2022.09.12
初心者マンガ講座13 集中線・効果線や描き文字を描こう

こんにちは、ГФ(ゲーエフ)です。
今回は、マンガの演出において重要な集中線・効果線や描き文字の描き方について解説します。
Index
集中線・効果線を描こう
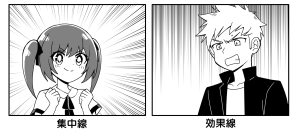
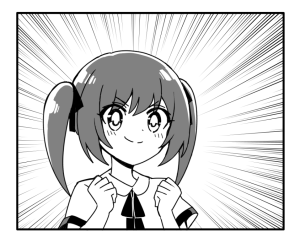
マンガを読んでいると、以下のような表現をよく目にすると思います。

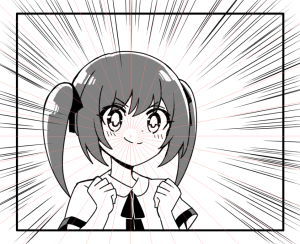
左の「集中線」は、線の中心にあるものに視線を集め、目立たせる効果があります。
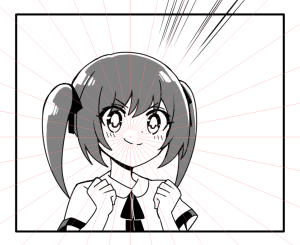
右の「効果線」は、画面や絵に動きをもたせることができます。
「集中線」や「効果線」は、コマ割りの際にうまく配置することで、読者の視線をコントロールする「視線誘導」にも使うことができます(詳しくは「初心者マンガ講座06 コマ割り・画面作りについて考えよう」をご参照ください)。
今回は、これらの線をメディバンペイントで描く方法について解説します!
①定規を使って線を引く
定規を使ってアナログに近い方法で集中線を引きたいときは、まず「集中線」定規を設定します(効果線の場合は「十字」定規や「平行」定規などを使います)。

定規を設定したら、集中線用の新規レイヤーを作成し、中心に向かって線を引いていきます。はみ出し部分は最後に消すので気にせず描いていきます。
「ペン(入り抜き)」を使うと、中心部分が細くなり線にメリハリが出ます。
線と線の間隔は、最終的に描きたい集中線の形をイメージしながら空けましょう!

適宜キャンバスを回しながら描きます。


描き終わったらはみ出し部分を消しますが、消しゴムなどで消すよりも選択ツールを使うと早くきれいに消せます。
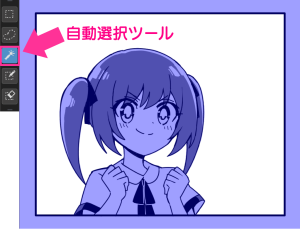
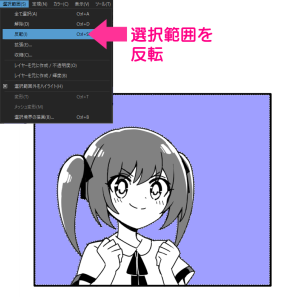
一度集中線のレイヤーを非表示にしてから、コマ内の線を残したい部分を[自動選択]ツールで選択します。

選択範囲を反転させます。

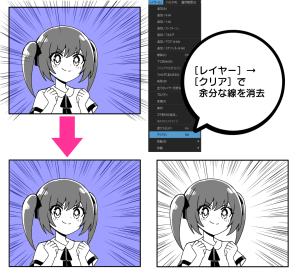
再び集中線のレイヤーを表示させ、[レイヤー]→[クリア]を押すと最初に選択した部分以外のところを一気に消すことができます!

これで完成です。
効果線の場合は「十字」定規や「平行線」定規を使い、あとは集中線と同じやり方で描きます。
②フィルタを使う
集中線や効果線のデザインに特別なこだわりがない場合は、フィルタが非常に便利です!
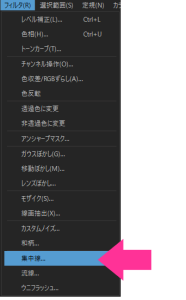
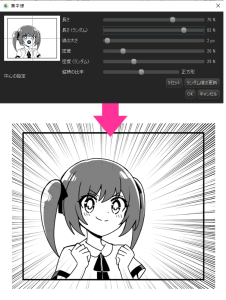
まず集中線用の新規レイヤーを作成し、[フィルタ]→[集中線]を押します。

