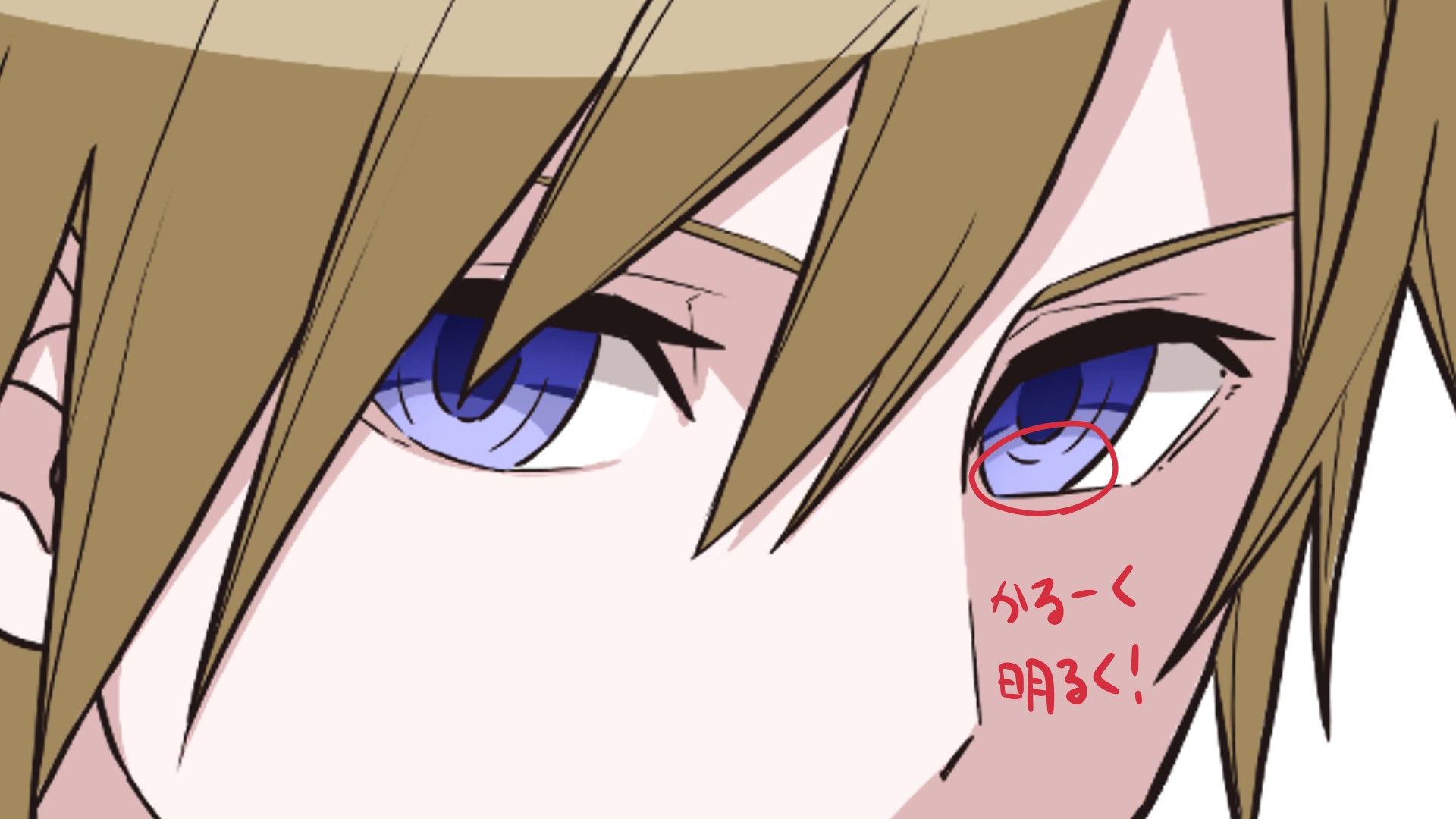
次は【 加算・発光】というレイヤーブレンドです。
こちらはその名の通り光らせてくれます。
輝きを足したいときに便利!
