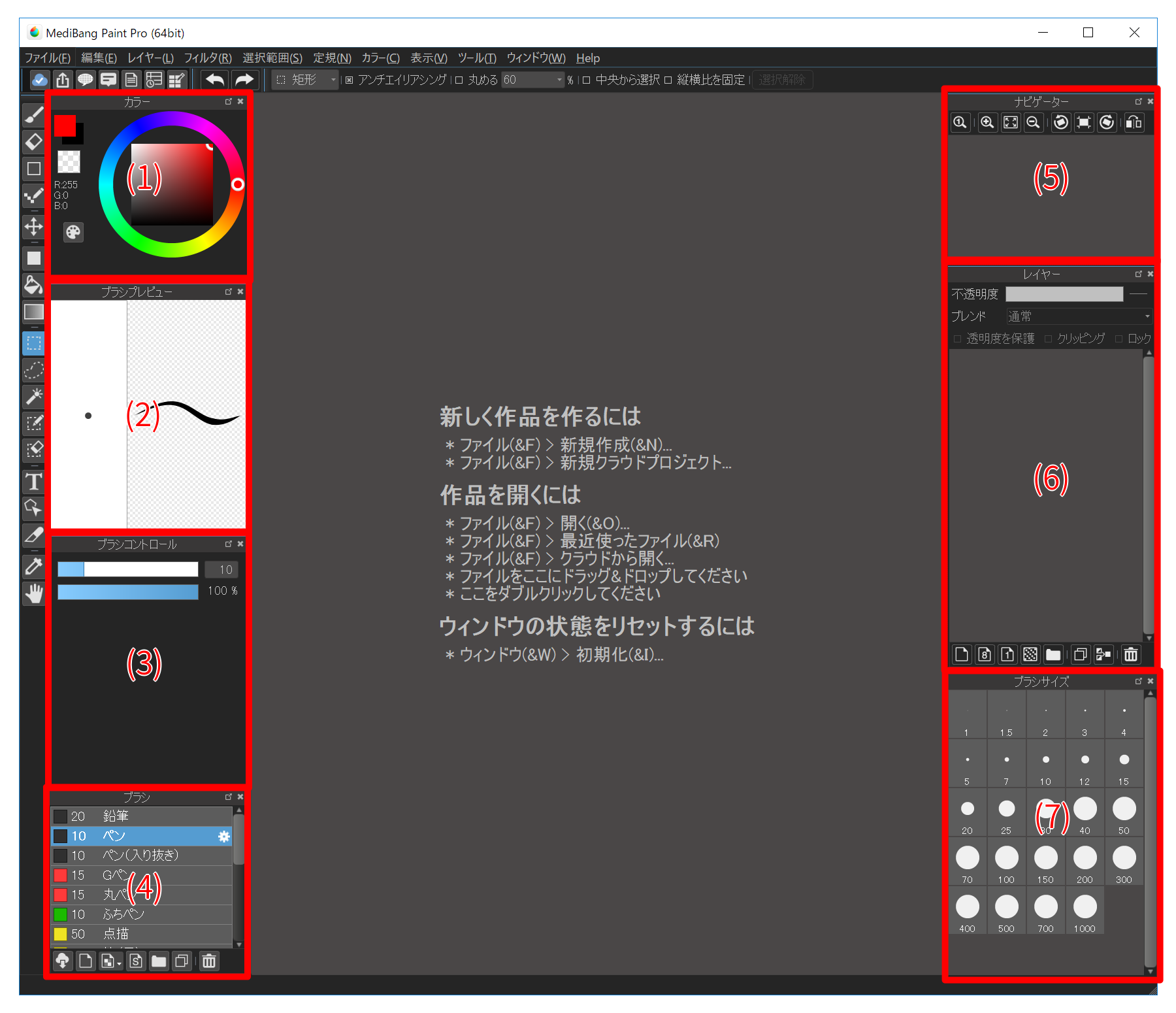
メディバンペイントを起動して何もカスタマイズしない状態の画面構成はこんな感じです。

