2023.01.23
初心者マンガ講座16 描いたマンガを投稿してみよう

こんにちは、ГФ(ゲーエフ)です。
ここまで漫画の企画、ネーム、作画、ベタ、トーンというように、マンガを作るための一連の手順を解説してきました。
デジタルのマンガ制作の最終段階は、自分以外の人も読めるような形にすることです。
今回は、メディバンペイントで描いたマンガをエクスポート(書き出し)して投稿する方法について解説します。
Index
描いたマンガを一括書き出ししよう!
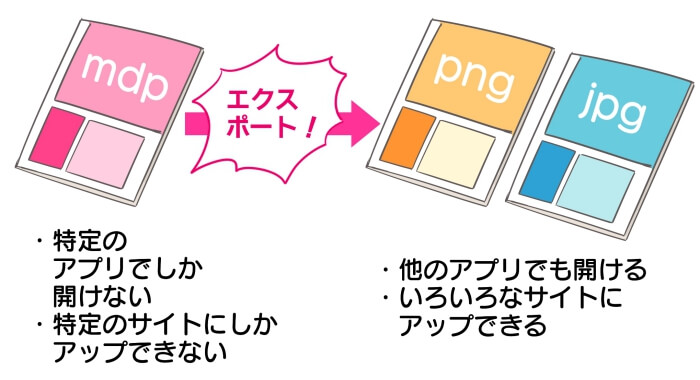
メディバンペイントでマンガを制作するデータは独自の「mdp」形式のファイルのため、このままでは他のイラストアプリで開いたり、投稿サイトにアップしたり、印刷所に入稿したりすることができません。
「エクスポート(書き出し)」をすると、mdpファイルをjpgやpng、psdといった他のアプリなどでも開けるファイルに変換することができます。

なお、エクスポート(書き出し)をするとレイヤーが統合されます。
クラウドに保存されているマンガのデータは、全ページを自動で一気に書き出すことのできる「一括書き出し」をすることができます。
(クラウドストレージ上のデータと通信をしながら書き出しをするので、必ず通信環境のよい状態で行ってください。)
作品の選択
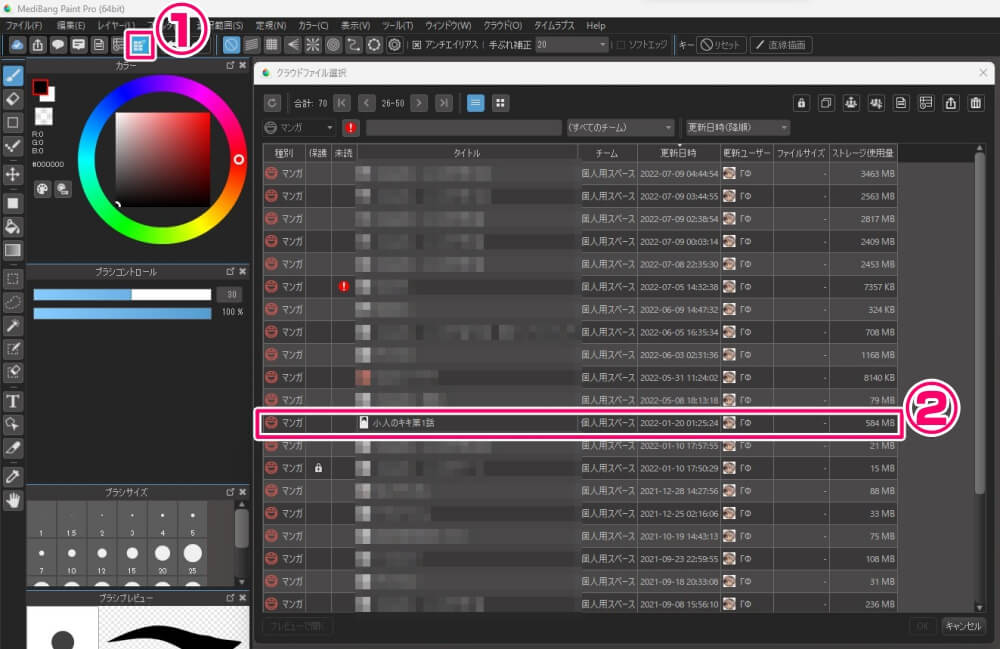
![]() を押してプロジェクトパネルを開き、書き出しをしたい作品を選んで「OK」を押します。
を押してプロジェクトパネルを開き、書き出しをしたい作品を選んで「OK」を押します。
今回は、B4商業サイズの作品ということで、僭越ながら私の作品を例に説明していきます。

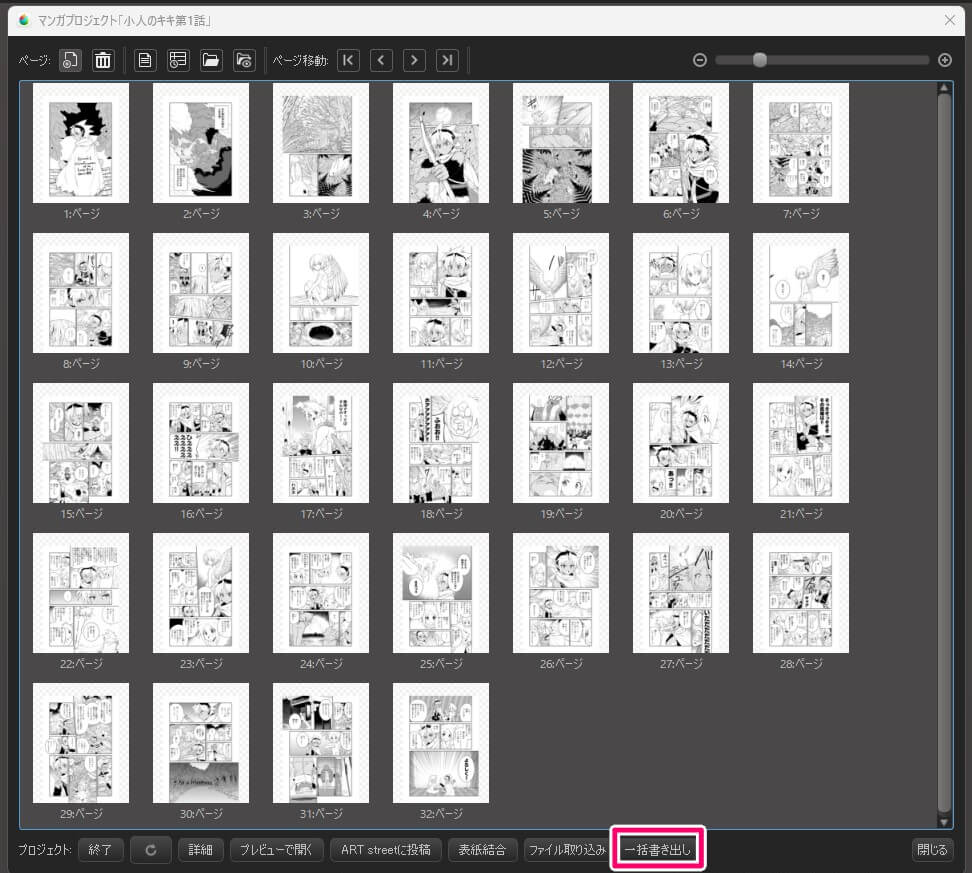
作品のプロジェクトが開いたら、パネル下部の「一括書き出し」を押します。

ファイル形式の選択
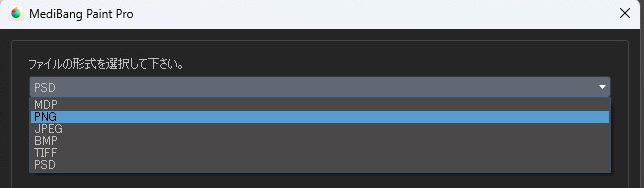
パネルが出るので、プルダウンから出力したいファイルの形式を選択します。

画像投稿サイトに投稿する場合は、jpgかpngが一般的です。
画質が落ちるけどデータ量を軽く抑えたい場合はjpg、容量が大きくなるけど画質が良いデータを作りたい場合はpngを選択します。
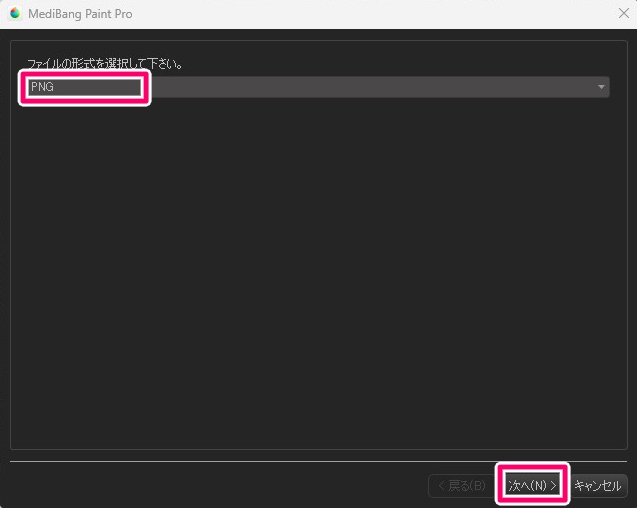
今回はpngを選択し、「次へ」を押します。

書き出し設定
次の画面ではファイルの書き出し設定を選択できます。
psdで書き出す場合は「ラスタライズする」にチェックを入れてください。

①「背景透過」にチェックを入れると背景が透明色になります。
今回は白い背景になるようにしたいのでチェックは入れません。
②「ラスタライズオプション」内の「カラーモード」は、最初に設定したもので書き出したい場合は「ページの仕上がりカラーモードに従う」のままでOKです。
例えば、もともとカラーのマンガをモノクロで書き出したい場合などは「全てのページで次の設定を使う」から「グレースケール」を選択するとできます。
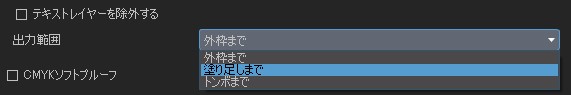
③「出力範囲」は、今回はweb投稿用のデータを作るので「外枠まで」にします。
同人誌を作成する場合は「塗り足しまで」を選びましょう。