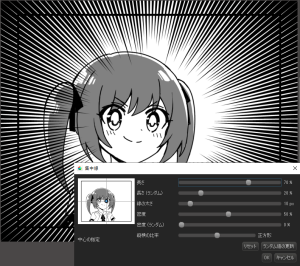
するとこのような画面が開くので、画面上のプレビューを見ながら長さや線の太さ、密度を調整します。集中線の中心は左の図の上の点で調整します。

引きたい線の形によっては、中心がコマの外に出てしまってもOKです。
すべてのパラメータを設定したら、OKを押します。

あとは①と同じように選択→反転→クリアで余分な線を消します。

効果線の場合もやり方は同じです。効果線用の新規レイヤーを作成し、コマの周りを選択したら、[フィルタ]→[流線]を押します。
あとは同じように各パラメータを調節し、余分な部分を消します。
▼「集中線フィルタ」のパラメータごとの比較についてはこちらの記事でご覧いただけます。
集中線ツールの使い方を詳しく紹介!
③素材を使う
メディバンペイントの素材の中に集中線や効果線もいくつかあるので、気に入ったものがあれば使ってみるのもありです。
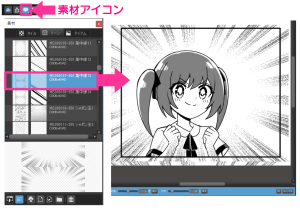
集中線・効果線用の新規レイヤーを作成し、素材アイコンから[トーン]を選び、素材を選んでドラッグ&ドロップでキャンバスに貼り付けます。

あとは余分な線を消せばOKです。
クラウド上にも集中線・効果線用の素材があるので、ぜひチェックしてみてください!
ちなみに、メディバンペイントのクラウド素材は「商用利用可」となっております。
※コンテンツの利用範囲については、こちらの記事もご覧ください。
特によくある質問 #04 メディバンペイントコンテンツの利用範囲について
描き文字を描こう
描き文字は、マンガ作品をデザインする上で非常に重要な要素です。
特徴的な描き文字の中には、一目で「あのマンガだ!」と分かるものもあります。
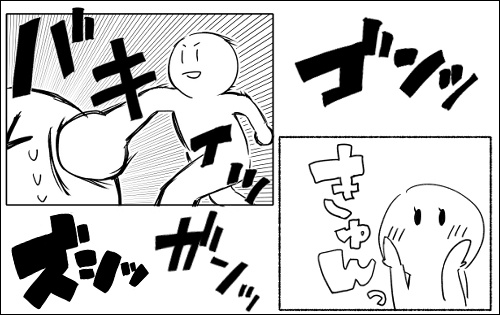
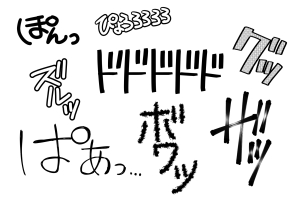
描き文字の例↓

描き文字は「文字」でありながら、「絵」もしくは「デザイン」の要素もあると考えた方が良いでしょう!
描き文字デザインのコツ
描き文字のデザインのコツ①:音の質感を絵で表現しよう
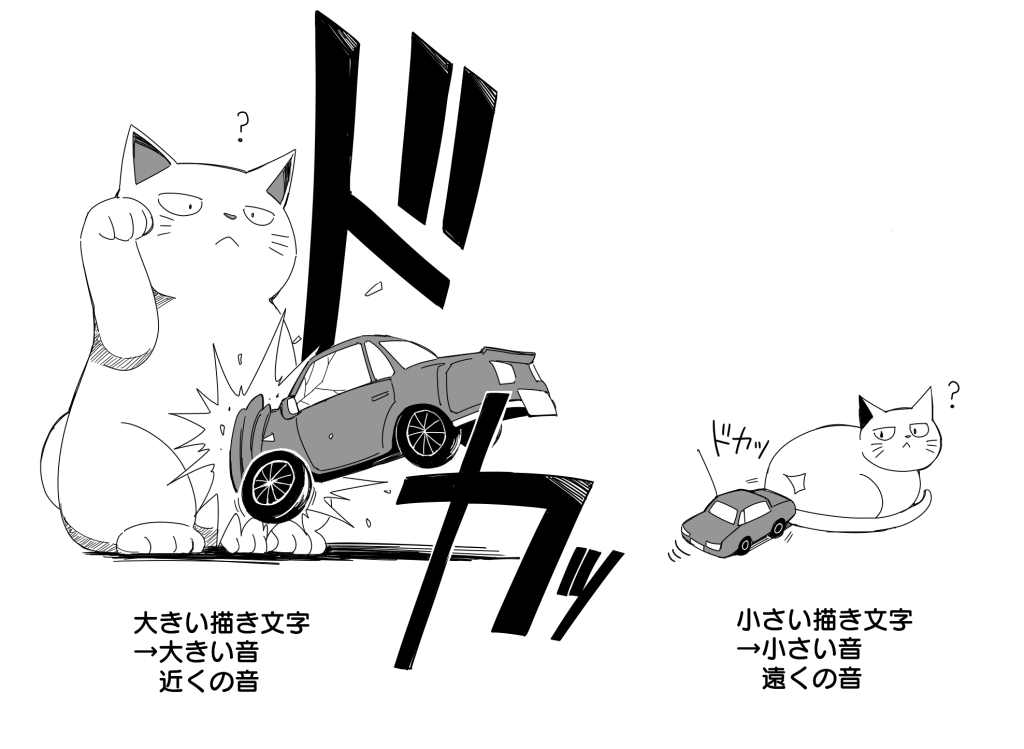
例として、物がぶつかった時の「ドカッ」という音を以下の3パターンで描き文字にしてみました。