間違えてウィンドウを消してしまった場合など、ウィンドウを初期状態に戻したい場合は、メニューの「ウィンドウ」→「初期化」でいつでもこの状態に戻すことができます。
次に、各ウィンドウについて説明します。
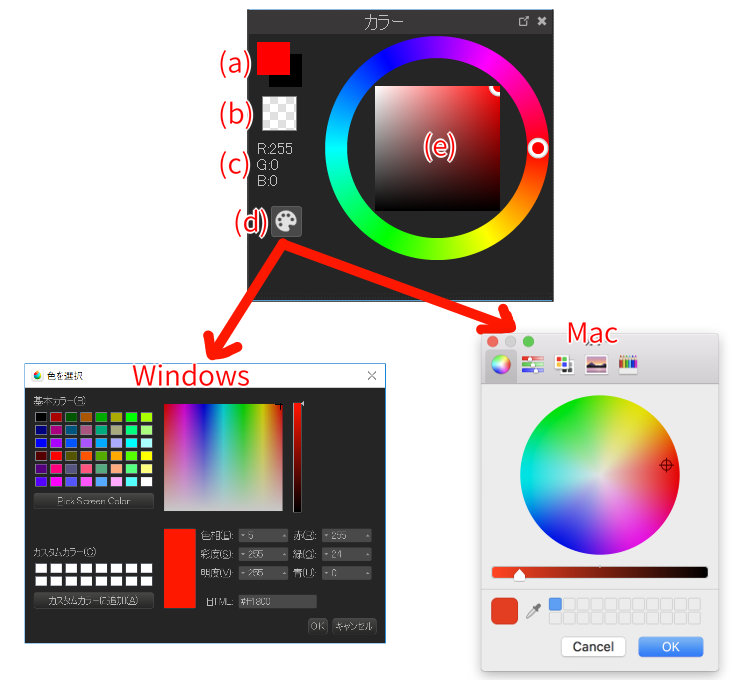
ブラシの色をつくるためのウィンドウです。

ブラシの前景色と背景色は下図の通りです。

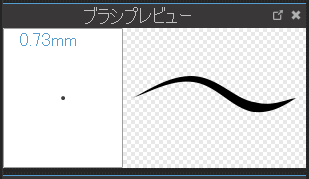
いま選択されているブラシの形状を表示するウィンドウです。

キャンバスを開いた状態だと、左上にブラシの太さが数値で表示されます。
プレビューウィンドウをクリックするとブラシサイズをデフォルト値にリセットします。詳しくはブラシサイズをリセットするを参照してください。
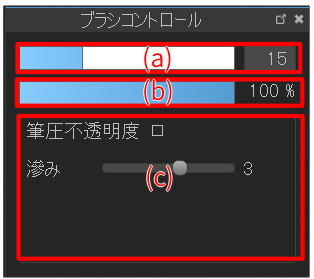
ブラシサイズや不透明度を変更するウィンドウです。

ブラシ固有のパラメータがあるブラシを選択している場合は、そのパラメータも変更できます。
ブラシコントロールウィンドウで変更したブラシサイズはアプリを再起動すると、元の値(デフォルトサイズ)に戻ってしまいます。デフォルトサイズを変更したい場合は後述のブラシ編集ウィンドウから変更してください。
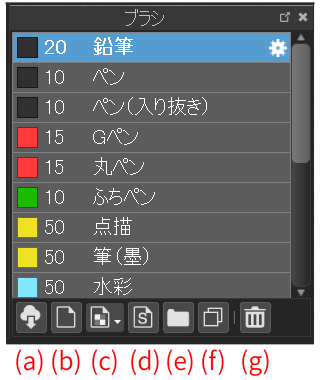
ブラシを選択するウィンドウです。