下書きにつかった筆圧不透明度オンのペンなどで、かるーく塗ります。
色は最初にベタ塗りした目の色で!
▼【加算・発光】について
レイヤーブレンド「加算・発光」を使ってみよう!

最後にハイライトです、命を吹き込みましょう。
本来は眼球、まぶた、光の当たる位置によって変わるものですが、どこにどんな形で入れてもよいという風潮もあります。
右上あたりにちょこんとつけておきましょう。
あと小さいのも反対側に!

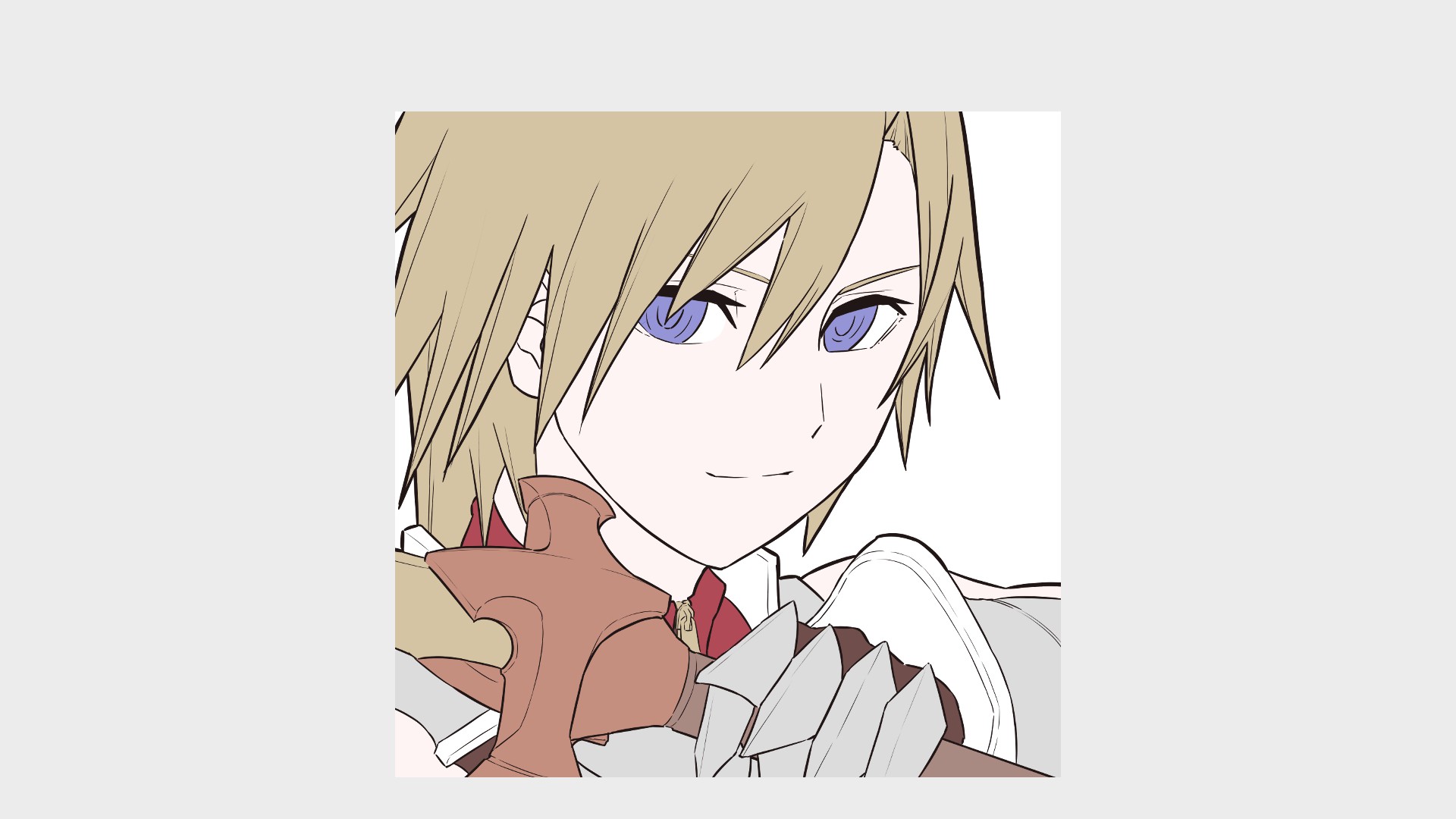
アイコンですから、背景は描かずとも色くらいはつけたいですね。
色の相性も考えるべきなのでしょうけど……私は赤色が好きなので、赤にします!