それ以下の部分は変更しなくて大丈夫です。
「次へ」を押します。
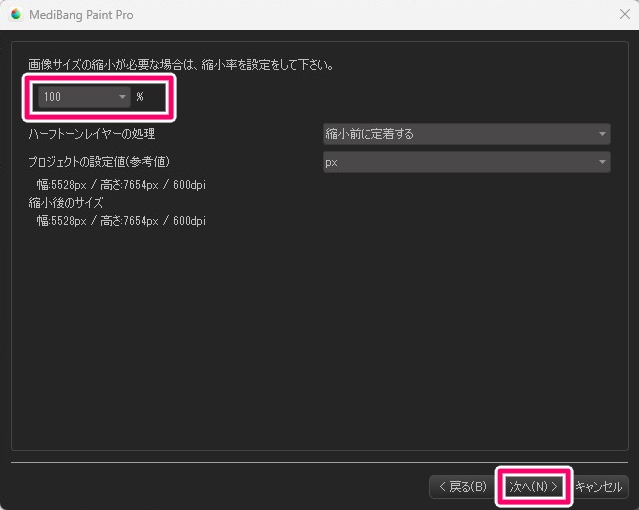
原稿の縮小について
次の画面では原稿を縮小して書き出す場合の縮小率が設定できますが、モノクロ2値で作った原稿をここでこの機能を利用して縮小するとモノクロ2値の状態で縮小されるため、画質が非常に悪くなります。
なので、ここはいったん原寸(100%)で書き出しすることをお勧めします。
(モノクロ2値以外のデータでしたら、この時点で縮小書き出しをしてしまってOKです)
「100%」になっていることを確認し、「次へ」を押します。

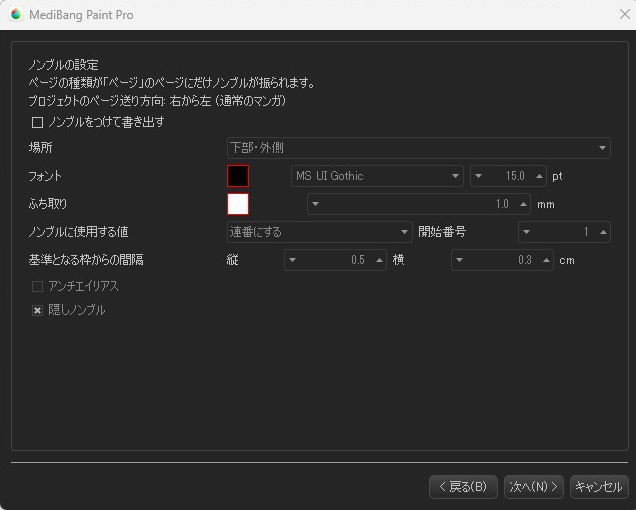
ノンブル(ページ数)の設定
「次へ」を押すと、「ノンブルの設定」という画面に切り替わります。
「ノンブル」はページ数の意味です。

webでの公開の場合はノンブルを入れるかどうかは自分の好みで選んでよいのですが、同人誌を作る場合など印刷所に入稿するときは原則としてノンブルを入れる必要があります(入稿の際には、各印刷会社の入稿規定を確認してください)。
1ページごとのデータ内にテキストツールでノンブルを打ち込むという方法でもよいですが、この一括書き出し機能では全ページの所定の場所に一気にノンブルを入れることができるので非常に便利です。また、隠しノンブルも入れられます。
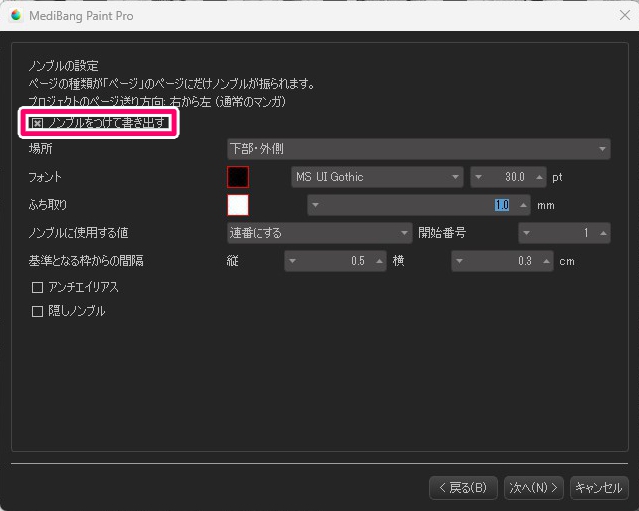
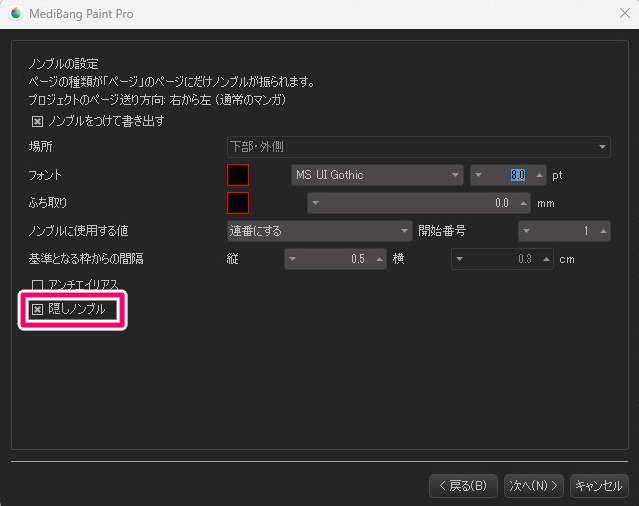
「ノンブルをつけて書き出す」にチェックを入れると、ノンブルの位置やフォント、大きさ、数字のふちどりの有無、開始番号などを設定できます。
モノクロ2値のデータの場合はチェックを入れませんが、「アンチエイリアス」にチェックを入れるとノンブルの数字にアンチエイリアスが効きます。

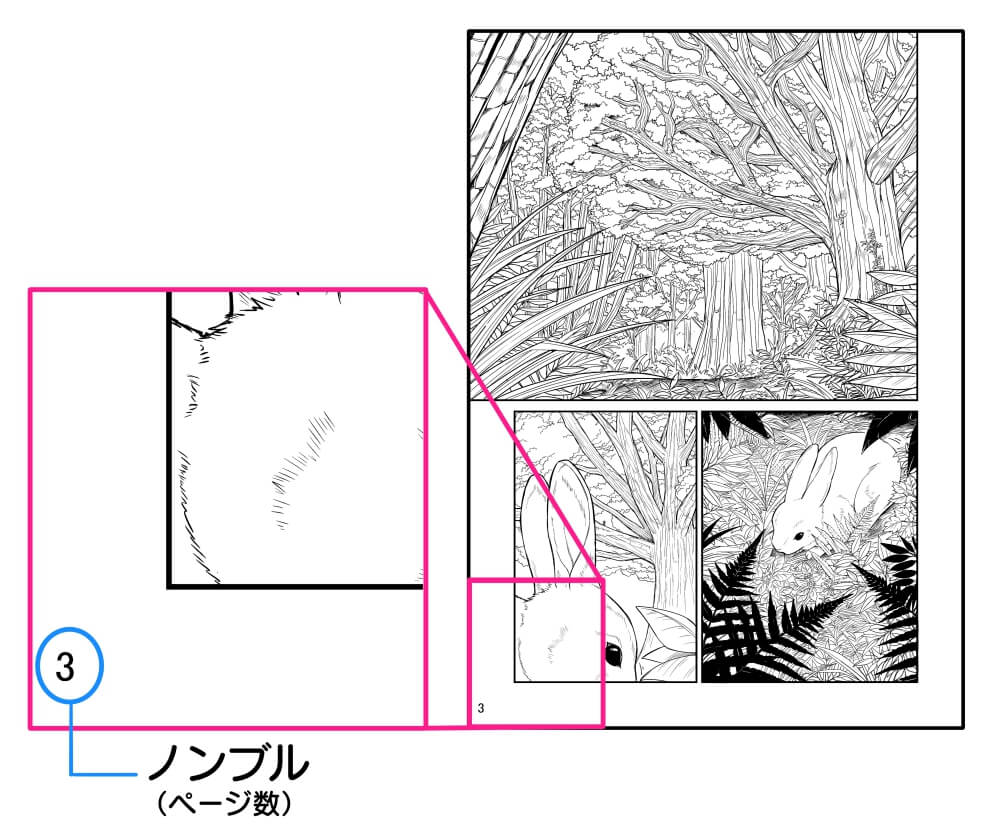
参考までに、B4商業用原稿で上の設定(フォントサイズ30pt)で書き出すと以下のようにノンブルがつきます。