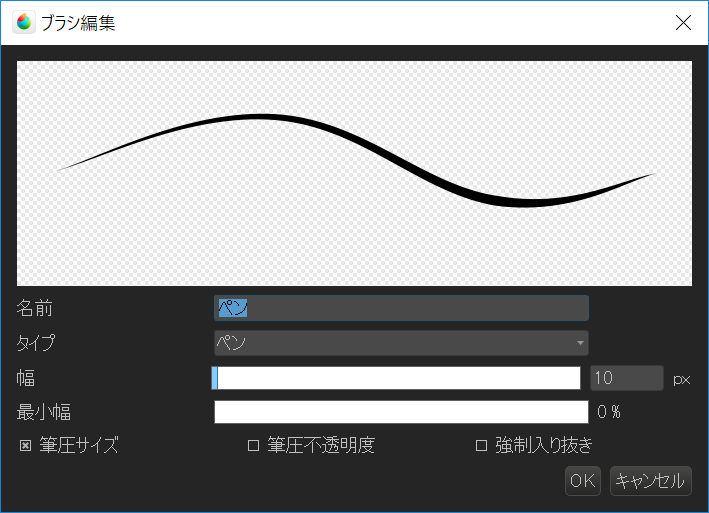
ブラシ名の右側の歯車アイコンをクリックするとブラシ編集ウィンドウが開きます。

ブラシ編集ウィンドウではブラシのデフォルトサイズを変更することができます。詳しくはブラシのデフォルトサイズを変えたいを参照してください。
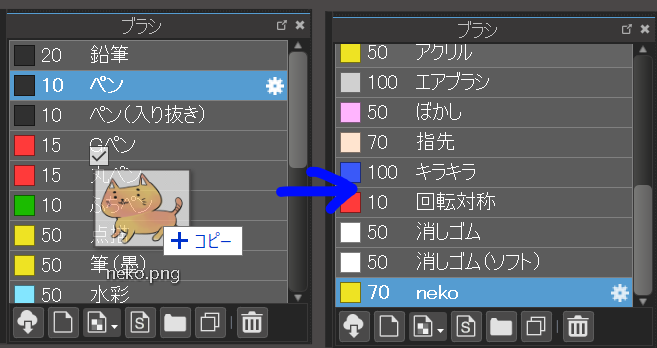
ブラシウィンドウに画像ファイルやブラシスクリプトをドラッグ&ドロップすると、直接ブラシを追加することができます。

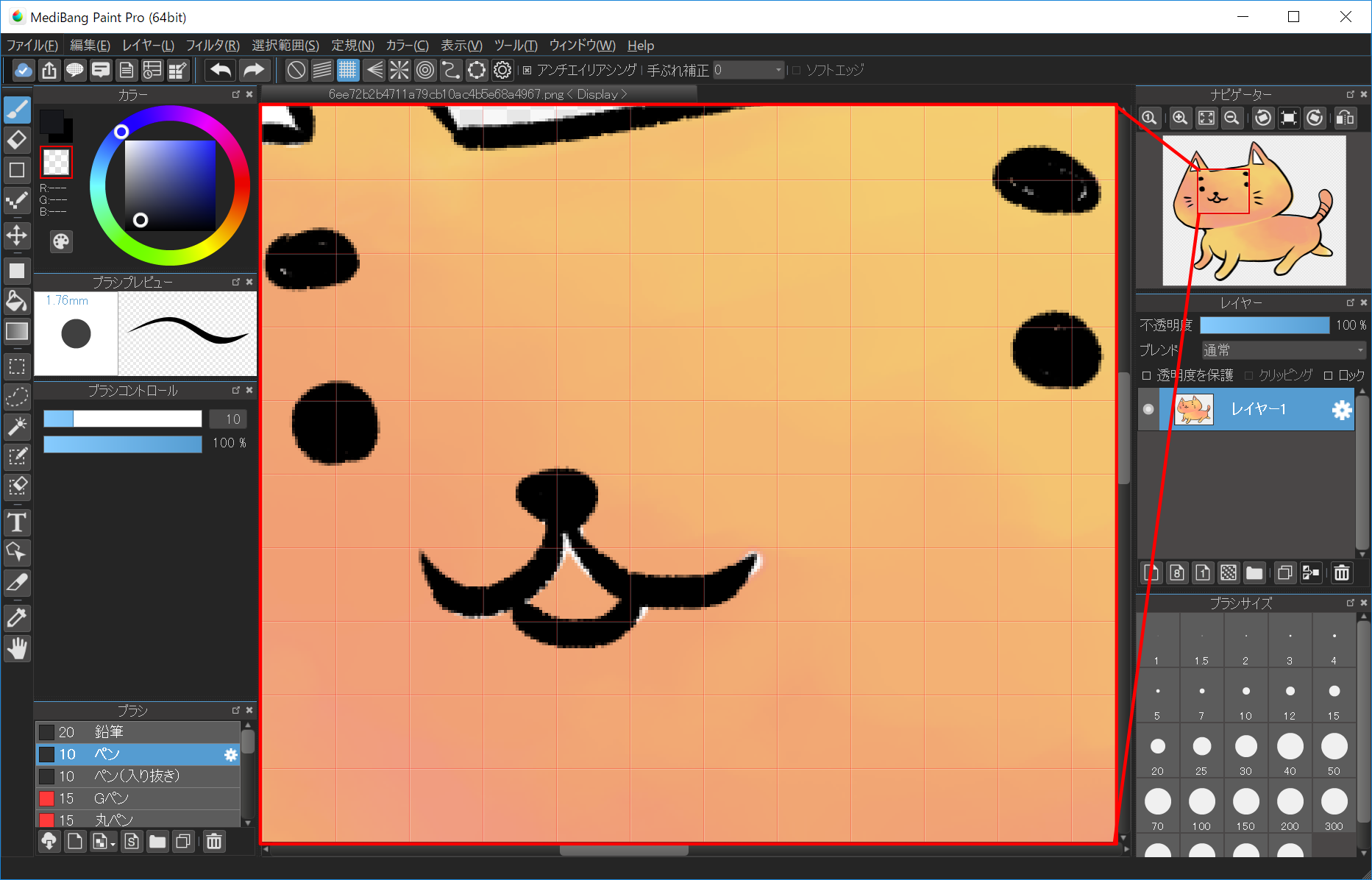
ナビゲーターウィンドウには、現在開いているキャンバスの全体像が表示されます。

ナビゲーターウィンドウで拡大・縮小など画像の操作を行っても、元の絵には影響がありません。
キャンバスを拡大して、元の絵がメインウィンドウに表示しきれない状態になると現在表示されている場所が赤枠で示されます。

