2023.06.02
メディバンライブラリ05「着ぐるみを着たキャラクター」のイラストを描いてみよう!

イラストを描く際の、心強い仲間となってくれるメディバンライブラリ。あらかじめ、用意された素材を使って、簡単にかわいいイラストを描けるのが利点です。
そんなメディバンライブラリでは、「着ぐるみを着たキャラクター」というテンプレートも利用できます。
イラスト初心者の方でも、手軽に挑戦できるので、この記事を読んだ後にチャレンジしてみてくださいね。
Index
メディバンライブラリを使うには
今回は、メディバンライブラリを使って「着ぐるみを着たキャラクター」のイラストを描いていくわけですが、そもそも「メディバンライブラリって何?」と思う人もいるのではないでしょうか。
そこで、まずはメディバンライブラリの使い方を簡単に解説していきたいと思います。
メディバンライブラリは、メディバンペイントでイラストのテンプレートや練習用素材などをダウンロードできる無料のコンテンツです。
あらかじめ出来上がったイラストを使って練習できるので、初心者の人でも気軽にイラスト上達を目指すことができます。楽しいコンテンツがたくさんそろっているので、メディバンペイントユーザーの方は、ぜひ使ってみてください。
では、メディバンライブラリを使用する流れを解説します。
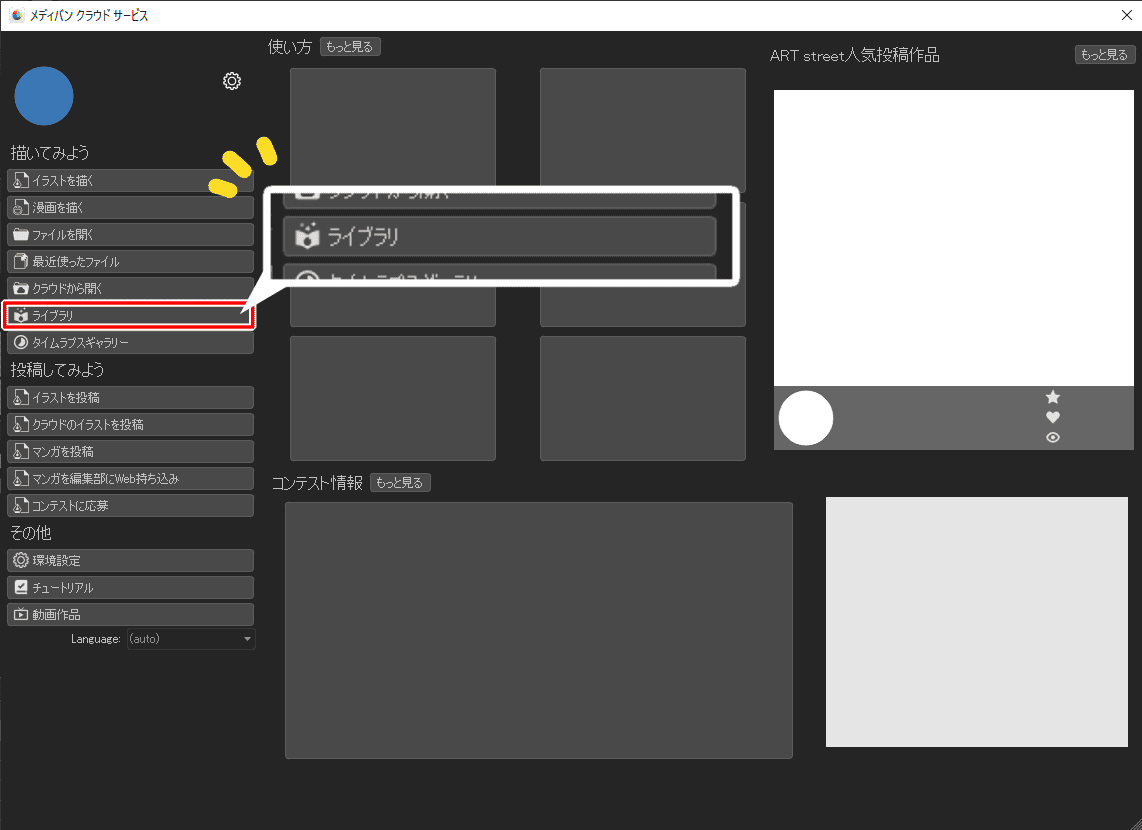
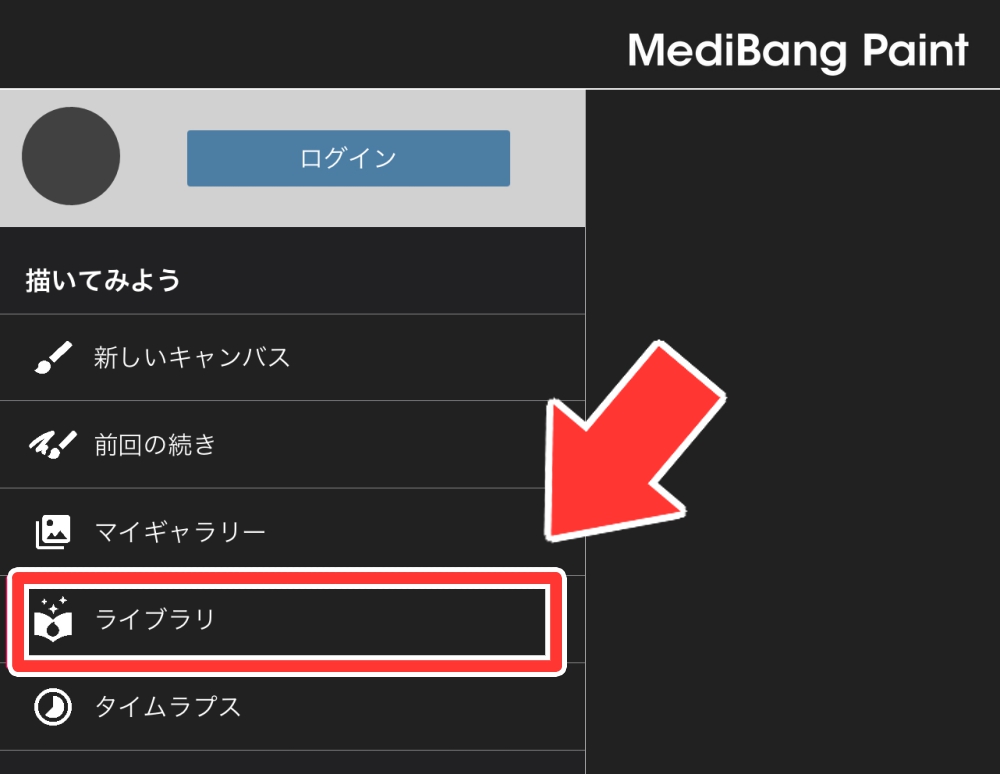
PC版は、メニューの「ライブラリ」タブからメディバンライブラリにアクセスできます。
PC版