①は特別な工夫のない、普通の描き文字です。
②は丸みを帯びたかわいいデザインの描き文字です。「ドカッ」という音の硬い感触を伝えるには適していませんが、かわいいキャラクターがギャグっぽくぶつかったり転んだりしたときにはいいかもしれません。
③は迫力のあるデザインで、シリアスな場面での「ドカッ」という音の激しさが伝わるデザインです。
また、描き文字の大きさで音の大きさや距離を表現することもできます。

描きたい絵の状況をどう伝えるかを考えながら、描き文字をデザインしてみましょう!
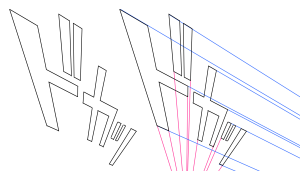
描き文字のデザインのコツ②:パースをつけてみよう
描き文字にパースをつけることで、動きをつけたり形を整えたりすることもできます。これをコマ割りの中にうまく配置すると視線誘導に使うことができます。

描き文字のデザインのコツ③:ある程度文字として読めるデザインにしよう
描き文字は「絵」や「デザイン」としての性質が大きいですが、それでも「字」であることに変わりはありません。
デザインに凝りすぎて、文字として読んだときに何と書いてあるのか分からなくなってしまうと読者は混乱します。読者に内容を理解してもらう必要がある文字は最低限読めるように描くようにしましょう!