みなさんもお好きな色で背景を塗ってみましょう。
これにてアイコン完成です!

7.塗り方アレンジ
ここからは、この絵をベースに幾つかのアレンジ方法をご紹介します。
どれもほんの一手間程度なので、気に入ったものがあれば自分のイラストで試してみてください!
レイヤーブレンドを重ねるアレンジがありますが、そのままではうまく使えないかもしれません。
描いた絵を一枚にまとめる、もしくはフォルダにまとめ、フォルダのブレンドを【通常】にしてから、レイヤーを新規作成しクリッピング、レイヤーブレンドを変更してください。
▼フォルダへのクリッピングについて
複数のレイヤーにクリッピングする方法
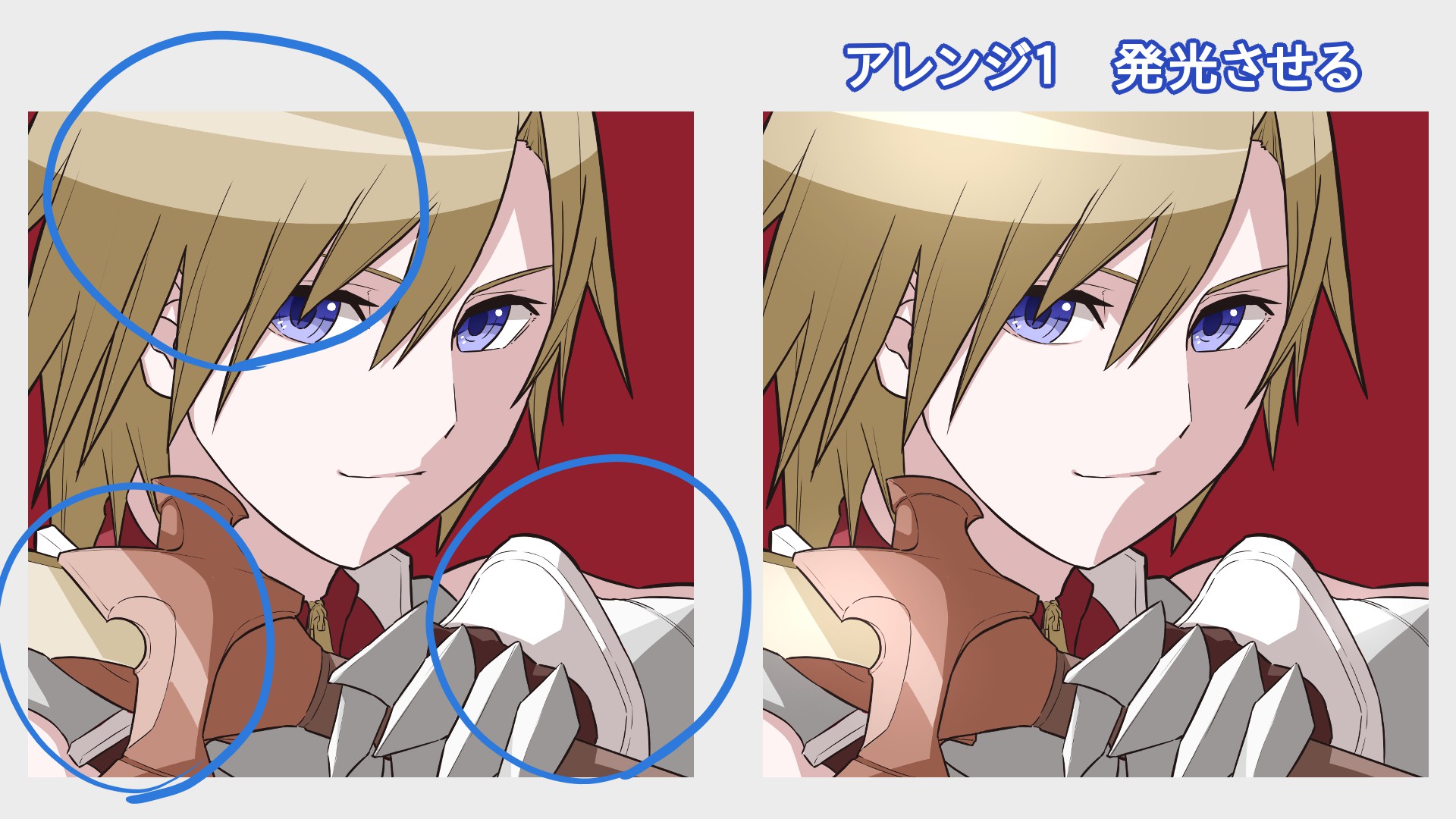
アレンジ1 発光させる
目を塗ったときにつかったレイヤーブレンド、加算・発光で光らせます。
光の色と同じ色で、エアブラシを使って塗っています。
これはかなり控えめですが、いろんな光らせ方に使えますね!

アレンジ2 線画の色を変える
線画のレイヤーの【透明度を保護】をオンにして、水彩ブラシを使い隣接するパーツと似た色で塗ってみましょう。
黒のみの線画より、線が馴染んでみえます。
深い理由はありませんが、私は肌の線画を軽く赤色で塗っています。
あえて違う色で塗ってみるのも、発見があって面白いかもしれません。
▼【透明度を保護】について