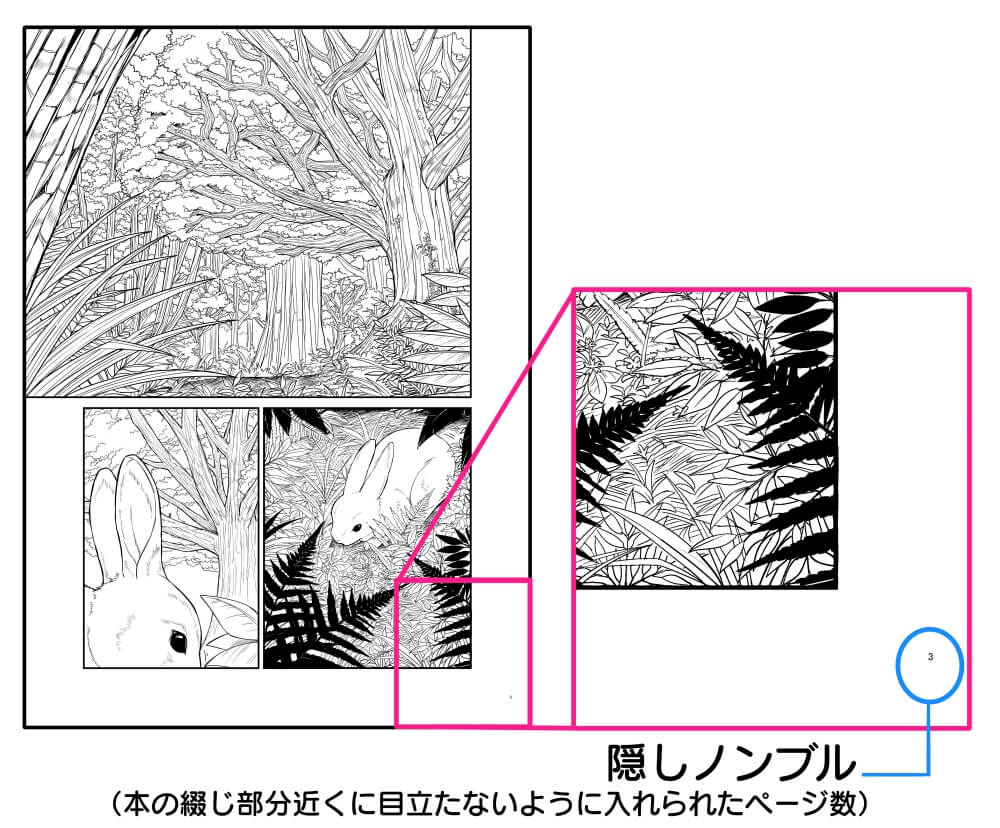
「隠しノンブル」は本の綴じ部分近くに目立たないように入れるノンブルで、「ページ数が目立つのはちょっと…」と感じてしまうときにおすすめです。
「隠しノンブル」にチェックを入れると、ノンブルの仕上がり線からの距離やフォント、大きさ、数字のふちどりの有無、開始番号などを設定できます(位置は下部の内側で固定になります)。

参考までに、B4商業用原稿で上の設定(フォントサイズ8pt)で書き出すと以下のようにノンブルがつきます。

ノンブルの設定ができたら「次へ」を押します。
保存先の指定
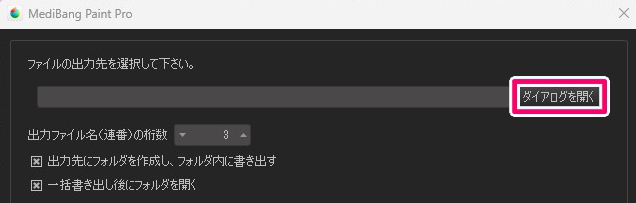
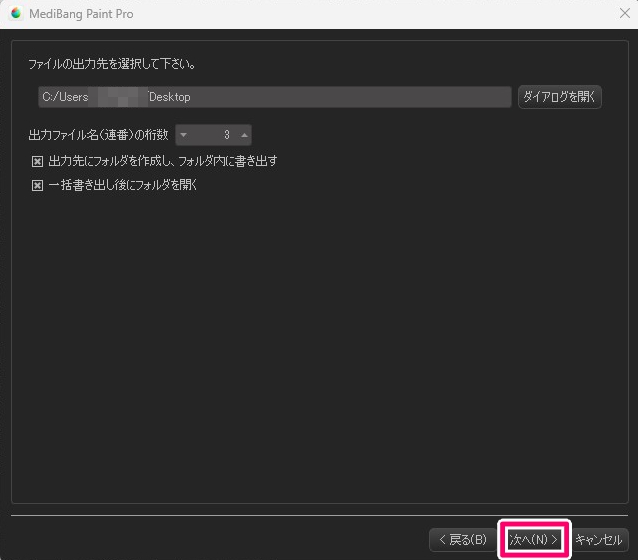
書き出したデータの保存場所を指定する画面に切り替わります。
「ダイアログを開く」を押して、保存先を選びます。

また、下の2項目にチェックを入れておくと、自動的にフォルダを作成して書き出しをし、終わった時に自動的にそのフォルダを開いてくれるので、書き出しが完了したタイミングが分かりやすく便利です。
保存先を指定したら「次へ」を押します。

設定の確認・書き出し
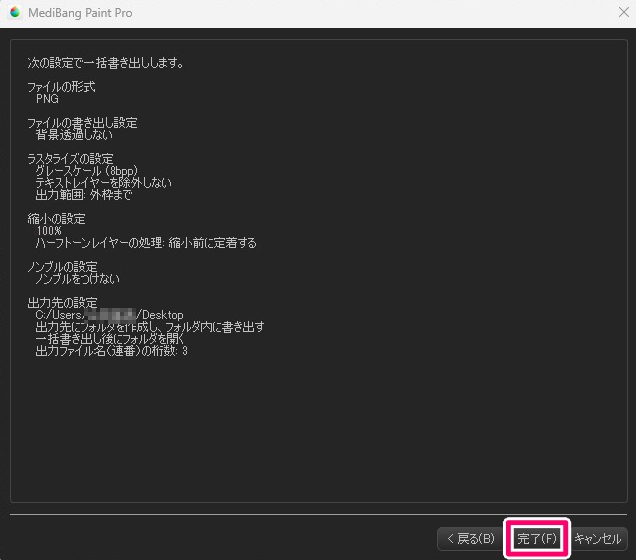
ここまでの設定を確認する画面に切り替わります。
「完了」を押すと書き出しが始まります。

少し時間がかかるので、ゲージが100%になるまで何もせずに待っていてください。
クラウドストレージ上のデータと通信をしながら書き出しをしているので、必ず通信環境のよい状態で行ってください。

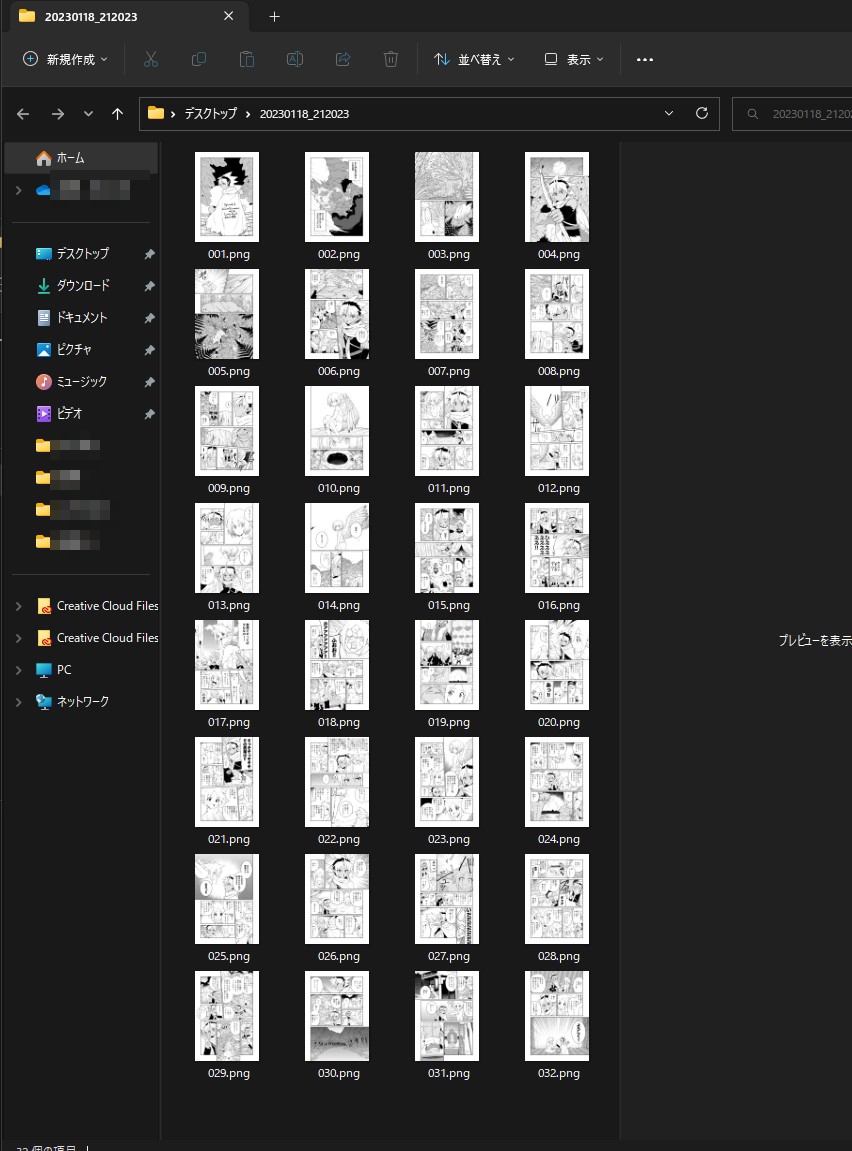
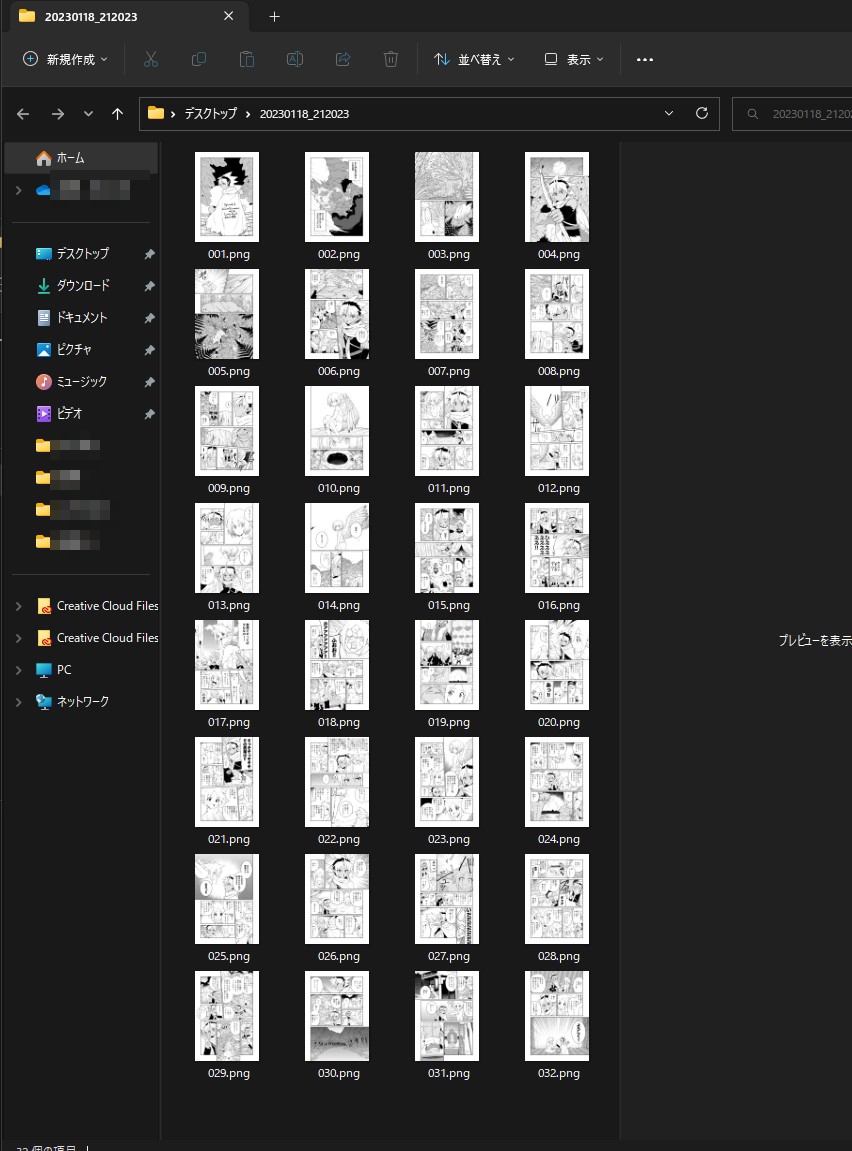
保存先の指定の時に「一括書き出し後にフォルダを開く」にチェックを入れておくと、書き出しが終わった時に自動的にフォルダが開きます。