iPad版を使用している人は、「描いてみよう」の下から2番目が「ライブラリ」です。「ライブラリ」をタップすれば、メディバンライブラリが開きます。
iPad版

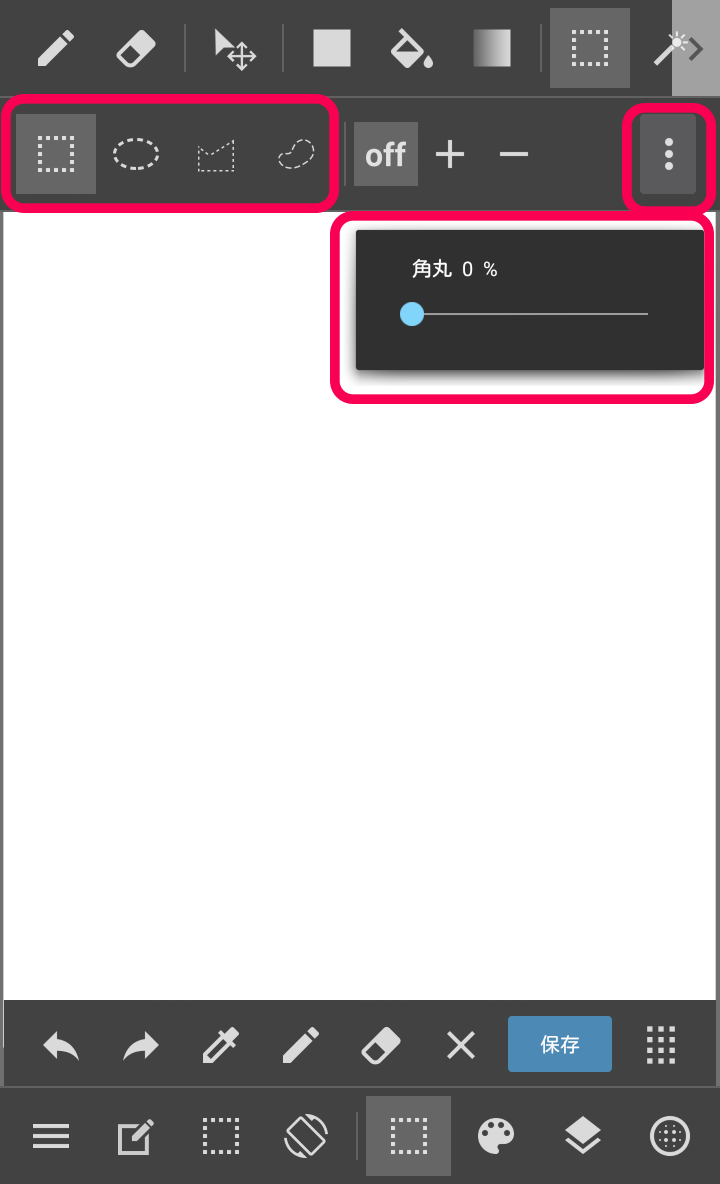
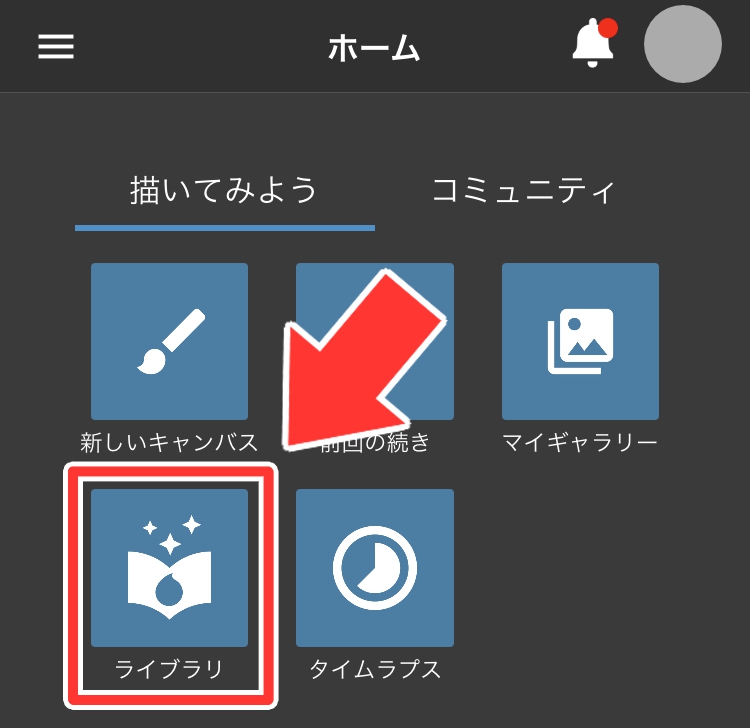
iPhone版・Android版の場合は、下段の一番左に「ライブラリ」があるので、それをタップして、メディバンライブラリを開いてください。
iPhone版・Android版

着ぐるみイラストの素材を選ぼう
それでは、メディバンライブラリから、着ぐるみを着たキャラクターのイラスト素材を選んでいきましょう。

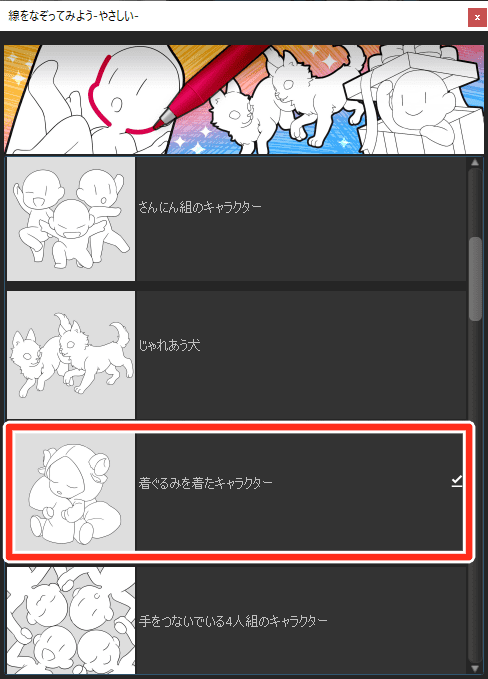
着ぐるみキャラの素材は、「線をなぞってみよう-やさしい-」の中にあります。
一覧の中から「着ぐるみを着たキャラクター」を選びましょう!