「透明度を保護」して主線の色を変えてみよう!

アレンジ3 境界線を濃くする
今度は影のレイヤーの透明度を保護し、水彩ブラシを使って影の境界を濃い色で塗ります。
全てにやってもいいですが、私は反射の光を描いたパーツにのみすることが多いです。
絵が少しくっきりする感じがしますが、どうでしょうか?

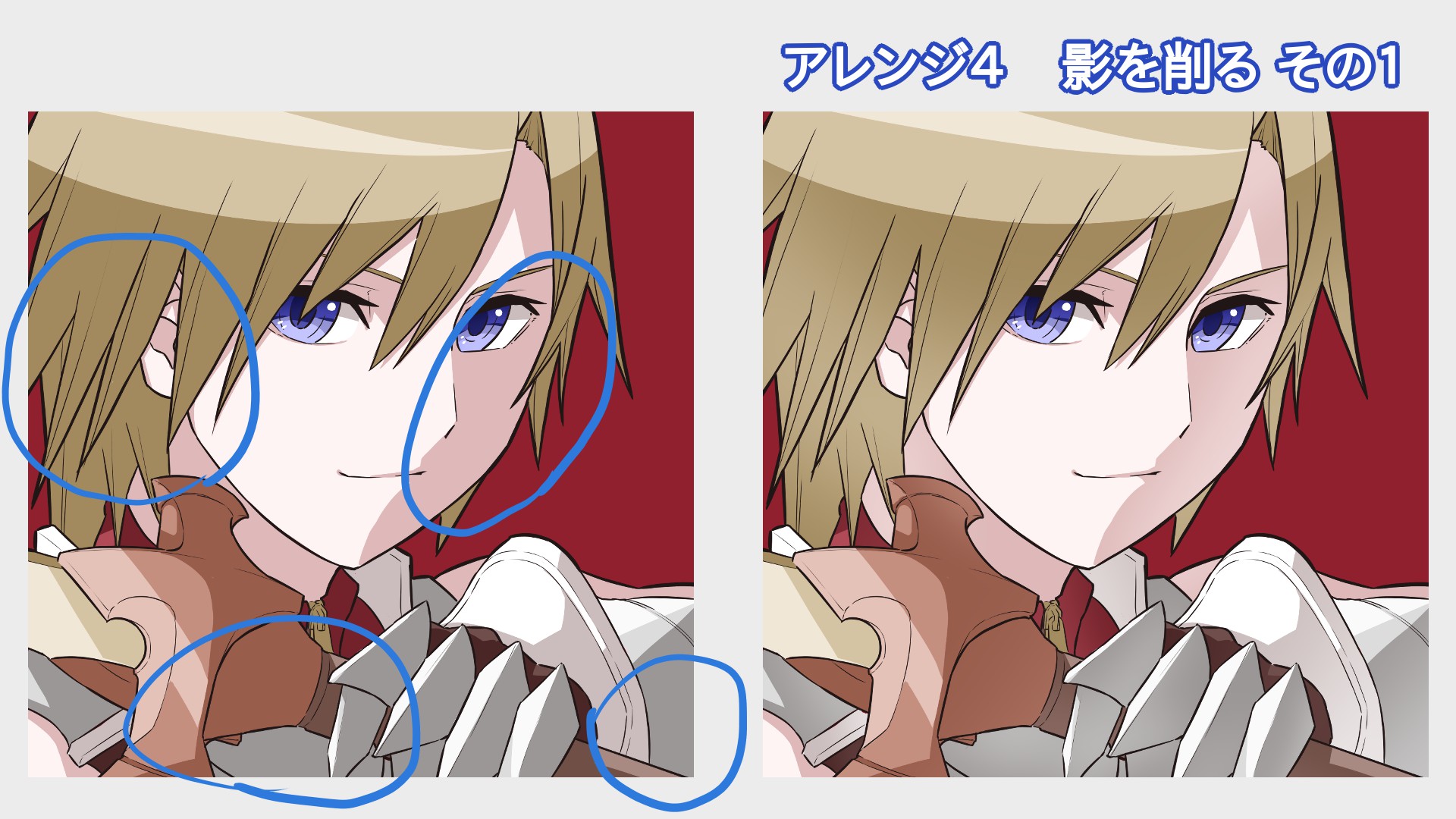
アレンジ4 影を削る その1
こちらも影レイヤーの透明度を保護してから、エアブラシを使いベースの色で上書きします。
内側や、境界線とは逆の方に塗ると効果的です。
ふんわりと軽くなり、透明感が増しますね!

アレンジ5 影を削る その2