この赤枠を動かすことで、メインウィンドウに表示するエリアを移動させることもできます。
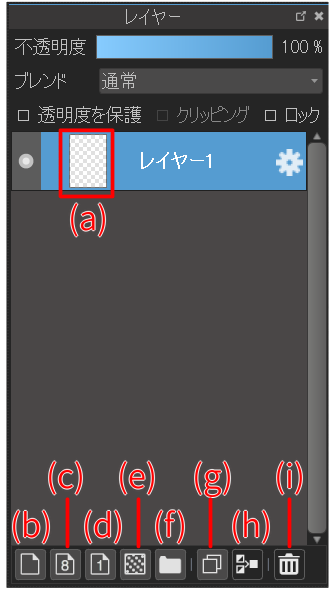
レイヤーウィンドウはレイヤーの操作を行うためのウィンドウです。

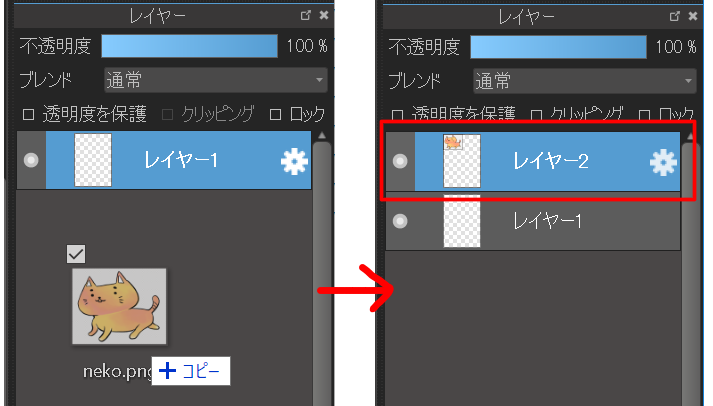
レイヤーウィンドウに画像ファイルをドラッグ&ドロップすると、今開いているキャンバスに、新しいレイヤーとして画像を追加することができます。

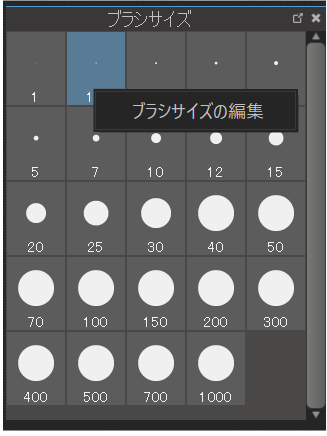
ブラシサイズウィンドウによく使うブラシサイズを登録しておくと、簡単にブラシサイズを変えられて便利です。

ブラシサイズウィンドウを右クリックすると「ブラシサイズの編集」メニューが表示され、それをクリックすると、ブラシサイズの編集ウィンドウが表示されます。

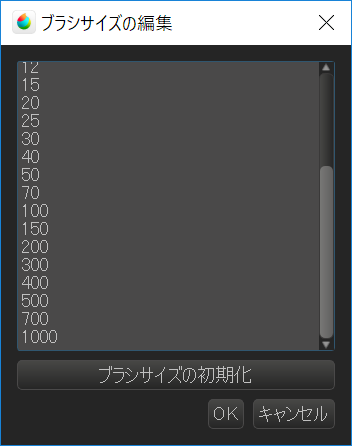
ブラシサイズの編集ウィンドウでは、自分の好きなブラシサイズを改行区切りで登録することができます。初期状態に戻したい場合は「ブラシサイズの初期化」ボタンを押してください。
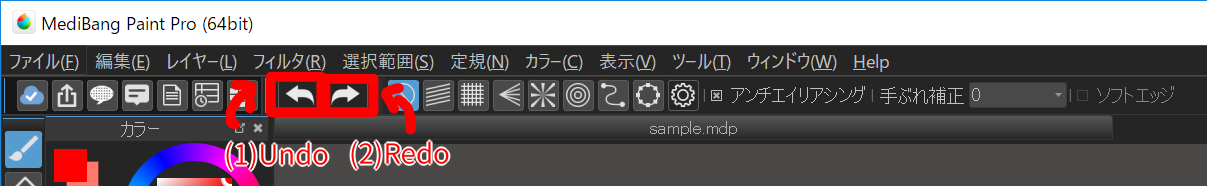
間違えた操作をしてしまったときに、直前の操作を取り消すことができるのが「Undo」で、直前の「Undo」を取り消すのが「Redo」です。