フキダシ外のセリフなど、キャラがしゃべっているときの描き文字は特に丁寧に、読めるような文字で描くように心がけましょう。
実際に描き文字を描いてみよう
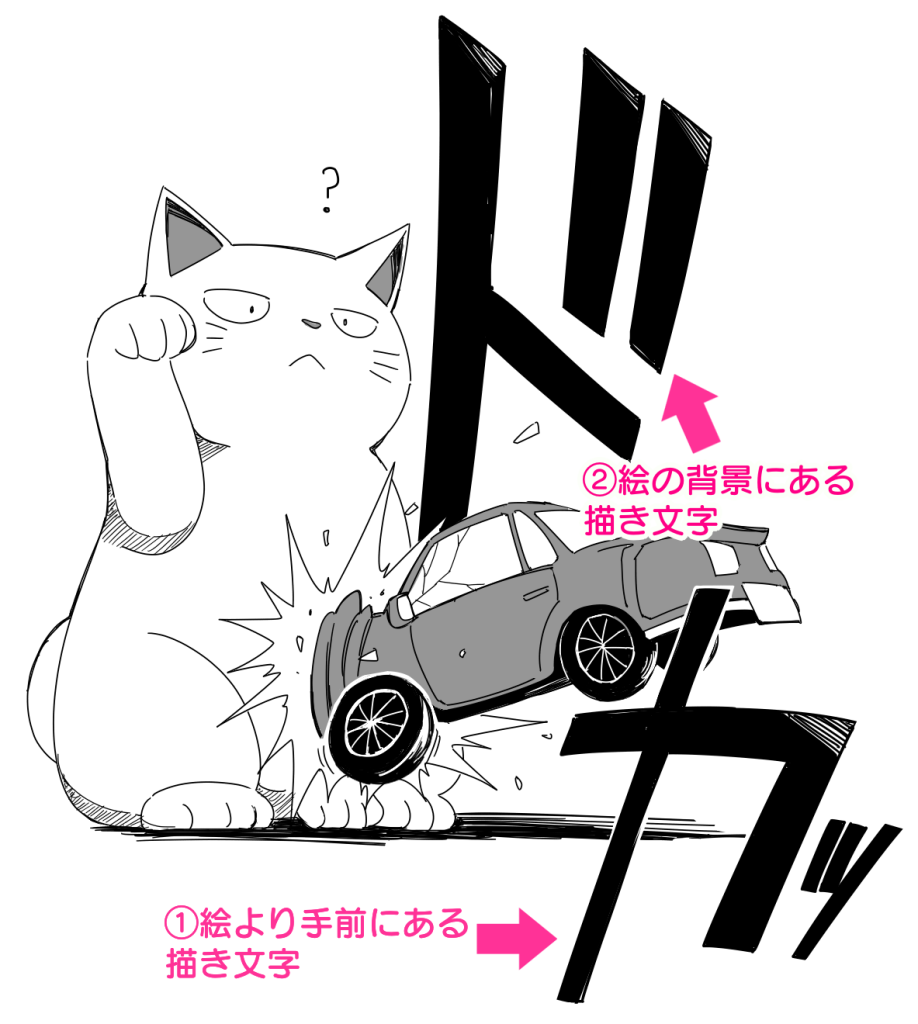
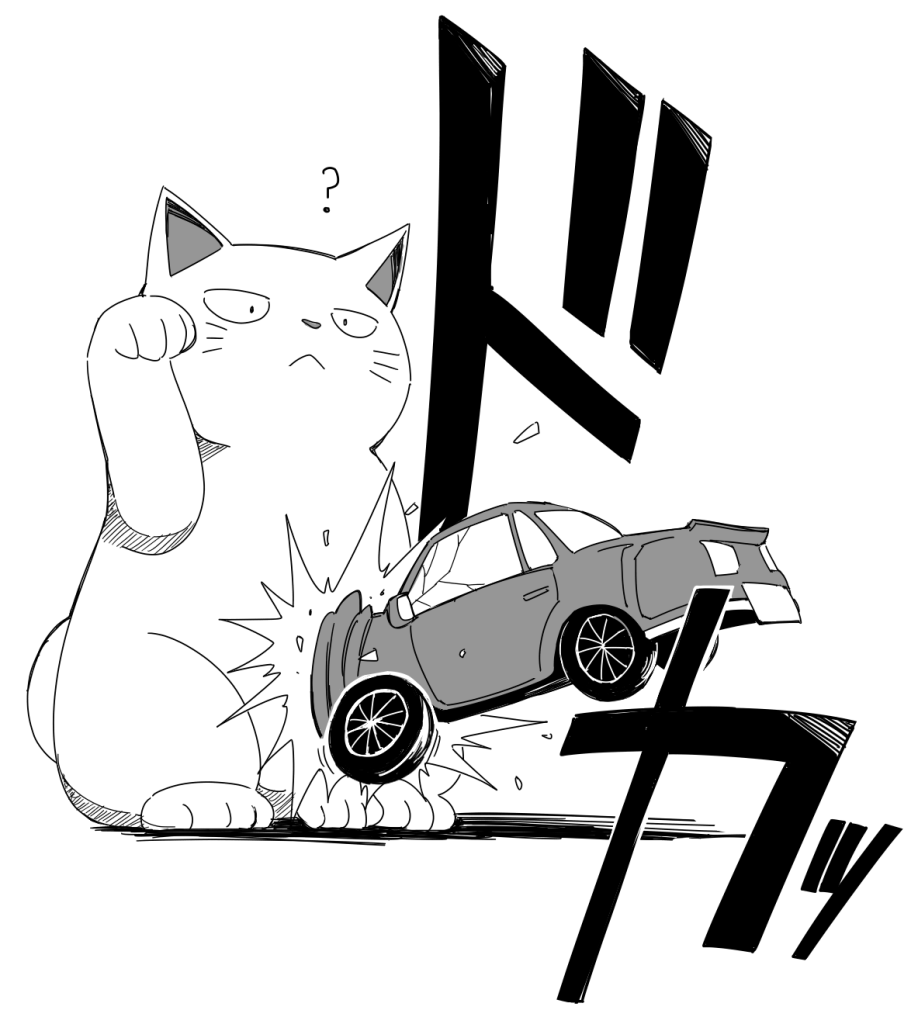
マンガの描き文字の位置は基本的に、以下の2パターンがあります。
①絵より手前にある描き文字
②絵の背景にある描き文字