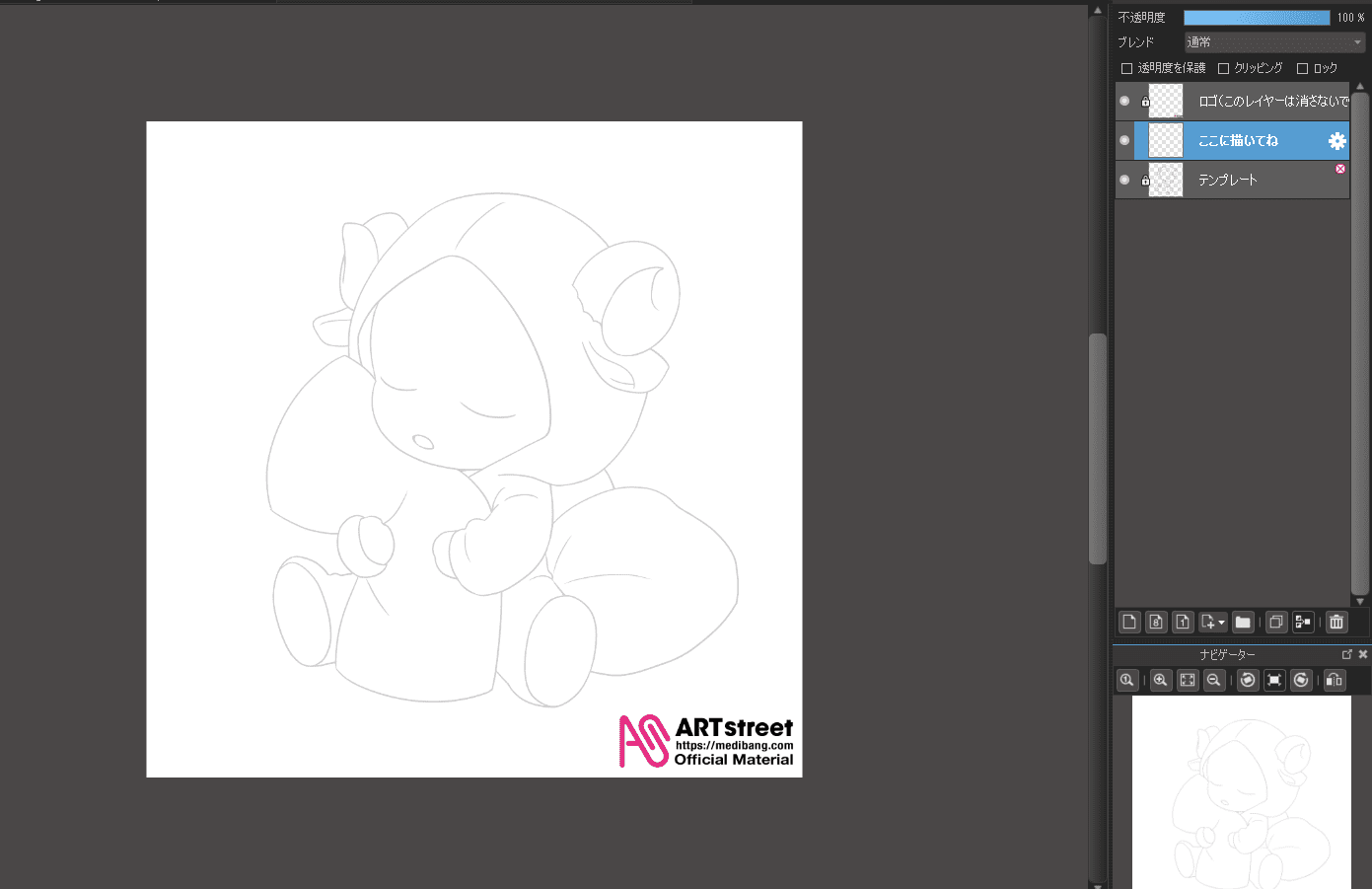
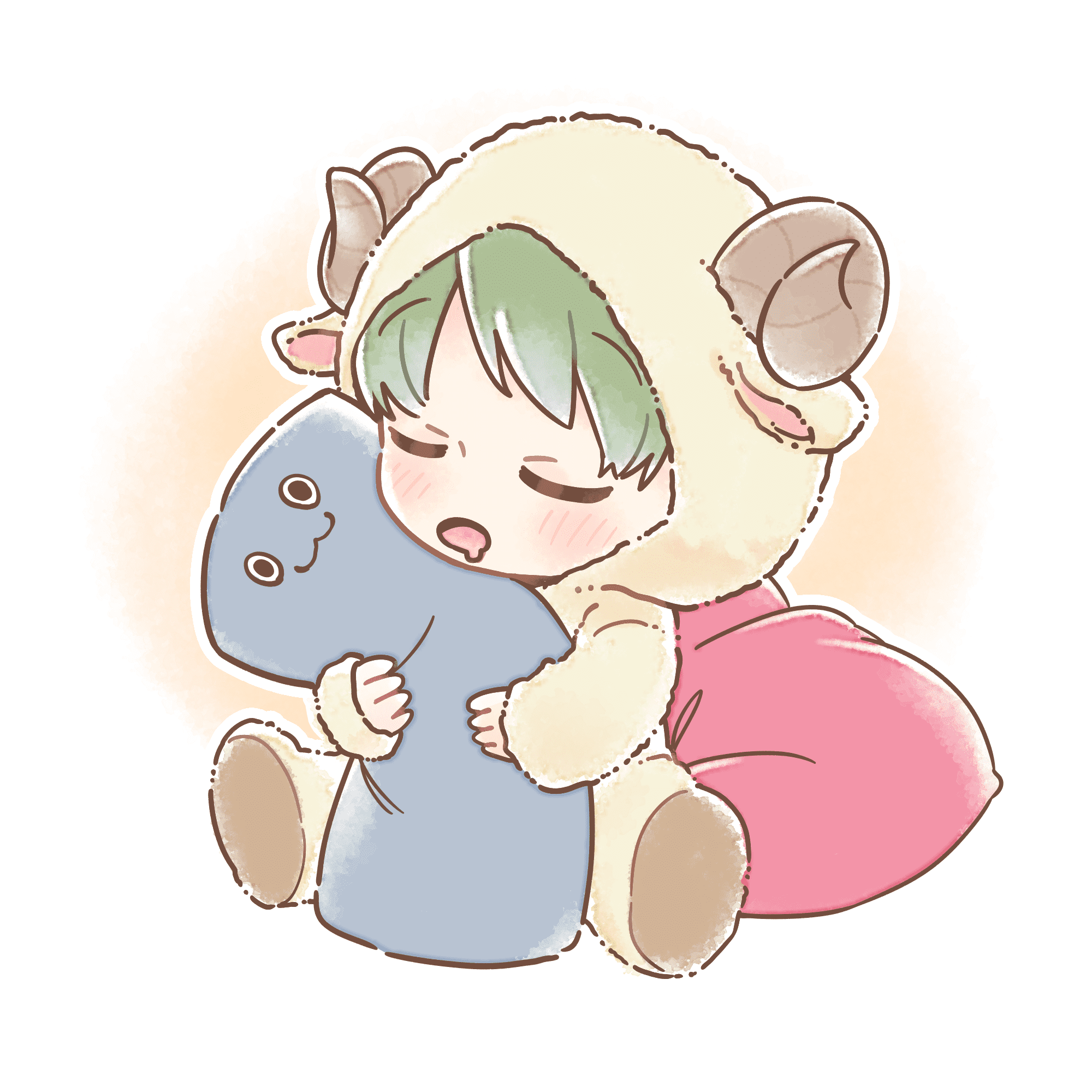
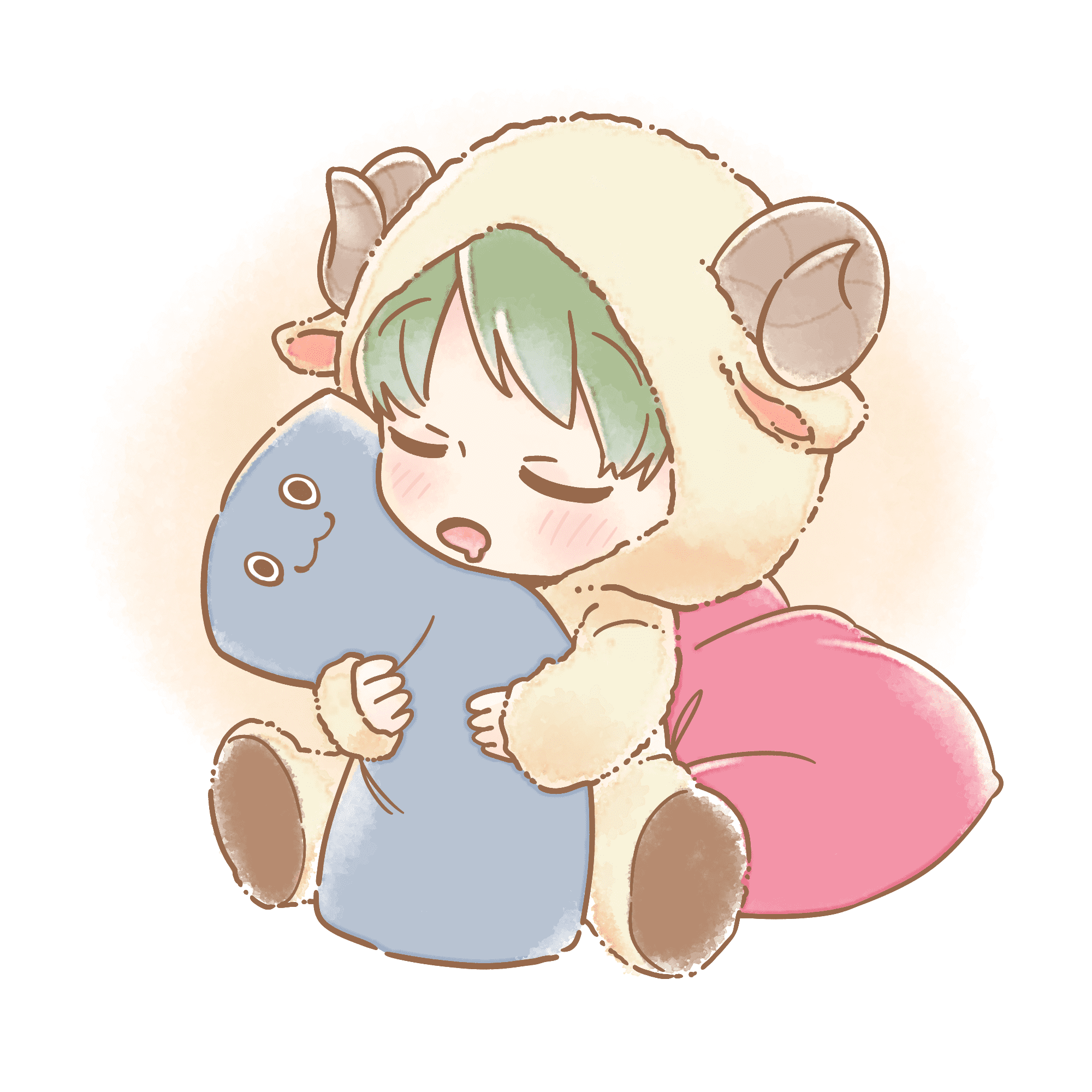
開いてみると、テンプレートが出てきました!今回は、テンプレートの雰囲気に合わせてかわいい水彩タッチの絵に挑戦してみましょう。