大抵の操作はUndoで取り消すことができるので活用してください。
キーボードのCtrlキーを押しながらZキーを押すことで、Undoすることができます。(Mac版の場合はCommandキーを押しながらZキー)
これは、メディバンペイントだけでなく大抵のWindows/Macアプリで共通の操作なので覚えておくと良いでしょう。
メディバンペイントは、Undoの数に決まった上限はなく、メモリが許す限り作業をもとに戻すことができます。Undo用のメモリが足りなくなった場合は、一番古いUndo情報から消えていきます。
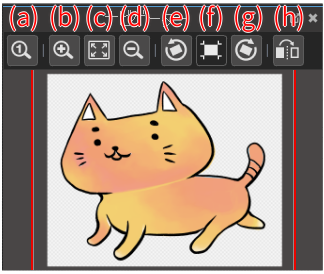
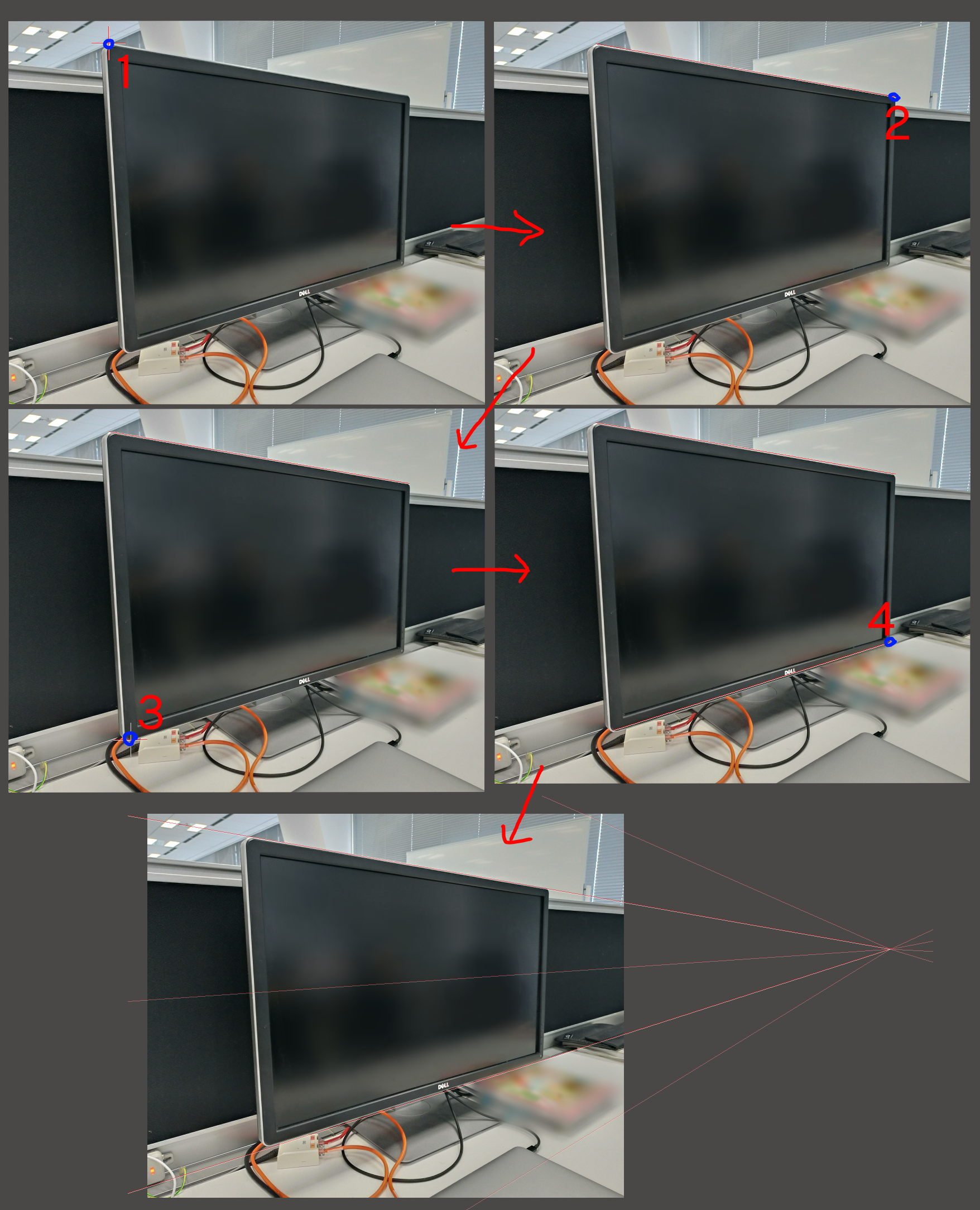
メディバンペイントには、3種類の回転と左右反転があります。その違いを覚えましょう。

