2022.12.01
初心者マンガ講座15 トーンを貼ろう

こんにちは、ГФ(ゲーエフ)です。
今回はメディバンペイントでマンガの「トーン」を貼る方法について解説します。
Index
そもそも「トーン」とは?
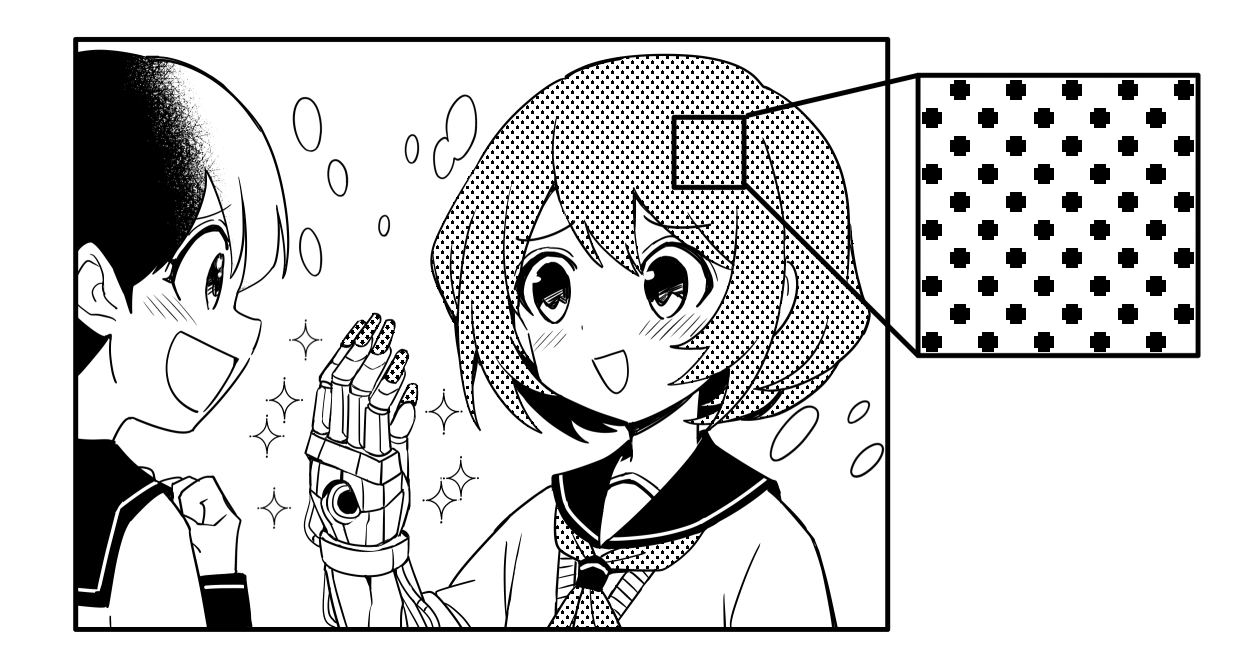
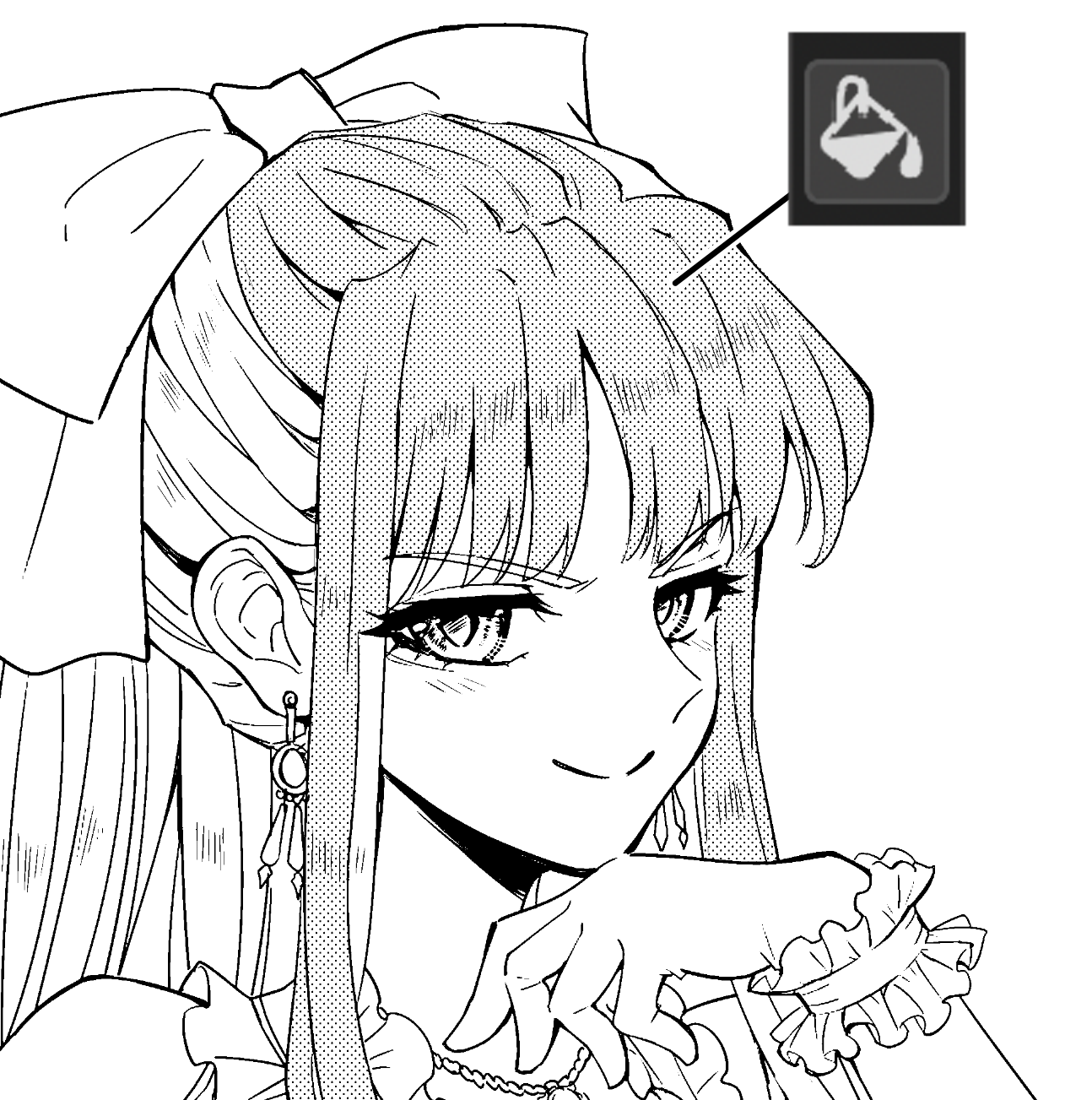
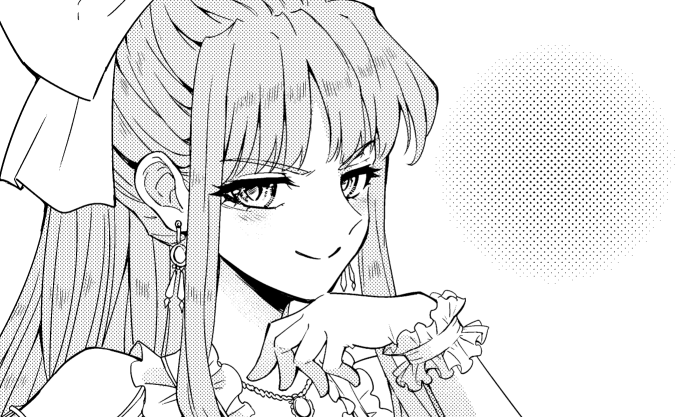
マンガの絵を見ると、このように細かい点の集まったものが描いてあることがあります。