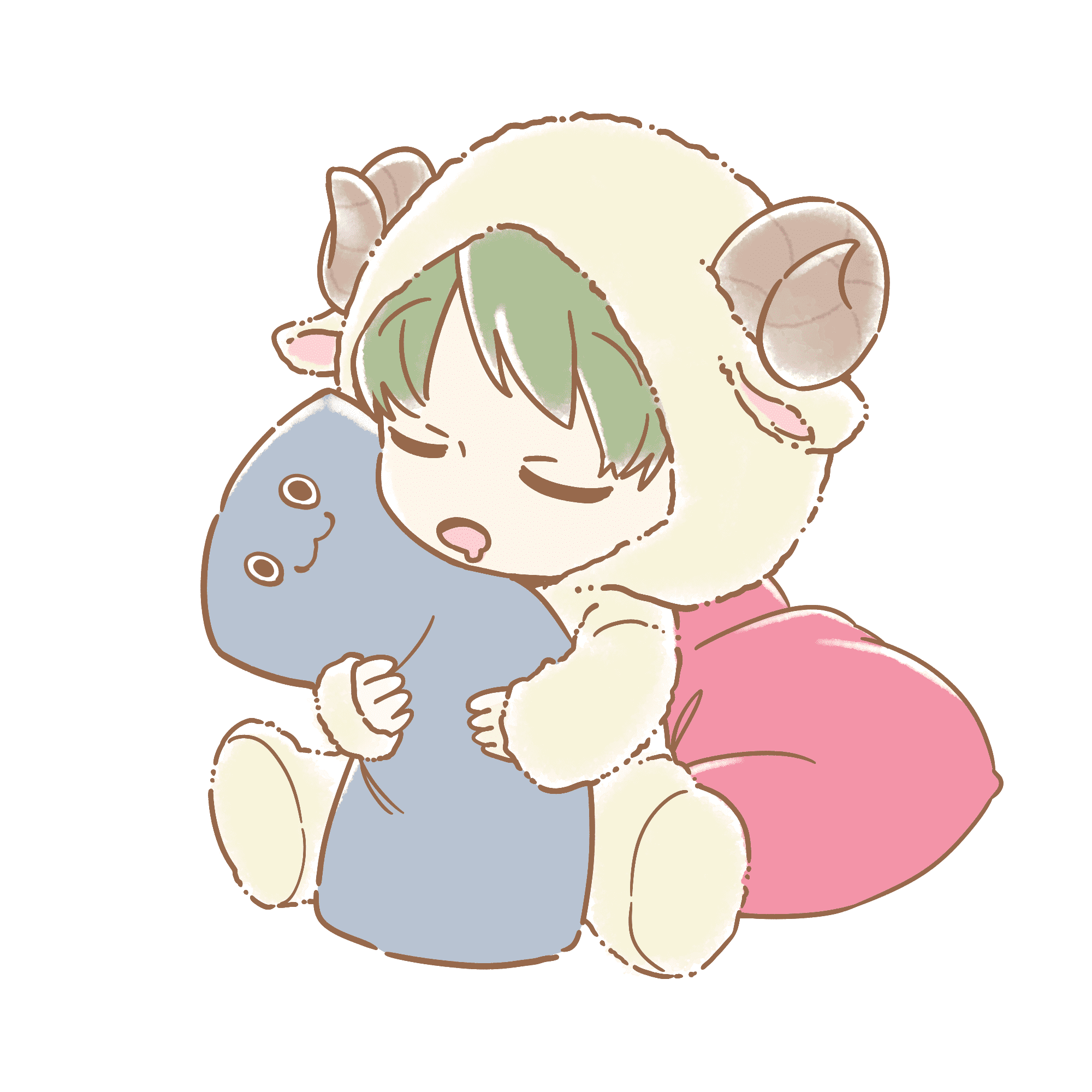
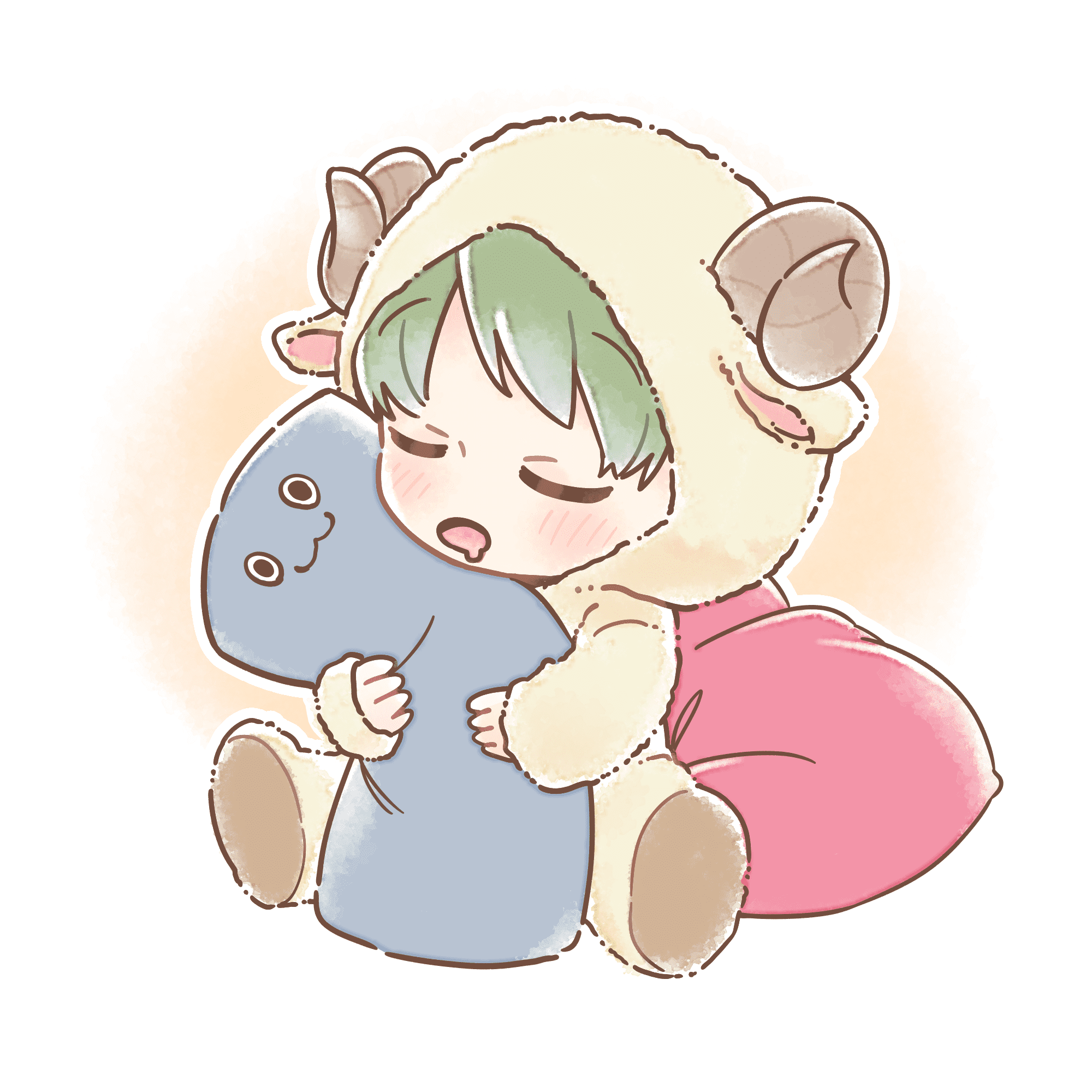
完成すると、こんな感じのイラストになります。では、着ぐるみを着たキャラクターを描いていきましょう!
着ぐるみイラストの線画を描いてみよう
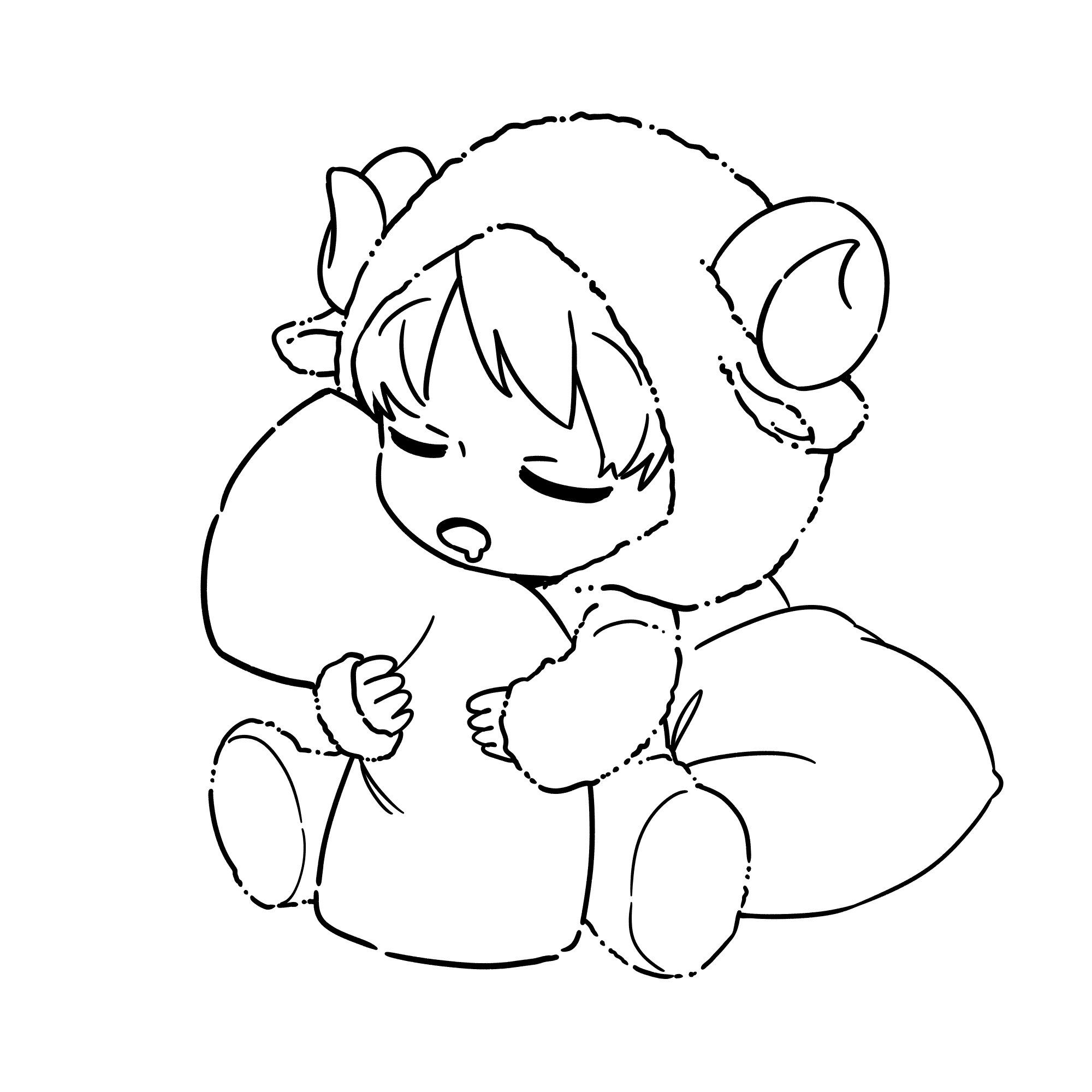
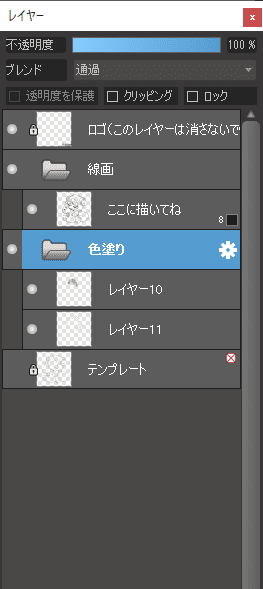
はじめに、キャラクターの線画を描いていきましょう。テンプレートを参考にして、「ここに描いてね」レイヤーを使って描いていきます。
着ぐるみの線画を描く時のポイントは、「ふわっと感」を出すことです。