影の線画に隣接している部分を少しだけ削ります。
ちょっとした光が増えることで、ツヤが出ます。
髪は流れに沿ってギザっとさせたり、光まで消してみたりすると、より髪っぽくなりますよ!

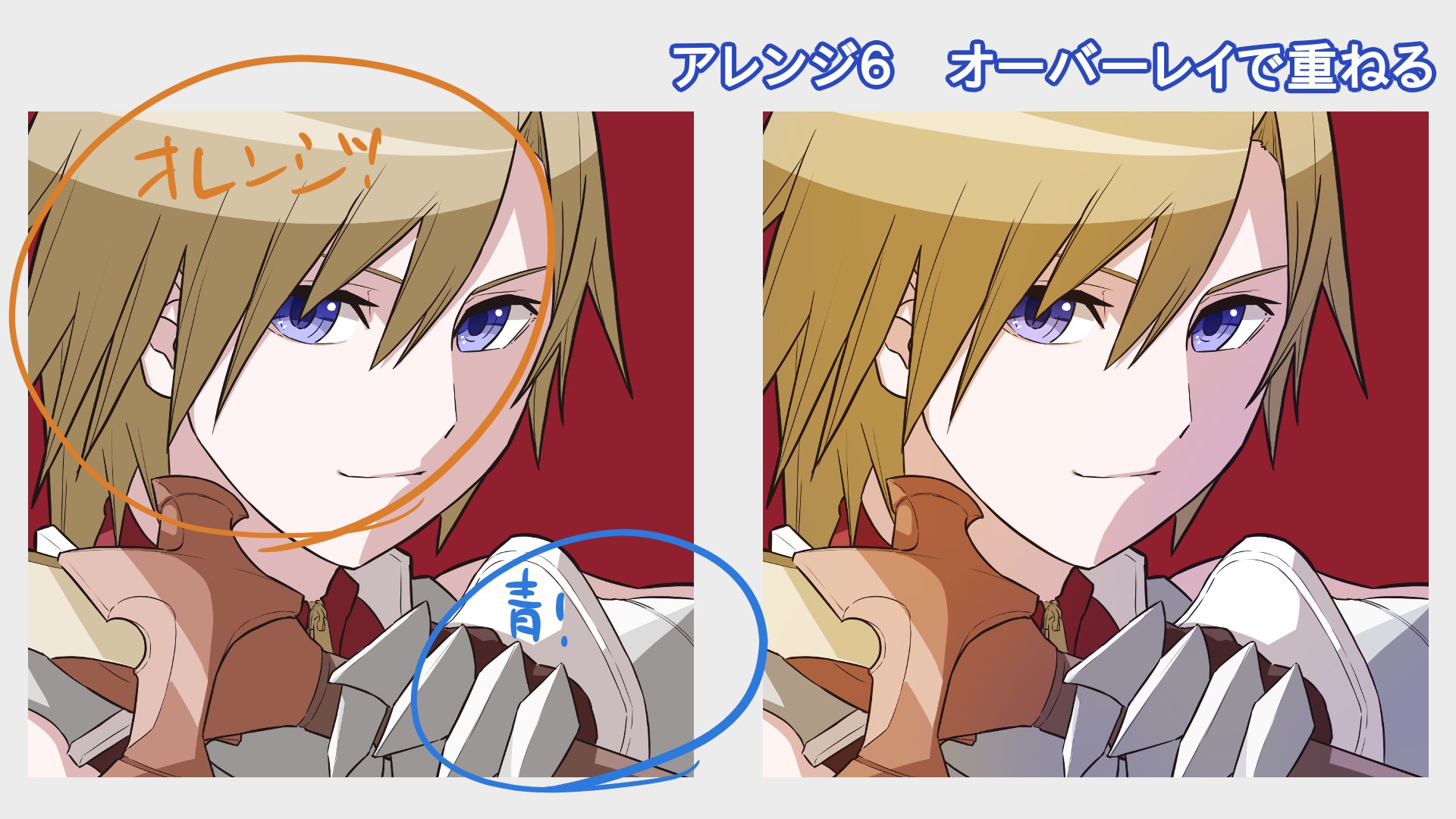
アレンジ6 オーバーレイで重ねる
【オーバーレイ】というレイヤーブレンドを使ったアレンジです。
わかりやすいイメージとしては、雰囲気を足す……という感じでしょうか?
エアブラシを使って、光が多く当たっているところにはオレンジ、影が多いところには青を塗っています。
下の色を生かしつつ上の色を重ねるので、色付きの光が当たっているときにも使えますね!