これが「トーン(スクリーントーン)」です。
実際のスクリーントーンは、このようなドットの模様や様々な柄が透明なシールに印刷されているもので、マンガの原稿用紙の上に貼り付けて使います。
スクリーントーンを使うことで、模様などを全て手書きする手間を省くことができ、マンガ制作を楽にすることができます。
現実のスクリーントーンは消耗品であり、なくなったら買い足さなければなりません(しかも1枚が結構高価です!)。また、トーンを切り貼りする作業でゴミが大量に出たり、一度圧着させると修正が難しかったりと、なかなか扱いが大変です。
デジタルでは、トーンの在庫に気を遣う必要がなく、ゴミも出ず、修正も簡単なので、より気軽にトーンを活用できるというメリットがあります。
トーンの基本
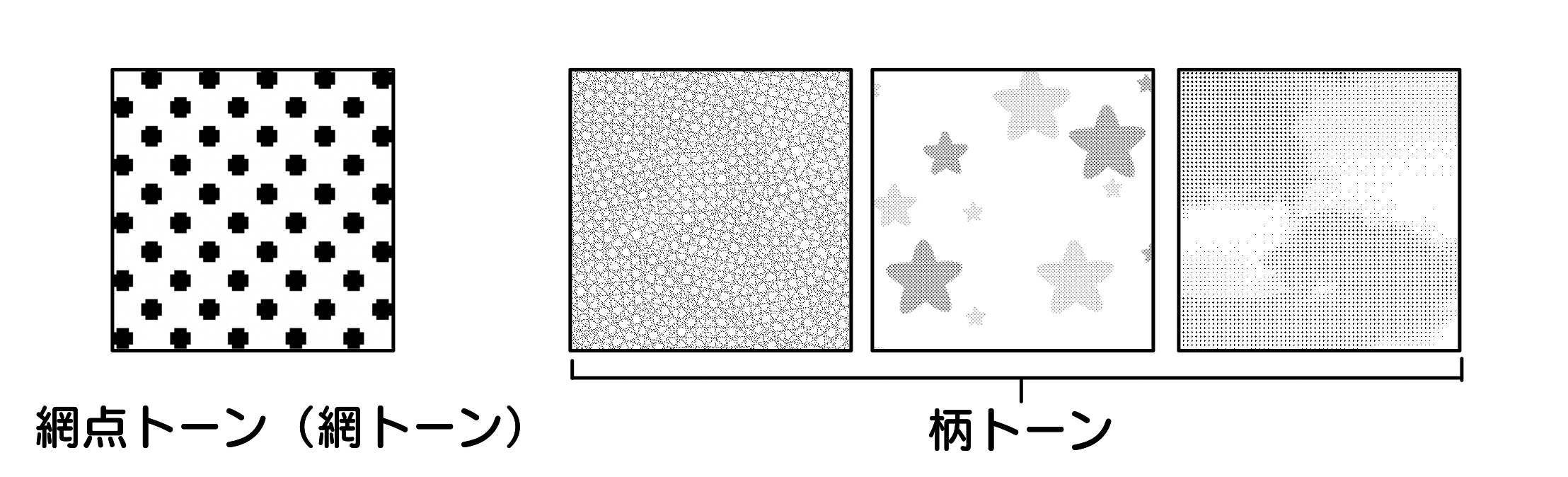