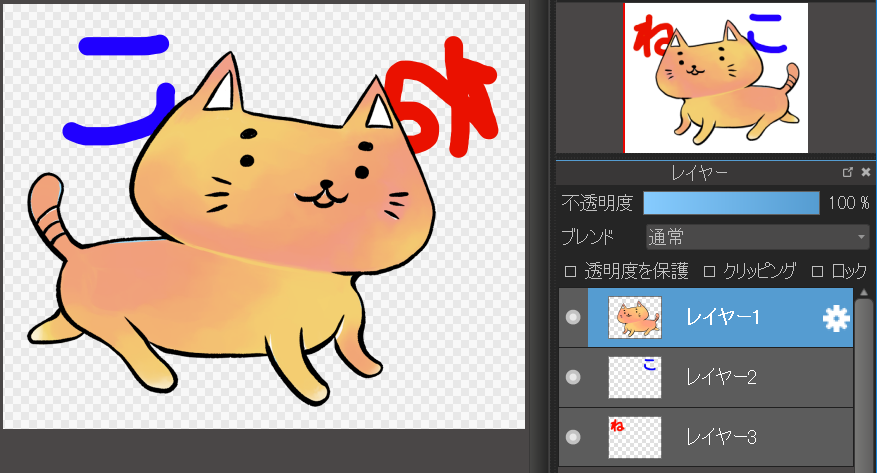
この絵を元に、それぞれの回転がどのような動作をするか説明します。
メニューの「表示」→「左回転」/「左右反転」/「右回転」で実行できます。(ナビゲーターウィンドウで操作を行っても同じです。)

キャンバスの表示だけが左右反転しナビゲーターとレイヤーの表示はそのままです。
この操作では、表示だけ回転・反転しますが、キャンバスを保存したデータでは元に戻った状態で保存されます。
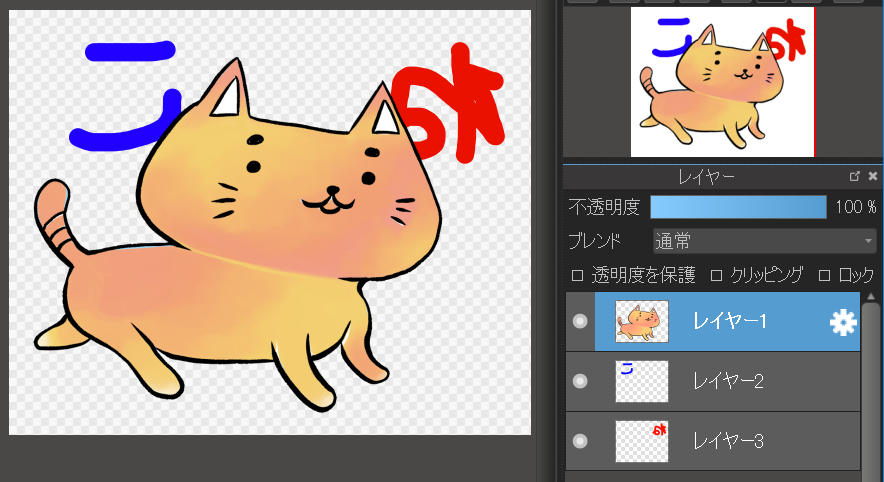
メニューの「編集」→「左回転」/「左右反転」/「右回転」で実行できます。
キャンバス全体(全てのレイヤー)が、回転・反転します。