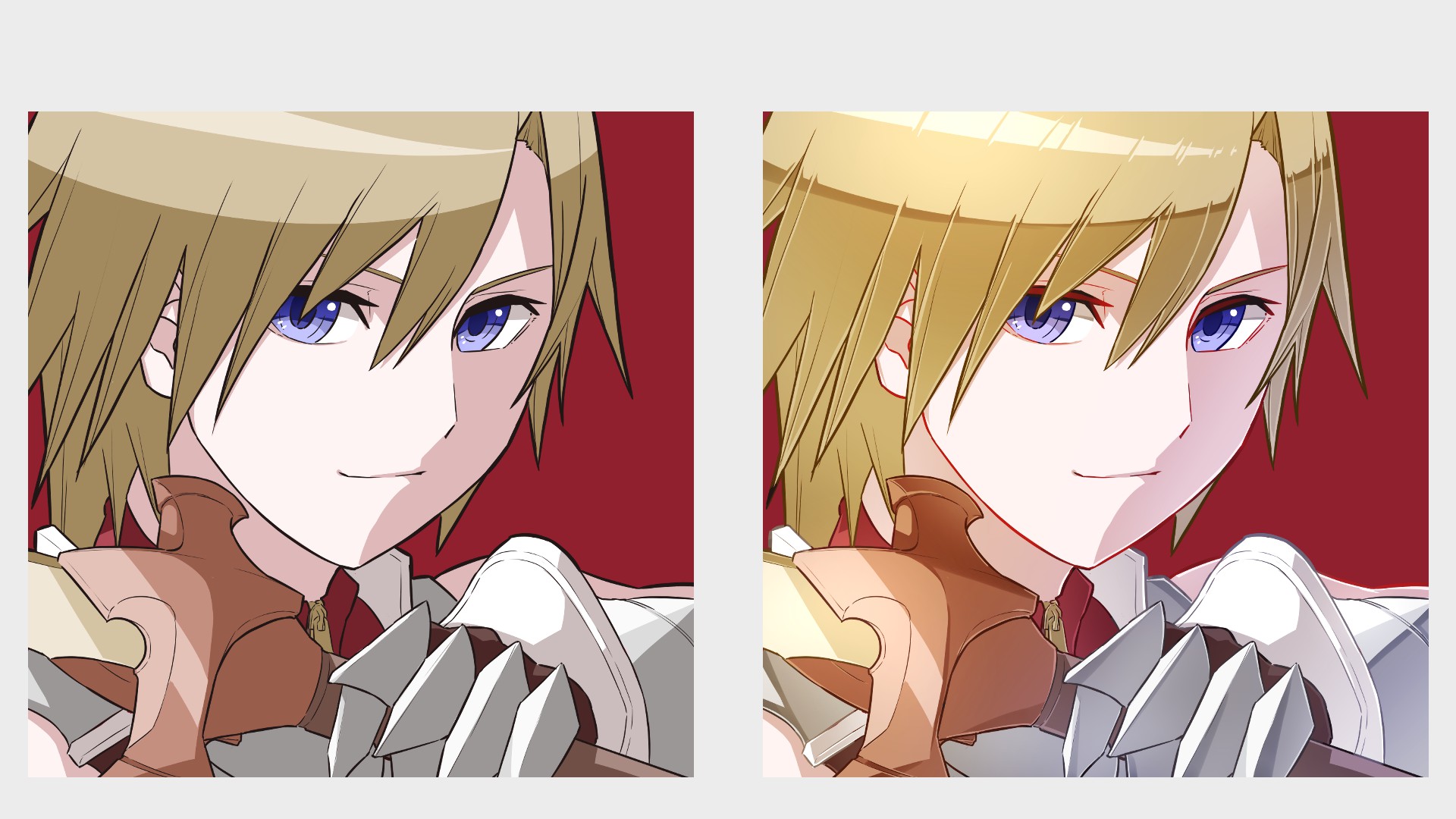
最後に、紹介したアレンジを全て盛り込んでみました。
最初の絵と比べると、かなり美麗イラストっぽくなったのではないでしょうか?
人によっては盛りすぎだよ!って方もいるかもしれませんが、自由に組み合わせられるので、自分好みの描き方を楽しんでいただけると幸いです!

いかがでしたか?
うちの子をつくった前編、そのうちの子でアイコンをつくった後編、楽しんでいただけたでしょうか。
自分だけのキャラクターをつくれる、それも容姿や性格を目に見える形で残すことができるのは、お絵かきの醍醐味の一つだと思います。
皆さんも好きなものを好きなように創造して、豊かなお絵かきライフを送ってください!
それではご覧いただきありがとうございました!

(文・絵/時計)
Twitter https://twitter.com/Clock1231
\ 使い方記事の要望を受け付けています /




