線画では、基本的に上のイラストのような感じで、波のように少しギザギザな線で描いていきましょう。
さらに、あえて線どうしの間隔をところどころ空けてみたり、点をちょんちょんと描いたりすることで着ぐるみ特有の「もこもこふわふわ」なイメージをうまく表現することができますよ。

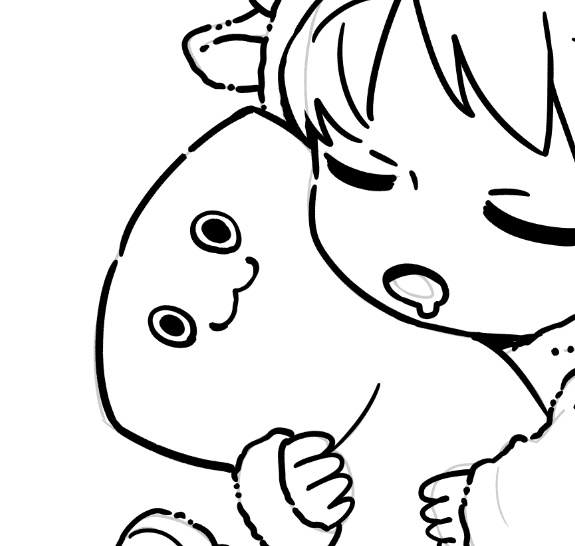
キャラクターの輪郭や着ぐるみの角部分、抱き枕、後ろのクッションなどを普通の線で描くと、より素材の違いを強調できるのでおすすめです。

テンプレートにはありませんが、抱き枕に顔を描いてみたり、自分なりのアレンジを加えてみたりするとさらにかわいく仕上がります。イラストに対する愛着もわきやすくなりますよ!

これで線画の完成です!
これだけでも、かわいいイラストになっていますが、ここから色を付けるとさらに見栄えが良くなります!
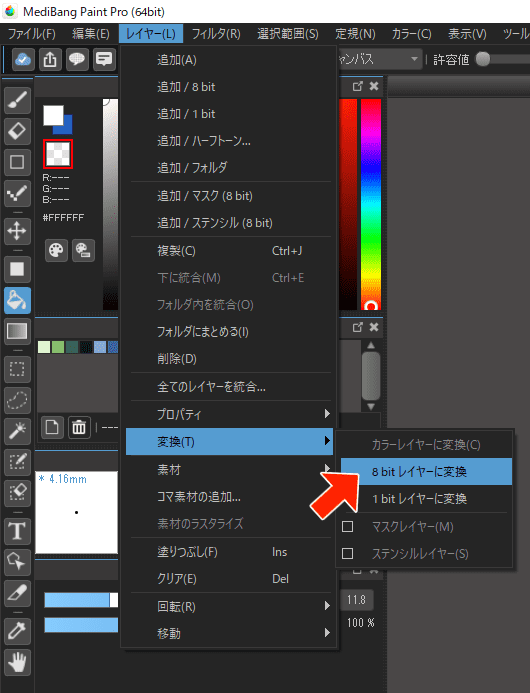
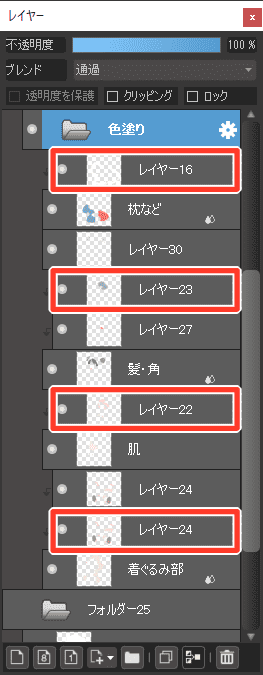
あとから色を調節しやすいようにレイヤーを「8bitレイヤー」に変換しておきます。

レイヤーの変換は、上のメニューにある「レイヤー」から「8bitレイヤーに変換」を選んでください。
なお、線画の描き方については下記の記事で詳しく解説しています。ぜひご覧ください。
▼「線画の強弱が苦手な人のための線画の描き方」
https://medibangpaint.com/use/2021/11/how-to-draw-a-line-drawing-for-people-who-are-not-good-at-the-strength-of-line-drawing/
着ぐるみイラストの色塗りをしよう
続いて、イラストに色を塗っていきましょう!

色塗りでは、新しくレイヤーを作って作業してください。

今回の色塗りでは、着ぐるみの柔らかさを出すために「もこもこ水彩」ブラシをメインに使っていきます。「もこもこ水彩」ブラシは、その名のとおり、もこもこしていてやわらかい雰囲気のイラストにピッタリのブラシです!
「もこもこ水彩」ブラシはこちらからダウンロード可能です。
https://medibangpaint.com/material/mb020121/
水彩タッチのイラストを描く際は、外側に行くほど色が薄くなるように塗るのがコツです。

上側を薄くして下側をしっかり塗ると、光に当たっている感じが出ます。縁のあたりは、少し掠れた感じにしたり、白い部分を残してみたりすると良いでしょう。
筆圧の調整が難しい場合は、不透明度を下げて描いてみてください。
「そもそも基本的なイラストの色塗りの方法がよくわからない」という方は、以下の記事を見ておくのもおすすめです。
▼「【初心者向け】色塗りしてみよう!基本的な色の塗り方【スマホ版】」
https://medibangpaint.com/use/2021/06/how-to-paint-for-beginners/
ブラシを使った色塗りの方法
①ブラシで広い面にざっくり色を付ける
まずは、広い面を大きいブラシサイズでざっくりと塗ります。