この操作では、表示だけでなく、キャンバスを保存したデータも回転した状態で保存されます。
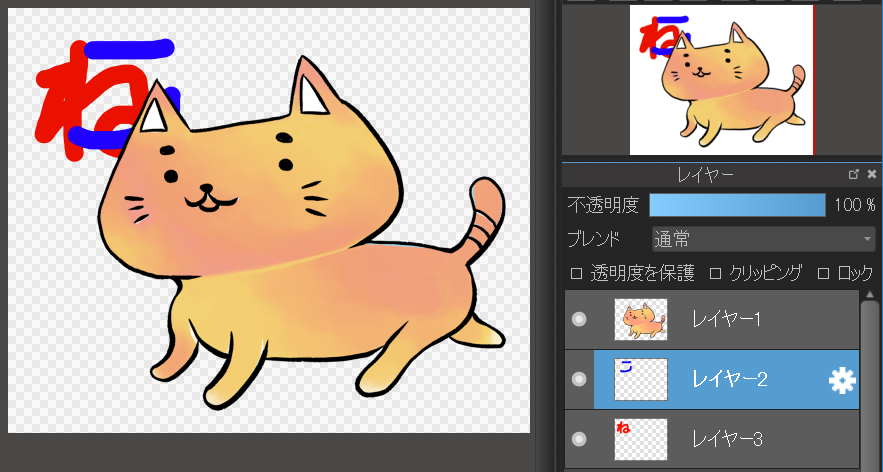
メニューの「レイヤー」→「回転」内のメニューで実行できます。
選択されたレイヤーだけが回転・反転します。

この操作では、表示だけでなく、キャンバスを保存したデータも回転した状態で保存されます。
定規は、ブラシツールなど定規を使えるツールを選択しているときにウィンドウの上部に表示されます。


定規は保存することができます。定規のデータはmdpファイルに保存され、mdpファイルあたり10個まで保存することができます。
定規の保存はメニューの「定規」→「現在の定規を保存」で行います。
保存した定規はメニューの「定規」から呼び出せます。
(※Ver18.0時点で保存した定規の名前を変えたり削除する機能はありません。)
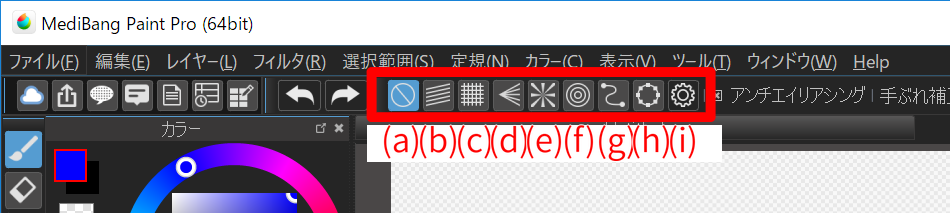
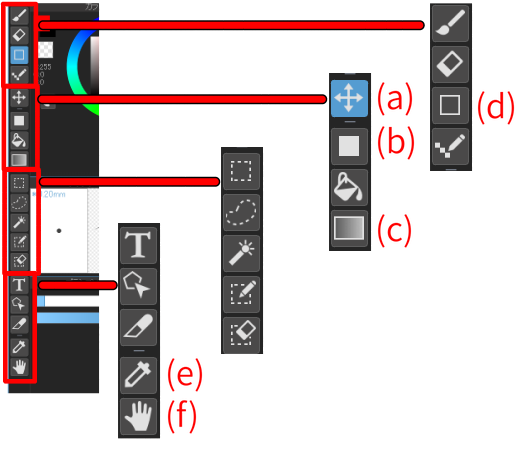
メインウィンドウ左側のツールバーについて説明します。

移動ツール((a)のボタン)を使うと選択されたレイヤーに描かれた絵を自由に動かすことができます。
移動はキャンバスのドラッグで行います。
Shiftキーを押しながら移動ツールを使うと、水平・垂直に動かすことができます。
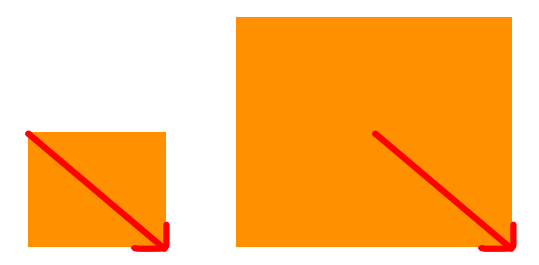
塗りつぶしツール((b)のボタン)を使うと、矩形・楕円・多角形の形に簡単に塗りつぶすことができます。
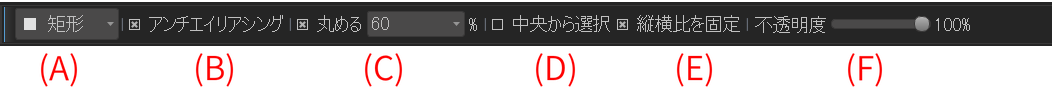
塗りつぶしツールを選択すると、メインウィンドウの上部に塗りつぶしツールの専用ツールバーが表示されます。