これで、B4サイズ600dpiの原寸サイズのpngデータができました。
webアップロード用にデータを縮小する
さて、B4サイズ600dpiのデータでマンガを作って書き出しましたが、これをそのままの大きさで画像投稿サイトなどに投稿しようとすると、1ページごとのデータ量が大きすぎて読み込みやアップロードに時間がかかったり、投稿に失敗したりします。
なので、どこかのサイトにアップロードする場合は、画像サイズを小さくすることをお勧めします。
私は普段この工程をPhotoshopのアクションで行っているのですが、少々時間がかかるとはいえメディバンペイントできれいに縮小することも可能なので、今回はその方法をご紹介します。
縮小用新規プロジェクトの作成(ファイル取り込み)
まず先ほど説明した方法で原寸サイズのpngデータを作ります。

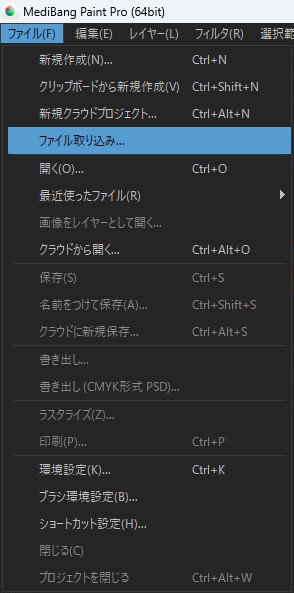
次に上部メニューの「ファイル」→「ファイル取り込み」を選択します。
押せないときは別のプロジェクトが開いているので「プロジェクトを閉じる」で閉じてください。

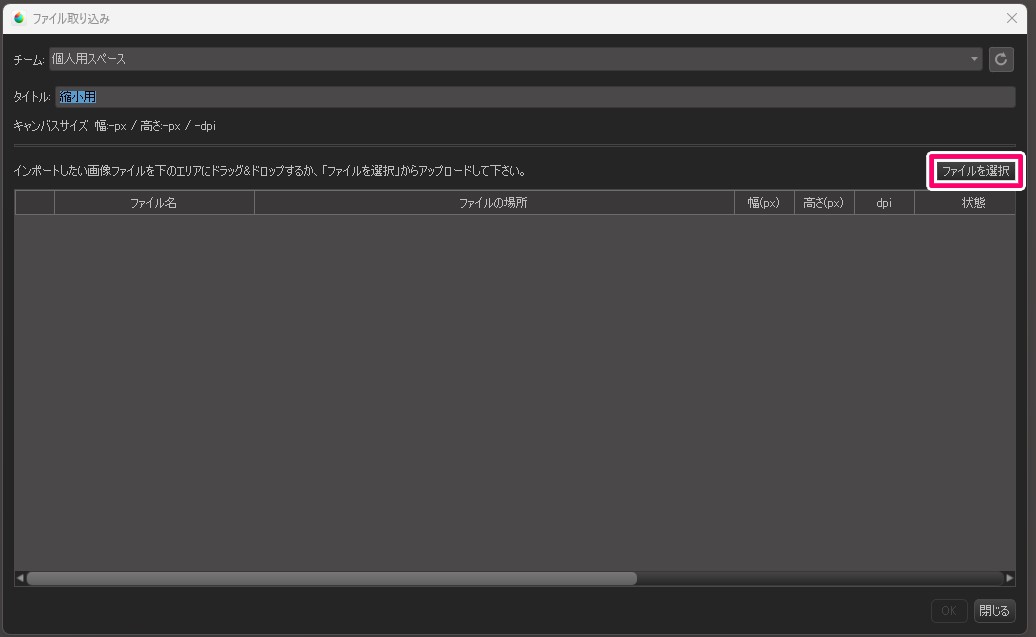
「ファイル取り込み」のパネルが開きます。
縮小のためだけに作るプロジェクトなので、タイトルは「縮小用」など分かりやすいものをつけるとよいと思います。
下のエリアにドラッグ&ドロップするか、「ファイルを選択」ボタンを押して、あらかじめ作っておいた原寸サイズのpngデータを選択します。

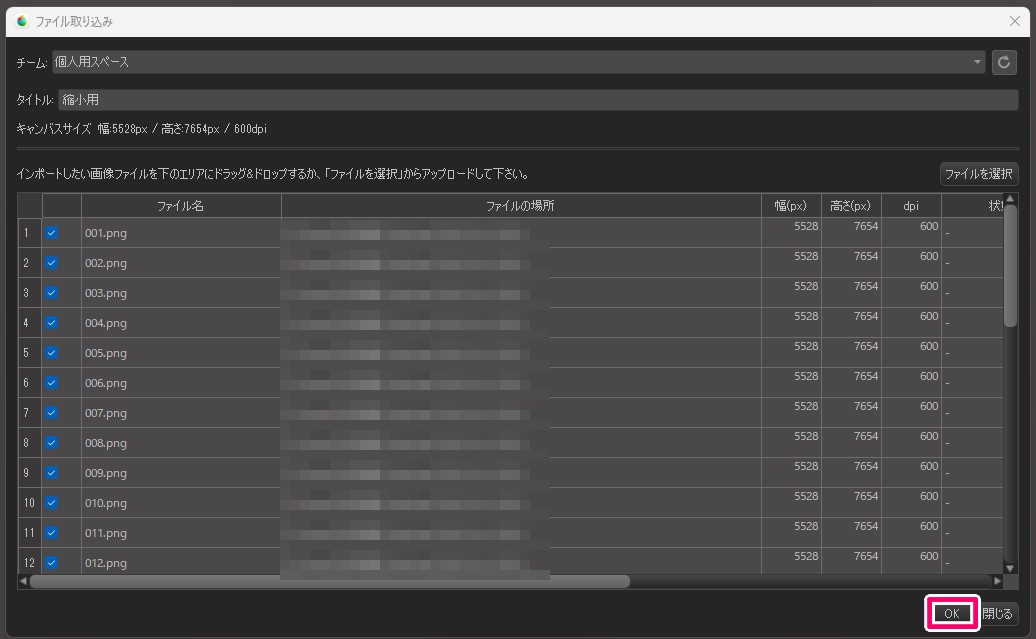
原寸サイズのpngデータの情報が一覧として出るので、全てのページが選択できていることを確認して「OK」を押すと、アップロードが始まります。