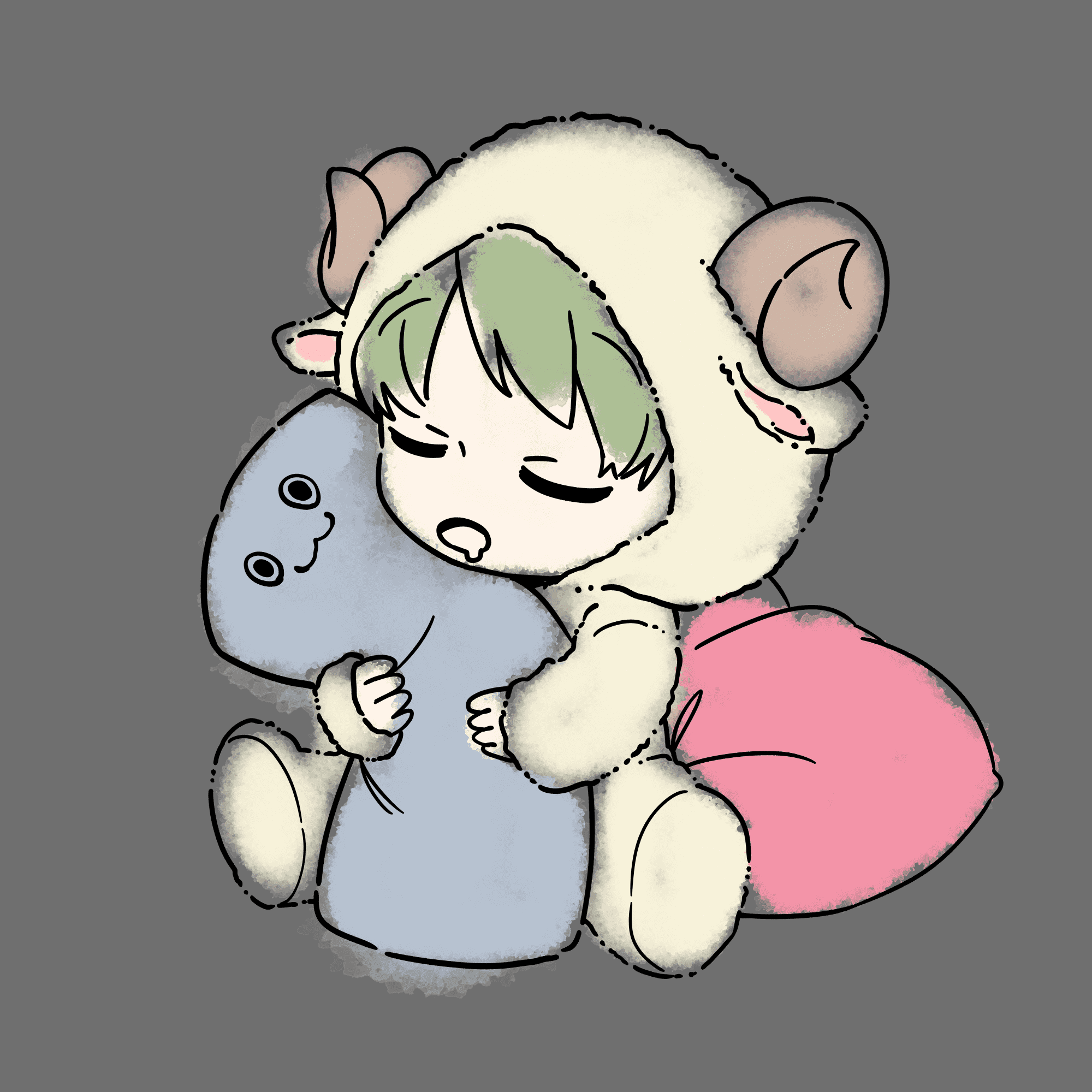
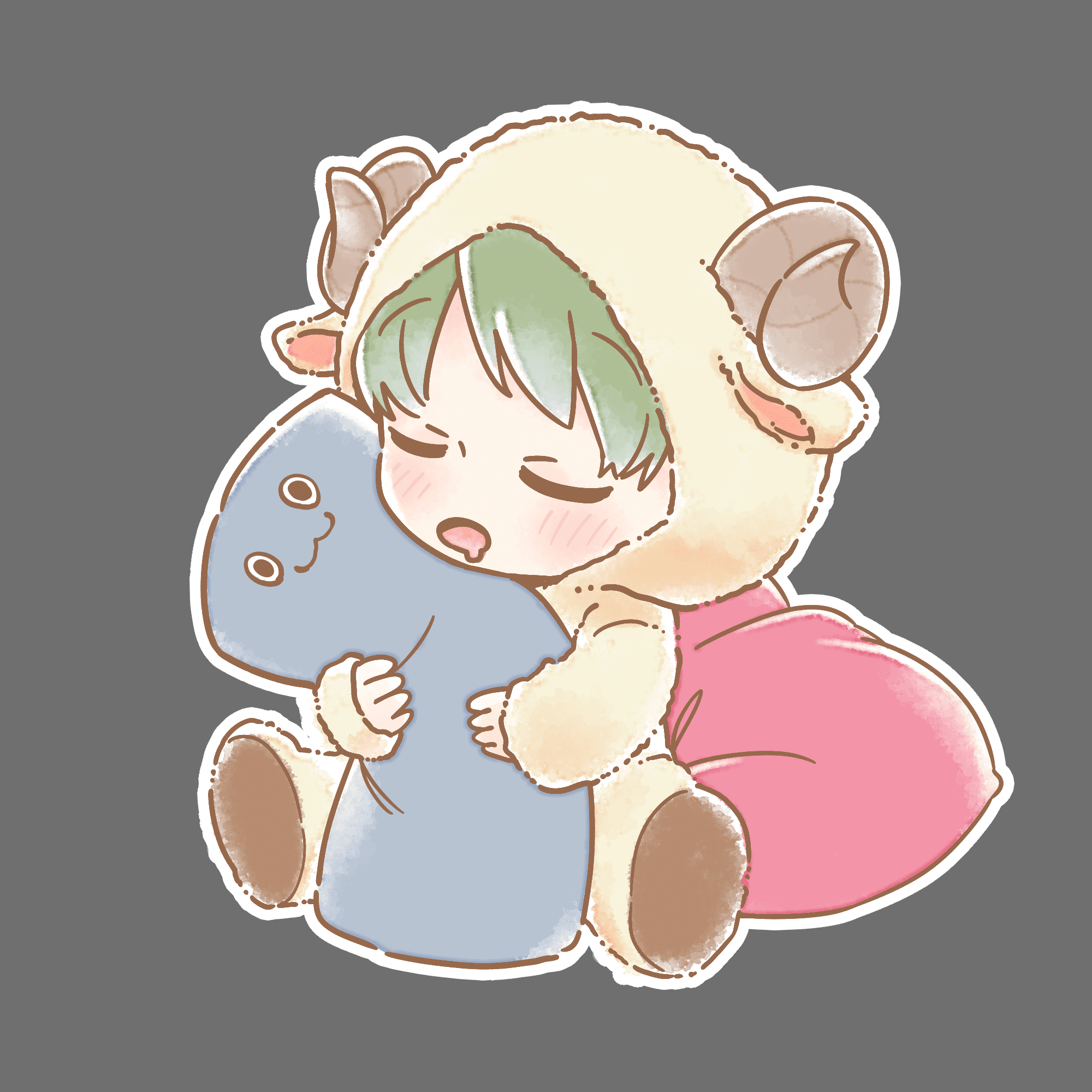
上のイラストでは、塗ったところがわかりやすいように、背景をグレーにして描いています。実際の色塗りでは、時折背景を白に戻して出来上がりをイメージしてみると良いですね。
髪の毛の先など細かいところは、ブラシを細くして塗っています。はみ出た部分を消しゴムで削るなどして調整してください。

完成です!色塗りの後は、背景を白に戻すのを忘れないようにしましょう。

背景を戻すとこんな感じに。
②線画の色を調整する
続いて、先ほど8bitレイヤーに変換した線画の色を調節します。

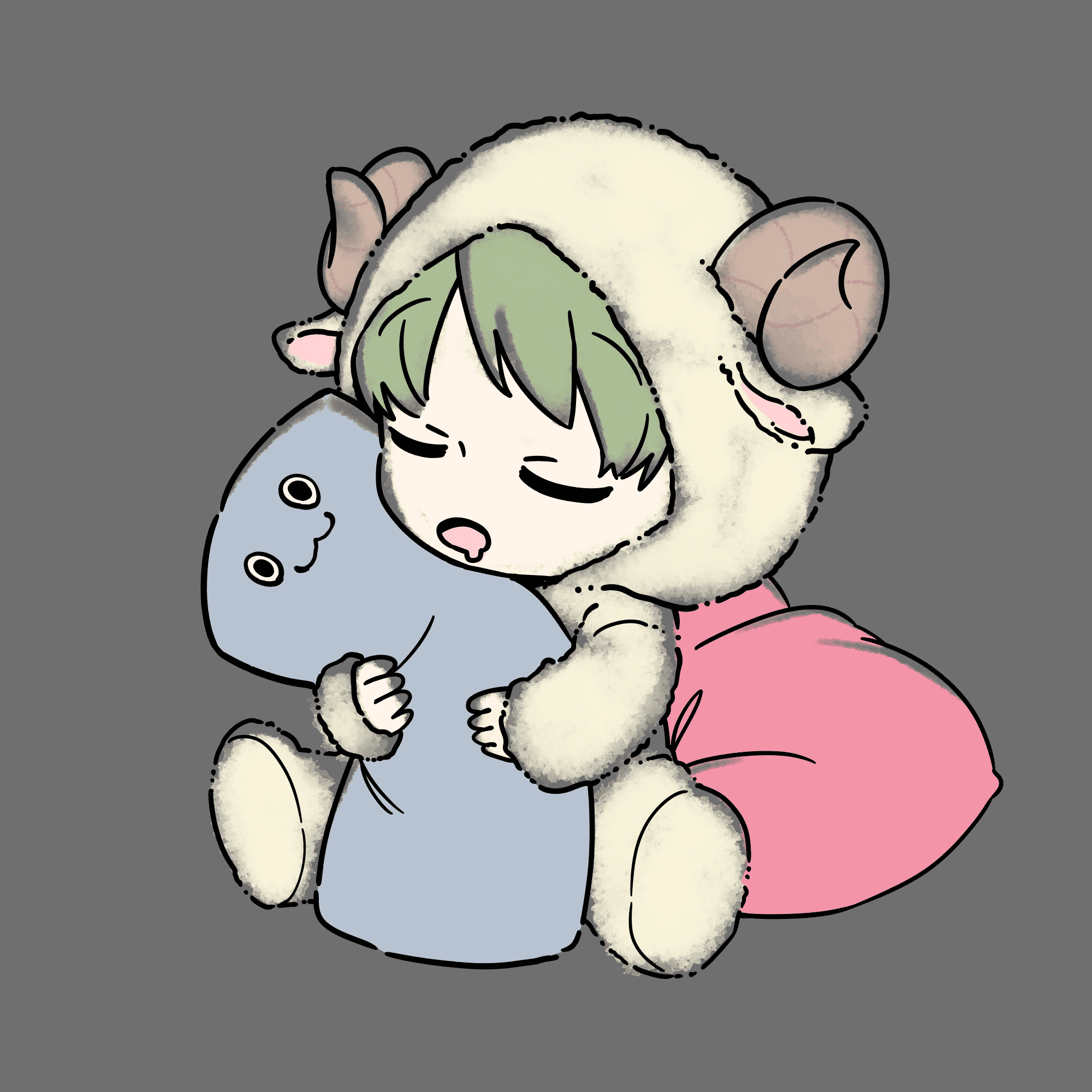
着ぐるみイラストでは、茶色系に設定すると絵全体に温かみが出るのでおすすめです。上のイラストも、ほんわか温かな感じが一気に出ましたね!
8bitレイヤーを使った線画の色変更についてはこちらの記事も参考にしてみてください。
8bitレイヤーを使って線画の色を簡単に変えよう
https://medibangpaint.com/use/2019/11/change-line-drawing-color-using-8bit-layer/
③水彩境界をオンにする
より水彩画感を出すために「水彩境界」をオンにしましょう。
「水彩境界」の変更は、レイヤーをダブルクリックして出てくる「レイヤー属性」ウィンドウから行えます。

「水彩境界」と「水彩境界(濁り)」の2つがあるので、お好みで選んでみてください。

「水彩境界」を有効にすると、塗った部分の境界が滲んだようになるため、よりアナログチックで柔らかな印象を表現できます。
「水彩境界」機能の使い方についてはこちらも参考にしてみてください。
PC:https://medibangpaint.com/use/2016/06/watercolor_edges/
iPad:https://medibangpaint.com/use/2016/06/watercolor_edges-ipad/
iPhone:https://medibangpaint.com/use/2016/06/watercolor-edges-iphone/
Android:https://medibangpaint.com/use/2016/06/watercolor-edges-android/
着ぐるみイラストの仕上げをしていこう
最後に、キャラクターの細かな仕上げを行っていきます!