右が中央から選択をチェックした場合(赤い矢印のように描いたとき)
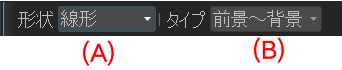
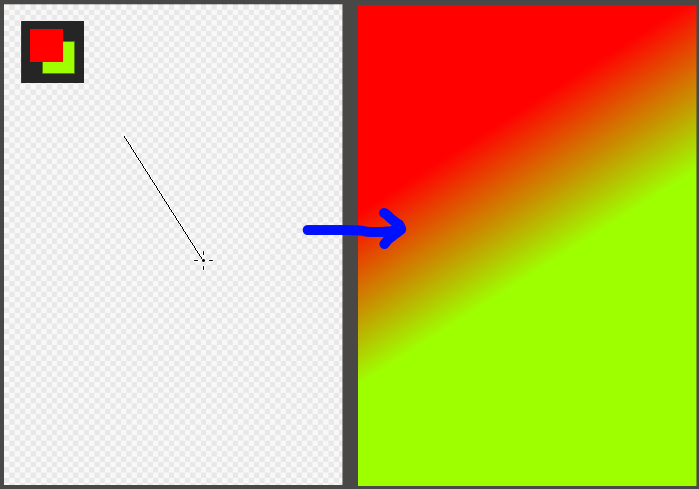
グラデーションツール((c)のボタン)を使うと、簡単にグラデーションが作れます。
グラデーションツールを選択すると、メインウィンドウの上部にグラデーションツールの専用ツールバーが表示されます。


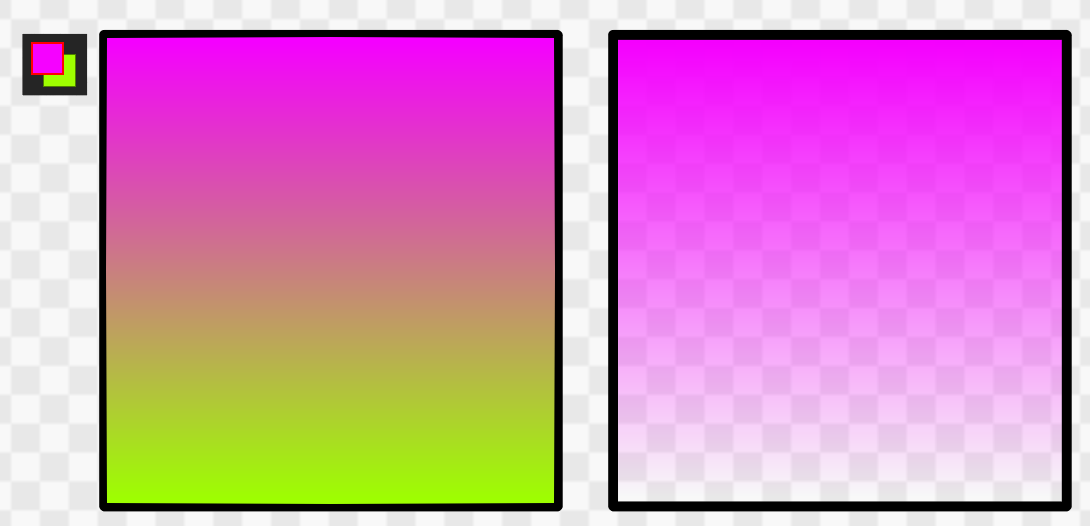
左が「前景~背景」右が「前景」です。前景を選んだ場合、前景から透明色にグラデーションします。
グラデーションの幅と方向はキャンバス内のストロークで決定します。

図形ブラシツール((d)のボタン)を使うと、簡単に図形を書くことができます。
塗りつぶしツールと違い、現在のブラシで図形を描画することができます。
詳細はこちらを参照してください。
スポイトツール((e)のボタン)を使うと、描画中のキャンバスから好きな色を選んでそれを前景色にすることができます。
Alt(Macの場合Option)キーを押しながらキャンバスをクリックするとスポイトツールになります。
詳細はこちらを参照してください。
手のひらツール((f)のボタン)を使うと、キャンバスの表示位置を動かすことができます。
詳細はこちらを参照してください。
Spaceキーを押しながらキャンバスをドラッグすると手のひらツールと同様の動作をします。
パレットウィンドウは、初期状態では非表示となっているウィンドウです。
パレットを使うにはメニューの「ウィンドウ」→「パレット」でパレットウィンドウを表示してください。
パレットについてはこちらを参照してください。
資料ウィンドウは、初期状態では非表示となっているウィンドウです。
資料ウィンドウを使うにはメニューの「ウィンドウ」→「資料」で資料ウィンドウを表示してください。
資料ウィンドウについてはこちらを参照してください。