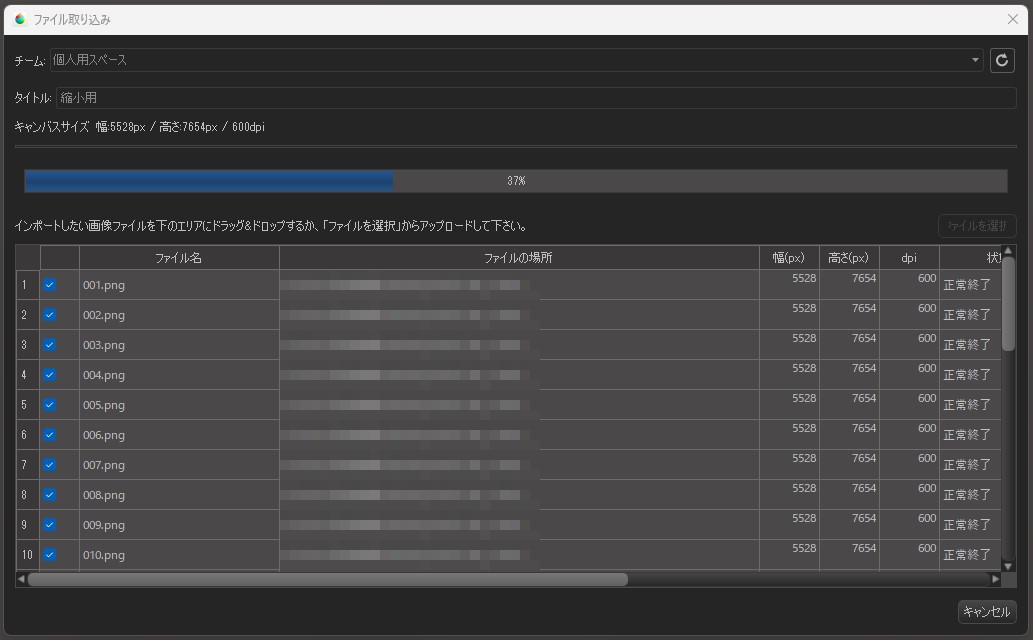
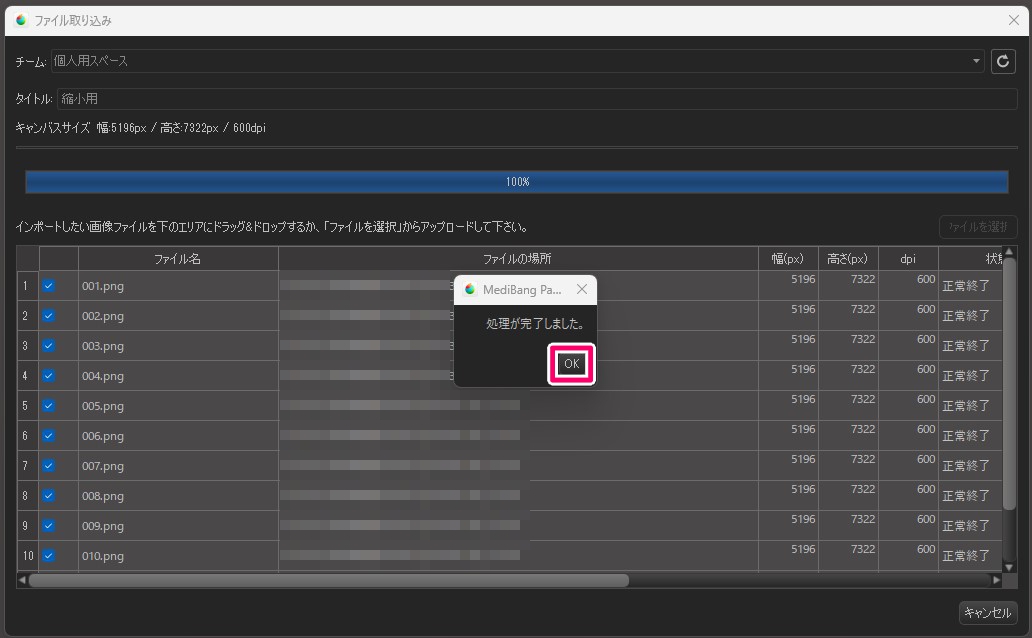
少し時間がかかるので、ゲージが100%になるまで何もせずに待っていてください。

100%になると「処理が完了しました」というメッセージが出るので、「OK」を押します。

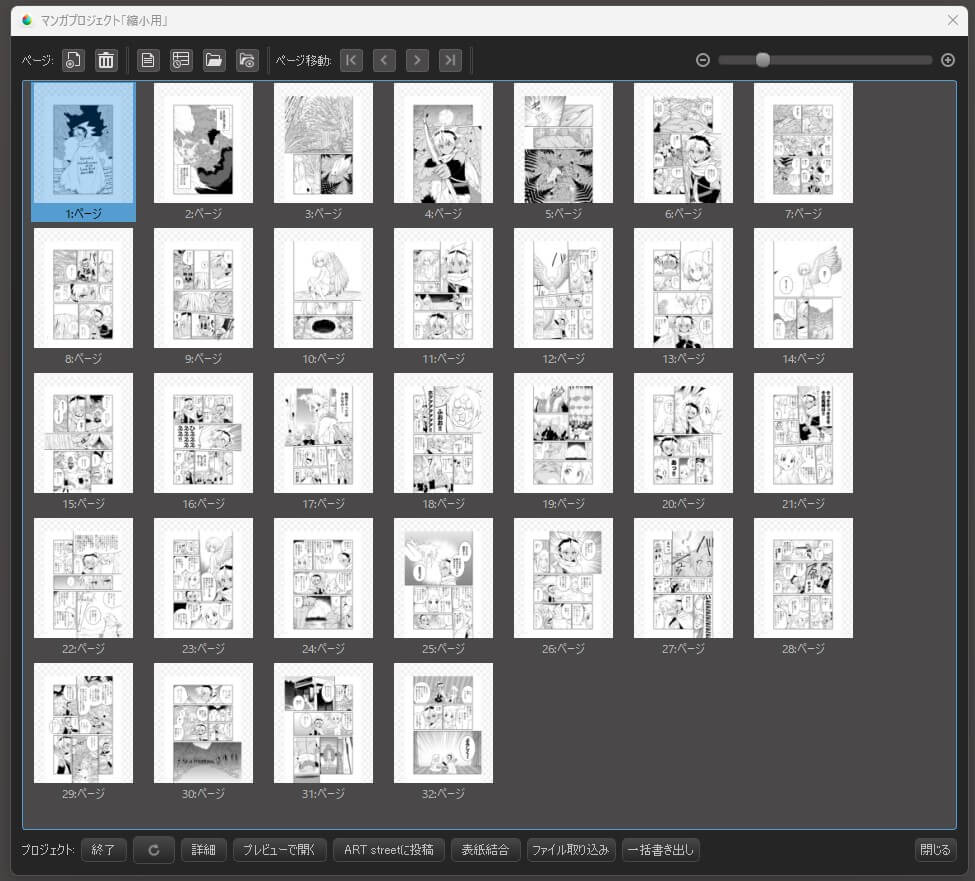
「OK」を押すと、プロジェクトのパネルが開きます。

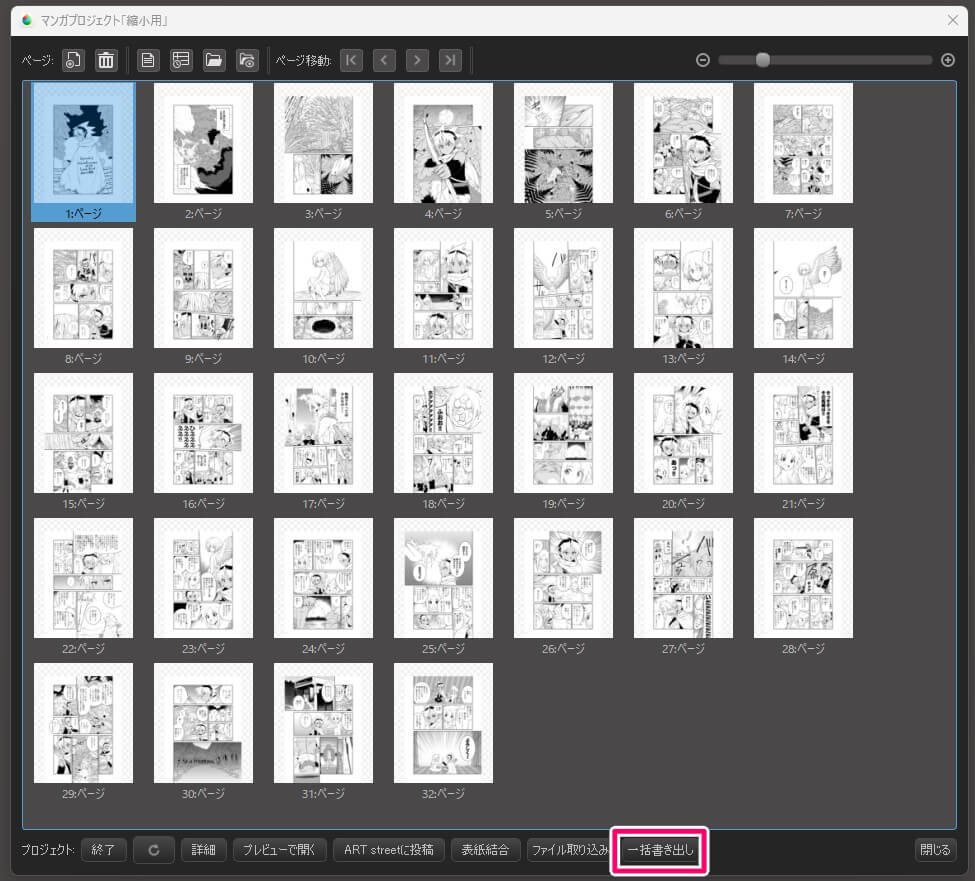
縮小して一括書き出しをする
パネル下部の「一括書き出し」を押します。

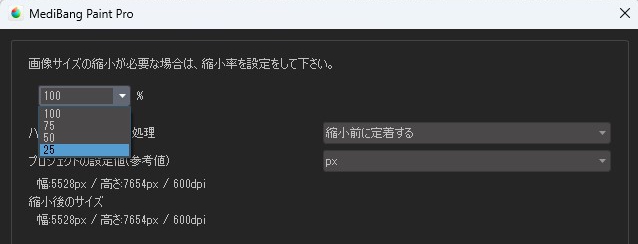
ファイル形式はpngを選択し、書き出し設定は変更せずに縮小の設定の画面まで進みます。
縮小率はプルダウンから選択するか、手打ちで数値を入力して設定することができます。
縮小後の大きさが「プロジェクトの設定値(参考値)」に表示されます。
投稿したいサイトの推奨サイズなどがあったら、手打ちで数値を入力するとよいでしょう。
今回はプルダウンから「25%」を選択します。

縮小率が設定できたら、「次へ」を押します。
ノンブルはつけない設定にし、保存場所を指定して一括書き出しをします。
以下はこのやり方で縮小書き出しした原稿の一部です。
トーンの点がつぶれるのは避けられませんが、画面上で見る分にはかなり画質が良く、1ページのデータ量も小さめに抑えられます。