トーンには、規則正しく並んだ点でできている「網点トーン(網トーン)」と、模様やイラストが描かれた「柄トーン」があります。
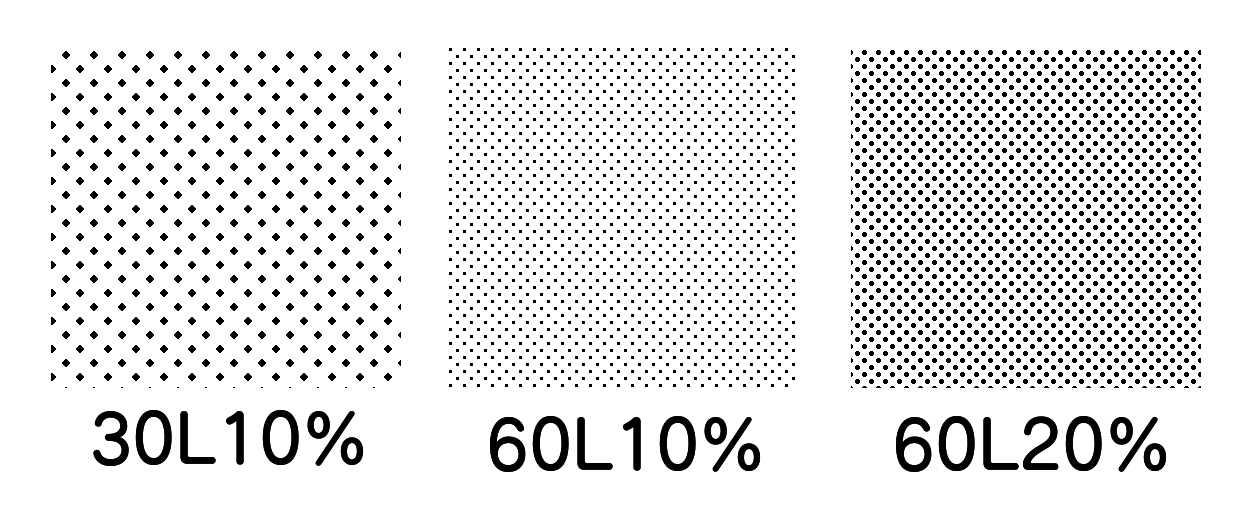
網点トーンは「線数 (L)」と「濃度 (%)」の数値によって種類が決まります。
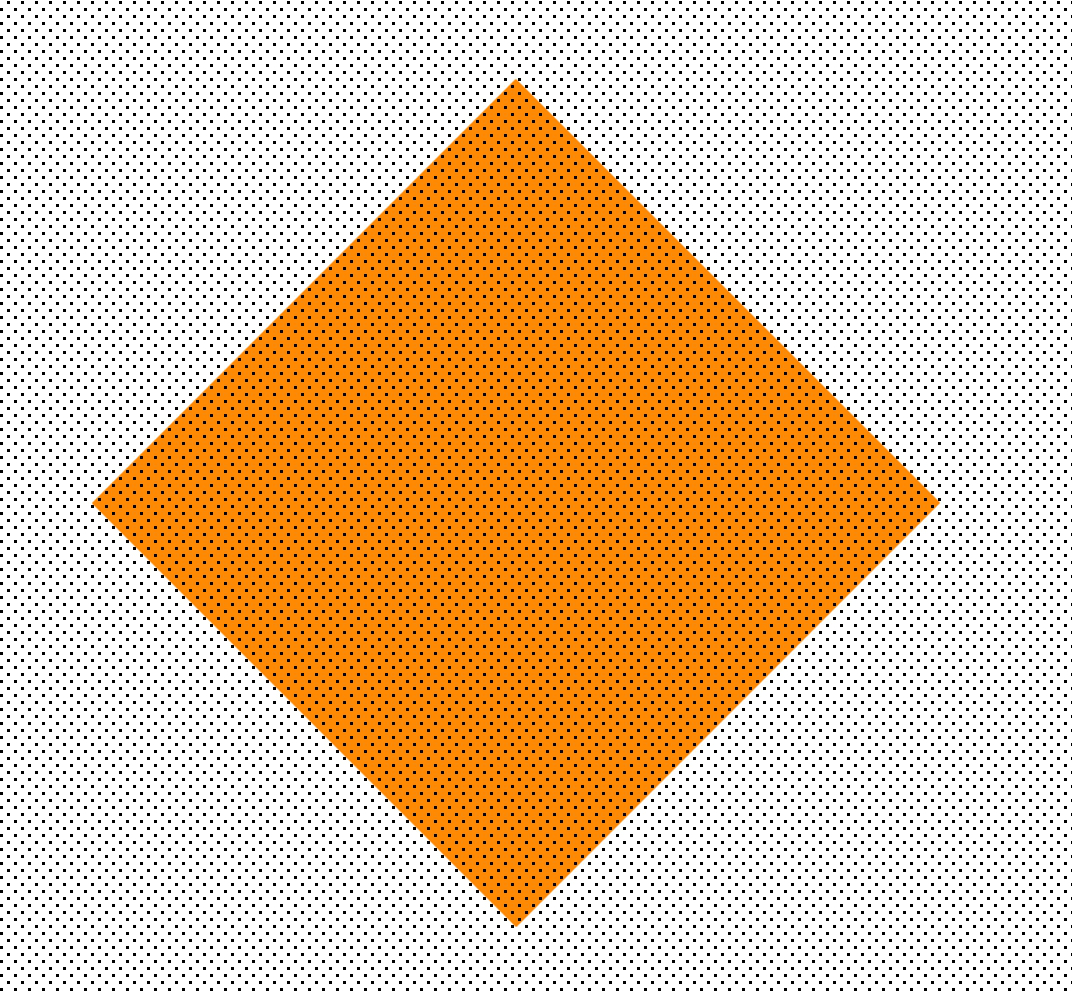
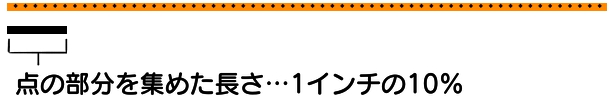
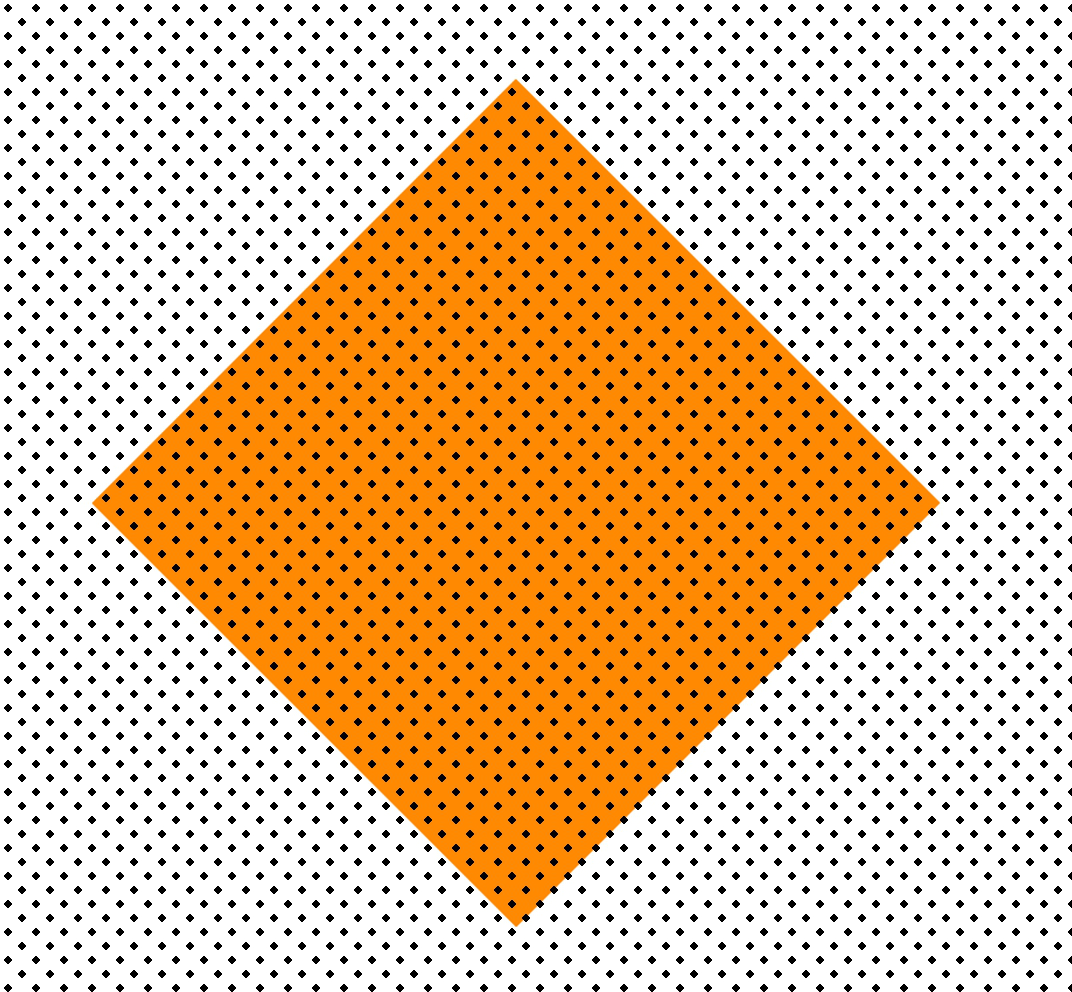
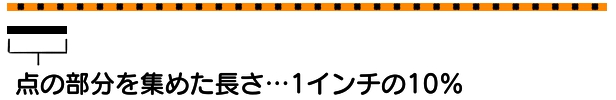
例えば「線数:60L、濃度:10%」は、「1インチ(25.4mm)の幅の中に60個の点が1インチの長さの10%分(25.4×0.1=2.54mm、点1つあたり2.54÷60=0.0423mm)入っている」ということを意味します。

上の図のオレンジの正方形の一辺の長さが1インチで、そこに含まれる点の数は下のように60個になっています。

これの線数だけを変えて「線数:30L、濃度:10%」にしてみると、「1インチ(25.4mm)の幅の中に30個の点が1インチの長さの10%分(25.4×0.1=2.54mm、点1つあたり2.54÷30=0.0846mm)入っている」ということになります。先程より点の個数が半減し、大きさが2倍になっています。実際の見た目としては「線数:60L、濃度:10%」を2倍に拡大したようになっており、濃さは変わっていません。


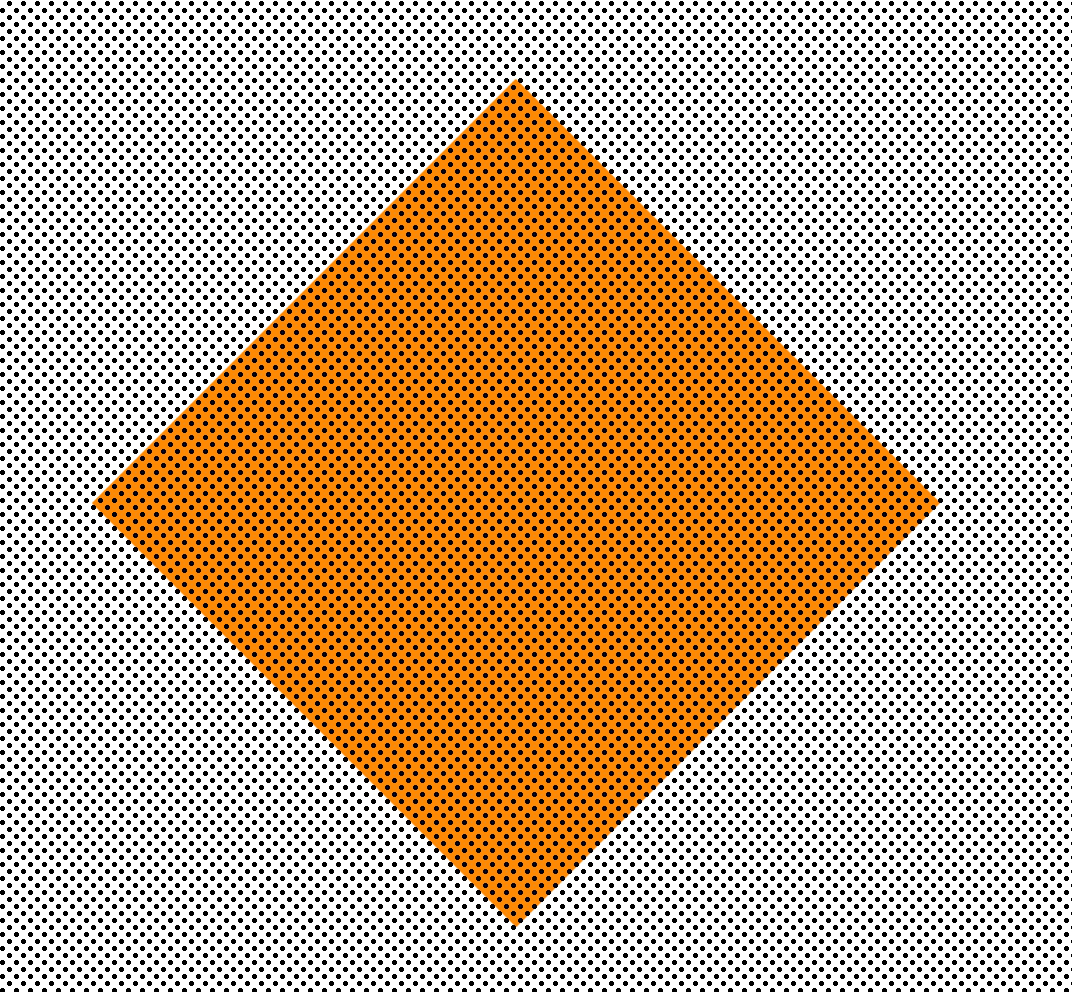
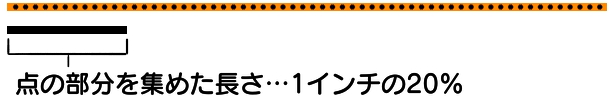
次に、濃度だけを変えて「線数:60L、濃度:20%」にしてみると、「1インチ(25.4mm)の幅の中に60個の点が1インチの長さの20%分(25.4×0.2=5.08mm、点1つあたり5.08÷60=0.0846mm)入っている」ということになります。これはつまり、点の数は変わらないけれど大きさが2倍になっているということです。実際の見た目としては「線数:60L、濃度:10%」を2倍に濃くしたようになっています。



以上のことから、
・濃度 (%)を固定して線数 (L)のみを変えると、点の個数・大きさが変化する(見た目の縮小率は変わるが濃さは変わらない)
・線数 (L)を固定して濃度 (%)のみを変えると、点の大きさのみが変化する(見た目の縮小率は変わらないが濃さが変わる)
ということが分かります。
従って実際の作業では、線数 (L)は「トーンの縮小率」、濃度 (%)は「点の密度(トーンの濃さ)」を示すものと考えてよいと思われます。
線数(L)が大きくなると縮小したようになり、小さくなると拡大したようになります。
濃度 (%)が大きくなるとトーンが濃くなり、小さくなると薄くなったように見えます。
日本のマンガでは、「60線 (L)」のトーンが使われることが多いので、迷ったらまずはこの線数のトーンを使ってみましょう。
また、「近くにあるもの・材質がざらざらしているもの」は線数の小さいトーン、「遠くにあるもの・材質がなめらかなもの」は線数の大きいトーン、というように使い分けることも可能です。
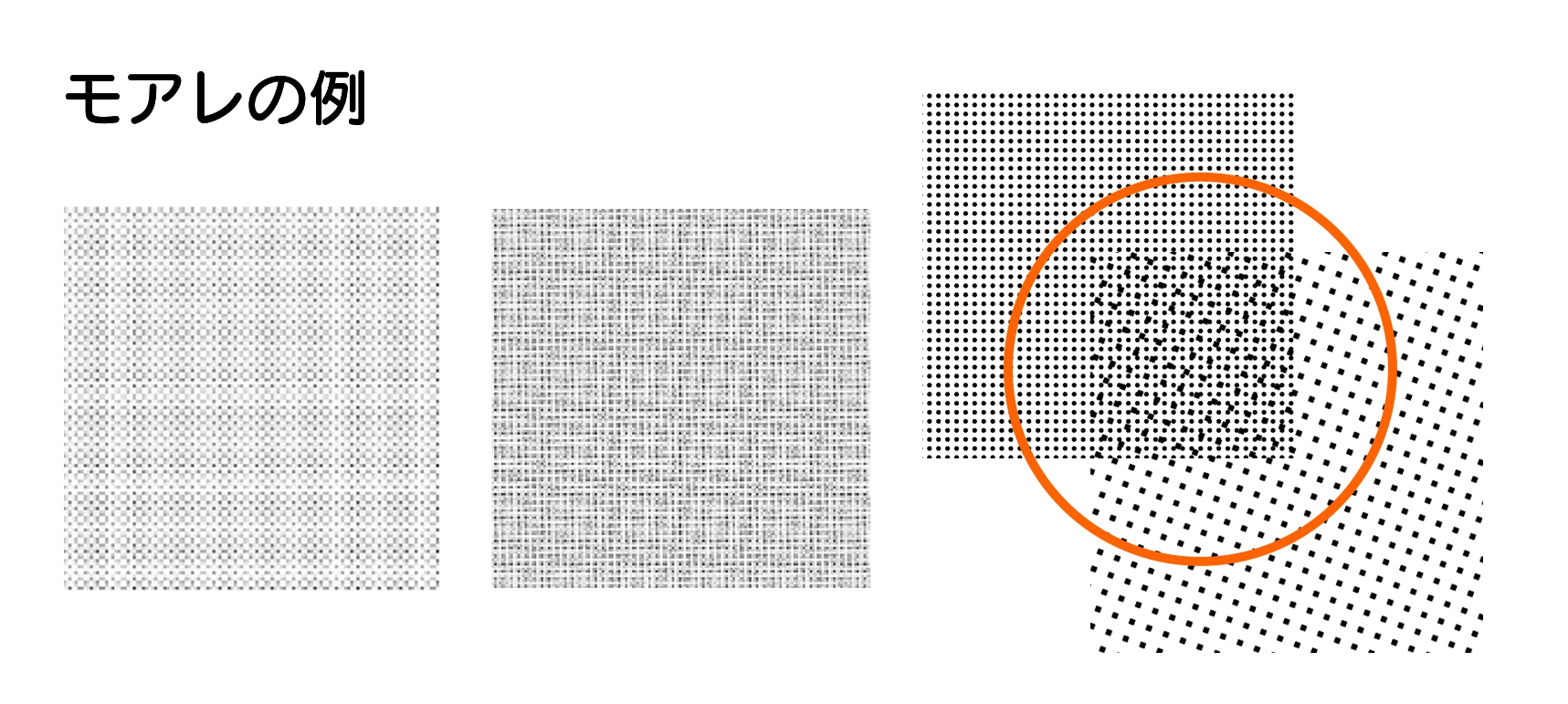
「モアレ」について

網点トーンは拡大・縮小すると点の並び方や形が変わってしまい、本来意図した模様とは異なる模様(モアレ)が出てしまいます。デジタルでも、ラスタライズした網点トーンを拡大・縮小したり、他の網点トーンやグレースケールで塗った部分と重ねた時にモアレが発生することがあります。
▼モアレについては過去の講座で説明していますので、詳しくはこちらをご覧ください。
初心者マンガ講座07 原稿作りの注意点を確認しよう
トーンについての基本をおさえたところで、実際にメディバンペイントでトーンを貼る方法について見ていきましょう!
網点トーンを貼る:ハーフトーンレイヤーを使う方法
「ハーフトーンレイヤー」は、色を塗っているような感覚でトーンを貼ることができるレイヤーです。
メディバンペイントで網点トーンを貼るときは、このハーフトーンレイヤーを使うと便利です。
ここでは、ハーフトーンレイヤーできれいに網点トーンを貼る方法を説明します。
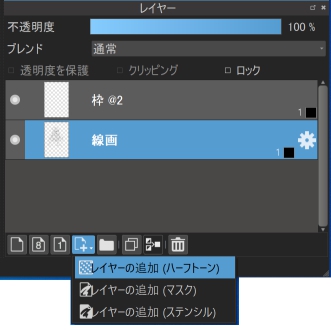
まず、線画のレイヤーの下に新規ハーフトーンレイヤーを作成します。

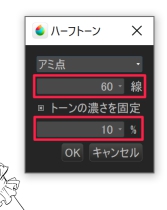
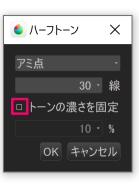
「レイヤーの追加(ハーフトーン)」を押すと、線数・濃度を入力する画面が出るので、貼りたいトーンの線数と濃度を入力します。
今回は「線数:60、濃度:10%」にします。
※600dpiで原稿を作成している場合は「トーンの濃度を固定」に自動的にチェックが入っていますが、もし外れていた場合はここにチェックを入れます。

ハーフトーンレイヤーを作成したら、バケツツールやペンツールでトーンを貼りたい場所を塗ると、色を塗っているような感覚でトーンを貼ることができます。

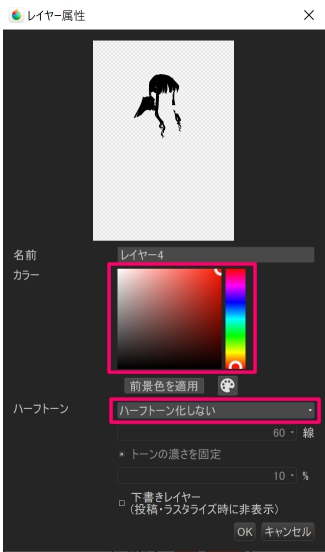
塗り終わったら、レイヤー名の右端の歯車マークを押して「レイヤー属性」のパネルを開き、一度「ハーフトーン化しない」を選んでから、何色でもいいので色を選択します。


こうすると、ハーフトーンの部分が任意の色の8bitレイヤーになるので、はみ出しや塗り残しがないかを確認できます。
塗り残し部分を塗り終わったら再び黒のハーフトーンに戻します(私の場合は、最初から8bitレイヤーで塗ってからハーフトーン化しています)。


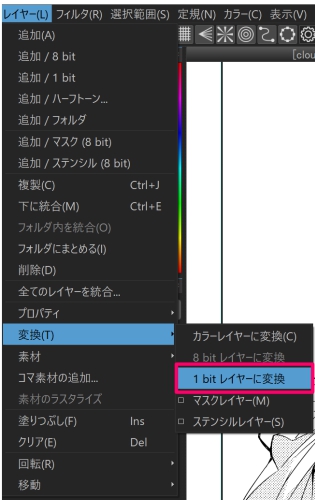
画面上での見え方を実際の見え方と同じようにしたいときや、ハーフトーンを貼った場所を削りたい場合は、1bitレイヤーに変換します。なお、一度1bitレイヤーに変換してしまうと「元に戻る」以外ではハーフトーン状態には戻せません。
1bitレイヤーに変換した後で塗り残しなどが見つかって追加で塗りたい場合、トーンの位置を動かしていなければ、同じ線数・濃度のハーフトーンレイヤーを作って追加部分を塗ってから1bitレイヤーに変換し、レイヤーを統合すると点のズレなく重ねることができます(トーンの位置を動かしていた場合は、残念ですがやり直しです)。
▼ハーフトーンについてはこちらの記事もご覧ください。
【PC】ハーフトーンレイヤー
トーンを削る

トーンを貼った後で、境界部分をホワホワさせたいときは、透明色のブラシで削るのがおすすめです。
ハーフトーンの状態ではできないので、削る前に1bitレイヤーに変換します。

今回は透明色の「エアブラシ」でぼかしていきますが、ブラシの種類によってぼかし方にもバリエーションが出てくるので、いろいろ試してみるとよいと思います。


▼トーン削りについては、こちらの記事もご覧ください。
トーンを削る
柄トーンを貼る:素材から貼り付ける
柄トーンやグラデーションのトーン(グラデトーン)は素材から貼り付けられます。
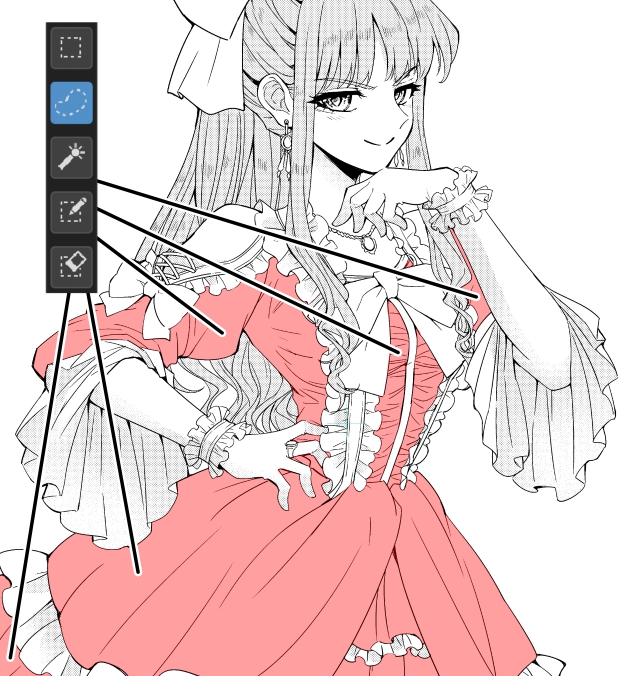
トーン用の1bitレイヤーを新規作成し、トーンを貼りたい部分を選択ツールで選択します。
広いところは自動選択ツール、細かいところは選択ペンツール・選択消しツールを使いましょう。

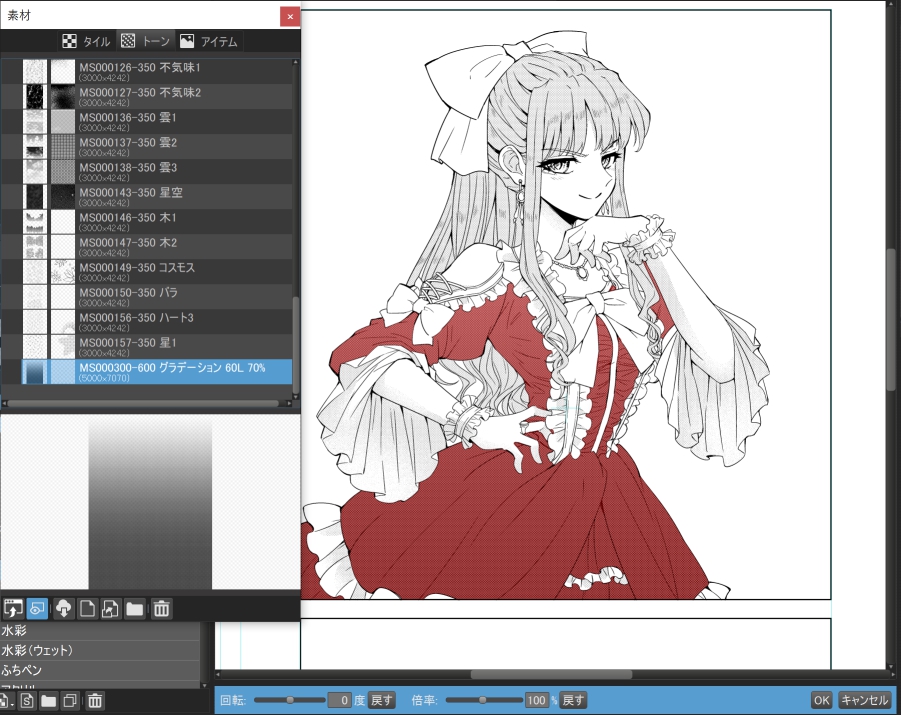
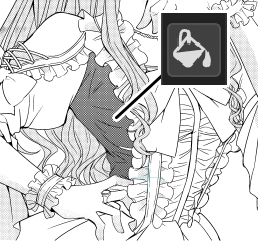
左上の方にある素材アイコン ![]() を押して素材パネルを開き、貼りたいトーンを選択し、キャンバス上にドラッグ&ドロップします。
を押して素材パネルを開き、貼りたいトーンを選択し、キャンバス上にドラッグ&ドロップします。
今回は「60L70%」のグラデトーンを貼り付けます。(グラデトーンは拡大・縮小するとモアレが出るのでそのまま貼り付けます)。


プリインストールのトーンの他にも、クラウド上に様々な柄トーンやグラデトーンがあるので、目的や好みに合ったものを探してみましょう。今回の「60L70%」のグラデトーンもクラウド上からダウンロードしたものです。
▼クラウドからの素材のダウンロードについては、こちらの記事をご覧ください。
トーンの基本的なあれこれ
ちなみに、メディバンペイントのクラウド素材は「商用利用可」となっております。
※コンテンツの利用範囲については、こちらの記事もご覧ください。
特によくある質問 #04 メディバンペイントコンテンツの利用範囲について
ステンシルレイヤーを使って柄トーンやグラデトーンの位置を調整する
柄トーンやグラデトーンを貼った後で、「もう少し上の方が良かったな…」「この部分の柄の方が良かったな…」と思うことがあるかもしれません。
このとき、また1から貼る範囲を選択して…とやっていくと、貼る場所が複雑な形をしていた場合、大変すぎて嫌になるかと思われます。
そのため、柄トーンやグラデトーンを複雑な形の場所に貼るときは、「ステンシルレイヤー」を使うことをおすすめします。
「ステンシルレイヤー」は「マスクレイヤー」の逆で、「黒で描くと、下のレイヤーに描かれた部分が現れる」レイヤーです。
これを利用して柄トーンやグラデトーンの位置を調整することができます。
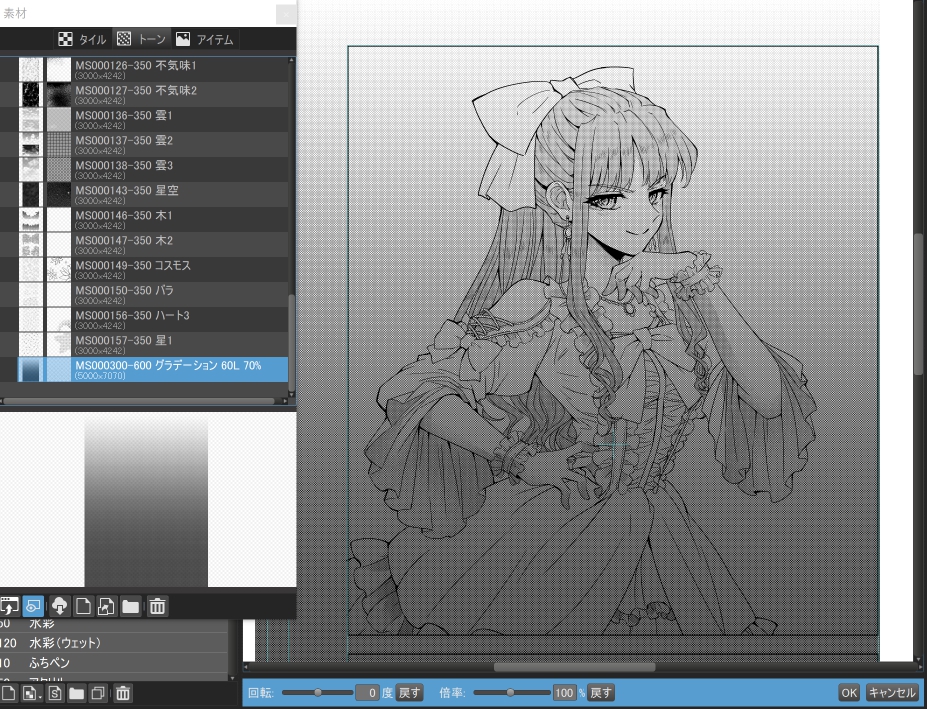
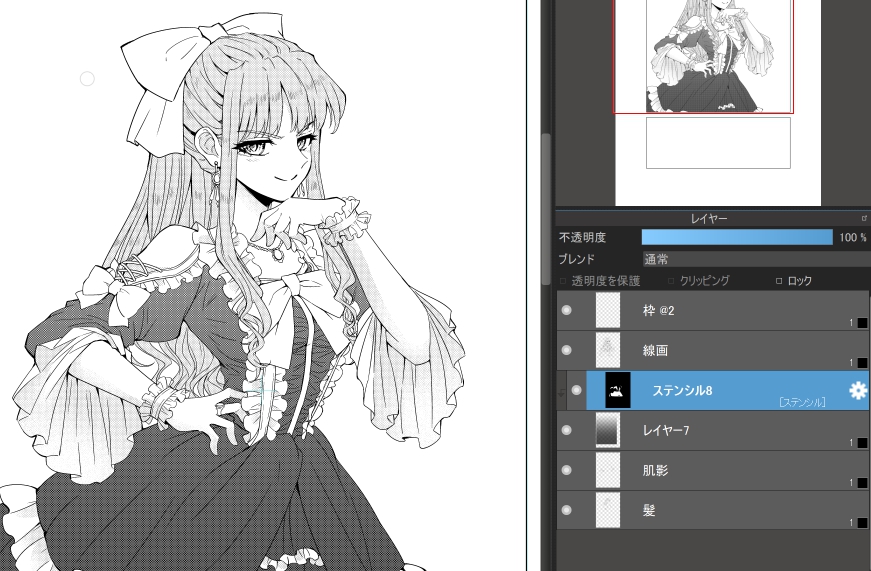
まずトーン用の1bitレイヤーを新規作成し、素材から柄トーンやグラデトーンを貼り付けます。ステンシルレイヤーを使う場合は、範囲選択をせずそのまま貼り付けます。

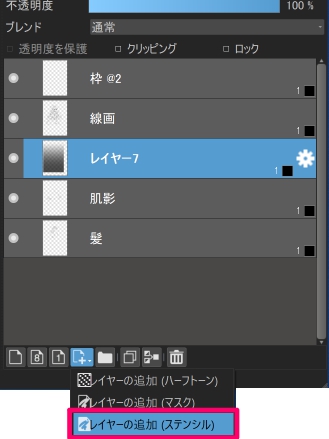
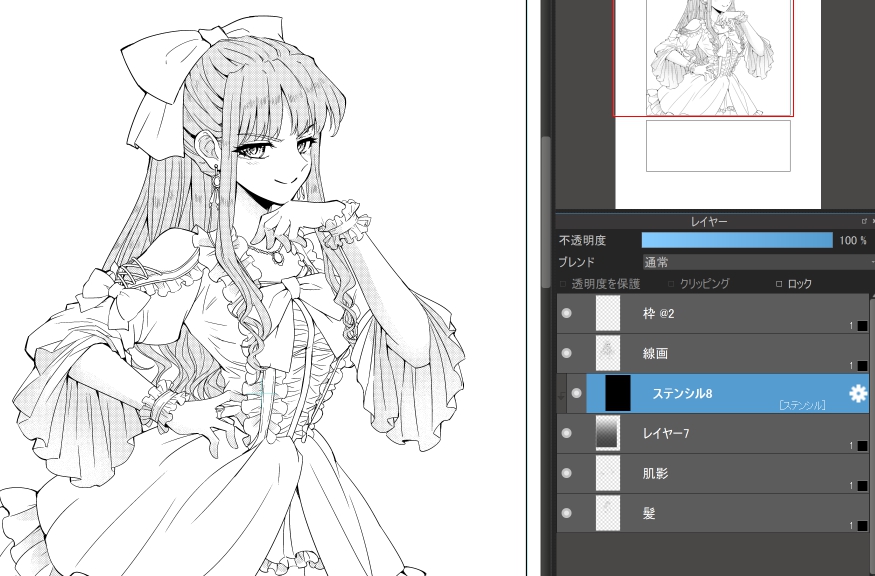
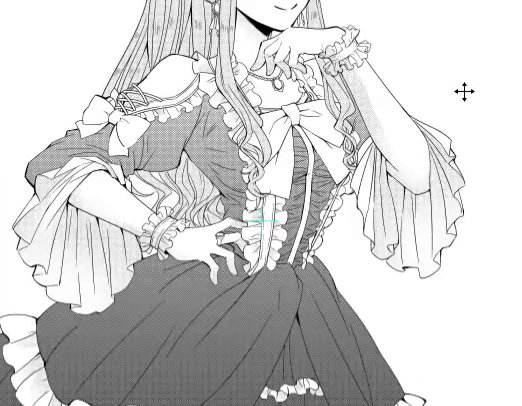
次に、トーン用のレイヤーを選択した状態で「レイヤーの追加(ステンシル)」を押すと、トーン用のレイヤーの上にステンシルレイヤーが作成されます。この時、画面上ではトーンのレイヤーが見えなくなります。


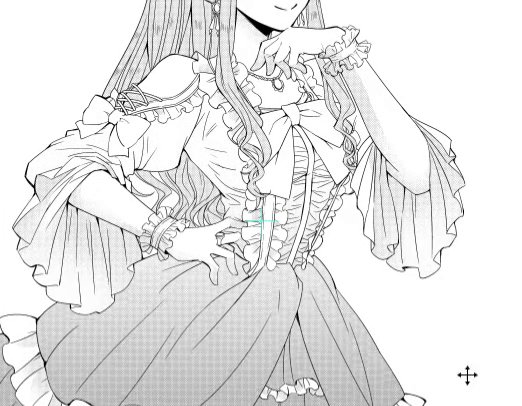
その後、ステンシルレイヤー上でトーンを貼りたい部分を黒で塗っていくと、トーンを貼った下のレイヤーが現れてきます。そのままトーンを貼りたい場所を塗っていけばOKです。


塗り終わった後で、トーンのレイヤーを移動ツールで動かすと、トーンの位置を調整することができます。

また、別のトーンに変えたくなった時も、新規レイヤーを作成してトーンを貼ってからその上にステンシルレイヤーを移動させると、ステンシル領域を引き継ぐことができます。
もし既に範囲選択で貼ってしまったという場合は、「元に戻る」で選択状態まで戻れるならば、1bitレイヤーを作成して選択部分を塗りつぶし、ステンシルレイヤーに統合することで選択範囲をステンシル化することができます(戻れなくなっていた場合は諦めてください)。
▼「ステンシルレイヤー」については、こちらの記事もご覧ください。
【PC】 ステンシルレイヤー
自分好みのグラデトーンを作成する
素材にあるグラデトーンに自分の使いたいものがない…という場合は、作成することもできます。
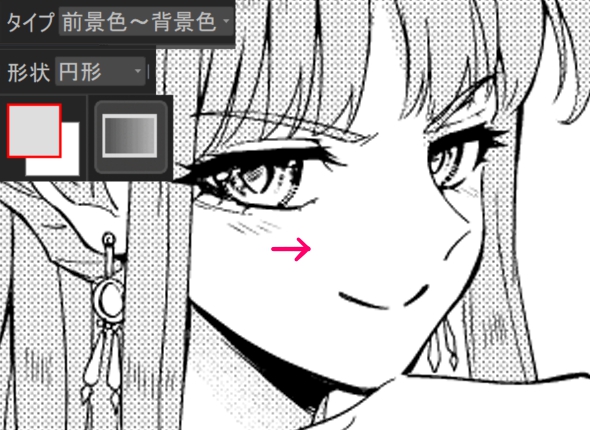
60Lのグラデトーンであれば、1bitレイヤーにグラデーションツールを使うことで作成できます。
グラデーションの形状を「円形」に変えると、円形のグラデトーンを作ることもできます。


60L以外の線数のグラデトーンを作りたい時は、「ハーフトーンレイヤー」を使います。
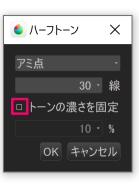
新規ハーフトーンレイヤーを作成し、自分の作りたいグラデトーンの線数を選び、
「トーンの濃度を固定」のチェックを外します。

作成したハーフトーンレイヤーにグラデーションツールを使うと、設定された線数のグラデトーンができます。


画面上での見え方を実際の見え方と同じようにしたいときや、ハーフトーンを貼った場所を削りたい場合は、1bitレイヤーに変換してください。
カラーレイヤー用のブラシをトーン化して使う
メディバンペイントにはさまざまなクラウドブラシがあり、中にはマンガにも使いたくなるような可愛いデザインのものもたくさんありますが、多くは1bitレイヤー上ではそのまま使うことができません。
しかし、「ハーフトーンレイヤー」上で使うことによって、トーン化させることができます。
新規ハーフトーンレイヤーを作成し、トーンの線数を選び、「トーンの濃度を固定」のチェックを外します。

作成したハーフトーンレイヤー上に好きなブラシで描きます(今回は「手描きキラキラU1」のパラメータを若干調整したもので描きました)。

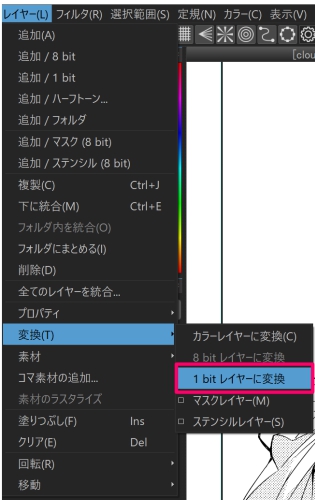
描き終わったら「レイヤー」→「変換」で1bitレイヤーに変換すると、ブラシで描いた部分が選んだ線数のトーンになります。