レイヤーごとに乗算レイヤーを作って色塗りをしていきます。引き続き「もこもこ水彩」ブラシを使って、影やほっぺなどを柔らかく塗っていきましょう。

影になる部分は、はっきりと濃い色にせずに薄めに色を付けてあげると、ふわふわかわいい感じが出ます。

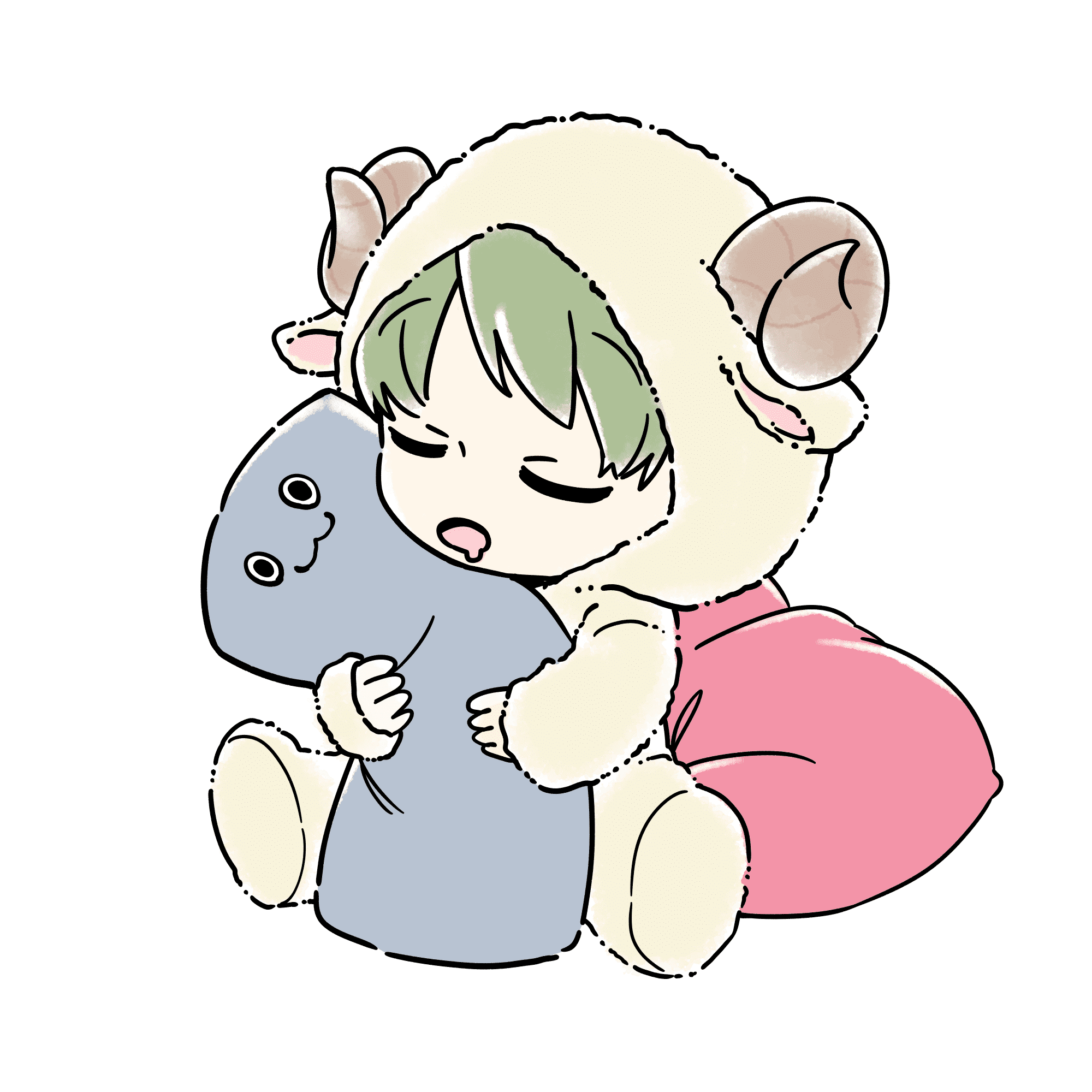
できました!ふわっとかわいい感じに塗れましたね!
着ぐるみイラストの背景とアウトラインを描こう
キャラクターが描けたので、このまま完成でもOKです。ただ、これだけだと少し寂しい感じがするため、簡単に背景とアウトラインを描いて完成度を高めていきましょう。
着ぐるみイラストの背景の描き方
背景では、「もこもこ水彩」ブラシでキャラの後ろを塗っていきます。ベタ塗りではなく、キャラの背後に円を描くようにすると、やさしくほんわかした印象になりますよ。

着ぐるみイラストのアウトラインの描き方
背景も描けて、これでついに出来上がり!
…と言いたいところですが、このままではキャラの透明な部分が背景に透けてしまっていますよね。せっかくのキャラが背景に溶け込んでしまっていては残念です。
そこで、レイヤーの一番下に新しいレイヤーを追加してアウトラインを作成し、キャラの輪郭をはっきりさせましょう。
アウトラインを作成する場合は、いったん背景を非表示にしておいてください。
まずは、下準備として白色でイラストの隙間を塗ってふさいでいきます。ここでは「もこもこ水彩」ブラシより、「ペン」ブラシなど普通のブラシを使うのがおすすめです。

こんな感じで線画の隙間を埋めていきましょう!
(ここでは、わかりやすいように水色にしています。)
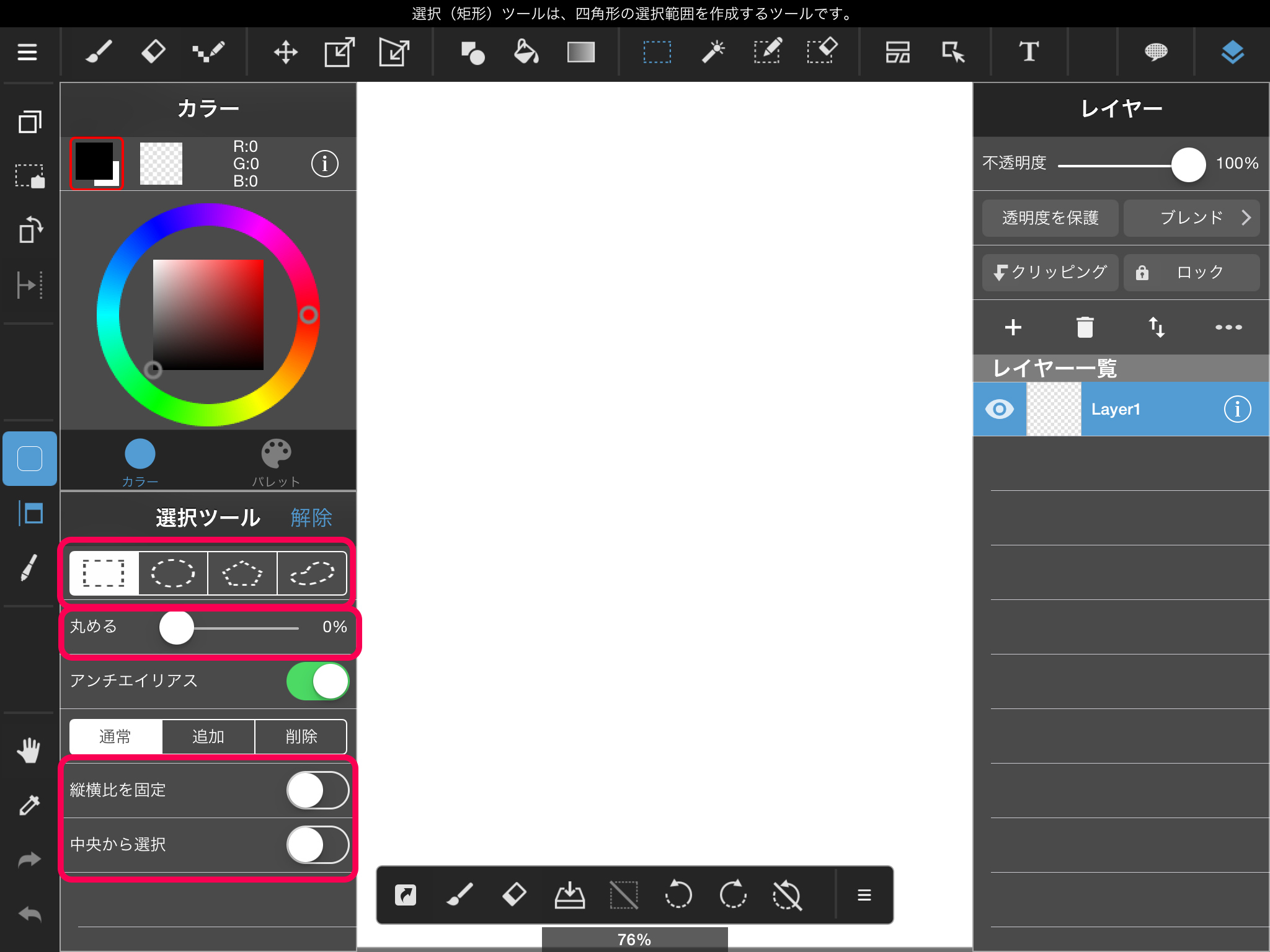
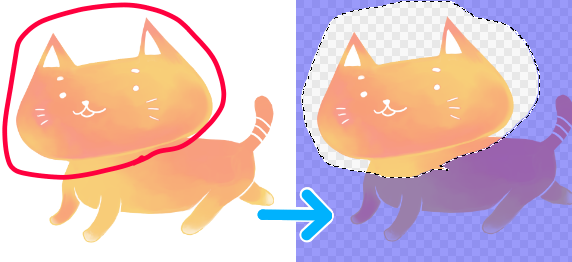
隙間を埋められたら、「自動選択ツール」を使ってキャラの外側を選択します。