ART streetに投稿してみよう!
ここでは描いたマンガをメディバンが運営する投稿サイト「ART street(アートストリート)」に投稿する際のやり方について説明します。
▼ART streetはこちら
▼ART streetへの投稿についてはこちらの記事もご覧ください。
書き出したデータをアップロードする
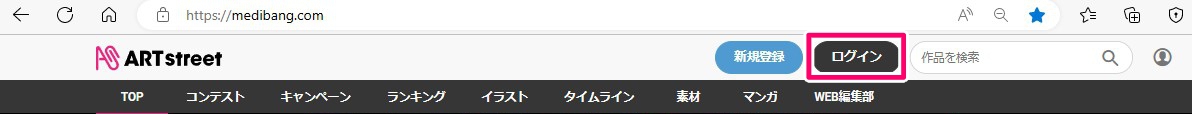
サイト上部からART streetにログインします。

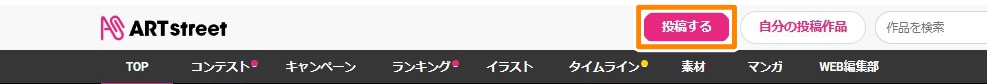
ログインしたら、上部にある「投稿する」ボタンを押します。

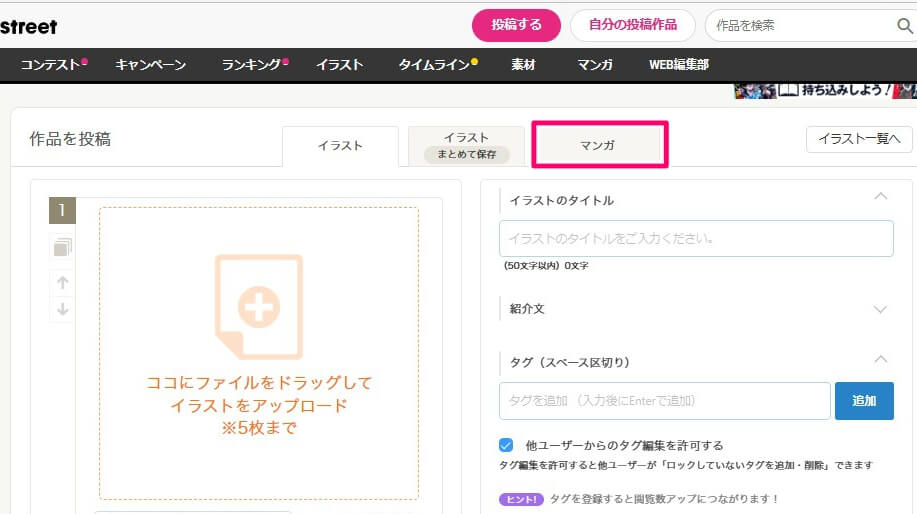
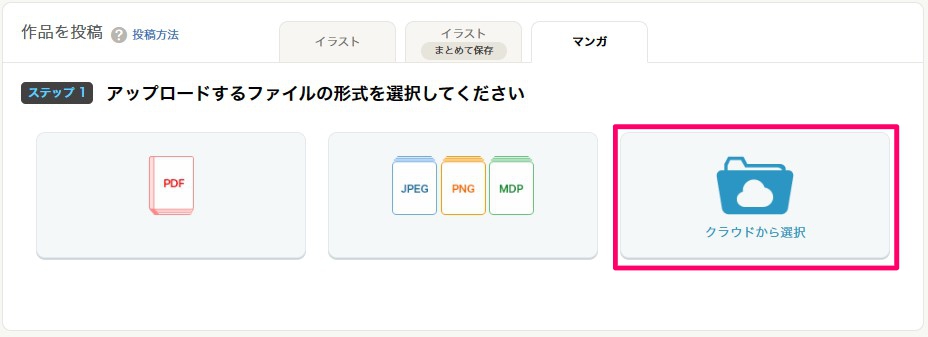
デフォルトでイラストの投稿画面になっているので、「マンガ」を押します。

「アップロードするファイルの種類を選択してください」と出るので、真ん中を選びます。

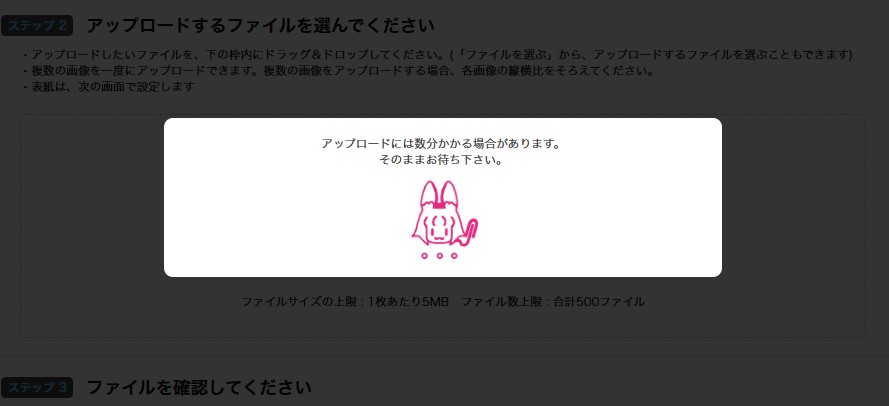
縮小して書き出したマンガのファイルをドラッグ&ドロップ(うまくいかない場合は「ファイルを選ぶ」を押す)でアップロードします。
(「ファイルサイズの上限:1枚あたり5MB」と書いてあるため原寸データでもいけるように見えますが、非常に時間がかかりアップロードが失敗する場合もあるためあまり推奨しません)

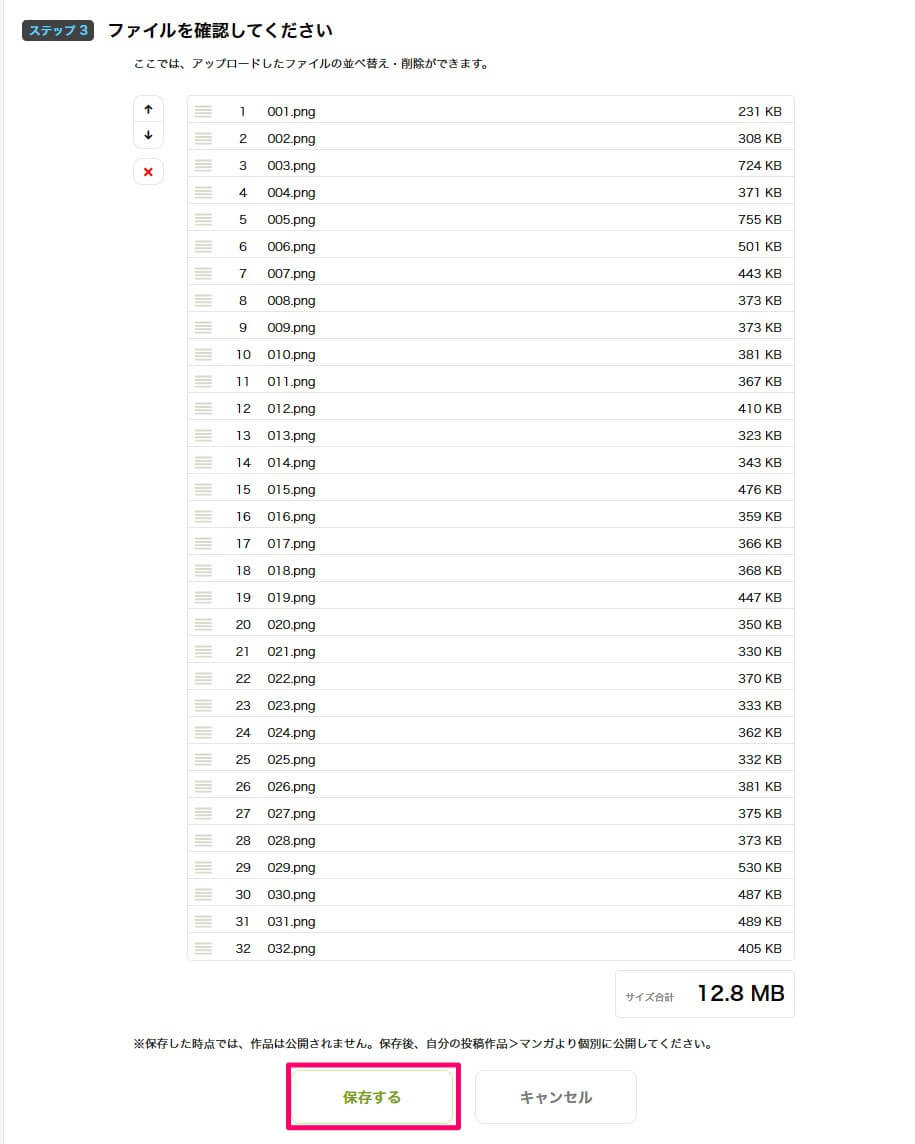
全ページがアップロードされていることを確認したら「保存する」を押します。この段階では公開されません。

ページ数が多いと時間がかかるのでちょっと待ちます。

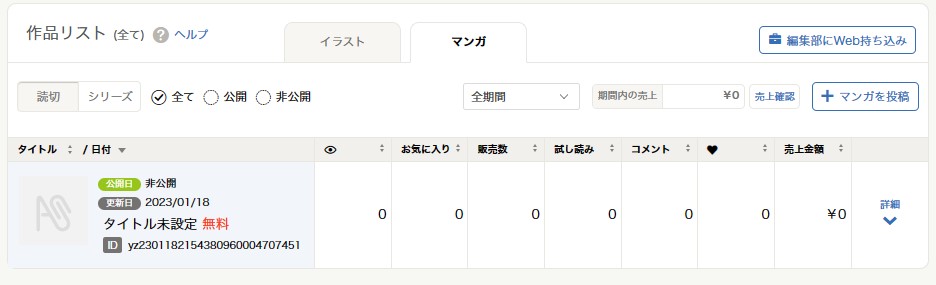
アップロードできたら「読切」にタイトル未設定の作品が登録されます。

クラウドからアップロードする場合
クラウドに保存している場合はファイル選択をしなくてもアップロードが可能です。ただし、こちらも原寸データのアップロードには非常に時間がかかるので、待てる場合か縮小されたデータがクラウド上にある場合に利用することをおすすめします。

作品情報の編集・公開
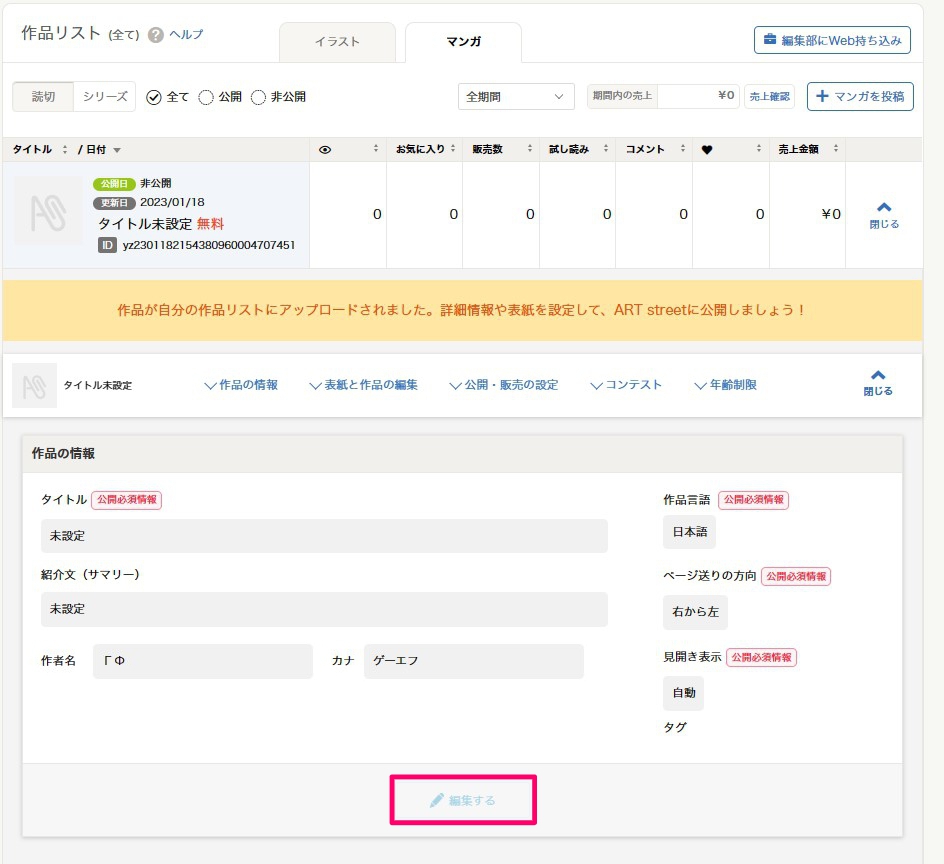
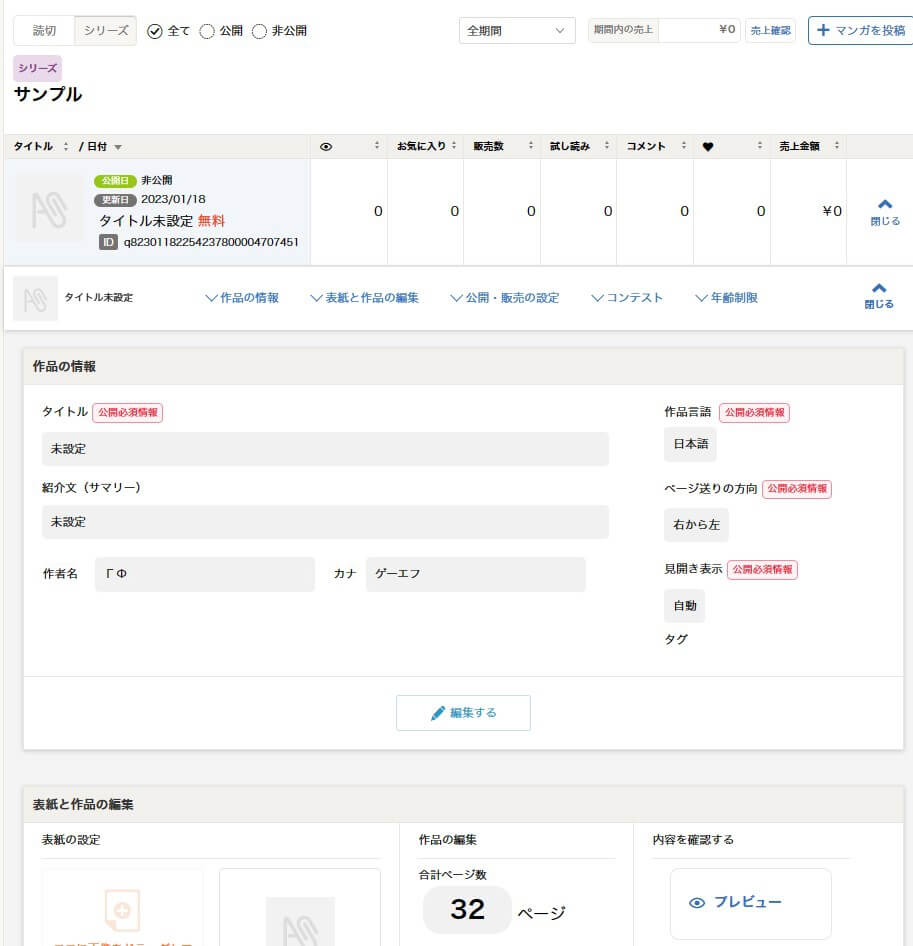
タイトル未設定の作品の右側の「詳細」を押します。

タイトルなどを編集するときは「作品の情報」の下の「編集する」を押します。

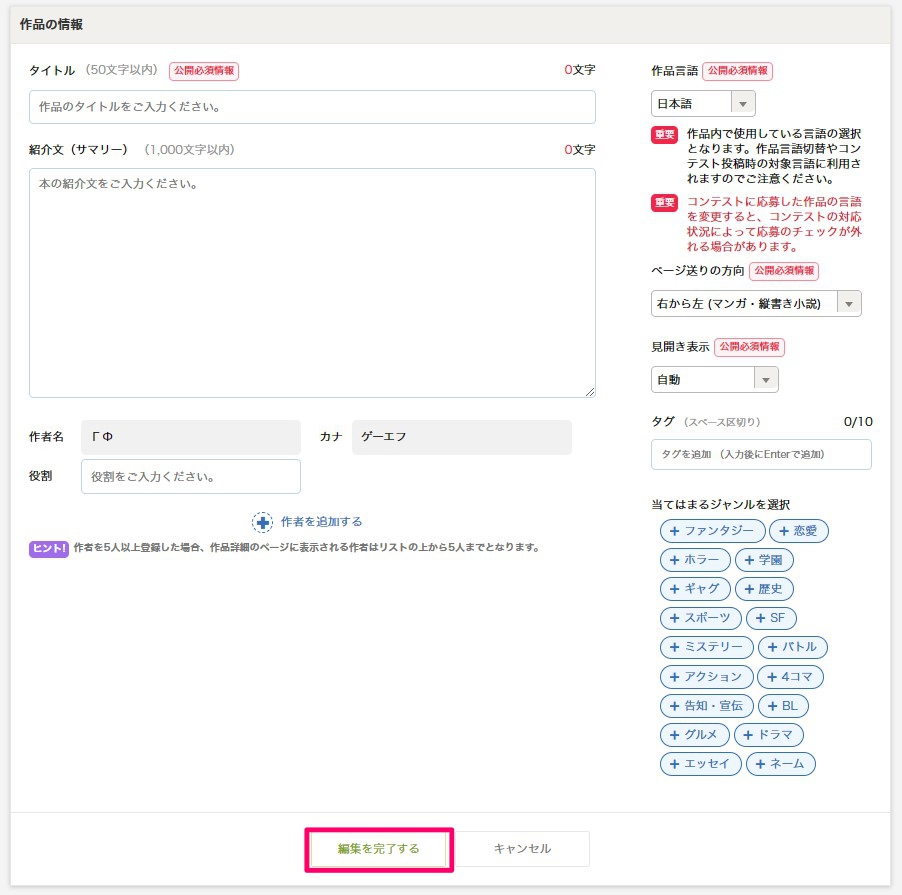
タイトルや紹介文、タグなどを設定し終わったら「編集を完了する」を押します。

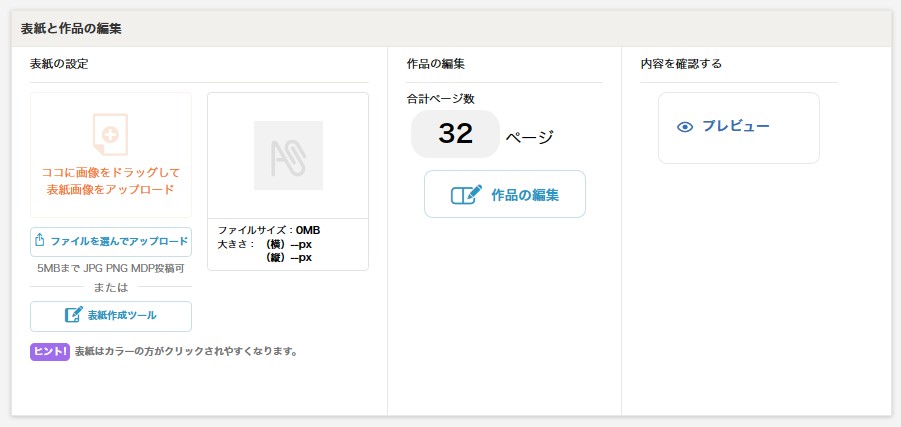
アップロードしたファイルとは別に表紙をアップロードすることができます。また「プレビュー」を押すと、見開きでの見え方を確認することができます。

作品情報の編集が終わったら「ART streetに公開」を押すと、作品が公開されます。

連載もの(シリーズ)の設定
連載形式にする場合は、シリーズの情報を設定することができます。
サイト上部の「自分の投稿作品」を押して「作品リスト」を開きます。

①マンガ、②シリーズ を選択し、③「新しいシリーズを作成する」を押します。

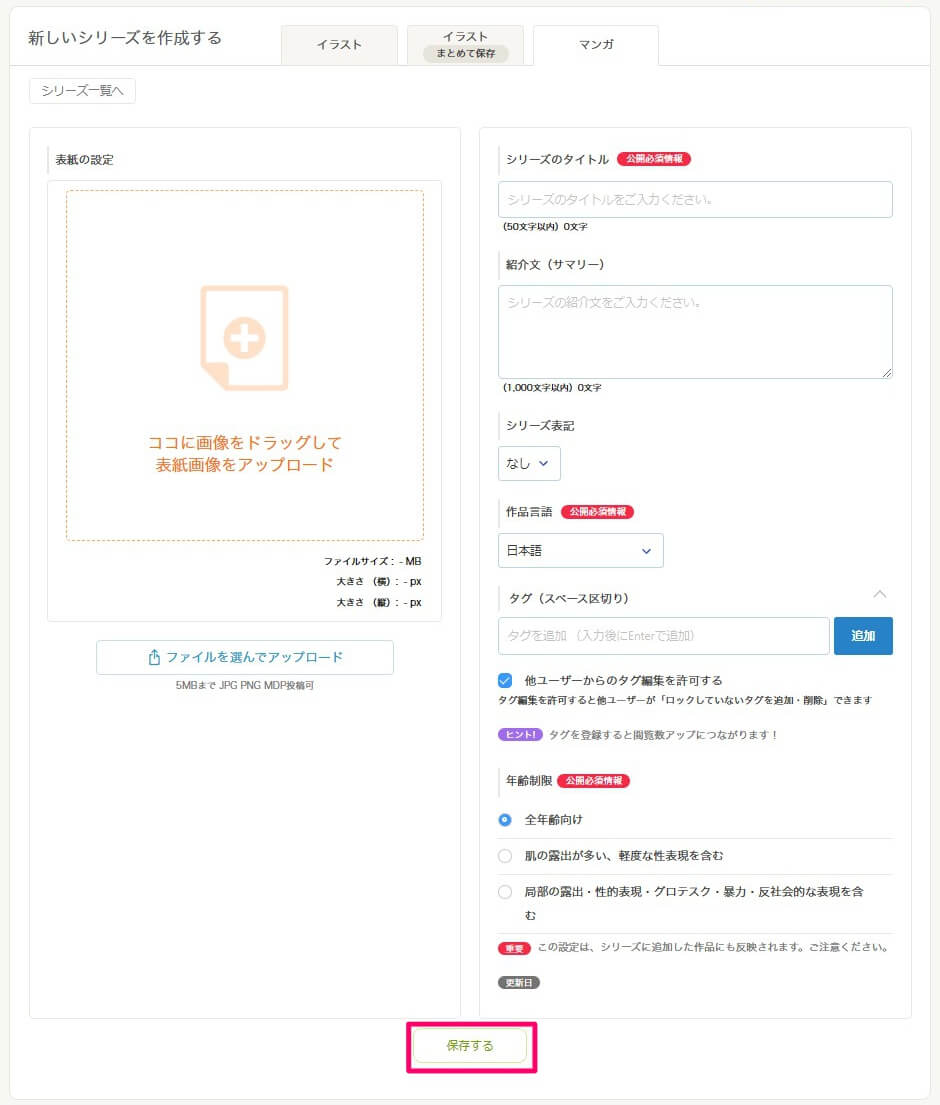
編集画面に切り替わるので、シリーズのタイトルやキービジュアル、紹介文などを入力して「保存する」を押します。
シリーズ表記は「なし」「話」「巻」から選べます。

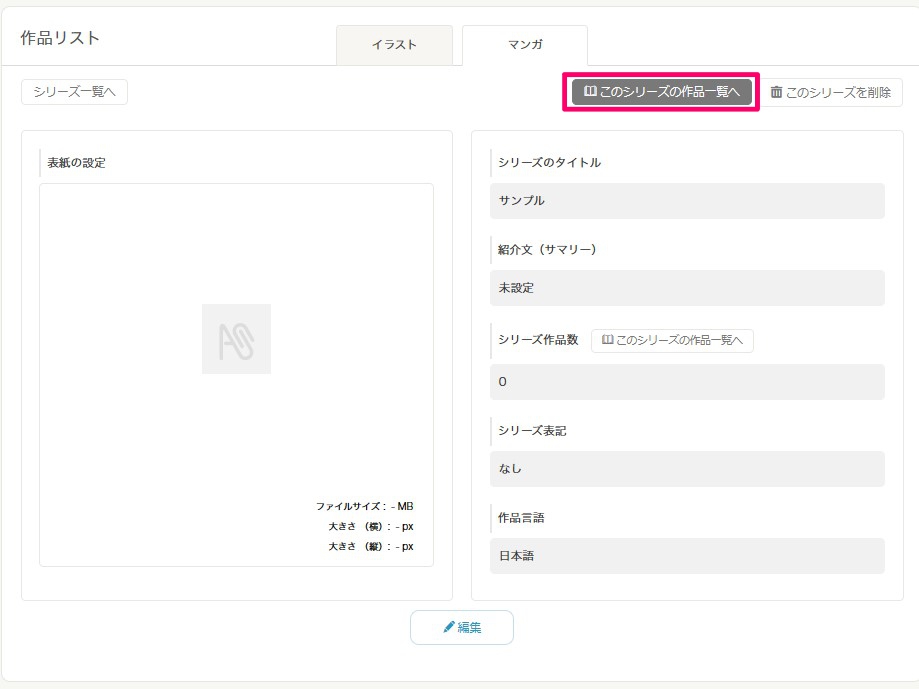
シリーズが設定されたら、「このシリーズの作品一覧へ」を押します。

「シリーズ構成の編集」を押します。

「タイトル未設定」の作品の上にカーソルを移動させると、グレーの色がかかり「この作品を追加」と表示されるのでクリックします。


右のシリーズ内の作品のリストに追加されるので、「保存する」を押します。

あとは普通の読切と同様にタイトルなどを設定します。

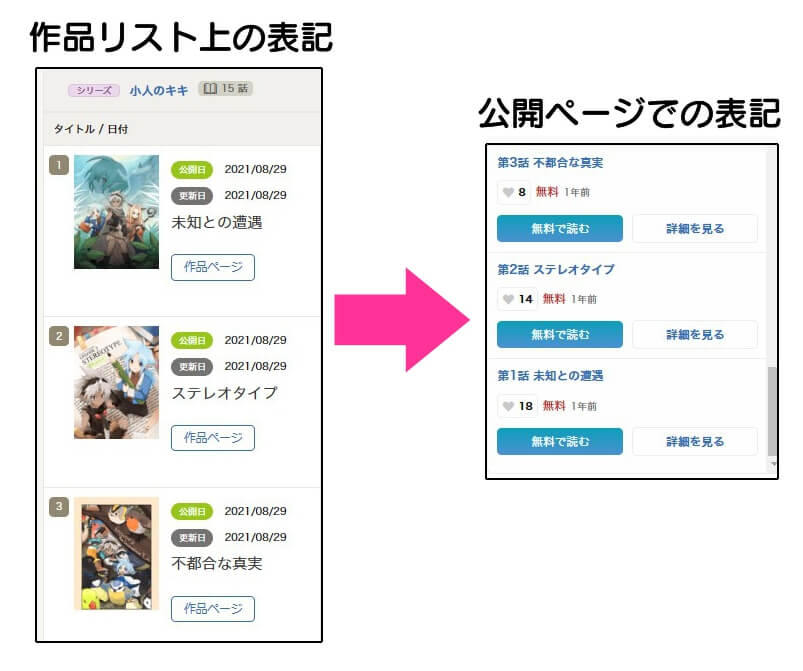
ちなみにタイトルは「シリーズ表記」を「話」もしくは「巻」に設定しておくと、公開ページで自動的にタイトル冒頭に「第◯話」「第◯巻」が付されるようになります。

今回の講座は以上になります。
ここまでで、メディバンペイントを使って漫画を作成してから実際に読めるようにするまでの一連の流れを説明し終わりました。
次回は、クラウド機能を使ってメディバンペイントでのマンガ制作をよりやりやすくする方法について解説します!
▼今回の講座で使った私の作品はここで読めます。興味がありましたら読んでいただけると嬉しいです。
https://medibang.com/book/0c2101280307258390018866367/
これまでの講座はこちら
初心者マンガ講座01 マンガ作りの手順を知ろう
初心者マンガ講座02 マンガの企画を考えよう「その1」
初心者マンガ講座03 マンガの企画を考えよう「その2」
初心者マンガ講座04 MediBang Paintでマンガを描く準備をしよう
初心者マンガ講座05 ネームを作ろう
初心者マンガ講座06 コマ割り・画面作りについて考えよう
初心者マンガ講座07 原稿作りの注意点を確認しよう
初心者マンガ講座08 枠線・フキダシを描こう
初心者マンガ講座09 人物・自然物を描いてみよう
初心者マンガ講座10 ブラシや素材を活用しよう
初心者マンガ講座11 簡単な人工物を描いてみよう(パースなし)
初心者マンガ講座12 パースを使って部屋の中を描いてみよう
初心者マンガ講座13 集中線・効果線や描き文字を描こう
初心者マンガ講座14 ベタを塗ろう
初心者マンガ講座15 トーンを貼ろう
「ГФ」
ART street
作品集はこちら: https://medibang.com/u/seledkapodshboi/
私の描いたマンガはここから読めます→ https://medibang.com/book/0c2101280307258390018866367/
別名義で作画担当をしている作品です→https://medibang.com/comics/official/dobs340000005872400000000000a/
twitter: https://twitter.com/seledkapodshboi
\ 使い方記事の要望を受け付けています /