同様のやり方で、別のキャンバスもしくはレイヤーで写真を開き、ハーフトーンレイヤーにコピー&ペーストすることで、写真のトーン化も可能です。
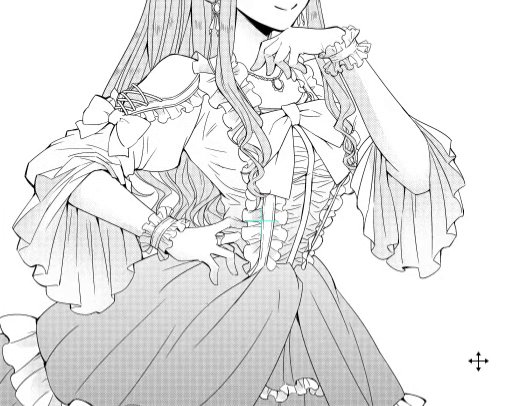
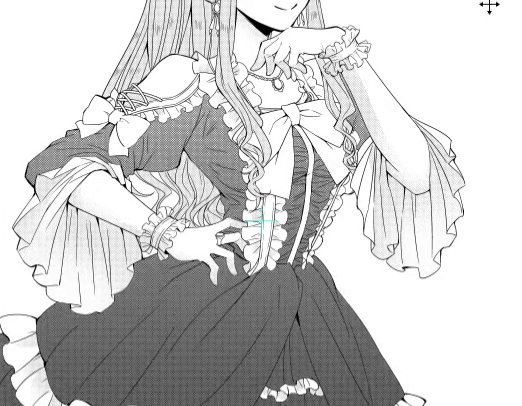
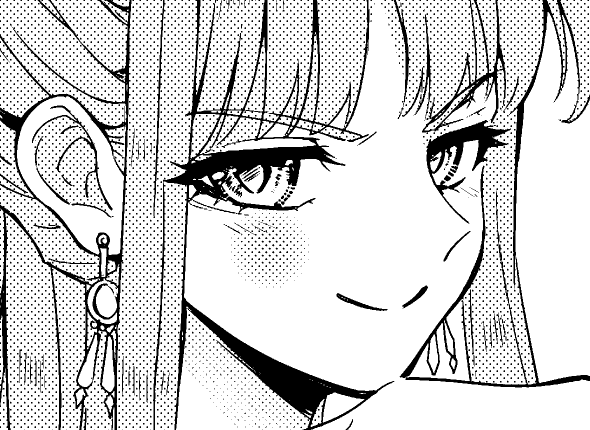
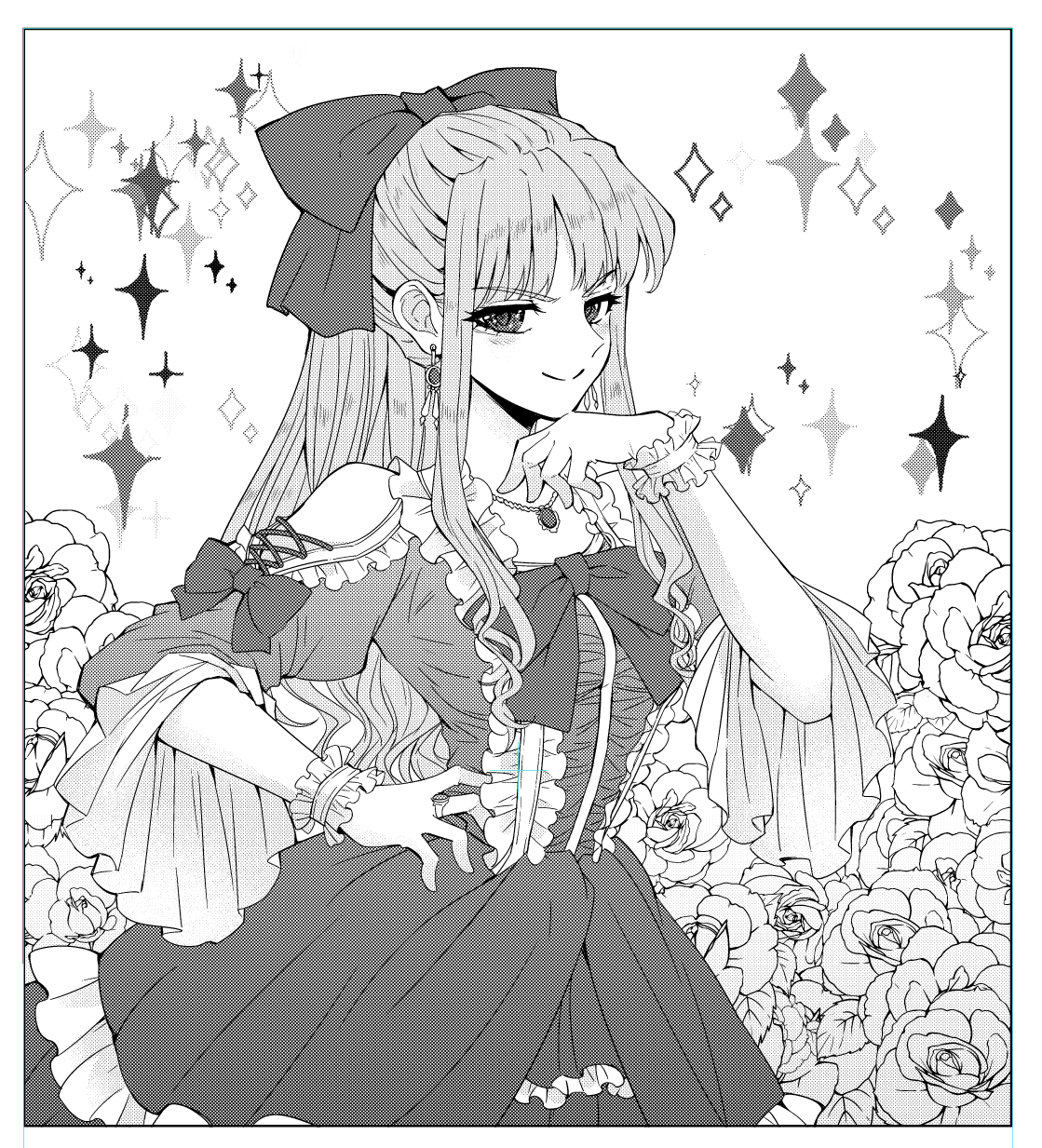
その他、リボンや瞳などにもトーンを貼り、背景を「バラU」ブラシで飾って、このようになりました。

このように1コマ1コマトーンを貼っていき、すべてのページに貼り終われば、マンガはほぼ完成です。
同じページ内の同じトーンは一気に貼るようにするなど、作業を効率化していきましょう。
今回の講座は以上になります。
トーンについてもっと知りたい方は、以下の記事もご覧ください。
【初心者向け】これから漫画を描きたいあなたに!効果的なトーンの使い方〜肌編〜
【初心者向け】これから漫画を描きたいあなたに!効果的なトーンの使い方〜服編〜
トーンでキャラクターの感情を表現しよう
ここまででマンガの制作手順を一通り説明し終わり、この講座のシリーズも終わりが見えてきました。
次回は「エクスポート・投稿」です!
これまでの講座はこちら
初心者マンガ講座01 マンガ作りの手順を知ろう
初心者マンガ講座02 マンガの企画を考えよう「その1」
初心者マンガ講座03 マンガの企画を考えよう「その2」
初心者マンガ講座04 MediBang Paintでマンガを描く準備をしよう
初心者マンガ講座05 ネームを作ろう
初心者マンガ講座06 コマ割り・画面作りについて考えよう
初心者マンガ講座07 原稿作りの注意点を確認しよう
初心者マンガ講座08 枠線・フキダシを描こう
初心者マンガ講座09 人物・自然物を描いてみよう
初心者マンガ講座10 ブラシや素材を活用しよう
初心者マンガ講座11 簡単な人工物を描いてみよう(パースなし)
初心者マンガ講座12 パースを使って部屋の中を描いてみよう
初心者マンガ講座13 集中線・効果線や描き文字を描こう
初心者マンガ講座14 ベタを塗ろう
「ГФ」
ART street
作品集はこちら: https://medibang.com/u/seledkapodshboi/
私の描いたマンガはここから読めます→ https://medibang.com/book/0c2101280307258390018866367/
別名義で作画担当をしている作品です→https://medibang.com/comics/official/dobs340000005872400000000000a/
twitter: https://twitter.com/seledkapodshboi
\ 使い方記事の要望を受け付けています /




