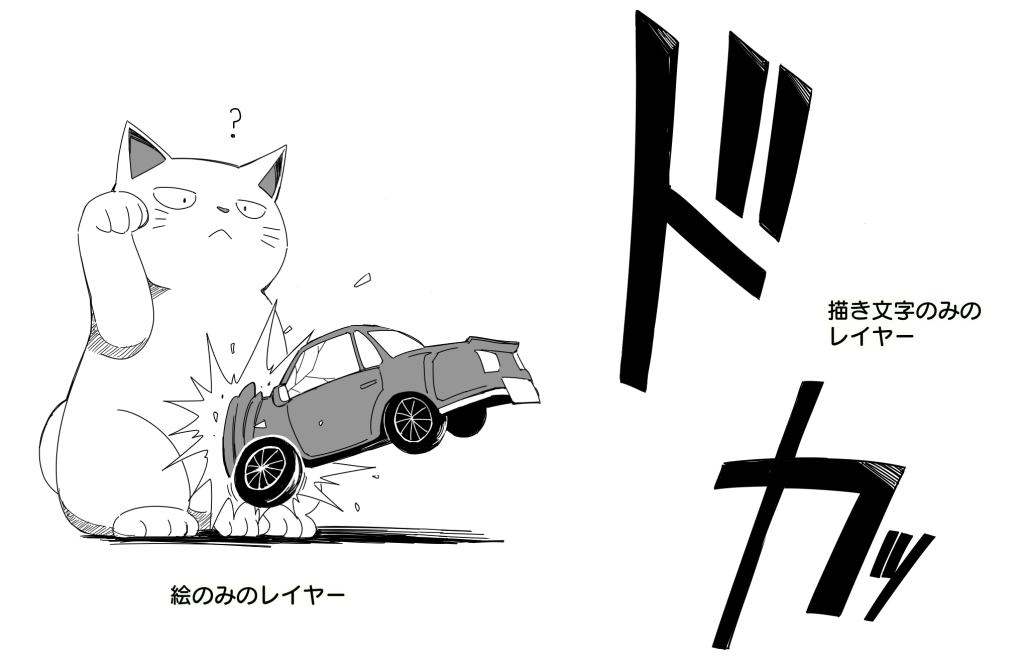
まず、絵と描き文字をあらかじめ別々のレイヤーに分けて描いておきます。

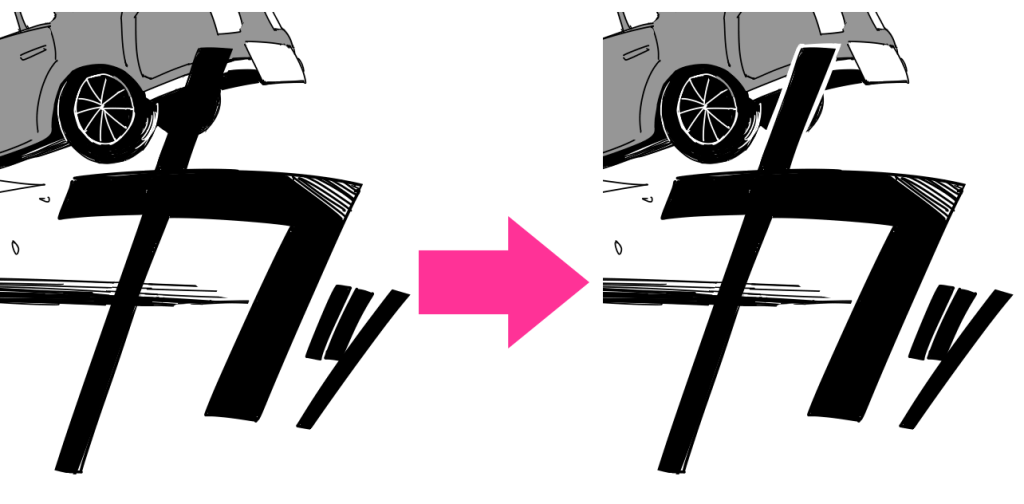
①絵より手前にある描き文字

描き文字が手前にあることが分かるように、描き文字の周りを白く縁取ります。
縁取りの方法は、 ❶描き文字の下にカラーレイヤーを作成し、白で描く ❷描き文字の周りの部分の絵を消す ❸描き文字に重なる部分の絵をマスクレイヤーで隠す の3通りがありますが、後から訂正しやすいことを考えると❶か❸がおすすめです。
▼マスクレイヤーの使い方はこちらで解説しています。
初心者マンガ講座08 枠線・フキダシを描こう
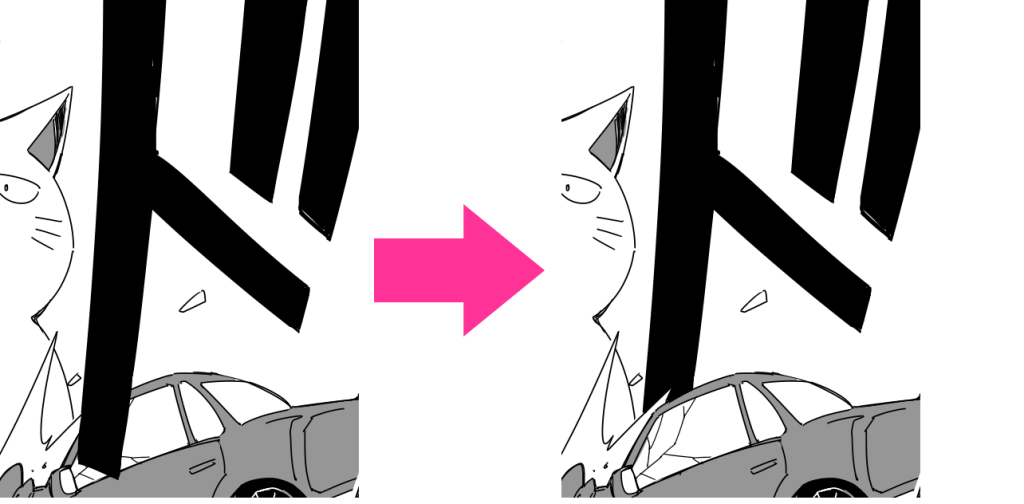
②絵の背景にある描き文字

絵より後ろにあることが分かるように、絵に重なっている部分の描き文字を見えなくします。
こちらも描き文字そのものを消す方法と絵に重なる部分をマスクレイヤーで隠す方法がありますが、後で訂正する可能性を考慮するとマスクレイヤーを使う方をおすすめします。

おまけ:描き文字におすすめ!メディバンペイントの無料ブラシ
※ブラシ名からダウンロードページに飛べます!
今回の講座は以上になります。
マンガの雰囲気を演出するために、集中線・効果線や描き文字を活用しましょう!
次回は「ベタ塗り」です!
これまでの講座はこちら
初心者マンガ講座01 マンガ作りの手順を知ろう
初心者マンガ講座02 マンガの企画を考えよう「その1」
初心者マンガ講座03 マンガの企画を考えよう「その2」
初心者マンガ講座04 MediBang Paintでマンガを描く準備をしよう
初心者マンガ講座05 ネームを作ろう
初心者マンガ講座06 コマ割り・画面作りについて考えよう
初心者マンガ講座07 原稿作りの注意点を確認しよう
初心者マンガ講座08 枠線・フキダシを描こう
初心者マンガ講座09 人物・自然物を描いてみよう
初心者マンガ講座10 ブラシや素材を活用しよう
初心者マンガ講座11 簡単な人工物を描いてみよう(パースなし)
初心者マンガ講座12 パースを使って部屋の中を描いてみよう
「ГФ」
ART street
作品集はこちら: https://medibang.com/u/seledkapodshboi/
私の描いたマンガはここから読めます→ https://medibang.com/book/0c2101280307258390018866367/
別名義で作画担当をしている作品です→https://medibang.com/comics/official/dobs340000005872400000000000a/
twitter: https://twitter.com/seledkapodshboi
\ 使い方記事の要望を受け付けています /