キャラが選択範囲できれいにふち取られているのが確認できました。
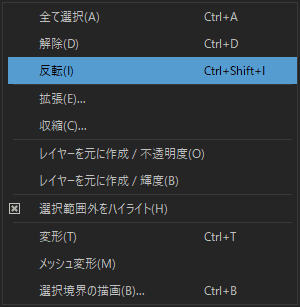
このままでは、キャラの外側を選択している状態です。まずはキャラそのものを選択したいので、「選択範囲」→「反転」を選んで、キャラ部分が選択された状態にしましょう。

「自動選択ツール」選択範囲の「反転」についてはこちらも参考にしてみてください。
PC:https://medibangpaint.com/tutorial/pc/use-select-tool/
iPad:https://medibangpaint.com/use/2016/01/select-range-ipad/
iPhone:https://medibangpaint.com/use/2016/01/select-range-iphone/
Android:https://medibangpaint.com/use/2016/01/select-range-android/
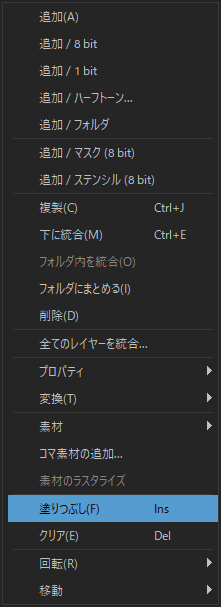
次に「レイヤー」→「塗りつぶし」で選択範囲部分を塗りつぶしてください。


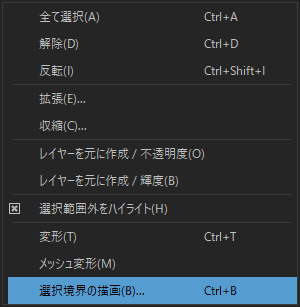
「選択範囲」→「選択境界の描画」でキャラのアウトラインを描画します。
(太さはお好みで調節してください。)


これでアウトラインができました。キャラを覆うように、アウトラインができているのがわかるでしょう。

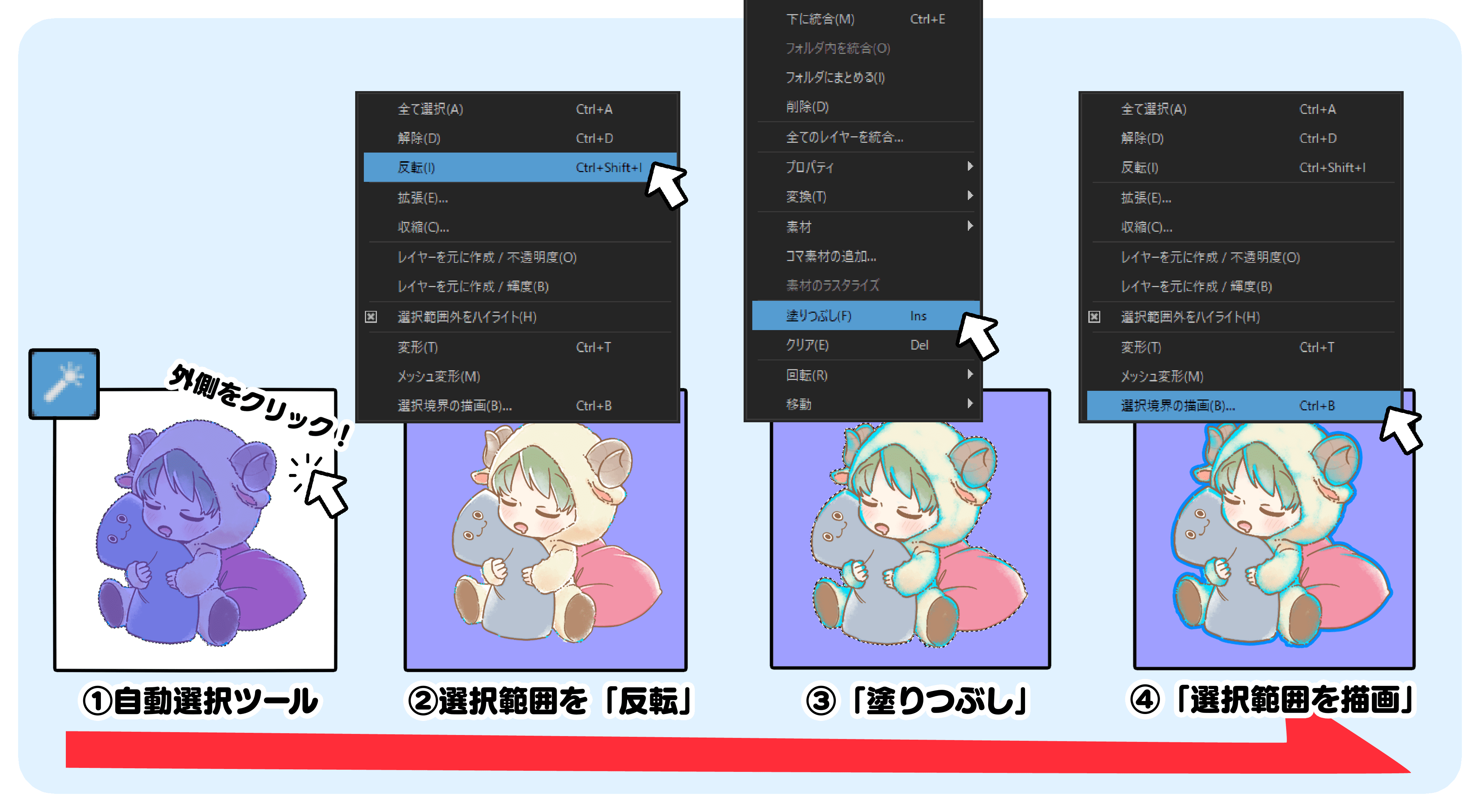
少しややこしいので、上記に工程をまとめてみました。アウトラインを作成する際は、工程ごとにチェックしてみてください。

キャラのアウトラインを作成したため(わかりやすいように背景をグレーにしています。)、このレイヤーより下のレイヤーに背景を塗っても、キャラの部分に背景が透けなくなり、キャラがはっきりと際立つようになりました。
それでは、先ほどの背景を表示してみましょう。

キャラが背景に溶け込んでしまわず、はっきりとアウトラインができていますね。ふわふわかわいい着ぐるみを着たキャラクターのイラストが完成しました!
まとめ
今回はメディバンライブラリのテンプレートを使って、着ぐるみを着たキャラクターのイラストを描く方法を紹介しました。
メディバンライブラリのテンプレートを使ったイラスト作成方法は次のとおりです。
・テンプレートを選んで、線画→色塗り→仕上げの順に作業を進めていく。
・背景を描き、キャラに被らないようアウトラインを作成して完成。
今回の方法は、テンプレートの他のイラストを描く場合にも応用することができます。テンプレートの雰囲気に合わせてイラストのタッチを変えてみるのも良い練習になりますよ。
慣れれば、誰でもかわいいイラストが描けるようになるメディバンライブラリ。ぜひいろいろなイラストに挑戦してみてくださいね!
(文・絵/つかさん)
Twitter:https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /